Nuova esperienza di partecipazione a un sondaggio
Informazioni sulla nuova esperienza di sondaggio
La nuova esperienza di compilazione dei sondaggi, precedentemente chiamata Layout semplice, è stata progettata per semplificare gli strumenti di creazione dei sondaggi e rendere il sondaggio risultante più mobile-friendly, facile da usare e accessibile per i rispondenti.
I benefit aziendali di questa esperienza includono:
- Usabilità complessiva: Modernizzazione dell’interfaccia utente dei sondaggi per soddisfare gli standard di web design in evoluzione, nonché i più recenti miglioramenti dell’IA, grazie a un framework web aggiornato.
- Mobile-friendly: i sondaggi sono ottimizzati per l’utilizzo su dispositivi mobili, per andare incontro agli intervistati dove si trovano e porre le basi per i modelli di interazione del futuro.
- ACCESSIBILITÀ: I sondaggi soddisfano gli standard di accessibilità WCAG 2.1 AA per le funzioni principali, il cui elenco completo è riportato in Panoramica dei miglioramenti.
- Tipi di domande aggiuntive: Accedere a tipi di domande aggiuntive, come la domanda Sollecita recensioni.
Attivare la nuova esperienza
Attivare la nuova esperienza di partecipazione a un sondaggio è facile e veloce. Si noti che questa operazione deve essere eseguita individualmente per ogni sondaggio e può essere eseguita solo per 1 sondaggio alla volta.
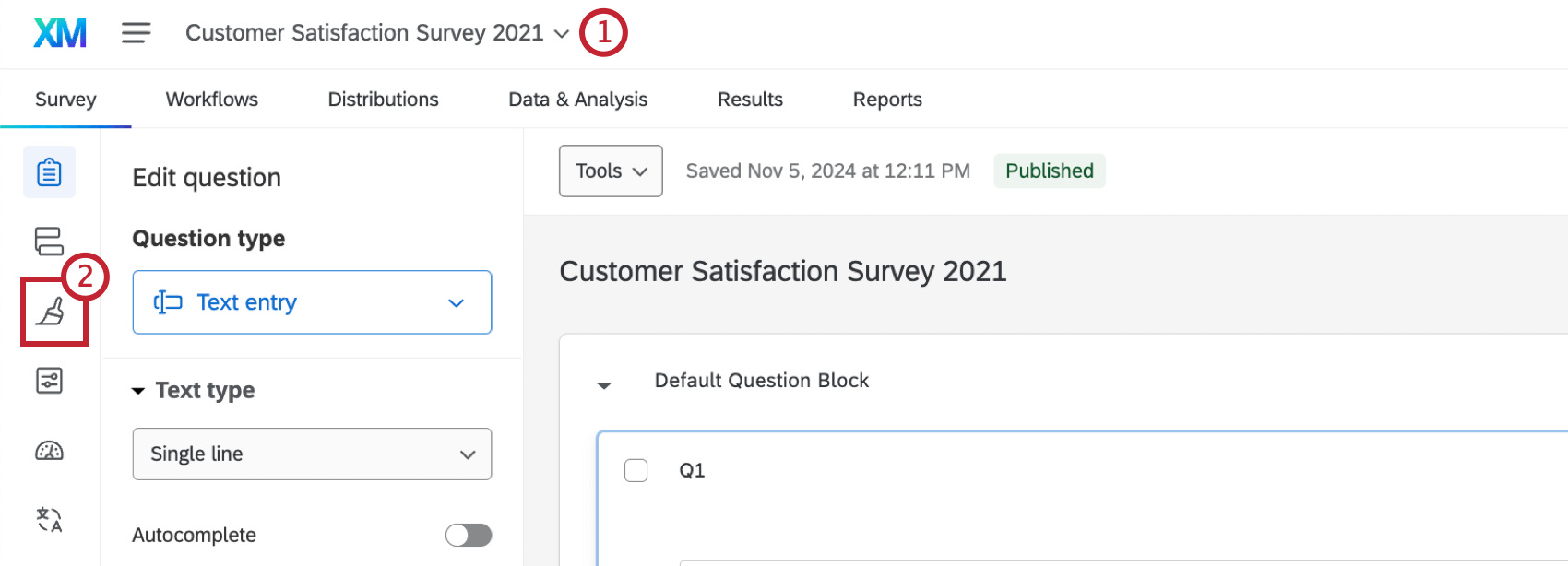
- Aprite il sondaggio in cui volete abilitare questa esperienza.

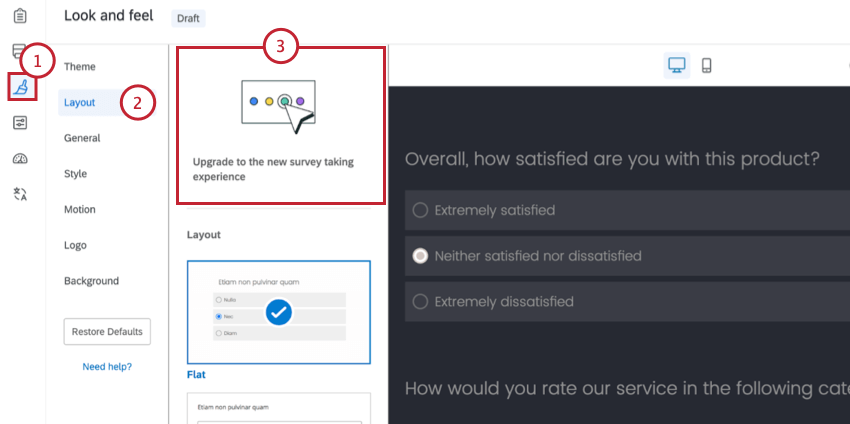
- Andare su Aspetto e tema.
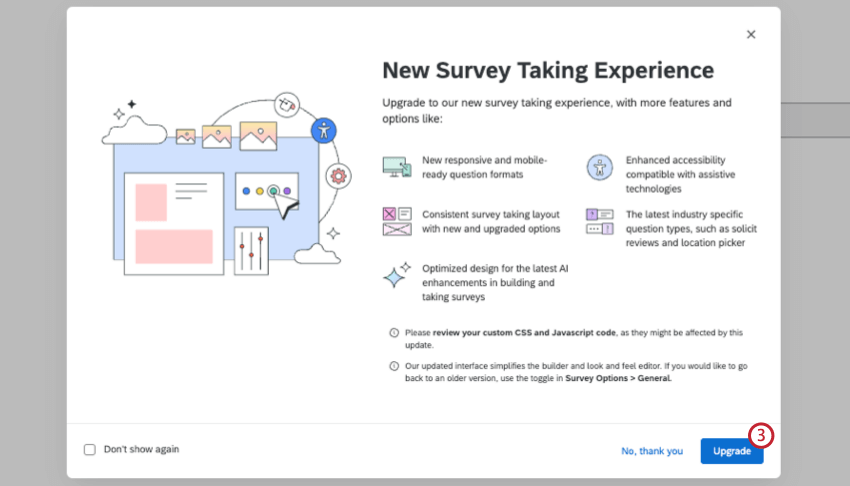
- Apparirà un pop-up che chiederà se si vuole attivare la nuova esperienza di sondaggio attivo. Fare clic su Aggiorna per attivarlo per questo sondaggio.
 Attenzione: Se si fa clic su Non mostrare più, il pop-up non apparirà più in nessun sondaggio quando si utilizza il browser corrente. Se si accede a Qualtrics con un altro browser, si vedrà il pop-up.
Attenzione: Se si fa clic su Non mostrare più, il pop-up non apparirà più in nessun sondaggio quando si utilizza il browser corrente. Se si accede a Qualtrics con un altro browser, si vedrà il pop-up.
Alcuni elementi del sondaggio, come il codiceCSS e Javascriptpersonalizzato, potrebbero essere interessati dal passaggio alla nuova esperienza. Per ulteriori informazioni, consultare la sezione Funzioni di sondaggio attualmente non supportate.
Panoramica dei miglioramenti
La nuova esperienza di sondaggio include una serie di aggiornamenti qualitativi per offrire un’esperienza più pulita e di maggiore visualizzazione. Questa sezione non è assolutamente esaustiva, ma richiama alcuni dei principali aggiornamenti dell’esperienza di sondaggio.
Navigazione
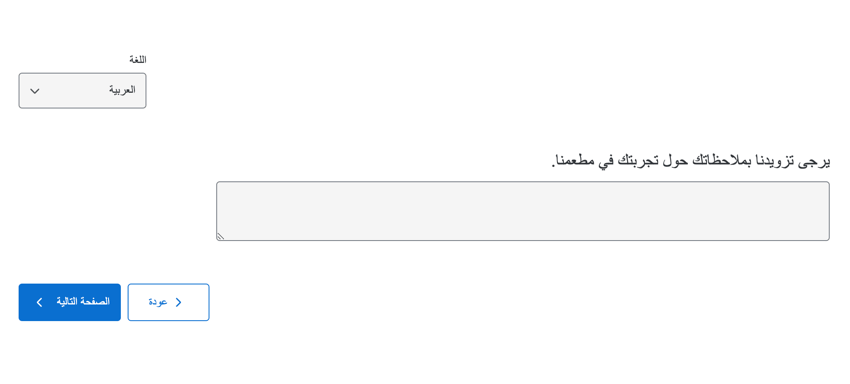
L’interfaccia di navigazione è sempre stata speculare per le lingue da destra a sinistra, come l’arabo e l’ebraico. Ora, tuttavia, entrambi i pulsanti appaiono sullo stesso lato per migliorare la visibilità.
Esempio: In arabo, i pulsanti “Avanti” e “Indietro” saranno allineati a sinistra, con il pulsante “Avanti” che apparirà all’estrema sinistra.
Risposte chiare e attese
La nuova esperienza di compilazione del sondaggio include maggiori segnali visivi per i diversi cambiamenti di stato, per aiutare il partecipante a capire meglio che tipo di risposte ci si aspetta da lui.
Esempio: Ecco una domanda di immissione di testo. Si noti come il campo cambia aspetto a seconda che sia vuoto, selezionato, in fase di digitazione o con un valore già inserito.

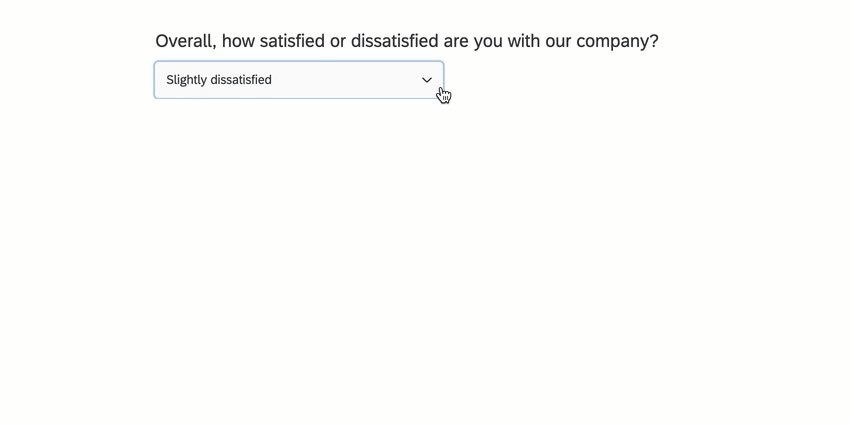
Esempio: Si tratta di una domanda a scelta multipla nel formato select box. Notate le differenze quando non si fa clic, quando gli elementi sono selezionati, quando il riquadro viene sorvolato e così via.
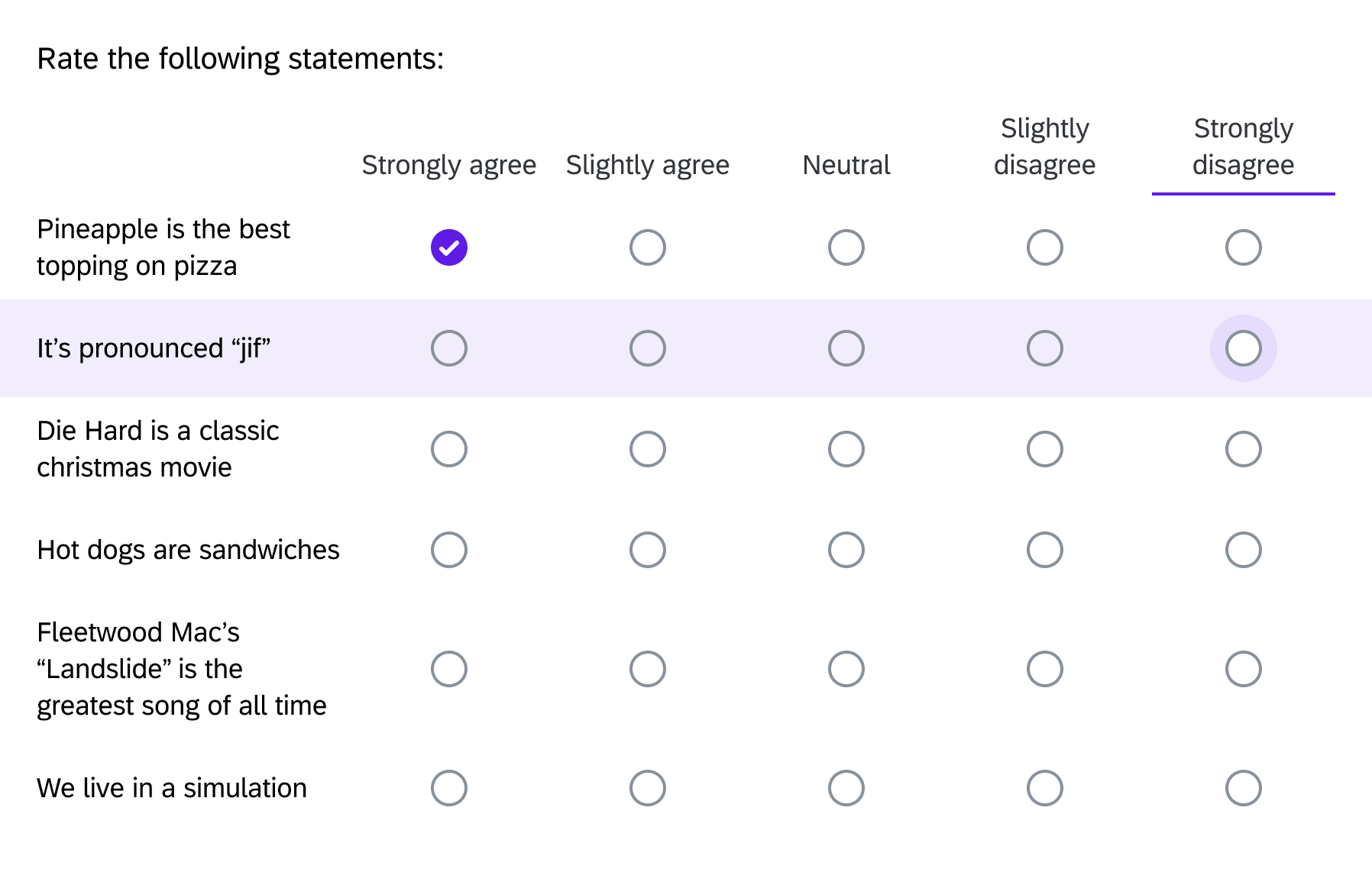
Esempio: In questa matrice Likert, quando l’intervistato passa il mouse su una riga, questa viene evidenziata per comunicare lo stato di attenzione attuale dell’intervistato.
Requisiti di risposta e convalida
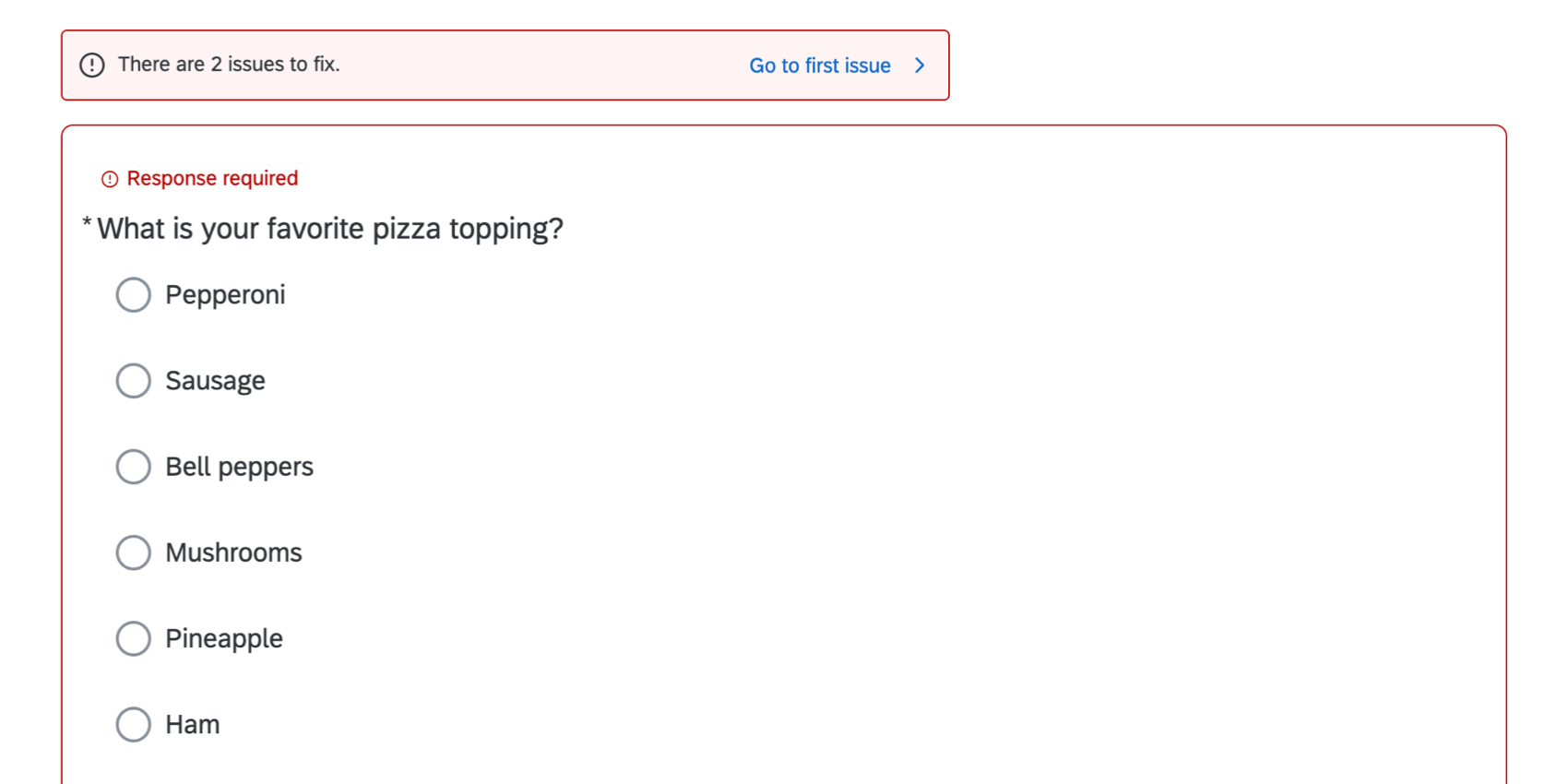
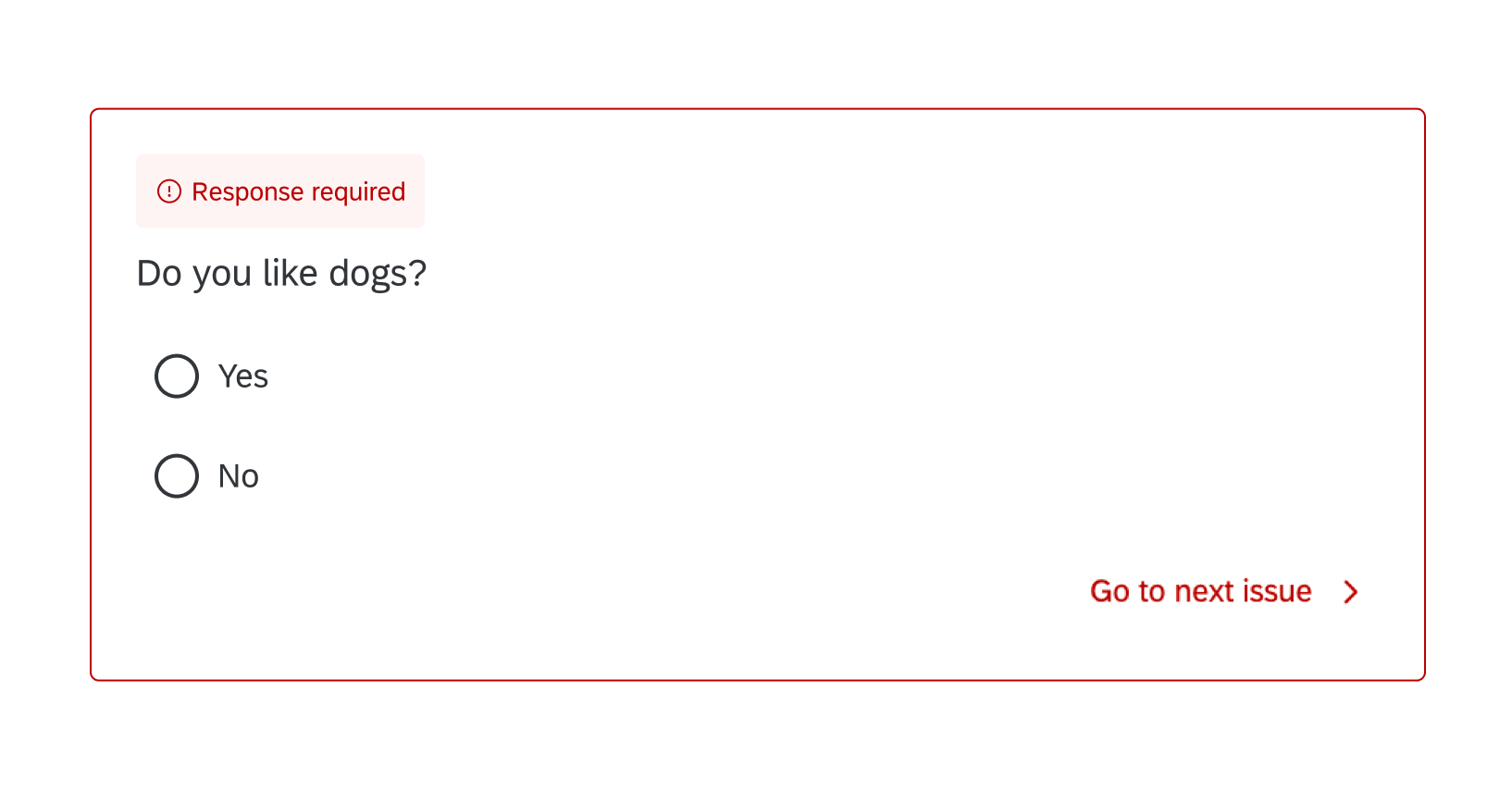
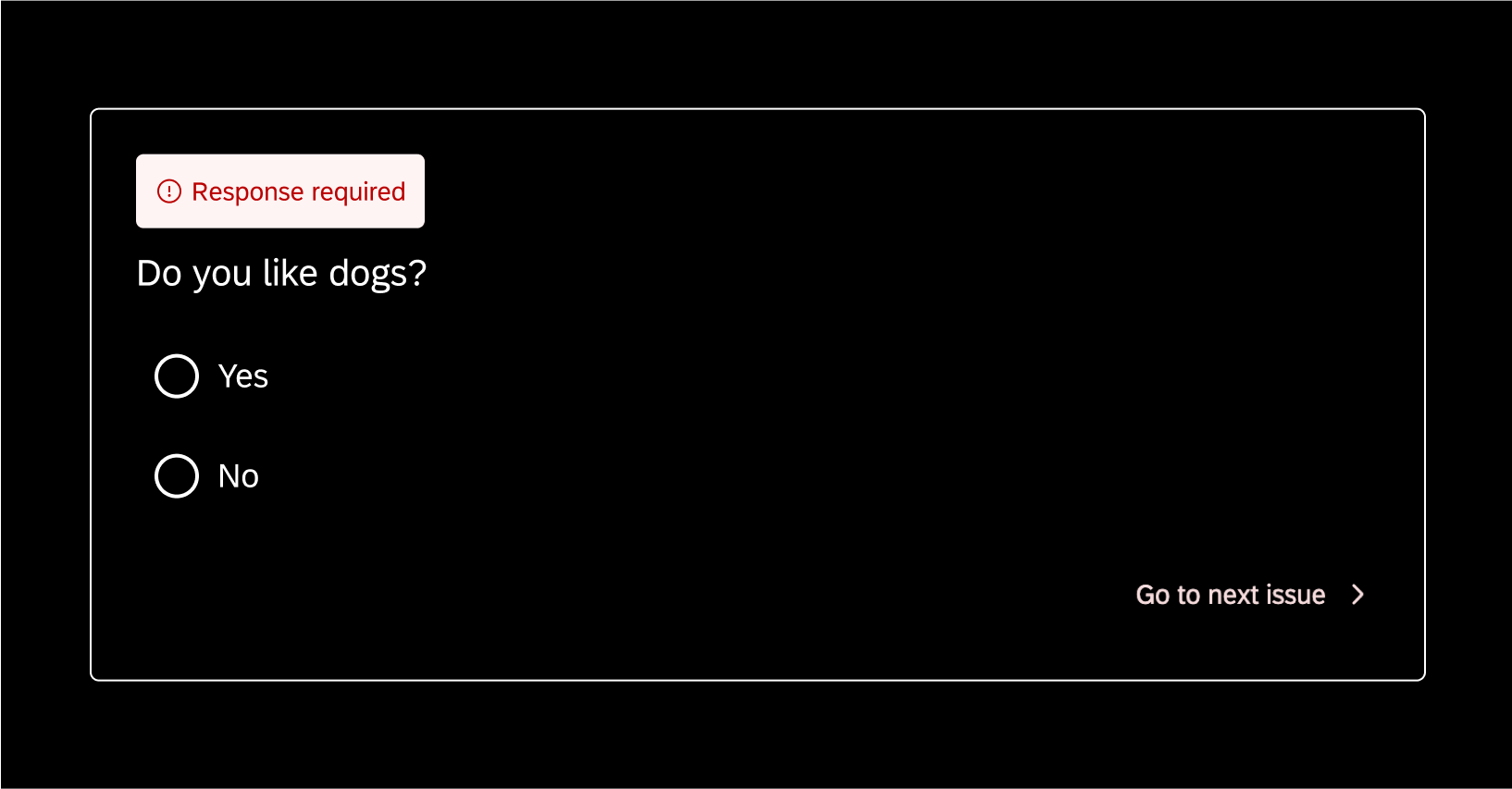
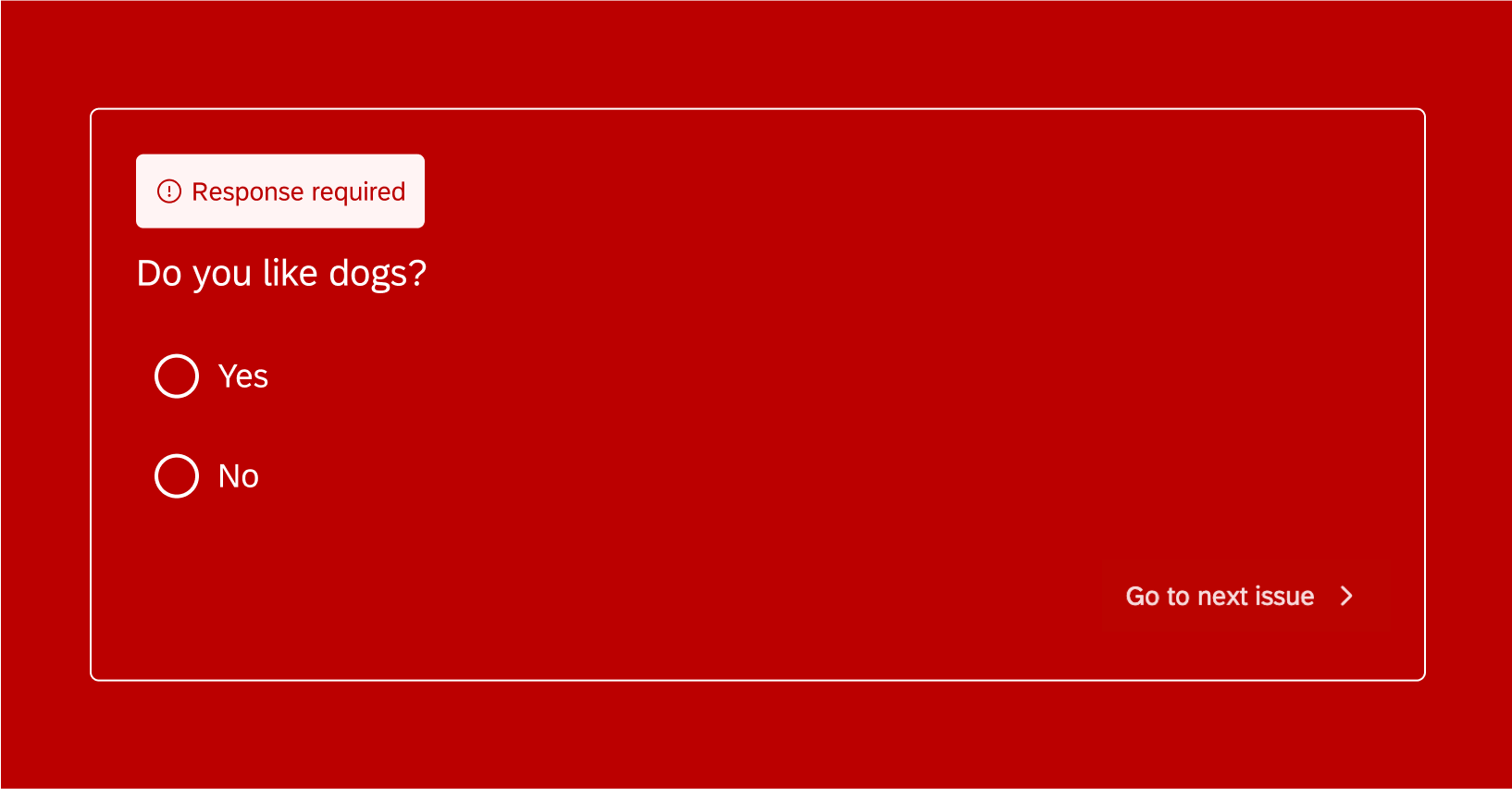
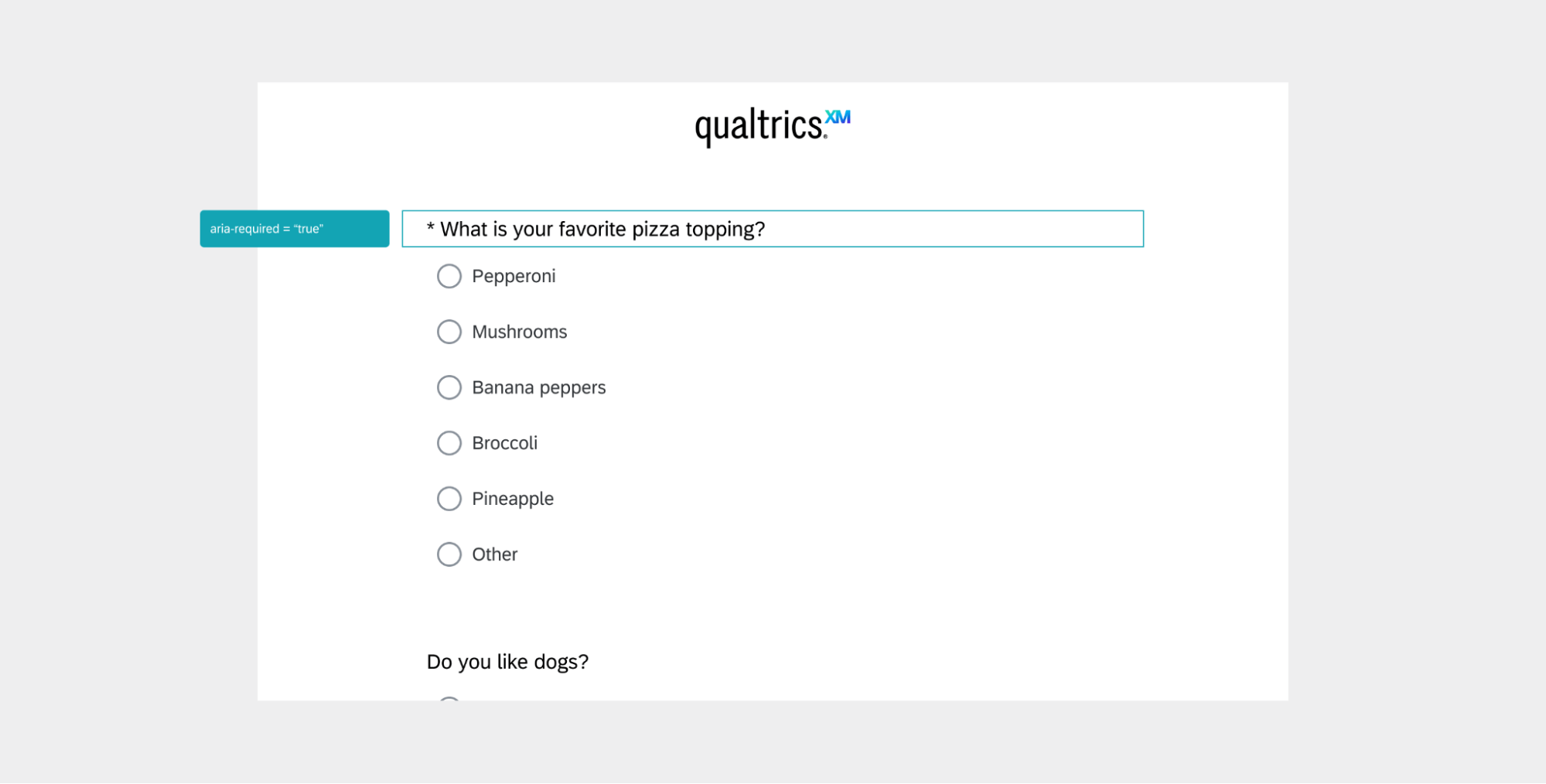
Tutte le domande per le quali è stata attivata la FORZA RISPOSTA avranno un asterisco ( * ) all’inizio della domanda per indicare i requisiti di risposta. Gli errori di convalida vengono visualizzati dopo che il partecipante al sondaggio ha premuto il pulsante “Avanti”, riassumendo le risposte che potrebbe dover correggere in quella pagina del sondaggio.
Il banner in alto comunica il numero di errori presenti nella pagina. I pulsanti (“Vai al primo problema”, “Vai al problema avanti” e “Vai alla fine”) aiutano l’utente a risolvere gli errori più rapidamente, guidandolo attraverso ogni errore. Quando un errore viene risolto, l’utente passa automaticamente all’errore Avanti. L’ultimo errore consente di scorrere oltre per passare alla pagina successiva del sondaggio.
Contrasto di colore accessibilità
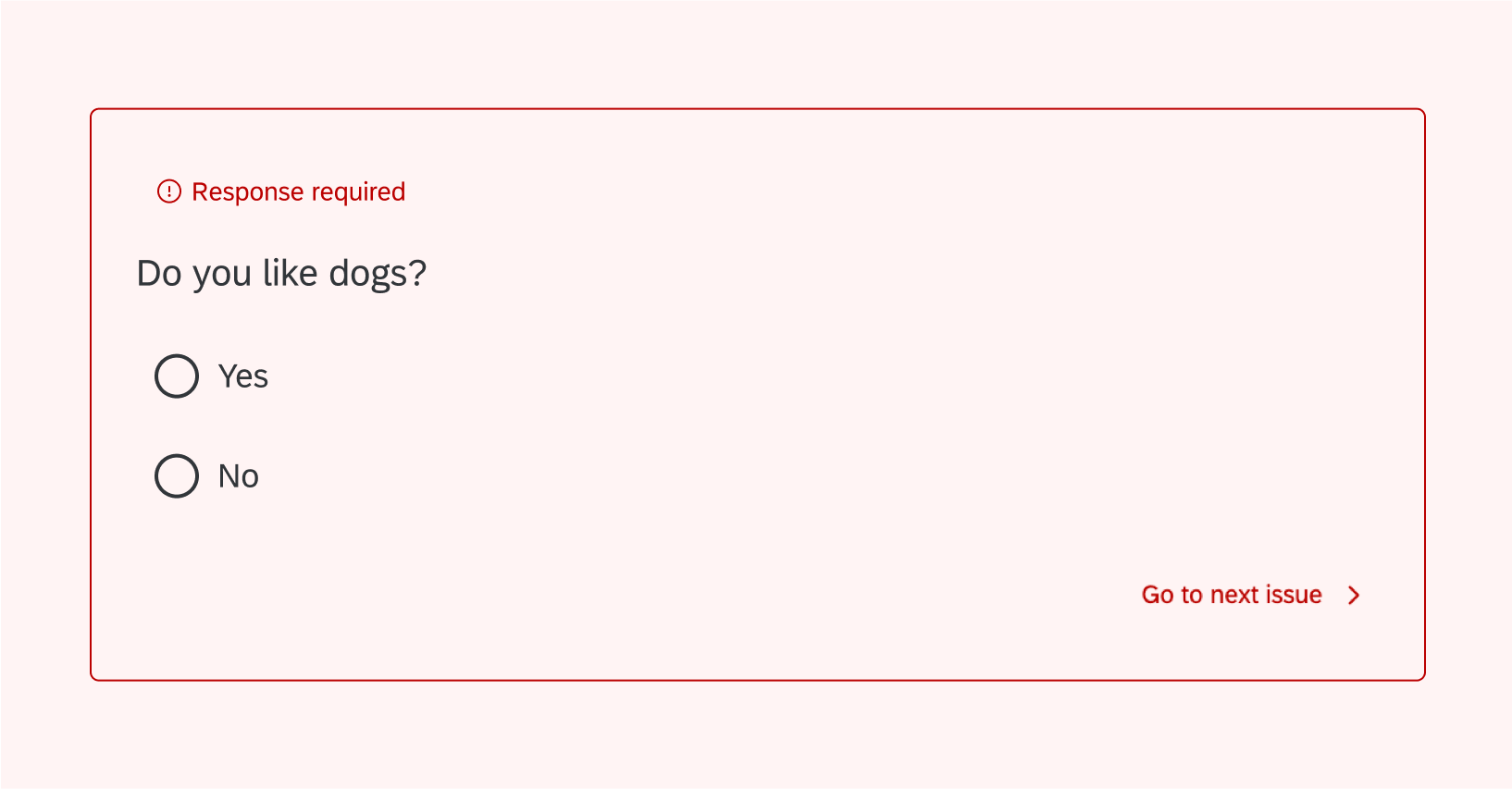
Il contrasto cromatico è una componente importante dell’accessibilità. Ad esempio, i colori dei caratteri e dello sfondo non possono essere identici o troppo simili, altrimenti non è possibile leggere il testo. Quando si regolano i colori primari, secondari e di sfondo per il sondaggio, la nuova esperienza di compilazione del sondaggio modificherà automaticamente gli altri colori per soddisfare gli standard di contrasto di accessibilità. Ad esempio, se si ha un carattere nero e si cambia il colore dello sfondo in nero, l’editor passa automaticamente a un carattere grigio chiaro.
Esempio: Quando il colore di sfondo di un sondaggio è personalizzato, i messaggi di errore personalizzati e i colori degli errori mantengono un rapporto di contrasto cromatico accettabile.
Poiché il contrasto dei colori può influire sul modo in cui il sondaggio viene brandizzato, può essere utile impostare un colore di sfondo neutro prima di scegliere i colori primari e secondari, oppure assicurarsi di utilizzare un contenitore di domande con sfondi scuri.
Facile da usare per i dispositivi mobili
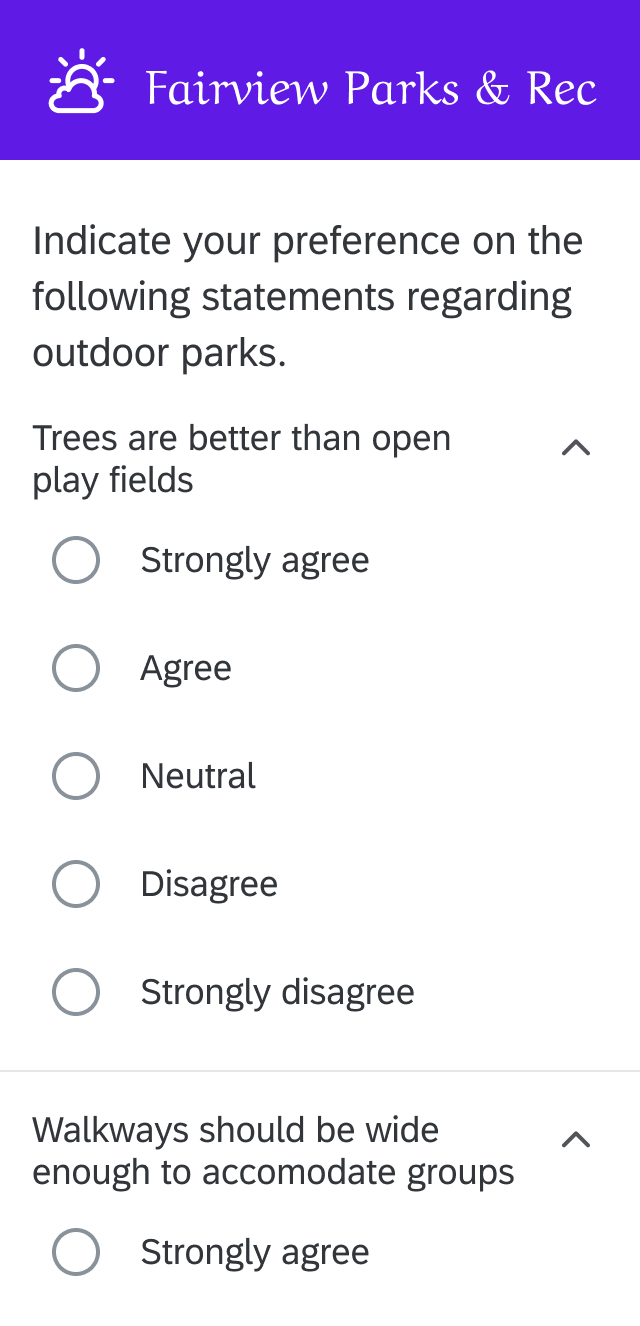
Esempio: Per l’accessibilità, la matrice Likert si adatta a schermi di piccole dimensioni (come quelli dei dispositivi mobili) passando a una visualizzazione a fisarmonica anziché a una visualizzazione a tabella. Ogni frase della domanda viene espansa per impostazione predefinita per visualizzare le scelte.
Consiglio Q: per impostazione predefinita, le tabelle della matrice Likert si adattano alla visualizzazione a fisarmonica su schermi di piccole dimensioni per garantire l’accessibilità. Non sarà possibile disattivare questa impostazione mentre si utilizza la nuova esperienza di sondaggio.
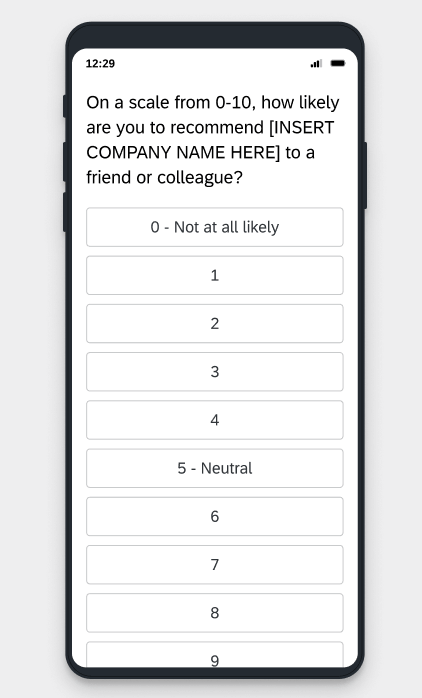
Esempio: Le risposte alle domande NPS® sono altamente reattive al tatto su mobile e mostrano indicazioni visive più chiare per il tocco leggero (equivalente al “hover” del desktop), il clic e così via.
Tastiera, screen reader e tecnologie assistive
Qualtrics è soggetta alle impostazioni predefinite del browser e del sistema operativo per i diversi comportamenti della tastiera e dello screen reader. Sebbene possiamo garantire che la Nuova esperienza di sondaggio soddisfi gli standard di accessibilità, non possiamo confermare il comportamento esatto dei lettori di tastiera e di schermo.
Ad esempio, quando il partecipante al sondaggio sta navigando tra le risposte di una domanda, il browser può annunciare il numero totale di risposte disponibili. (ad esempio, “Selezione del pulsante di opzione 1 di 5”). Tuttavia, un altro browser potrebbe non farlo, limitandosi a leggere il testo di una risposta senza dire quanti sono in totale. In casi come questi, consigliamo di incorporare il numero totale di opzioni nel testo della domanda, in modo che tutti i partecipanti al sondaggio ricevano le stesse informazioni in anticipo. (Ad esempio, “Scegli 1 risposta tra le seguenti 5 opzioni”)
Questa sezione illustra alcuni esempi comuni di miglioramenti della tastiera, dello screen reader e della tecnologia assistiva introdotti dalla Nuova esperienza di sondaggio. Il sistema operativo o lo screen reader scelto potrebbe non corrispondere esattamente a quanto descritto.
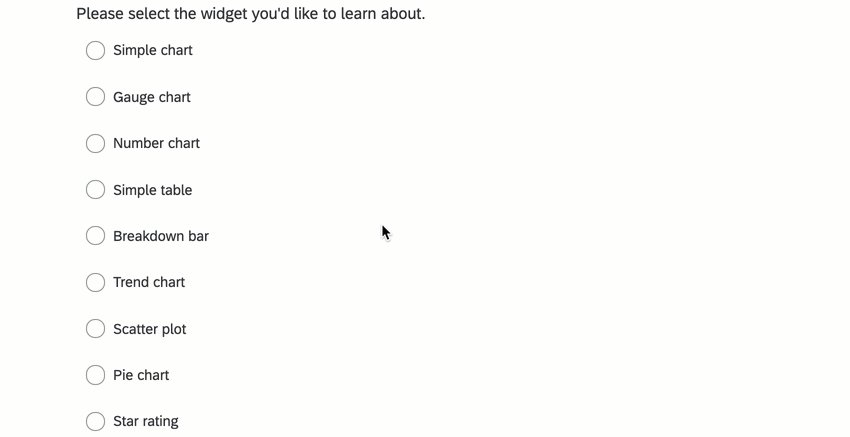
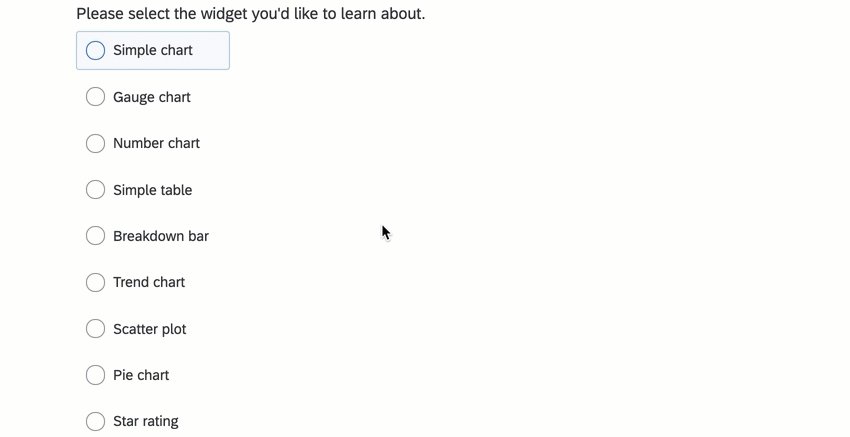
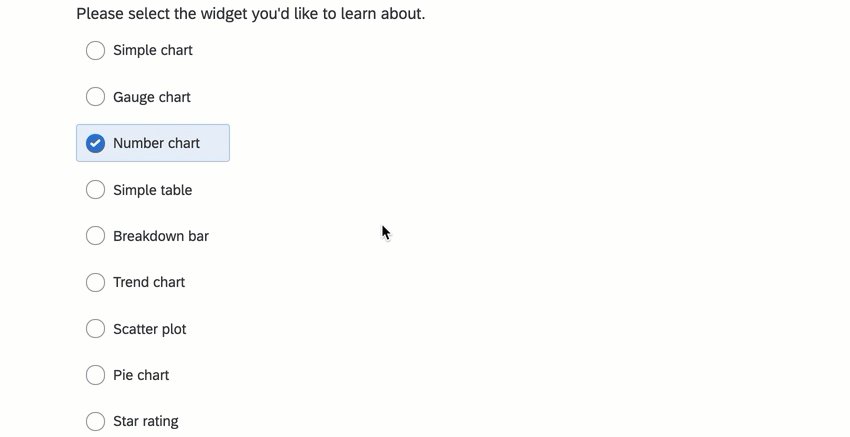
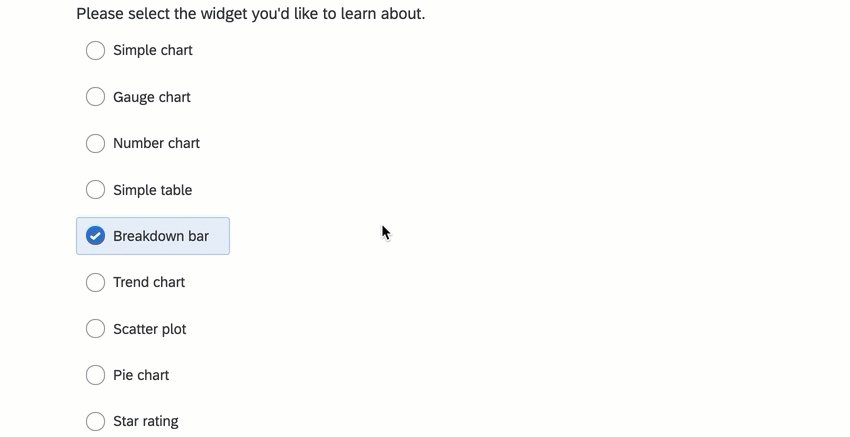
Esempio: Questa è una domanda a scelta multipla a risposta singola. Premendo Tab si seleziona la prima risposta della lista, mentre con i tasti freccia si può navigare tra le altre. Le scelte di risposta vengono selezionate automaticamente man mano che l’utente le attraversa. Una volta che l’utente ha finito e passa alla domanda successiva, la scelta della domanda visualizzerà uno stato selezionato.
Inoltre, premendo lo spazio si deseleziona la scelta della domanda a risposta multipla.
Esempio: Per le domande con forza risposta convalidata, prima del testo della domanda apparirà un asterisco che indica che la domanda è obbligatoria. L’asterisco è configurato per funzionare con le tecnologie assistive, come i lettori di schermo, per comunicare “richiesto” quando ci si concentra sul campo.
Altre domande Miglioramenti
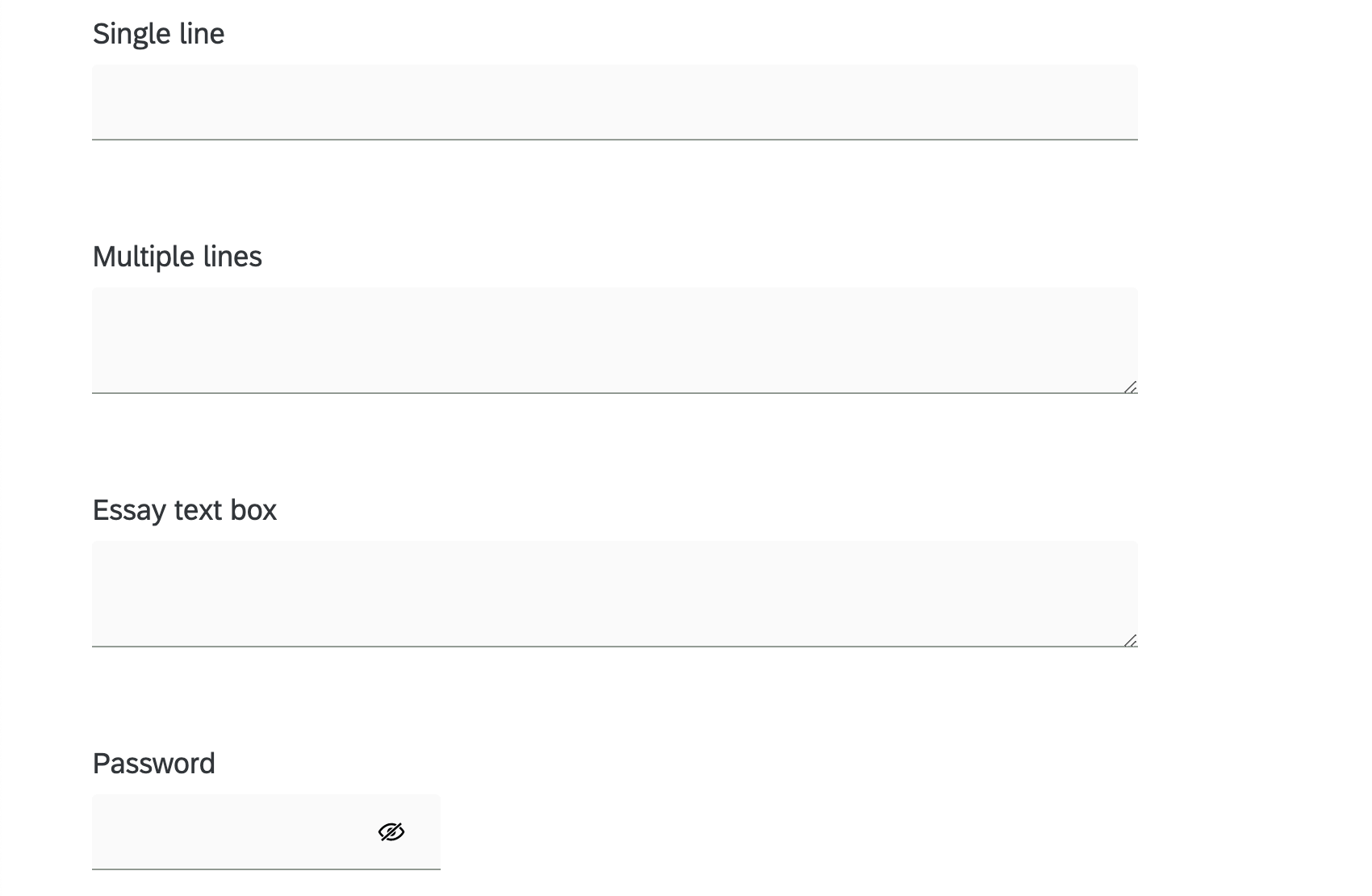
Le dimensioni delle domande di immissione di testo sono ora coerenti in base al tipo. Questo per aiutare i partecipanti al sondaggio a identificare più facilmente il tipo di risposte richieste per il campo.
I generatori di sondaggi possono ridimensionare la larghezza delle caselle di testo a una riga e ridimensionare sia la larghezza che l’altezza delle caselle di testo a più righe. Inoltre, i partecipanti al sondaggio possono regolare l’altezza dei campi a più righe e dei saggi trascinando e rilasciando l’angolo.
Il tipo di casella di testo della password è dotato di un’icona che indica che si tratta di un campo password.
Aggiornamenti di domande e funzioni
La nuova esperienza di partecipazione al sondaggio mira a introdurre miglioramenti che rendano l’esperienza di partecipazione al sondaggio più accessibile, fruibile e mobile-friendly. Questo include aggiornamenti alle seguenti domande e funzioni del sondaggio:
Domande
- Testo/grafico
- Immissione di testo (compreso il completamento automatico)
- Campo modulo
- Cursore
- Scelta multipla
- Le seguenti varianti della tabella Matrice:
- Net Promoter Score® (NPS)
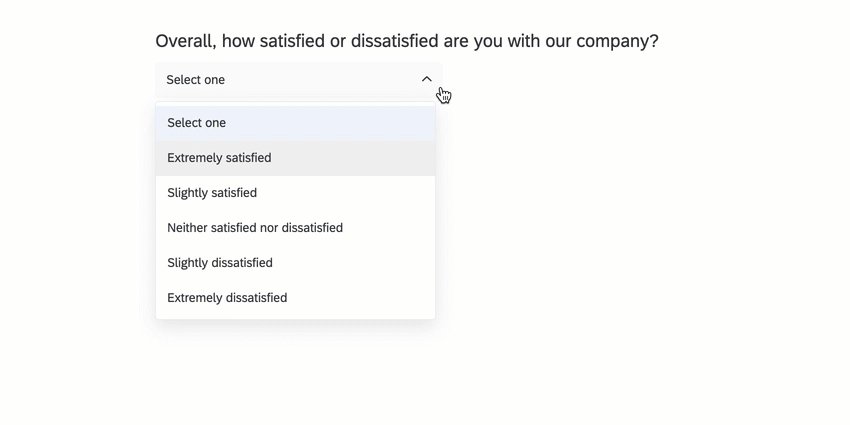
- Menù a tendina
- Ordine di classificazione
Consiglio Q: nella nuova esperienza di sondaggio è disponibile solo il formato drag and drop.
- Caricamento file
- Firma
- Temporizzazione
- Metainformazioni
- Affiancato
- Risposta video
- Gerarchia DELL’ORGANIZZAZIONE (EE)
- Verifica codice captcha
- Test sugli alberi
- Somma costante
Funzioni di sondaggio
- Forza risposta / richiesta risposta
- Protezione della password
- Messaggistica di Convalida
- Anteprima della domanda
- Logica di visualizzazione nella pagina
- Messaggistica di fine sondaggio (impostata per impostazione predefinita o nel flusso del sondaggio)
- Compresa la visualizzazione di un riepilogo delle risposte.
- Pulsanti indietro / Avanti (se impostati nel menu Aspetto e tema o per blocco)
- Descrizioni del SONDAGGIO
- Traduzioni
- Selezione della lingua del sondaggio
- Intestazione / piè di pagina
- Aspetto e tema
- Supporto per il logo
- Traduzioni del testo alt del logo
- Barra di avanzamento
- Autenticatori
- JavaScript personalizzato
- CSS personalizzato (compreso il CSS esterno)
- Autoadvance
Consiglio Q: Quando l’avanzamento automatico è abilitato nella nuova esperienza di partecipazione al sondaggio, i partecipanti al sondaggio vedranno una pagina finale alla fine del sondaggio che contiene il testo “Fine sondaggio”. Selezionare Invia per terminare”
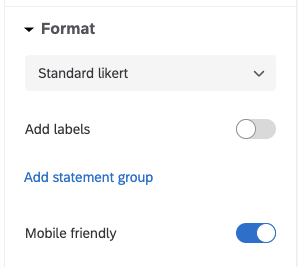
- Opzioni di stile delle domande, come il formato verticale per le domande Nps sui dispositivi mobili.
- Indice dei contenuti
Funzioni di sondaggio attualmente non supportate
Quando il vostro progetto ha attivato la nuova esperienza di compilazione dei sondaggi, potreste notare dei piccoli cambiamenti nel Generatore di sondaggi. Ad esempio, sono disponibili solo alcuni tipi di domande, in base a ciò che è supportato. Alcune funzioni non sono ancora compatibili con la nuova esperienza di sondaggio. Queste limitazioni sono destinate a coincidere con i miglioramenti apportati all’accessibilità, all’usabilità e all’accuratezza metodologica dei sondaggi, rendendo più facile costruire un sondaggio migliore restringendo le scelte.
Se si cerca di attivare la nuova esperienza in un sondaggio con funzioni incompatibili, si potrebbe ricevere un messaggio di avvertimento. Per risolvere questo problema, assicuratevi innanzitutto di utilizzare solo i tipi di domande e le funzioni attualmente compatibili con questa esperienza.
Per la risoluzione di ulteriori problemi, queste sono le funzioni non ancora supportate dalla nuova esperienza di sondaggio:
- Tipi di domande:
- Le seguenti varianti della domanda di Matrice:
- MaxDiff
- Vista carosello
- Domanda sugli hot spot
- Domanda sull’Heat Map
- Evidenzia testo
- Domanda sulla cattura dello schermo
- Le seguenti varianti della domanda di Matrice:
- Opzioni sondaggio:
- QUOTA:
- Azioni feedback per il sito web
- Temi statici
CONSIGLIO Q: Al posto dei temi statici, i BRAND ADMINISTRATOR possono creare temi brandizzabili per tutta l’azienda, compatibili con la Nuova esperienza di sondaggio. Per maggiori dettagli, consultare la scheda TEMA.
- Opzioni rimosse dalla tabella Matrice: Domande Likert
- Regolare la larghezza della colonna
- Ripeti intestazioni
- Aggiungi spazio bianco
- Opzioni eliminate dai campi di immissione di testo delle domande
- Impostazioni delle dimensioni
- Messa a fuoco automatica
- Autoadvance sulle domande. L‘avanzamento automatico tra le pagine è compatibile con l’editor Aspetto e tema.
Funzioni incompatibili
Alcune funzioni e tipi di domande non saranno migrati nella nuova esperienza di sondaggio. Si consiglia di utilizzare i tipi di domande o le funzioni seguenti in sostituzione della nuova esperienza.
Ecco le funzioni che non sono disponibili nella nuova esperienza di sondaggio e le loro sostituzioni consigliate:
- CURSORE GRAFICO Domanda: Utilizzare invece la domanda SLIDER.
- Domanda a somma costante – Variante Barre: Utilizzare invece la variante Scelte o la domanda SLIDER.
- Domanda a somma costante – Variante SLIDER: Utilizzate invece la variante Scelta della domanda o Cursore.
- Domanda Scelta, gruppo e classificazione – opzione Impila elementi: Utilizzare invece la domanda Scelta, gruppo e classificazione non impilata.
- Domanda Scelta, gruppo e classificazione – opzione Impilare gli elementi nei gruppi: Utilizzare invece la domanda Scelta, gruppo e classificazione non impilata.
- Domanda sull’ordine di classificazione – Variante dei pulsanti di opzione: Utilizzare invece la variante di trascinamento.
- Ordine di classificazione – Variante della casella di testo: Utilizzare invece la variante di trascinamento.
- Domanda sull’ordine di classificazione – Variante della casella selezionata: Utilizzare invece la variante di trascinamento.
- Domanda a matrice – Variazione dell’ordine di classificazione: Utilizzate invece la variante di trascinamento della domanda sull’ordine di classificazione.
Ripristina dell’esperienza Legacy
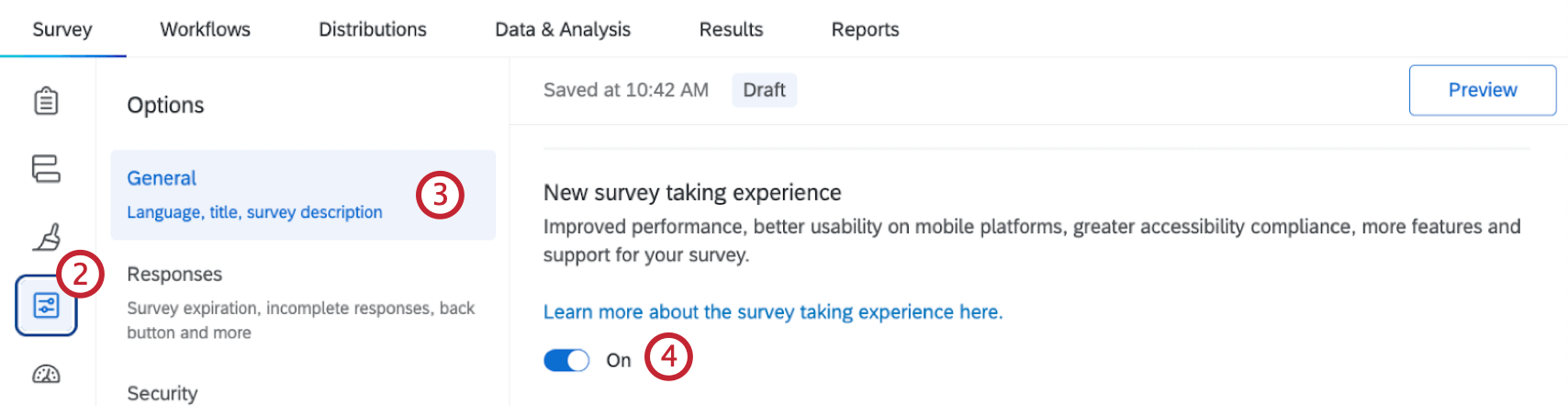
È possibile disattivare la nuova esperienza di compilazione dei sondaggi e tornare all’esperienza precedente nelle Opzioni sondaggio.
- Aprire il progetto in cui si vuole disabilitare la nuova esperienza.
- Cliccare su Opzioni SONDAGGIO.

- Andare alla scheda Generale.
- Fare clic sulla levetta per disattivare la nuova esperienza di sondaggio.
Dopo aver ripristinato l’esperienza precedente, è possibile attivare nuovamente la nuova esperienza in qualsiasi momento. Il processo è diverso dalla prima volta che è stato attivato.
Impostazione di un’esperienza di sondaggio a livello di organizzazione
I
Brand Administrator possono impostare se desiderano che i nuovi sondaggi nella loro organizzazione utilizzino la nuova esperienza di partecipazione ai sondaggi per impostazione predefinita. Questa impostazione si trova nella sezione TEMI della pagina di amministrazione, dove gli amministratori possono anche regolare i temi dei brand.
Per i passi da seguire, vedere Impostazione di un’esperienza di sondaggio predefinita.