Progetto Feedback per applicazioni mobili
Informazioni sui progetti di feedback delle app mobili
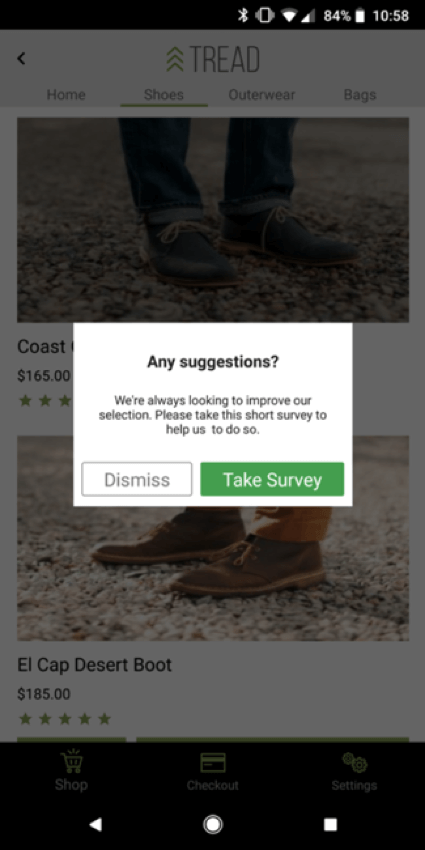
Avete mai voluto inserire nella vostra app un Pop Over che chiedesse un feedback, ma non sapevate come fare? Il nuovo MESSAGGIO APP MOBILE vi permette di utilizzare i progetti di feedback all’interno delle vostre applicazioni mobili!
Implementazione di un progetto di Feedback sulle App
Il MESSAGGIO APP MOBILE ha un processo di configurazione leggermente diverso da quello delle altre creatività. Questa pagina illustra questi passaggi unici, tra cui:
- Editor di intercettazioni
- Impostazione dell’INTERCETTAZIONE
- Recupero di InterceptID, ProjectID e BrandID
- Implementazione dell’SDK per applicazioni mobili
Progettare l’editor di intercettazioni per dispositivi mobili
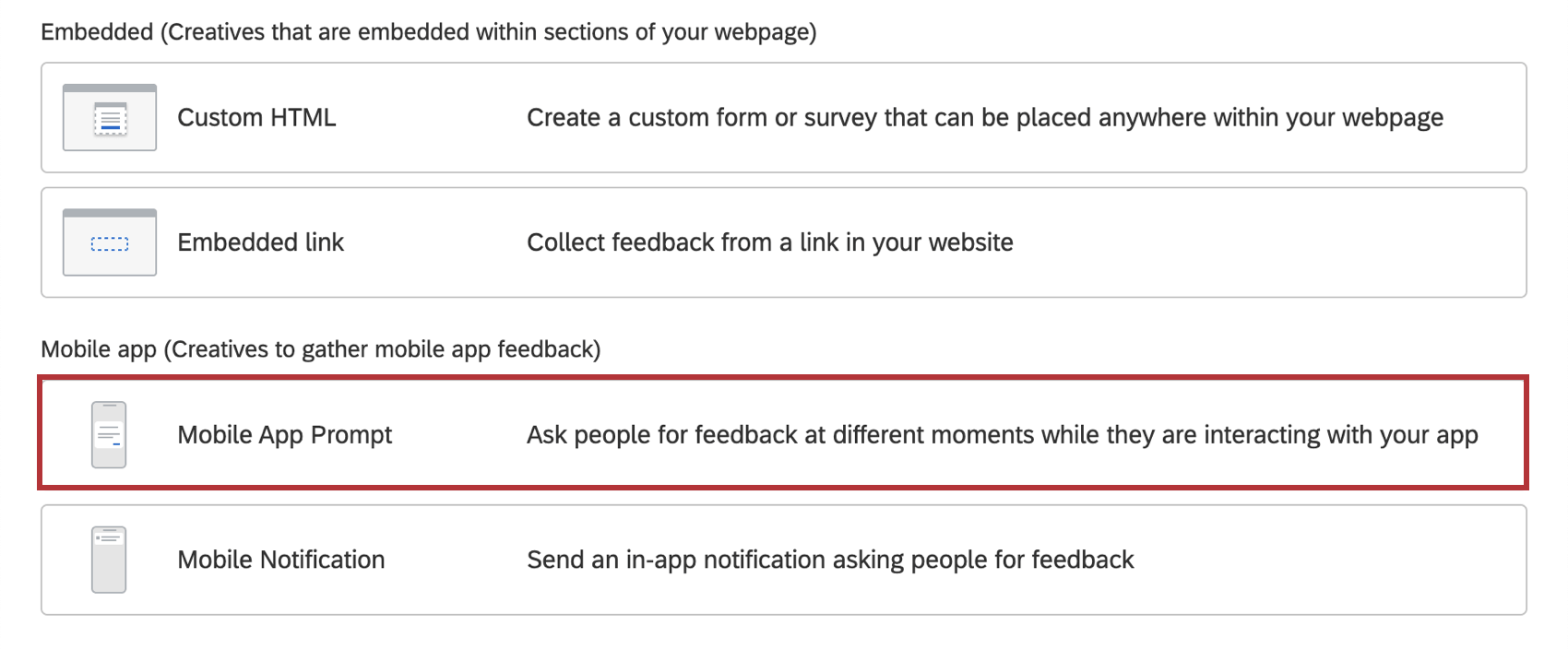
È possibile scegliere tra tre tipi di messaggi app mobile: il MESSAGGIO APP MOBILE, la Notifica e il Feedback incorporato.
- Messaggio app mobile: Visualizzare un messaggio simile a un Pop Over nella vostra app mobile.
- Notifica su dispositivo mobile: Visualizzare notifiche native “heads up”, cioè banner.
- Feedback dell’app incorporata: Sondaggio incorporato per l’ascolto conversazionale all’interno dell’app.
Cliccate sui link qui sopra per saperne di più sull’impostazione di ciascun editor di intercetta!
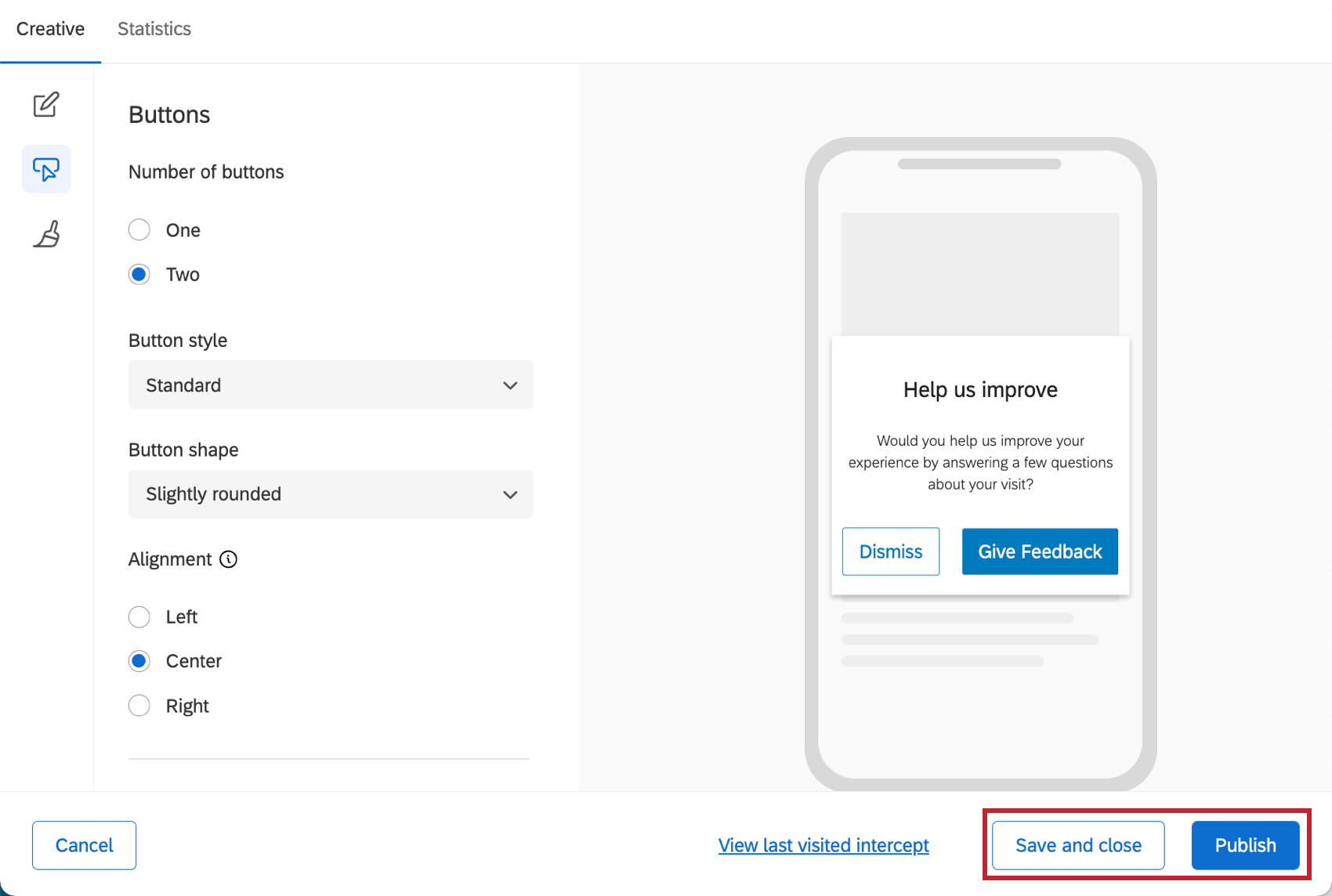
Salvare la creatività e pubblicare l’editor di intercettazioni
Quando si è terminato di modificare e si desidera che le modifiche vengano visualizzate nell’app, fare clic su Pubblica in basso a destra.
Impostazione dell’InterCETTA
La creatività di un’app mobile deve essere abbinata a un’INTERCETTA per l’app mobile! Selezionare Messaggio app mobile dal menu. Quindi fare clic su Crea intercettazioni.
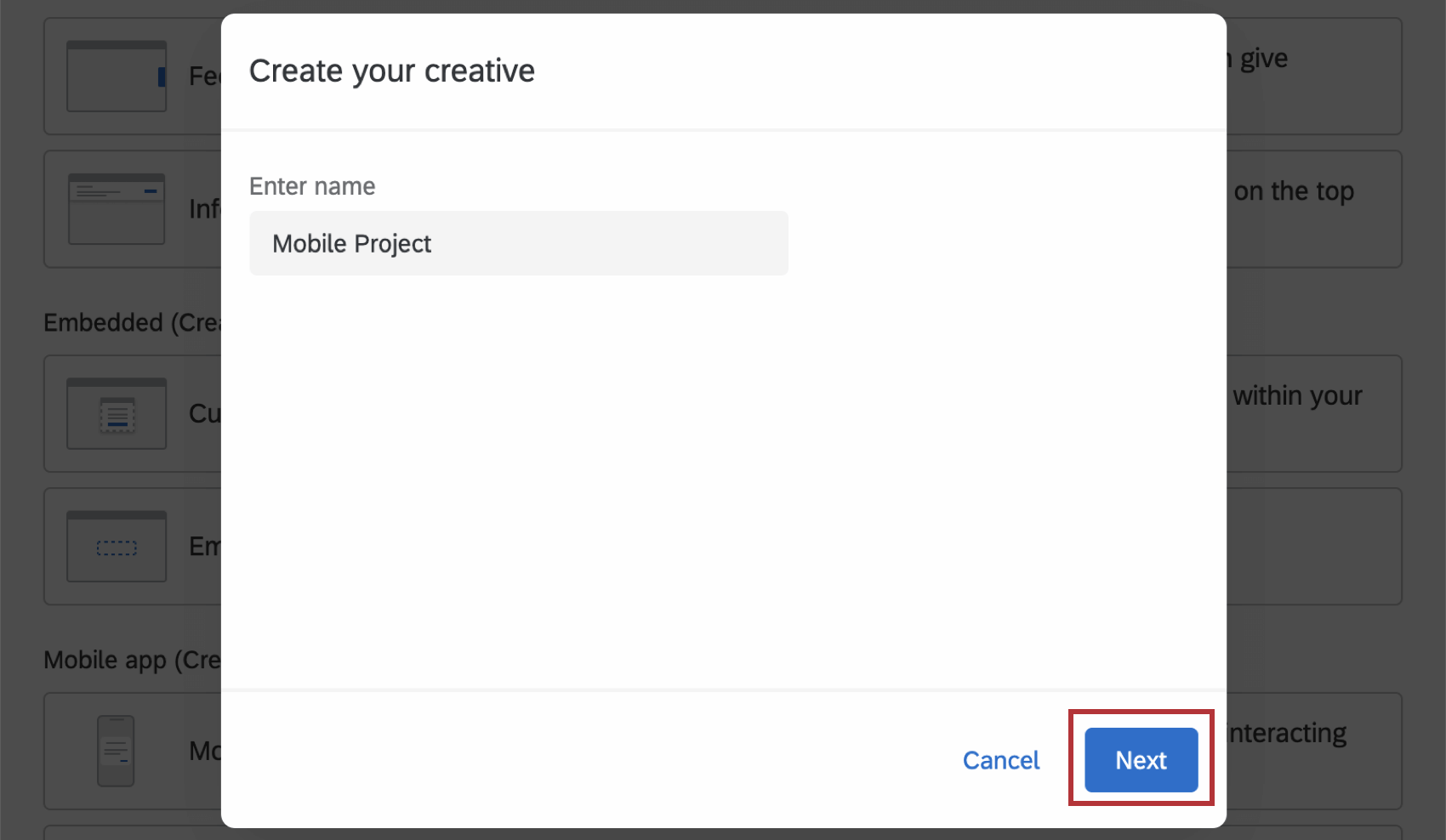
Inserire un nome per l’editor di intercettazioni, quindi fare clic su Avanti.
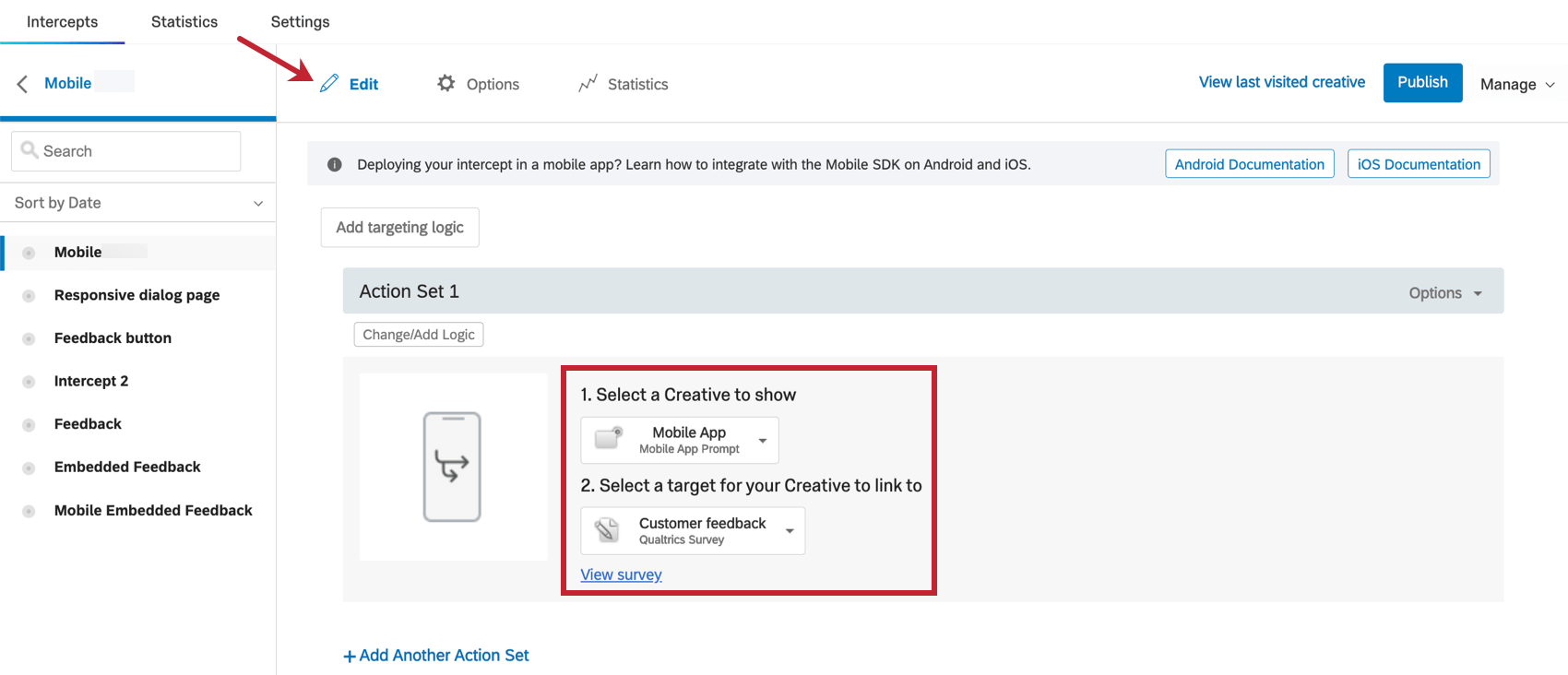
Impostazione dell’editor DI INTERCETTA; Destinazione
Nella sezione Modifica, impostare l’Editor di intercettazioni sul Messaggio app mobile, quindi impostare la Destinazione. Destinazione è il punto in cui è collegato il pulsante la cui azione è impostata su Usa come destinazione dell’intercetta.
Consiglio Q: se sull’editor di intercettazioni è presente un solo pulsante che chiude l’intercetta, è possibile impostare la destinazione su Nessun obiettivo.
Per impostazione predefinita, la destinazione impostata si apre in una nuova finestra del browser mobile del visitatore. Tuttavia, è possibile modificarlo per aprirlo nella propria applicazione o regolare ulteriori impostazioni quando si completa l’implementazione dell’SDK per app mobili.
Logica di visualizzazione delle intercette
Una volta impostati la creatività e il target, cliccando su Cambia/Aggiungi logico si potranno determinare le condizioni in cui l’intercetta appare sulla propria app. L’intercettazione dell’app mobile supporta i seguenti tipi di logica di visualizzazione delle condizioni:
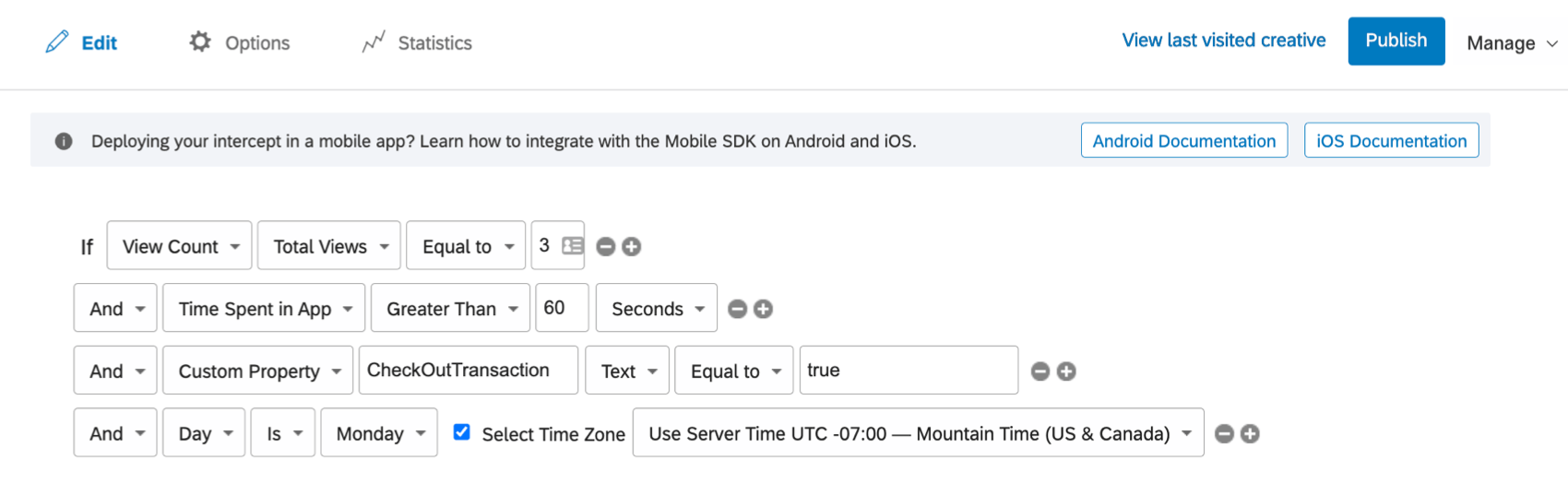
- App Session: Conteggio visualizzazioni: Questa impostazione consente di controllare la visualizzazione dell’intercetta in base a un numero specifico di pagine visualizzate. Le Visualizzazioni totali si riferiscono alla logica basata sul numero totale di visualizzazioni dell’app. La logica basata sulle visualizzazioni uniche tiene conto delle visualizzazioni uniche incontrate dall’utente dell’app.
Consiglio Q: è necessario collaborare con il team di sviluppo dell’applicazione mobile per garantire che le visualizzazioni siano registrate correttamente tramite l’SDK.
- Sessione dell’app: Tempo trascorso nell’app: Questa impostazione consente di controllare la visualizzazione dell’intercetta in base al tempo trascorso dall’utente dell’app.
Consiglio Q: è necessario collaborare con il team di sviluppo dell’app mobile per assicurarsi che il tempo trascorso nell’app sia registrato correttamente tramite l’SDK.
- Sessione app: Proprietà personalizzata: Questa impostazione consente di controllare la visualizzazione dell’intercetta in base all’impostazione di una proprietà personalizzata su un determinato valore. Le proprietà personalizzate sono campi unici che possono essere passati dall’applicazione mobile. Queste proprietà personalizzate sono solitamente assegnate a specifiche viste/pagine dell’applicazione, ma possono anche includere informazioni sugli utenti o eventi dell’applicazione come nomi utente, dimensioni del carrello o altri dati.
Consiglio Q: è necessario collaborare con il team di sviluppo dell’applicazione mobile per assicurarsi che la proprietà personalizzata e i suoi valori siano impostati nelle pagine/visualizzazioni specifiche dell’applicazione mobile.
- Data e ora: Data, giorno, ora: questa impostazione consente di controllare la data e l’ora specifiche in cui viene visualizzata l’intercetta.
- Sondaggio Qualtrics: Stabilire se l’intercetta verrà visualizzata in base al fatto che il visitatore abbia o meno partecipato a un sondaggio. Potete selezionare qualsiasi sondaggio sul vostro account.
Dati incorporati
Se si collega l’intercetta a un sondaggio di Qualtrics, è possibile salvare i dati dei visitatori e le informazioni sulla loro sessione utilizzando i Dati integrati.
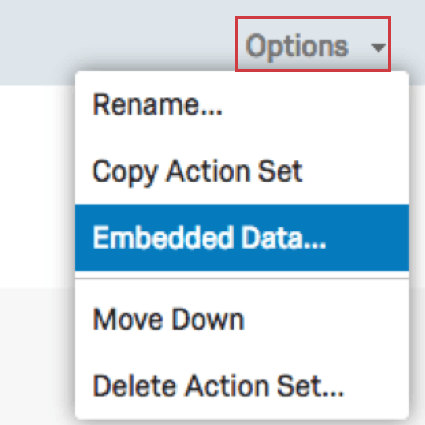
Fare clic su Opzioni e selezionare Dati integrati. Nella finestra di dialogo che segue, è possibile selezionare i valori dei Dati integrati che si desidera trasmettere al sondaggio.
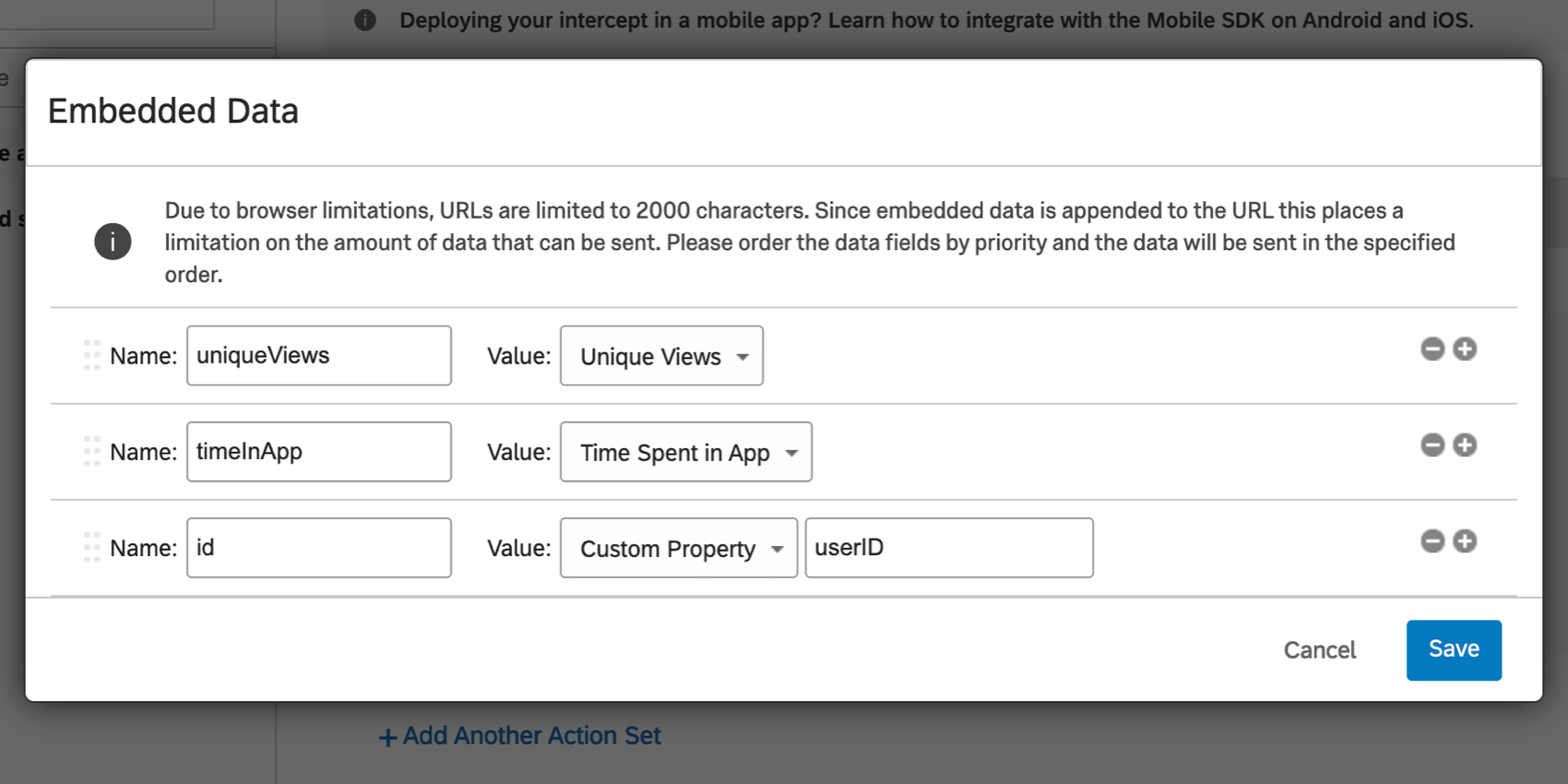
È possibile inserire Dati integrati relativi al numero di visualizzazioni visitate all’interno dell’app, al tempo trascorso nell’app (in secondi) e alle proprietà personalizzate. Le proprietà personalizzate sono valori che l’applicazione fornisce all’SDK per essere utilizzati nella destinazione e nei dati integrati. I metadati relativi all’utente o alla sua esperienza nell’app possono essere inclusi nella risposta al sondaggio grazie alla funzione Dati integrati.
Esempio: Nella schermata seguente, i Dati integrati denominati uniqueViews saranno salvati nei dati del sondaggio. Registrerà le visualizzazioni uniche.
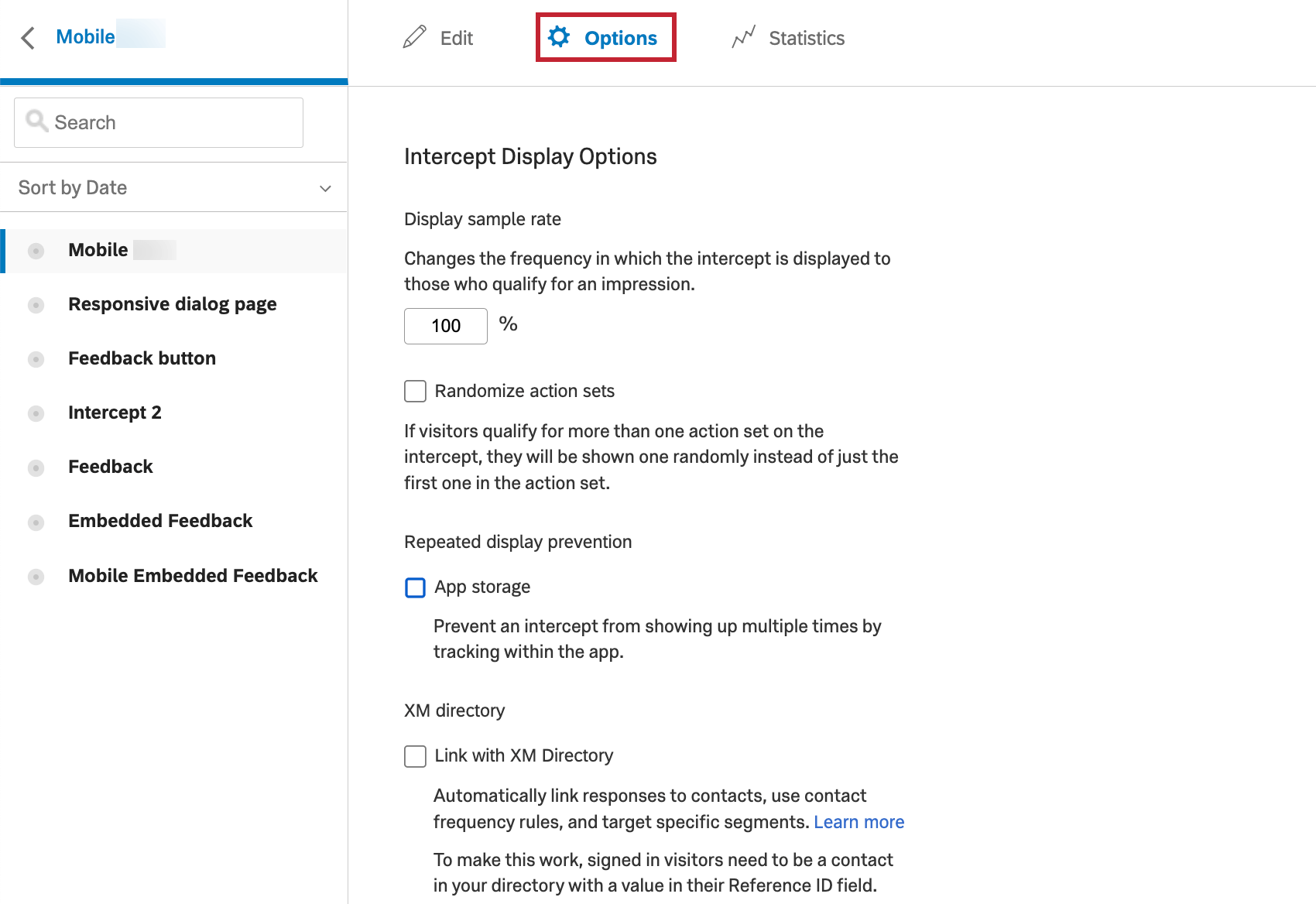
Modifica delle opzioni di intercettazioni mobili
Passare alla sezione Opzioni per modificare quanto segue:
Previeni visualizzazioni ripetute
Questa impostazione consente di impedire la visualizzazione ripetuta delle intercettazioni per gli utenti dell’applicazione. Ad esempio, è possibile specificare che l’intercetta deve essere mostrata agli utenti solo una volta al mese.
Visualizzazione della frequenza di campionamento
Questa impostazione consente di controllare la frequenza di campionamento per la visualizzazione delle intercettazioni.
Serie di azioni randomizzate
Se l’intercetta ha più serie di azioni e più di una si applica al visitatore, gli verrà assegnata una serie di azioni in modo casuale, invece di ricevere la prima serie di azioni della lista.
Pubblicare e attivare l’IntercETTA
Dopo aver configurato le regole di intercettazione, assicurarsi di pubblicare e attivare l’intercetta per visualizzarla agli utenti dell’app mobile.
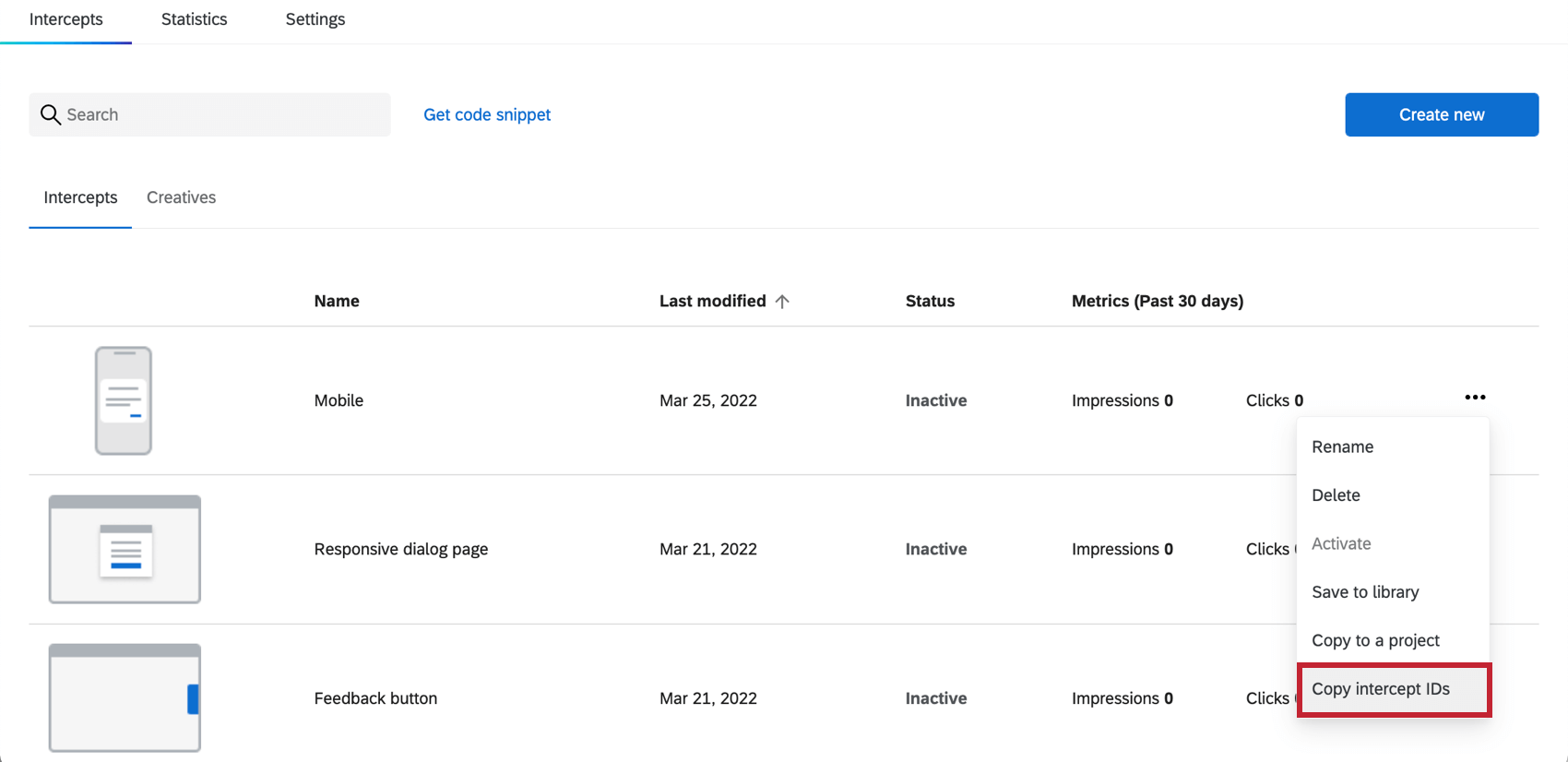
ID Intercetta, ID Progetto e Brand ID
Sarà necessario condividere l’ID Intercetta, l’ID Progetti e l’ID Brand per l’intercetta creata con il team di sviluppo dell’app mobile. Questi ID sono disponibili nella pagina della lista delle intercettazioni selezionando Copia ID intercettazioni nel menu a discesa Azioni.
Fare clic su Copia ID Intercetta e inviarli al proprio team.
App mobile SDK
Per rendere operativo il vostro progetto Mobile App Feedback, è necessario implementare un’integrazione da parte vostra. Il Mobile App SDK (Software Developer’s Kit) è disponibile alle pagine seguenti:
- Come iniziare su iOS
- riferimento API per iOS
- Come iniziare su Android
- Riferimento alle API di Android
- API di React Native
- Notifiche (Android)
- Notifiche (iOS)
Gli ID Intercetta, Progetti e Brand sono tutti necessari per inizializzare i progetti dell’SDK. Per ulteriori informazioni su come accedere a questi ID, consultare la sezione precedente.