COLLEGAMENTO INCORPORATO Collegamento incorporato di intercettazioni
Informazioni su COLLEGAMENTO INCORPORATO Creatives
Il collegamento incorporato consente di inserire nel proprio sito web un link che indirizza i visitatori verso destinazioni diverse a seconda dei criteri impostati. Questo può essere utile per i test A/B. Ad esempio, si potrebbe inviare il 50% dei visitatori a una versione diversa della pagina per determinare quale layout o versione converte più clienti. Oppure, per il materiale promotore, potreste collegare i visitatori di alcune regioni geografiche a speciali landing page specifiche per quelle regioni.
Impostazione del COLLEGAMENTO INCORPORATO
Il collegamento incorporato non ha le opzioni di modifica di cui dispone la maggior parte degli editor di intercettazioni. La maggior parte dell’impostazione avviene invece nella scheda Intercetta, quando si usa l’intercetta per decidere dove il collegamento incorporato deve portare i visitatori e quando.
Per implementare un Collegamento incorporato
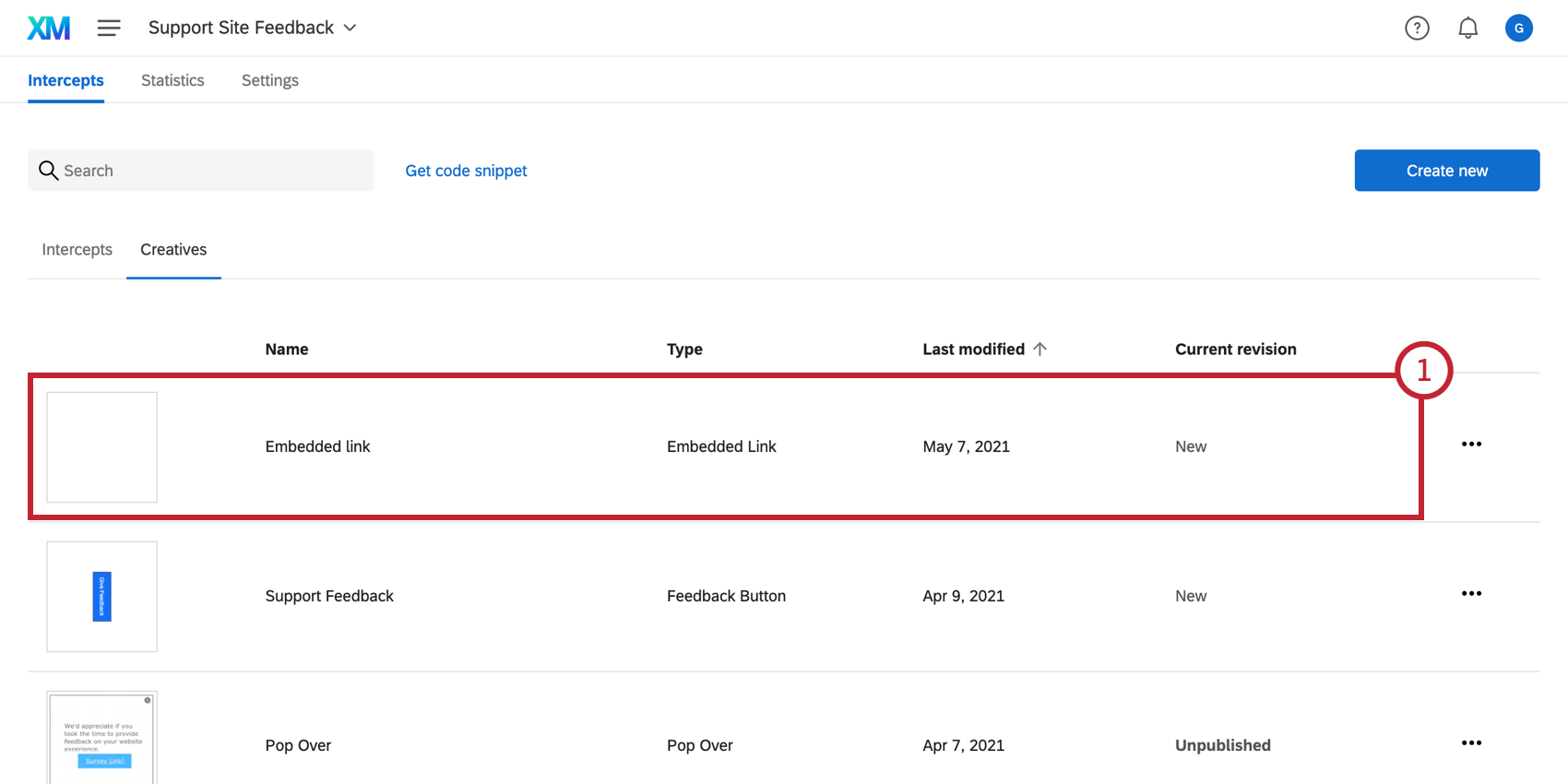
- Creare o navigare verso il proprio collegamento incorporato creativo.

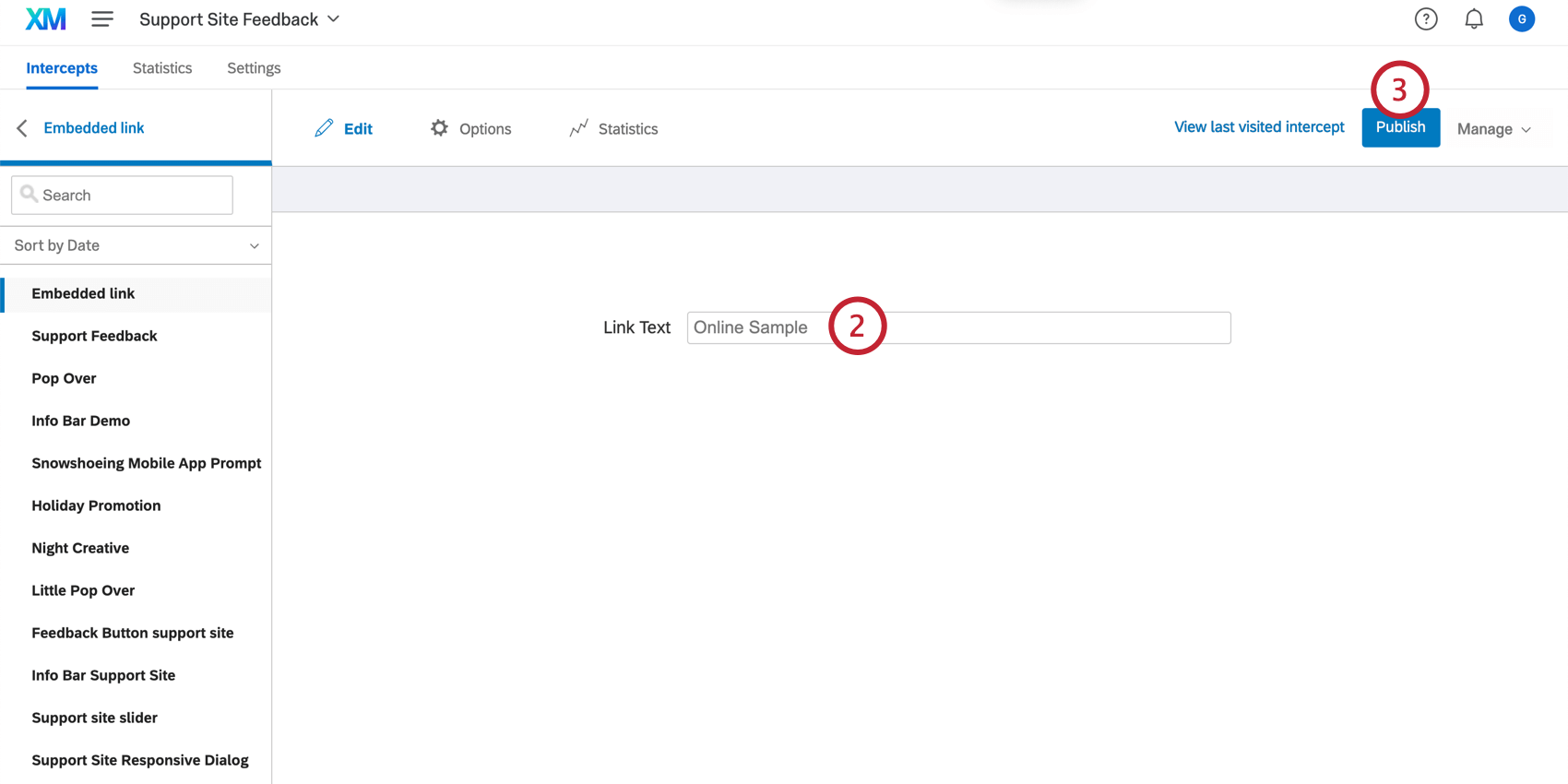
- Digitare il testo che si desidera visualizzare per il link.

- Selezionare Pubblica.
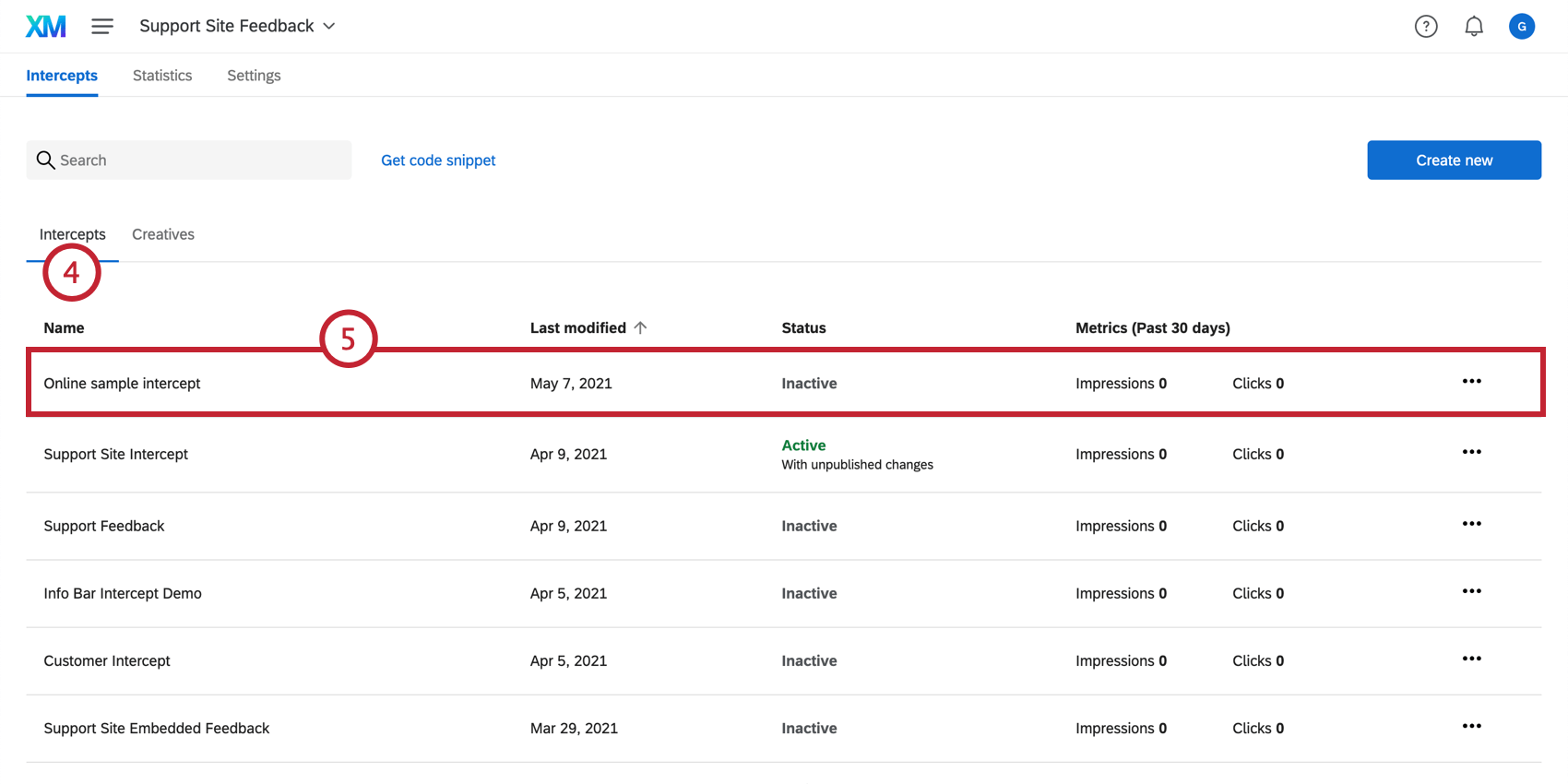
- Passare alla scheda Intercettazioni.

- Creare un’intercetta o navigare verso un’intercetta esistente.
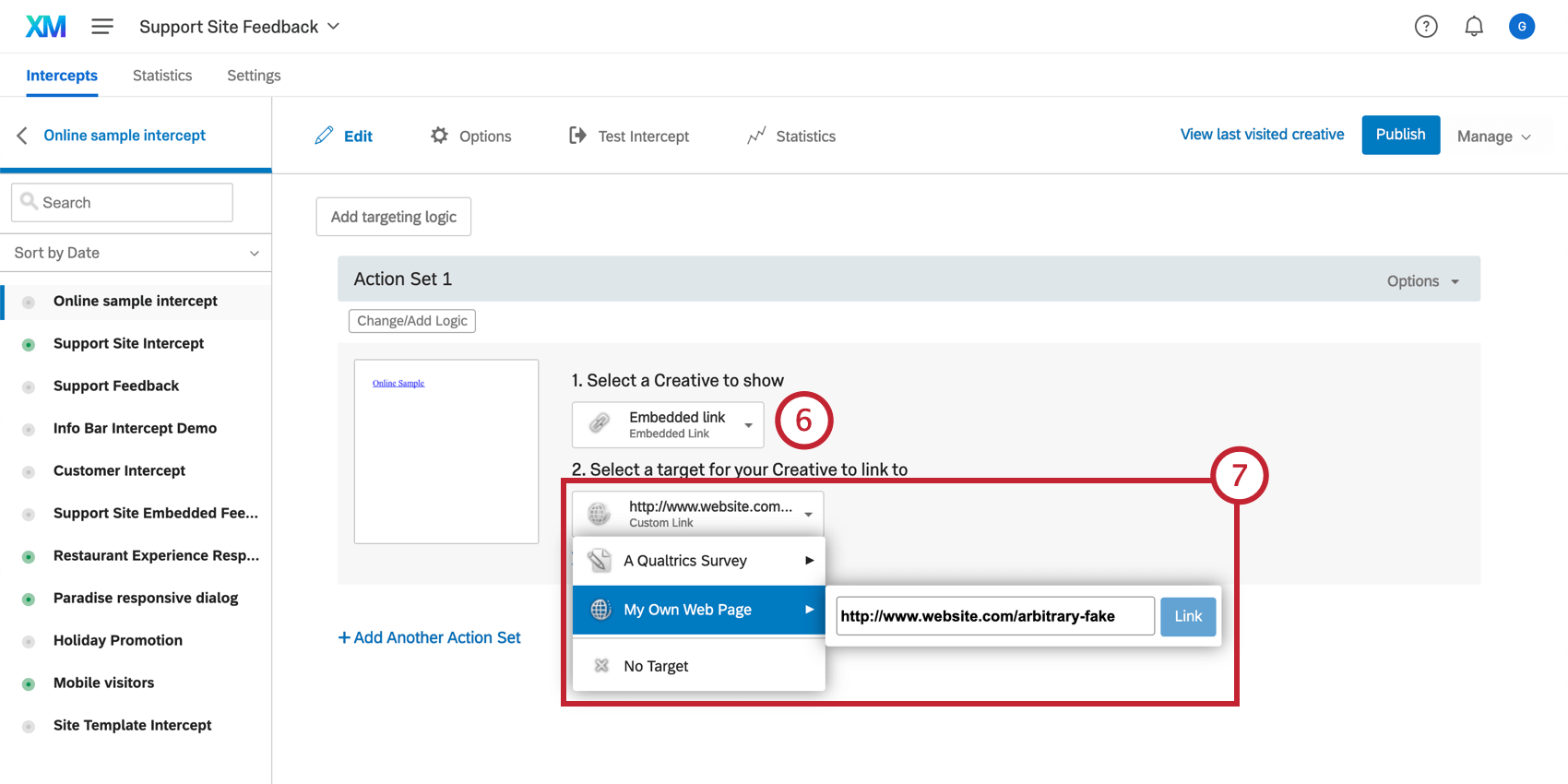
- In “Seleziona un editor di intercettazioni”, scegliere l’editor di collegamenti incorporati.

- Specificare il sondaggio o il sito web di destinazione.
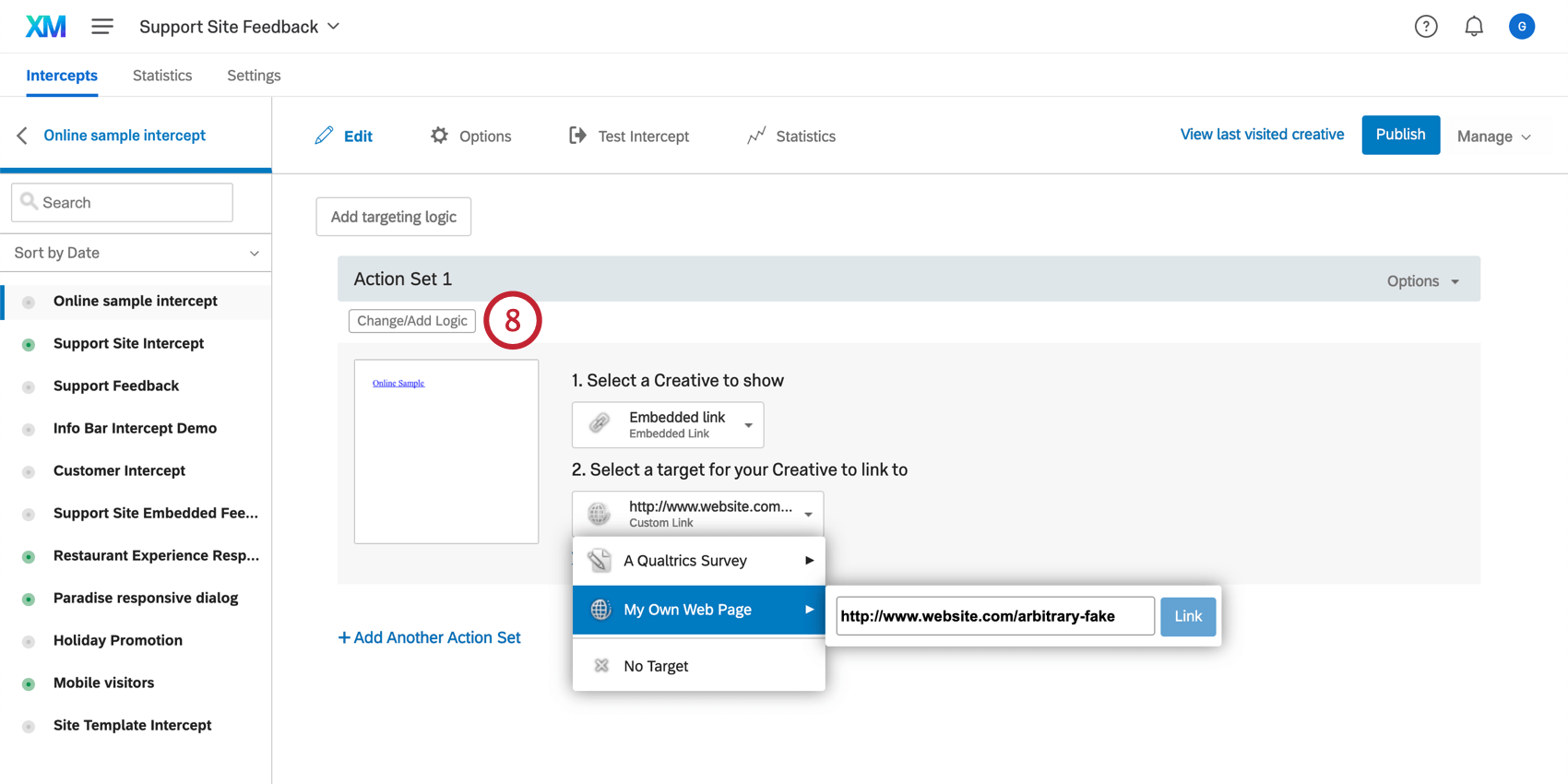
- Fare clic su Modifica/Aggiungi logica per determinare le condizioni in cui la creatività porta a questa destinazione.
 Consiglio q: per aggiungere serie di azioni aggiuntive (condizioni in cui il collegamento incorporato va a pagine web diverse), vedere la nostra pagina sugli insiemi di azioni.
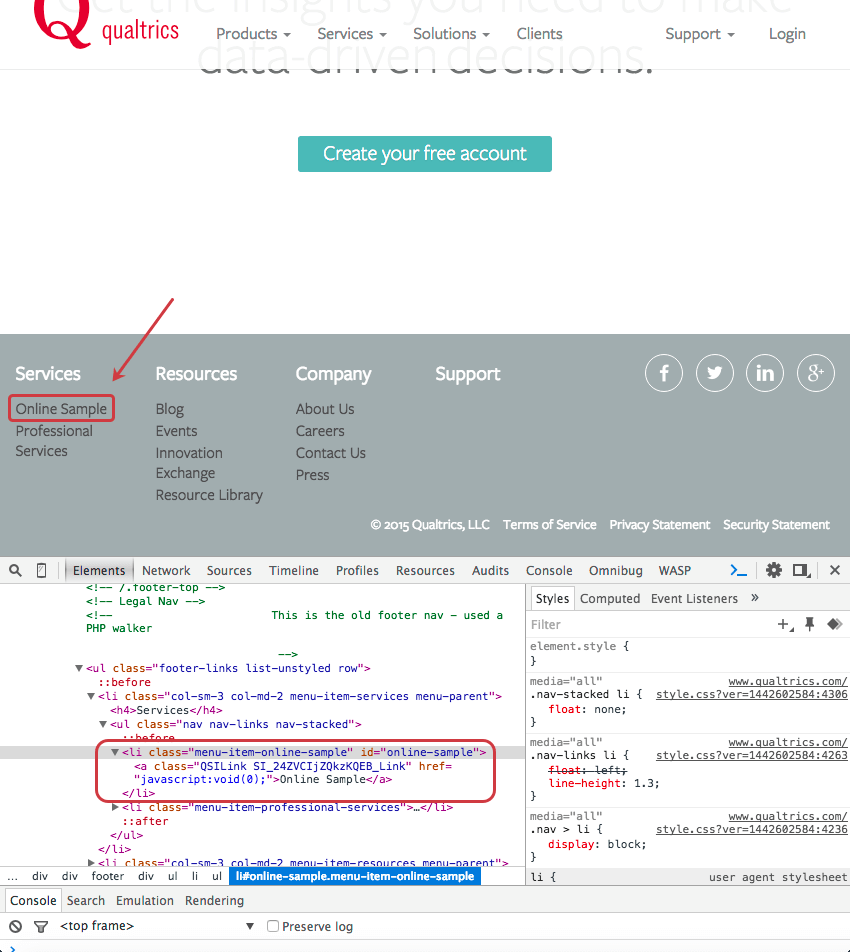
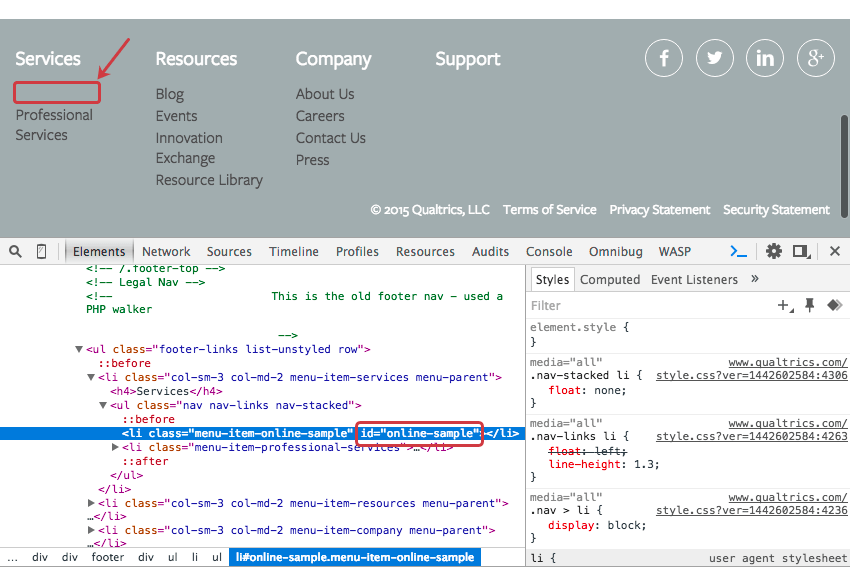
Consiglio q: per aggiungere serie di azioni aggiuntive (condizioni in cui il collegamento incorporato va a pagine web diverse), vedere la nostra pagina sugli insiemi di azioni. - Chiedete al vostro team web di designare uno spazio sul vostro sito web in cui inserire il collegamento incorporato. Questo spazio dovrebbe includere un elemento HTML con un attributo ID. Identificare e copiare l’ID HTML tra le virgolette come mostrato di seguito.
 In molti casi, un tag HTML con un ID esiste già nella posizione corretta e non è necessario modificare il sito.
Consiglio Q: utilizzare la funzione Inspect Element del browser per determinare l’ID HTML di un elemento. Nella maggior parte dei browser, è sufficiente fare clic con il tasto destro del mouse sulla parte della pagina che si desidera ispezionare e selezionare Ispeziona elemento.
In molti casi, un tag HTML con un ID esiste già nella posizione corretta e non è necessario modificare il sito.
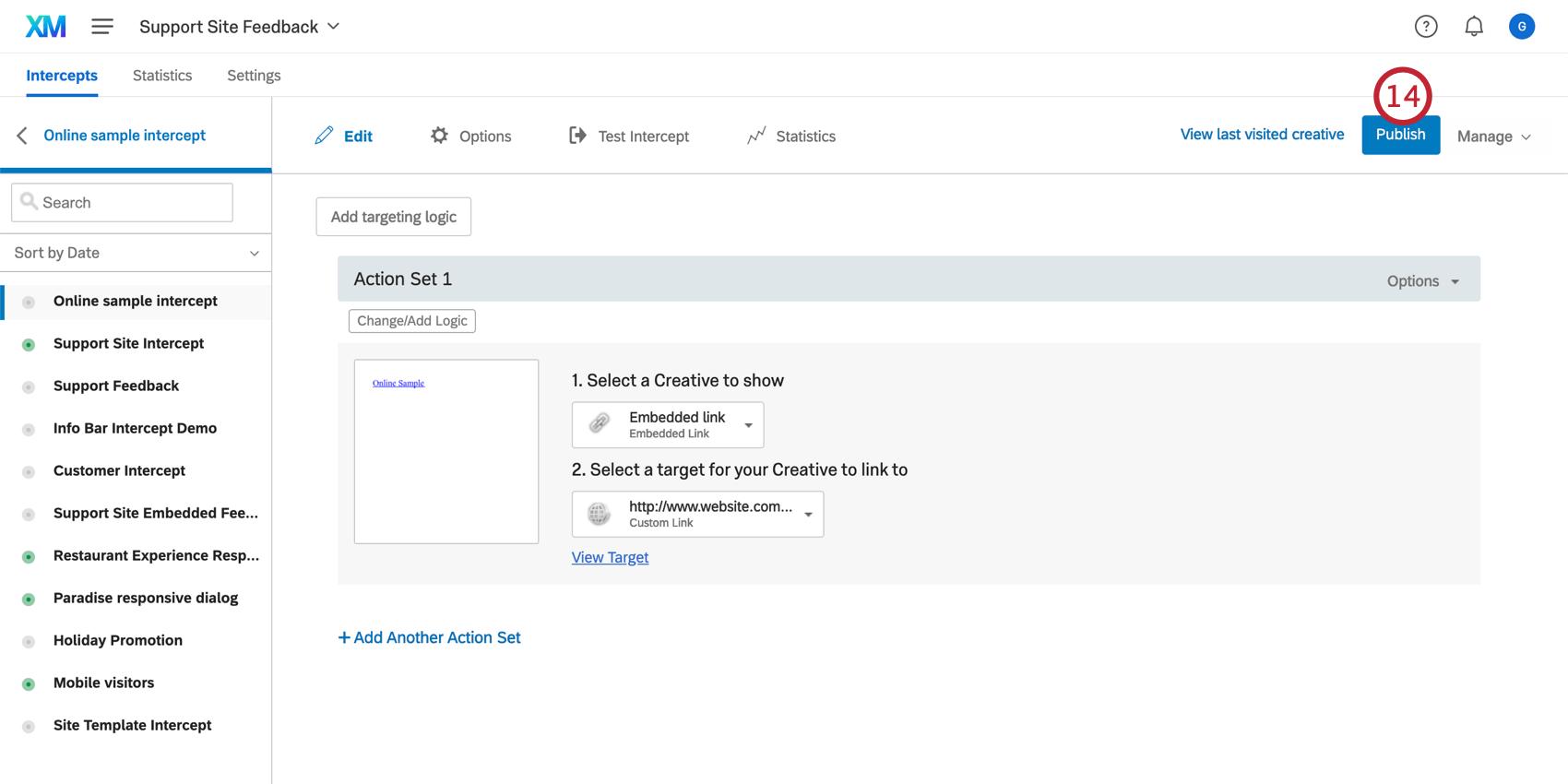
Consiglio Q: utilizzare la funzione Inspect Element del browser per determinare l’ID HTML di un elemento. Nella maggior parte dei browser, è sufficiente fare clic con il tasto destro del mouse sulla parte della pagina che si desidera ispezionare e selezionare Ispeziona elemento. - Assicurarsi che l’intercetta sia aperta nella scheda Intercettazioni .

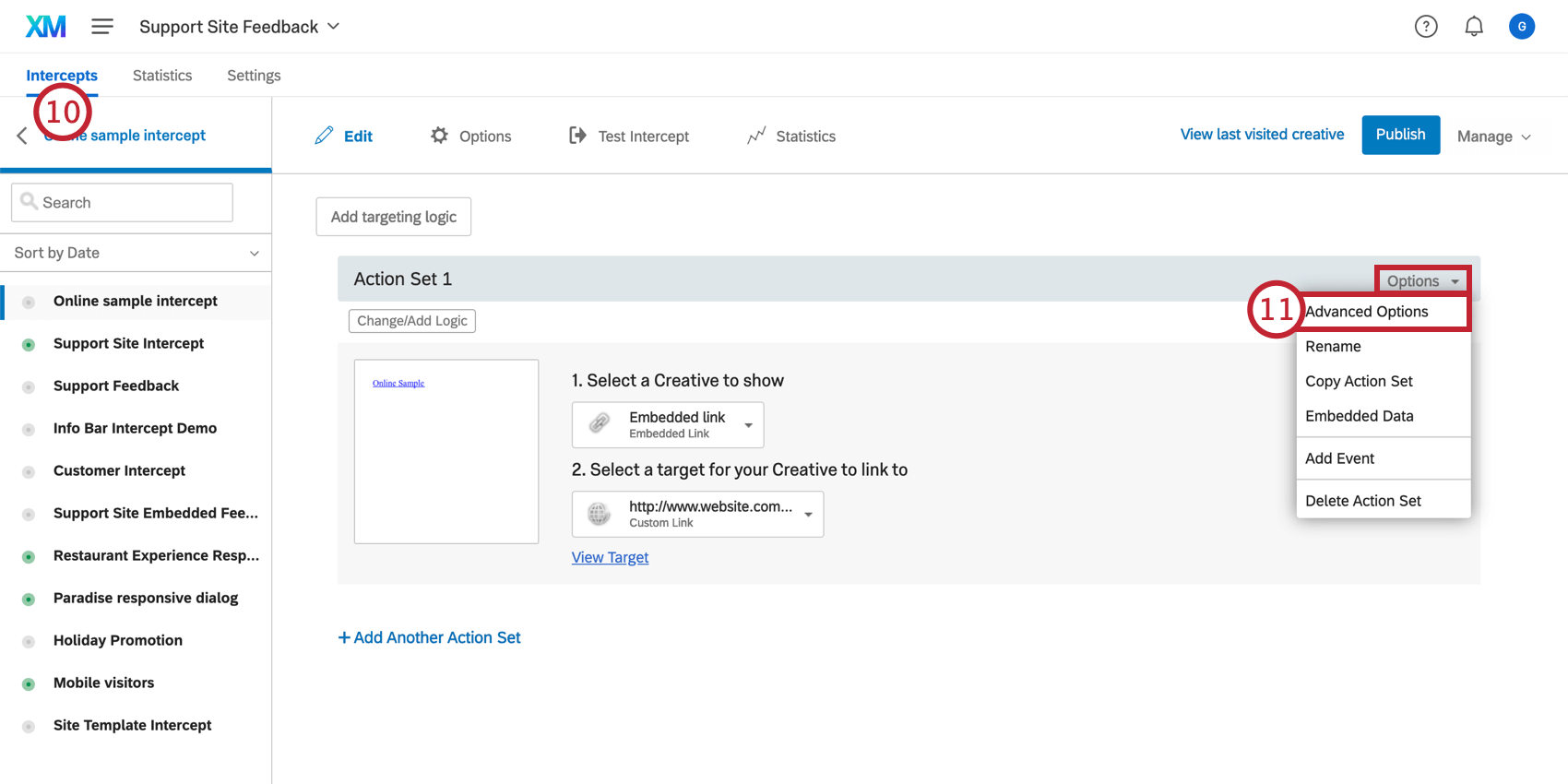
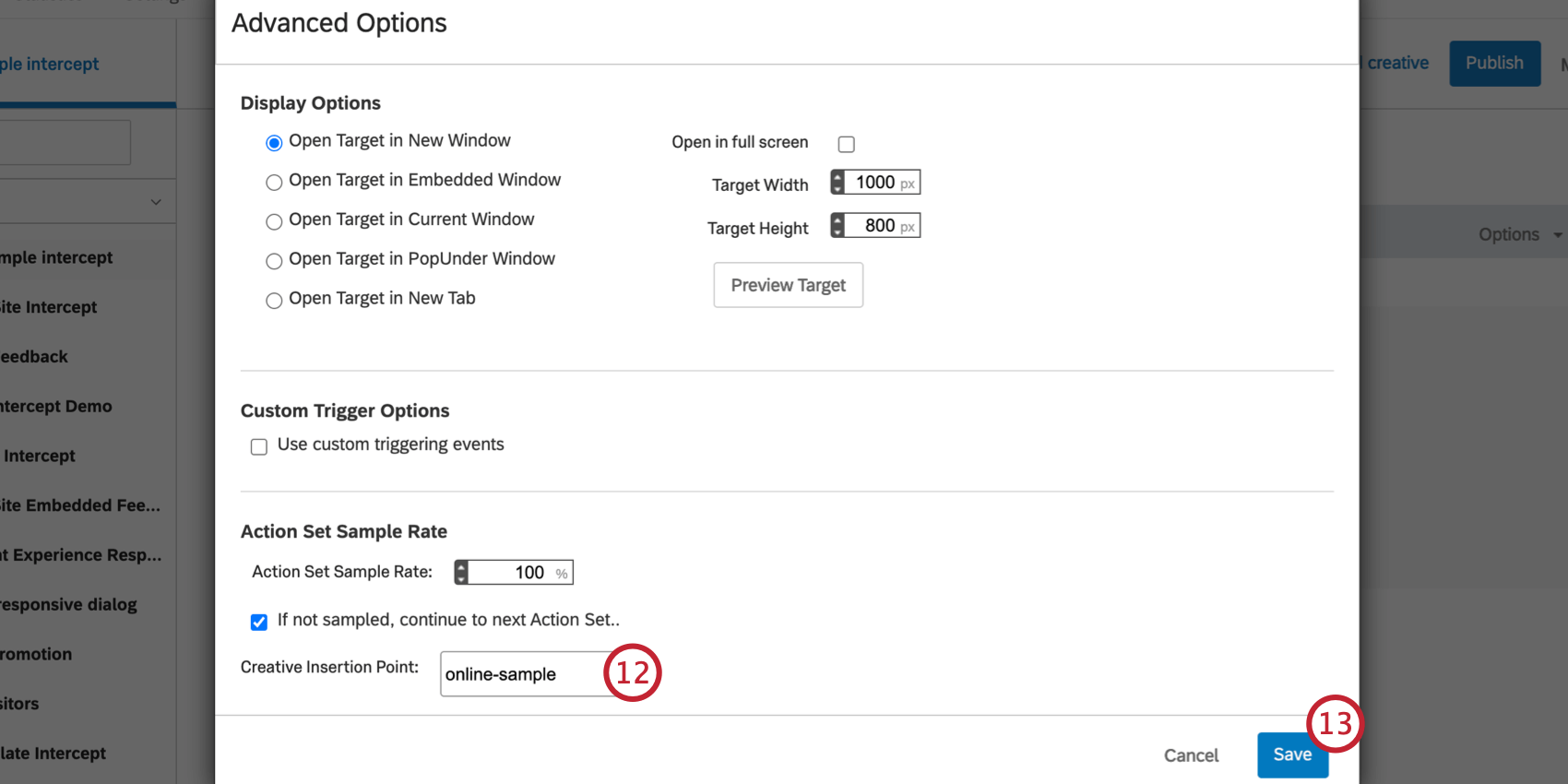
- Nel menu Opzioni dell’azione dell’intercetta, selezionare Opzioni avanzate.
Consiglio Q: se siete curiosi, consultate la nostra pagina sulle Opzioni avanzate della Serie di azioni per una spiegazione più approfondita di ciascuna di queste opzioni!
- Incollare l’ID HTML del contenitore di destinazione nel campo Punto di inserimento editor di intercetta.
 Attenzione: Se si hanno più serie di azioni, assicurarsi di eseguire i passi 11 e 12 per ogni serie di azioni!
Attenzione: Se si hanno più serie di azioni, assicurarsi di eseguire i passi 11 e 12 per ogni serie di azioni! - Fare clic su Salva.
- Pubblicate la vostra intercetta.

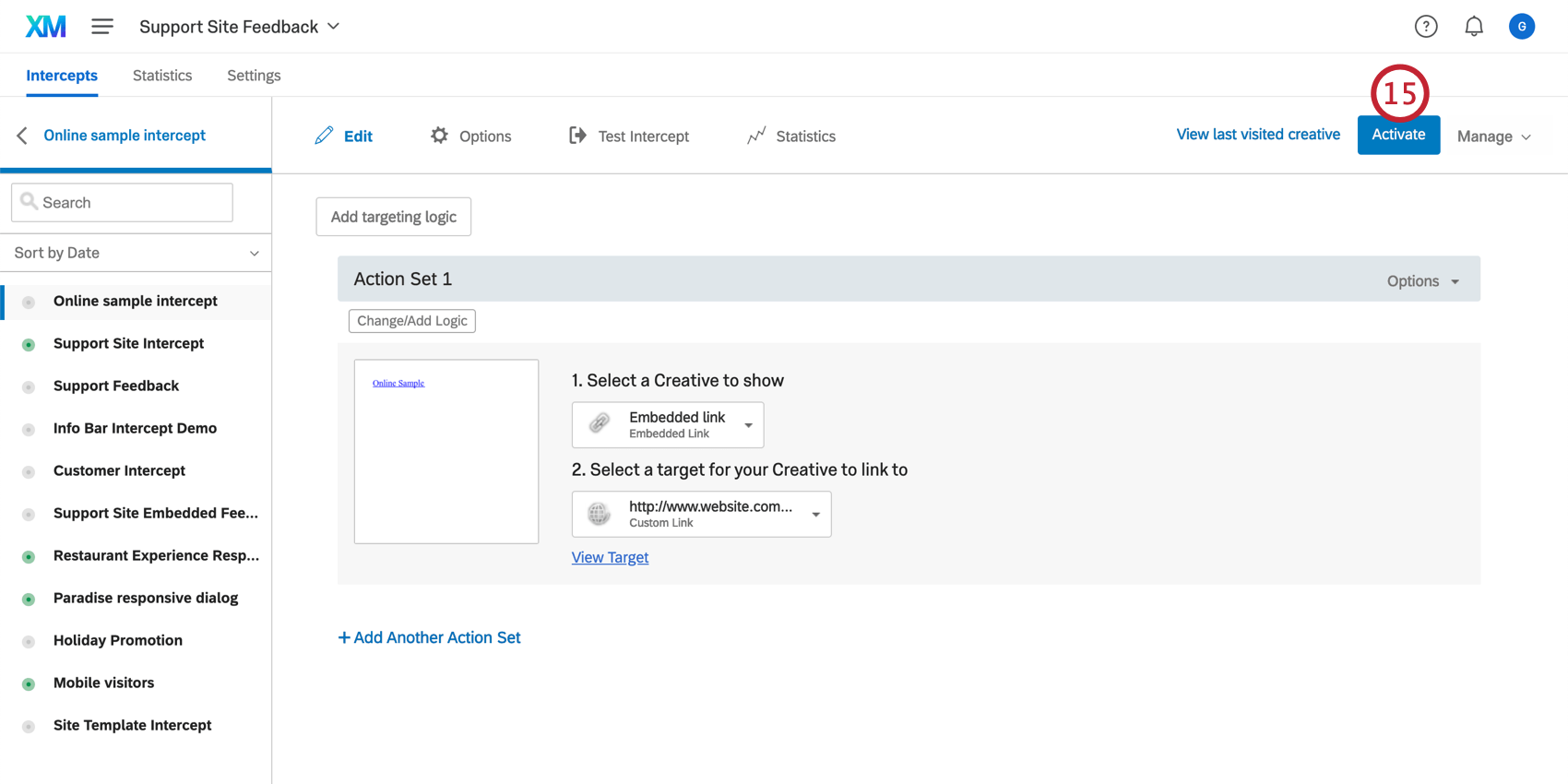
- Se non l’avete ancora fatto, fate clic su Attiva.

- Quando un visitatore arriva a questa pagina del vostro sito web, Website Feedback troverà il contenitore di destinazione con l’ID HTML specificato e vi inserirà l’editor di intercetta.