Stile e movimento del sondaggio
Informazioni su Sondaggio Style & Motion
Lo stile del sondaggio è importante per far sì che i rispondenti si divertano a partecipare al sondaggio. Questo include il carattere del sondaggio, i colori, la spaziatura delle domande e qualsiasi CSS personalizzato che si desidera aggiungere. È inoltre possibile personalizzare l’andamento del sondaggio, impostando un’animazione di transizione della pagina o facendo avanzare automaticamente i rispondenti nel sondaggio man mano che rispondono alle domande.
Caratteri
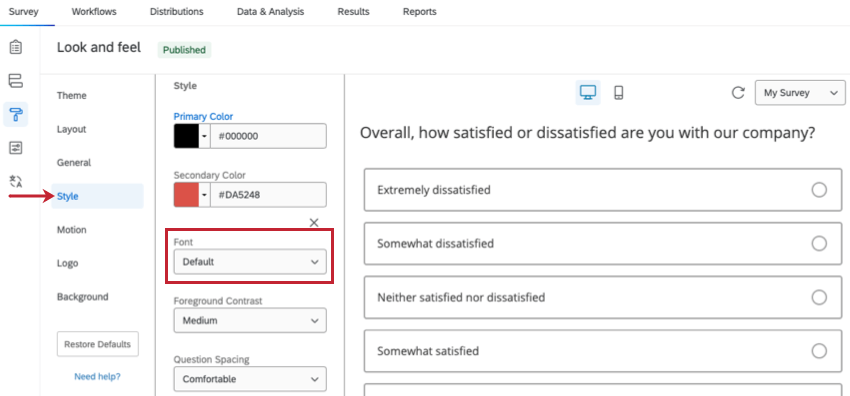
È possibile modificare il carattere delle domande e delle risposte nella sezione Stile del menu Aspetto e tema. Per cambiare il tipo di carattere, fare clic sul menu a tendina Carattere e selezionare un tipo di carattere.
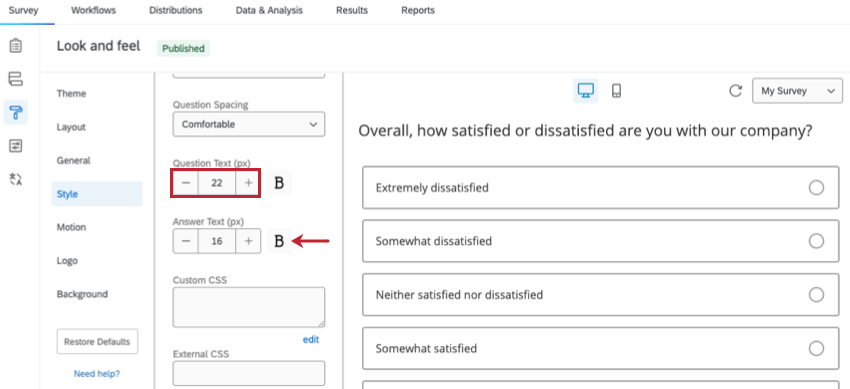
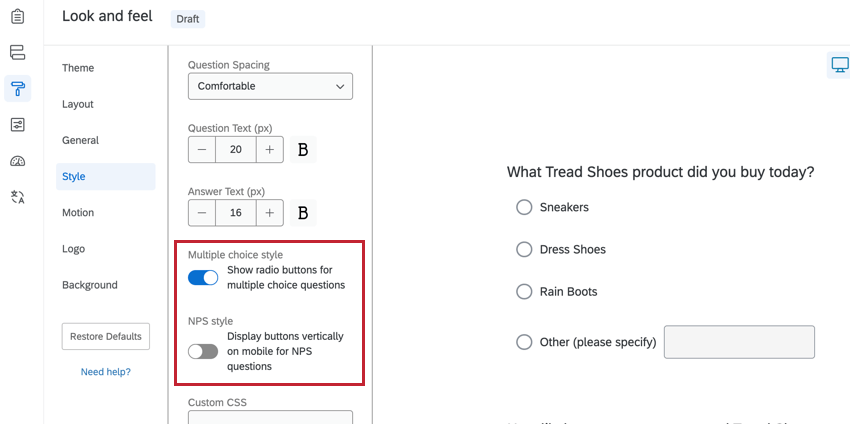
È inoltre possibile personalizzare la dimensione del carattere del sondaggio. Questo include il grassetto e l’assegnazione di caratteri di dimensioni diverse alle domande e alle risposte del sondaggio.
Per modificare la dimensione del carattere, digitare la dimensione desiderata (in pixel) nella casella Dimensione carattere. Fare clic sull’icona B a destra della dimensione del carattere per mettere in grassetto il testo.

Caratteri predefiniti
Il menu a tendina per la selezione dei font contiene un’opzione per un font predefinito. A seconda del layout selezionato, il carattere predefinito è diverso:
- Il layout Flat utilizza Poppins come carattere tipografico.
- Il layout Modern utilizza Open Sans come carattere tipografico.
- Il layout Classic utilizza come carattere Helvetica Neue.
Colori
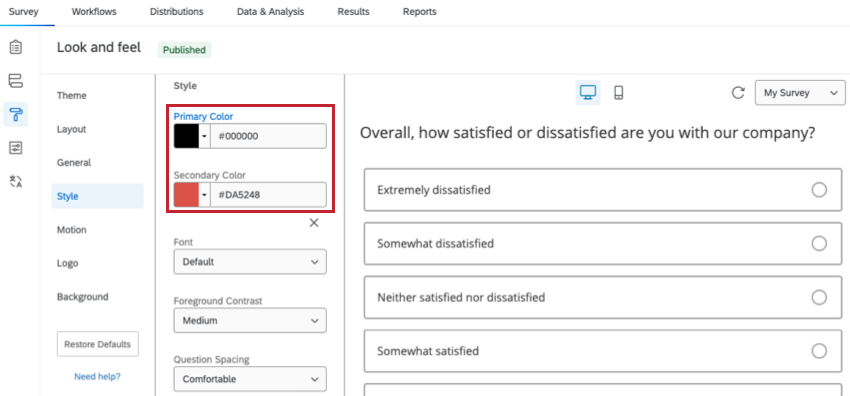
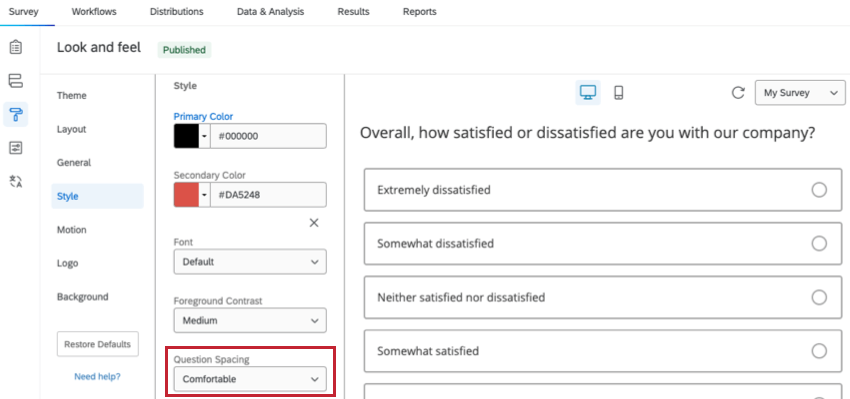
È possibile modificare il colore degli elementi del sondaggio nella sezione Stile del menu Aspetto e tema. In questa sezione è possibile personalizzare i colori primari e secondari del sondaggio.
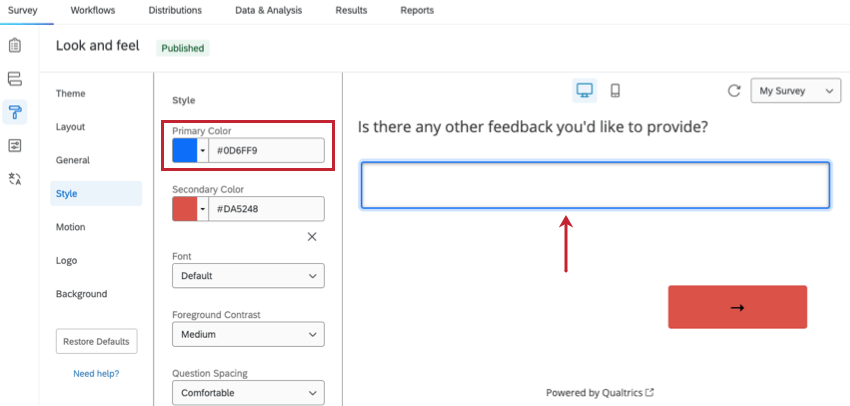
Colore primario
Il colore primario del sondaggio si applica agli elementi principali del sondaggio. Questo cambia a seconda del layout del sondaggio, ma di solito si applica ai colori di funzioni come la Barra di avanzamento e le evidenziazioni delle domande.
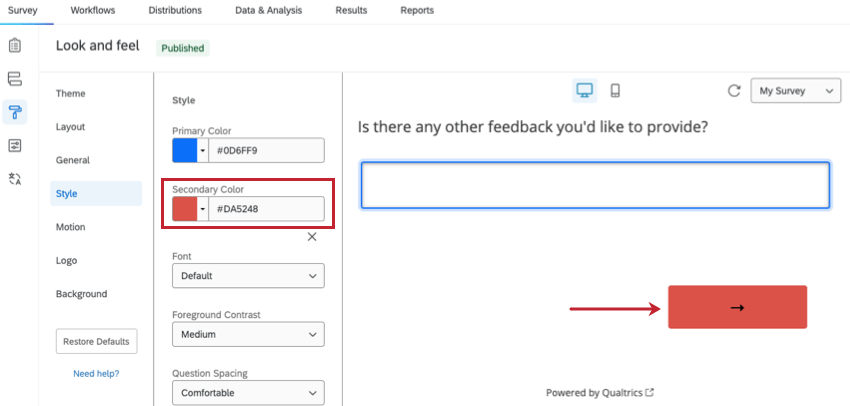
Colore secondario
Il colore secondario del sondaggio si applica agli elementi minori del sondaggio. Questo cambia a seconda del layout del sondaggio, ma di solito si applica a funzioni come i pulsanti Avanti e Indietro.

Aggiungi CSS personalizzato
A volte si potrebbe voler modificare l’Aspetto e il tema del sondaggio al di là delle semplici opzioni di formattazione disponibili con un clic. Per le persone esperte di tecnologia che desiderano immergersi nella codifica del layout del proprio sondaggio, offriamo la possibilità di aggiungere CSS personalizzati.
I fogli di stile a cascata (CSS) sono un linguaggio di codifica utilizzato per lo stile delle pagine web. Con la funzione Aggiungi CSS personalizzato, è possibile digitare il proprio CSS direttamente nell’editor CSS o puntare a un file CSS ospitato online.
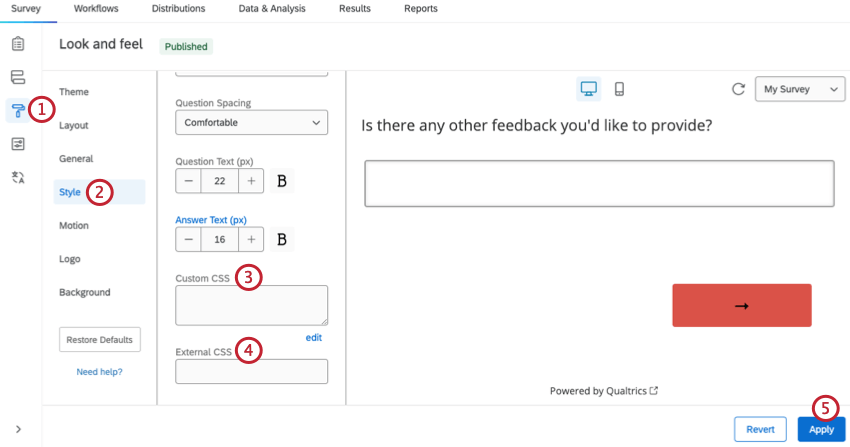
Per aggiungere CSS personalizzati al sondaggio:
- Durante la modifica del sondaggio, aprire il menu Aspetto e tema.

- Fare clic sulla sezione Stile.
- Inserire il proprio CSS nella casella CSS personalizzato .
Consiglio Q: se si ha bisogno di più spazio per costruire il CSS, fare clic su modifica sotto la casella CSS personalizzato per visualizzare l’editor CSS.
- Se si utilizza un CSS ospitato online, inserire l’URL dell’host online nella casella CSS esterno .
- Fai clic su Applica.
Consiglio Q: il codice sottostante consente di rimuovere il logo predefinito del tema. A tal fine, copiare il seguente codice CSS nell’editor CSS personalizzato:
html .Skin #Logo {display: none;}Contrasto primo piano
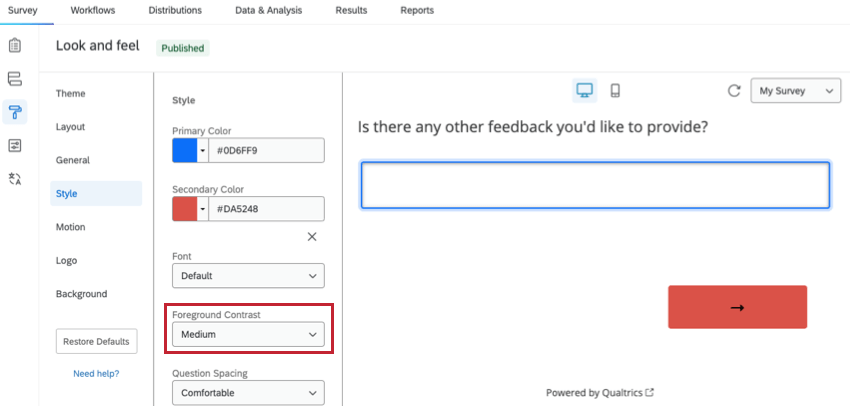
Il
Contrasto in primo piano determina il livello di contrasto tra il primo piano (testo, caselle di testo, ecc.) e l’immagine di sfondo. È possibile scegliere tra contrasto basso, medio e alto. Se il testo del sondaggio è difficile da leggere sullo sfondo del sondaggio, l’aumento del Contrasto in primo piano può contribuire a migliorare la leggibilità.
Per determinarlo, selezioniamo un colore in scala di grigi che aderisca a un rapporto di contrasto adeguato di 4,5, conforme alle WCAG. Per aumentare il contrasto tra il testo e lo sfondo, impostarlo su Medio o Alto. L’alto è sempre bianco o nero. Per determinare il colore di primo piano corretto, si tiene conto anche dell’immagine di sfondo e del colore/opacità della sovrapposizione. Questa impostazione è la stessa del Contrasto in primo piano presente nella sezione Sfondo.
Spaziatura domande
La
spaziatura delle domande determina la quantità di spazio che separa le domande del sondaggio. È possibile scegliere una spaziatura compatta, confortevole o estesa. La modifica della spaziatura delle domande del sondaggio può consentire di controllare la lunghezza del sondaggio. Ad esempio, diminuendo la spaziatura tra le domande è più facile progettare un sondaggio che stia in una pagina.

Opzioni di stile delle domande
Se il sondaggio utilizza la Nuova esperienza di sondaggio, sono disponibili diverse opzioni di stile delle domande. Queste opzioni influiscono sull’esperienza del partecipante al sondaggio. Le opzioni di personalizzazione delle domande includono:

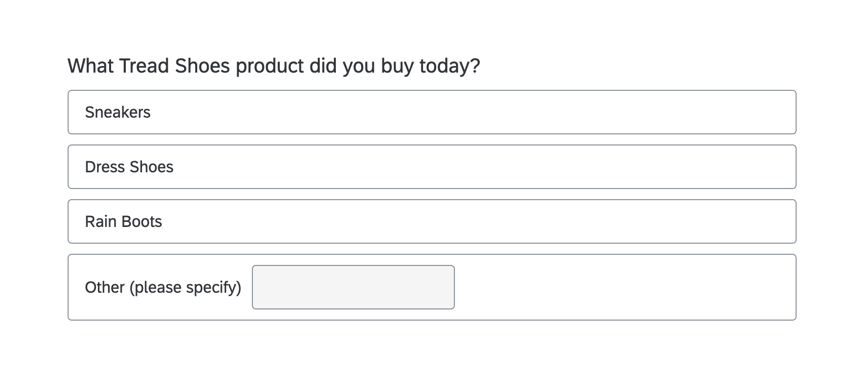
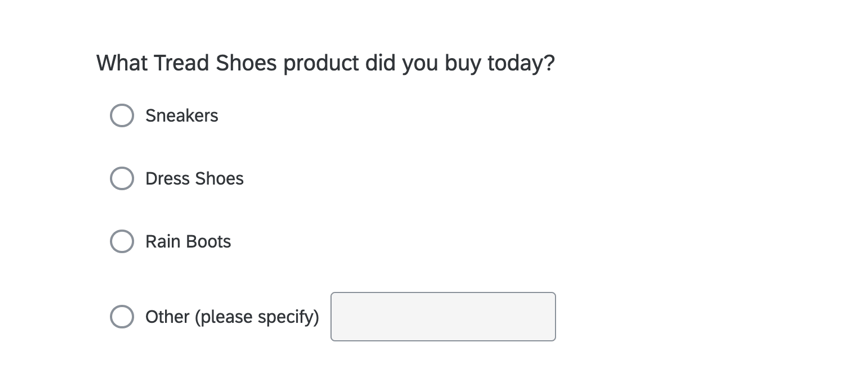
- Mostra pulsanti di opzione per le scelte multiple: Se abilitato, le scelte della domanda a scelta multipla utilizzeranno pulsanti di opzione invece di un pulsante completamente cliccabile.
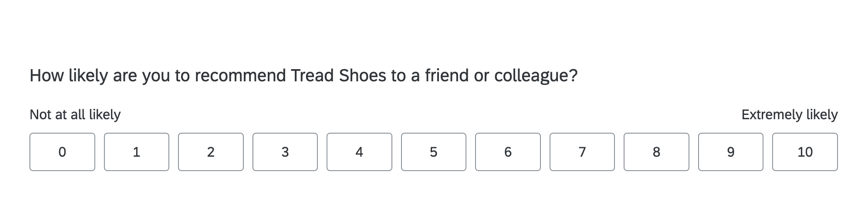
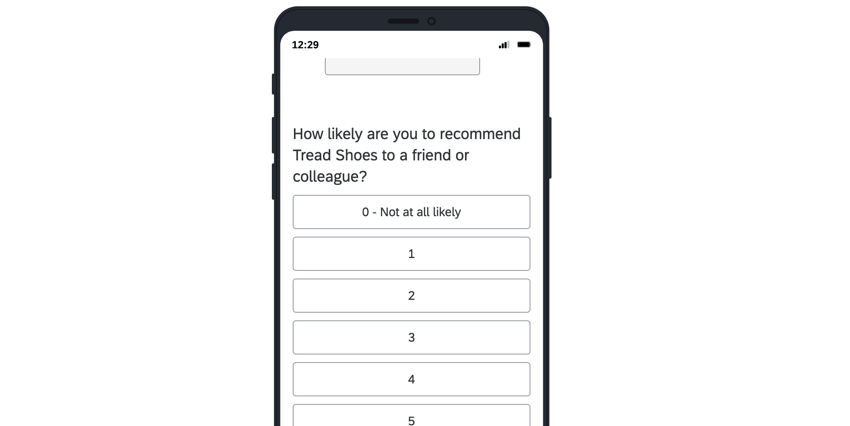
- Visualizza i pulsanti in verticale su mobile per le domande NPS: Se attivata, le domande NPS appariranno in verticale per gli utenti che partecipano al sondaggio da un dispositivo mobile.
Aspetto e tema. Editor per contenuti avanzati
I caratteri e il colore del testo possono essere modificati in due modi: globalmente e localmente. Le modifiche allo stile globale vengono effettuate nel menu Aspetto e tema e hanno effetto su tutto il testo della domanda e/o della risposta. Le modifiche allo stile locale vengono apportate nel file Editor per contenuti avanzati per quella specifica domanda o scelta di risposta. Le modifiche locali prevalgono su quelle globali, quindi se si effettua una modifica nell’Editor per contenuti avanzati di una domanda, si vedranno quelle impostazioni invece di quelle impostate in Aspetto e tema.
È possibile utilizzare Formattazione stringa per rimuovere rapidamente tutta la formattazione locale dalle domande selezionate e lasciare che le modifiche globali abbiano effetto in modo uniforme.
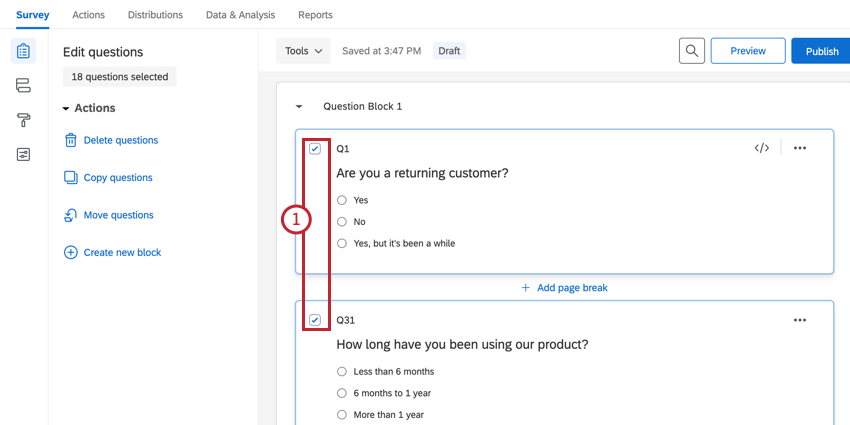
Per eliminare la formattazione
- Selezionate tutte le domande facendo clic sulla prima, scorrendo fino in fondo, tenendo premuto shift e facendo clic sull’ultima domanda. Le domande selezionate avranno una casella di controllo contrassegnata avanti al numero della domanda.

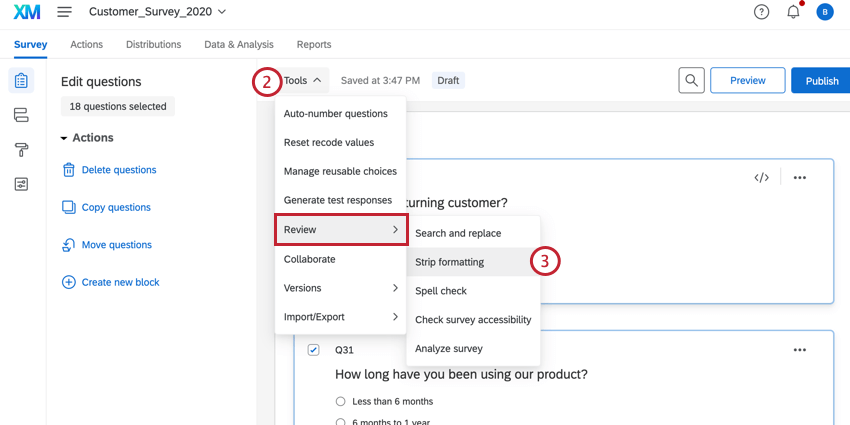
- Andare a Strumenti.

- Passare il mouse su Valutatore e selezionare Striscia di formattazione.
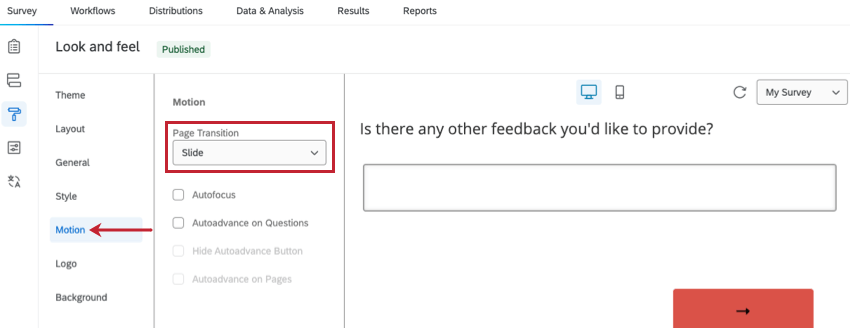
Transizione pagina
L’opzione Transizione pagina nella sezione Movimento consente di specificare l’effetto di transizione che viene riprodotto quando i rispondenti navigano tra le pagine del sondaggio.

Di seguito è riportata una panoramica di ciascun tipo di transizione di pagina:
- Nessuno: Non viene riprodotta alcuna transizione di pagina. Ogni pagina del sondaggio verrà caricata come una normale pagina web.
- Scorrimento: Quando un rispondente fa clic sul pulsante avanti o su quello indietro, la pagina successiva scorre nello schermo da un lato.
- Dissolvenza: Quando un rispondente fa clic sul pulsante Avanti o Indietro, la pagina successiva viene visualizzata in dissolvenza, mentre la pagina precedente viene eliminata.
- Capovolgimento: Quando un rispondente fa clic sul pulsante avanti o su quello indietro, la pagina si “capovolge” e rivela la pagina successiva.
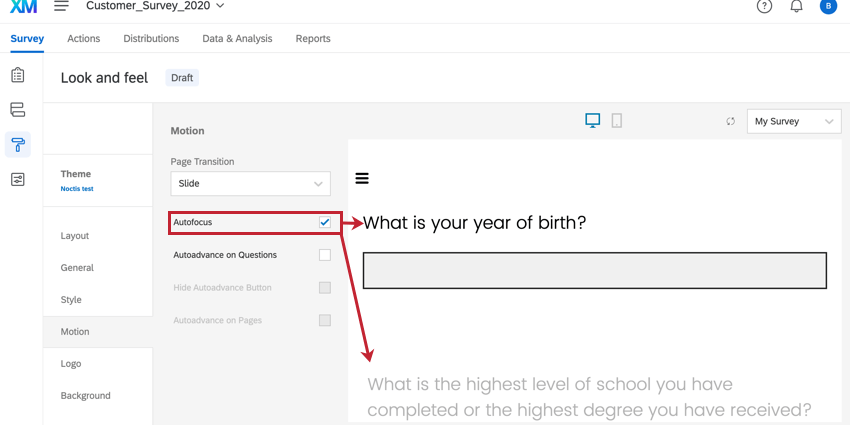
Messa a fuoco automatica
La funzione Autofocus nella sezione Sondaggio fa svanire tutte le domande del sondaggio oltre a quella che il rispondente sta visualizzando. In questo modo si può evitare che i partecipanti al sondaggio siano distratti da domande precedenti o successive.
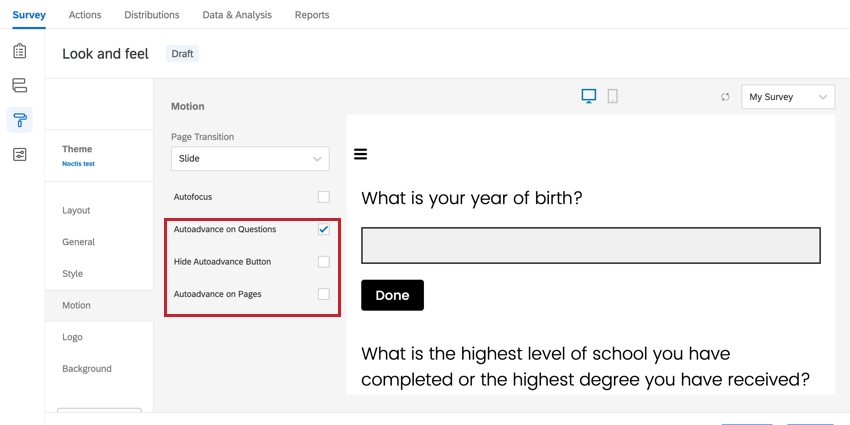
Autoadvance
L’impostazione Avanzamento automatico nella sezione Movimento fa avanzare automaticamente i rispondenti nel sondaggio man mano che rispondono alle domande. Ci sono diverse impostazioni che si possono utilizzare per controllare l’esperienza di partecipazione al sondaggio.

- Avanzamento automatico delle domande: Questa opzione consente ai rispondenti di avanzare oltre le domande senza scorrere la pagina. Invece, passeranno automaticamente alla domanda avanti non appena avranno selezionato una risposta. Quando si attiva l’Avanzamento automatico delle domande, dopo alcuni tipi di domande, come quelle a immissione di testo e quelle a scelta multipla, appare il pulsante Fatto . Gli intervistati possono fare clic su questo pulsante per passare alla domanda successiva.
Consiglio Q: questa impostazione deve essere attivata per poter utilizzare le altre funzioni di Autoadvance.
- Nascondi pulsante Autoavanzamento: Se si attiva questa opzione, si nasconde il pulsante Fatto che appare quando si attiva l’avanzamento automatico delle domande.
- Avanzamento automatico delle pagine: Questa opzione consente ai rispondenti di avanzare nelle pagine precedenti senza fare clic sul pulsante AVANTI. Invece, passeranno alla pagina Avanti non appena avranno selezionato una risposta all’ultima domanda della pagina.
Consiglio Q: Autoadvance su Pagine introduce il pulsante indietro nel sondaggio anche se non è abilitato nelle opzioni del sondaggio.
Una volta attivata la funzione di avanzamento automatico, questa viene attivata per ogni pagina del sondaggio. Autoadvance è compatibile con i pulsanti indietro.
Domande compatibili
L’anticipo automatico si applica solo ad alcune funzioni della domanda:
- Sull’esperienza legacy, autoadvance si applica a:
- Domande a scelta multipla
- Domande dell’Nps
- Carosello di tabelle Matrice
- Premendo Enter su una casella di immissione di testo, si ottiene un’immagine di un’altra casella di immissione di testo
- Oltre alle funzioni compatibili con l’esperienza precedente, la nuova esperienza di sondaggio può anche utilizzare l’autoadvance per: