Feedback incorporato con modello
Informazioni sul feedback incorporato con modello
Sia che si esegua un blog di marketing, una documentazione di supporto, risorse per sviluppatori o un altro sito, i contenuti devono essere aggiornati. Man mano che un sito web aumenta di dimensioni, può essere più difficile concentrare i propri sforzi di miglioramento. È anche importante determinare se il contenuto che stai producendo è efficace e misurarne l’impatto.
Il feedback incorporato templato rende molto facile raccogliere dati sul contenuto eseguito. Puoi incorporare una semplice domanda di utilità sui contenuti del tuo sito, in modo che i visitatori possano valutarli e persino fornire feedback direttamente sulla pagina.
Attenzione: se si utilizza una politica di sicurezza dei contenuti (CSP) sul sito Web con cui si desidera distribuire il feedback integrato con modello, è necessario inserire nella lista di elementi consentiti il dominio *.qualtrics.com.
Iniziare con il feedback incorporato con modello
- Apri il tuo progetto Website / App Insights o crea un nuovo progetto.
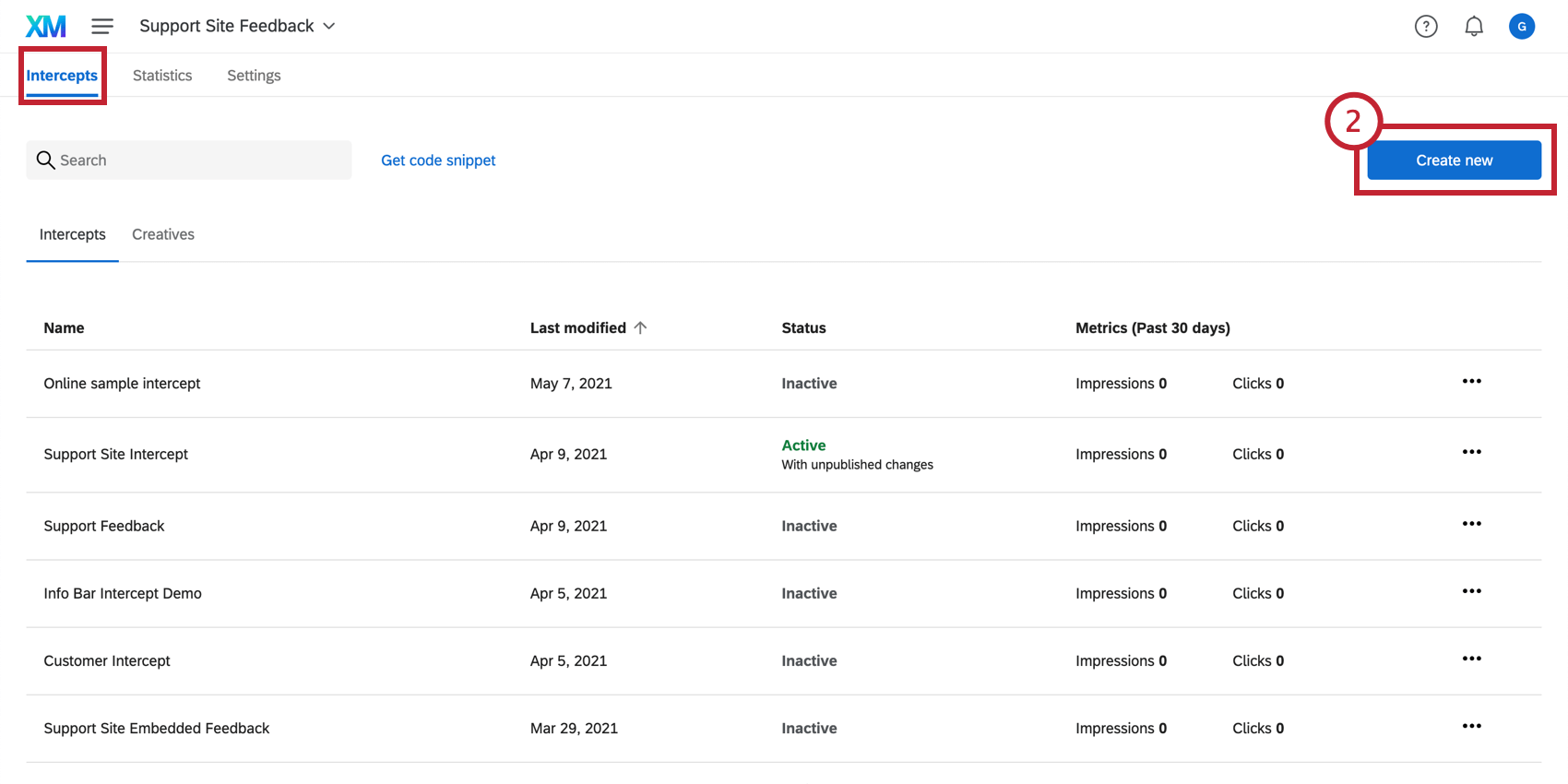
- Nella scheda Intercette, seleziona Crea nuovo.

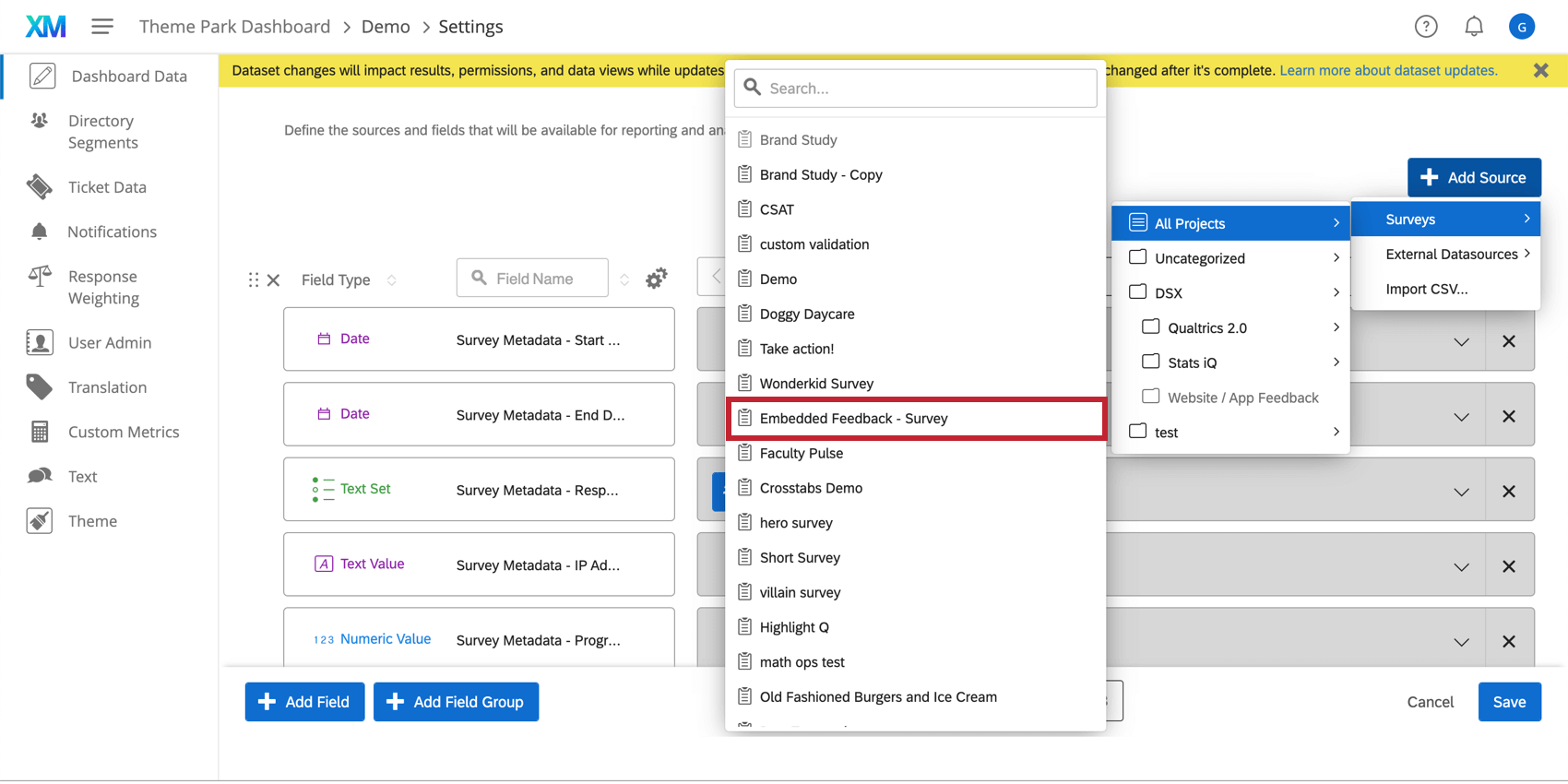
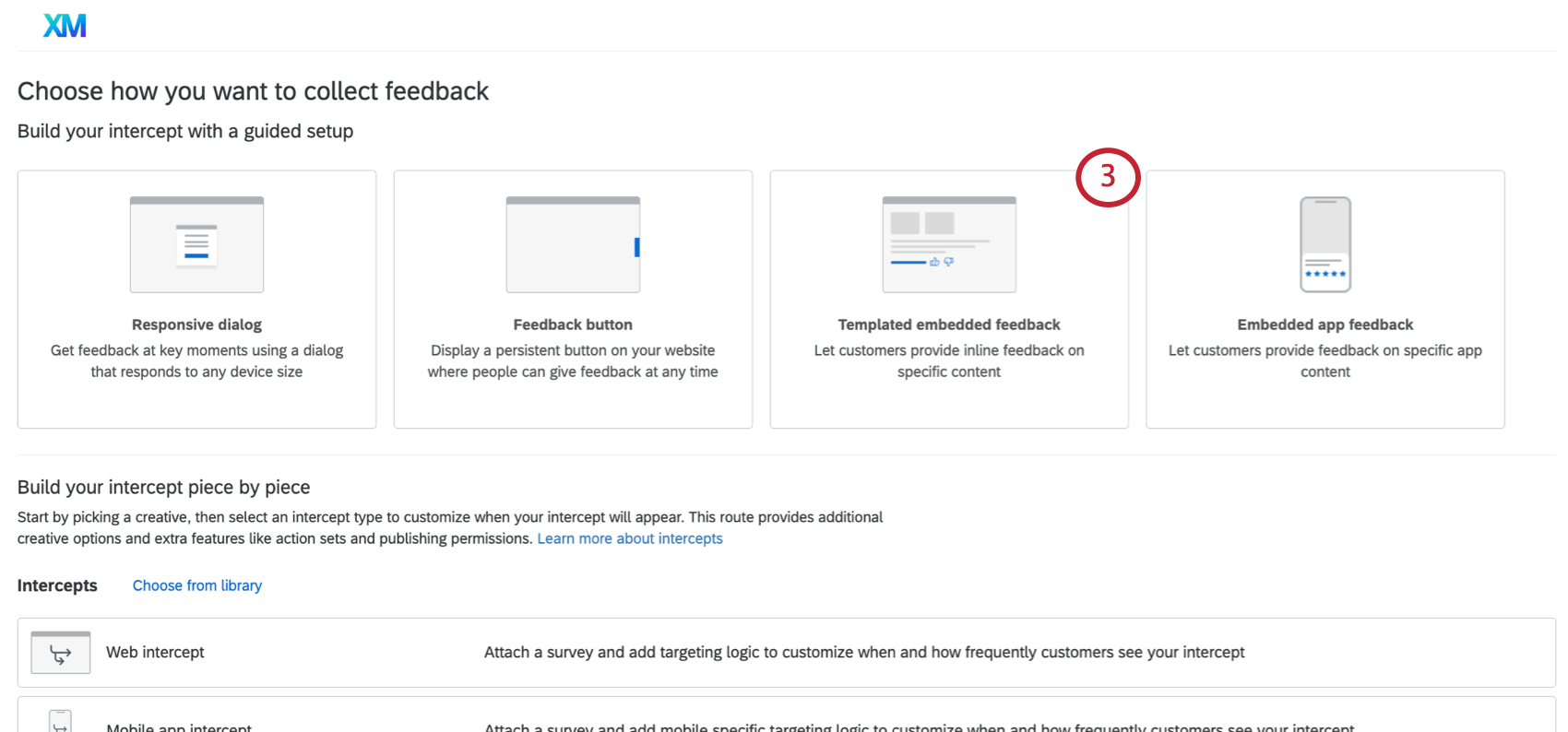
- Seleziona feedback incorporato con modello.

Personalizzare il contenuto
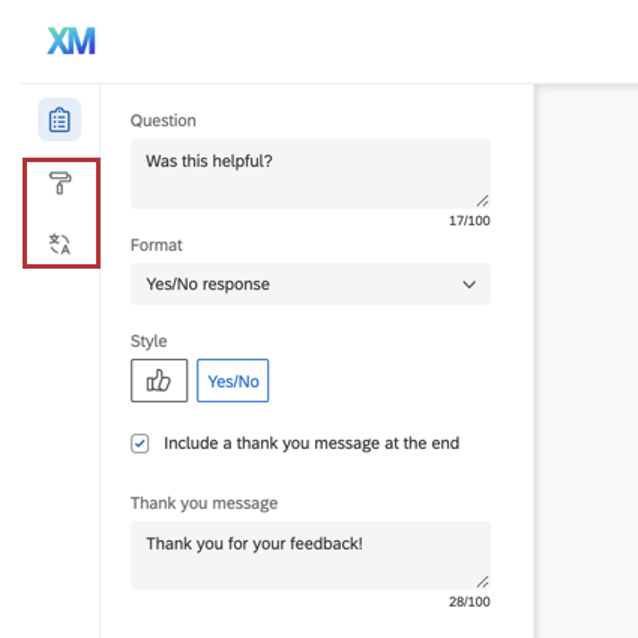
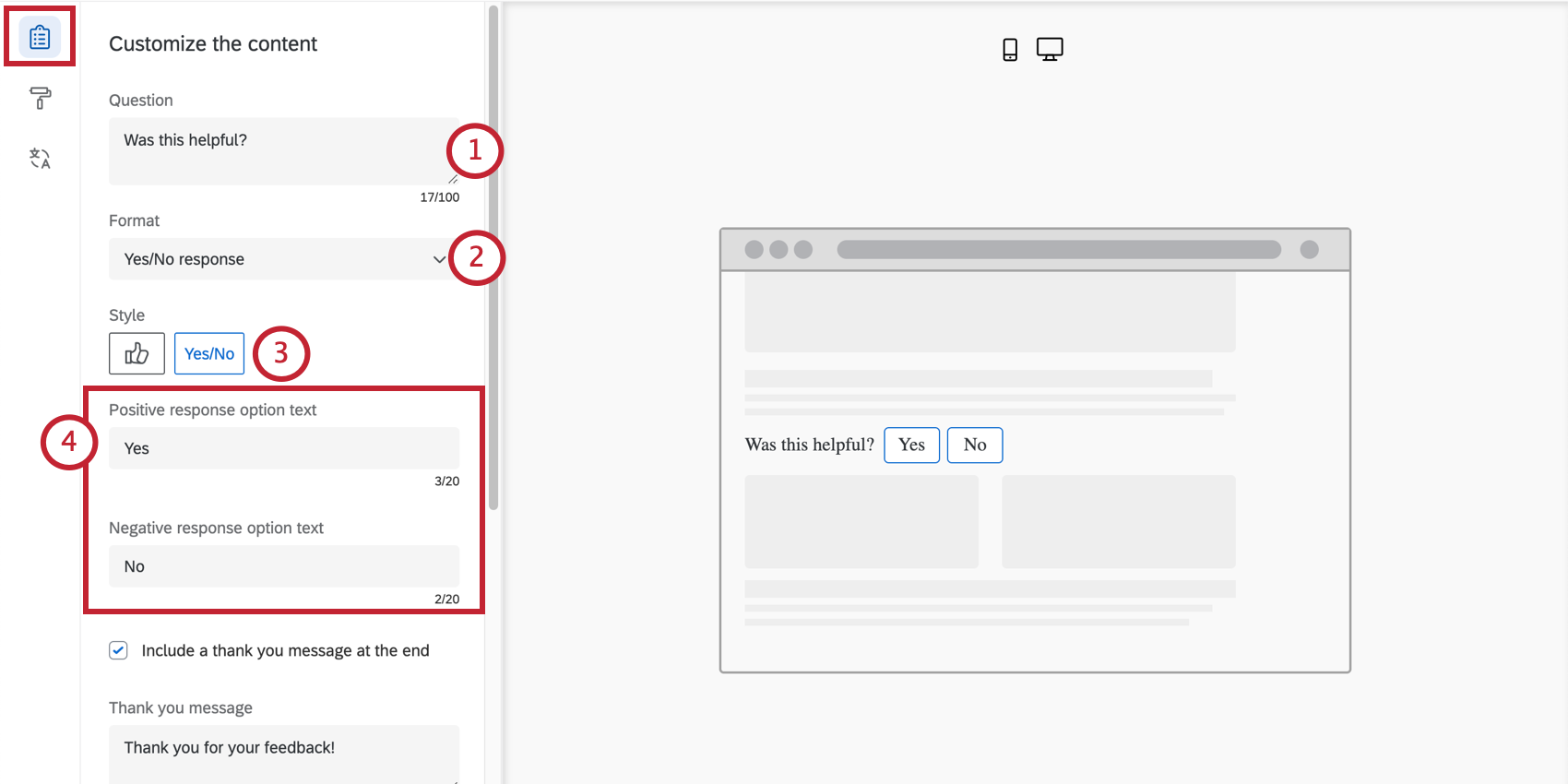
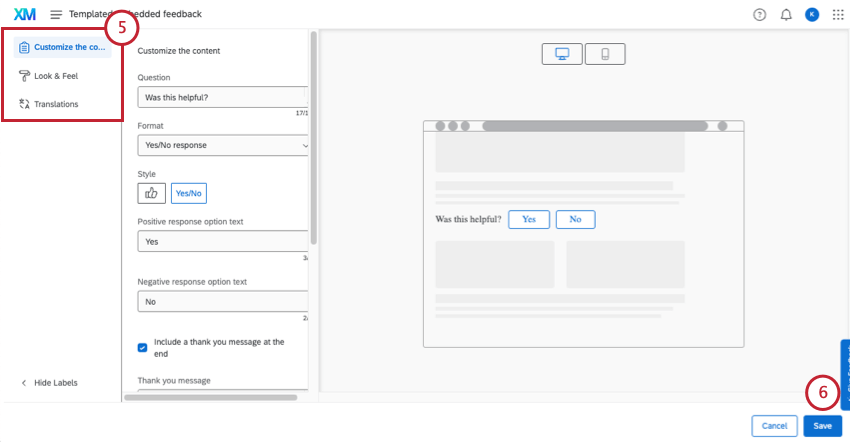
Quando crei un editor di intercetta di feedback incorporato con modello, la prima sezione ti consente di personalizzare il contenuto dell’editor di intercetta, incluse le domande, l’aspetto del pulsante e così via. Sul lato destro della videata, l’anteprima verrà aggiornata in modo da corrispondere alle impostazioni aggiunte ed è anche possibile fare clic sui pulsanti per verificare l’aspetto del messaggio di ringraziamento o della domanda successiva.
- Domanda: La domanda che sarà mostrata ai visitatori del sito web. Ad esempio, “È stato utile?” oppure “Valuta quanto utile hai trovato questo contenuto”.

- Formato: una risposta Sì/No o una valutazione di 5 punti.
- Stile: scegli l’aspetto dei pulsanti per il feedback.
- Sì/No: le parole “Sì” e “No,” oppure le icone pollici su/pollici verso il basso.
- Valutazione di 5 punti: o emoji o stelle.
- Testo opzione risposta positiva / Testo opzione risposta negativa: se hai scelto “Sì/No,” puoi modificare quale parola positiva e negativa viene utilizzata nella tua intercettazione. Per impostazione predefinita, si tratta di “sì” e “no”.
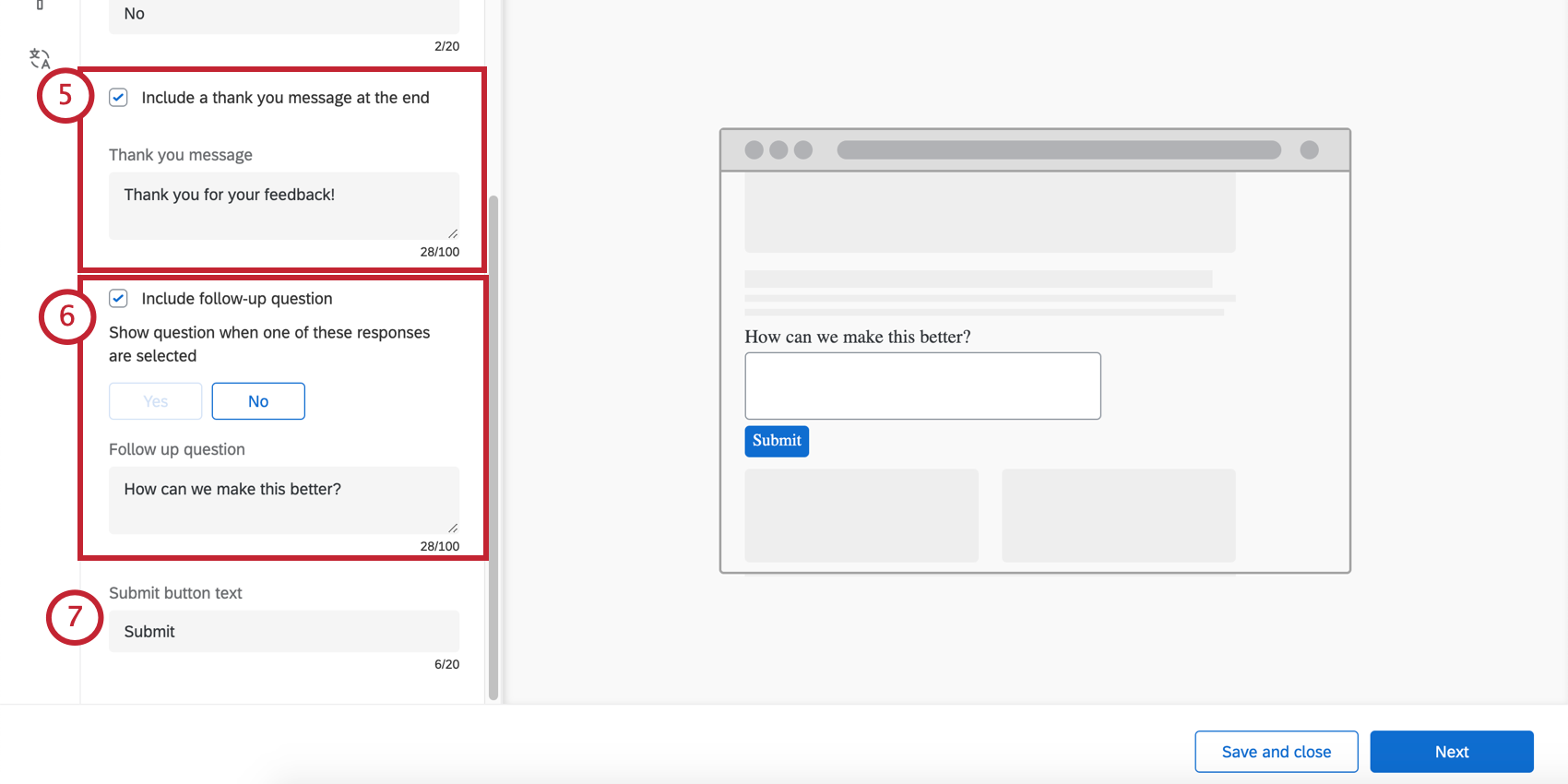
- Includi un messaggio di ringraziamento alla fine: una volta che i visitatori fanno clic su una valutazione, vedranno il messaggio di ringraziamento. Digitare questo nel campo.
 Consiglio Q: se si include una domanda successiva, questa viene visualizzata dopo la risposta al follow-up.Qtip: Non è possibile invertire l’ordine in cui appaiono le emoji, ad esempio, passare da sempre più positive a sempre più negative.
Consiglio Q: se si include una domanda successiva, questa viene visualizzata dopo la risposta al follow-up.Qtip: Non è possibile invertire l’ordine in cui appaiono le emoji, ad esempio, passare da sempre più positive a sempre più negative. - Includi domanda di follow-up: In base al modo in cui i partecipanti hanno risposto alla domanda, puoi porre una domanda aggiuntiva.
- Innanzitutto, scegliere le risposte che avviano questa seconda domanda. È possibile selezionare tutte o alcune delle risposte, anche se si consiglia di mirare a un feedback negativo.
- Successivamente, scrivi la tua domanda successiva.
- Testo del pulsante Invia: se si sta includendo una domanda successiva, determinare il testo del pulsante di invio.
Qtip: non cliccare su “Avanti” fino a quando non si è soddisfatti dell’aspetto o delle traduzioni.
Look & Feel
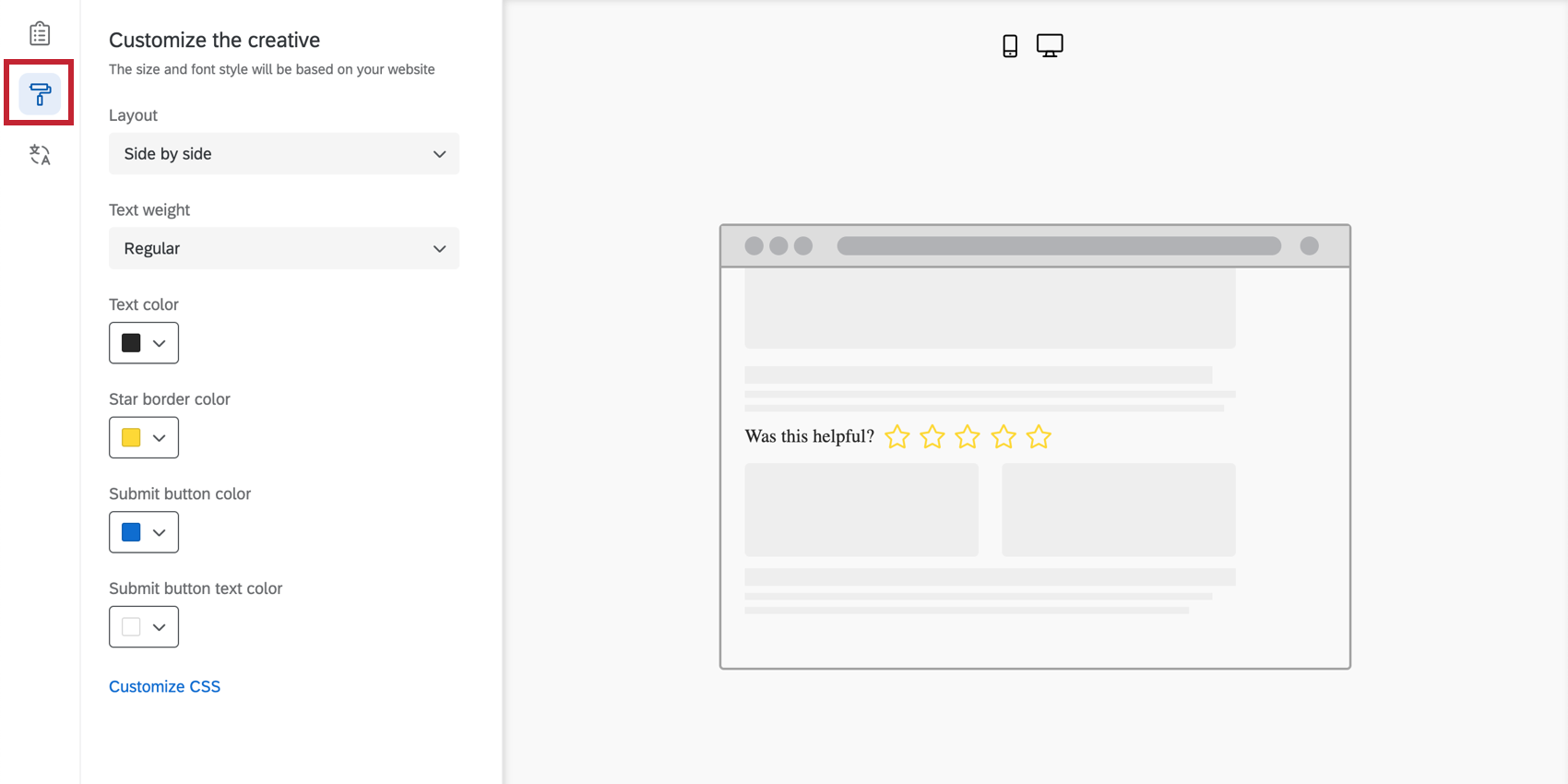
La sezione Look & Feel consente di regolare il layout, il peso del testo e i colori dell’editor di intercetta.
- Layout: l’orientamento della domanda rispetto alle scelte della risposta.
- Domanda affiancata
- In pila
- Peso del testo: il peso del testo della domanda. Può essere regolare, grassetto o corsivo.
- Colore del testo: il colore del testo della domanda.
- Personalizzazione pulsante: i colori modificabili dipenderanno dal formato e dallo stile scelti in precedenza.
- Sì/No: modifica il colore del testo del pulsante, il bordo del pulsante e il riempimento del pulsante.
- pollici su/pollici verso il basso: cambia il colore del contorno del pulsante (bordo) e riempie.
- Emojis: nessuna personalizzazione – i colori sono preimpostati.
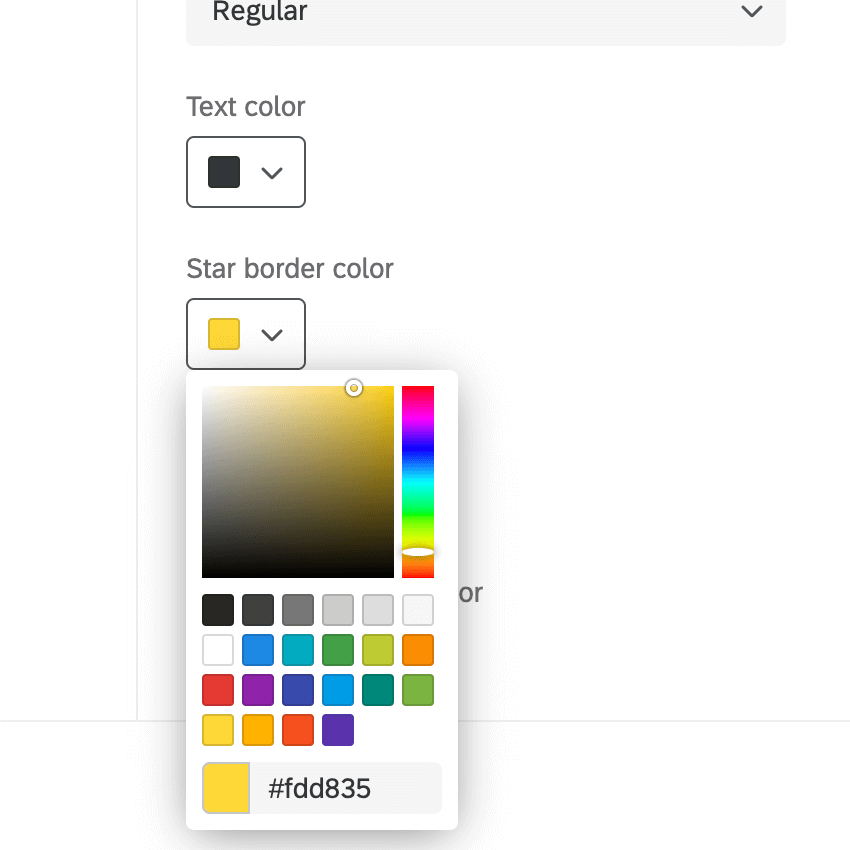
- Stelle: Cambia il colore del contorno della stella (bordo). Questo è anche il colore con cui la stella si riempirà quando l’intervistato passa/seleziona quella stella.
- Colore del pulsante Invia: il pulsante Invia viene visualizzato solo se hai incluso una domanda aggiuntiva; il pulsante Invia indica che il visitatore è pronto a inviare un feedback. Questa impostazione consente di modificarne il colore di riempimento.

- Colore testo pulsante Invia: consente di modificare il colore del testo sul pulsante Invia.
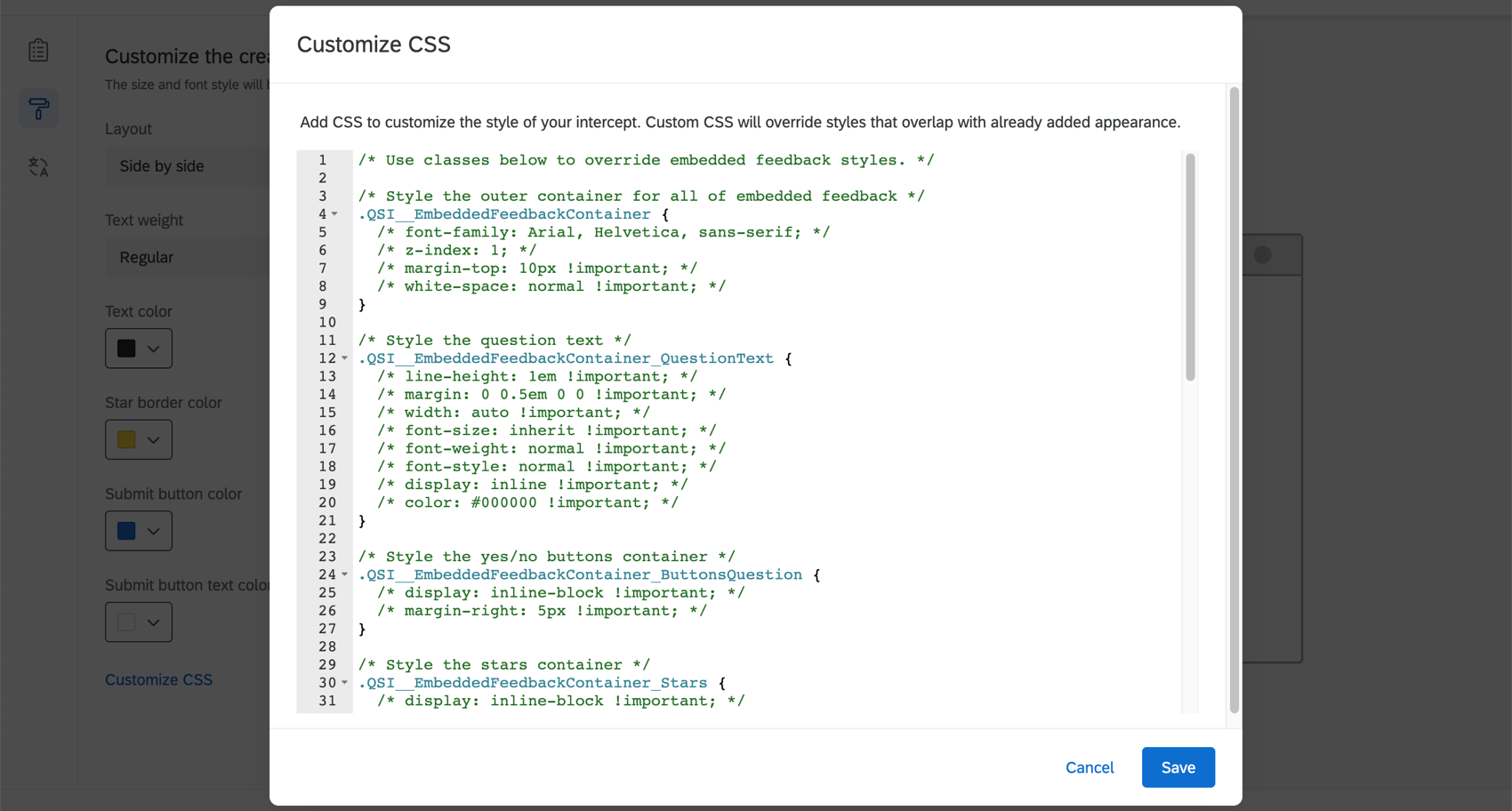
- Personalizza CSS: personalizza il CSS del feedback incorporato con modello in base alle esigenze. Le modifiche apportate qui non si rifletteranno nell’anteprima; ricordare di testare l’intercettazione prima della distribuzione.
 Attenzione: Il seguente codice è fornito così com’è e richiede conoscenze di programmazione per l’implementazione. Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata. Puoi invece provare a domandare alla nostra community di utenti esperti.
Attenzione: Il seguente codice è fornito così com’è e richiede conoscenze di programmazione per l’implementazione. Il Supporto Qualtrics non offre assistenza o consulenza riguardo alla programmazione personalizzata. Puoi invece provare a domandare alla nostra community di utenti esperti.
- Usa un modello: Utilizza un tema di sondaggio come modello per le impostazioni di stile dell’editor di intercetta. Questa operazione importerà le impostazioni del colore principale e secondario del tema del sondaggio.
 Qtip: le impostazioni nell’editor di intercetta sono disconnesse dal tema utilizzato come modello. Le impostazioni dell’editor di intercetta non vengono aggiornate se il tema del modello cambia e la modifica delle impostazioni dell’editor di intercetta non modificherà il tema del modello.
Qtip: le impostazioni nell’editor di intercetta sono disconnesse dal tema utilizzato come modello. Le impostazioni dell’editor di intercetta non vengono aggiornate se il tema del modello cambia e la modifica delle impostazioni dell’editor di intercetta non modificherà il tema del modello.
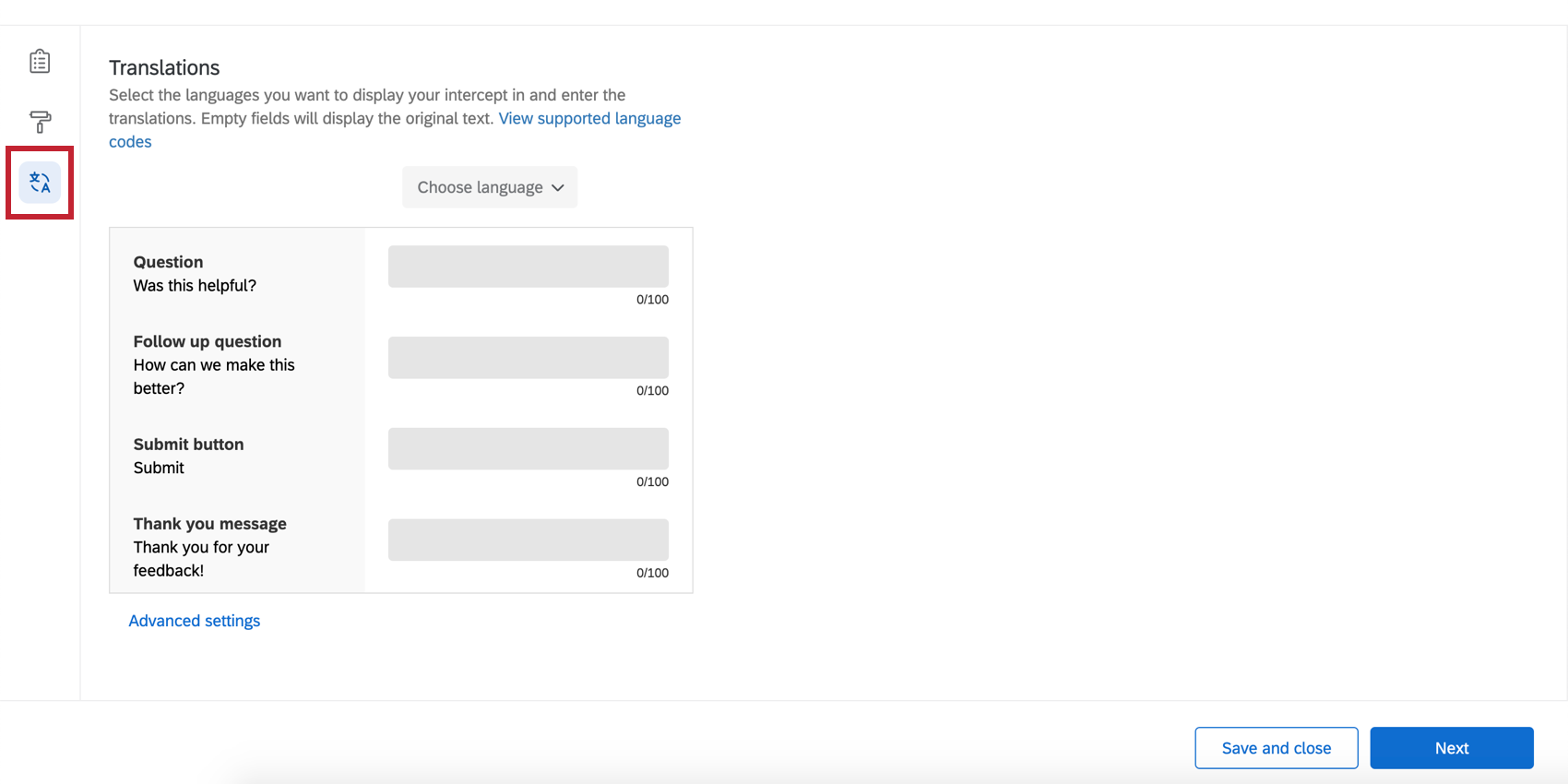
Traduzioni
È possibile aggiungere traduzioni per tutto il testo del feedback integrato con modello. Per istruzioni dettagliate, consulta la pagina Translating Feedback Buttons & Responsive Dialogs.
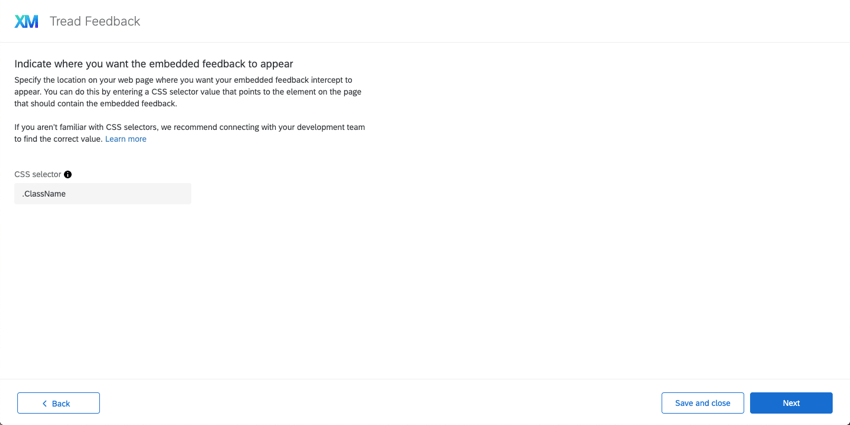
Determinare dove appare il feedback incorporato modellato su una pagina
Specifica la posizione della tua pagina web in cui vuoi che appaia la tua intercetta di feedback incorporato con modello. Puoi farlo immettendo un valore del selettore CSS che punti all’elemento della pagina che dovrebbe contenere il feedback incorporato con modello.
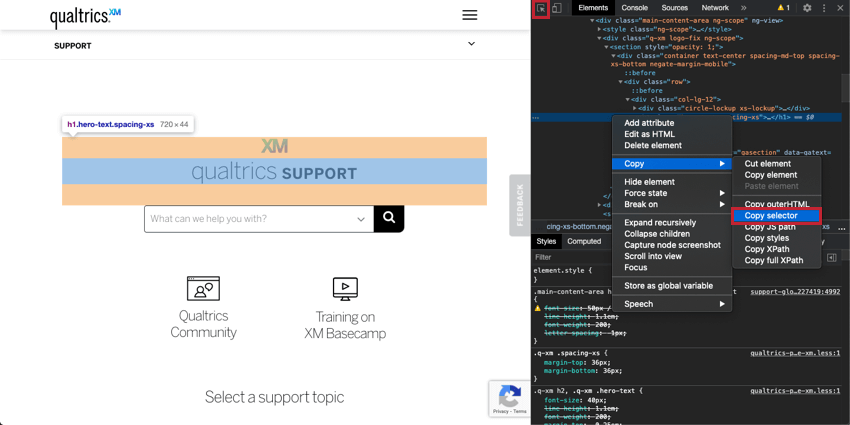
Esempio: diciamo di volerlo aggiungere alla sezione “Supporto Qualtrics” nella pagina Supporto Qualtrics. Possiamo aprire i nostri strumenti per sviluppatori Google Chrome per trovare il selettore CSS dell’elemento che vogliamo inserire nel feedback incorporato con modello. Quando l’elemento corretto è evidenziato, fare clic con il pulsante destro del mouse per copiare il selettore. Il selettore dovrebbe essere una stringa lunga di CSS; in questo caso, il selettore copiato è “#content > div.quni-homepage.main-content > div &gdiv; div &gdiv; div &gdiv; div.main-conent-&wrapper.spacing-sm-bottom &gdiv; &gdiv; div.q-ggt.ggt.glogt; hdiv; div.q-ggt.ggt.glogt; ht; ht; div.q-ggt.ggt.glogt; ht. Una volta copiato questo selettore CSS, incollarlo nel campo Selettore CSS del progetto Analisi sito Web / App. Notare che l’editor di intercetta può essere aggiunto solo alla fine di un DivID o CSSSelector.
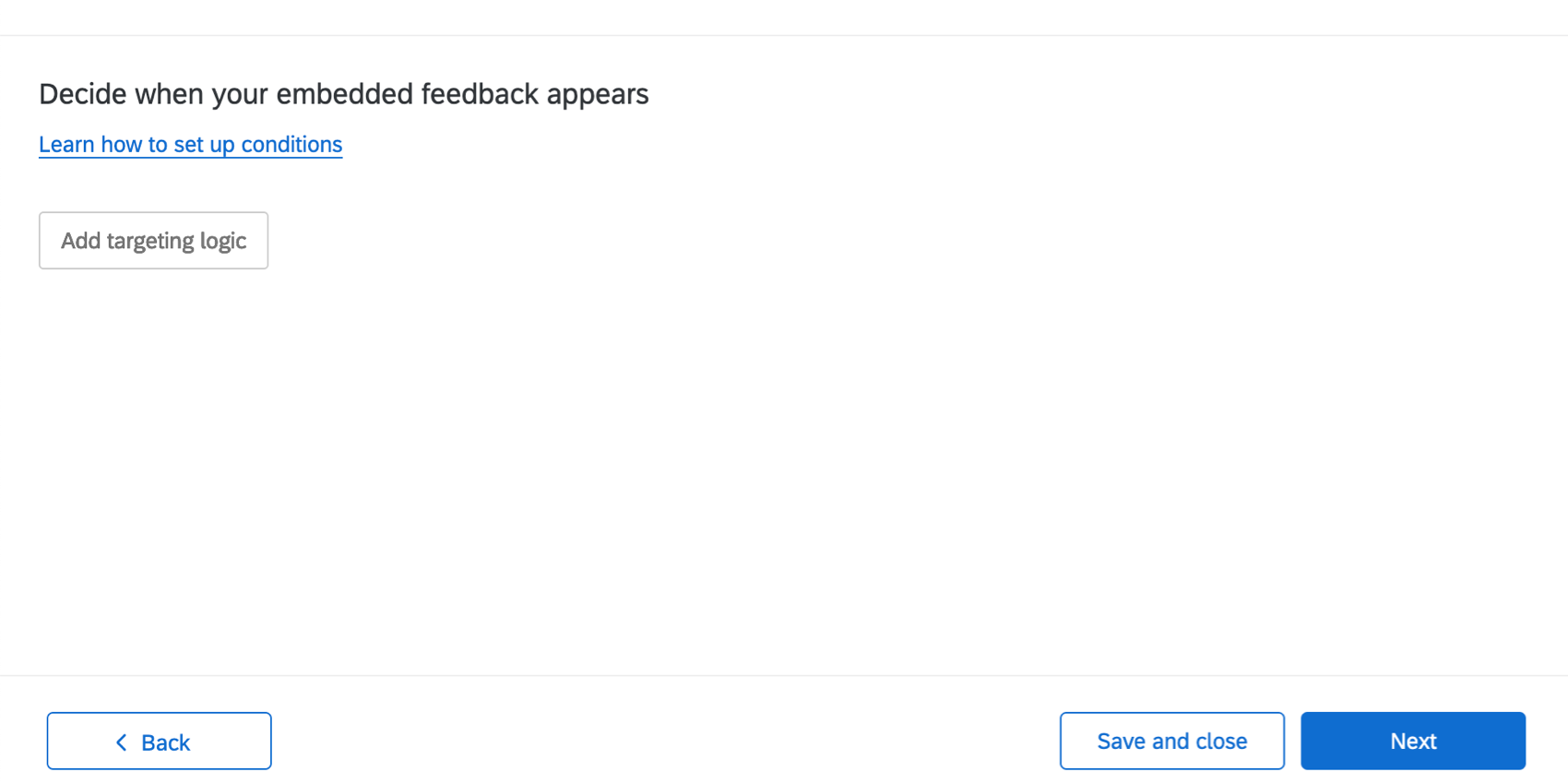
Decidere quando appare il feedback integrato con modello
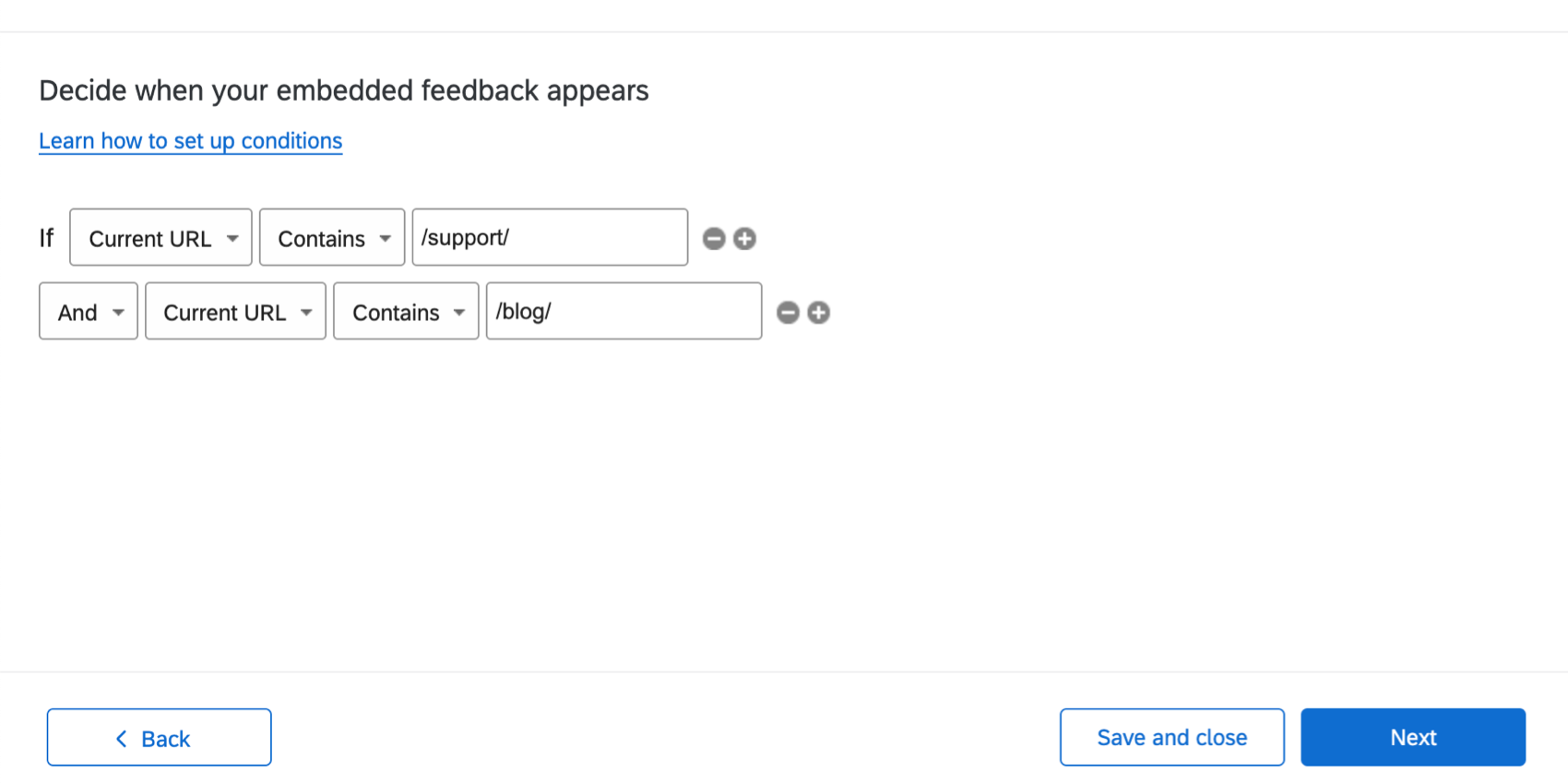
- Fai clic su Aggiungi logica di destinazione per determinare quando il pulsante o la finestra di dialogo devono essere visualizzati dai partecipanti.
 Qtip: puoi limitare l’aspetto in base a molte informazioni diverse, dai cookie inseriti nel browser, al fatto che sia già stato visualizzato di recente ai visitatori del sito web, all’URL della pagina e altro ancora. Consulta le pagine di supporto elencate in Logica del set di azioni per maggiori informazioni.Qtip: puoi premere Maiusc sulla tastiera quando fai clic sul segno più ( + ) per creare insiemi logici separati. Per ulteriori dettagli sulle condizioni di creazione, consultare Logica del set di azioni avanzato.
Qtip: puoi limitare l’aspetto in base a molte informazioni diverse, dai cookie inseriti nel browser, al fatto che sia già stato visualizzato di recente ai visitatori del sito web, all’URL della pagina e altro ancora. Consulta le pagine di supporto elencate in Logica del set di azioni per maggiori informazioni.Qtip: puoi premere Maiusc sulla tastiera quando fai clic sul segno più ( + ) per creare insiemi logici separati. Per ulteriori dettagli sulle condizioni di creazione, consultare Logica del set di azioni avanzato. - Una volta terminata l’aggiunta di condizioni, fare clic su Avanti.

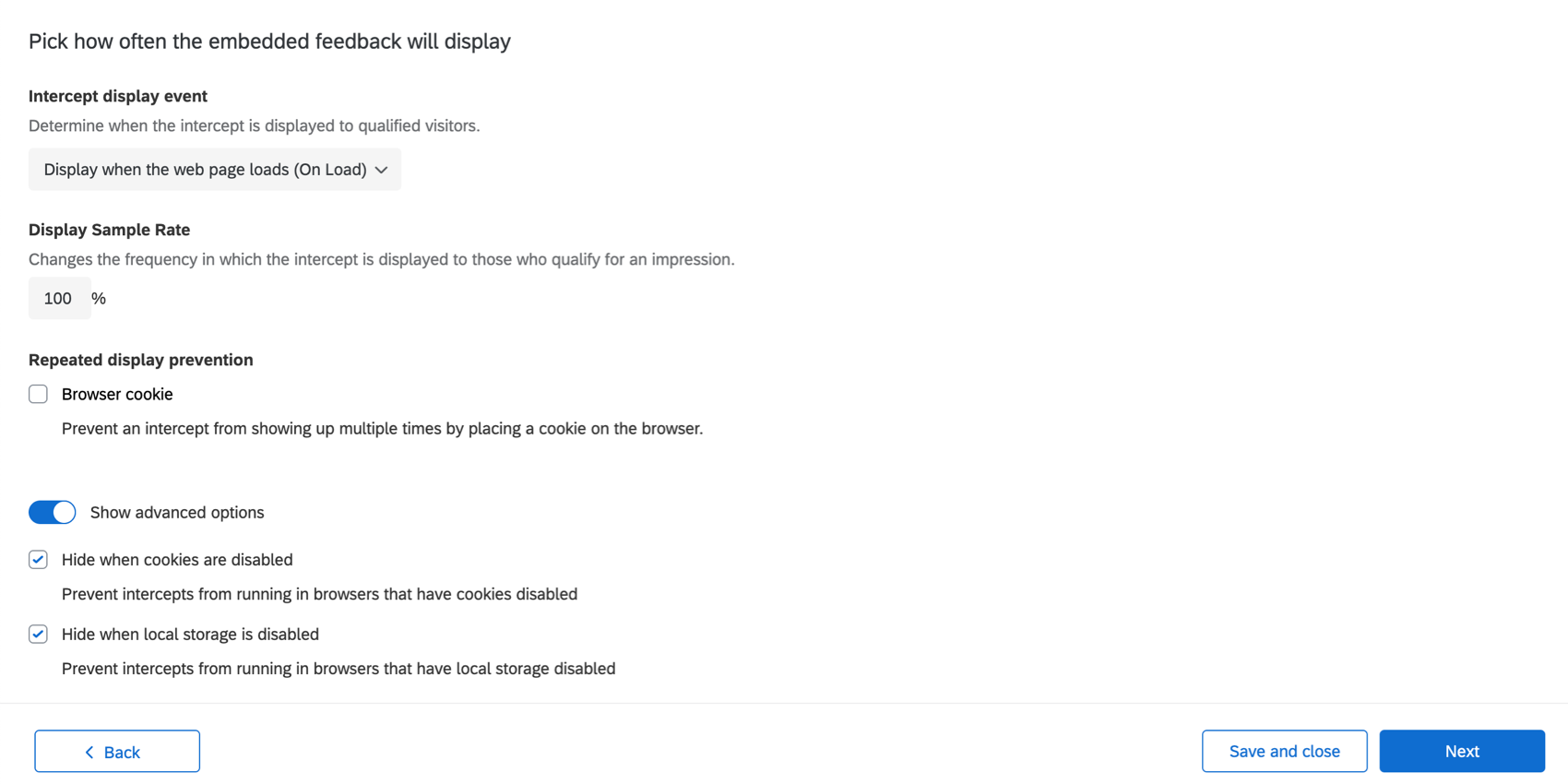
- Seleziona il tuo evento di visualizzazione intercetta. Questa impostazione determina quando viene visualizzata l’intercetta. Per una descrizione di ciascuna delle opzioni, consultare la pagina di supporto collegata.

- Imposta un Visualizzare campione tariffa.
- Determina se aggiungere Prevenzione visualizzazione ripetuta. Se lo fai, potrai impostare il cookie da cui basare questo. Per ulteriori informazioni, consultare la pagina di supporto collegata.
- Fare clic su Mostra opzioni avanzate per visualizzare le opzioni “Nascondi quando i cookie sono disabilitati” e “Nascondi se l’archiviazione locale è disabilitata“, selezionate per impostazione predefinita. Consultare le pagine collegate per ulteriori dettagli sul loro funzionamento.
Qtip: poiché il feedback è incorporato direttamente nella pagina e non impedisce ai visitatori di navigare o utilizzare un sito web, non c’è motivo di limitare la frequenza di visualizzazione di questa intercettazione, e di fatto limitarla potrebbe essere più confusa che no. Consigliamo di non nascondere mai il feedback incorporato templato, campionare il 100% dei visitatori, non impedire la visualizzazione ripetuta e la visualizzazione sul caricamento della pagina.
- Al termine, fare clic su Avanti.
Aggiunta di punti di dati aggiuntivi
In questo passo, aggiungerai punti di dati supplementari che verranno raccolti con i dati di feedback. Ciò può migliorare notevolmente i dettagli che è possibile includere quando si crea un rapporto sul feedback sul contenuto.
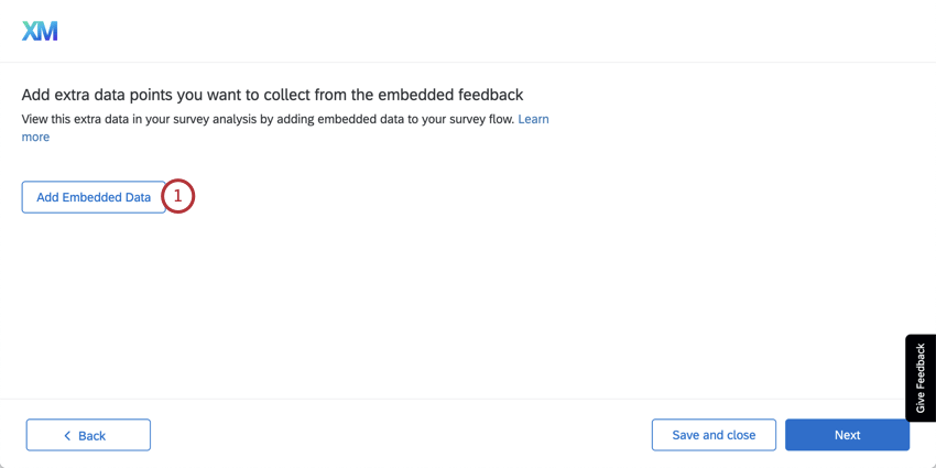
- Fai clic su Aggiungi dati incorporati.

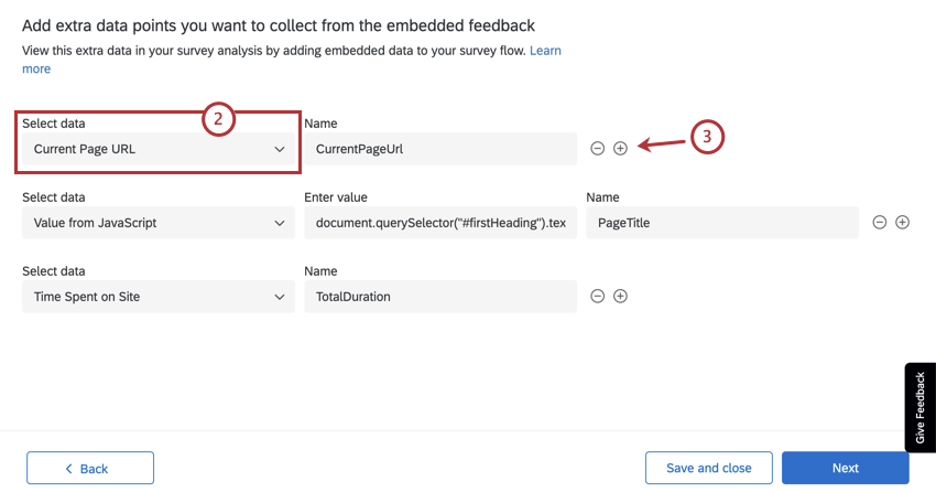
- Selezionare un tipo di valore. Consultare la pagina collegata per una spiegazione di ciascuna.

- Fare clic sul segno più ( + ) per aggiungere altri campi.
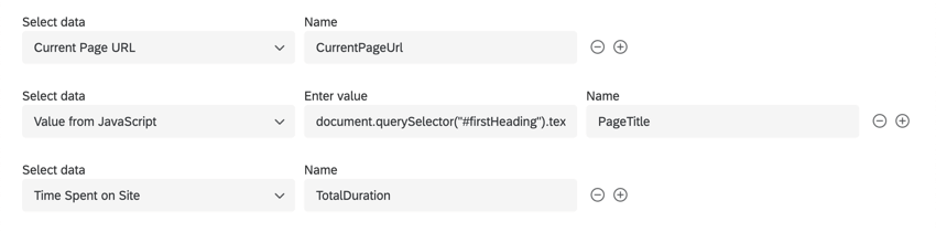
Consigliamo di raccogliere l’URL della pagina corrente (in modo da poter filtrare o organizzare i dati in base alla pagina che riceve il feedback), il titolo della pagina (per motivi simili) e la durata del soggiorno del visitatore nella pagina.
Acquisizione dell’URL della pagina, della durata totale e del titolo della pagina
- CurrentPageUrl impostato su un valore dell’URL della pagina corrente
- PageTitle impostato su un valore da JavaScript
- Durata totale impostata su Tempo impiegato sul sito
Per PageTitle, dobbiamo impostare il valore da JavaScript in modo da poter acquisire il titolo della pagina Web. Ma come?
Se si utilizza Google Chrome, è sufficiente selezionare il titolo nella pagina, fare clic con il pulsante destro del mouse e selezionare l’opzione Controlla. La finestra degli strumenti per sviluppatori di Chrome si aprirà e dovrebbe essere la seguente. Fare clic con il pulsante destro del mouse sull’elemento HTML corrispondente e copiare il selettore, come mostrato di seguito.
Questo dovrebbe restituire qualcosa di simile:
#primaIntestazioneCon il seguente JavaScript, è possibile ottenere il valore del titolo della pagina dall’elemento HTML:
document.querySelector("#firstHeading").textContentÈ possibile modificare il testo in grassetto, a seconda di ciò che il selettore ha restituito.
Qtip: è possibile verificarlo nella console Strumenti sviluppatore di Chrome per vedere l’aspetto del valore.
Ora che abbiamo JavaScript, inserirlo nel valore del campo Dati incorporati “PageTitle”, come mostrato in precedenza. Al termine, fai clic su Avanti sui tuoi Dati incorporati.
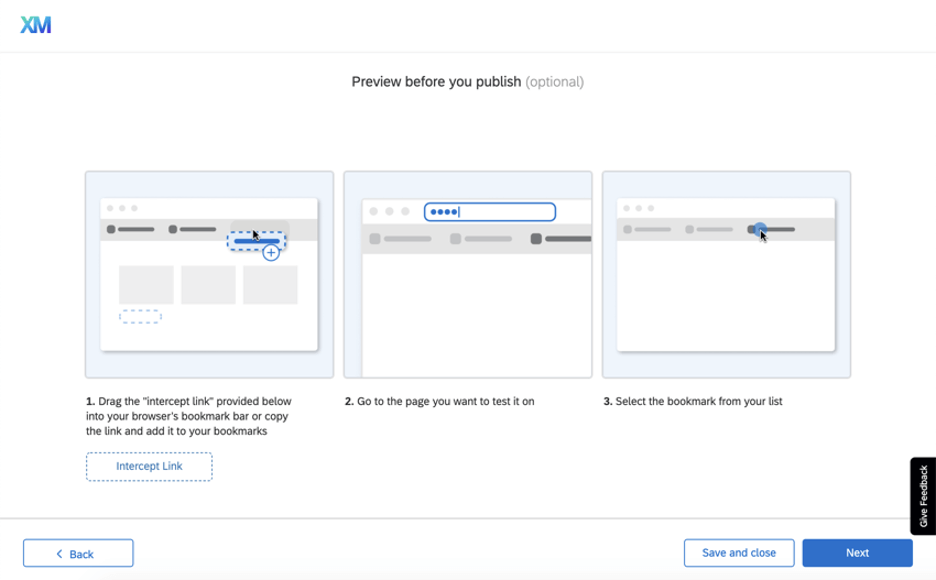
Test dell’intercettazione
Segui i passaggi sulla pagina per salvare il bookmarklet e testare la tua intercetta. Se necessario, puoi aprire il tuo sito web su un’altra scheda del browser per verificare l’aspetto dell’intercetta sul tuo sito web.
Al termine del test, fare clic su Avanti.
Distribuzione del feedback incorporato modellato sul tuo sito web
Rivedere le modifiche. Se si desidera apportare modifiche prima del go-live, fare clic sull’icona a forma di matita per tornare a quel passaggio.
Se sei pronto per far sì che tutte le modifiche siano attive sul sito web che ospita lo snippet del codice, fai clic su Pubblica e attiva. In caso contrario, fare clic su Salvare e chiudere.
Se il codice non è stato distribuito in alcun sito Web in precedenza, consultare la documentazione tecnica e le risorse di distribuzione.
Consiglio Q: Tieni presente che quando distribuisci il codice, stai distribuendo un intero progetto, non solo un’intercetta individuale.
Apportare modifiche a un’intercetta feedback incorporato modellata
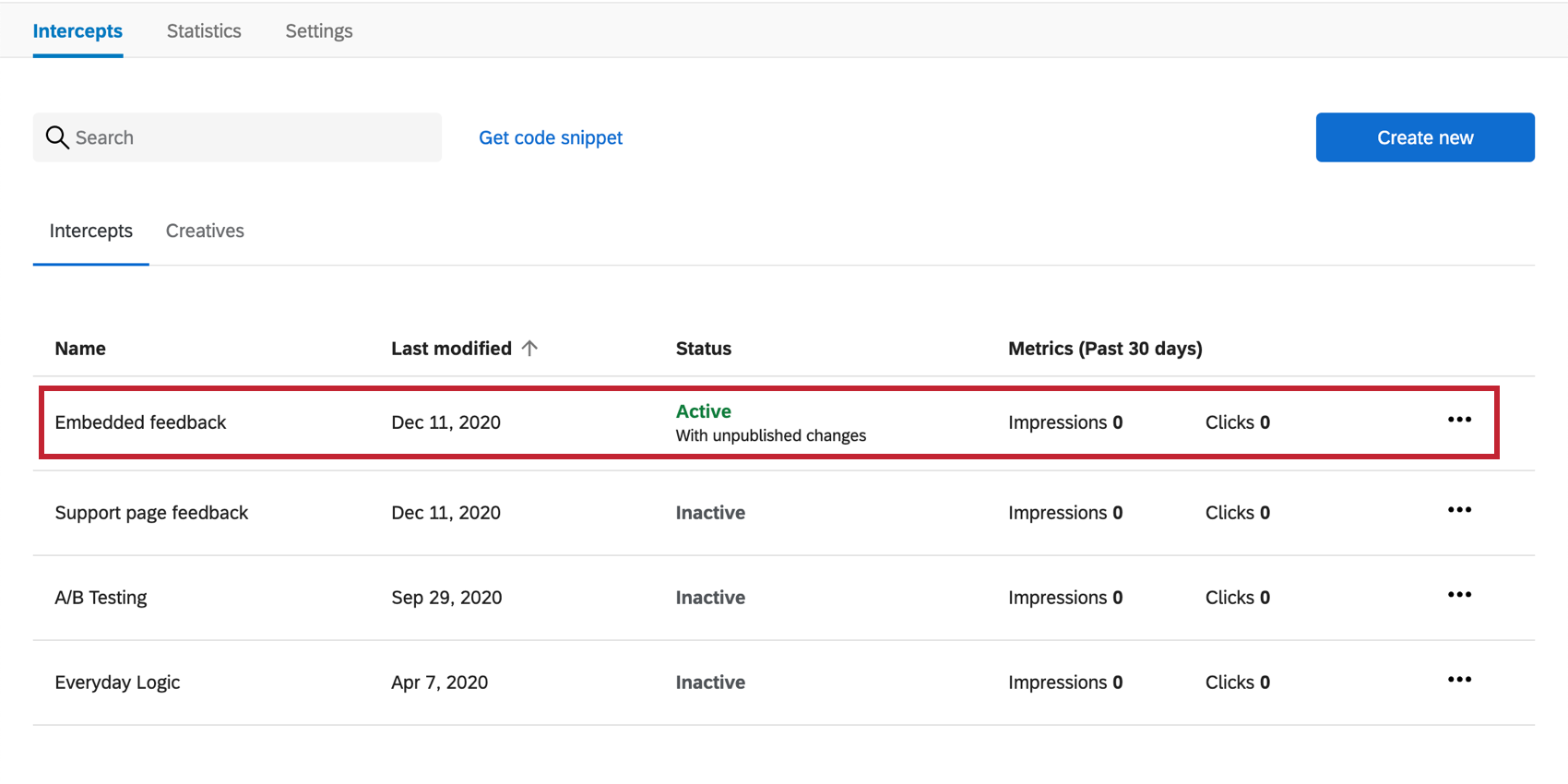
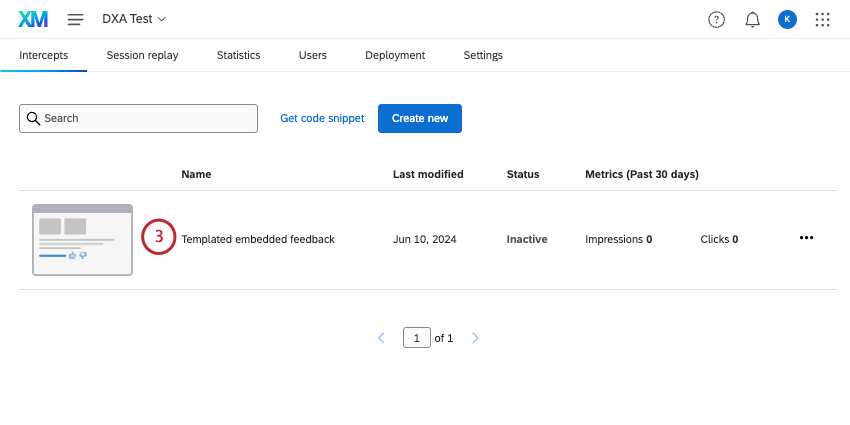
Dall’interno del tuo progetto Analisi sito web / app, puoi trovare il feedback integrato con modello nella scheda Intercettazioni.
Da qui è possibile fare clic sull’icona a forma di matita accanto a una qualsiasi delle sezioni per apportare modifiche.
“Anteprima intercetta” in alto a destra ti reindirizzerà alle opzioni per testare la tua intercetta. La scheda Statistiche ti mostrerà le statistiche delle intercettazioni.
Per disattivare l’intercetta, utilizza il pulsante di commutazione Attivazione in alto a destra; ciò manterrà le modifiche salvate, ma assicurati che non siano attive sul tuo sito.
Modifica del sondaggio
Quando crei Feedback incorporato con modello, per te viene generato automaticamente un sondaggio. Per modificare questo sondaggio:
- Vai alla pagina Progetti.

- Apri il progetto Website/App Insights in cui hai creato l’intercetta.
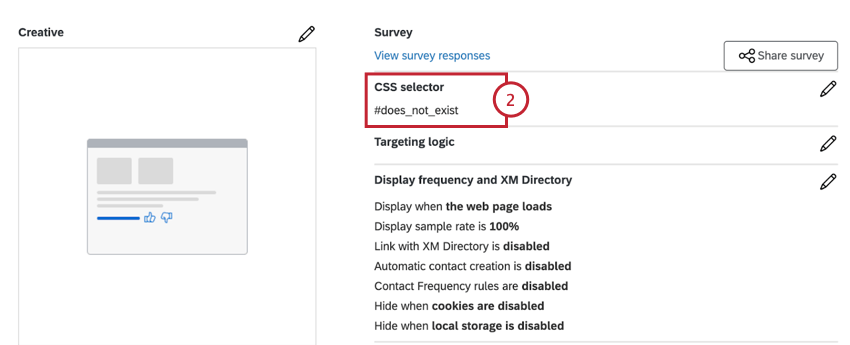
- Dalla scheda Intercette, apri il Feedback incorporato templato.

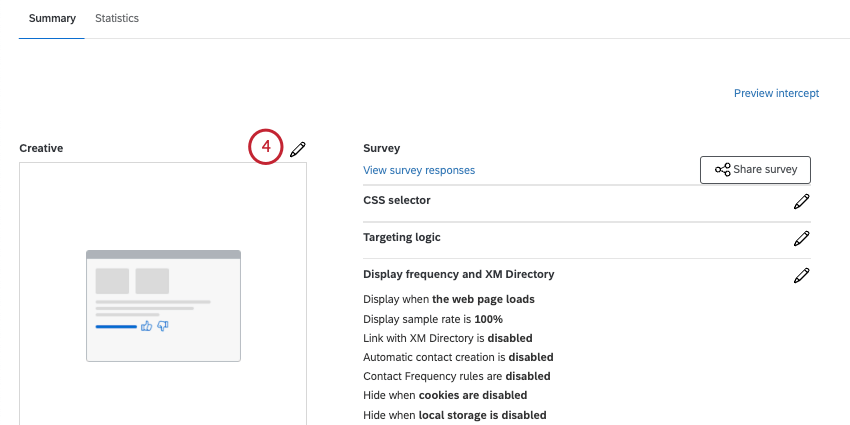
- Fai clic sull’icona a forma di matita accanto a Creativo.

- Effettuare una selezione tra le seguenti opzioni:

- Personalizza il contenuto: modifica il contenuto dell’editor di intercetta, comprese le domande, l’aspetto del pulsante e così via.
- Aspetto: regola il layout, il peso del testo e i colori dell’editor di intercetta.
- Traduzioni: traduci la tua intercetta.
- Salvare le modifiche.
- Ricordati di salvare e / o pubblicare la tua intercetta.

Visualizzazione e analisi dei dati delle risposte
Dopo che il tuo feedback incorporato con modello è stato pubblicato, sarai in grado di riferire o esportare dati come qualsiasi altro progetto di sondaggio in Qualtrics.
Vai alle risposte di feedback incorporato con modello
Quando modifichi la tua intercetta di feedback incorporato con modello, fai clic su Visualizza risposte al sondaggio. Si verrà reindirizzati direttamente ai report.
Si noterà di avere accesso alle seguenti schede e funzionalità:
- Scheda Workflow: Attiva diverse attività all’interno di Qualtrics in base ai risultati del sondaggio che arrivano. Ad esempio, creare ticket per il team di scrittura quando i visitatori esprimono malcontento con i contenuti o inviare un’e-mail a un manager ogni volta che si riceve un feedback altamente positivo.
- & dati; tab Analisi: Filtra le risposte che hai raccolto, esporta risposte, conduci analisi del testo, modifica o rimuovi risposte e altro ancora.
- Scheda Risultati: crea dashboard dinamici che riportano i tuoi dati.
- Scheda Report: Visualizza i tuoi risultati con report stampabili.
Creazione di rapporti sui dati
Puoi visualizzare e analizzare questi dati nello stesso modo in cui lo faresti per qualsiasi altro sondaggio. Ecco alcune idee per iniziare.
Collaborazione a feedback incorporato con modello
In qualità di proprietario dell’intercetta, puoi condividere il feedback integrato con altri utenti nella tua licenza che hanno bisogno di visualizzare i dati del sondaggio. Per condividere la tua intercetta:
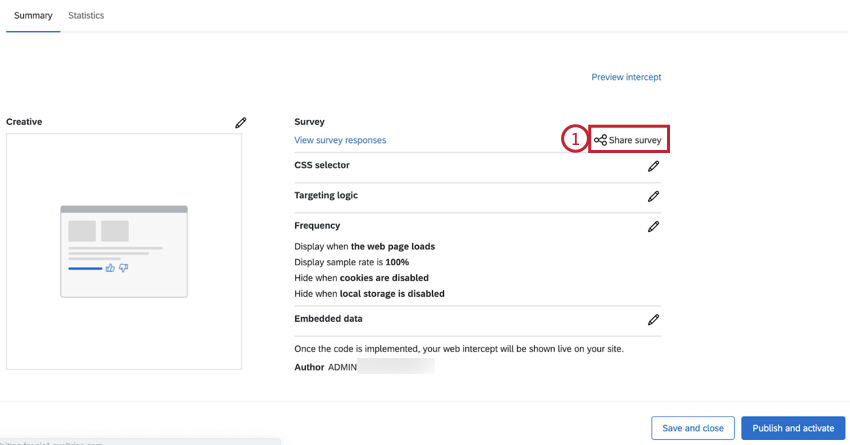
- Nella pagina di riepilogo, fare clic su Condividi sondaggio.

- Cercare un utente in base al nome per aggiungerlo come collaboratore. È possibile aggiungere più collaboratori.

- È possibile controllare il livello di accesso di un collaboratore facendo clic su Dettagli.
- Selezionare le autorizzazioni per il collaboratore. Le opzioni includono:

- Modifica risposte al sondaggio: la disabilitazione di questa autorizzazione impedisce al collaboratore di eliminare i dati o di utilizzare la funzione di modifica delle risposte. Inoltre, mentre puoi ancora generare un sondaggio di ripetizione come nuovo collegamento di risposta, non puoi generare un normale collegamento di ripetizione. Questo permesso, quando disabilitato, consente ai collaboratori di aggiungere dati, ma non di modificare in alcun modo i dati esistenti.
- Visualizza risultati del sondaggio: la disabilitazione di questo permesso rimuove la scheda Dati & Analysis e la scheda “Rapporti”.
Attenzione: per abilitare le autorizzazioni relative ai risultati descritte in questa sezione, DEVI abilitare anche Visualizza i risultati del sondaggio! - Filtra risultati del sondaggio: Quando abilitato, questo permesso consente all’utente di filtrare le risposte raccolte nelle schede Dati & Analisi e Rapporti.
- Visualizza dati limitati: la disabilitazione di questo permesso censura i campi di contatto standard, l’indirizzo IP, la latitudine della posizione e le informazioni sulla longitudine della posizione nella scheda Data & Analysis e in tutte le esportazioni.
- Scarica risultati del sondaggio: consente all’utente di esportare dati dalla scheda Dati & Analysis. Una volta disabilitati, i collaboratori non possono più esportare dalla scheda Dati & Analisi, ma possono comunque esportare i report.
- Usa tabelle a campi incrociati: consente all’utente di analizzare i risultati con la funzionalità delle tabelle a campi incrociati.
- Visualizza ID risposta: quando è abilitata, questa autorizzazione consente all’utente di visualizzare l’ID risposta, un ID univoco assegnato a ogni singola risposta.
- Visualizza analisi del testo: quando abilitato, il collaboratore ha accesso di visualizzazione all’analisi del testo eseguita in Text iQ. Il collaboratore non potrà modificare i dettagli dell’analisi del testo senza l’autorizzazione Usa analisi testo disponibile nei dettagli di autorizzazione Modifica.
- Per rimuovere un collaboratore, fare clic sul segno meno (–) accanto ad esso.
- Al termine dell’aggiunta di collaboratori, fare clic su Salva.
Risoluzione dei problemi Templated Embedded Feedback
Questa sezione descrive come risolvere i problemi di visualizzazione con l’editor di intercetta di feedback incorporato con modello. Puoi utilizzare questi passaggi per verificare quando e dove l’intercetta appare sul tuo sito.
- Controlla di nuovo le tue condizioni di targeting per assicurarti che siano soddisfatte. Il FAQ “Ho attivato la mia intercettazione, ma non si presenta sul mio sito. Perché no?” In fondo a questa pagina sono disponibili ulteriori informazioni sulla risoluzione dei problemi relativi alla logica di destinazione.
- Assicurati di avere un selettore CSS specificato per il tuo editor di intercetta.

- Spostati sulla pagina web che ha il tuo snippet di zona Qualtrics e il selettore CSS.
- Aprire gli strumenti per sviluppatori del browser Web.
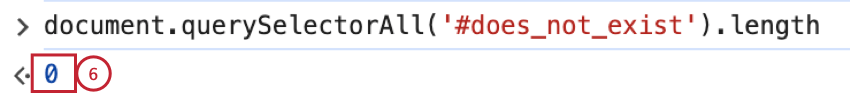
- Nello snippet di codice riportato di seguito, sostituire #does_not_exit con il selettore CSS del passaggio 2 e quindi eseguire questo snippet nel browser:
document.querySelectorAll('#does_not_exit').length - Se viene restituito zero (0), il selettore inserito nello snippet del codice non corrisponde ad alcun elemento della pagina. Dovrai lavorare con il tuo team di sviluppo per assicurarti che il selettore sia sul tuo sito o seguire i passaggi in questa sezione per identificare il selettore corretto.

- Se viene restituito 1 o superiore ma l’intercetta non viene mostrata, continua con la fase successiva di risoluzione dei problemi.
Consiglio Q: Se vedi un numero maggiore di 1 quando esegui lo snippet di cui sopra, tieni presente che l’intercetta verrà visualizzata sotto il primo elemento che corrisponde a quel selettore nella pagina. Potrebbe essere necessario scorrere verso l’alto per trovarlo.Avviso: molti siti strutturano i contenuti del sito web in modo diverso per i dispositivi desktop e mobili. È possibile utilizzare gli strumenti di sviluppo del browser per simulare una dimensione dello schermo più piccola ed eseguire il codice sopra per verificare che l’elemento esista su mobile e desktop.
- Nella console per sviluppatori del browser, eseguire il seguente snippet:
QSI.API.unload();
QSI.API.load().then(QSI.API.run); - Se l’esecuzione di questi comandi fa apparire l’intercetta, allora significa che c’è un problema con la tempistica di caricamento dell’intercetta. È possibile risolvere il problema nei seguenti modi:
- Chiamare il team di progettazione
QSI.API.run()dopo che l’elemento è stato aggiunto alla pagina. - Aggiornamento dell’evento di visualizzazione dell’intercetta su “Visualizza con codice JavaScript personalizzato (manualmente)” per garantire un corretto allineamento della tempistica.
- Chiamare il team di progettazione