Utilizzo dei dati sanitari dei programmi digitali come fonte di Dashboard CX
Informazioni sull’utilizzo dei dati sanitari del programma digitale come fonte di Dashboard CX
A volte si possono creare dashboard per ottenere informazioni sui visitatori del sito web e sui dati raccolti dai programmi digitali. Dashboard CX consente di utilizzare questi dati come fonte di dati, permettendo la visualizzazione di dati aggiornati dei visitatori del sito web per comprenderli in tempo reale. Una volta mappati, questi dati si comportano come le normali origini del sondaggio.
Le statistiche digitali che possono essere visualizzate nelle dashboard sono le visualizzazioni di pagina, le impressioni e i clic. Per ulteriori informazioni su queste statistiche, consultare la sezione Statistiche nei Progetti di Website / App Insights.
È possibile utilizzare i dati del programma digitale in un dashboard se si è creato o si è il proprietario del progetto Website / App Insights che contiene tali dati, oppure se si è aggiunti come utenti in grado di gestire il progetto.
Requisiti
Per utilizzare i dati del programma digitale in un dashboard, è necessario quanto segue:
- Un progetto di Website / App Intercetta con almeno 1 intercetta e 1 creativo.
Attenzione: È necessario essere il proprietario del progetto o un utente che può gestire il progetto.
- Dati del progetto, come impressioni o clic, raccolti attraverso test o sessioni live.
Consiglio Q: la conferma si ottiene andando alla scheda Progetti del progetto Website / App Insights.
- Un progetto di dashboard CX.
Consiglio Q: se non è stato creato un progetto di dashboard o se si desidera utilizzarne uno nuovo, vedere Creazione del progetto & Aggiunta di una dashboard (CX)
Aggiunta dei dati del programma digitale come origine dati di Dashboard
Una volta che si dispone di un progetto Website / App Insights con i dati e di un progetto dashboard CX, è possibile aggiungere il set di dati come origine esterna all’interno della dashboard. Per istruzioni, vedere Mappatura delle Origini dati. Quando il set di dati viene aggiunto a una dashboard, sarà possibile costruire widget utilizzando i dati digitali.
Mappatura dei dati nel Dashboard
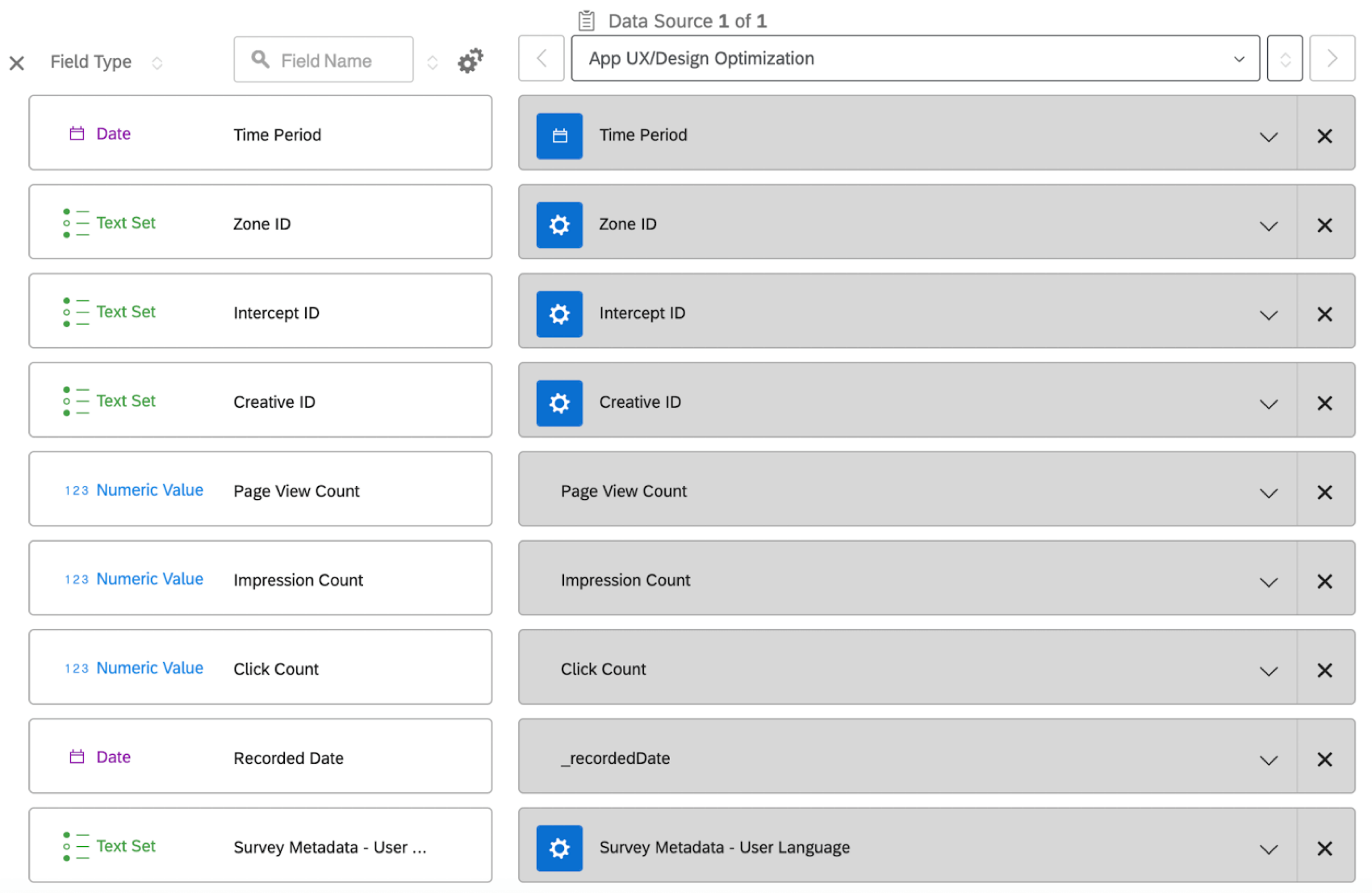
Dopo aver aggiunto i dati come origine dati del dashboard, è necessario mapparli a campi specifici del dashboard. Ci sono 9 campi associati ai dati di Website / App Insights che possono essere utilizzati nella dashboard. Per ulteriori informazioni su questi campi, vedere Campi disponibili della Dashboard.
Se si utilizza una dashboard esistente che contiene già campi mappati, il mappatore di dashboard non creerà automaticamente campi Website / App Insights nella mappatura della dashboard. È necessario creare e mappare i campi manualmente.
Dopo aver aggiunto il progetto Website / App Insights come fonte di dashboard, selezionare Aggiungi per aggiungere automaticamente i campi del programma digitale e fare clic su Salva.
Campi disponibili per il Dashboard
I seguenti campi sono inclusi automaticamente quando si mappano i dati del programma digitale in un nuovo dashboard. Se i dati vengono mappati su un dashboard esistente, è possibile aggiungere questi campi manualmente utilizzando la mappatura dati. Per le istruzioni, vedere Aggiunta di nuovi campi.
- Timing: La data in cui si è verificata la statistica. Queste date e orari si riferiscono alla zona oraria GMT -7.
- ZoneID: l’ID della zona del progetto Website/App Insights.
- INTERCETTA: l’ID Intercetta del progetto Website/App Insights.
- CreativeID: l’ID creativo del progetto Website / App Insights.
- Conteggio delle pagine viste: Numero di pagine viste all’interno del progetto.
- Conteggio delle impressioni: Numero di impressioni all’interno del progetto.
- Conteggio dei clic: Numero di clic all’interno del progetto.
- Data di registrazione: La data di registrazione della statistica.
- Lingua utente dei metadati: La lingua di un utente.
Metriche personalizzate
Per visualizzare metriche come il tasso di impressioni, il tasso di clic o il tasso di completamento, è possibile creare metriche personalizzate all’interno della dashboard. Per creare queste metriche, utilizzare le formule seguenti:
- Tasso di impressioni: # impressioni (somma) / # visualizzazioni di pagina (somma)
- Tasso di clic: # click (somma) / # impressioni (somma)
- Tasso di completamento: # (conteggio) di risposte al sondaggio / # di clic/impressioni/visualizzazioni di pagina (somma)
Consiglio Q: per questo calcolo è necessario disporre di almeno 2 origini del sondaggio e delle metriche digitali. Si tratta di una misura approssimativa che dipende dal fatto che si voglia vedere il numero di risposte rispetto ai clic, alle impressioni o alle visualizzazioni di pagina.
Creazione di Widget
Una volta mappati i dati sulla dashboard, è possibile creare i widget. Per una panoramica generale su come costruire i widget della Dashboard cx, vedere Costruzione di widget (CX). Questa sezione contiene indicazioni specifiche per la visualizzazione dei dati sanitari del programma digitale.
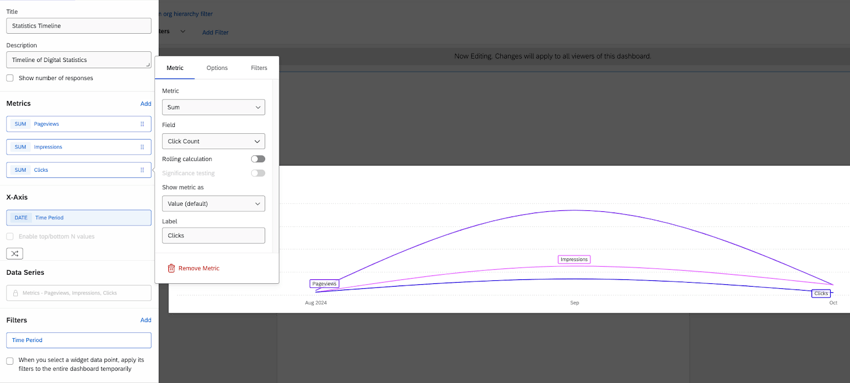
Grafici a linee
Per impostare un grafico a linee, utilizzare le seguenti impostazioni:
- Metriche: Aggiungere 3 metriche Sum, una per ogni statistica:
- Visualizzazioni pagina
- Impressioni
- Clic
Consiglio Q: si possono anche creare 3 grafici a linee separati e aggiungere solo una metrica a ciascuno di essi.
- Asse X: Periodo di tempo
Di seguito è riportato un esempio di come potrebbe apparire:

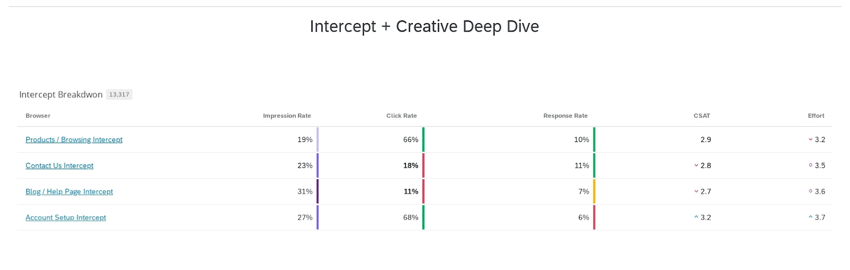
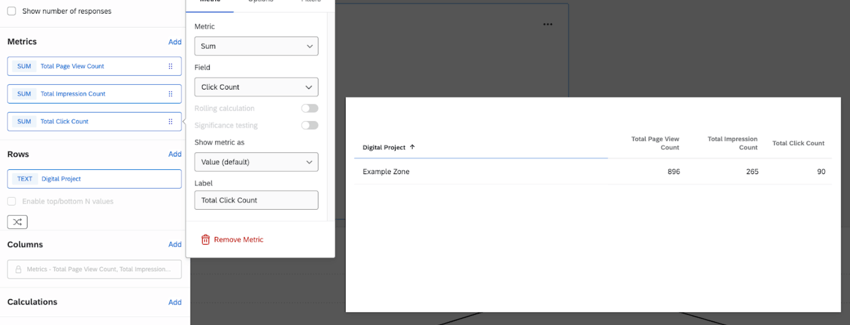
Widget da tavolo
Per le metriche del widget tabella, scegliere la Somma per le seguenti statistiche:
- Visualizzazioni pagina
- Impressioni
- Clic
Per le righe, scegliere il nome del progetto digitale.
Di seguito è riportato un esempio di come potrebbe apparire:

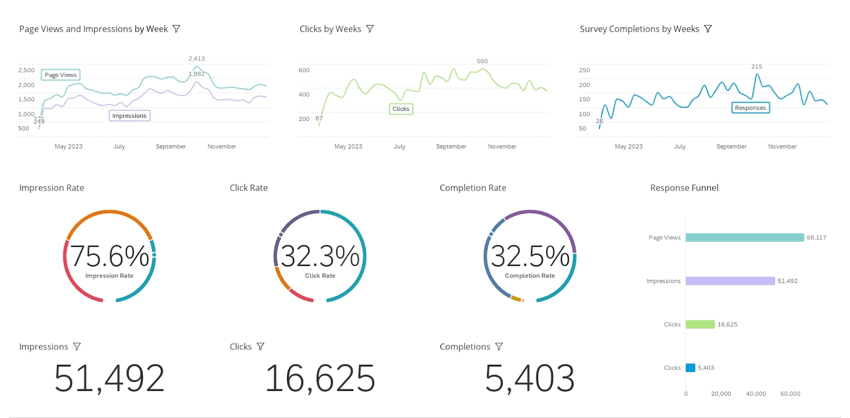
Esempio di Dashboard
Di seguito è riportato un esempio di dashboard sulla salute del programma digitale.