Fase 4: Creazione del Dashboard (CX)
Le basi della navigazione e della modifica di un Dashboard
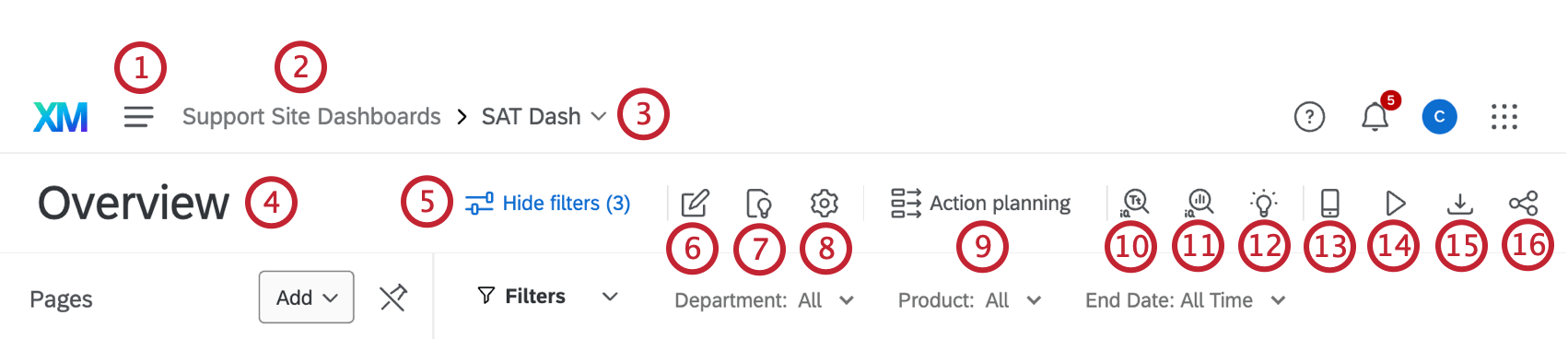
Ora che siete all’interno del dashboard, esaminiamo le basi per capire dove vi trovate e come muovervi. I numeri nelle schermate corrispondono ai numeri della Lista.
Consiglio Q: è possibile navigare nell’intera dashboard anche con la tastiera (usare il tasto Tab per andare avanti, Shift + Tab per andare indietro e la barra spaziatrice o il tasto Return/Enter per selezionare un’opzione) e navigare e cambiare i filtri anche con la tastiera.
- Questa è la navigazione globale. Si può usare per navigare fuori dalla dashboard verso altre parti della piattaforma di Qualtrics. Le informazioni disponibili in questo elenco variano a seconda di ciò che si può fare con il proprio account, ma la maggior parte degli utenti ha accessibilità alla pagina Progetti, dove sono elencati tutti i progetti, e al catalogo, dove si creano i progetti. Da questo menu si accede anche alla creazione dei ticket.
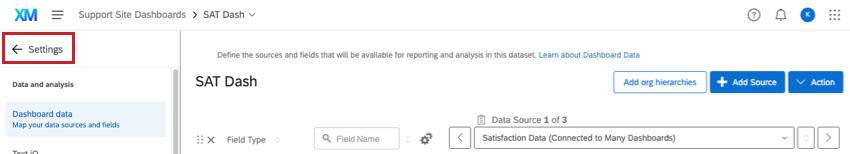
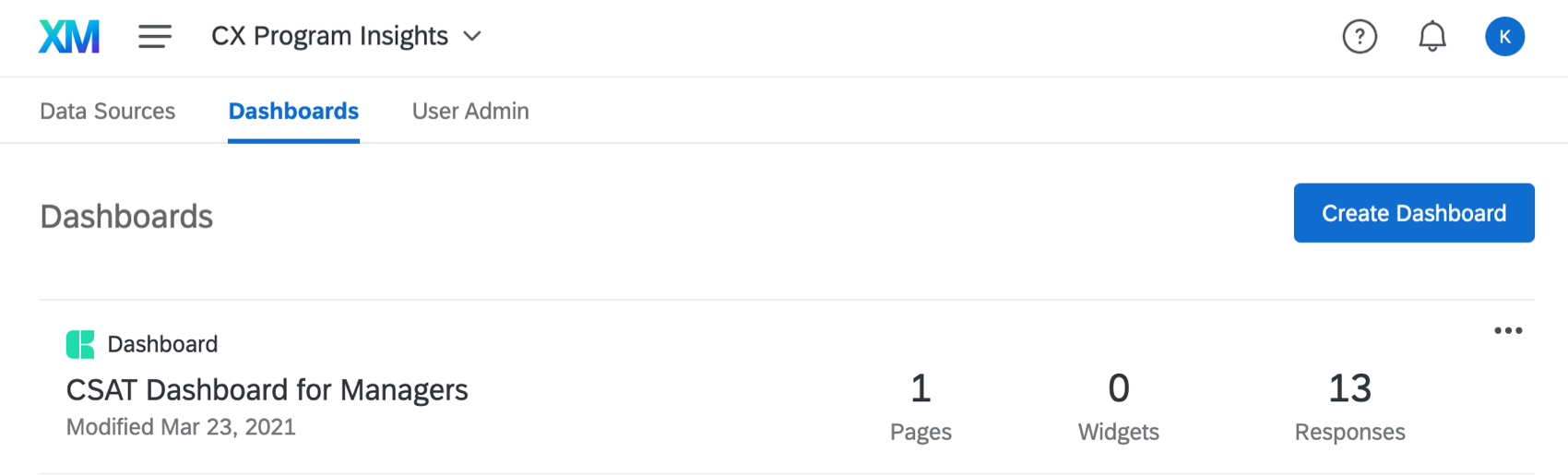
- Questo è il nome del progetto complessivo di dashboard in cui ci si trova. Fare clic su questo pulsante per tornare alla lista dei dashboard del progetto. Questa schermata mostra dove si va dopo aver fatto clic sul nome del progetto Dashboard:

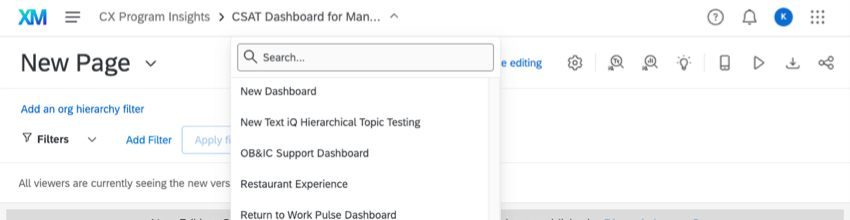
- Questa è la dashboard che si sta modificando. È possibile fare clic sul suo nome per aprire una lista a discesa di altri dashboard presenti nell’account e navigare verso di essi. Questa schermata mostra l’aspetto di questo menu a tendina:

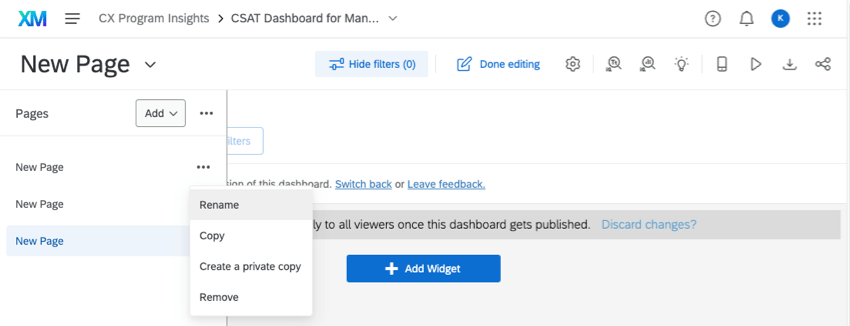
- Questo menu a tendina mostra la pagina in cui ci si trova attualmente. Facendo clic su di esso, è possibile navigare tra le diverse pagine. Se si è in modalità di modifica, si vedranno anche altre opzioni per le pagine, come copiare, cancellare o rinominare una pagina esistente o aggiungere una nuova pagina.
 Consiglio Q: se si desidera visualizzare sempre la lista delle pagine, fare clic sulle opzioni accanto al pulsante Aggiungi e selezionare Mostra sempre le pagine. Questa impostazione si applica a tutti i dashboard passati alla nuova esperienza. È possibile deselezionare questa opzione in qualsiasi momento.
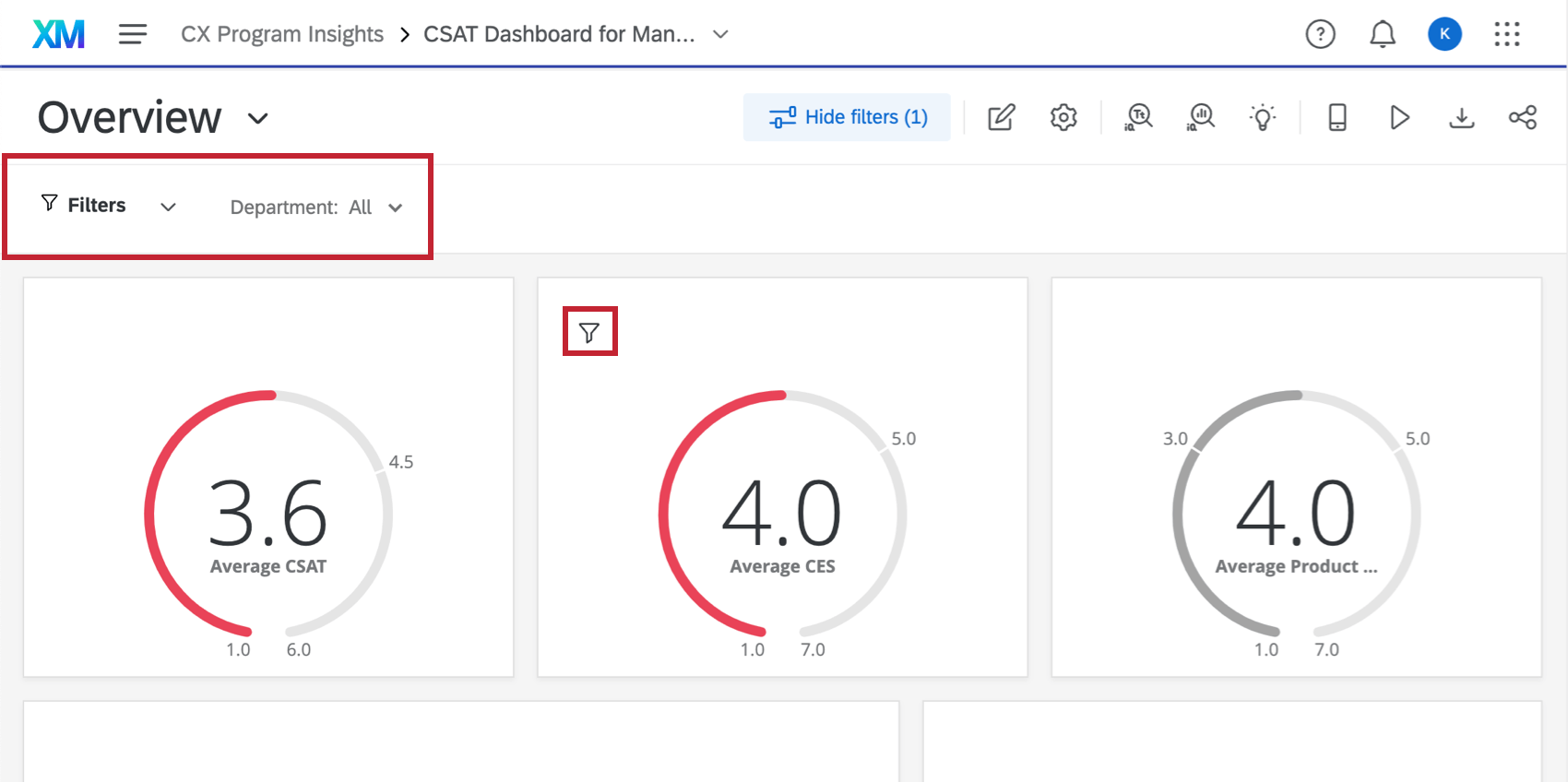
Consiglio Q: se si desidera visualizzare sempre la lista delle pagine, fare clic sulle opzioni accanto al pulsante Aggiungi e selezionare Mostra sempre le pagine. Questa impostazione si applica a tutti i dashboard passati alla nuova esperienza. È possibile deselezionare questa opzione in qualsiasi momento. - Fare clic sul pulsante Nascondi filtri per nascondere i filtri e su Mostra filtri per mostrarli. Questo pulsante non rimuove gli effetti del filtro sui dati.
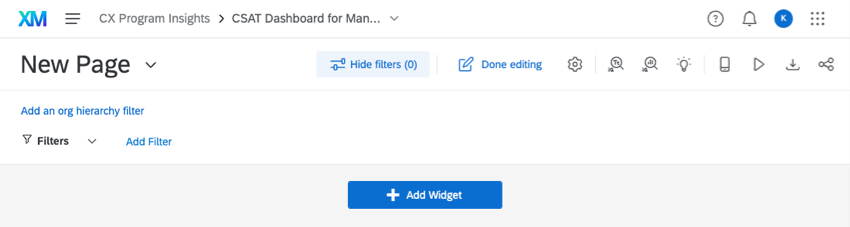
- Fare clic su questo pulsante per modificare il dashboard. La seguente schermata mostra come appaiono i pulsanti Aggiungi filtro e Aggiungi widget dopo che si è fatto clic su di essi:

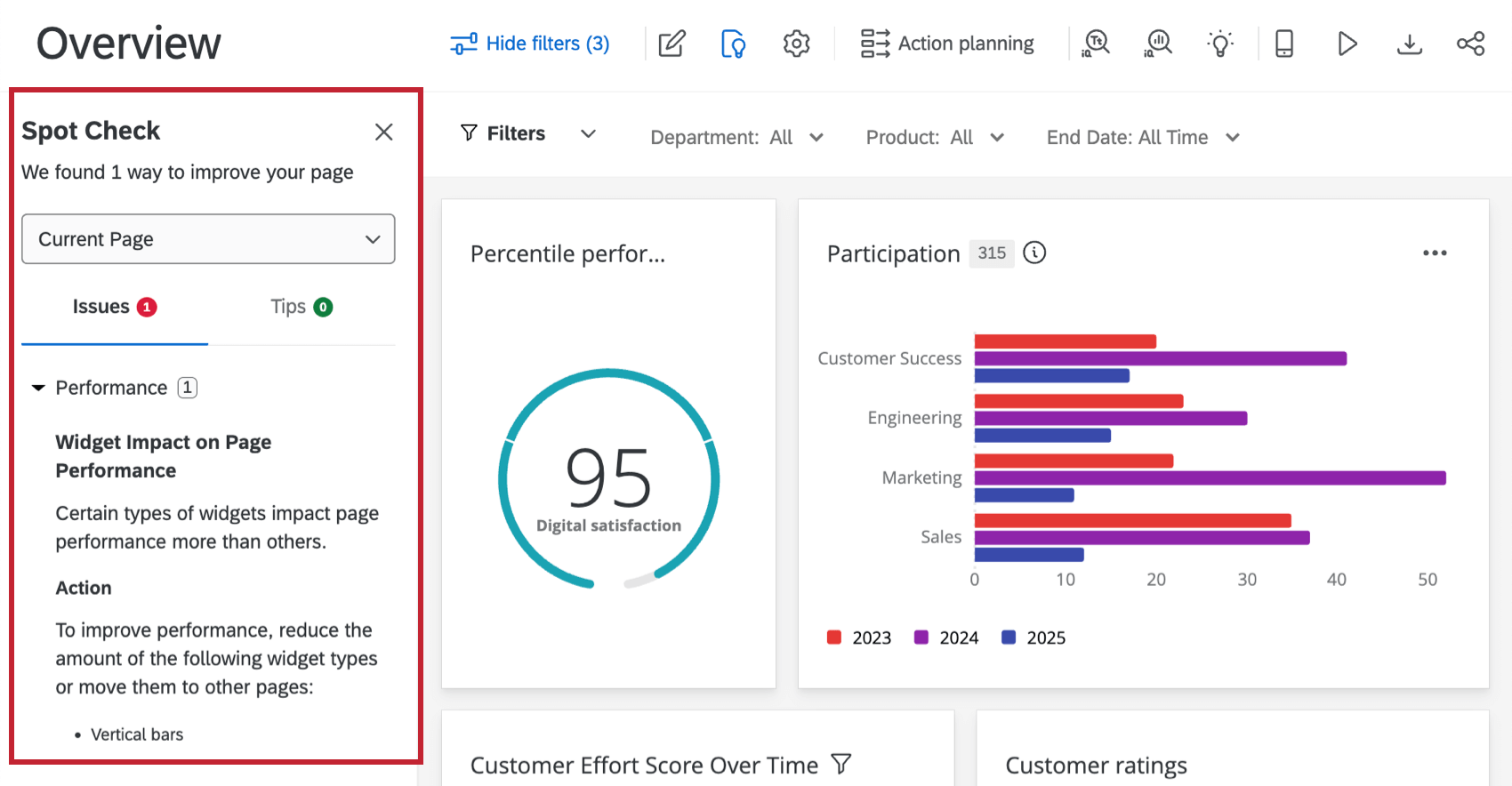
- Fare clic su questo pulsante per aprire il controllo spot del dashboard. Il controllo a campione fornirà raccomandazioni per migliorare la pagina dashboard. Questo include la segnalazione di eventuali problemi sulla pagina e la fornitura di suggerimenti per migliorare la pagina dashboard. Per ulteriori informazioni, consultare Dashboard Spot Check. Si noti che, mentre la pagina collegata riguarda le Dashboard EX, la funzionalità Spot Check è la stessa per tutti i tipi di dashboard.

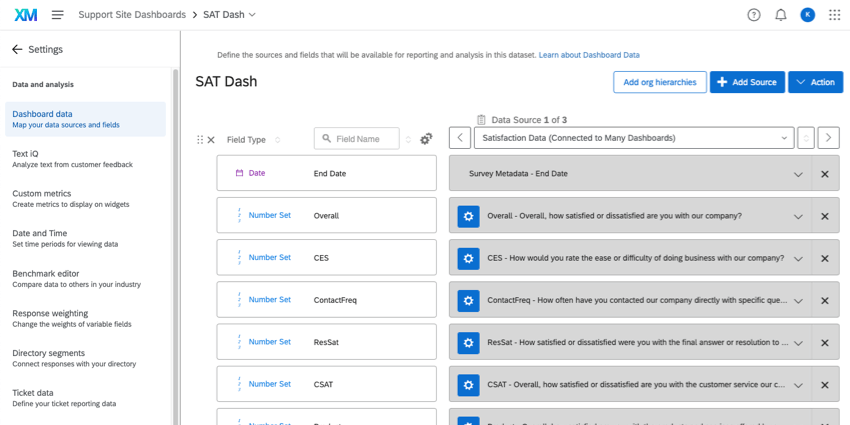
- L’ingranaggio delle impostazioni porta alle impostazioni della Dashboard. Qui è possibile tornare all’origine dati descritta nella lezione precedente o regolare altre impostazioni, come i dati dei ticket, le notifiche, la ponderazione risposte, il tema della dashboard e altro ancora. Questa schermata mostra la pagina che si apre dopo aver fatto clic sull’ingranaggio:

- Il pulsante Piano d’azione porta alla pagina del Dashboard dedicata alla pianificazione delle azioni. Qui è possibile assegnare attività e pianificare la risoluzione di alcuni dei principali problemi dell’esperienza dei clienti nella vostra azienda. Vedere Piano d’azione (CX).
- Questo pulsante consente di accedere a Text iQ della dashboard. In questa pagina è possibile eseguire l’analisi del testo su qualsiasi risposta aperta acquisita nei dati.
- Questo pulsante porta alla sezione Stats iQ del dashboard.
- L’icona della lampadina porta alla pagina Insights, dove è possibile identificare le aree di miglioramento e di forza.
- L’opzione di anteprima mobile consente di vedere l’aspetto del dashboard su un dispositivo mobile. È utile se si è abilitato un dashboard per la visualizzazione sull’app XM.
- In modalità chiosco, le Dashboard CX ruotano automaticamente tra le pagine dopo circa 30 secondi. È utile se si desidera visualizzare il dashboard su uno schermo o un proiettore.
- Se il dashboard è disponibile per il download (a seconda di come è stato condiviso), è possibile utilizzare questo pulsante per scaricare il dashboard o inviarlo via e-mail a qualcuno.
- Condividete il vostro dashboard. Ne parleremo più avanti in questa guida introduttiva.
Configurazioni comuni dei widget
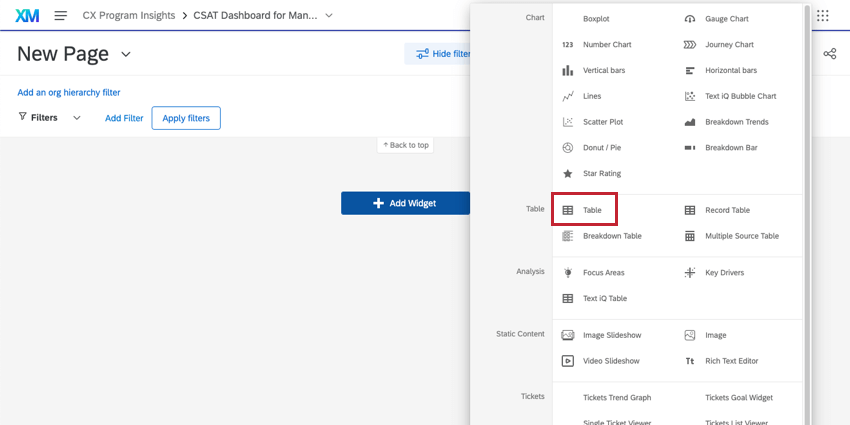
A volte è più facile imparare con l’esempio. Abbiamo una pagina di supporto per ogni widget della Dashboard CX, ma piuttosto che chiedervi di leggerle tutte, impariamo le basi della costruzione di widget creando alcuni dei widget più usati.
- Variazione dell’Nps nel tempo
- Feedback di Verbatim
- Media del CES (Punteggio dello sforzo del cliente) nel tempo
- Mostra il CSAT rispetto a un benchmark
- Suddivisione delle metriche per team, dipartimenti e altro ancora
- Disaggregazioni Nps
Variazione dell’Nps nel tempo
I grafici numerici sono un widget utile se si desidera visualizzare una metrica (in questo caso, NPS) e la sua variazione nel tempo.
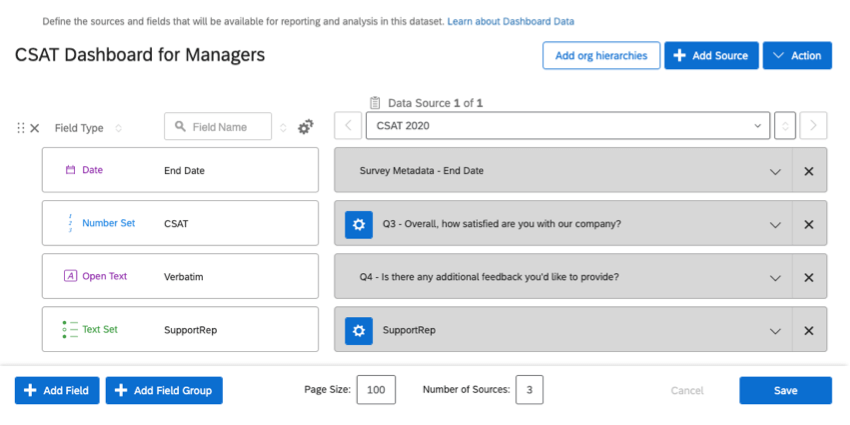
- Assicurarsi che l’NPS sia mappato nell’origine dati come campo Number Set.
 Consiglio q: il valore numerico di NPS deve essere mappato come un insieme di numeri, che è quello che stiamo usando in questo esempio. Il gruppo NPS deve essere mappato come set di testo.
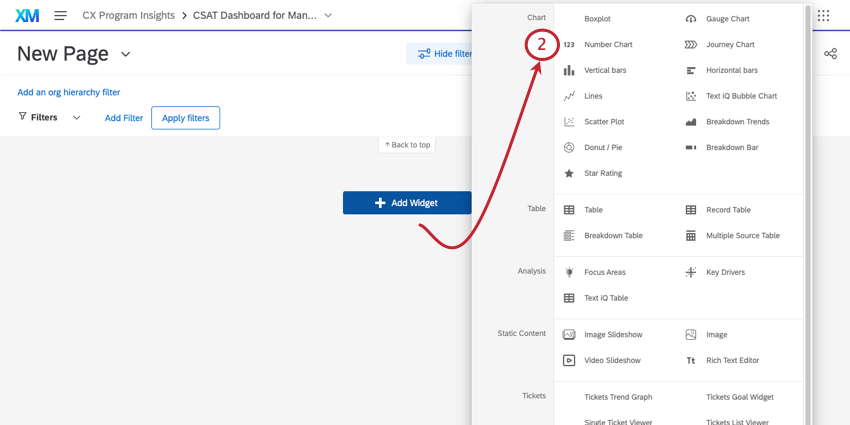
Consiglio q: il valore numerico di NPS deve essere mappato come un insieme di numeri, che è quello che stiamo usando in questo esempio. Il gruppo NPS deve essere mappato come set di testo. - Aggiungete un grafico numerico al vostro dashboard.

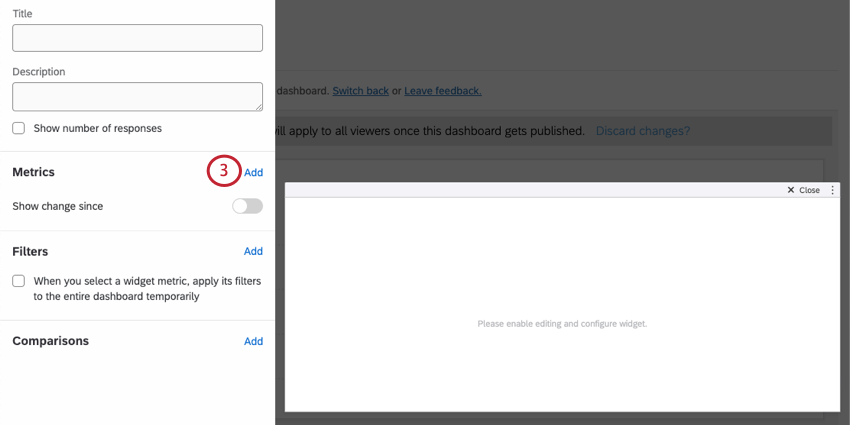
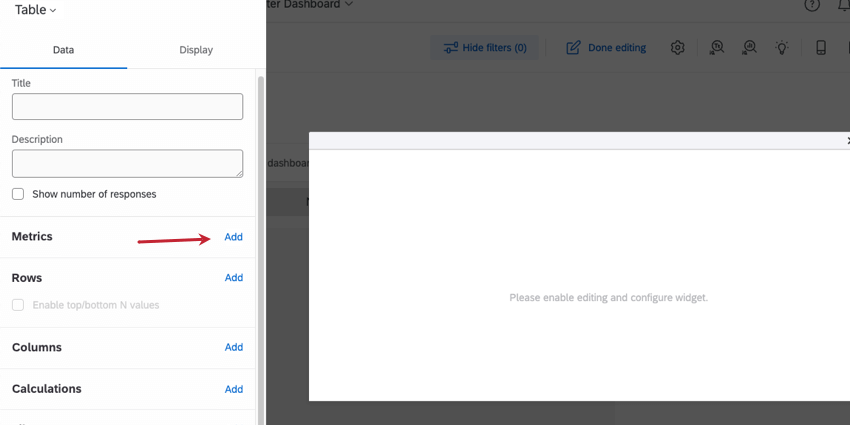
- Aggiungere una metrica.
 Consiglio Q: per ulteriori informazioni sulla comprensione delle “metriche” in un widget, vedere Metriche.
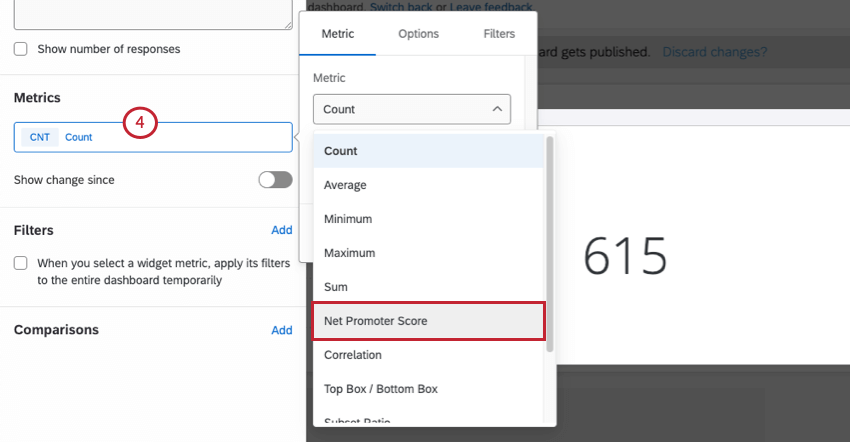
Consiglio Q: per ulteriori informazioni sulla comprensione delle “metriche” in un widget, vedere Metriche. - Fate clic su Conteggio e cambiate la metrica in Net Promoter Score.

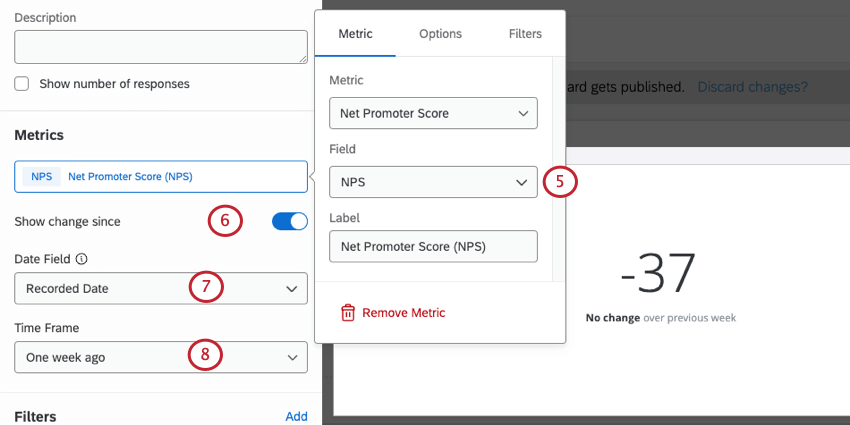
- Impostare il campo sul campo Nps.

- Abilita Mostra modifica da.
- Assicurarsi di utilizzare il campo data corretto.
- Scegliere l’arco di tempo in cui si desidera evidenziare il cambiamento.
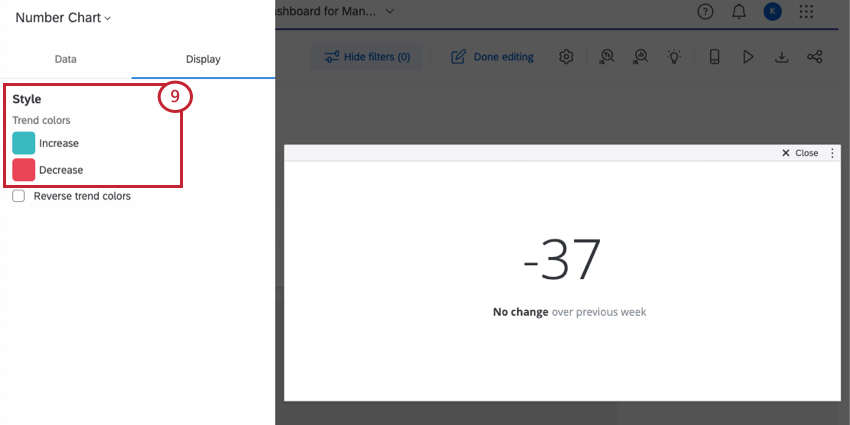
- Nella scheda Display è possibile personalizzare i colori per gli aumenti e le diminuzioni.

Feedback di Verbatim
Quando si raccolgono i verbatim (o “feedback aperti”), si desidera sempre mappare questi campi come testo aperto. Da qui si possono utilizzare alcune opzioni di widget per visualizzare questi dati. Le word cloud sono una scelta rapida e popolare. Tuttavia, se si desidera comunicare informazioni più dettagliate sui verbali e sui clienti che li hanno forniti, si consiglia di utilizzare un Ticker risposte.
I TICKER RISPOSTE visualizzano una lista a scorrimento delle risposte fornite dai clienti, oltre a un punteggio numerico, come CSAT, NPS, CES o qualsiasi altra cosa si desideri evidenziare con la loro risposta. In questo modo è possibile vedere sia la valutazione che il cliente ha fornito , sia il feedback specifico che ha avuto sull’esperienza.
- Assicurarsi che la domanda o il campo in cui si raccolgono i verbali sia mappato come campo di testo aperto. Assicurarsi inoltre che i punteggi aggiuntivi che si desidera aggiungere siano mappati come Set di numeri o Numeri.

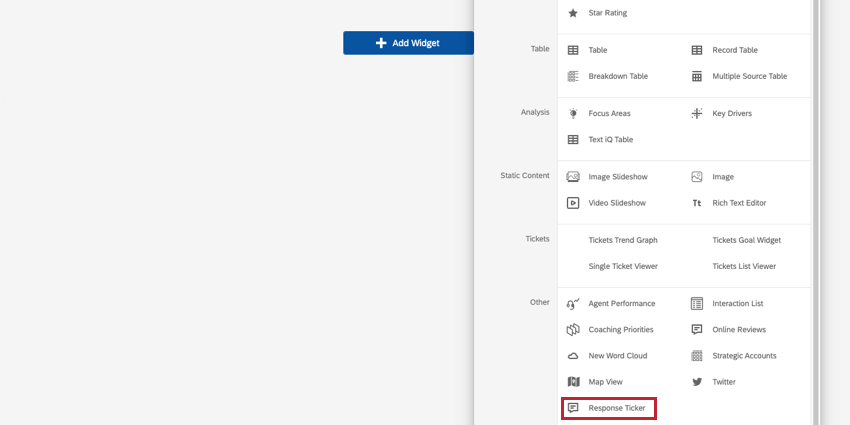
- Aggiungete un widget Ticker risposte al vostro dashboard.

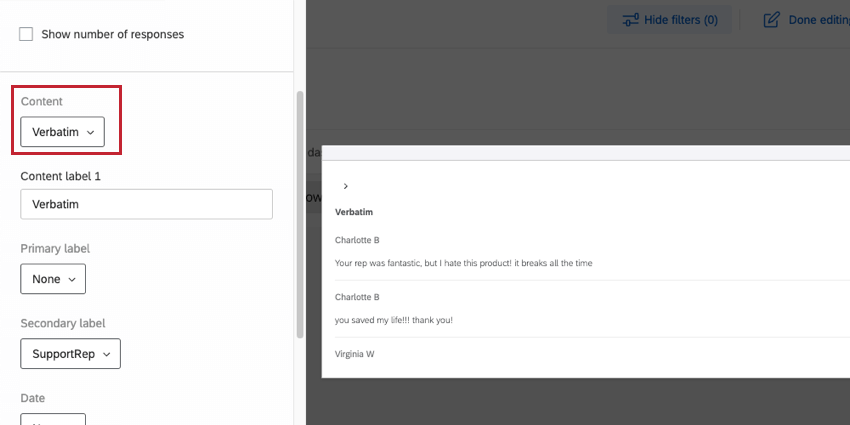
- In Contenuto, inserire il campo in cui sono mappati i verbali.

- Stabilire se si desidera aggiungere etichette primarie, secondarie e date. Qui abbiamo aggiunto anche il rappresentante dell’assistenza che ha aiutato il cliente e la data di invio del CSAT.
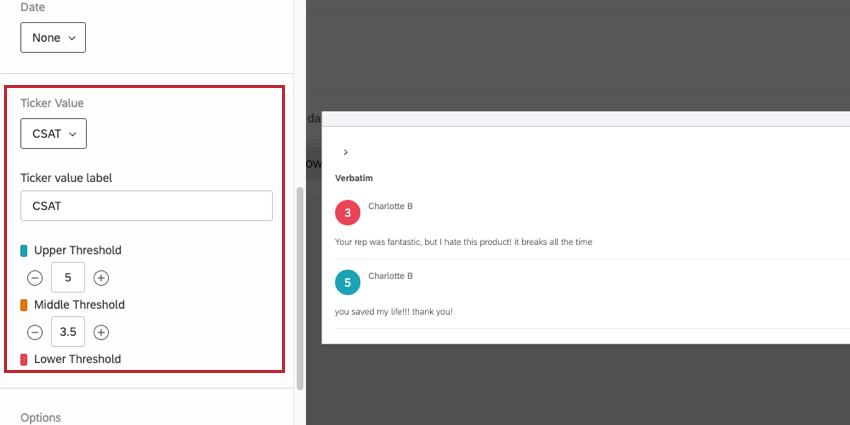
- In Valore del ticker, selezionare il campo CSAT.

- Determinare le soglie che devono modificare il colore associato al CSAT. Assicuratevi che la scala abbia senso per una CSAT: in questo caso, abbiamo dovuto modificare la soglia superiore a 5, poiché si tratta della CSAT massima.
Media del CES (Punteggio dello sforzo del cliente) nel tempo
Il widget delle linee è perfetto per segnalare la variazione nel tempo di una metrica come CES (o CSAT, o NPS, o qualsiasi altra metrica). In questo esempio, mostreremo come è cambiato il CES medio, ma potete usare qualsiasi metrica desideriate.
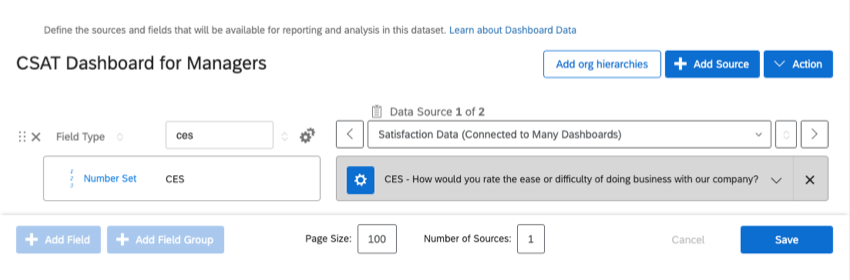
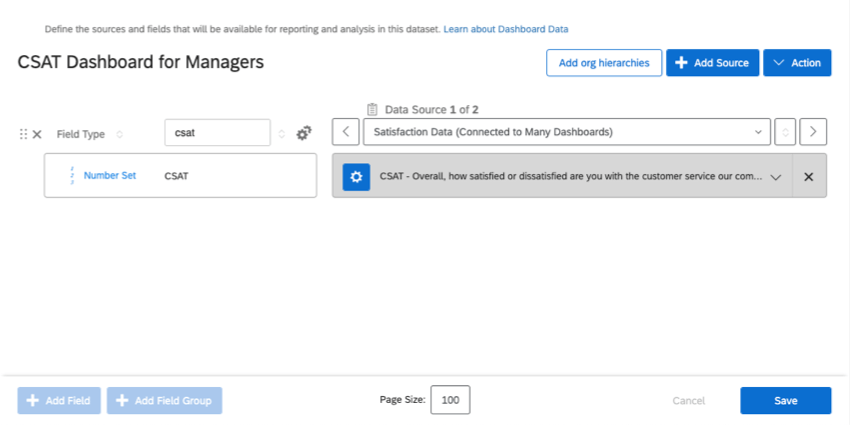
- Assicurarsi che la metrica CES e almeno una metrica data siano mappate nell’origine dati come campo Number Set.

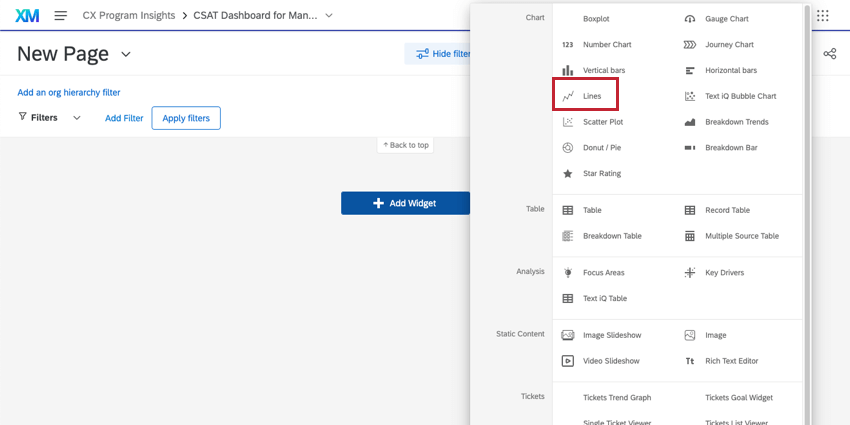
- Aggiungete un widget Lines al vostro dashboard.

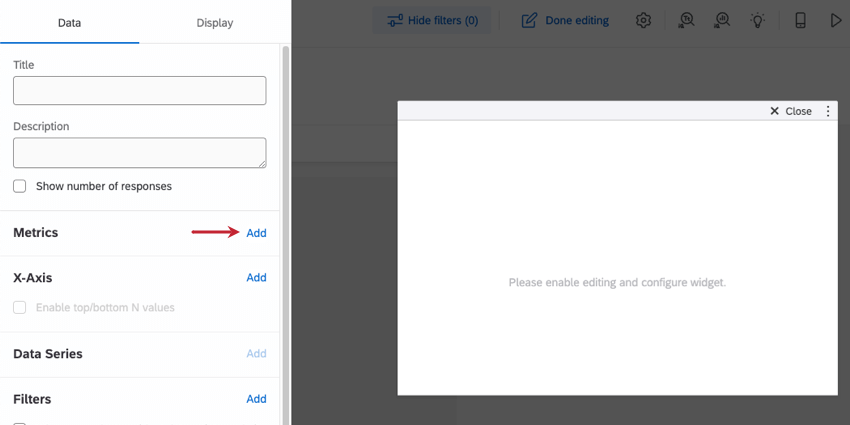
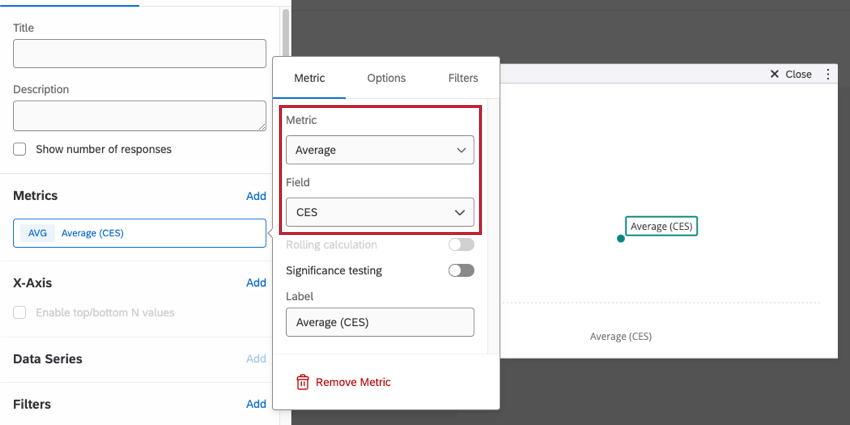
- Aggiungere una metrica.

- Cambiare questa metrica da Conteggio a Media.

- Cambiare il campo in CES.
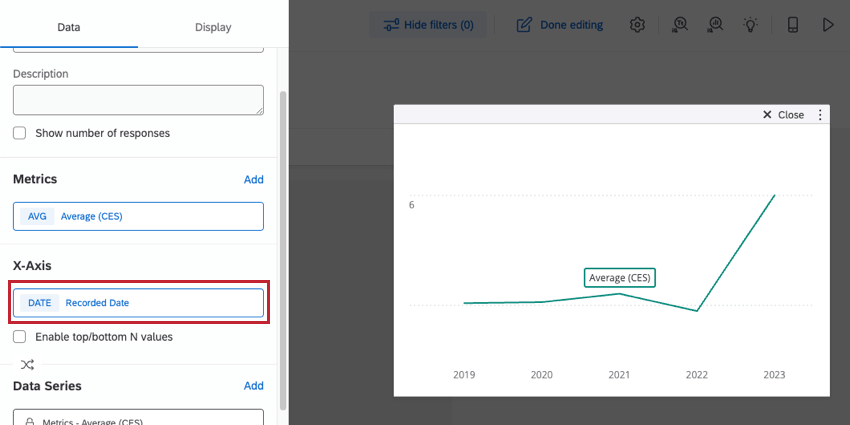
- In corrispondenza dell’asse X, aggiungere un campo data.

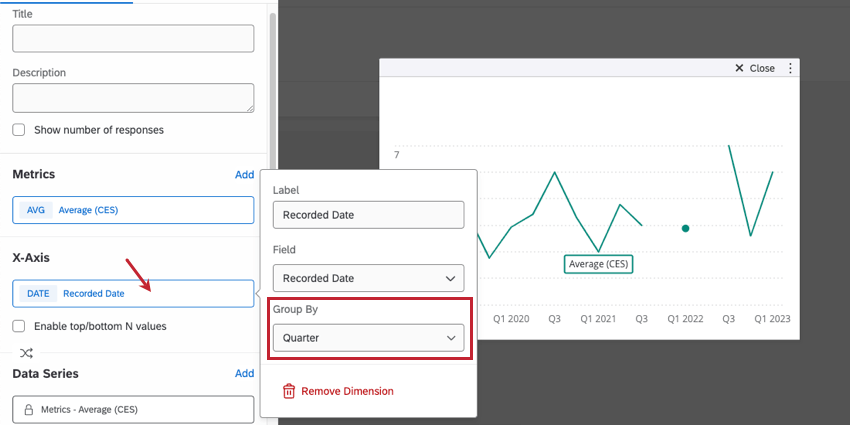
- Fare clic sul campo della data per regolare il raggruppamento delle date lungo l’asse X. A meno che la pagina non sia filtrata per mostrare solo i dati dell’ultima settimana o giù di lì, è meglio non usare il giorno. Nel nostro esempio, abbiamo utilizzato Quarter.

Mostra il CSAT rispetto a un benchmark
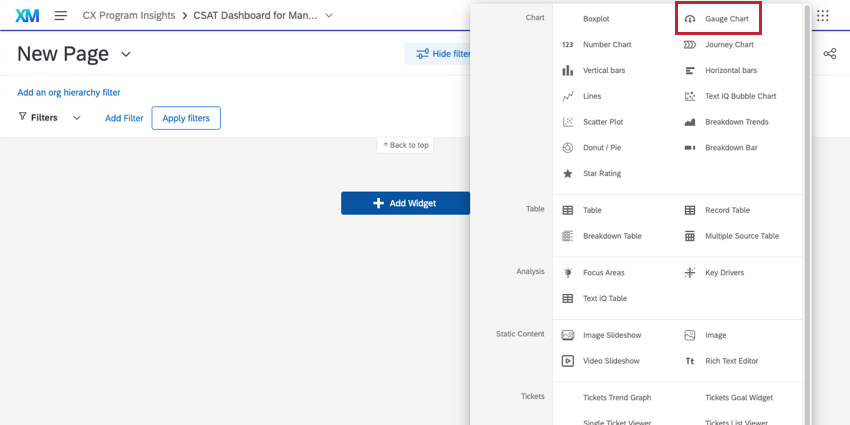
A volte non si vuole necessariamente mostrare un cambiamento nel tempo: si vuole solo sapere qual è la CSAT del reparto in questo momento e come si confronta con la CSAT che il reparto dovrebbe avere. I Grafici a quadrante sono il widget perfetto per raggiungere questo obiettivo!
- Assicurarsi che il CSAT sia mappato nell’origine dati come campo Number Set.

- Aggiungere un grafico a quadrante al dashboard.

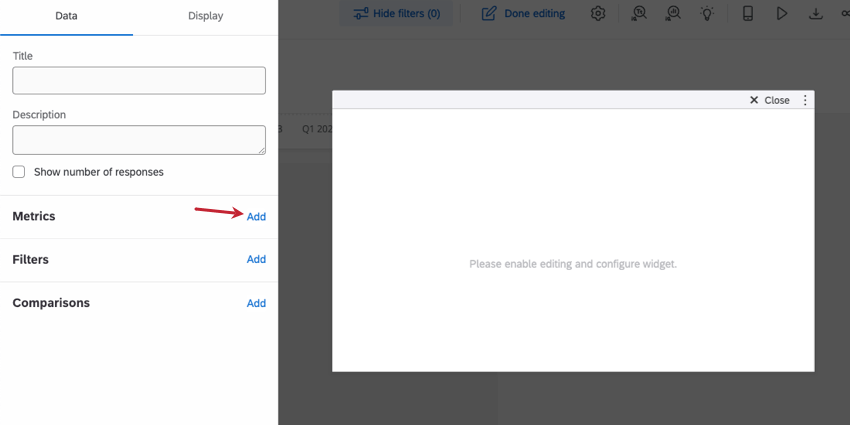
- Aggiungere una metrica.

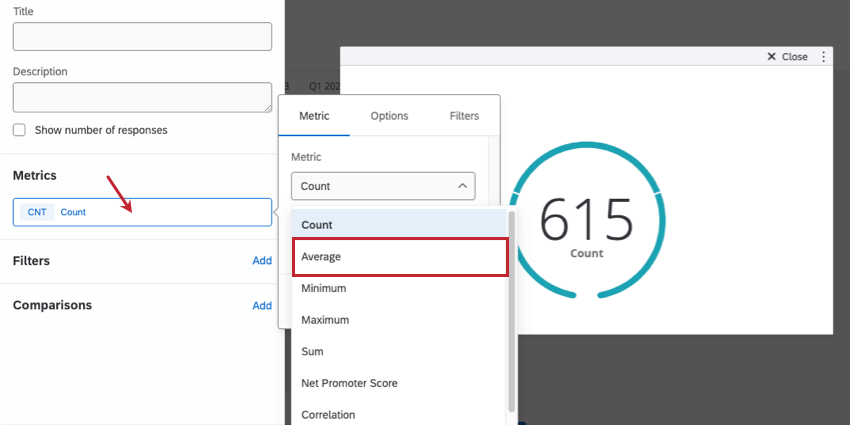
- Fare clic sul Conteggio. Modificare questo valore in una media.

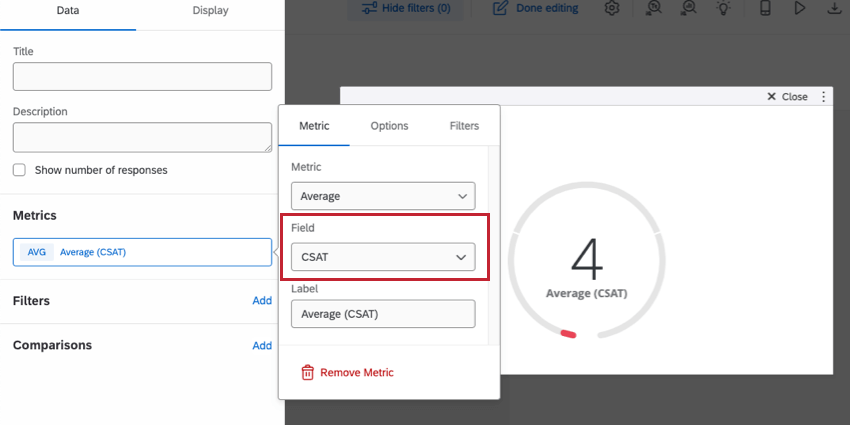
- Selezionare il campo CSAT.

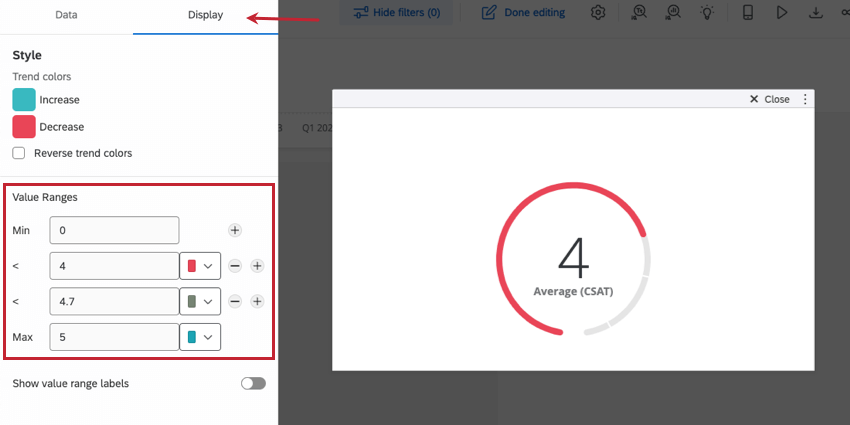
- Ora possiamo regolare i nostri benchmark. Andare alla scheda Display.
- Il massimo che un CSAT può avere è 5, quindi assicuratevi di modificare il valore Max.

Il resto dei valori è all’altezza degli standard da voi stabiliti. Nel nostro esempio, consideriamo i CSAT da 1 a 4 inferiori alle aspettative, da 4 a 4,70 discreti e superiori a 4,70 eccellenti.
Se si desidera giudicare solo quando un CSAT è passato da “Buono” a “Cattivo”, è possibile fare clic sul segno meno ( – ) avanti a qualsiasi valore per rimuoverlo. È inoltre possibile aggiungere altri intervalli di valori facendo clic sul segno più ( + ).
Suddivisione delle metriche per team, dipartimenti e altro ancora
A volte è necessario suddividere le informazioni per più livelli. Ad esempio, supponiamo di comunicare i dati del call center, come il numero di chiamate. Possiamo suddividere queste informazioni in modo da vedere queste metriche per dipendenti, manager e sedi. Il widget che meglio si presta a questo tipo di rapporti è il widget tabella.
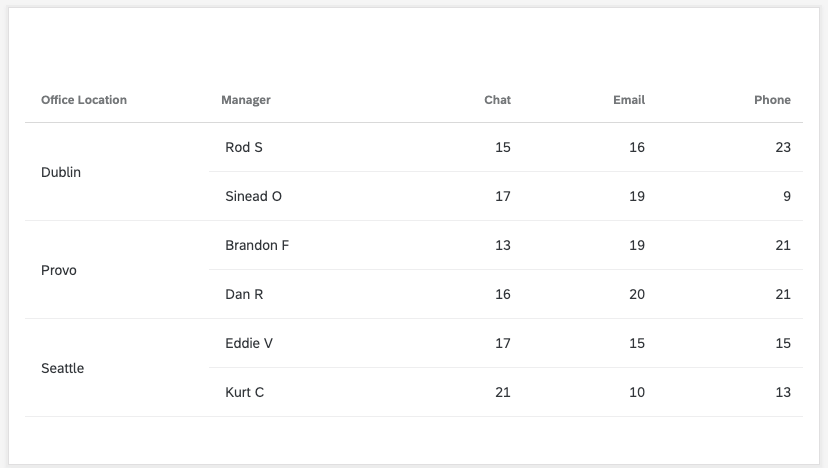
In questo esempio, lavoriamo in un call center con 3 sedi e 2 manager in ogni sede. Vogliamo vedere il numero di telefonate di assistenza, e-mail e chat per manager e sede.
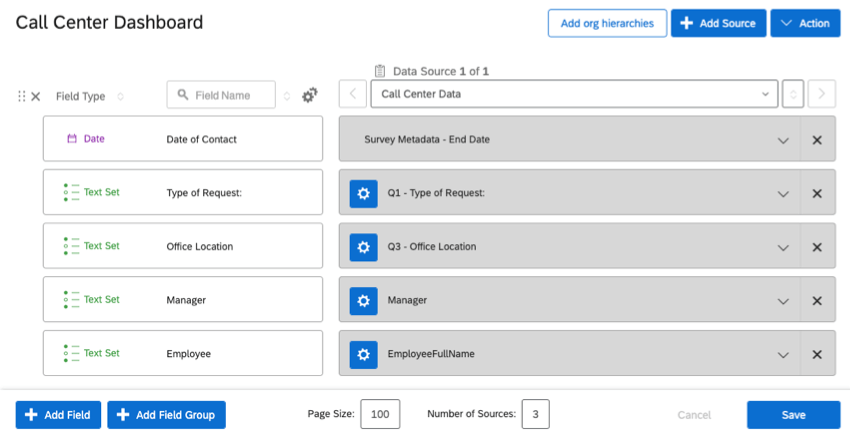
- I widget delle tabelle possono visualizzare rapporti su Rapporti, insiemi di numeri, insiemi di testo e insiemi di testo con più risposte. Assicuratevi che i campi siano mappati di conseguenza. In questo esempio, si mappano i seguenti campi come insiemi di testo:

- Tipo di richiesta (richiesta di assistenza via chat, e-mail o telefono)
- Posizione dell’ufficio
- Manager
- Aggiungere un widget tabella alla dashboard.

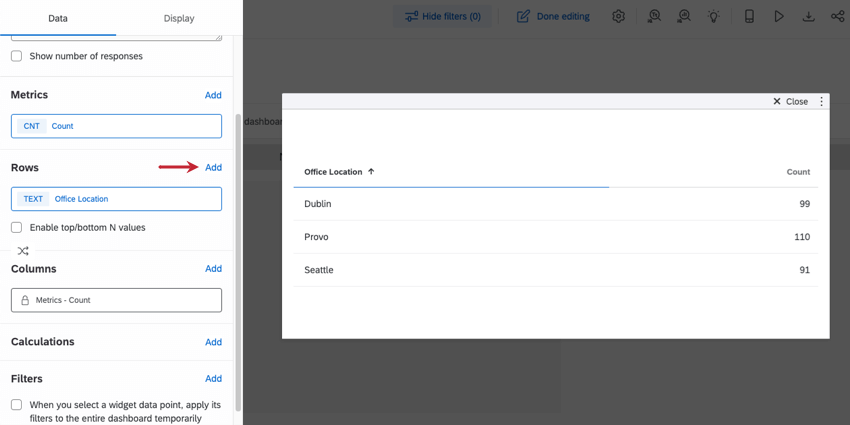
- Aggiungere una metrica.

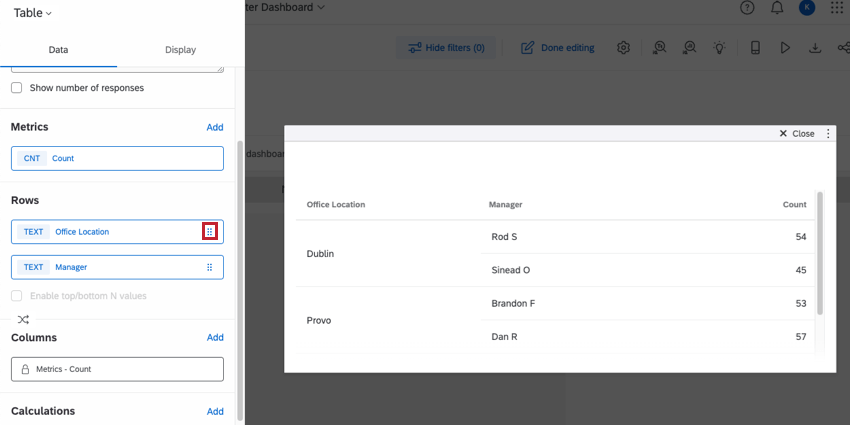
- Per ogni campo che si desidera suddividere, aggiungere una riga. In questo caso, si aggiungono i campi Posizione dell’ufficio e Manager.

- Le suddivisioni devono essere elencate con il livello di autorità più alto per primo e quello più basso per ultimo. Se le suddivisioni non sono in ordine, passare il mouse sul campo e utilizzare l’icona per trascinare e rilasciare l’ordine di suddivisione delle righe.

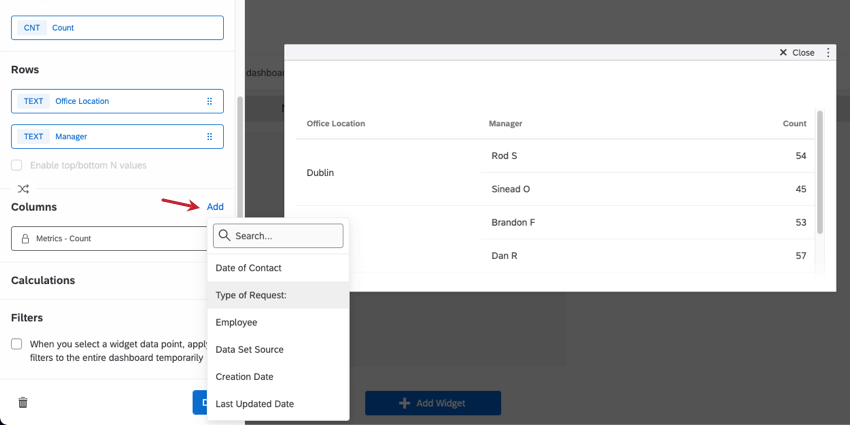
- Ora vogliamo suddividere le richieste in base al loro tipo: telefonate, chat o e-mail. Possiamo aggiungerlo come una riga, ma questo creerebbe confusione e produrrebbe troppe righe. Aggiungiamola invece come colonna.

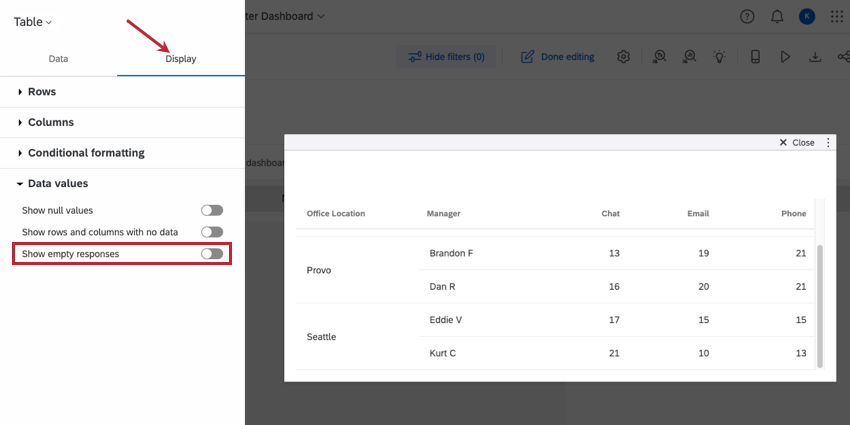
- Ogni manager lavora in un solo ufficio, quindi non avremo i dati di ogni manager in ogni sede. Nella scheda Visualizzazione, accertarsi che Mostra risposte vuotenon sia abilitato.

Ecco come appare il prodotto finito:
Disaggregazioni Nps
Spesso gli utenti desiderano vedere la ripartizione di quanti clienti rientrano in ciascun gruppo Nps. Anche se i grafici a torta possono essere utili, in genere si preferisce utilizzare i widget Barra di suddivisione.
- Assicurarsi che i campi NPS siano mappati nella dashboard. Il campo Gruppi NPS deve essere mappato come un insieme di testo. L’NPS numerico deve essere mappato come Set di numeri.

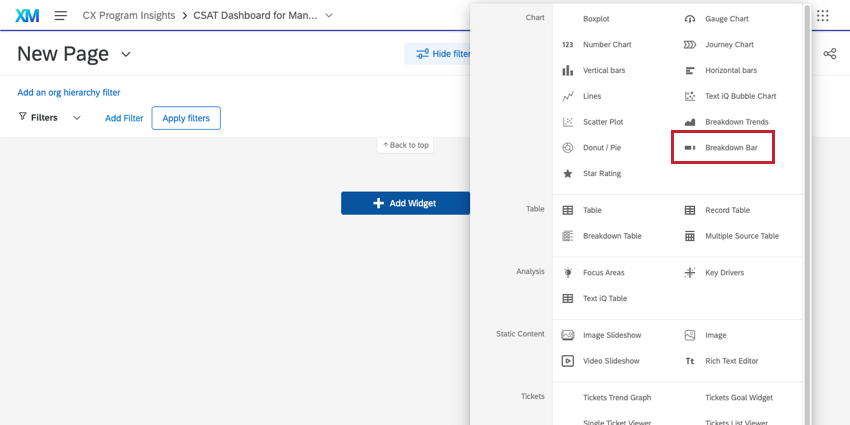
- Aggiungere una barra di suddivisione al dashboard.

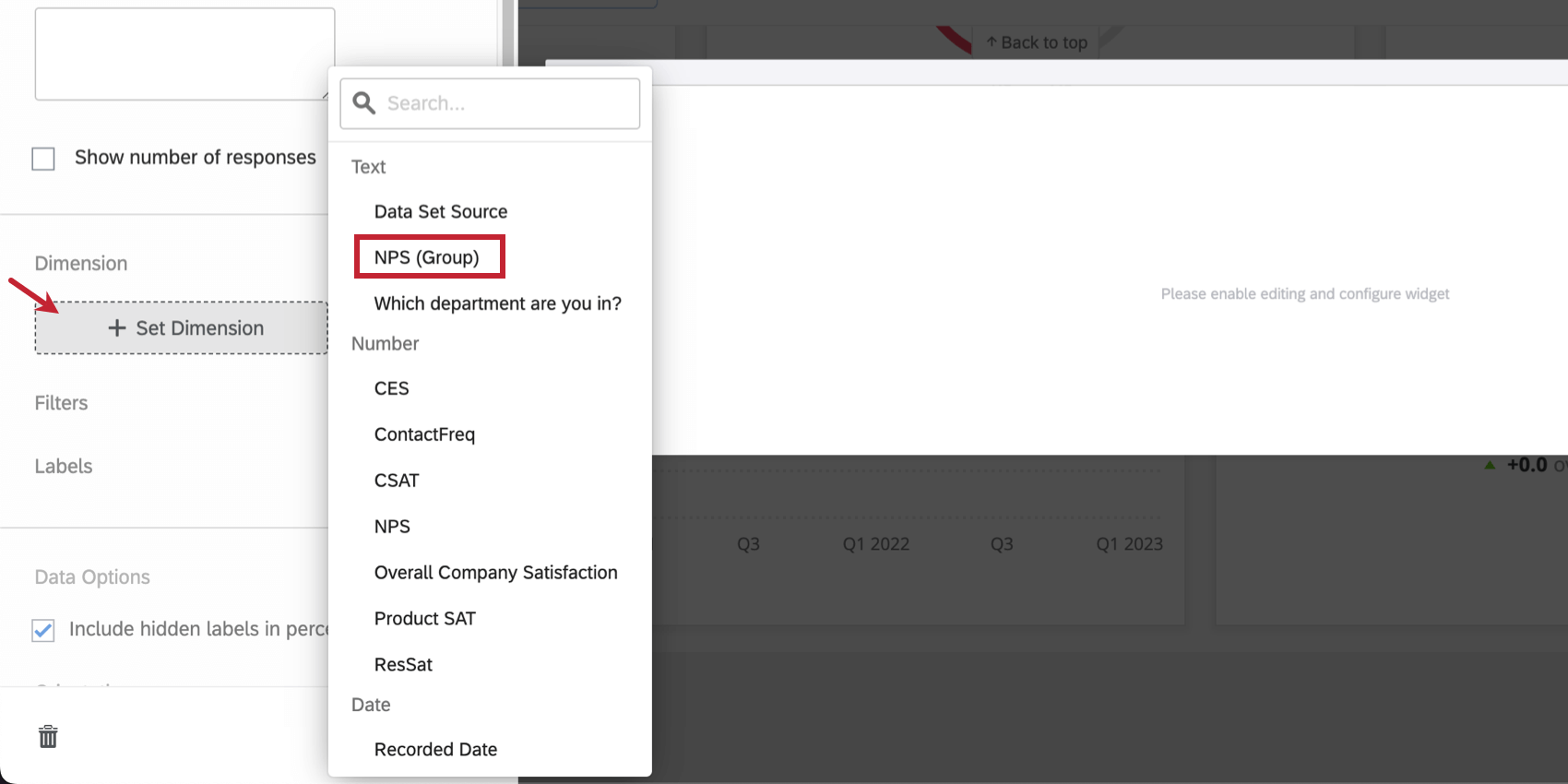
- Fare clic su Imposta dimensione e selezionare il campo Nps che si desidera visualizzare. In genere è più utile scegliere il gruppo Nps invece della scala numerica.

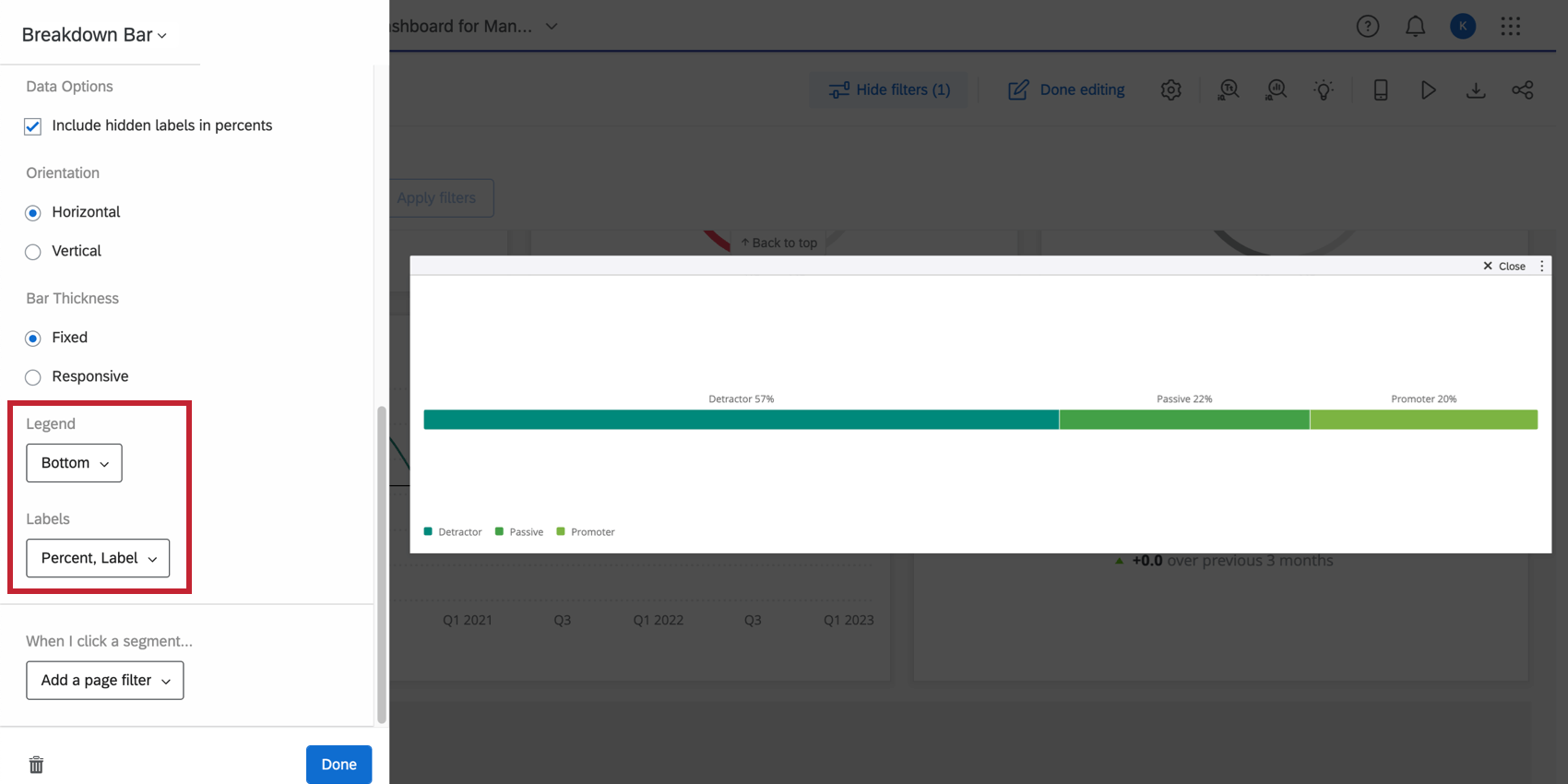
- Scegliere se visualizzare la legenda in basso o se disattivarla.

- Determinare le etichette sui segmenti della barra. In questo caso, abbiamo scelto di aggiungere le etichette Detrattore, Promotore, Passivo ai segmenti, in modo da poter disattivare la legenda se lo desideriamo.
FILTRO per il vostro pubblico
In alcuni dei widget di esempio che abbiamo realizzato, abbiamo parlato di filtri. I filtri possono essere incredibilmente utili per restringere i dati in base a ciò che gli utenti della Dashboard sono più interessati a vedere. È possibile aggiungere filtri all’intera pagina dashboard o solo a un widget alla volta.
Filtro non significa solo limitare in modo permanente i dati, ma anche fornire agli utenti i filtri da applicare ai loro dati.
Filtri per uso generale
I filtri possono essere aggiunti a una pagina o a un widget che gli utenti possono regolare secondo le proprie esigenze:
- Filtri per data, in modo che i manager possano regolare e confrontare i periodi di tempo secondo le necessità.
- Dipendente, in modo che i manager possano vedere le statistiche di un determinato subordinato diretto.
- Sede dell’ufficio, in modo che i responsabili dei reparti possano confrontare le performance tra le varie sedi.
- E altro ancora…
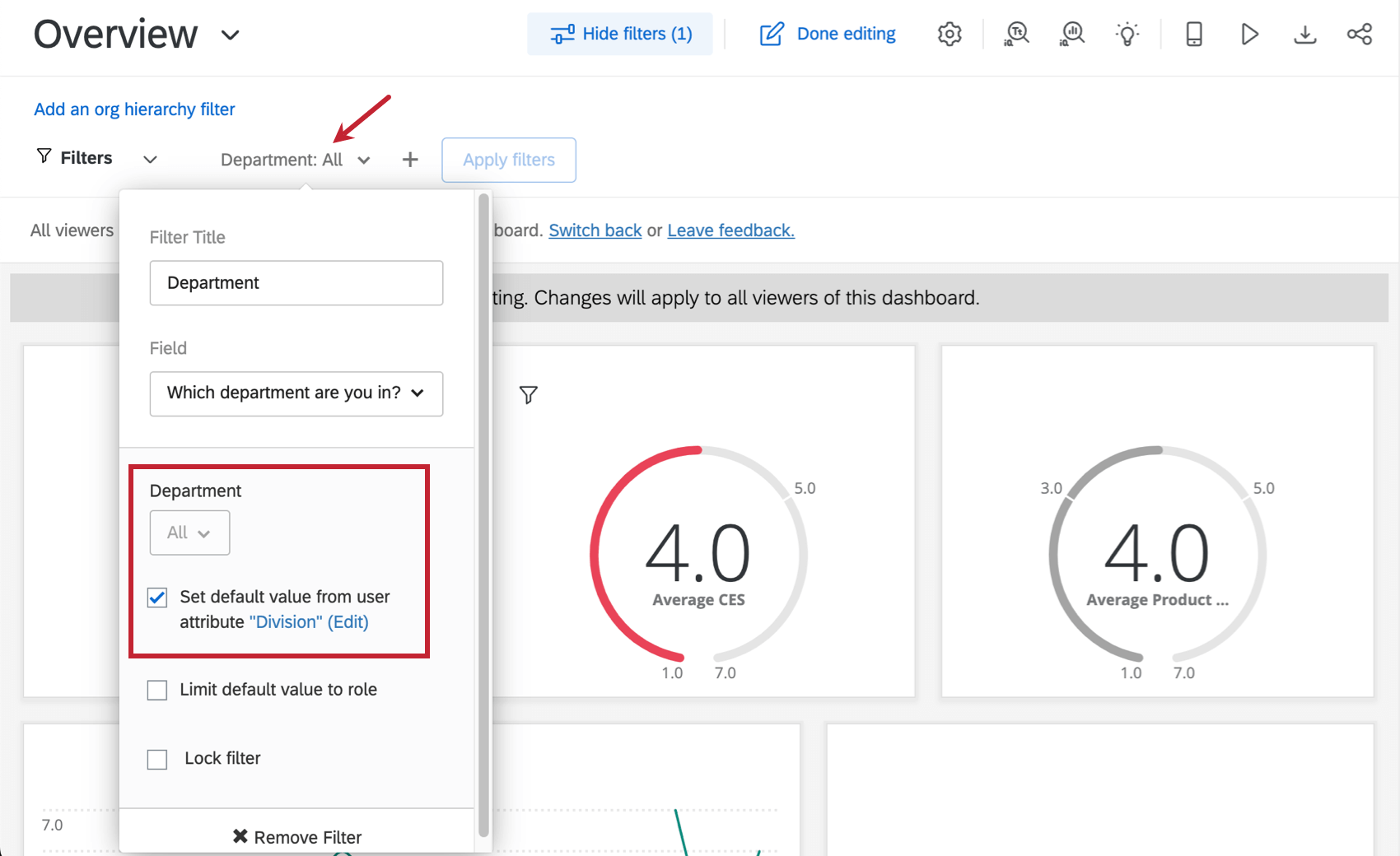
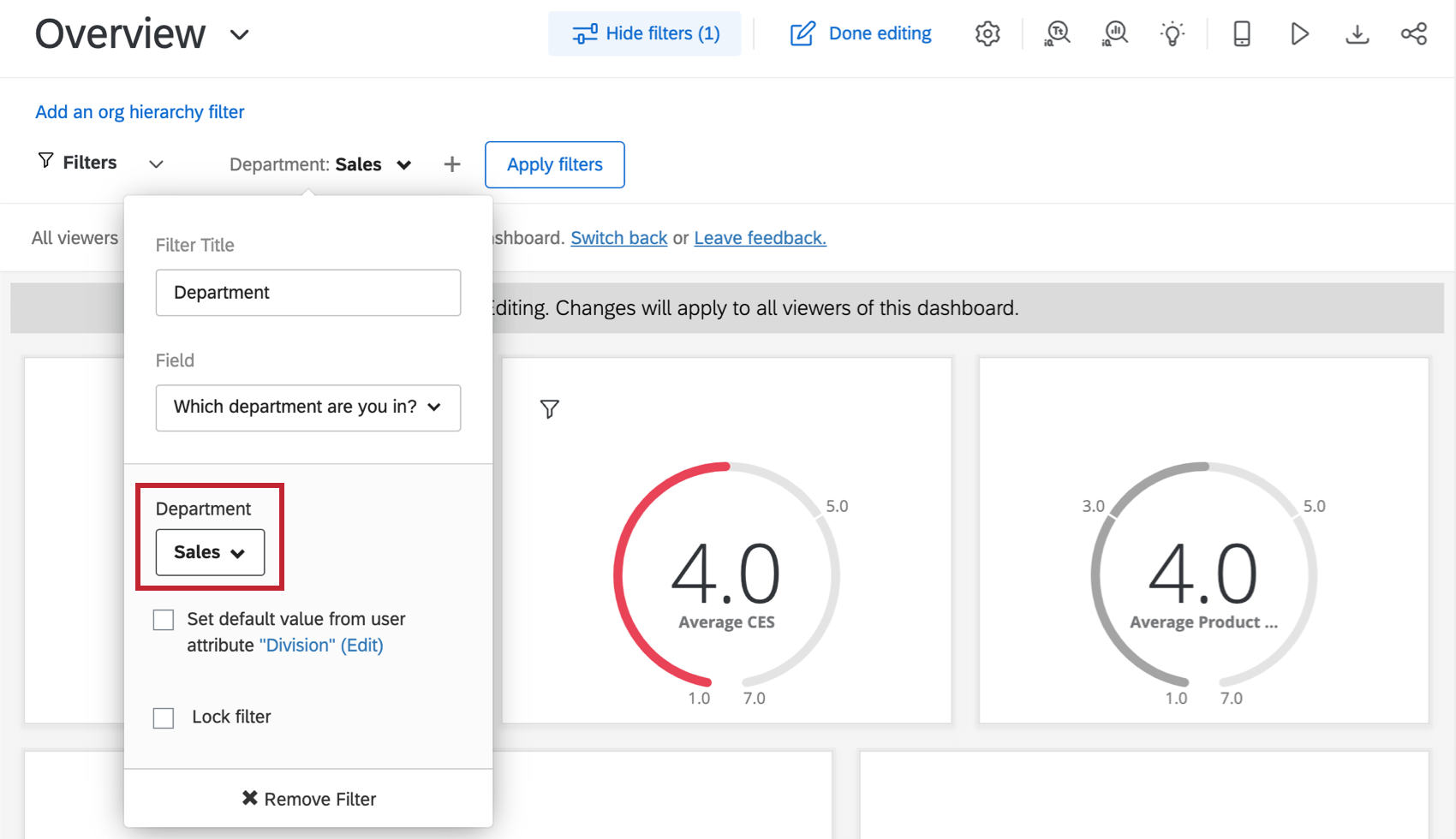
Consiglio Q: se si selezionano valori specifici durante la modifica del filtro e poi si esce dalla modalità di modifica, il filtro verrà applicato automaticamente ai visualizzatori della dashboard. Nell’esempio seguente, per il filtro “Reparto” è stato selezionato il valore Vendite. Quando i visualizzatori del dashboard accedono a questo pannello, il filtro “Reparto” viene automaticamente impostato per filtrare le vendite.
Filtri restrittivi
I filtri possono essere aggiunti a una pagina o a un widget e bloccati, in modo che non sia possibile effettuare ulteriori modifiche:
- Un filtro per la data sul dashboard che mostra solo i dati del trimestre o dell’anno fiscale in questione.
- Adattare un campo come Reparto in modo che corrisponda sempre a un attributo utente. In questo modo solo i membri del reparto vedono i propri dati.