Creazione di un progetto di Website & App Insights
Informazioni sui progetti Website & App Insights
I progetti di Website / App Insights vi aiutano a raccogliere feedback e ad analizzare il comportamento di navigazione sui vostri siti web e sulle vostre applicazioni mobili, consentendovi di progettare la migliore esperienza digitale possibile.
Per iniziare il vostro programma di digital experience, dovete innanzitutto creare un progetto Website & App Insights. A questo punto, decidete se volete raccogliere feedback utilizzando grafici come overlay e pulsanti di feedback, o se volete immergervi in profondità nell’analisi delle sessioni. Se scegliete di iniziare con la raccolta di feedback, potete scegliere tra un approccio guidato o uno più complesso e personalizzabile.
Creazione di un progetto di sito web e di app Insights
I progetti sono il modo in cui si organizzano gli editor di intercettazioni e le analisi delle sessioni. Quando si creano questi diversi elementi nello stesso progetto, di solito significa che saranno distribuiti insieme sullo stesso sito web, poiché condividono tutti lo stesso codice di distribuzione del progetto.
Ogni progetto può contenere più di un creativo e più di un’intercetta. L’analisi dei replay delle sessioni è condivisa dall’intero progetto, in modo da poter vedere il tracciamento comportamentale di un sito web o di un’app in un unico posto.
- Selezionare Catalogo dal menu globale.
 Consiglio Q: un progetto può essere creato anche da Progetti o da Homepage.
Consiglio Q: un progetto può essere creato anche da Progetti o da Homepage. - Scorrere, filtrare o cercare se necessario per trovare il tipo di progetto corretto. Questo tipo di progetto può essere realizzato in CoreXM, CustomerXM e EmployeeXM.
 Consiglio Q: questa scelta non influisce sulle funzioni di Website & App Insights a cui si ha accesso.
Consiglio Q: questa scelta non influisce sulle funzioni di Website & App Insights a cui si ha accesso. - Selezionare Website & App Insights.
- Fare clic su Inizia.
- Assegna un nome al progetto.

- Fare clic su Crea progetto.
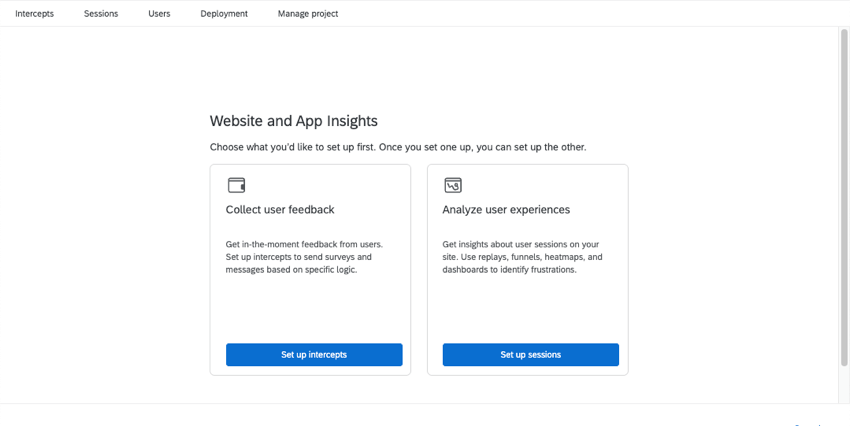
- Decidete se volete prima raccogliere i feedback degli utenti o analizzare le loro esperienze :

- Raccogliere i feedback degli utenti: Raccogliere feedback dai visitatori di website e app visualizzando grafica dinamica, come overlay, pulsanti di feedback e contenuti incorporati.
- Seguire un’impostazione digitale guidata: Con una configurazione guidata, vi guideremo attraverso i passaggi per iniziare. Un numero minore di opzioni, ma più raffinate, è disponibile attraverso una configurazione guidata, progettata tenendo conto della facilità d’uso, della flessibilità per gli schermi mobili, della facilità di traduzione e dell’accessibilità.
- Realizzare intercettazioni e creatività indipendenti: Un’impostazione più manuale offre la libertà di combinare diversi criteri di visualizzazione e grafica. Ad esempio, si può preferire questo approccio se si desidera utilizzare un banner o una finestra a comparsa sottostante. Le intercettazioni manuali consentono anche di creare serie di azioni più complesse, come la comparsa di diversi tipi di creatività in base a criteri diversi.
- Analizza le esperienze degli utenti: Scoprite di più sulle abitudini dei vostri visitatori con l’Analisi dell’esperienza digitale. Utilizzate funzioni come l’acquisizione dei replay delle sessioni e il rilevamento delle frustrazioni per identificare le difficoltà dei vostri visitatori e migliorare la loro esperienza digital. Questa funzione è disponibile solo per alcune licenze e non è inclusa in tutti i pacchetti Digital; contattate il Servizio Account se siete interessati.
- Raccogliere i feedback degli utenti: Raccogliere feedback dai visitatori di website e app visualizzando grafica dinamica, come overlay, pulsanti di feedback e contenuti incorporati.
Consiglio Q: tutti gli elementi che non si scelgono per primi, si possono sempre fare in un secondo momento. Tenete presente che non tutte le funzioni sono incluse in tutte le licenze.
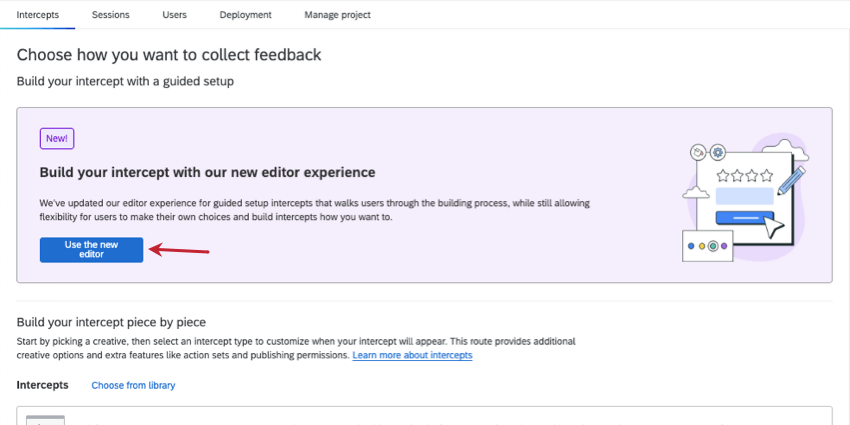
Seguire un’impostazione digitale guidata
Consigliamo vivamente di scegliere una delle nostre intercette guidate, soprattutto se si è alle prime armi con Website & App Insights, in quanto hanno una configurazione più rapida e semplice. Create un sito web o un’app di grande impatto, completa di visualizzazioni mobile-friendly, destinazione del sito e traduzioni, tutto nello stesso editor.
Per iniziare la configurazione guidata, selezionare Usa il nuovo editor.
Per i dettagli passo-passo, vedere Creazione di intercettazioni guidate.
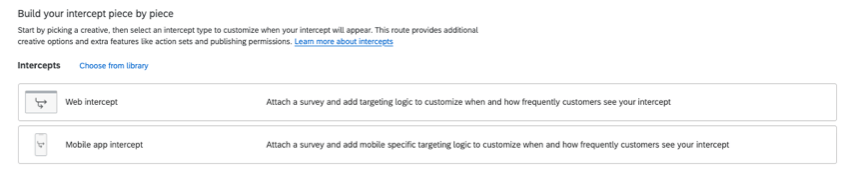
Creazione di Intercettazioni e Creazioni autonome
Se avete già esperienza con Website & App Intercetta, potete scorrere verso il basso per costruire la vostra intercetta pezzo per pezzo. In questo modo, potrete creare creazioni e intercettazioni autonome che possono essere collegate tra loro.
Si possono preferire le editor di intercettazioni se si vuole utilizzare una grafica non ancora supportata dalla nostra configurazione guidata, come un banner o una finestra a comparsa sottostante. Nel frattempo, le intercette indipendenti consentono di creare serie di azioni più complesse, come la comparsa di diversi tipi di creatività in base a criteri diversi.
Le intercette possono essere considerate come le regole che determinano quando e come il progetto verrà visualizzato su un sito web o un’applicazione. Ad esempio, è possibile mostrare elementi diversi in base alle informazioni dell’utente o a porzioni dell’URL. L’intercetta è il punto in cui si definisce come il sondaggio di destinazione, l’editor di intercettazioni e le condizioni della sessione di un visitatore si uniscono. Per saperne di più su come effettuare un’intercettazioni, consultare la sezione ” Intercettazioni“.
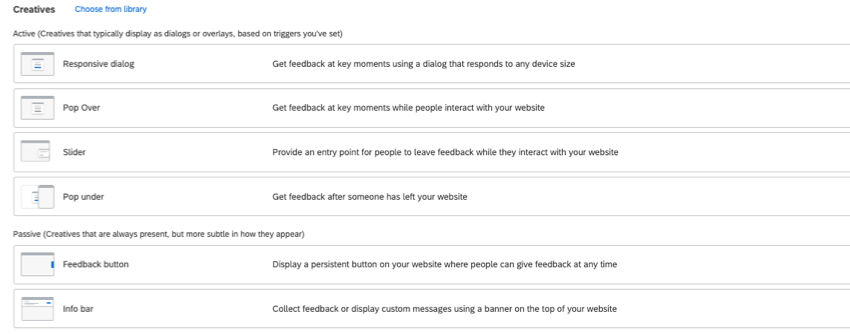
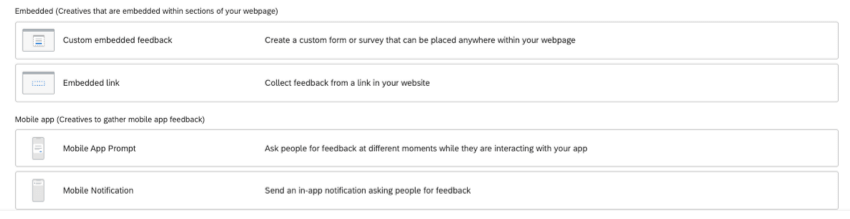
L’editor di intercettazioni può essere considerato come l’elemento visivo del progetto Website & App Insights, ad esempio un banner, una finestra che si apre su una pagina web o un link. Gli editor di intercettazioni consentono di raggiungere i clienti allineandosi allo stile personale dell’organizzazione. Per saperne di più su come realizzare un editor di intercettazioni.
Analizzare le esperienze degli utenti
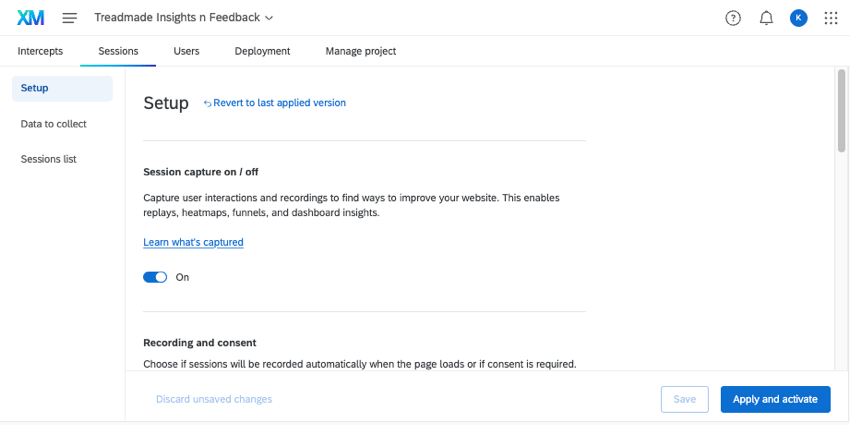
Selezionando Analizza esperienze utente, ci si trova nella pagina Sessioni, dove si imposta l’Analisi dell’esperienza digitale.
L’Analisi dell’esperienza digitale consente di individuare e colmare le lacune dell’esperienza attraverso l’acquisizione dei replay delle sessioni e il rilevamento delle frustrazioni. Capire come i vostri clienti interagiscono con la vostra presenza digital, sia attraverso un sito web. È quindi possibile utilizzare dashboard per analizzare e condividere questi dati, anche combinando i dati sulle performance digital con sondaggi e altre fonti.
Per i passi da seguire, si veda quanto segue:
Manager dei progetti di Website & Samp; App Insights
Nella pagina Progetti è possibile eseguire ulteriori performance con i progetti.
- Disattivare/Attivare: Quando un progetto è attivo, tutte le Intercette e gli Editor di intercettazioni al suo interno (che non sono stati disattivati individualmente) continueranno a funzionare su qualsiasi sito web in cui si incolla il codice di distribuzione del progetto. Quando un progetto viene disattivato, tutte le Intercette e gli Editor di intercettazioni al suo interno vengono spenti. Questo consente di rimuovere i progetti Website / App InterCETTA dalla pagina web senza dover rimuovere il codice e di disattivare molti Editor di intercettazioni in una sola volta senza doverli modificare singolarmente.
Attenzione: Il test dei bookmarklet non funziona con progetti inattivi.
- Collaborazione: Determinare quali utenti possono aiutarvi a modificare il vostro progetto Website & App Insights.
- Rinomina progetto: Modifica il nome del progetto.
- Elimina progetto: Elimina il progetto.
Attenzione: In questo modo si eliminano definitivamente tutti gli Editor di intercettazioni e le Intercette del progetto. Procedere con cautela.
- Rivela nella cartella: Naviga alla cartella in cui è memorizzato il progetto. Questa opzione non appare se il progetto non è stato ordinato in una cartella o se ci si trova nella cartella iniziale del progetto.