Test A/B in Website / App Insights
Informazioni sui test A/B in Website / App Insights
I test A/B sono un classico formato di ricerca utilizzato in tutte le discipline. In questo metodo di test, si confronta una condizione di controllo con una in cui si applica un trattamento, in modo da poter analizzare se esiste una differenza significativa tra il comportamento degli intervistati nella condizione di trattamento rispetto a quella di controllo. L’A/B Testing può essere utile nello sviluppo web perché consente di confrontare 2 versioni di un design o di una pubblicità per determinare quale sia la preferita dai clienti.
In questa pagina spiegheremo come testare 2 diverse versioni dello stesso sito web/app Insights a sottoinsiemi casuali di visitatori del sito, per vedere quale si comporta meglio.
Stabilire l’editor di intercettazioni da testare
Gli editor di intercettazioni sono l’elemento visivo di un progetto di VISUALIZZAZIONE. Il primo passo per effettuare il test A/B delle creatività è, ovviamente, quello di creare le creatività da testare.
Sia che stiate provando annunci, banner o contenuti incorporati diversi, potete effettuare un A/B test su quasi tutti gli editor di intercettazioni. Per aiutarvi a iniziare, ecco una lista di tutti gli editor di intercettazioni che potete realizzare in Qualtrics:
- Finestra di dialogo reattiva
- Pulsante feedback
- Feedback incorporato templatizzato
- Pop over
- Barra informazioni
- Embedded Link
- Cursore
- Finestra a comparsa sottostante
- Feedback integrato personalizzato
Editor DI INTERCETTA
Una volta terminato, assicurarsi di pubblica le vostre creazioni in modo che vengano inviate al codice live. Solo le modifiche pubblicate verranno visualizzate sul sito web una volta che il codice è stato inserito nel sito.
Se si sta modificando una creativa, il codice di distribuzione sul sito web e non si desidera trasmettere le modifiche ai visitatori del sito web, fare clic su Salva.
Impostazione delle Intercettazioni
Una volta realizzate le creazioni, è il momento di passare alle intercettazioni. Le Intercette sono le regole che governano quando e come le vostre creazioni vengono visualizzate sul vostro sito web.
Ogni intercetta è composta da almeno una serie di azioni. Una serie di azioni determina ciò che accade sul vostro sito web quando si verificano determinate condizioni. Quando si impostano più serie di azioni, è possibile iniziare a fare cose più complesse, come presentare una creatività completamente diversa a diverse serie di visitatori del sito web.
- Creare un’intercetta.
Consiglio q: per gli utenti che utilizzano il vecchio flusso, vedere questi passaggi. Per gli utenti del nuovo flusso, vedere questi passaggi.
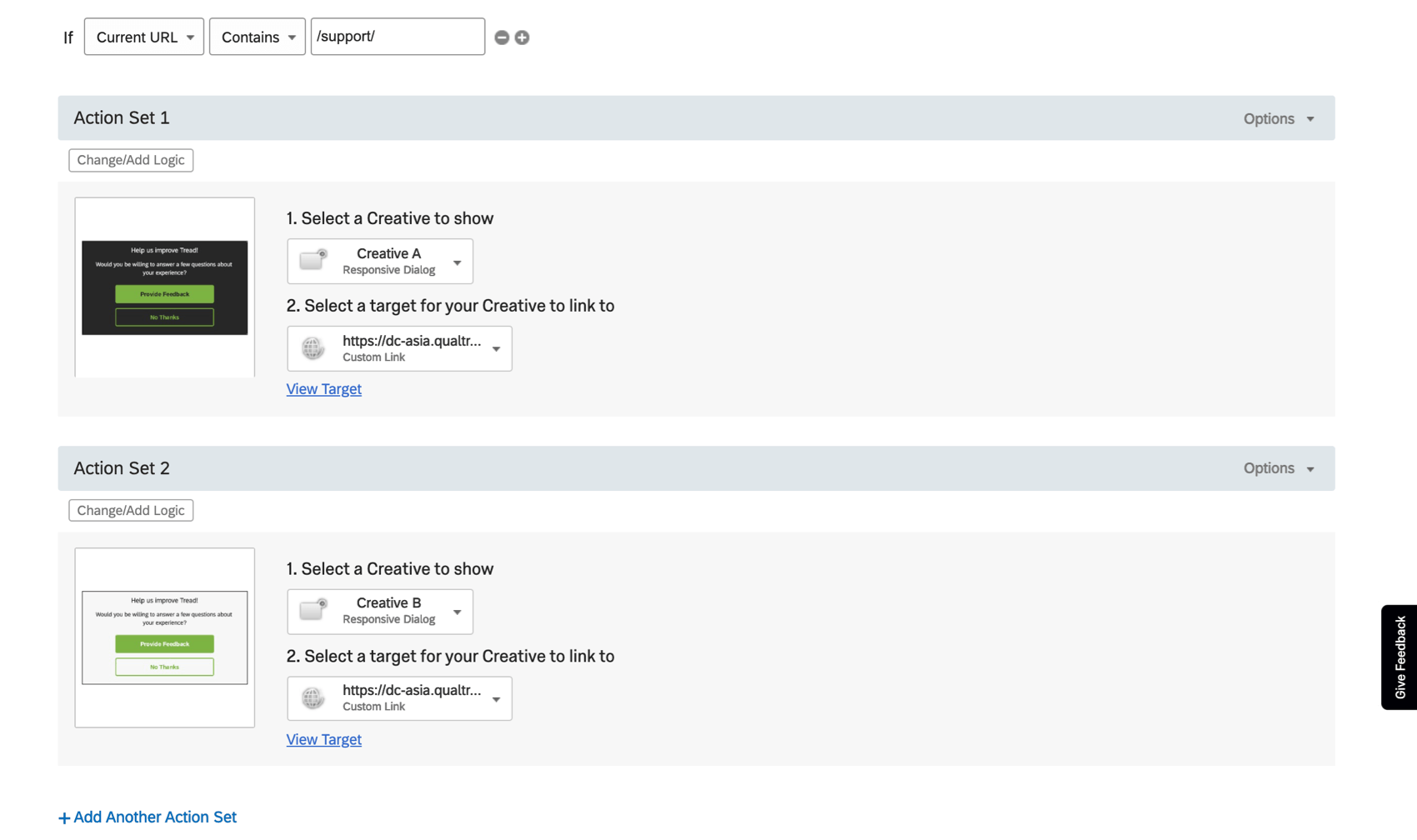
- Creare una serie di azioni per ogni creatività che si desidera testare.

- Aggiungere la logica, se necessario. Per la logica che dovrebbe applicarsi a entrambe le creatività, utilizzare la logica di targeting dell’intercetta. Se è specifico per la creatività, utilizzare la logica degli insiemi di azioni.
Esempio: Indipendentemente dal sottoinsieme casuale che vede il mio banner, voglio che appaia solo sulle mie pagine di supporto. Specifico che l’URL deve contenere “/support/” nella logica di intercettazione.
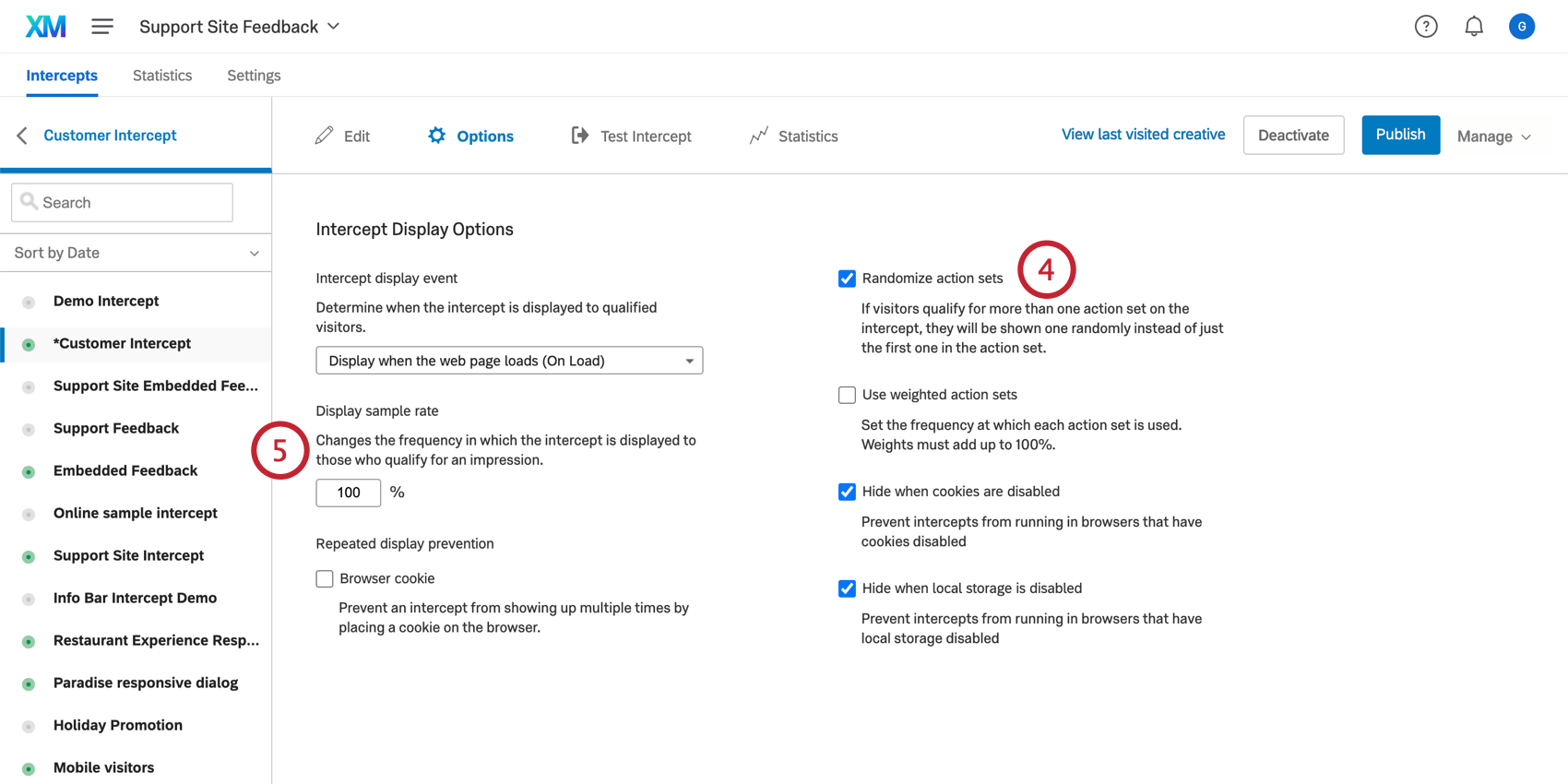
- Andare nelle Opzioni intercettazioni e selezionare Serie di azioni randomizzatore.

- Assicurarsi che la frequenza di campionamento del display sia del 100%.
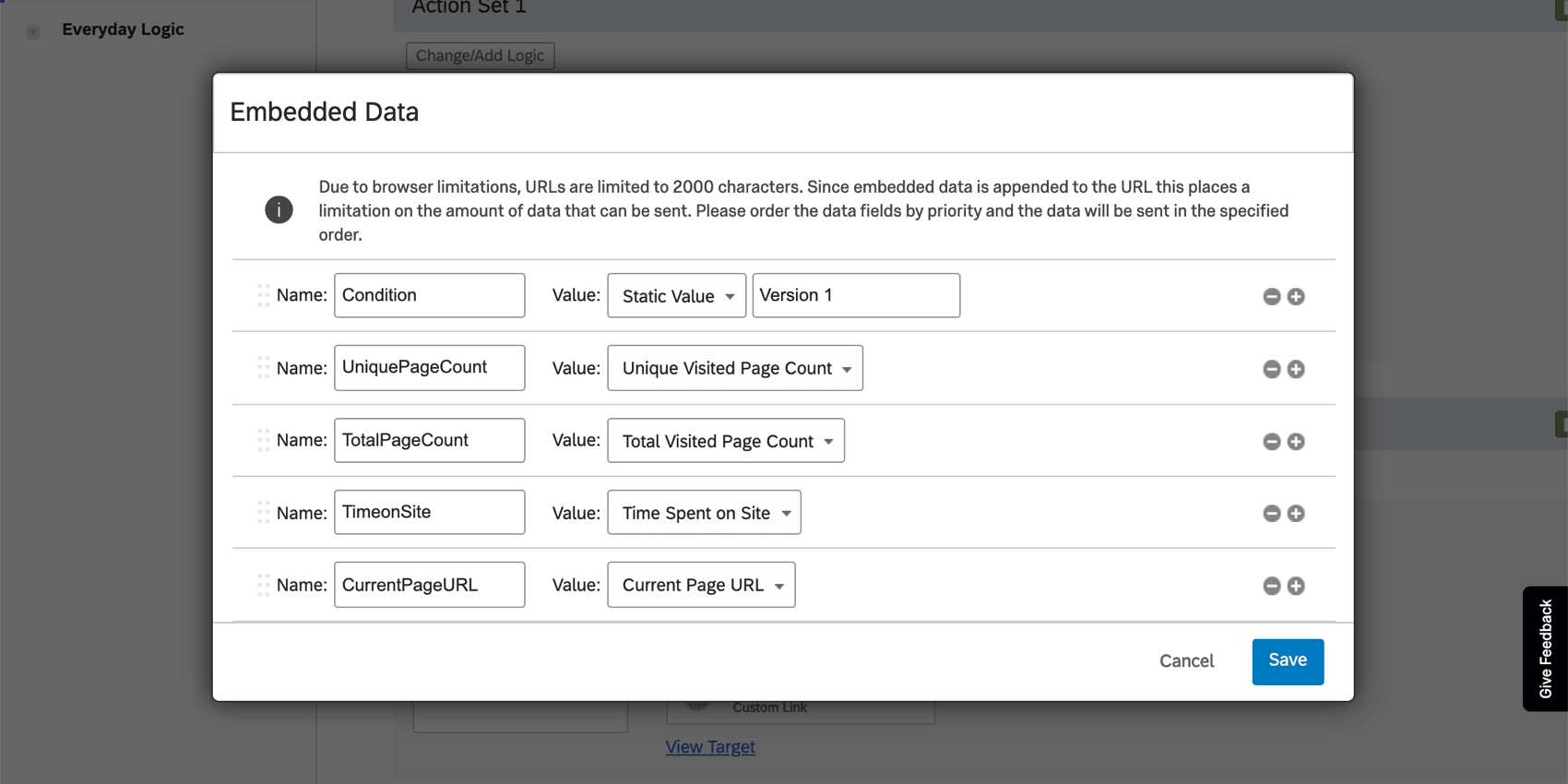
Dati integrati
Questo passaggio è facoltativo, ma può modificare il modo in cui è possibile visualizzare dinamicamente i risultati del test A/B. Se si desidera trasmettere determinate informazioni al proprio sito web, utilizzare Dashboard CX o impostare rapporti avanzati in una Destinazione incorporata, è necessario aggiungere dati integrati alla propria intercettazione.
I dati integrati sono variabili personalizzate che possono essere denominate e impostate come valori a piacere. Ai fini dei test A/B, ciò significa che è possibile tracciare le informazioni relative al trattamento/alla versione di una creatività a cui è stato esposto il visitatore del sito web.
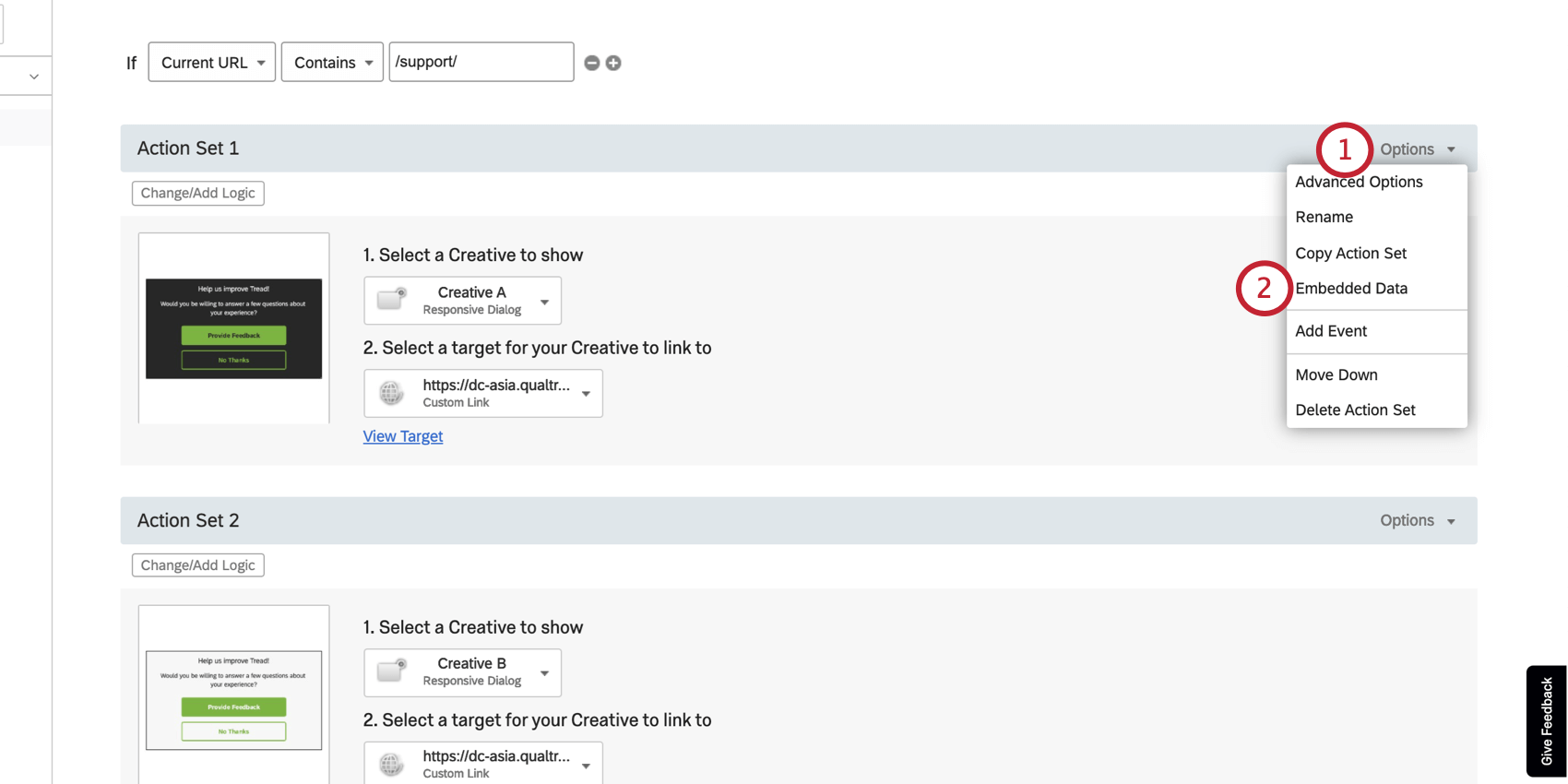
- Nella prima serie di azioni, selezionare Opzioni.

- Selezionare Dati integrati.
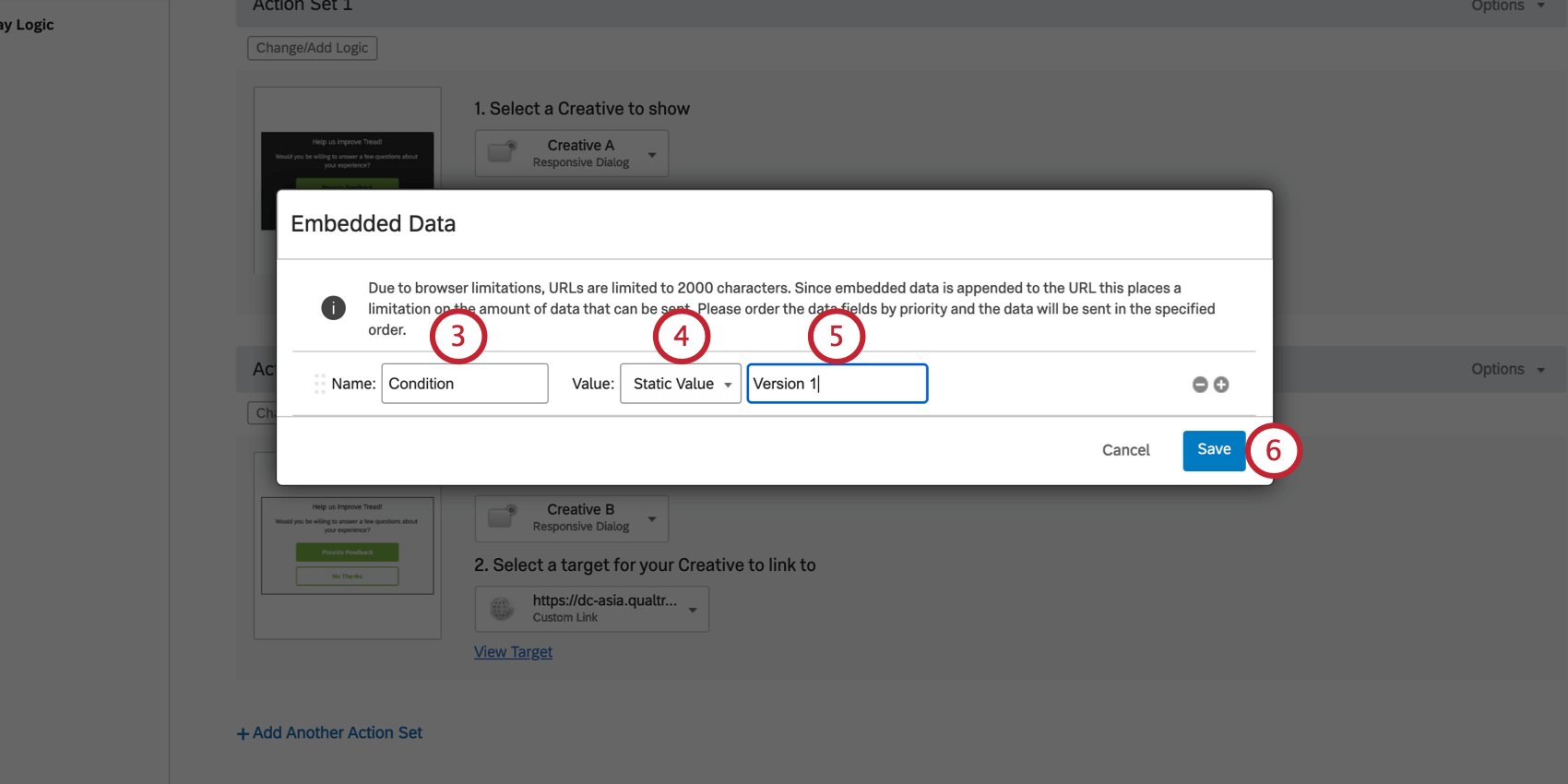
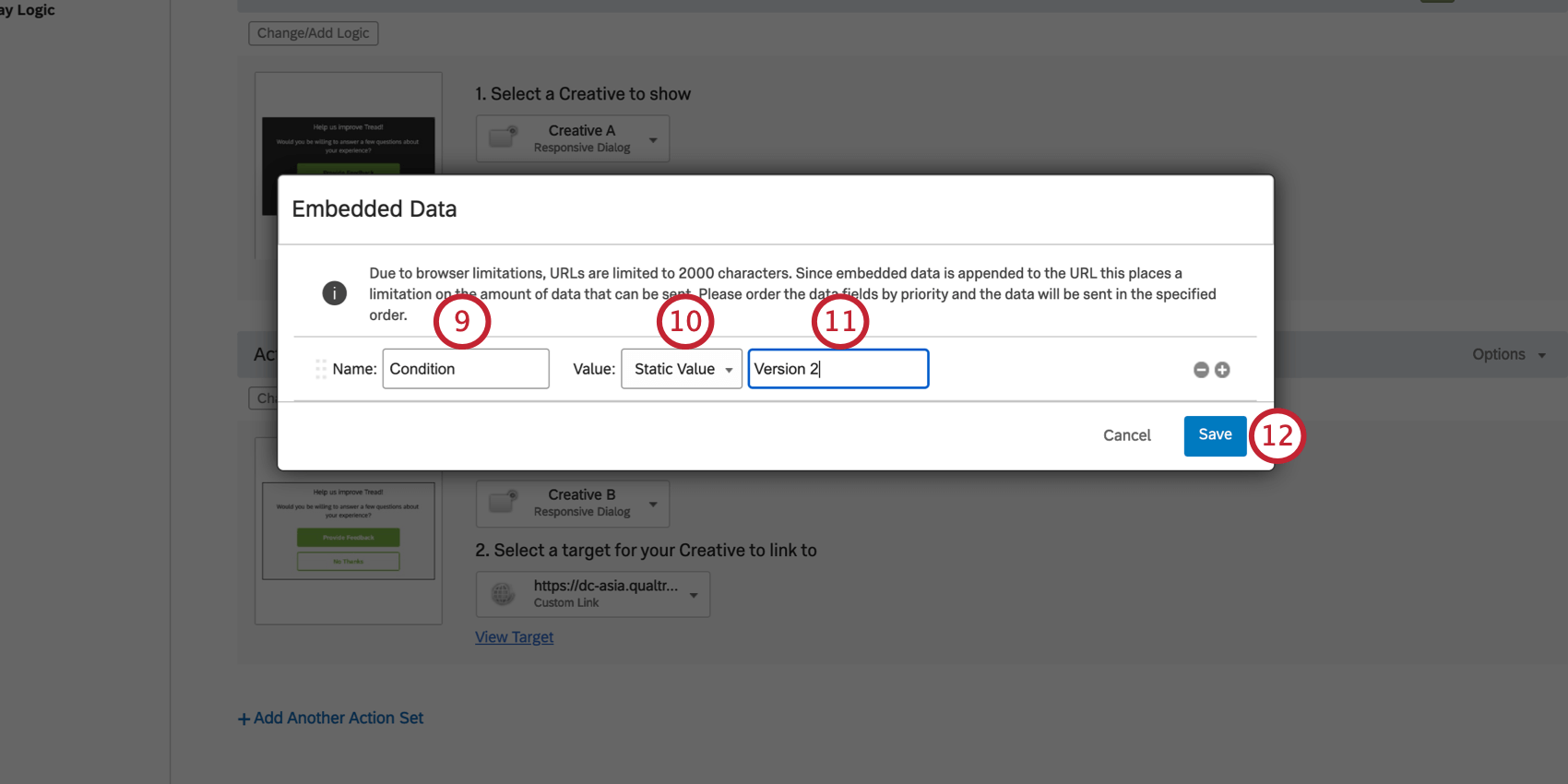
- Dare un nome al campo: qualcosa di semplice come “Condizione” va bene.

- Scegliere Valore statico.
- Assegnare a questa condizione un’etichetta unica.
Consiglio Q: è possibile numerare le condizioni o scegliere nomi più descrittivi. Qualsiasi cosa riteniate più utile per i rapporti su questi dati.
- Salvare le modifiche.
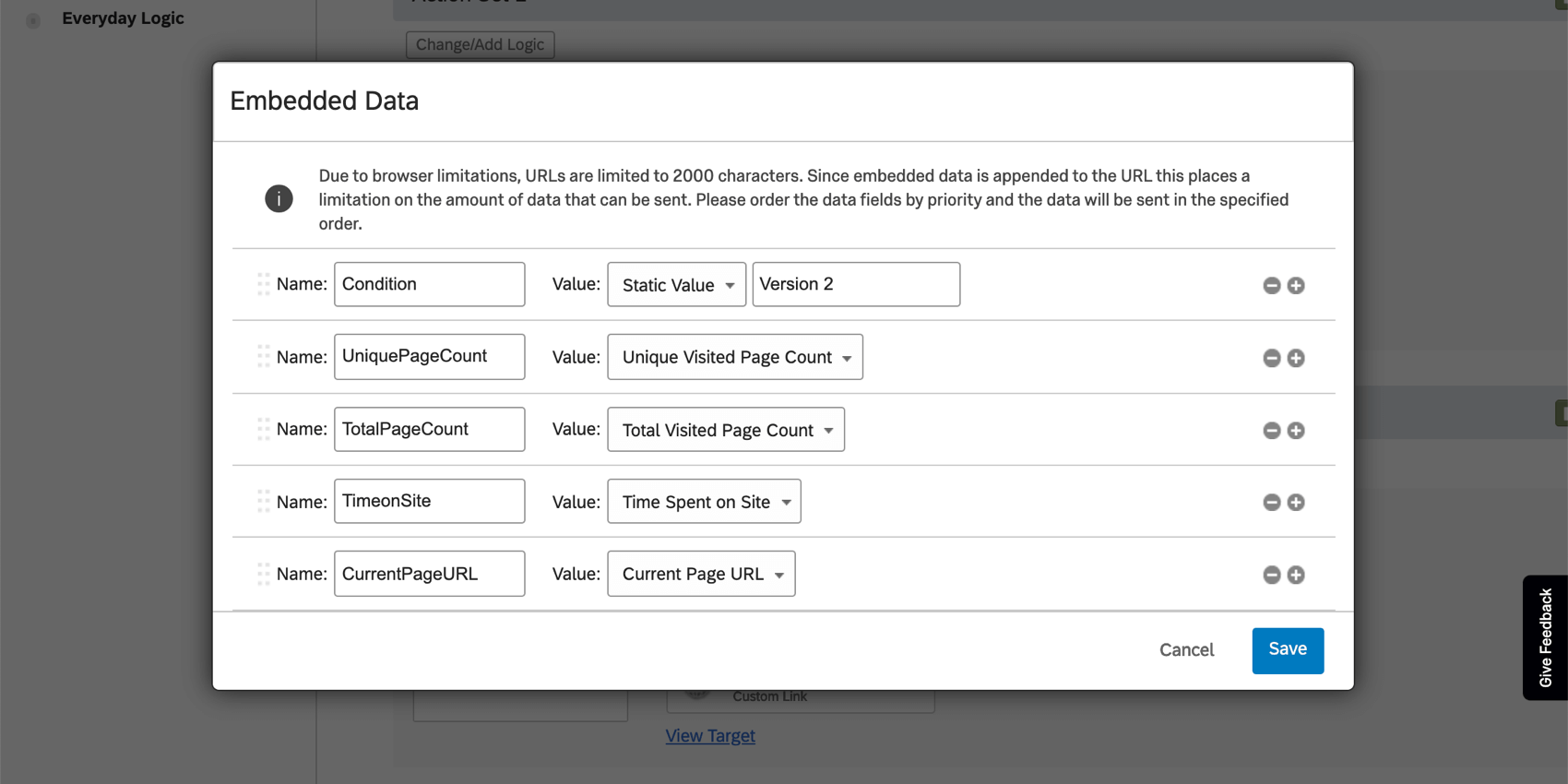
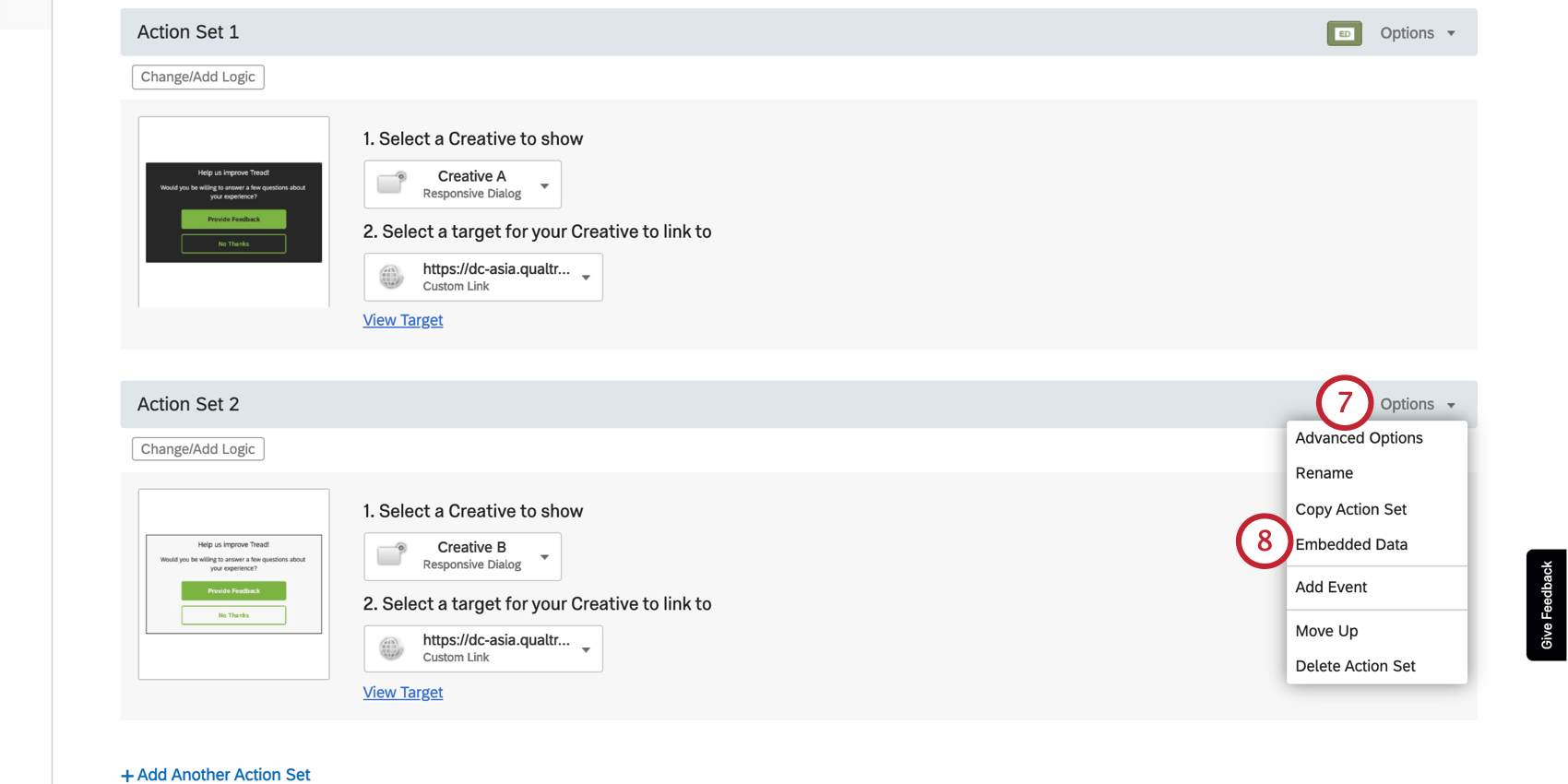
- Nella seconda serie di azioni, selezionare Opzioni.

- Selezionare Dati integrati.
- Utilizzare lo stesso nome campo del passaggio 3, ad esempio “Condizione”

- Scegliere Valore statico.
- Assegnare a questa condizione un’etichetta unica. Deve essere diverso da quello scritto al punto 5.
Esempio: Se l’altro set di azioni è “Versione 1”, questo set di azioni potrebbe essere “Versione 2”
- Salvare le modifiche.
- Ripetere se necessario se si hanno più serie di azioni.
Una volta contrassegnate le diverse condizioni, è possibile creare dati integrati aggiuntivi che consentiranno di creare solidi rapporti sulle performance delle creatività. Ad esempio, è possibile rilevare il tempo trascorso dal visitatore sul sito, il numero di pagine visitate, l’URL su cui si trovava quando ha visto la creatività e molto altro ancora. Per le opzioni disponibili, consultare la sezione Tipi di valore dei dati integrati di Dati integrati in Website / App Insights.
Consiglio Q: ricordarsi che qualsiasi dato integrato aggiuntivo acquisito deve essere aggiunto a entrambe le serie di azioni, altrimenti i dati saranno disponibili solo per una serie di condizioni. Ecco come apparirebbero gli stessi dati integrati mostrati sopra per la seconda condizione:
Consiglio Q: una volta scelte le destinazioni per i set di azioni, non è necessario aggiungervi stringhe query, poiché l’aggiunta di dati integrati ai set di azioni nei passaggi precedenti garantirà il trasferimento dei dati scelti.
Personalizzazione aggiuntiva dell’InterCETTA
Il resto delle opzioni e delle personalizzazioni da aggiungere alla vostra intercetta dipende dalle esigenze del vostro programma.
Quando modificate un’intercetta, pensate a come volete che quel touchpoint specifico si comporti nei confronti dei visitatori del sito web. Per ulteriori informazioni sulle opzioni disponibili, consultare il sito:
- Impostazione dell’Intercetta: Una pagina introduttiva che illustra le informazioni di livello superiore sulle intercette e i tipi di modifiche che si possono apportare.
- Modifica delle Intercette: Passo dopo passo, tutte le nozioni di base per la modifica delle intercettazioni, dalle destinazioni alle regole di visualizzazione (logica di visualizzazione) e altro ancora.
Risorse aggiuntive e opzioni avanzate:
- Serie di azioni multiple: Ne abbiamo parlato un po’ nelle fasi precedenti, ma questa pagina spiega come creare e sfruttare al meglio le serie di azioni multiple nella vostra intercettazioni.
- Dati integrati in Website / App Insights: Ne abbiamo parlato un po’ nei passaggi precedenti, ma questa pagina approfondisce il modo in cui i dati integrati possono essere utilizzati nei progetti Website/App Insights.
Consiglio Q: fare attenzione quando si modificano i dati integrati preconfigurati. Se si rimuovono o rinominano i campi, non si acquisiscono le informazioni desiderate.
- Opzioni dell’Intercetta: Questa pagina illustra le impostazioni aggiuntive che possono migliorare il comportamento dell’intercetta. Molte di queste impostazioni gestiscono la frequenza con cui i visitatori del sito vedono l’intercetta.
Distribuzione su un sito web
L’implementazione del test A/B è la stessa di qualsiasi altro progetto di Website/App Insights.
Test e attivazione delle intercettazioni
Provate a testare l’intercetta sul vostro sito web prima di distribuire qualsiasi cosa.
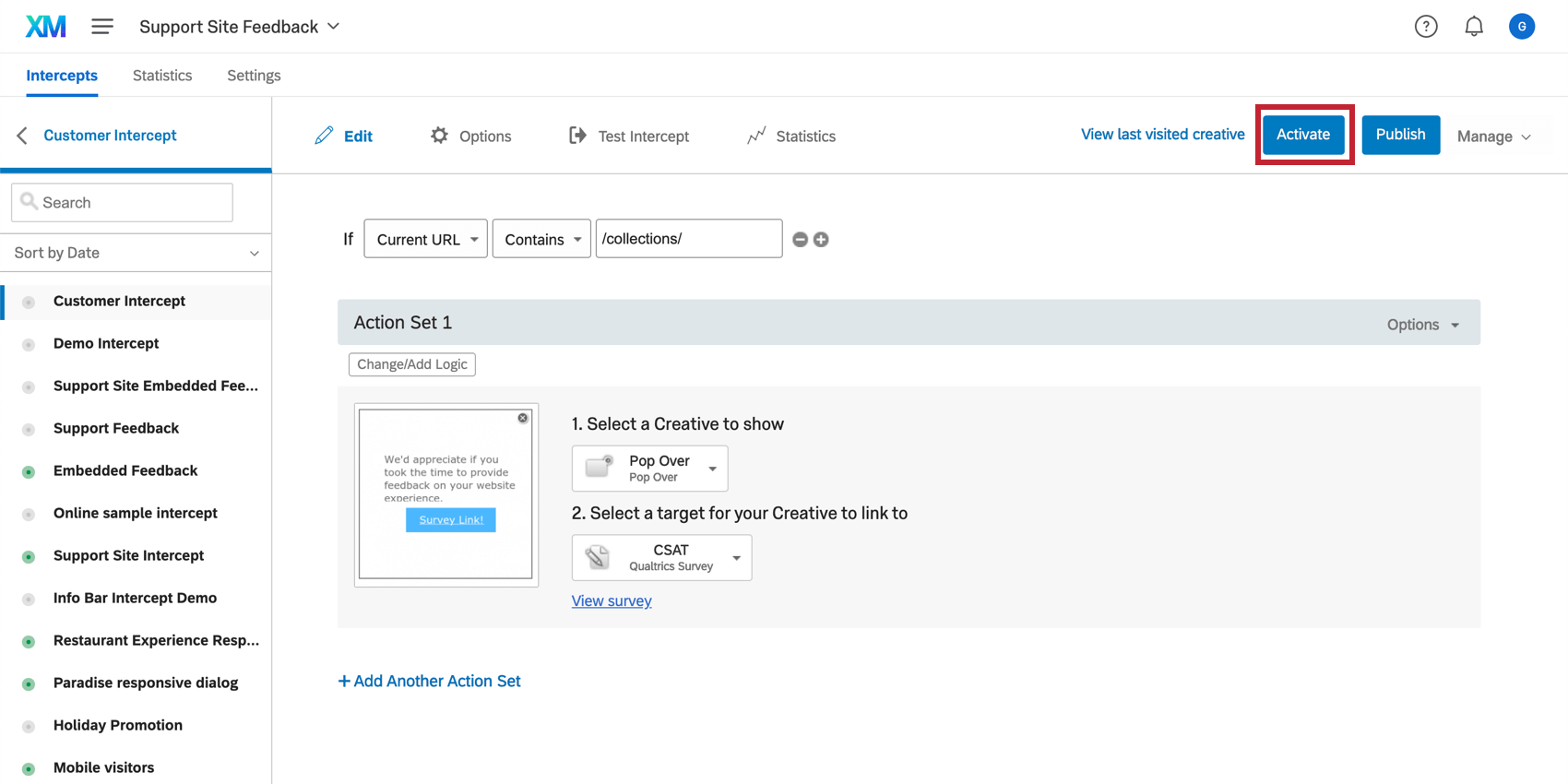
Una volta terminata la modifica delle intercettazioni, pubblica loro.
Quando siete pronti a pubblicare le modifiche sul vostro sito web, attivare le vostre intercettazioni.
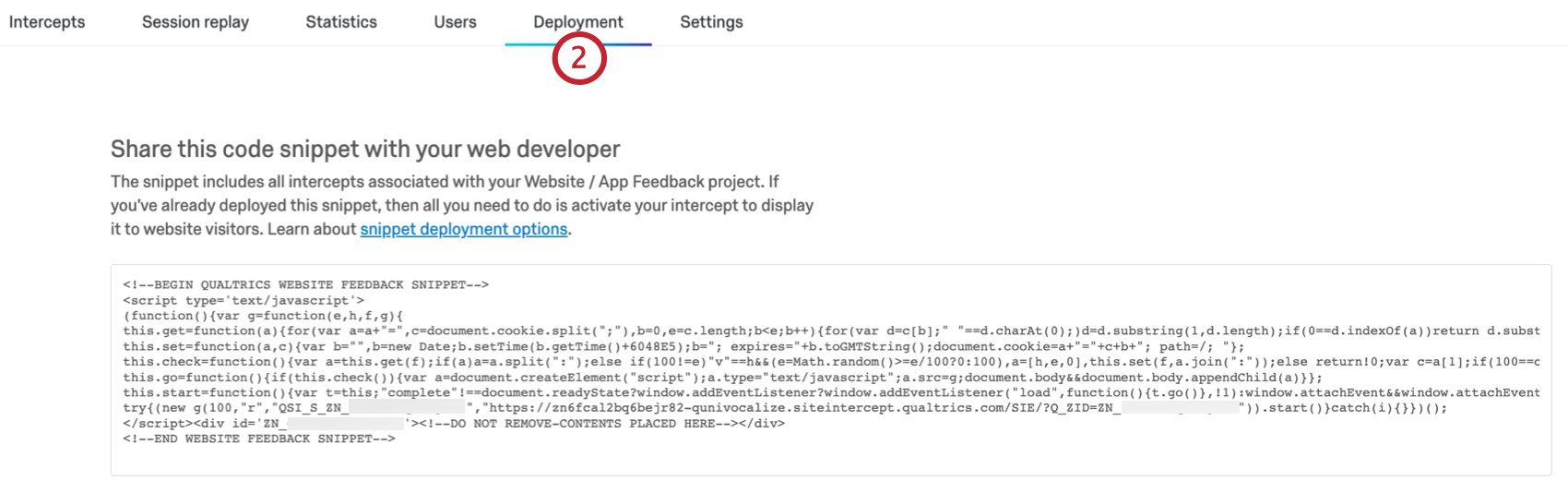
Ottenere il Codice di distribuzione per gli sviluppatori
Risorse per i team di sviluppo
Abbiamo alcune risorse che possono aiutare il team di sviluppo, una volta ottenuto il codice:
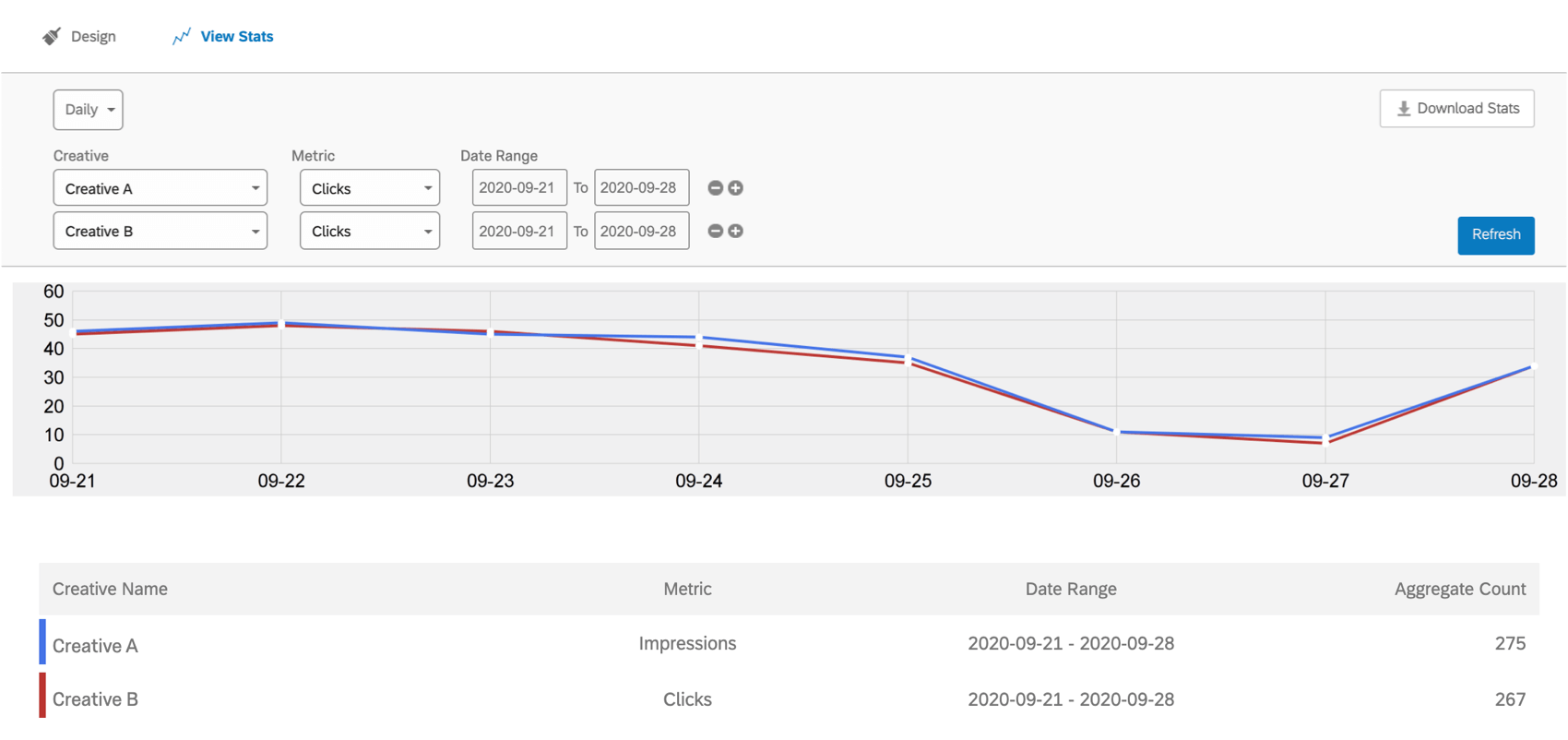
Analisi dei risultati
Ogni editor di intercettazioni realizzato sarà accompagnato da una pagina di statistiche. Qui è possibile avere un’idea di quanti clic e impressioni ha generato la vostra creatività in un determinato periodo di tempo e persino confrontare due creatività tra loro. È anche possibile scaricare questi dati in un foglio di calcolo.
Dati integrati
Se si aggiungono dati integrati alle intercettazioni, si apre un mondo di possibilità per quanto riguarda i rapporti.
I dati integrati raccolti attraverso un sondaggio di Qualtrics possono essere riportati come qualsiasi altro dato di un sondaggio. Ciò significa che può essere integrato nei rapporti di sondaggio e nelle Dashboard CX e raccontare una storia più ampia con tutti i dati raccolti nel vostro programma.
Ecco alcune pagine per iniziare:
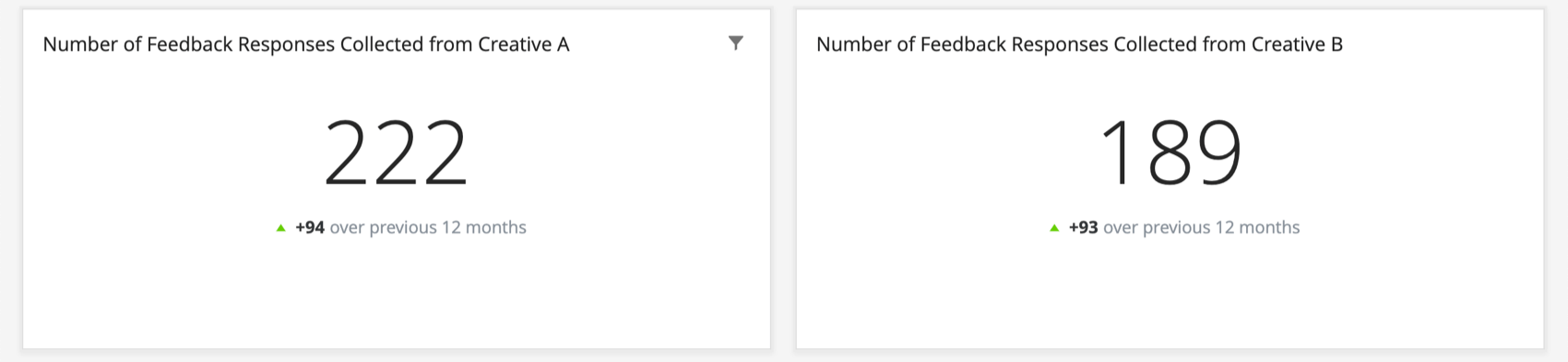
Esempio: Stavamo testando 2 diverse intercette di feedback. Questi grafici numerici affiancati confrontano il numero di risposte raccolte da ciascuna versione.
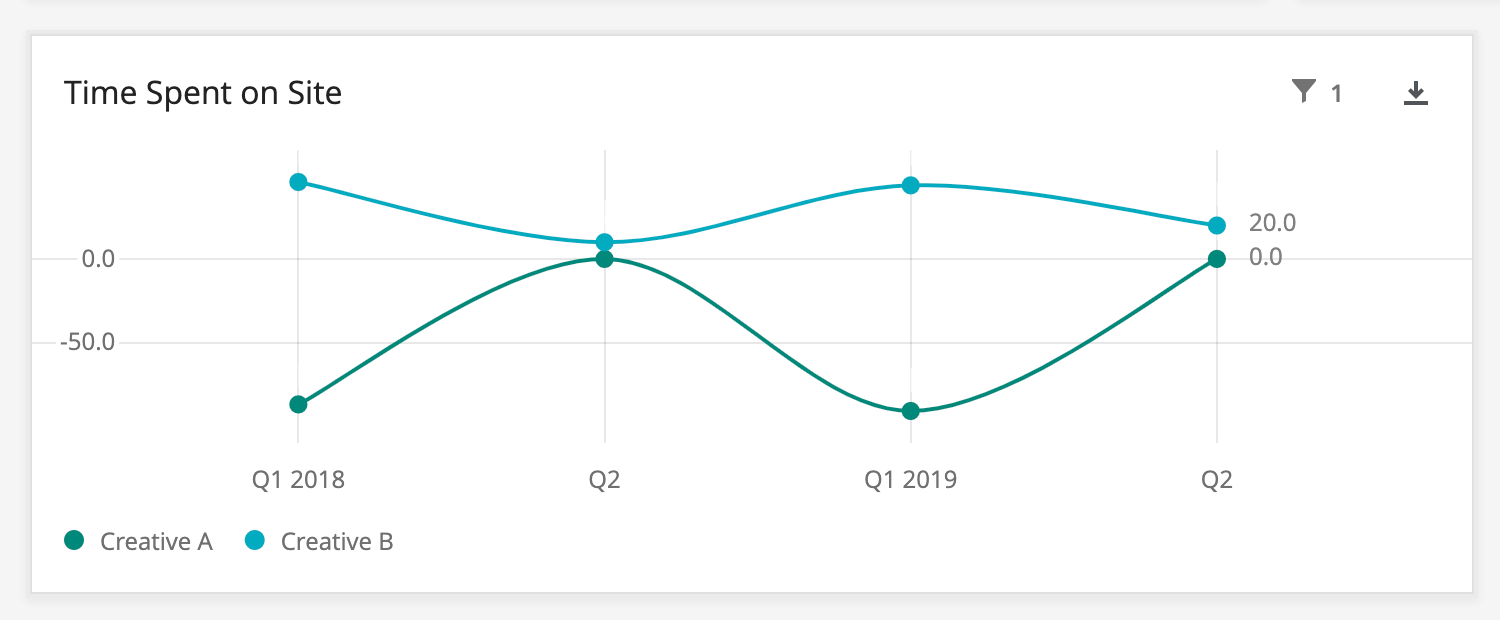
Esempio: Un semplice widget grafico che mostra il confronto tra il tempo trascorso sul sito dopo l’esposizione a una versione della creatività rispetto a un’altra.
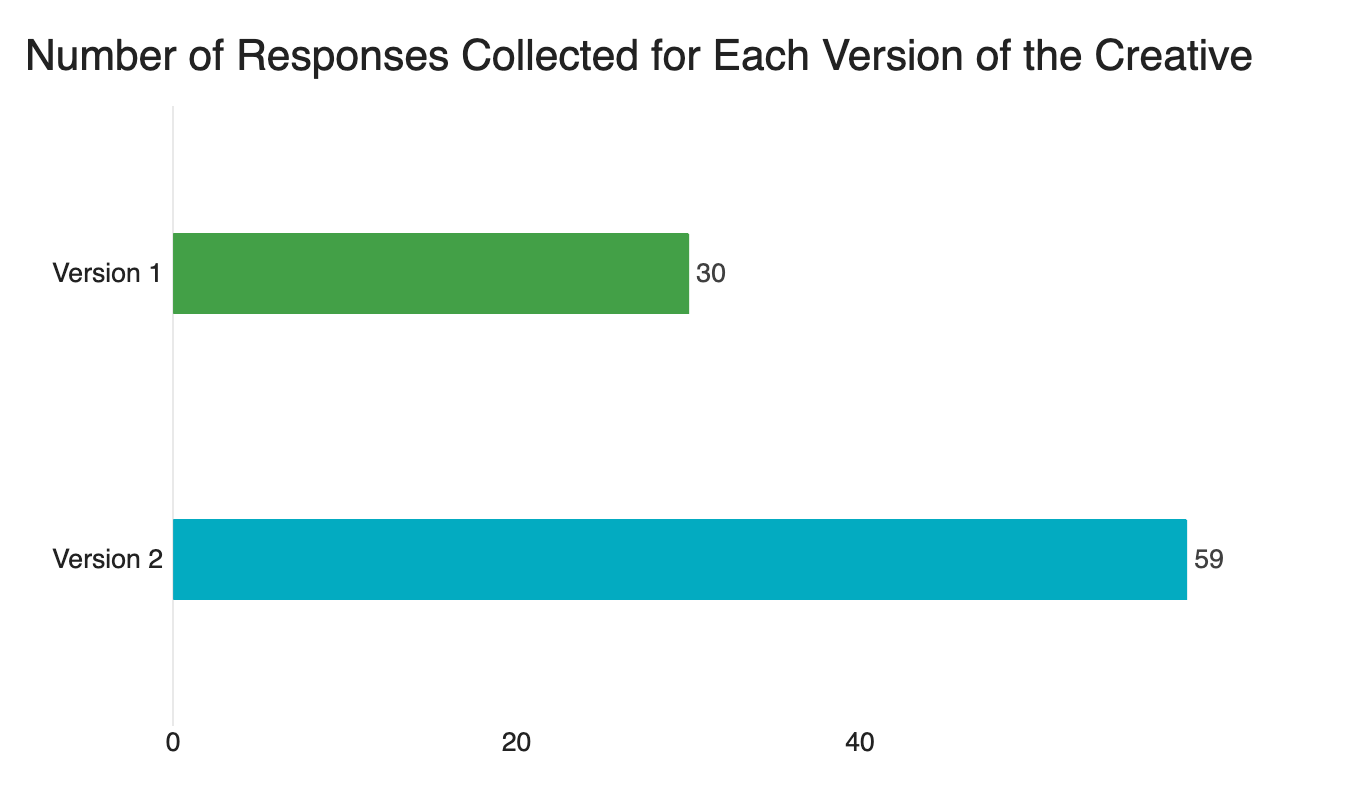
Esempio:Grafico a barre che confronta le risposte per ogni versione della creatività.