Utilizzo di Google Analytics con Insights per siti web/app
Informazioni su Google Analytics
Google Analytics è un potente strumento di analisi web che tiene traccia del traffico del sito web e dei modelli di comportamento online e ne fornisce i rapporti. Combinando i dati di Google Analytics e di Qualtrics Website / App Insights, è possibile ottenere un quadro olistico dell’esperienza dell’utente finale sui propri siti web e garantire che si stia mostrando un’intercetta all’utente giusto nel momento giusto del suo viaggio digitale.
Il Data Layer di Google Analytics può essere utilizzato per la destinazione in tempo reale e l’acquisizione di dati integrati. Non appena un valore all’interno del Data Layer viene aggiornato, Qualtrics rivaluterà automaticamente la logica di destinazione delle intercettazioni. Ciò consente a Qualtrics di ricaricarsi non appena i valori vengono aggiornati, senza dover attendere il caricamento della pagina Avanti.
Integrazione con Google Data Layer
Per utilizzare questa funzione è necessario avere accesso sia a Google Data Layer che a Google Tag Manager.
Per utilizzare il Google Data Layer con Qualtrrics, dovrete fornire a Qualtrics informazioni sul vostro Google Container ID. Può essere aggiunto da un Brand administrator all’interno delle Organizzazioni, in modo che si applichi a tutti i progetti Website/App Intercettazioni, oppure può essere aggiunto a uno specifico progetto Intercettazioni.
Aggiunta dell’ID del contenitore Google nelle impostazioni dell’organizzazione
Queste operazioni possono essere eseguite solo da un Brand Administrator.
- Ottenere l’ID del contenitore Google per la propria organizzazione dal team Web o Analytics.
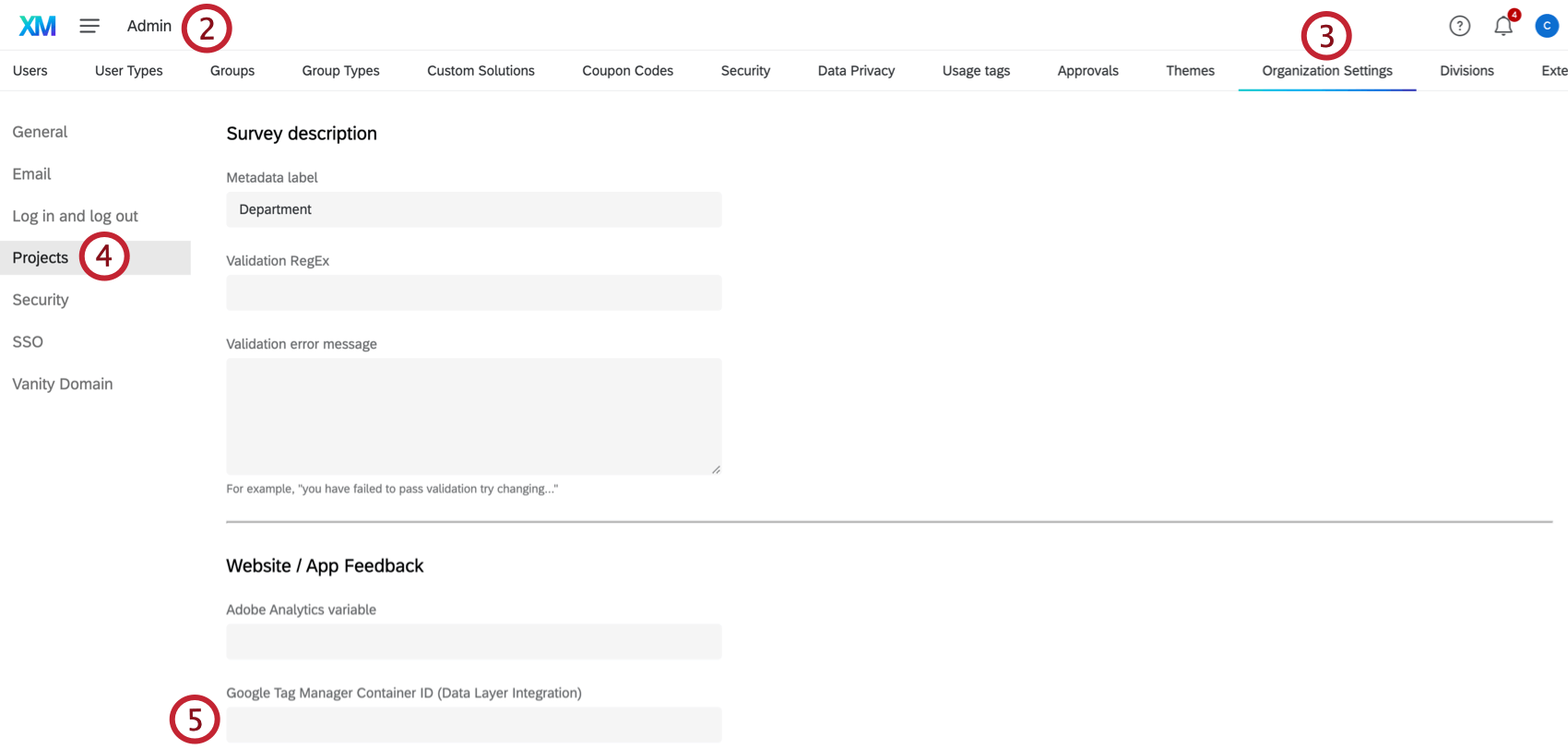
- Passare alla scheda Amministrazione.

- Selezionare Impostazioni organizzazione.
- Fare clic su PROGETTI.
- Inserire l’ID del contenitore di Google nella casella di testo dell’ID del contenitore di Google Tag Manager nella sezione “Website / App Insights”.
Aggiunta dell’ID del contenitore di Google in un progetto Intercetta
- Ottenere l’ID del contenitore Google per la propria organizzazione dal team Web o Analytics.
- Passare al progetto Intercetta.
- Andare alla scheda Progetti del progetto.

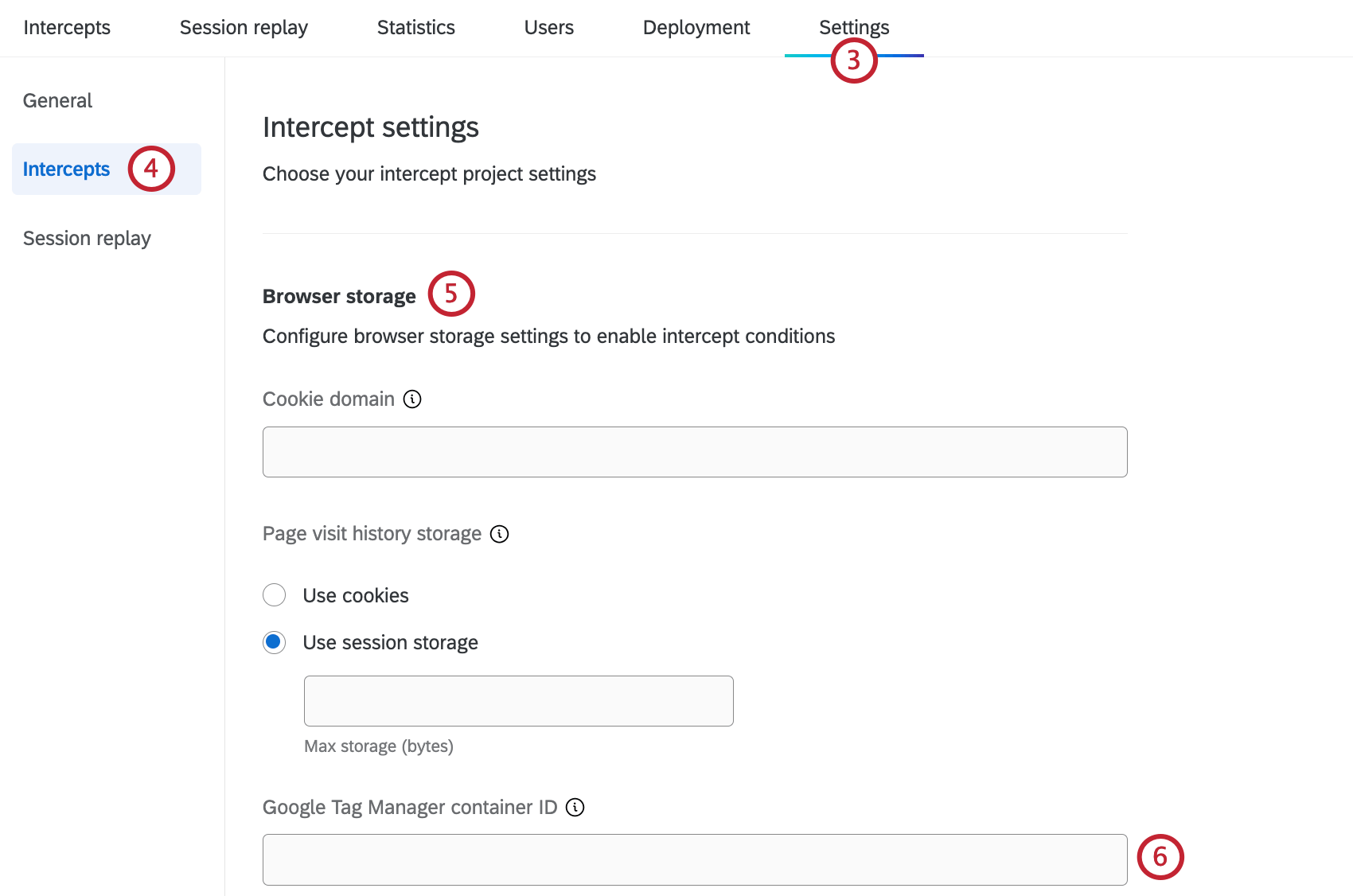
- Andare alla sezione Intercettazioni .
- Scorrere fino alla sezione Browser Storage.
- Incollare l’ID del contenitore di Google nella casella di testo dell’ID del contenitore di Google Tag Manager.
- Applicare le modifiche.
Utilizzo delle variabili di Google Data Layer nella logica di destinazione dei visitatori
Google Analytics può aiutarvi a garantire che la vostra intercetta venga mostrata all’utente giusto al punto giusto del suo percorso digitale. Aggiungendo una logica di targeting o una serie di azioni alla propria intercettazioni con una condizione di Google Data Layer, è possibile determinare i criteri corretti di Google Analytics che gli utenti devono soddisfare prima che venga loro presentata l’intercettazioni.
{"currentPage": "shoppingCart"} e {"currentPage": "checkOut"} sono state inviate al livello dati in questo ordine, l’interrogazione dell’oggetto del livello dati per la chiave “currentPage” restituirà “checkOut”, l’ultimo valore inviato per questa chiave. Se si desidera che venga restituito un valore diverso, è necessario inviare nuovamente la coppia chiave-valore al livello dati.Espressioni di Google Analytics nella logica di destinazione
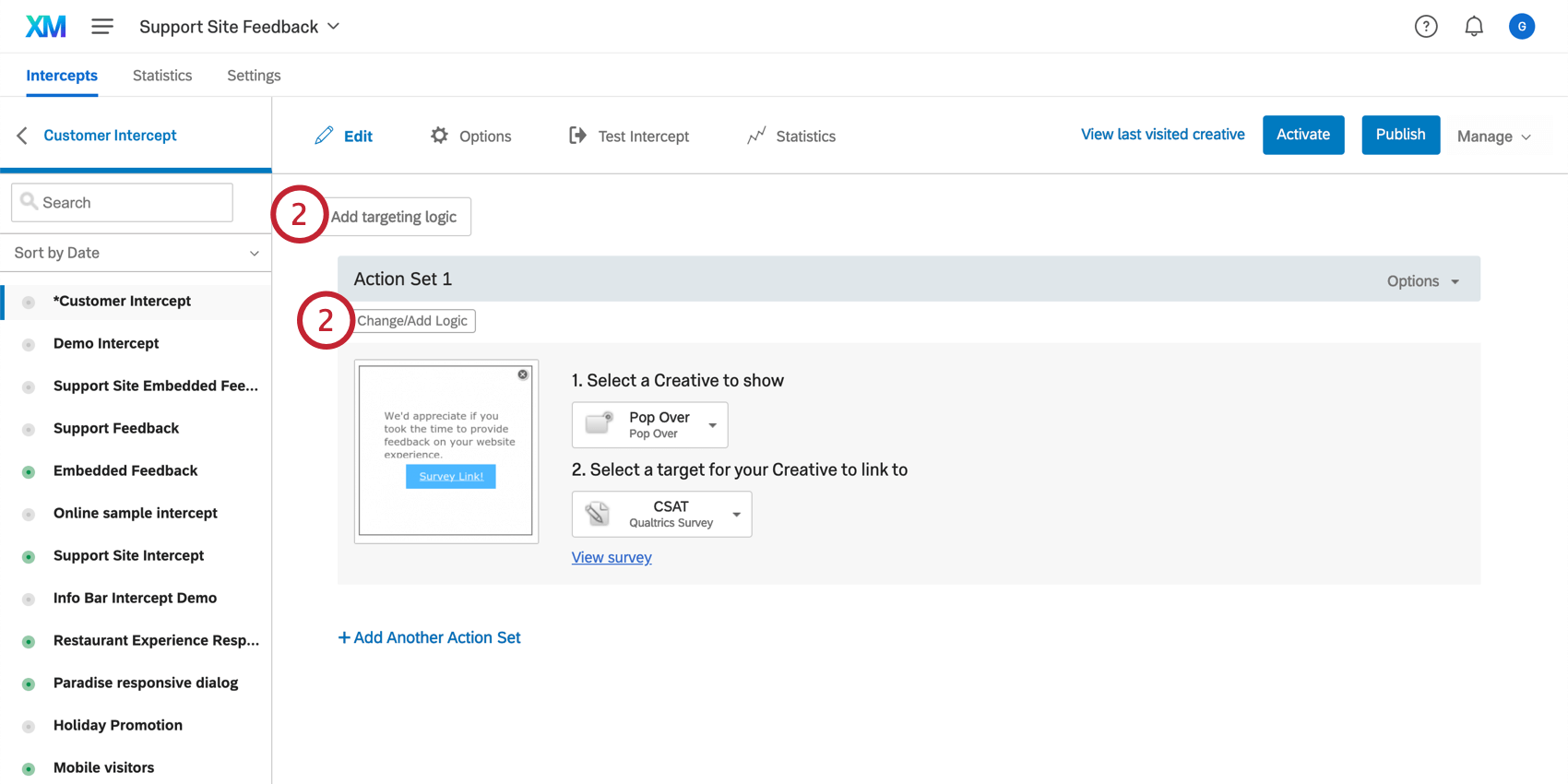
- Aggiungere un’intercetta utilizzando l’authoring guidato delle intercette o creando un’intercetta indipendente.
Consiglio Q: la redazione di intercettazioni guidate vi fornirà assistenza durante l’intero processo. Se si utilizza l’impostazione guidata, verrà richiesto di aggiungere un editor di intercettazioni, di collegare il sondaggio e di configurare l’intercetta.
- A livello di destinazione dell’intercetta o di serie di azioni, aggiungere la logica.
 Consiglio Q: facendo clic su Aggiungi logica di destinazione, si aggiunge la logica all’intera intercetta, senza doverla aggiungere a ogni singola serie di azioni.
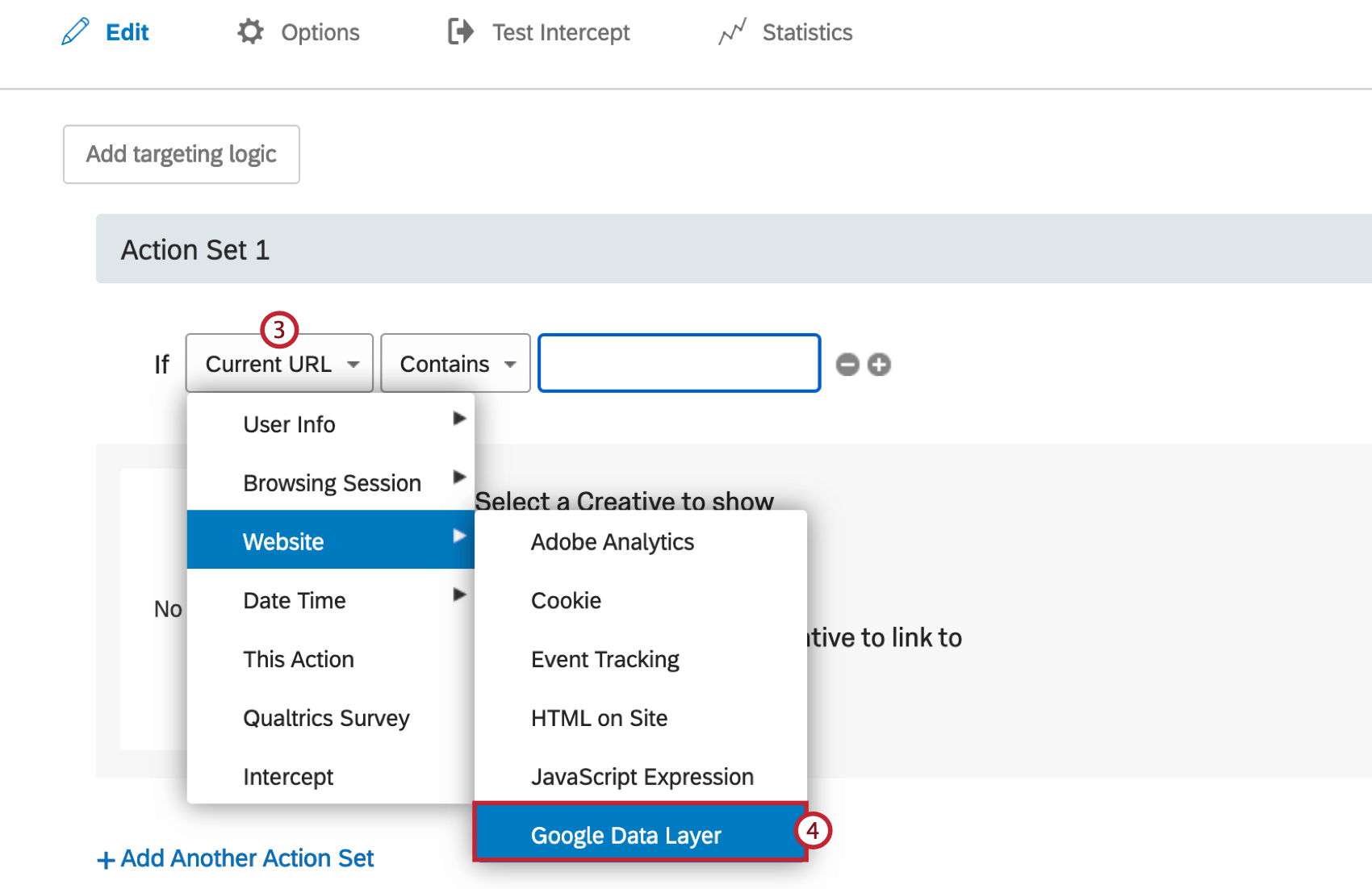
Consiglio Q: facendo clic su Aggiungi logica di destinazione, si aggiunge la logica all’intera intercetta, senza doverla aggiungere a ogni singola serie di azioni. - Abbassare il primo campo.

- Passare il mouse su Sito web e selezionare Google Data Layer.
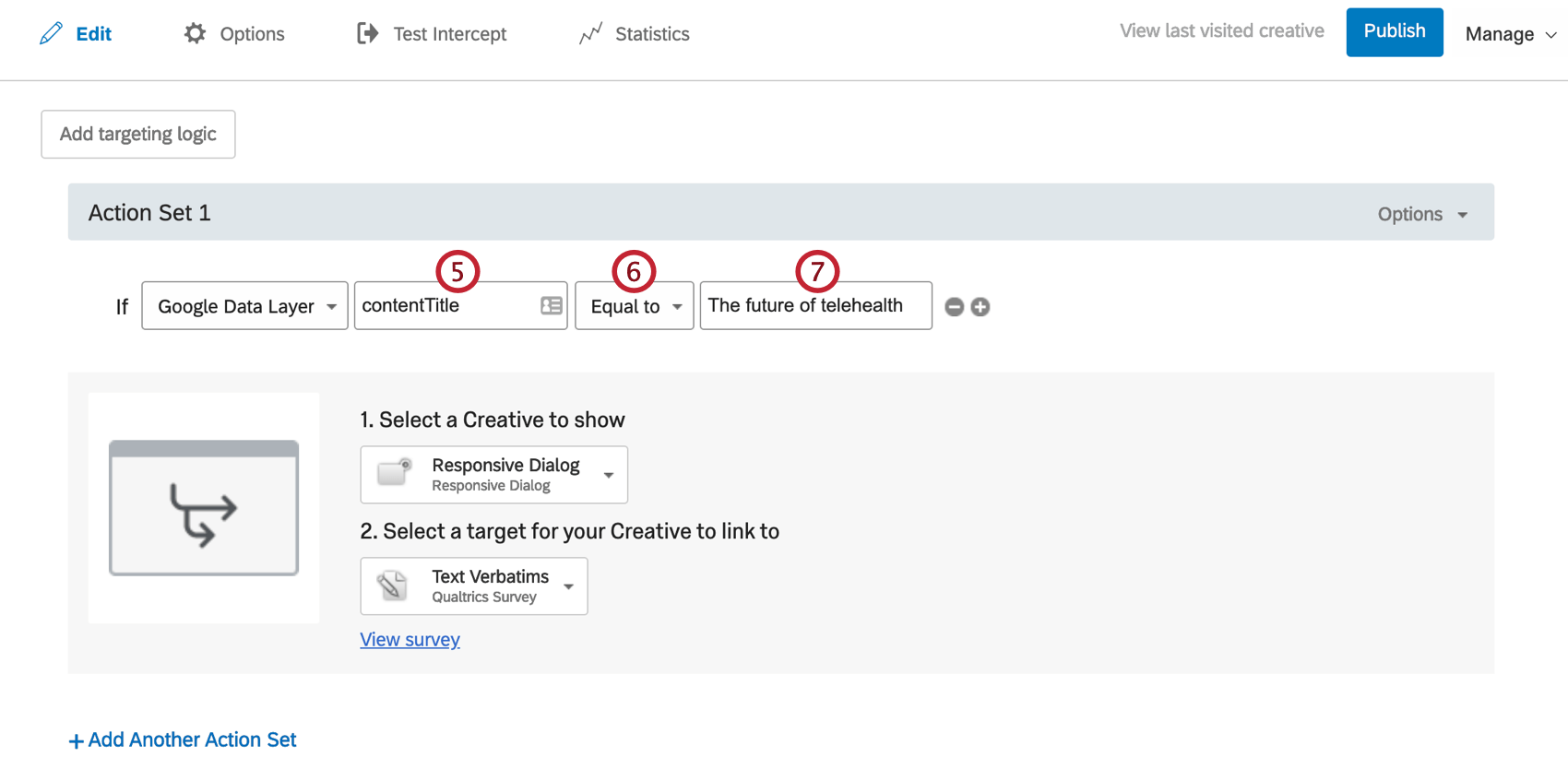
- Inserire il nome della variabile Data Layer che si desidera utilizzare per la logica.
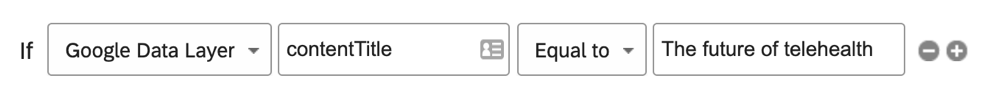
 Esempio: L’insieme logico dello screenshot di cui sopra, impostato come “Data Layer variable “contentTitle” equal to “The future of telehealth”” consentirà a questa intercetta di apparire solo ai visitatori che si trovano sulla pagina impostata in Google Analytics come “The future of telehealth”
Esempio: L’insieme logico dello screenshot di cui sopra, impostato come “Data Layer variable “contentTitle” equal to “The future of telehealth”” consentirà a questa intercetta di apparire solo ai visitatori che si trovano sulla pagina impostata in Google Analytics come “The future of telehealth” - Indicare se si sta puntando a visitatori il cui valore è uguale o non uguale a quello specificato nel passo avanti.
- Inserire il valore che il Data Layer deve restituire.
Passaggio dei dati di Google Analytics a Qualtrics
I dati integrati possono catturare i valori delle variabili di Google Analytics dal vostro sito e aggiungerli al vostro set di dati di QUALTRrics. Una volta che i dati sono stati trasmessi a QUALTRICS, è possibile utilizzarli con altre funzioni a cui si ha accesso, come Dashboard CX e Stats iQ.
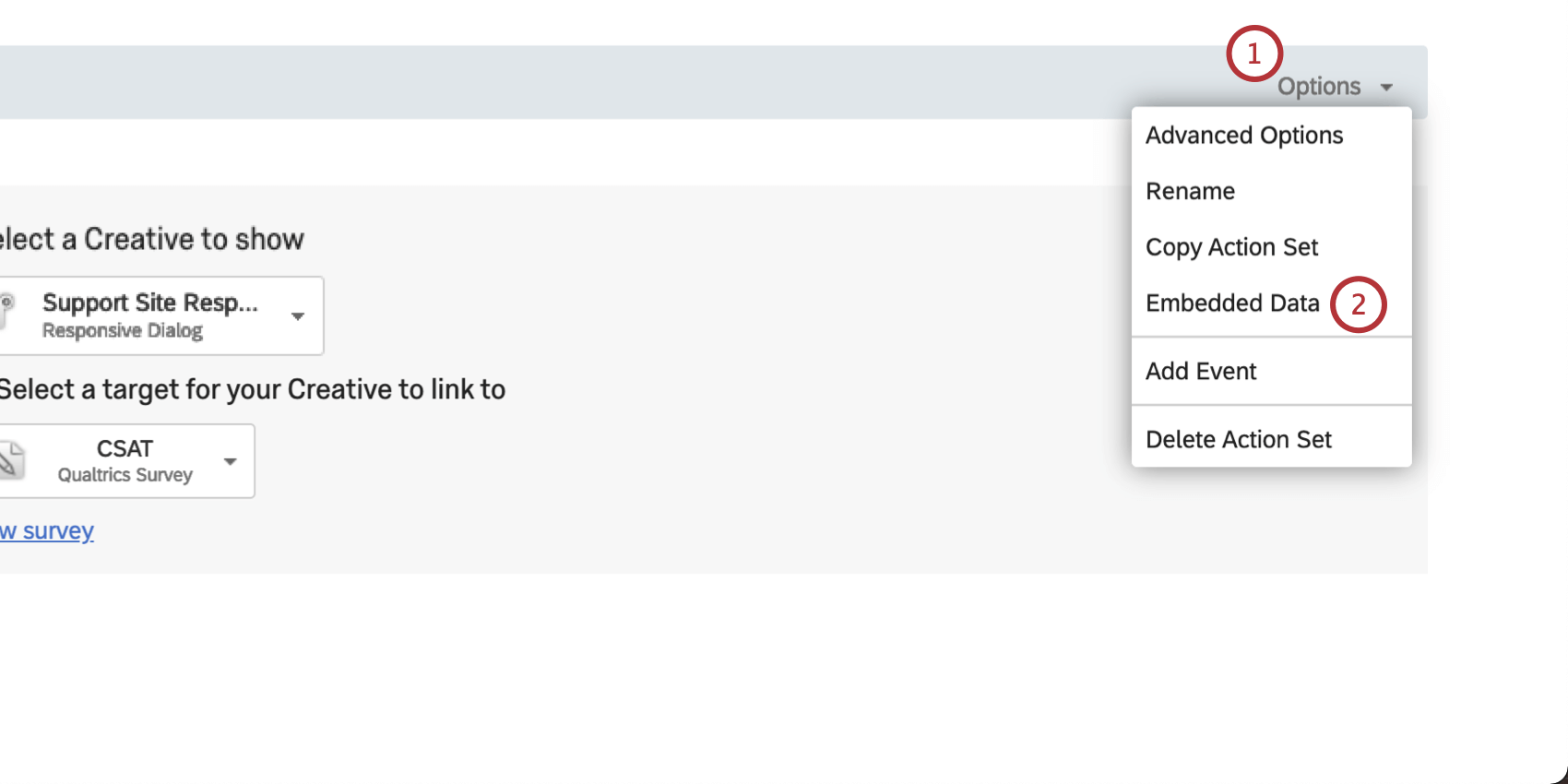
{"currentPage": "shoppingCart"} e {"currentPage": "checkOut"} sono state inserite nel livello dati in questo ordine, l’interrogazione dell’oggetto del livello dati per la chiave “currentPage” darà come risultato “checkOut”, l’ultimo valore inserito per questa chiave. Se si desidera che venga restituito un valore diverso, è necessario inviare nuovamente la coppia chiave-valore al livello dati.- Su qualsiasi azione, fare clic su Opzioni.

- Selezionare Dati integrati.
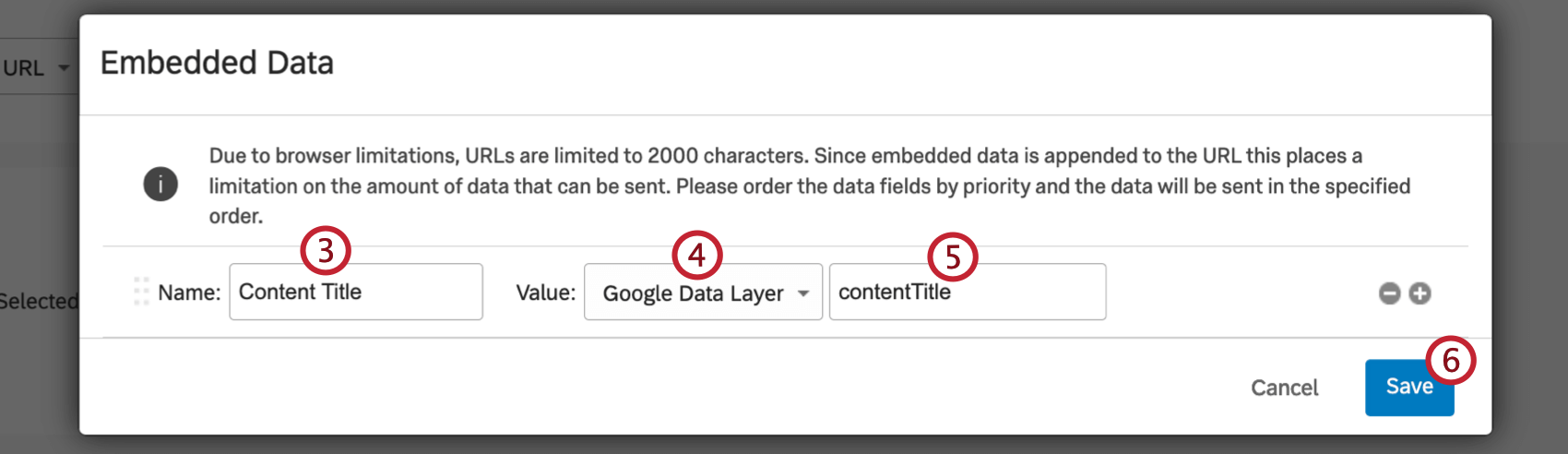
- Digitare un tipo di variabile a scelta. Il nome di questa variabile apparirà come nome del campo dati integrato nei dati del sondaggio Qualtrics.

- Selezionare Google Data Layer come valore.
- Inserire il valore dell’espressione Data Layer per la variabile di Google Analytics.
Consiglio Q: è possibile collaborare con il team di sviluppo web o ispezionare la pagina web all’interno del browser per determinare quali valori sono disponibili nel Data Layer di Google.
- Fai clic su Salva.
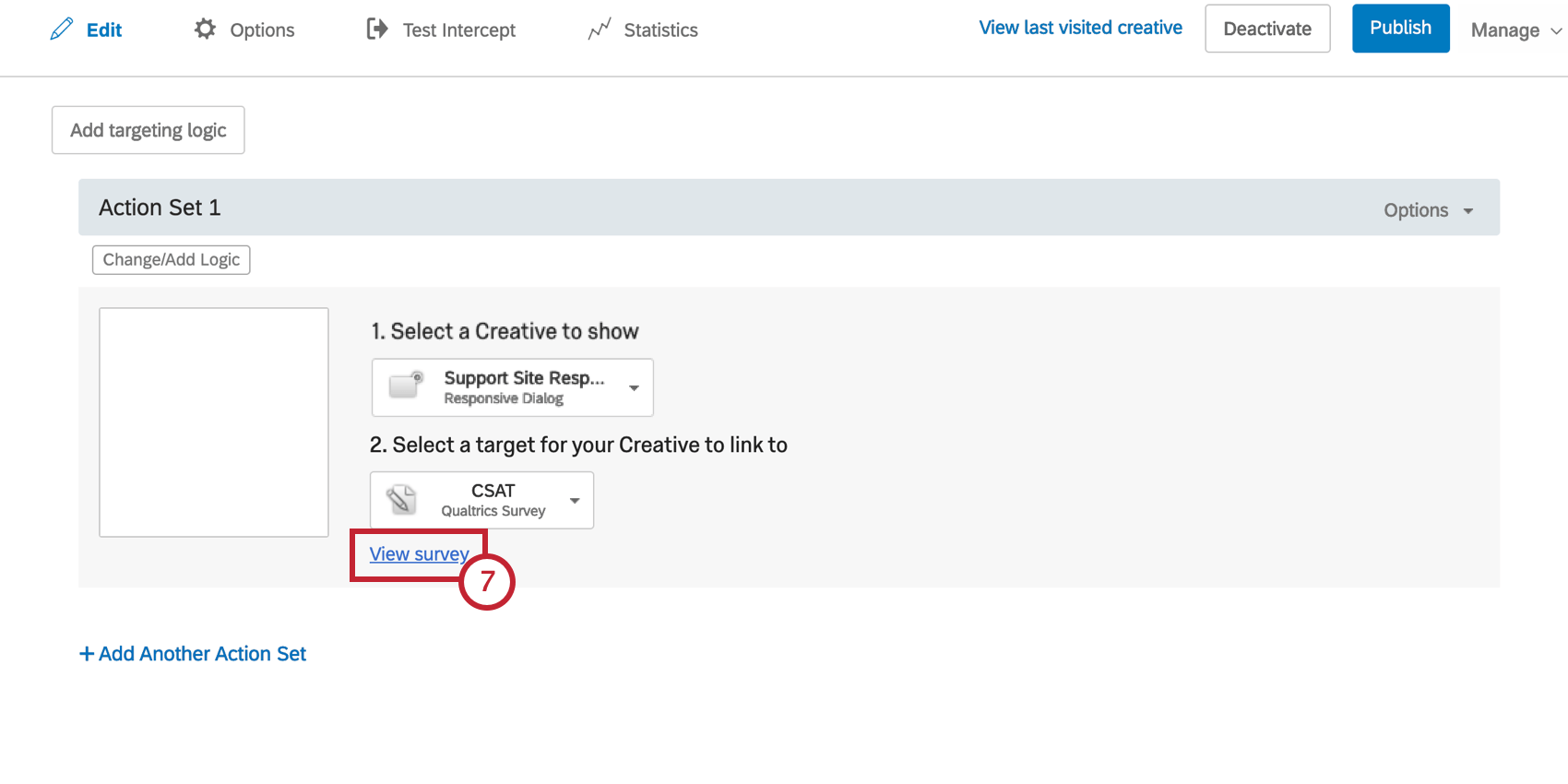
- Selezionare Sondaggio.

- Verrete portati al sondaggio di destinazione dell’intercetta.
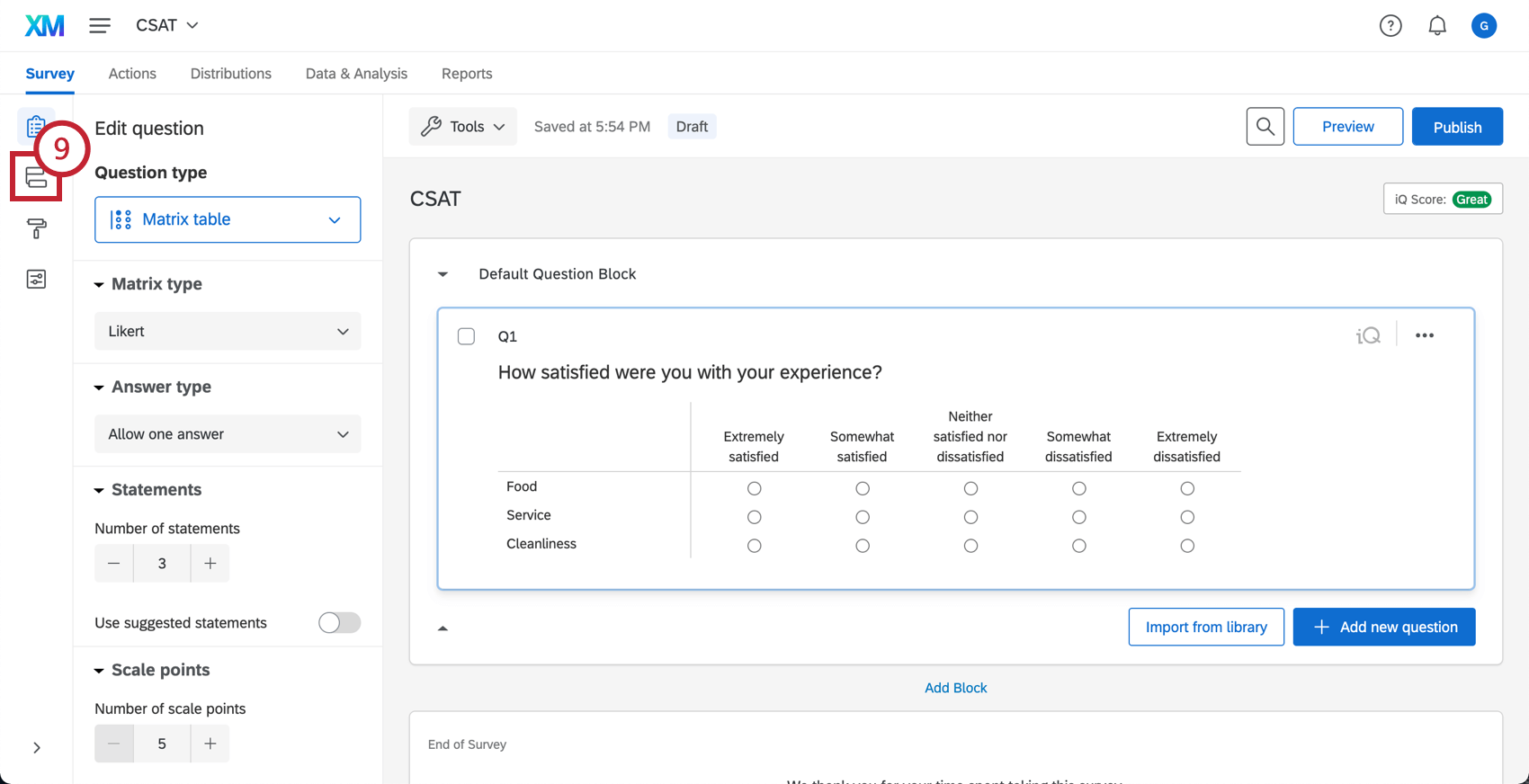
- Aprire il Flusso del sondaggio.

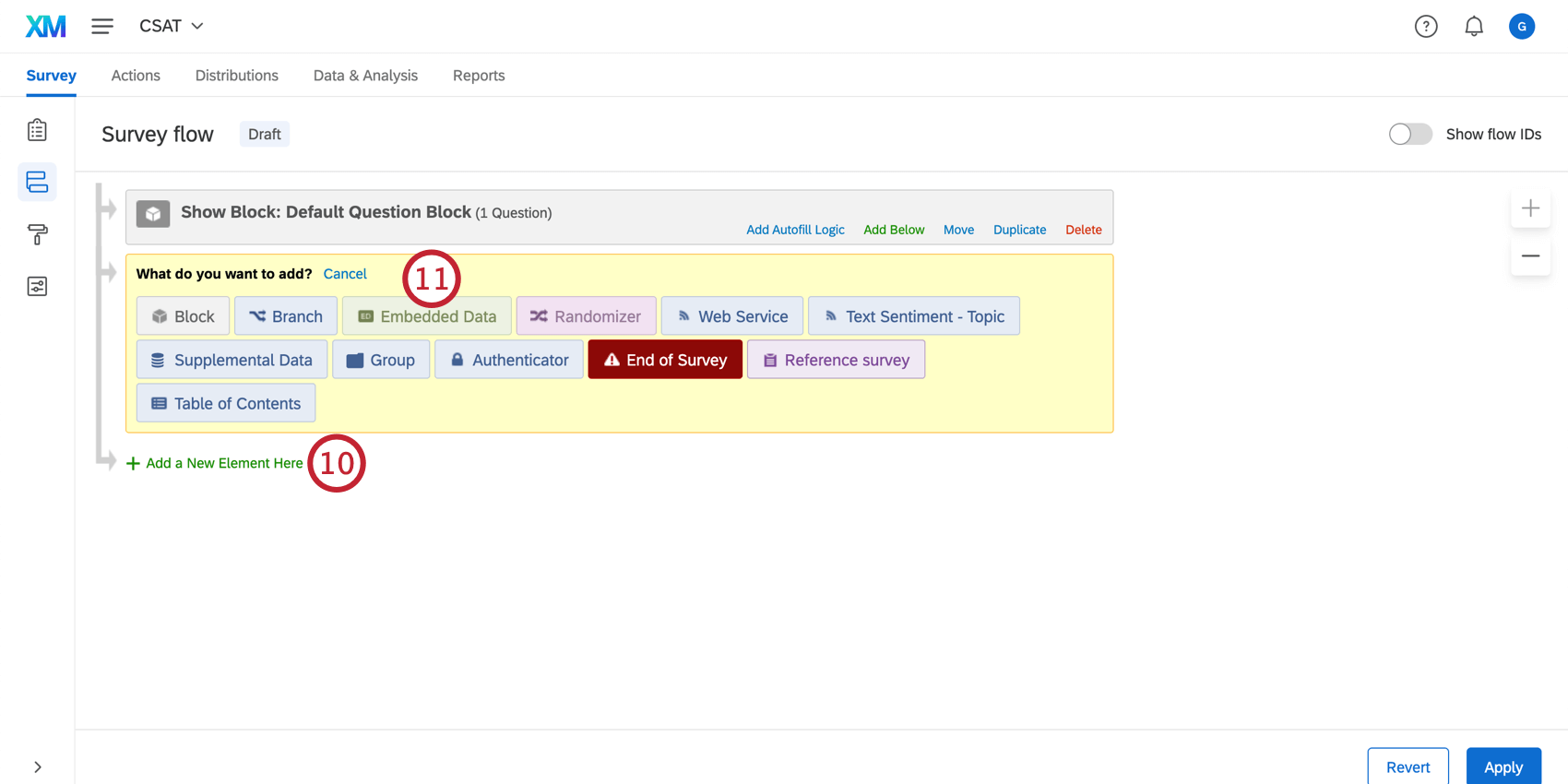
- Fare clic su Aggiungi un nuovo elemento.

- Selezionare Dati integrati.
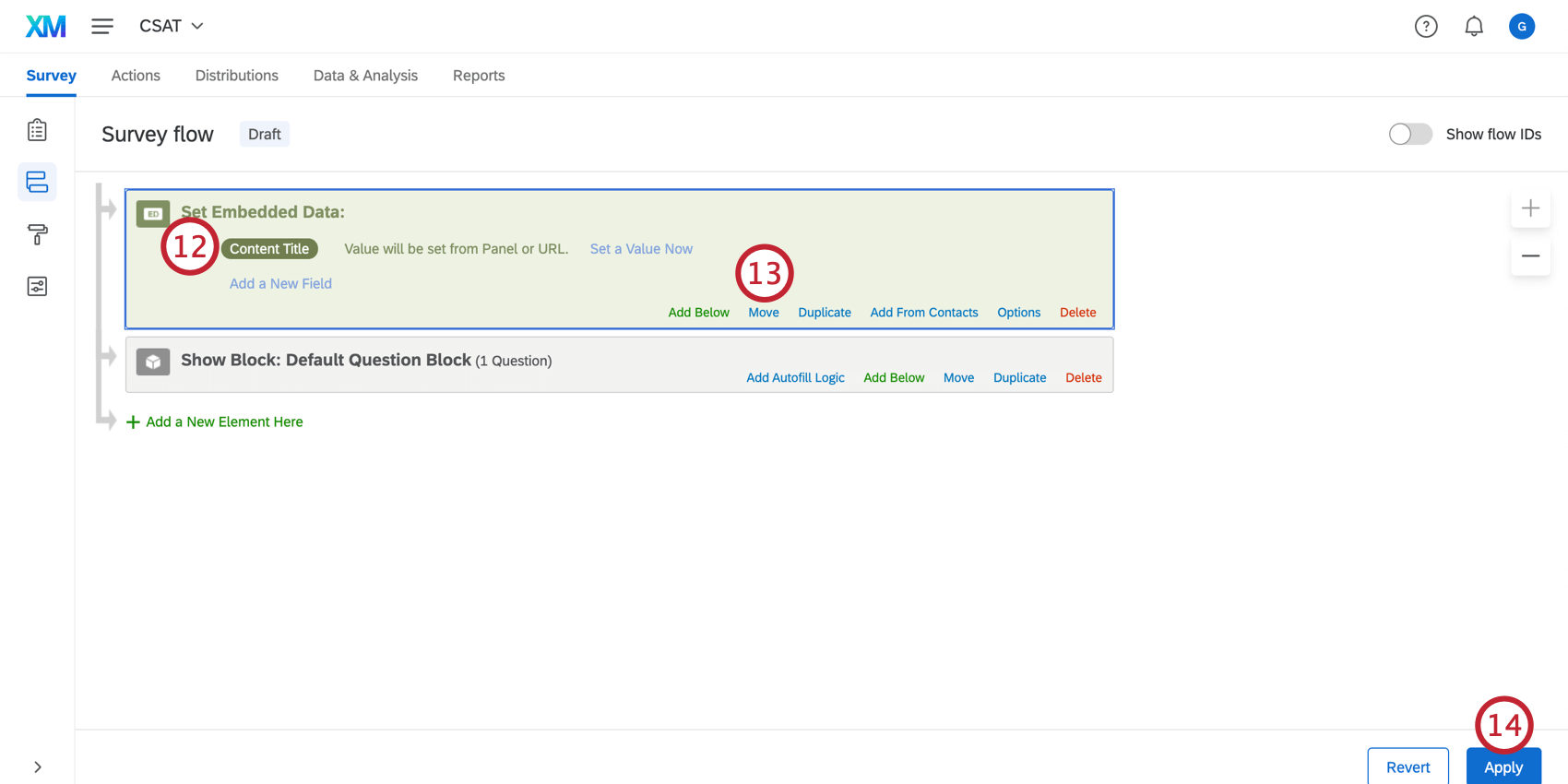
- Per il nome del campo, inserire il nome scelto al punto 3. Assicurarsi che la formattazione del nome campo sia identica a quella del nome impostato nelle opzioni di intercettazioni.
- Fare clic e tenere premuto Sposta per trascinare l’elemento all’inizio del flusso del sondaggio.

- Fare clic su APPLICA.
Una volta impostato, nei dati del sondaggio sarà presente un campo che memorizza le informazioni acquisite dall’intercetta. Questo campo può essere utilizzato per i rapporti all’interno di Qualtrics e sarà presente quando si esportano i dati del sondaggio.