Modello di articolo
Informazioni sui progetti Website & App Insights
I progetti di Website / App Insights sono un modo creativo per ottenere feedback sul vostro sito web o sulla vostra applicazione mobile. Consentono di visualizzare grafica dinamica sul vostro sito web, come sovrapposizioni, pulsanti di feedback, contenuti incorporati, banner e altro ancora. Questi elementi grafici, chiamati creativi, possono apparire sempre o solo in circostanze particolari e possono collegarsi al sondaggio di QUALTRICS o a un sito web di vostra scelta. La funzione che consente di modificare queste condizioni e questi collegamenti si chiama intercetta.I
progetti sono il modo in cui si organizzano i creativi e le intercettazioni. Ogni progetto può contenere più di un creativo e più di un’intercetta. Ma se gli editor attivi e le intercette sono insieme nello stesso progetto, di solito significa che verranno visualizzati sullo stesso sito web.
Creazione di un progetto di sito web e di app Insights
- Selezionare Catalogo dal menu globale.
 Consiglio Q: un progetto può essere creato anche da Progetti o da Homepage.
Consiglio Q: un progetto può essere creato anche da Progetti o da Homepage. - Scorrere, filtrare o cercare se necessario per trovare il tipo di progetto corretto. Questo tipo di progetto può essere realizzato in CoreXM, CustomerXM e EmployeeXM.
 Consiglio Q: questa scelta non influisce sulle funzioni di Website & App Insights a cui si ha accesso.
Consiglio Q: questa scelta non influisce sulle funzioni di Website & App Insights a cui si ha accesso. - Selezionare Website & App Insights.
- Fare clic su Inizia.
- Assegna un nome al progetto.

- Fare clic su Crea progetto.
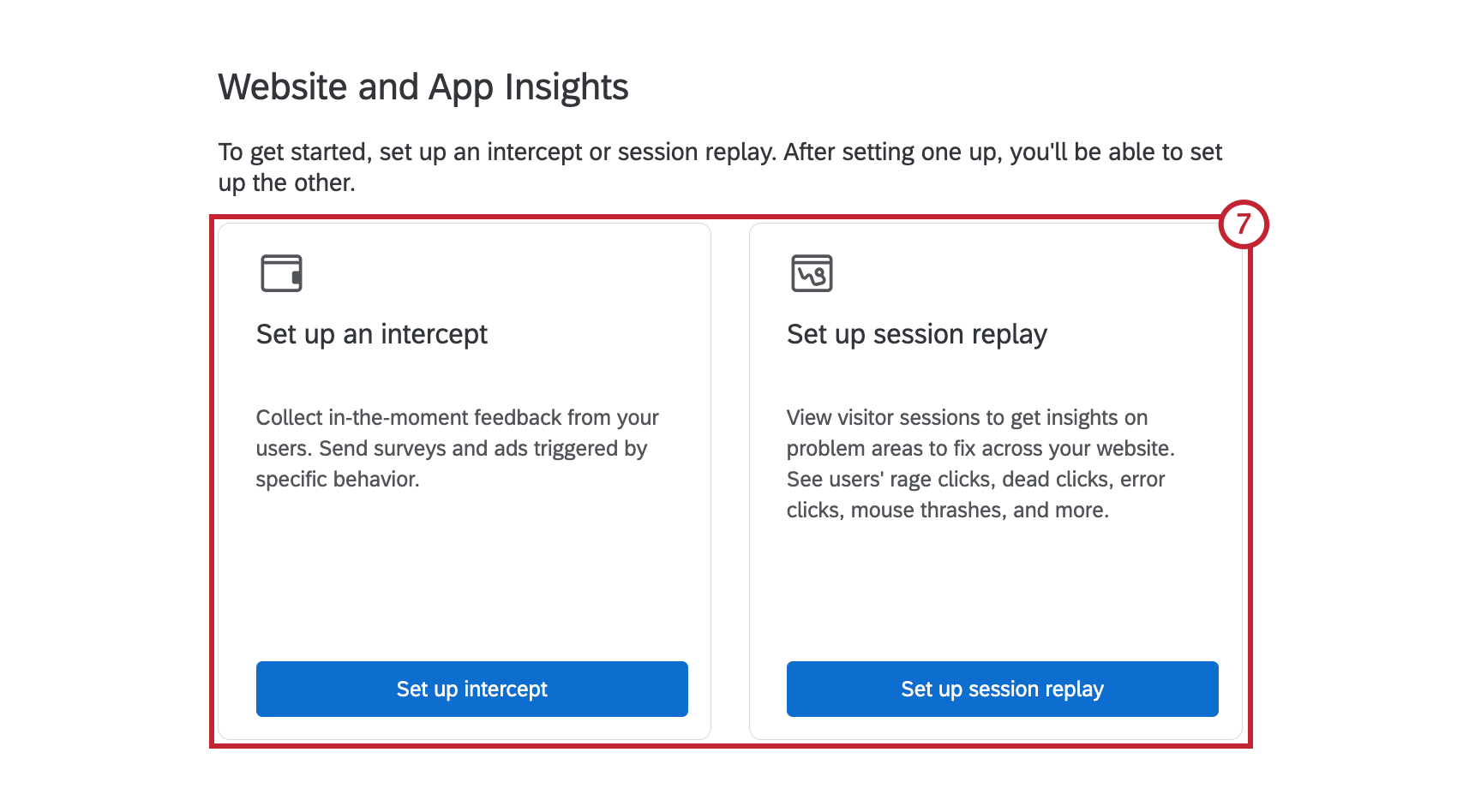
- Decidere se impostare prima l’intercetta o il replay della sessione:

- Impostare un’INTERCETTA: Se si seleziona questa opzione, si sceglierà come raccogliere i feedback. Questo non include solo le classiche intercette, ma anche le nostre nuove intercette guidate (come la finestra di dialogo reattiva e il feedback incorporato templato) e le classiche creazioni. Queste opzioni sono spiegate in dettaglio nel resto della pagina.
- Impostare la riproduzione della sessione: Selezionando questa opzione, si accede alla sezione Riproduzione sessione delle impostazioni del progetto. Qui è possibile attivare il replay delle sessioni, impostare le regole di registrazione e di consenso, configurare il mascheramento e altro ancora. Una volta terminato, è possibile andare alla scheda Intercettazioni per utilizzare i metodi di feedback descritti qui.
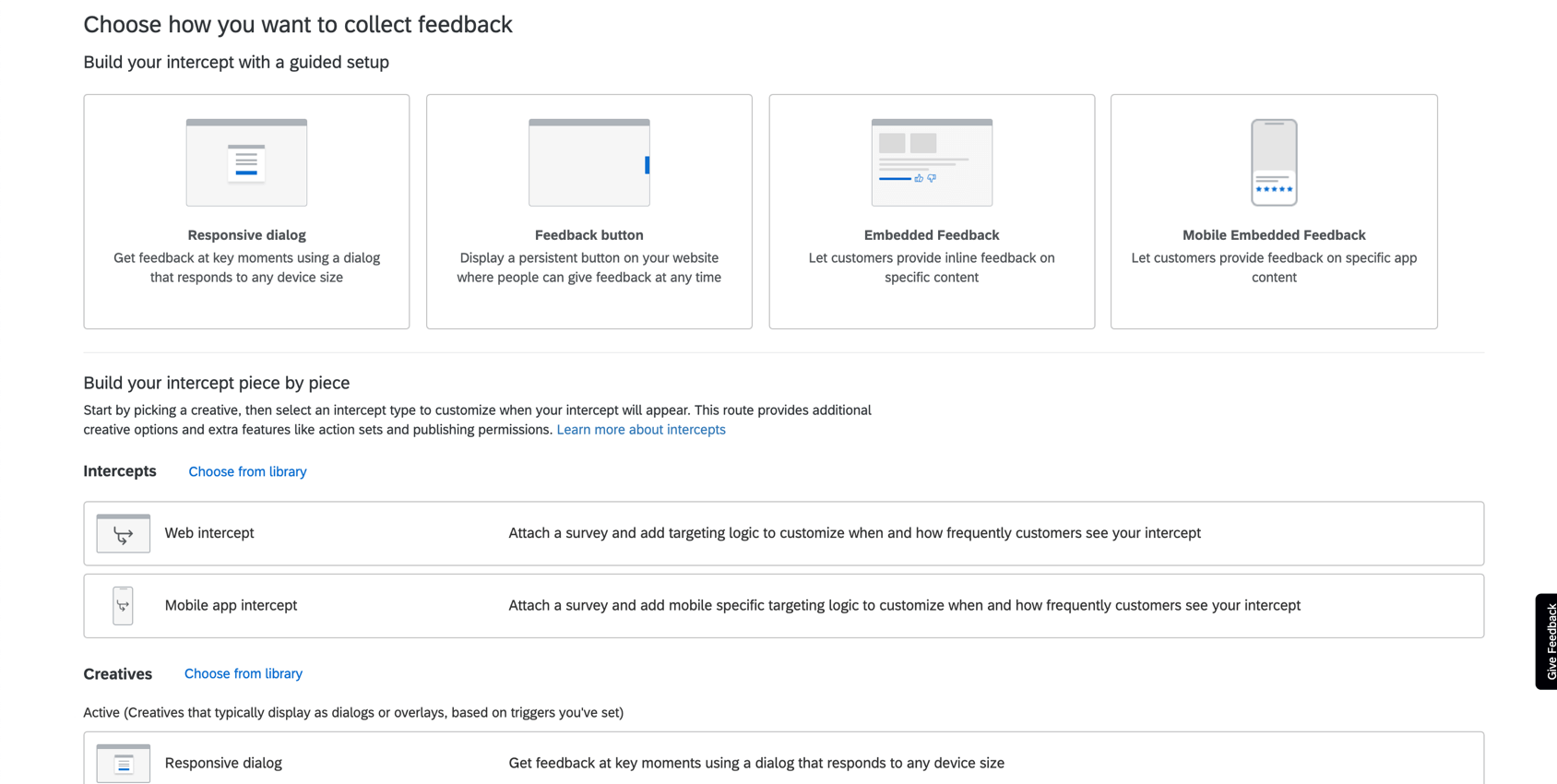
Scegliete il modo in cui volete raccogliere i feedback
Decidere come costruire il proprio progetto è la chiave per ottenere il massimo da Website & App Insights. Si consiglia di selezionare una delle nostre intercette guidate dalle caselle più grandi in alto, soprattutto se si è alle prime armi con Website & App Insights, in quanto sono più semplici da configurare. Tuttavia, se si ha già esperienza con Website & App Insights, è possibile scorrere verso il basso per visualizzare altre opzioni. In questo modo, potrete creare creazioni e intercettazioni autonome che possono essere collegate tra loro. Questo può essere utile se avete un’impostazione più complicata o specializzata per il vostro progetto.
- Costruite la vostra intercetta con una configurazione guidata: Raccomandiamo queste opzioni perché sono le più recenti e le più facili da configurare, con la possibilità di impostare diverse impostazioni per il web e per il mobile all’interno dello stesso editor. Queste sono anche le uniche opzioni che vi condurranno attraverso un ampio flusso guidato per l’intera impostazione del progetto. Vedere Intercettazioni guidate per procedere con questi passaggi.
- Finestra di dialogo reattiva: Feedback nei momenti chiave grazie a una finestra di dialogo che si adatta a qualsiasi dimensione del dispositivo.
- Pulsante Feedback: Un pulsante di feedback (come quello a sinistra di questa pagina di supporto) che scorre quando i visitatori lo cliccano, in modo che possano compilare un sondaggio direttamente sulla pagina.
- Feedback incorporato templato: Pulsanti in linea che consentono ai visitatori di indicare se il contenuto è stato utile (come i pulsanti Sì/No dopo ogni sezione di questa pagina).
- Feedback incorporato nell’app: Raccogliere feedback sull’esperienza dell’app mobile.
- Intercettazioni: Vedere Intercettazioni. le “Intercette” possono essere considerate come le regole che determinano quando e come il vostro progetto verrà visualizzato su un sito web o un’applicazione. Si consiglia di iniziare da qui se si è un utente più esperto di Website / App Insights o se si ha bisogno di serie di azioni o funzioni aggiuntive come le serie di azioni e le autorizzazioni di pubblicazione. Si noti che questa esperienza non è guidata, quindi sarà necessario aggiungere eventuali editor di intercettazioni, pubblicare le modifiche e distribuire il codice seguendo le istruzioni del sito di supporto, piuttosto che essere guidati nel prodotto.
Consiglio Q: Le intercettazioni più avanzate, che sfruttano serie di azioni, approvazioni e così via, possono ancora essere create autonomamente utilizzando questa opzione.
- Editor di intercettazioni: Vedere Selezione di un editor di intercettazioni. “L’editor di intercettazioni può essere considerato l’elemento visivo del progetto Website & App Insights, ad esempio un banner, una finestra che si apre su una pagina web o un link. Questa opzione è consigliata agli utenti che ritengono che le opzioni Finestra di dialogo reattiva o Pulsante di feedback non siano adatte alle loro esigenze e hanno bisogno di creazioni alternative, come la barra informativa o creazioni specifiche per le applicazioni mobili. Si noti che questa esperienza non è guidata, quindi sarà necessario creare un’intercetta, pubblicare le modifiche e distribuire il codice seguendo le istruzioni sul sito di supporto, piuttosto che essere guidati nel prodotto.
Consiglio Q: Ogni creativa ha un caso d’uso diverso per cui è specializzata. Per una guida, consultare le nostre pagine di supporto sugli editor di intercettazioni. I tipi di editor di intercettazioni sono elencati nel menu a sinistra.
Intercettazioni guidate
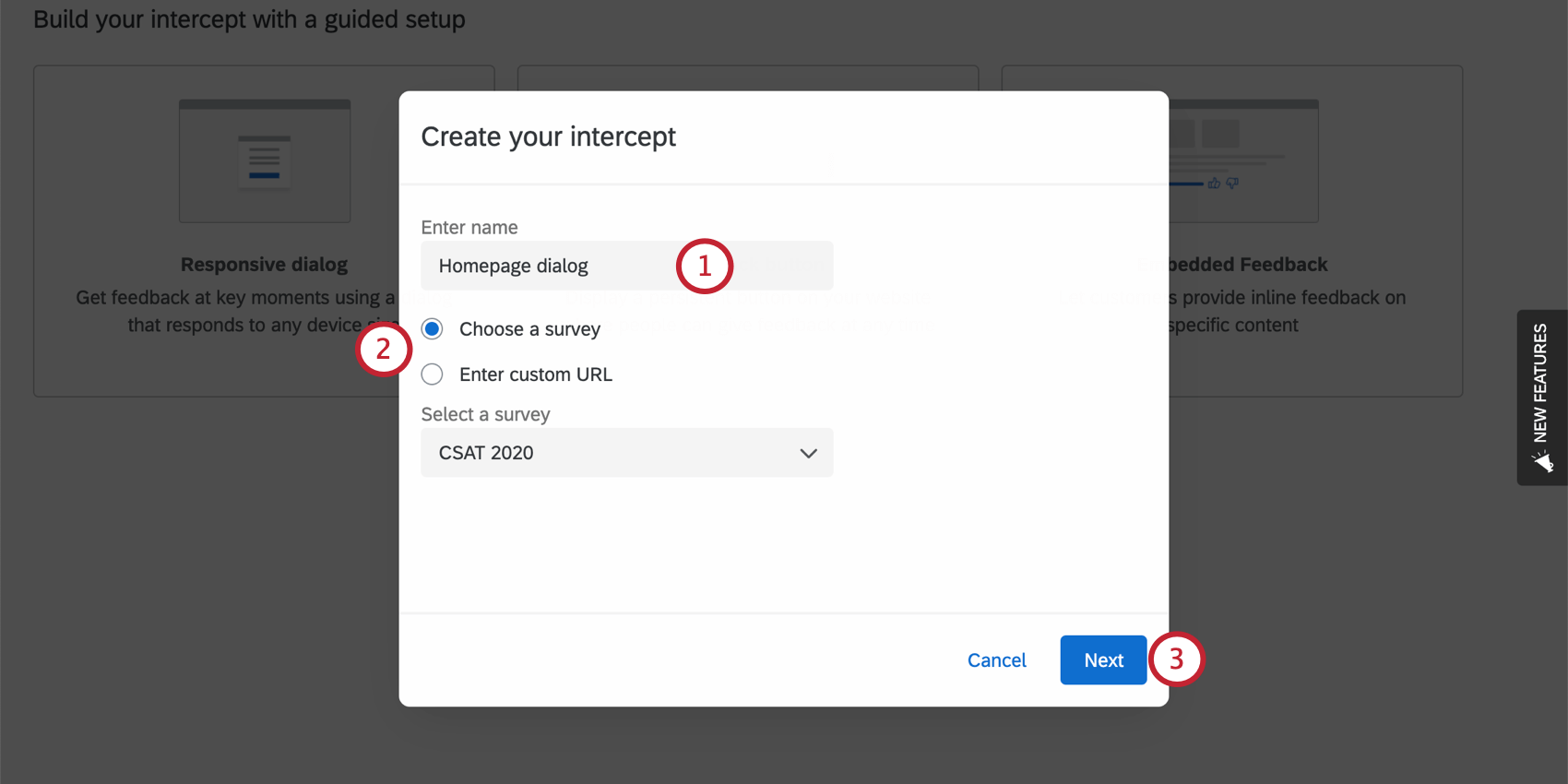
Se si è selezionata una delle intercette guidate in alto (come la finestra di dialogo reattiva, il feedback incorporato templato, il pulsante di feedback o il feedback incorporato nell’app), ecco le risposte avanti:
- Dare un nome all’intercetta.
 Consiglio Q: è utile scegliere qualcosa che spieghi quando o come i visitatori saranno sollecitati a fornire feedback, ad esempio “Scheda opinioni”, “Richiesta di feedback nei giorni feriali”, “Solo per il sito di supporto” e così via.
Consiglio Q: è utile scegliere qualcosa che spieghi quando o come i visitatori saranno sollecitati a fornire feedback, ad esempio “Scheda opinioni”, “Richiesta di feedback nei giorni feriali”, “Solo per il sito di supporto” e così via. - Determinare il sito di destinazione che viene collegato in questa intercetta.
- Scegliere un sondaggio: Scegliere un sondaggio dal proprio account.
- Inserire un URL personalizzato: Se si desidera collegare al sondaggio qualcosa di diverso da un’indagine di QUALTRrics presente nel proprio account, incollare l’URL completo nell’apposito campo.
Esempio: Vogliamo raccogliere i feedback del sito di supporto. Abbiamo scritto un sondaggio che chiede questo feedback. Lo colleghiamo in questo passaggio.
- Fare clic su Successivo.
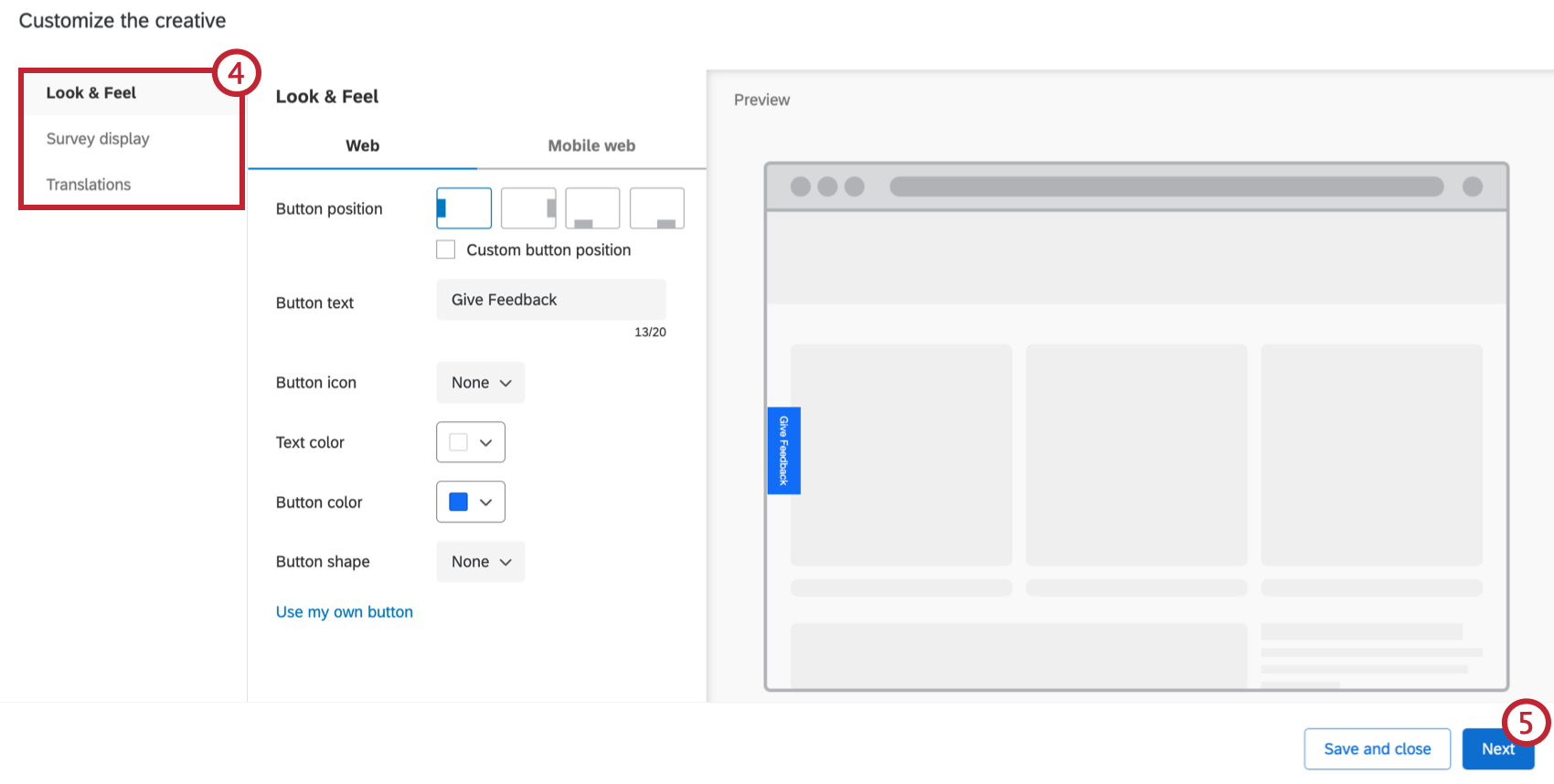
- Personalizzare l’aspetto. Prima di procedere, completare le sezioni elencate a sinistra. Per maggiori informazioni:

- Una volta terminata la personalizzazione dell’aspetto, fare clic su Avanti.
Consiglio Q: se è necessario fermarsi qui e continuare l’impostazione in un secondo momento, fare clic su Salva e chiudi.
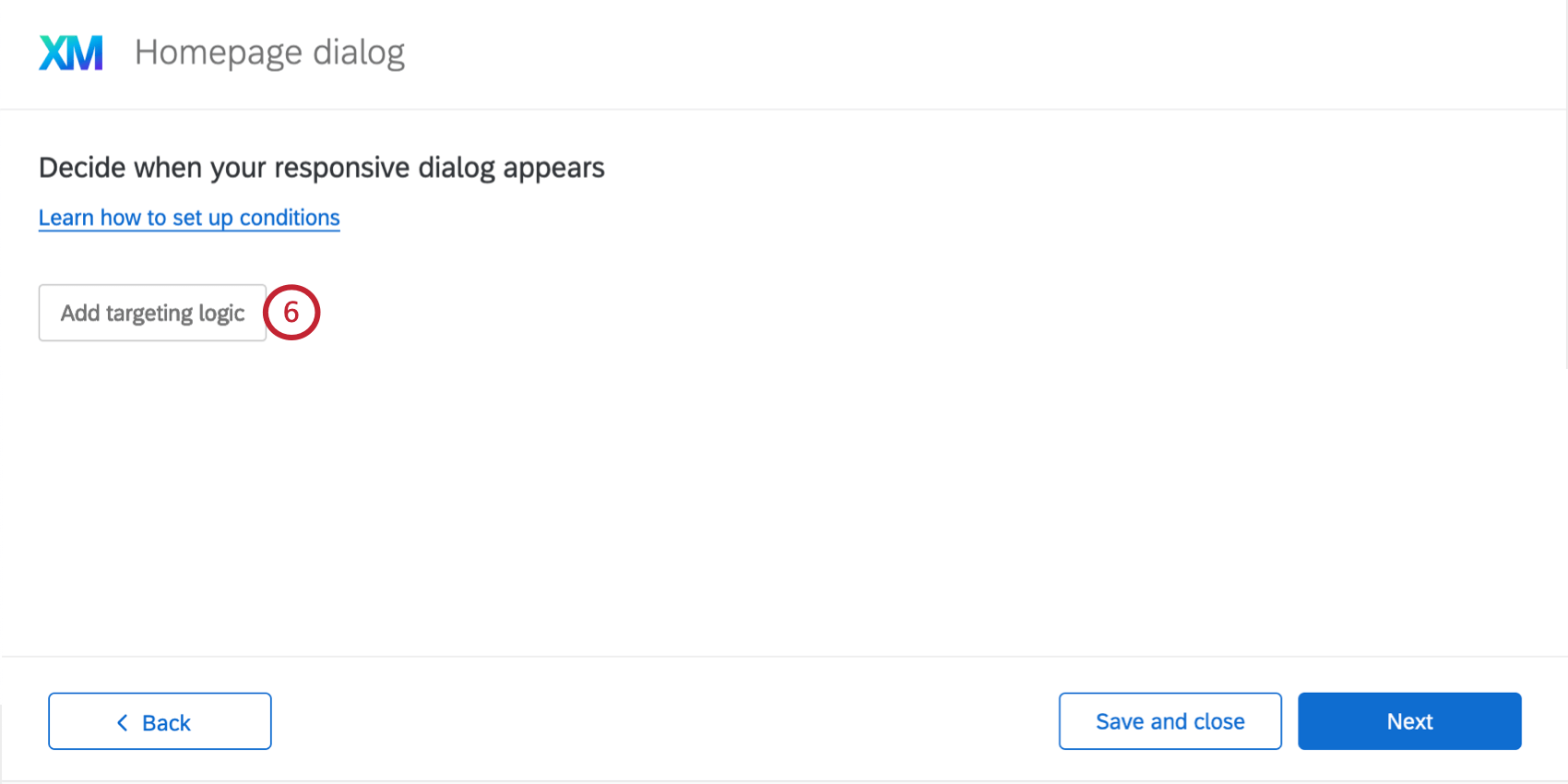
- Fare clic su Aggiungi logica di visualizzazione per determinare quando il pulsante o la finestra di dialogo devono essere visualizzati dai rispondenti.
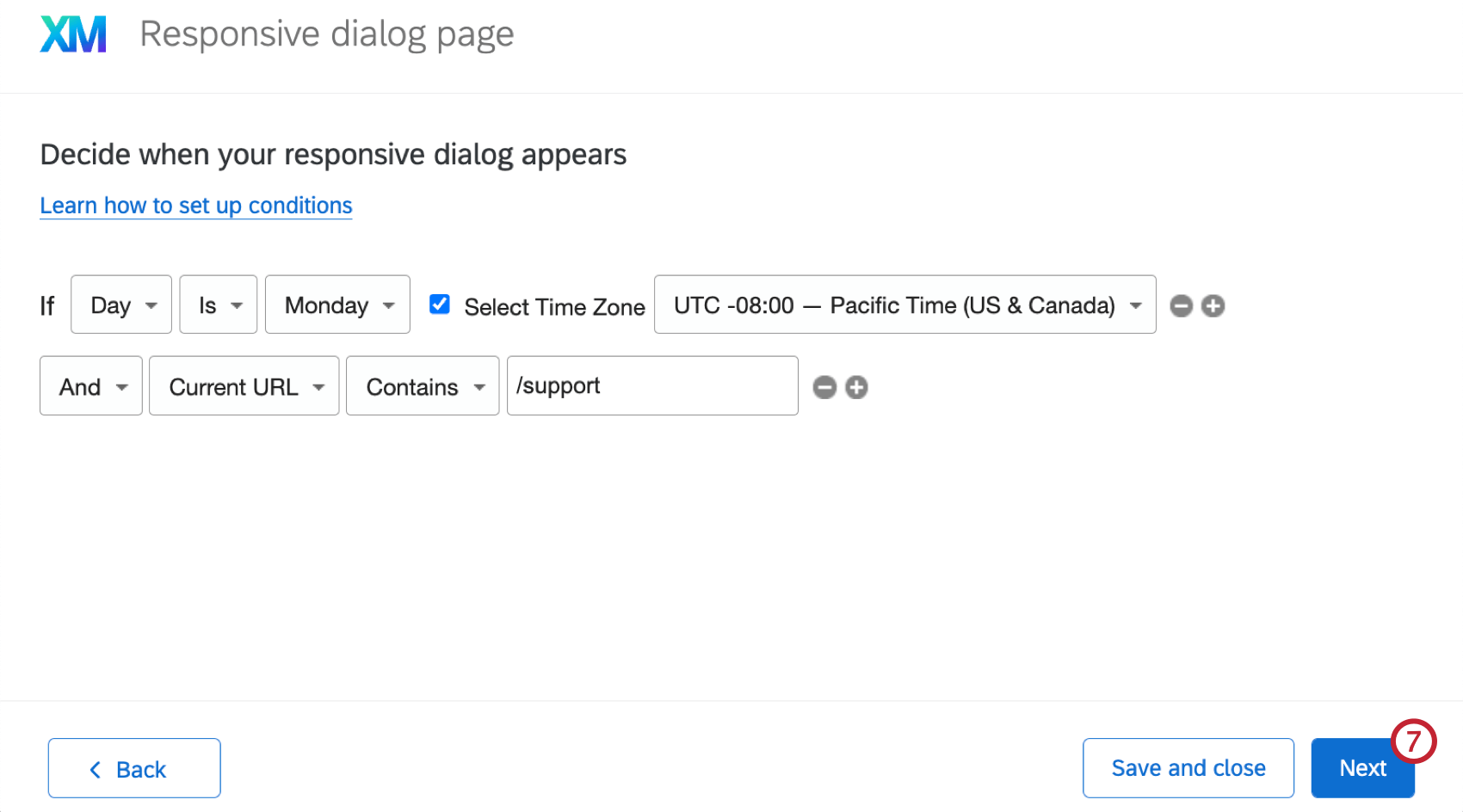
 Consiglio Q: è possibile limitare la visualizzazione in base a molte informazioni diverse, dai cookie inseriti nel browser, al fatto che sia già stata visualizzata di recente dai visitatori del sito web, all’URL della pagina e altro ancora. Per ulteriori informazioni, consultare le pagine di supporto elencate in INSIEME LOGICO.Consiglio Q: è possibile premere Shift sulla tastiera quando si fa clic sul segno più ( + ) per creare insiemi logici separati. Per ulteriori dettagli sulle condizioni di costruzione, vedere Serie di azioni avanzate.
Consiglio Q: è possibile limitare la visualizzazione in base a molte informazioni diverse, dai cookie inseriti nel browser, al fatto che sia già stata visualizzata di recente dai visitatori del sito web, all’URL della pagina e altro ancora. Per ulteriori informazioni, consultare le pagine di supporto elencate in INSIEME LOGICO.Consiglio Q: è possibile premere Shift sulla tastiera quando si fa clic sul segno più ( + ) per creare insiemi logici separati. Per ulteriori dettagli sulle condizioni di costruzione, vedere Serie di azioni avanzate. - Una volta terminata l’aggiunta delle condizioni, fare clic su Avanti.

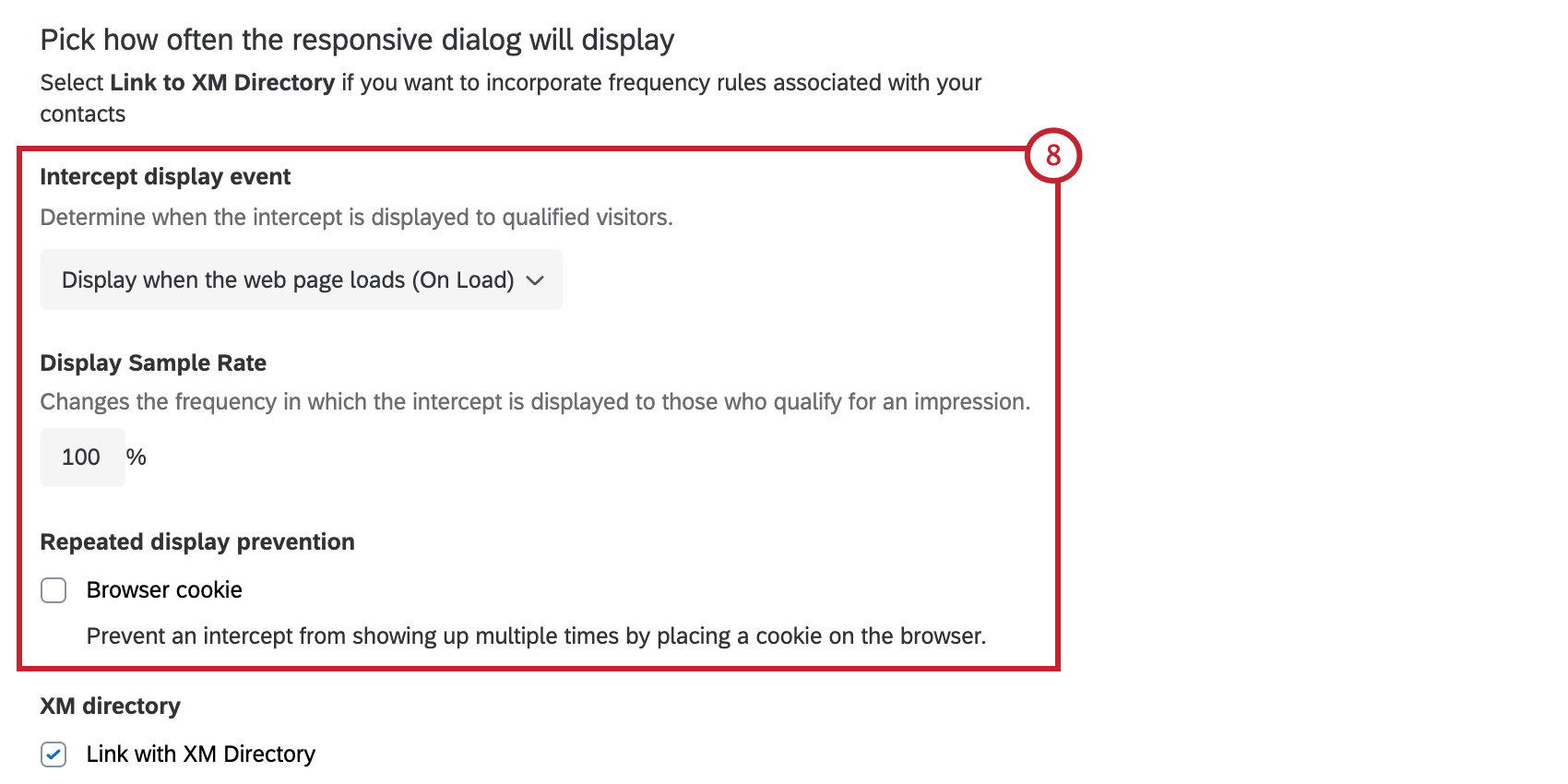
- Determinare la frequenza di visualizzazione del pulsante o della finestra di dialogo. Per ulteriori dettagli su ciascuna di queste opzioni, vedere Opzioni di intercettazioni.

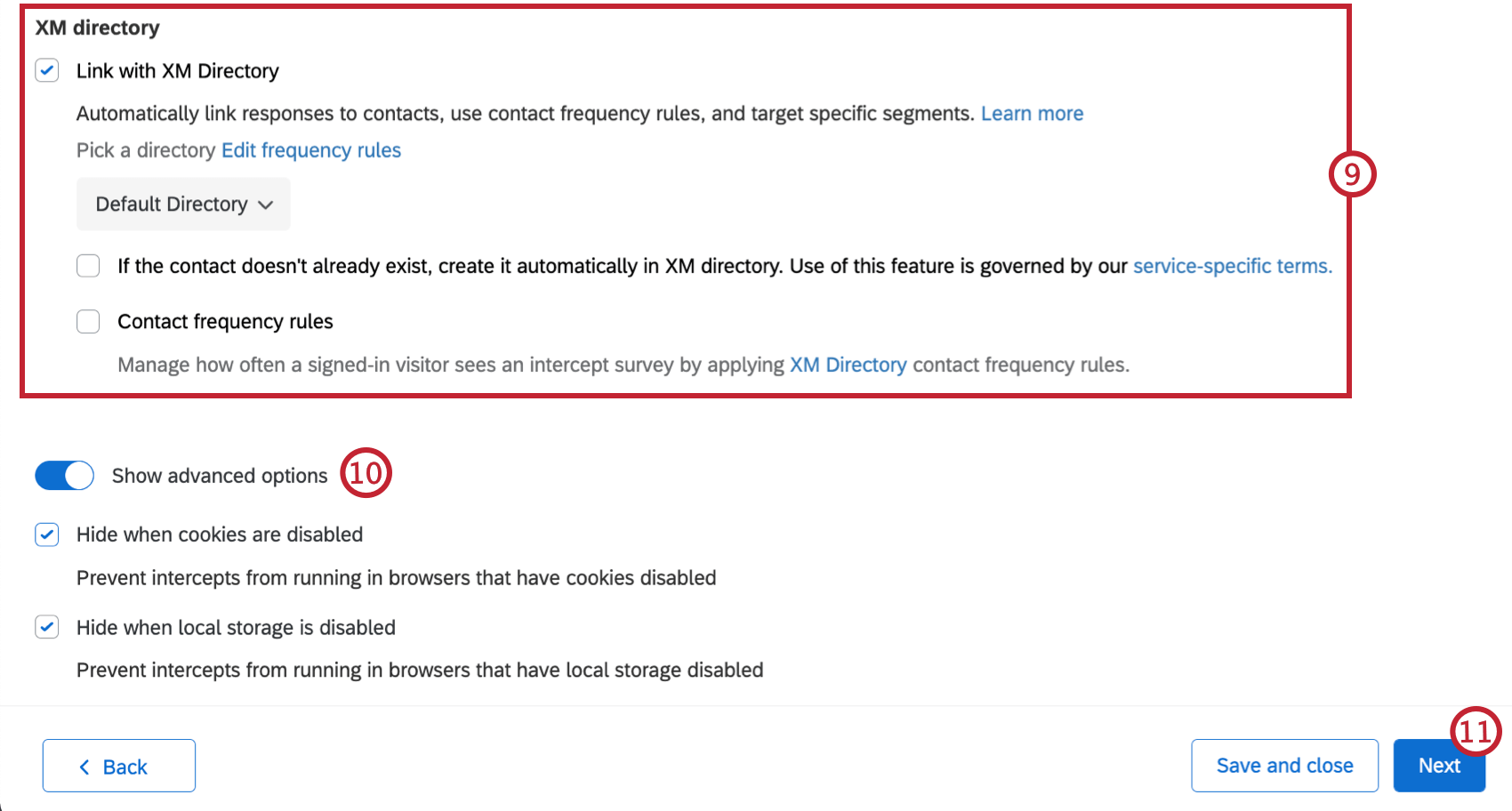
- Se si dispone di una Directory xm, si può scegliere di collegarsi con la Directory xm. Ciò consente di collegare automaticamente le risposte ai contatti, di utilizzare regole di frequenza contatti e di destinare segmenti specifici. Per ulteriori informazioni, vedere Integrazione della Directory Xm con Intercettazioni digitali.

- Se si dispone di più directory, selezionare la directory a cui si desidera collegare l’intercetta.
- Selezionare se si desidera creare automaticamente un nuovo contatto quando viene valutata un’intercetta. È necessario collaborare con il team di sviluppo del sito web per aggiungere il codice Javascript al fine di inviare le informazioni sui contatti nella directory utilizzando le API fornite. È possibile aggiungere le seguenti informazioni per ogni contatto:
-
- Nome
- Cognome
- Lingua
- Coppie chiave-valore aggiuntive (ad es. “Località”: “Seattle”, “Sesso”: “Femmina”). È possibile aggiungere fino a 20 coppie
-
- Stabilire se si desidera gestire la frequenza con cui un visitatore registrato vede un sondaggio intercettabile utilizzando la directory Regole frequenza contatti.
- Fare clic su Mostra opzioni avanzate per visualizzare altre opzioni di intercettazioni.
- Al termine, fare clic su Avanti.
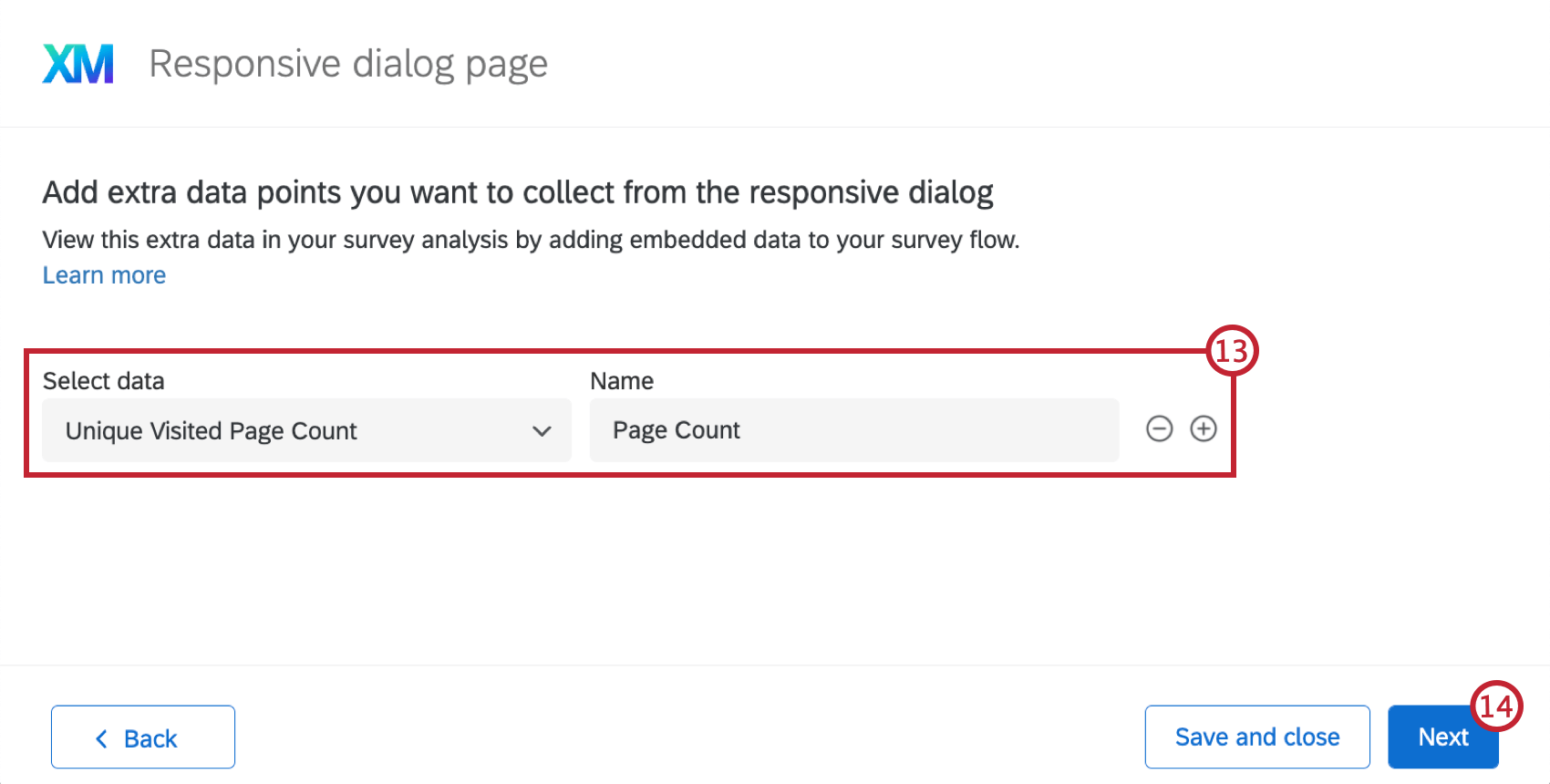
- Se si desidera aggiungere altri punti dati da raccogliere dalla finestra di dialogo reattiva, fare clic su Aggiungere dati integrati.

- Selezionare un tipo di dati dal menu a tendina e compilare il valore e il nome.

- Una volta terminata l’aggiunta dei dati integrati, fare clic su Avanti.
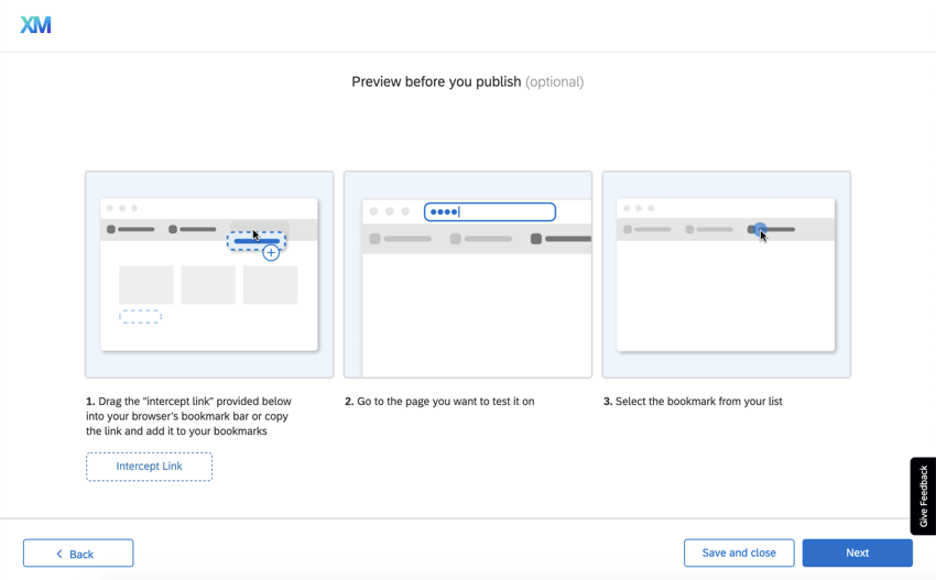
- Seguire i passaggi della pagina per salvare il bookmarklet e testare l’intercetta. Se necessario, è possibile aprire il sito web in un’altra scheda del browser per verificare l’aspetto dell’intercetta sul sito web.

- Una volta terminato il test, fare clic su Avanti.
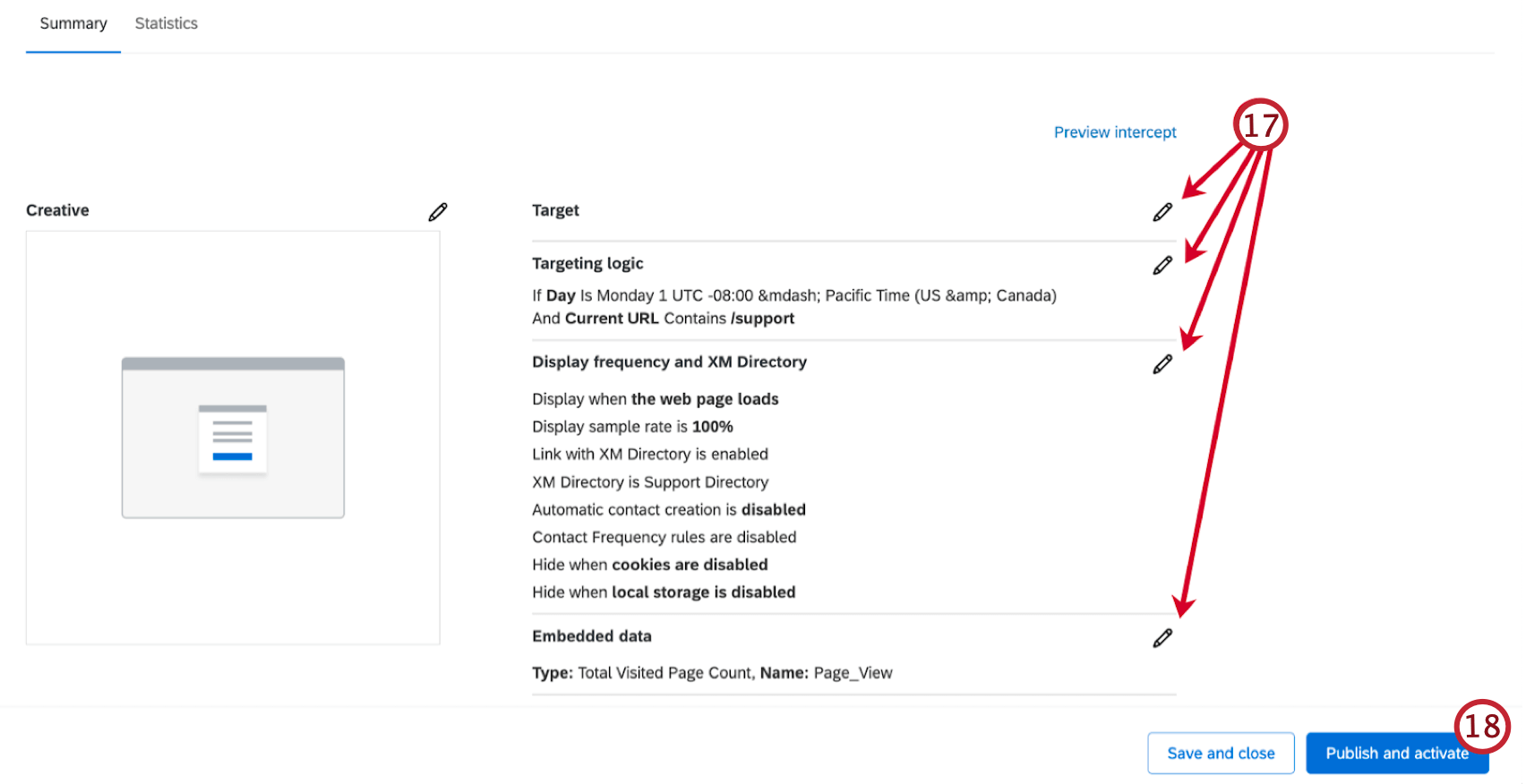
- Valutate le modifiche apportate. Se si desidera modificare qualcosa prima che venga pubblicato, fare clic sull’icona della matita per tornare a quel passaggio.

- Se si è pronti a rendere attive tutte le modifiche sul sito web che ospita lo snippet di codice, fare clic su Pubblica. In caso contrario, fare clic su Salva e chiudi.
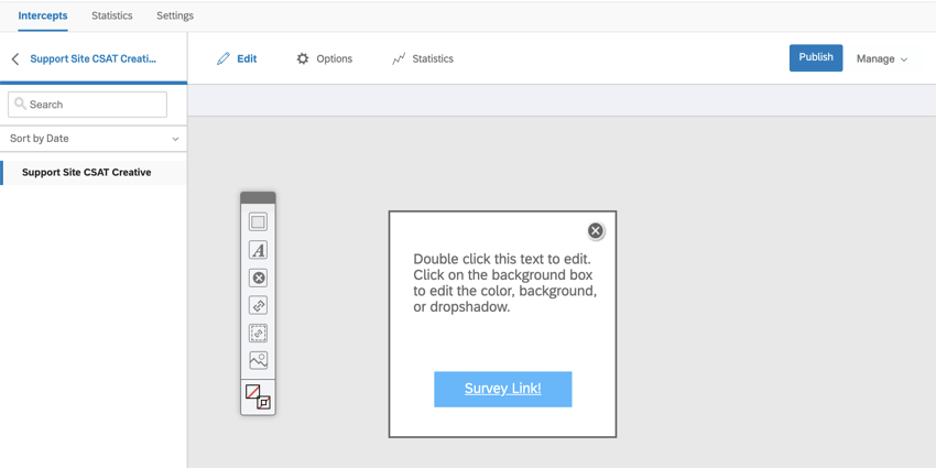
Selezione di un editor di intercettazioni
Questa opzione è consigliata agli utenti che ritengono che le opzioni Finestra di dialogo reattiva o Pulsante di feedback non siano adatte alle loro esigenze e hanno bisogno di creazioni alternative, come la barra informativa o creazioni specifiche per le applicazioni mobili. Si noti che questa esperienza non è guidata, quindi sarà necessario creare un’intercetta, pubblicare le modifiche e distribuire il codice seguendo le istruzioni sul sito di supporto, piuttosto che essere guidati nel prodotto.
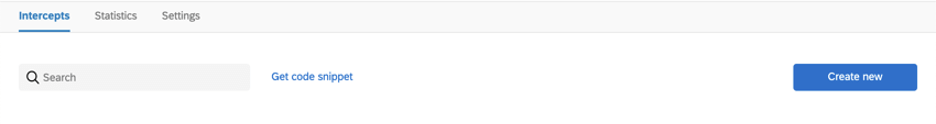
- Dalla scheda Intercettazioni, fare clic su Crea nuovo nell’angolo in alto a destra.

- Verrà visualizzata questa schermata:

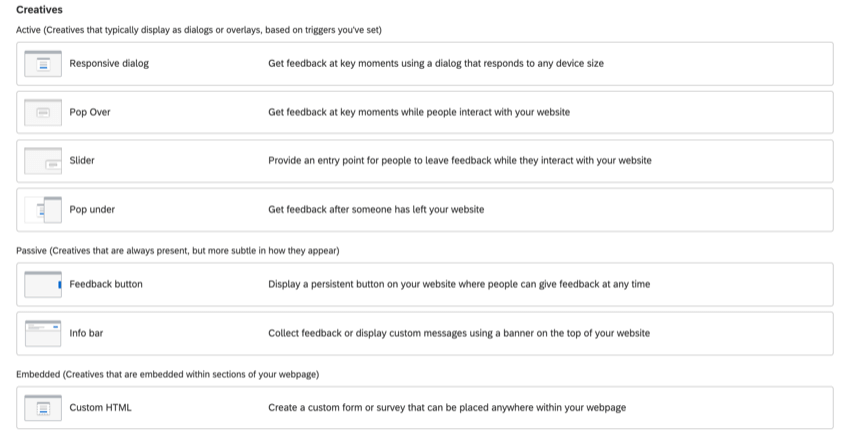
- Scorrere verso il basso e scegliere un editor di intercettazioni.

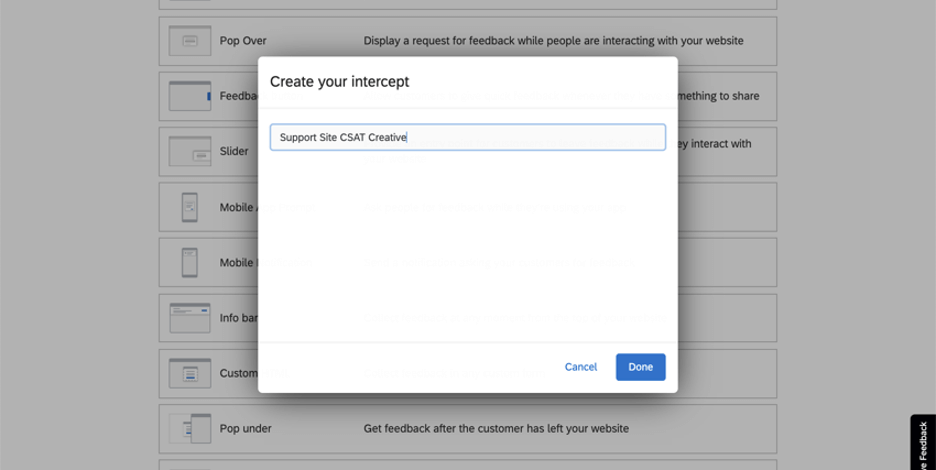
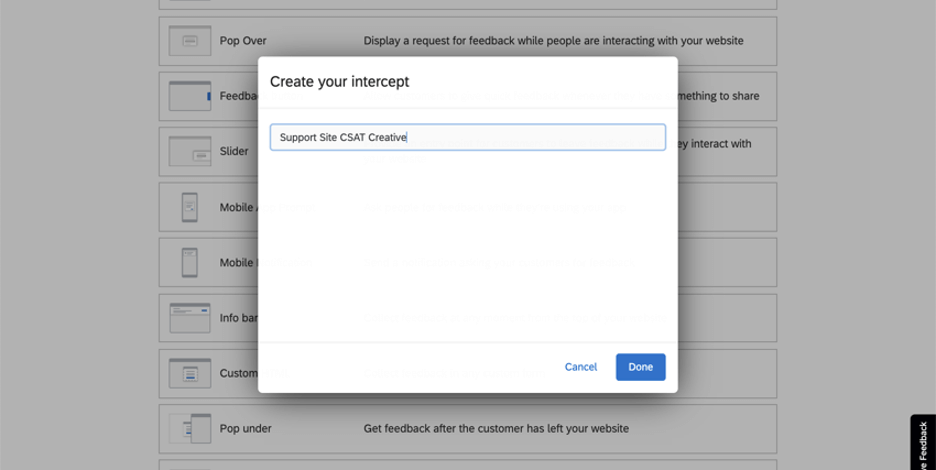
- Dare un nome.

- Fai clic su Eseguito.
- Verrete portati direttamente alla pagina Editor DI INTERCETTA, dove potrete personalizzare il vostro aspetto.

- Al termine delle modifiche, pubblicare le modifiche.
- Andate alla scheda Intercettazioni.

- Fare clic su Crea nuovo.
- Scorri verso il basso.
- Selezionare qualcosa dalla sezione Intercettazioni. Per maggiori dettagli, seguire la procedura descritta in Intercettazioni.

- Quando si è terminata la modifica e la pubblicazione dell’Intercetta e si è pronti a distribuire il codice sul proprio sito web, vedere:
Realizzazione di un’Intercetta
Si consiglia di iniziare da qui se si è un utente più esperto di Website / App Insights o se si ha bisogno di serie di azioni o funzioni aggiuntive come le serie di azioni e le autorizzazioni di pubblicazione. Si noti che questa esperienza non è guidata, quindi sarà necessario aggiungere eventuali editor di intercettazioni, pubblicare le modifiche e distribuire il codice seguendo le istruzioni del sito di supporto, piuttosto che essere guidati nel prodotto.
- Dalla scheda Intercettazioni, fare clic su Crea nuovo nell’angolo in alto a destra.

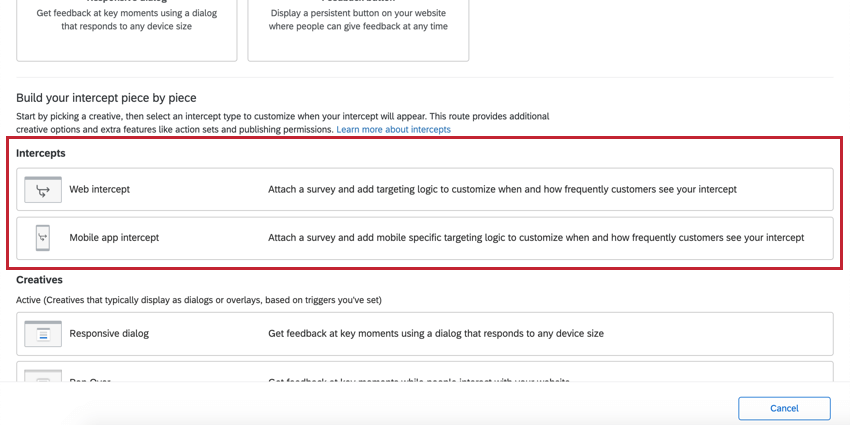
- Verrà visualizzata questa schermata:

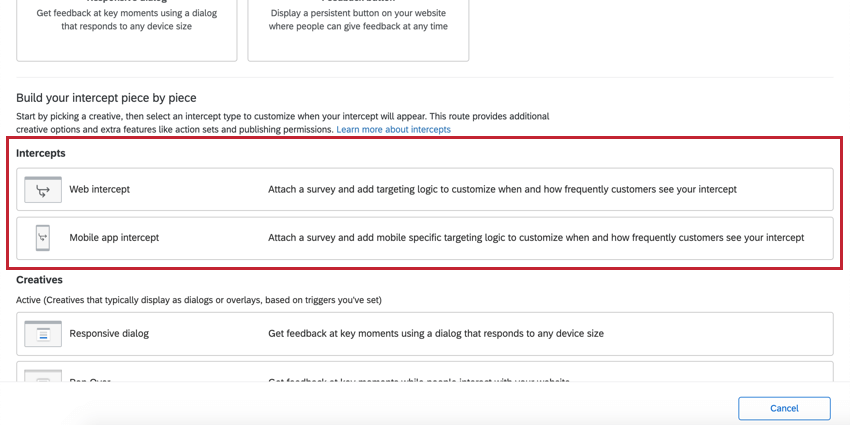
- Scorrere fino a Intercettazioni.

- Stabilite se state raccogliendo il feedback di un sito web(Web intercept) o se state conducendo un progetto di feedback di un’applicazione mobile(Mobile app intercept).
- Dare un nome all’intercetta.

- Fai clic su Eseguito.
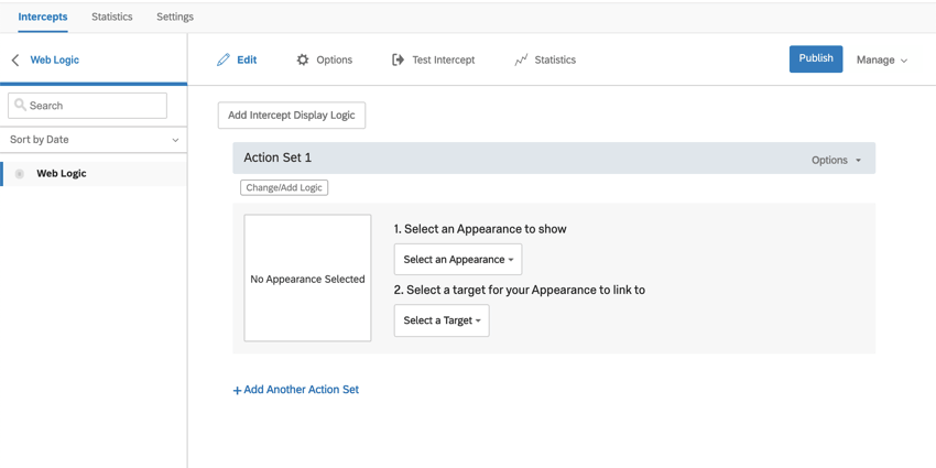
- Verrete portati direttamente alla pagina Modifica intercettazioni, dove potrete personalizzare le condizioni di visualizzazione delle intercettazioni ai visitatori del sito web.

Consiglio Q: Per ulteriori guide, consultare il sito:
- Una volta terminate le modifiche, pubblicare l’editor di intercettazioni.
- Andate alla scheda Intercettazioni.
- Fare clic su Crea nuovo.
- Scorri verso il basso.
- Scegliere un editor di intercettazioni. Per maggiori dettagli, seguire la procedura descritta in Selezione di un editor di intercettazioni.
- Quando si è terminata la modifica e la pubblicazione dell’Intercetta e si è pronti a distribuire il codice sul proprio sito web, vedere:
Modifica di un progetto esistente
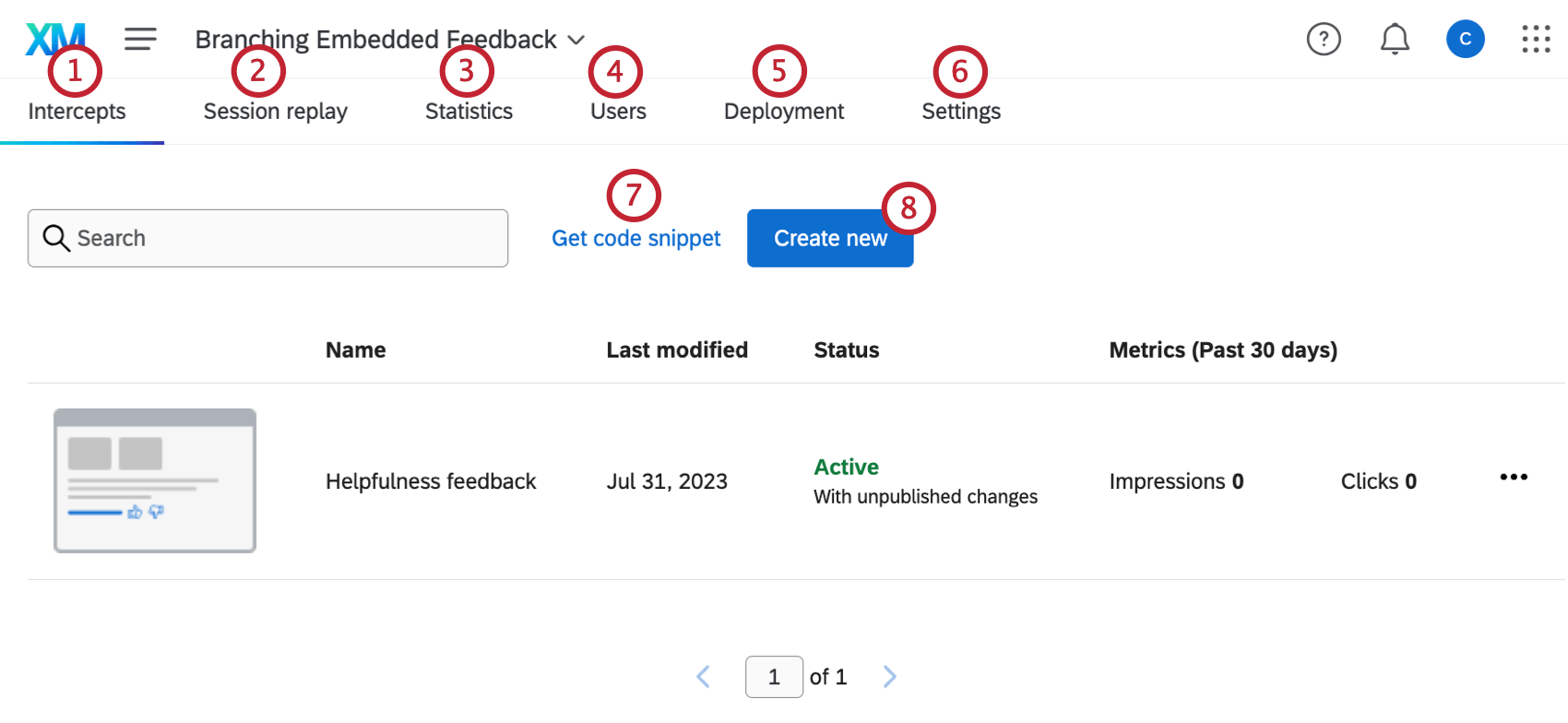
Questa sezione spiega come navigare in un progetto Website & App Insights.
- Sia le intercettazioni che le creazioni sono elencate nella sezione Intercettazioni. Una volta che si fa clic su di essi, la navigazione e le funzioni disponibili sono le stesse di sempre.
CONSIGLIO Q: Le intercettazioni standalone e le intercettazioni a flusso guidato(Finestra di dialogo reattiva e pulsanti Feedback) vengono visualizzate nella sezione “Intercettazioni” di questa scheda. Gli editor di intercettazioni indipendenti vengono visualizzati sotto la voce “Creativi”
- Il replay delle sessioni consente di visualizzare le sessioni degli utenti catturate dal replay delle sessioni.
- Statistiche va alle statistiche dell’intero progetto.
- Progetti è la sezione in cui è possibile visualizzare e modificare gli utenti del progetto.
- Deployment contiene il codice di distribuzione del progetto.
- Progetti contiene le impostazioni generali del progetto, nonché le impostazioni di intercettazioni e di replay delle sessioni.
- È anche possibile fare clic su Ottieni frammento di codice nella parte superiore della scheda Intercetta per ottenere il codice del progetto.
- Fare clic su Crea nuovo per aggiungere altri creativi e intercette al progetto.
Manager dei progetti di Website & Samp; App Insights
Nella pagina Progetti è possibile eseguire ulteriori performance con i progetti.
Discesa delle azioni del progetto
- Disattivare/Attivare: Quando un progetto è attivo, tutte le Intercette e gli Editor di intercettazioni al suo interno (che non sono stati disattivati individualmente) continueranno a funzionare su qualsiasi sito web in cui si incolla il codice di distribuzione del progetto. Quando un progetto viene disattivato, tutte le Intercette e gli Editor di intercettazioni al suo interno vengono spenti. Questo consente di rimuovere i progetti Website / App InterCETTA dalla pagina web senza dover rimuovere il codice e di disattivare molti Editor di intercettazioni in una sola volta senza doverli modificare singolarmente.
Attenzione: Il test dei bookmarklet non funziona con progetti inattivi.
- Collaborazione: Determinare quali utenti possono aiutarvi a modificare il vostro progetto Website & App Insights.
- Rinomina progetto: Modifica il nome del progetto.
- Elimina progetto: Elimina il progetto.
Attenzione: In questo modo si eliminano definitivamente tutti gli Editor di intercettazioni e le Intercette del progetto. Procedere con cautela.
- Rivela nella cartella: Naviga alla cartella in cui è memorizzato il progetto. Questa opzione non appare se il progetto non è stato ordinato in una cartella o se ci si trova nella cartella iniziale del progetto.