Accessibilità del sito web/app Insights
Funzionalità di accessibilità del sito web/app Insights
I progetti di Website/App Insights hanno molte funzioni integrate per rendere l’accessibilità semplice. Ecco alcune delle funzioni di accessibilità che si possono trovare sulla piattaforma:
- Tutti gli elementi dell’Editor di intercettazioni sono tabulabili e cliccabili da tastiera. Supportiamo TAB, ESC e Invio (e ritorno, per gli utenti Mac), ma non i tasti freccia o altri.
- Per le finestre di dialogo reattive e di pop over, gli utenti non possono accedere alla creativa finché non viene chiusa. Inoltre, non consente la tabulazione della pagina sottostante.
- Per le Finestre di dialogo reattive e Pop Over, l’attenzione viene applicata direttamente alla creatività una volta visualizzata.
- Se si utilizzano destinazioni incorporate, gli utenti possono fare clic con il pulsante destro del mouse sulla destinazione incorporata e aggiungere un titolo iframe.
- Se si utilizzano finestre incorporate nelle opzioni avanzate di Intercetta, gli utenti possono aggiungere un titolo iframe.
Avanti, tratteremo le funzioni di accessibilità specifiche per le esigenze del design di ciascun Editor di intercettazioni.
Finestra di dialogo reattiva
- Facilità di definizione del testo Alt: Se si utilizza un’icona personalizzata all’interno della finestra di dialogo, gli utenti possono specificare il testo di riferimento (Alt Text) per indicare il testo che lo screen reader deve leggere quando l’attenzione è sull’icona.
Consiglio Q: se si seleziona Includi un’icona per chiudere l’intercetta, il testo alt per il pulsante X che appare in alto a destra dell’Editor di intercetta è “chiudi” Anche questo testo alt è localizzato.
- Etichette ARIA per i controlli dei pulsanti: Per impostazione predefinita, gli screen reader leggono il testo specificato per l’etichetta del pulsante. Tuttavia, in alcuni casi, è possibile che lo screen reader legga un contesto aggiuntivo, come ad esempio: “Fare clic su questo pulsante per aprire una nuova finestra di sondaggio” In questo caso, è possibile specificare l’etichetta ARIA per i controlli dei pulsanti.
- Contrasti di colore per gli elementi all’interno dell’editor di intercettazioni: Sebbene Qualtrics non possa fornire indicazioni dirette sui contrasti, gli utenti hanno il pieno controllo di scegliere il colore appropriato per gli elementi della Creativa.
Pulsante di feedback di Editor di intercettazioni
- Titoli iframe: Possibilità di specificare un titolo iframe nella sezione Animazione.
- Testo alt del pulsante personalizzato: Possibilità di specificare il testo alt per un’immagine se si utilizza un pulsante personalizzato.
Pop over, Cursore, InfoBar e Creativi di Feedback incorporati personalizzati
- Contrasti di colore per gli elementi all’interno dell’editor di intercettazioni: Sebbene Qualtrics non possa fornire indicazioni dirette sui contrasti, gli utenti hanno il pieno controllo di scegliere il colore appropriato per gli elementi della Creativa.
Consiglio Q: i pulsanti di destinazione di queste creazioni devono essere modificati ulteriormente per renderli accessibili, poiché i nomi e i ruoli dei pulsanti scelti possono variare. Per ulteriori dettagli, consultare le sezioni collegate della pagina di supporto.
App mobile SDK
- Accessibilità ai lettori di schermo mobili:
- Facilita la navigazione e l’uscita dalla finestra di dialogo per gli screen reader.
- Consente di leggere il testo all’interno dei pulsanti e anche il tipo di elemento (ad esempio, pulsante).
FinESTRA DI DIALOGO REATTIVA Creare una finestra di dialogo reattiva accessibile
Questa sezione spiega come modificare una finestra di dialogo reattiva in modo che sia accessibile ai lettori di schermo.
- Andare alla pagina Progetti, quindi creare un progetto Website / App Insights.
- Fare clic su Crea nuovo.

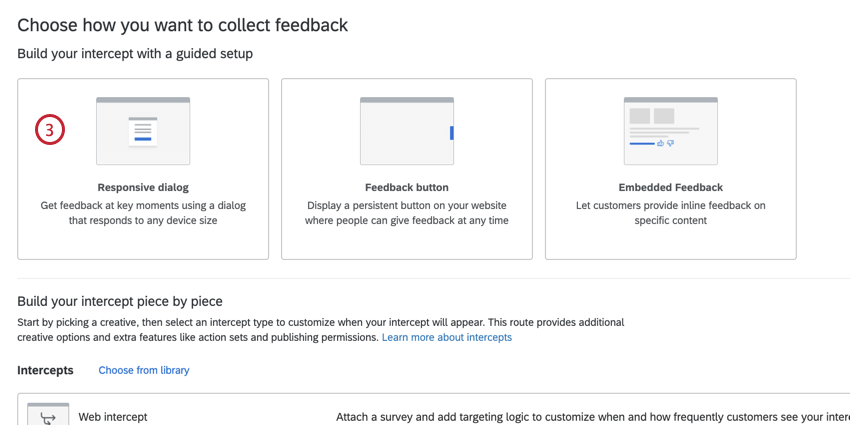
- Seleziona Finestra di dialogo reattiva come tipo di intercetta.

- Dare un nome all’intercetta.

- Scegliete un sondaggio da collegare o inserite un URL personalizzato a cui indirizzarvi.
- Fare clic su Successivo.
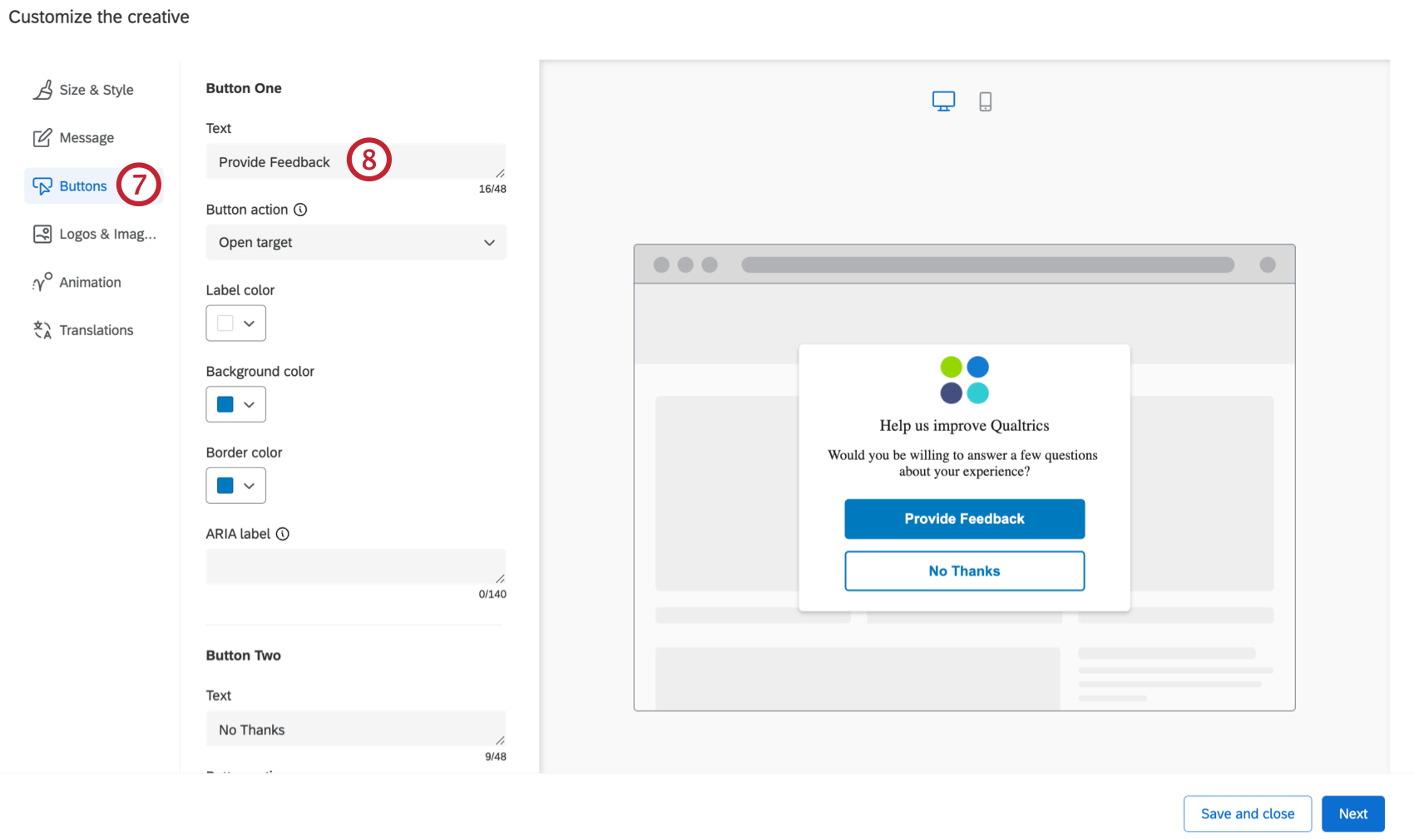
- Pulsanti di selezione.

- Inserire il testo appropriato per ogni pulsante nella sezione Testo. Il testo verrà visualizzato dagli utenti e letto ad alta voce dai lettori di schermo.
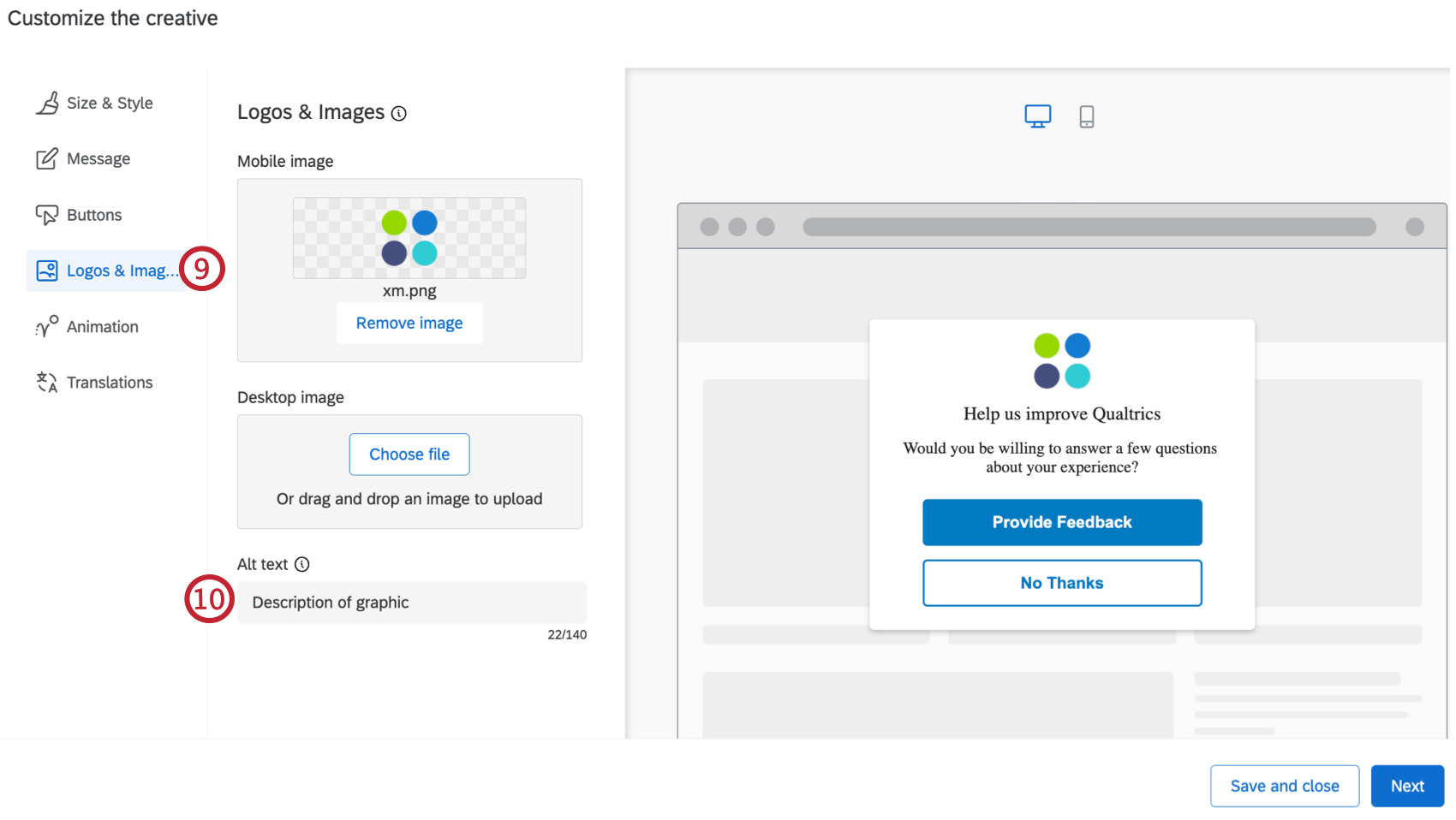
- Cliccare su Loghi e immagini.

- Modificare la sezione Testo/grafico per fornire una descrizione scritta dell’elemento grafico. Ai visitatori che utilizzano screen reader verrà letto il testo alt, in modo che sappiano di che immagine si tratta se hanno problemi di vista.
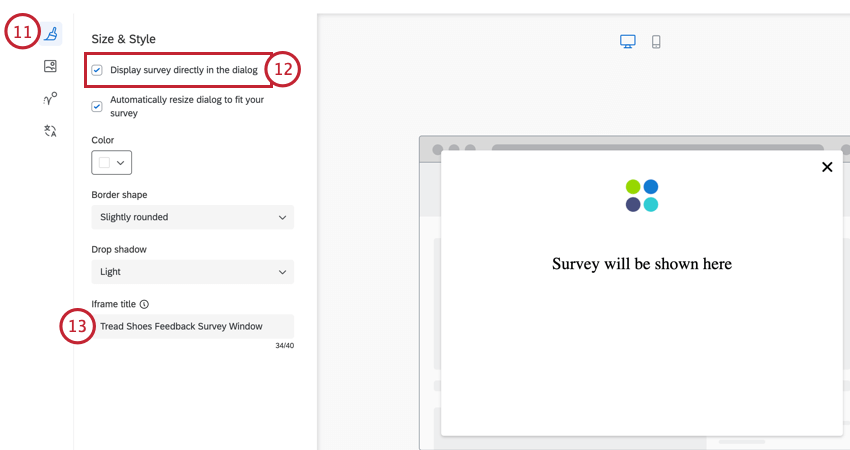
- Se si sta visualizzando il sondaggio direttamente nella finestra di dialogo, passare a Dimensioni e stile.

- Selezionare la casella di controllo per Visualizzare il sondaggio direttamente nella finestra di dialogo.
- Nella casella del titolo dell’Iframe, inserire il testo che si desidera venga letto dagli screen reader quando incontrano per la prima volta il sondaggio.
Consiglio Q: se non si utilizza il flusso di lavoro guidato per creare le intercette, seguire i passaggi da 7 a 13 per ogni creativa.
Creazione di un pulsante di feedback accessibile Editor di intercettazioni
- Andare alla pagina Progetti, quindi creare un progetto Website / App Insights.
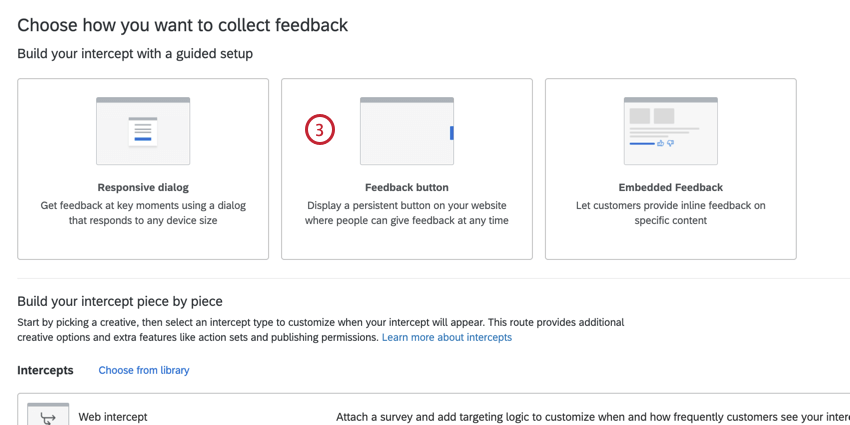
- Fare clic su Crea nuovo.

- Seleziona Pulsante feedback come tipo di intercetta.

- Dare un nome all’intercetta.

- Scegliete un sondaggio da collegare o inserite un URL personalizzato a cui indirizzarvi.
- Fare clic su Successivo.
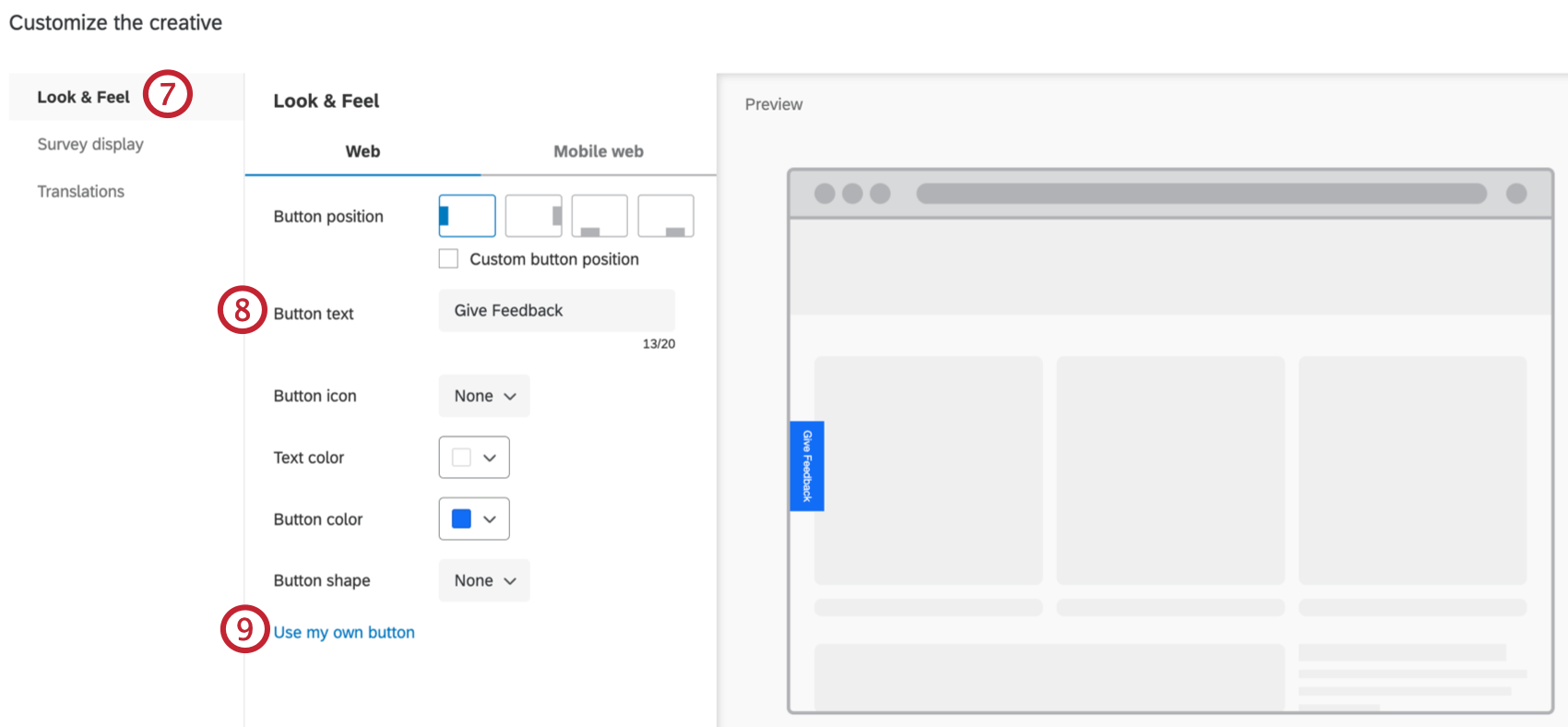
- Passare a Aspetto e tema.

- Inserire il testo appropriato per i pulsanti nella sezione Testo dei pulsanti. Il testo verrà visualizzato dagli utenti e letto ad alta voce dai lettori di schermo.
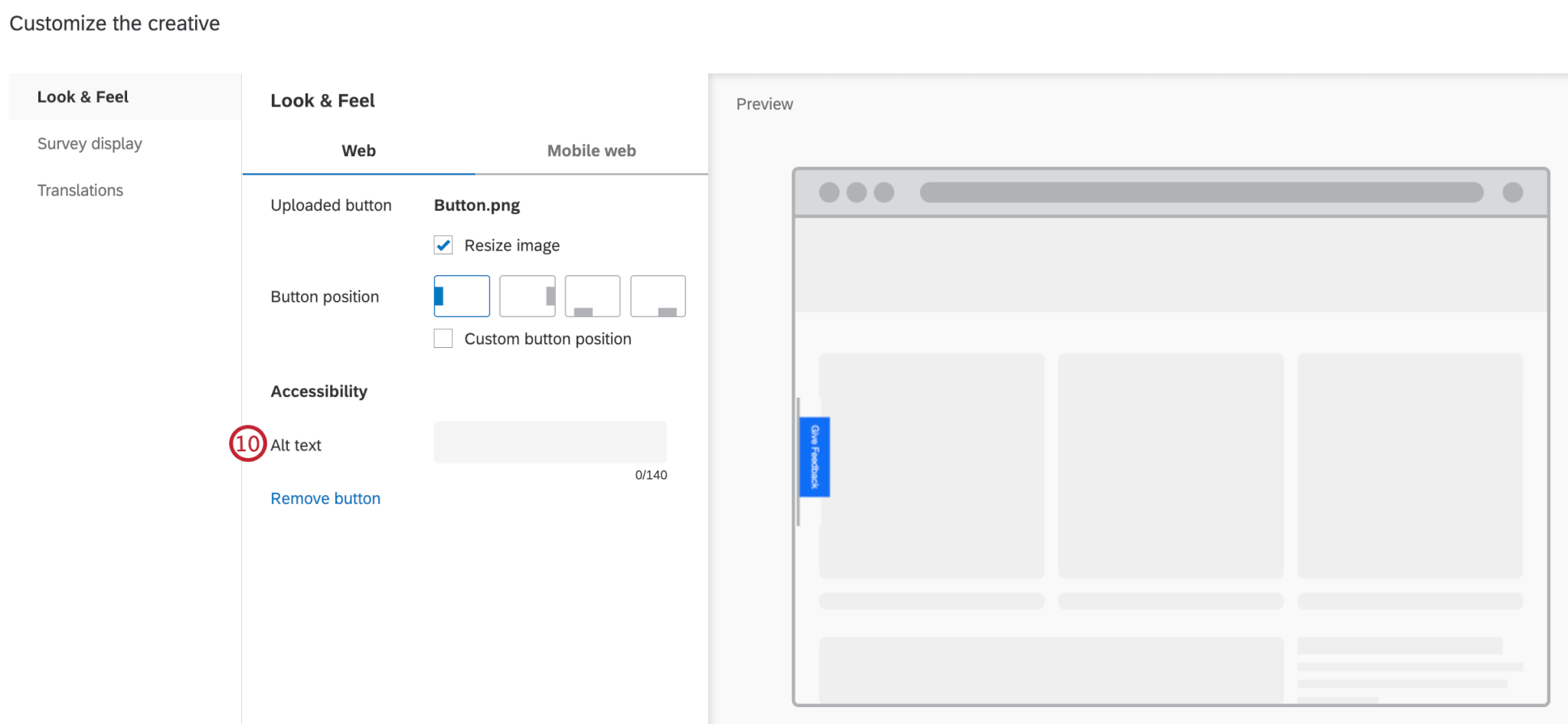
- Se si utilizza un pulsante personalizzato, selezionare Usa il mio pulsante e caricare l’immagine appropriata dal computer.
- Una volta caricata l’immagine, modificare il testo Alt per fornire una descrizione scritta del pulsante. Ai visitatori che utilizzano screen reader verrà letto il testo alt, in modo che sappiano di che immagine si tratta se hanno problemi di vista.

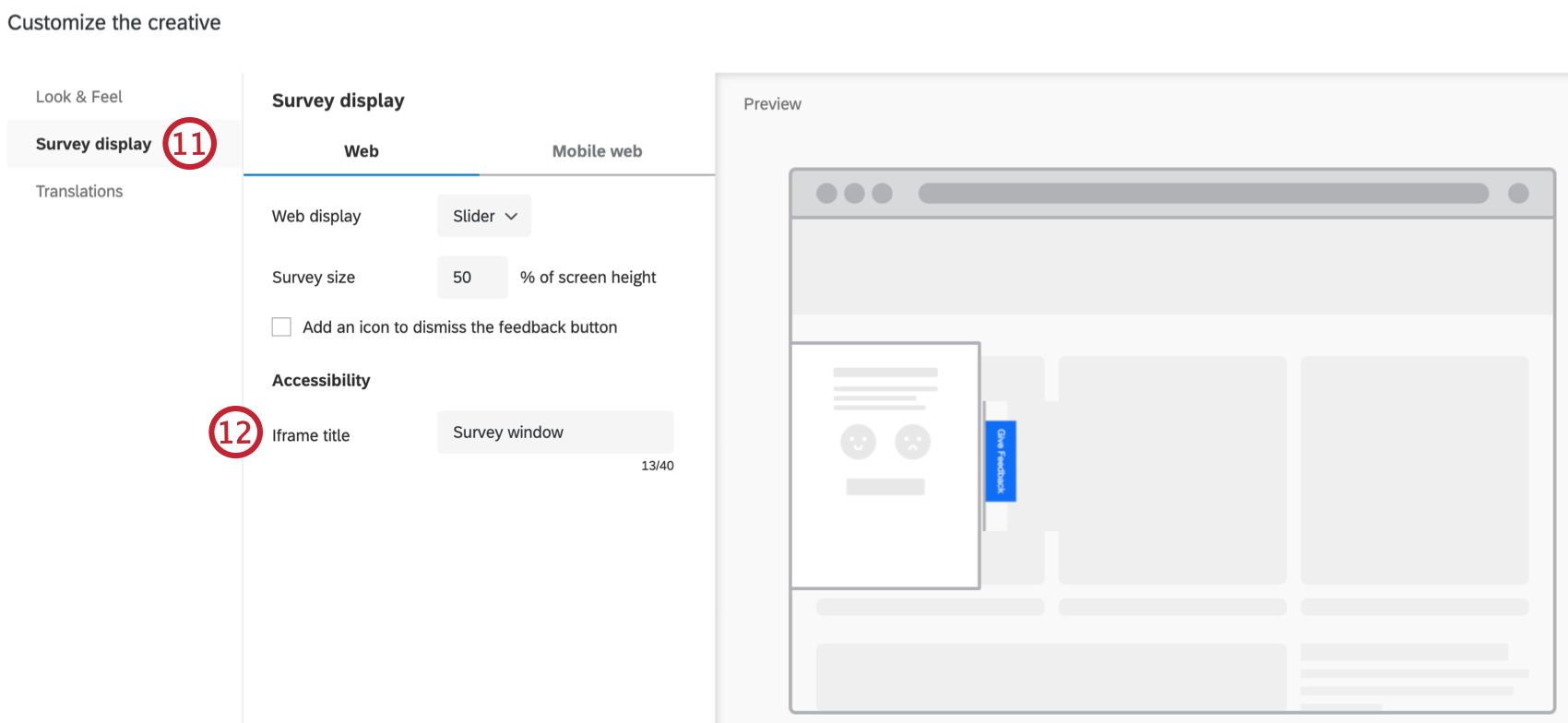
- Fare clic su SONDAGGIO.

- Specificare un titolo di iframe nella sezione Titolo iframe. Se si è aggiunta una destinazione incorporata alla propria intercettazione, questa opzione aggiungerà un titolo all’iframe che i lettori di schermo potranno interpretare.
Aggiunta di testo Alt e ruoli ai pulsanti di destinazione
Consiglio Q: se non avete accesso a nessuna delle funzioni descritte in questa sezione, contattate il vostro Account Executive. Per ulteriori informazioni sulle differenze tra Digital Feedback e CUSTOMERXM for Digital, vedere Digital Feedback vs. CustomerXM per Digital.
Consiglio Q: le finestre di dialogo reattive e i pulsanti di feedback non richiedono questo passaggio.
Attenzione: Le funzioni di codifica personalizzate sono fornite così come sono e possono richiedere conoscenze di programmazione per essere implementate. Il nostro team di supporto non offre assistenza o consulenza per la codifica personalizzata. Puoi sempre provare a chiedere alla nostra community di utenti esperti. Se desiderate saperne di più sui nostri servizi di codifica personalizzata disponibili per l’acquisto, contattate il vostro Account Executive di QUALTRrics.
Se la destinazione è un’immagine caricata su un pulsante, l’aggiunta di un testo alt e di un attributo role aiuta lo screen reader a capire cosa deve dire e fare il pulsante.
- Aprire l’editor di intercettazioni nella scheda Creativi.
- Fare doppio clic sull’elemento Destinazione che contiene l’immagine.

- Fonte del clic.
- All’interno del tag <img>, aggiungere un attributo alt
<img alt="text here" />al tag e impostare il valore uguale al testo dell’immagine.<img alt="Sign Up Now" ... />Consiglio Q: i software di lettura dello schermo leggono ad alta voce ciò che è contenuto nell’attributo alt quando arrivano all’immagine. - Circondare il tag <img> con un tag <span>.

- Aggiungere un attributo role=”button” al tag <span>.
<span role="button"><img .../></span>Consiglio Q: l’attributo role indica al visitatore che utilizza uno screen reader che questo elemento è un pulsante che può essere attivato.
Destinazioni standard (testo del collegamento)
Aggiunta di testo Alt e ruoli ai pulsanti di chiusura
Consiglio Q: le finestre di dialogo reattive e i pulsanti di feedback non richiedono questo passaggio.
Attenzione: Le funzioni di codifica personalizzate sono fornite così come sono e possono richiedere conoscenze di programmazione per essere implementate. Il nostro team di supporto non offre assistenza o consulenza per la codifica personalizzata. Puoi sempre provare a chiedere alla nostra community di utenti esperti. Se desiderate saperne di più sui nostri servizi di codifica personalizzata disponibili per l’acquisto, contattate il vostro Account Executive di QUALTRrics.
Pulsante di chiusura come immagine
- Aprire l’editor di intercettazioni nella scheda Creativi.
- Fare doppio clic sull’elemento Chiudi che contiene l’immagine.

- Fonte del clic.
- Aggiungere l’attributo alt=”close” al tag <img>.
<img alt="close" ... />Consiglio Q: i software di lettura dello schermo leggono ad alta voce ciò che è contenuto nell’attributo alt quando arrivano all’immagine. - Circondare il tag <img> con un tag <span>.

- Aggiungere un attributo role=”button” al tag <span>.
<span role="button"><img .../></span>Consiglio Q: l’attributo role indica al visitatore che utilizza uno screen reader che questo elemento è un pulsante che può essere attivato.
Pulsante di chiusura come testo
- Aprire l’editor di intercettazioni nella scheda Creativi.
- Fare doppio clic sull’elemento Chiudi che contiene il testo.

- Fonte del clic.
- Aggiungere un attributo role=”button” al tag <span>.
<span role="button" ...>Contenuto della casella di testo</span>Consiglio Q: l’attributo role indica al visitatore che utilizza uno screen reader che questo elemento è un pulsante che può essere attivato.






