Widget Diagramma temporale (CX)
Informazioni su DIAGRAMMA TEMPORALE Widget
Il widget Diagramma TEMPORALE visualizza i dati di uno o più campi in un determinato periodo di tempo. Questi trend di dati possono essere visualizzati in vari modi, consentendo un’ampia personalizzazione.

Compatibilità del tipo di campo
Il widget del diagramma temporale è compatibile con i seguenti tipi di campo:
- Valore numerico
- Serie di numeri
Quando si selezionano le linee per il widget del diagramma temporale, sono disponibili solo i campi con i tipi sopra indicati.
Personalizzazione dei widget
Impostazione di base
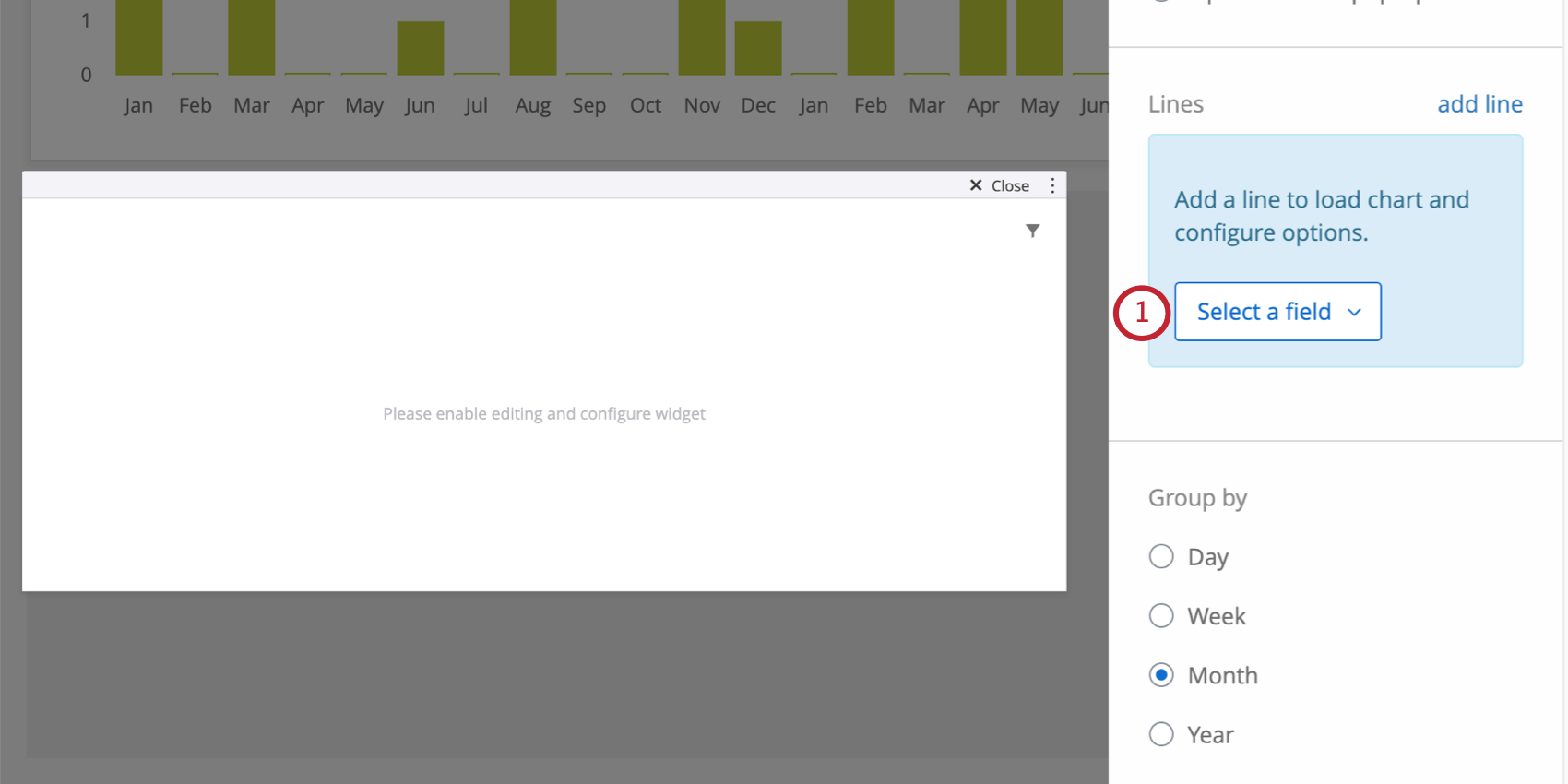
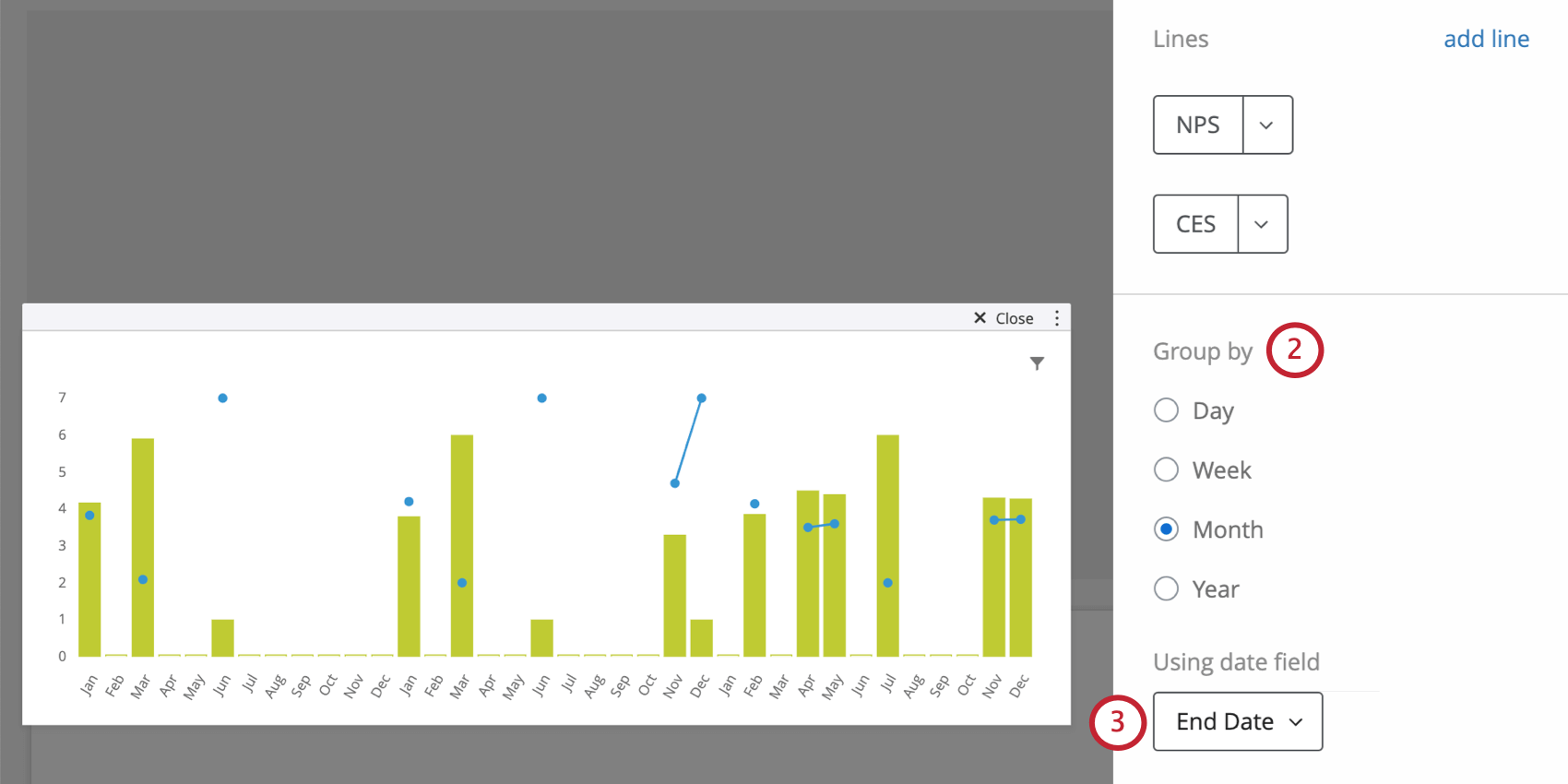
- Per decidere quale campo si desidera suddividere nel tempo nel diagramma temporale, fare clic su Seleziona un campo. LISTA Solo i campi con valori numerici e set di numeri saranno elencati come opzioni.

- Stabilite come raggruppare i periodi di tempo sull’asse delle ascisse. Ad esempio, giorni, settimane, mesi o anni.

- Determinare quale campo dati deve essere utilizzato per suddividere i dati nel menu a discesa Utilizzo del campo data.
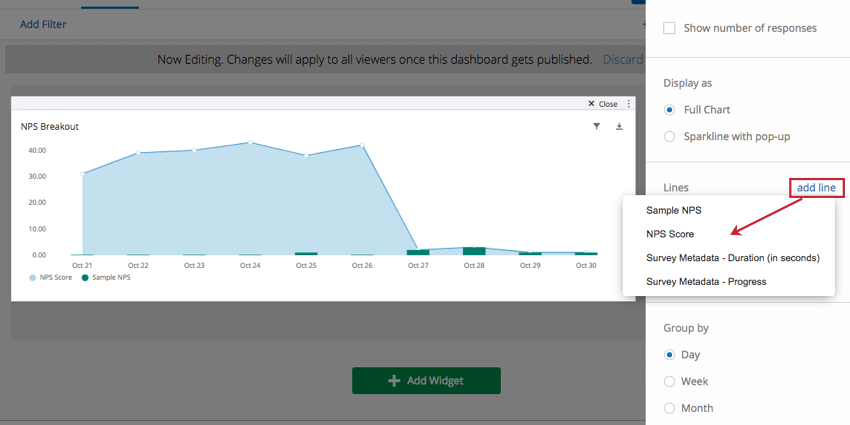
- Per aggiungere al grafico altre metriche da sovrapporre, è possibile fare clic su Aggiungi linea.

Regolazione delle metriche
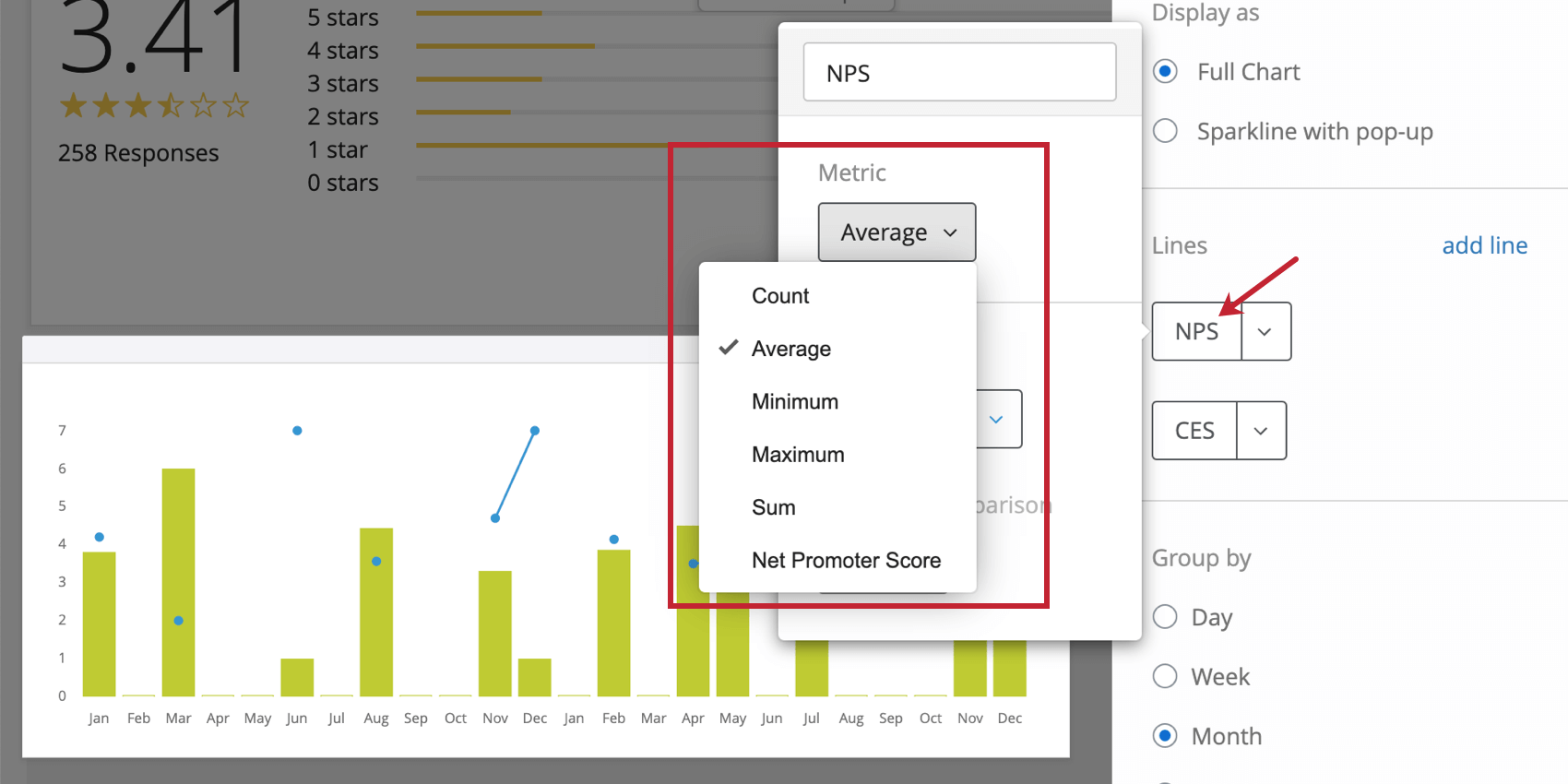
Per impostazione predefinita, quando si aggiungono linee al widget del diagramma temporale, queste vengono contate. Si tratta solo di un conteggio di quante risposte sono state raccolte per quel particolare campo (o di quante righe / record erano presenti nel file di dati importato ). Facendo clic sul campo, è possibile scegliere un’altra metrica, ad esempio:
- Conteggio: Visualizza il conteggio delle risposte dei campi selezionati.
- Media: Mostra il valore medio di un campo selezionato.
- Minimo: Mostra il valore minimo di un campo selezionato.
- Massimo: Presenta il valore massimo per un campo selezionato.
- Somma: Inserisce la somma di tutti i valori di un campo selezionato.
- Net PROMOTER SCORE: individuare il dETRATTORI, PASSIVI e PROMOTORI dalle domande dell’Nps.
Formattazione della visualizzazione dei dati
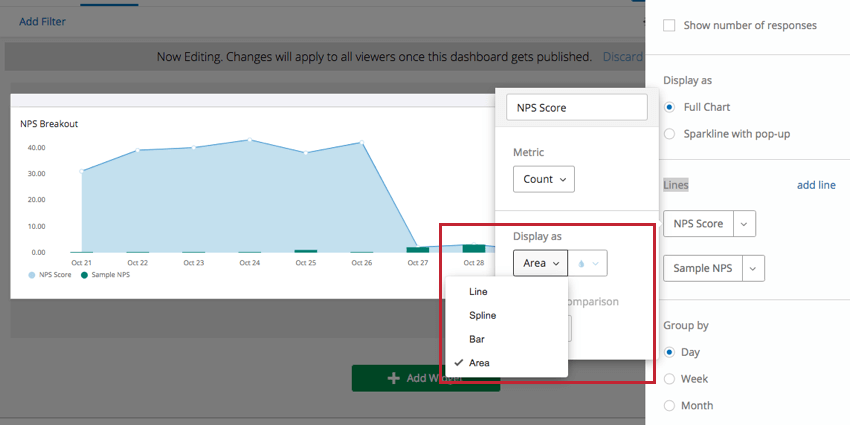
Fare clic su una riga aggiunta. In Visualizza come è possibile scegliere tra quattro modi diversi di visualizzare il campo nel widget del diagramma temporale:
- Linea: Visualizza i valori di questo campo come punti su un grafico a linee.
- Spline: Visualizza i valori di questo campo come punti di un grafico a linee, ma con angoli arrotondati.
- Barra: Visualizza i valori come barre su un grafico.
- Area: Collegare i valori come un grafico a linee, quindi ombreggiare l’area sottostante.
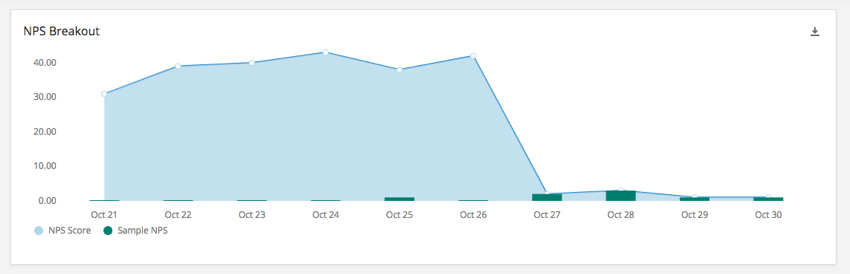
La scelta di opzioni di visualizzazione diverse per ciascuna linea del grafico può renderle facilmente distinguibili. Non dimenticate di regolare anche il colore per ogni metrica aggiunta.
È inoltre possibile modificare la visualizzazione del grafico stesso. Esistono due opzioni per la visualizzazione di un diagramma temporale:
- Grafico completo visualizza l’intero grafico, compresi gli assi e le etichette.
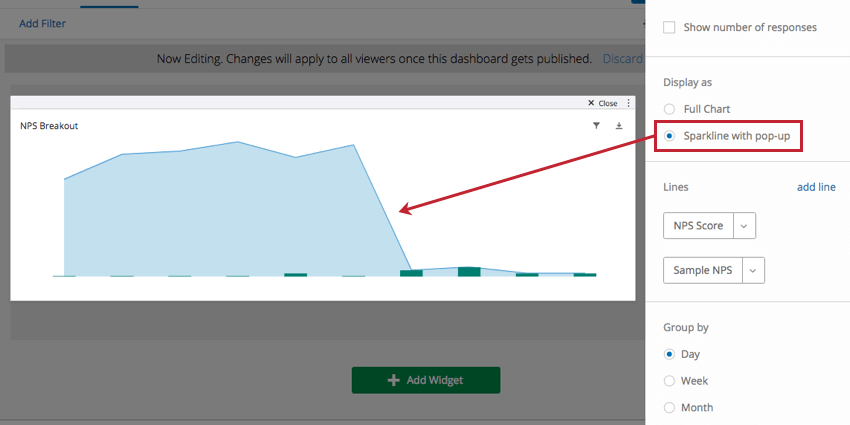
- Sparkline con pop-up visualizza una versione semplificata del grafico con assi ed etichette rimossi. Quando si fa clic sul grafico, viene visualizzata una versione completa del grafico in un pop-up.

Intervallo verticale
L’impostazione dei valori minimi e massimi nella sezione Intervallo verticale consente di specificare manualmente i valori minimi e massimi dell’asse y del grafico.
Opzioni asse
- Mostra asse orizzontale: Deselezionare per nascondere l’asse x.
- Mostra asse verticale: Deselezionare per nascondere l’asse y.
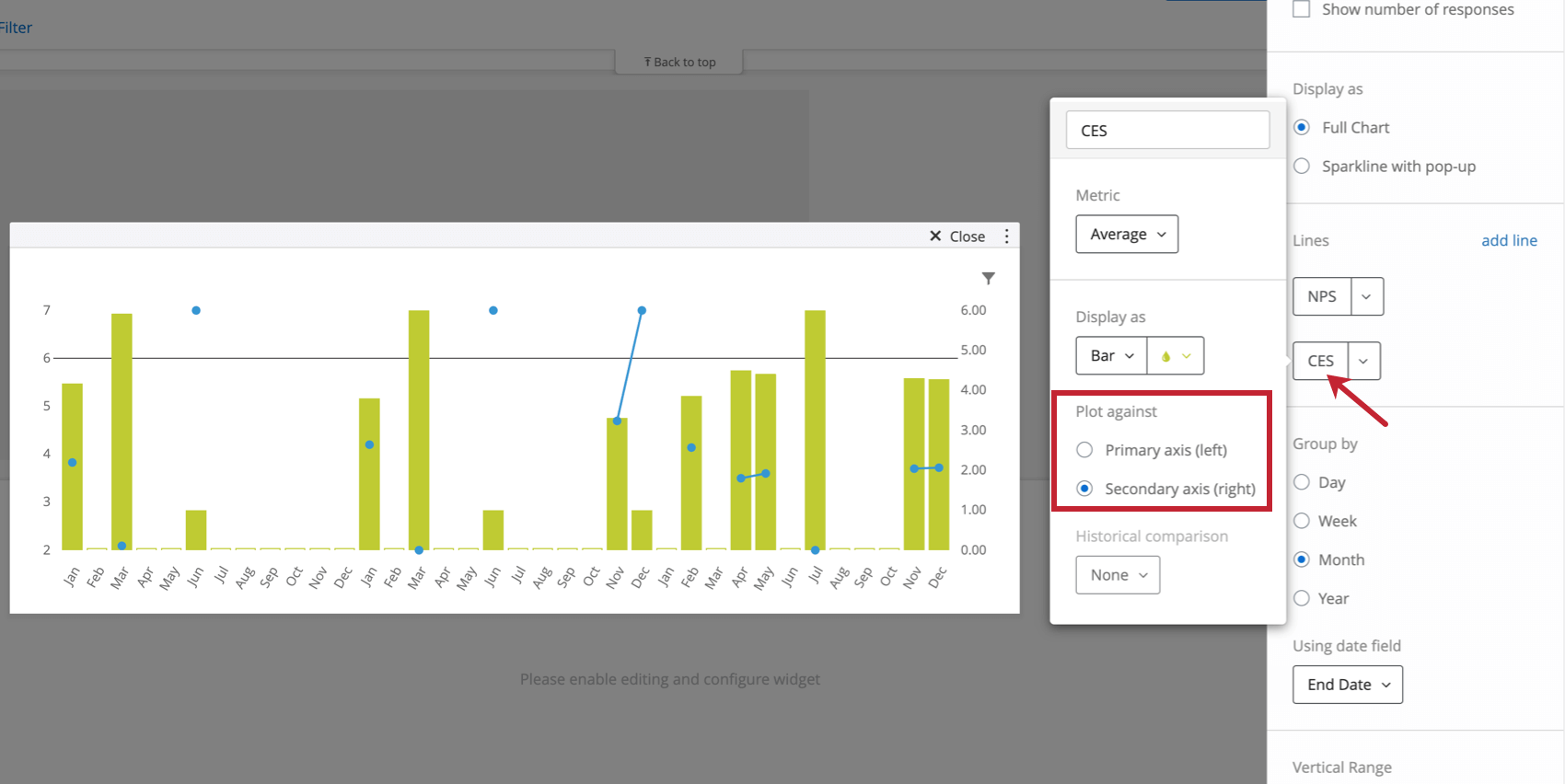
- Abilita l’asse secondario: Questa opzione è molto utile quando si aggiungono più linee al widget. Una volta attivata questa funzione, al widget verrà aggiunto un secondo asse delle ordinate, sul quale sarà possibile tracciare separatamente uno dei grafici a linee aggiuntivi. Nella schermata seguente si vede come sia possibile fare clic su una metrica e determinare se deve essere tracciata rispetto all’asse secondario.

Elementi del grafico da mostrare
- Punti (su linee): Aggiungere punti a linee e spline. Deselezionare per mostrare linee senza punti.
- Griglia di sfondo: Aggiunge una griglia al grafico.
- Legenda: Aggiungere una legenda in fondo al grafico che spieghi a quale colore corrisponde una linea. Più utile per i grafici con più linee.
- Tooltip: consente agli utenti della dashboard di passare il mouse sui punti per saperne di più sui valori dei dati.
- Linea di riferimento orizzontale: Aggiunge una linea di riferimento al widget. Questo valore statico sarà impostato rispetto all’asse y primario, se ne avete due sul widget.