-
Qualtrics Platform -
Customer Journey Optimizer -
XM Discover -
Qualtrics Social Connect
Per iniziare con i valutatori online (Qualtrics)
Was this helpful?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
The feedback you submit here is used only to help improve this page.
That’s great! Thank you for your feedback!
Thank you for your feedback!
Informazioni sui valutatori online con Qualtrics
Quando pensiamo a come migliorare le nostre attività, perfezionando un prodotto o l’esperienza dei clienti, è importante incontrare i clienti ovunque si trovino. I valutatori online possono fornirci molte informazioni su come le persone vivono le nostre aziende e i nostri servizi. Con Qualtrics, uno dei modi migliori per approfondire i valutatori è utilizzare un progetto di Reputation Management.
I progetti di Reputation Management vi aiutano a integrare i vostri attuali programmi e rapporti di feedback con i dati dei valutatori provenienti da tutto il web. Create dashboard per i vostri stakeholder o richieste di intervento con una serie di flussi di lavoro automatizzati.
Tipi di progetti di Reputation Management
I progetti di Reputation Manager possono essere creati nel catalogo, come qualsiasi altro progetto. Per le istruzioni passo a passo, consultare la sezione Sfogliare il catalogo. Dopo aver dato al progetto un nome e una cartella, vi verrà chiesto di scegliere tra 3 tipi diversi. Vi illustreremo i benefit aziendali di ciascun tipo e quando utilizzarli.
Connettiti a Google Places
Se avete un account Google Business, vi consigliamo di utilizzare questa opzione. Questa soluzione non solo consente di inserire i Rapporti di Google in Qualtrics per la creazione di report e flussi di lavoro dinamici, ma consente anche di rispondere alle recensioni direttamente dalle dashboard di Qualtrics!
Per informazioni dettagliate, consultare la sezione Connessione a Google Places.
Ricerca sul web
Se non avete un account su nessuno dei principali siti di valutatori, non c’è problema. Con questa soluzione, Qualtrics cerca sul web i valutatori associati alla vostra azienda. In questo modo è possibile inserire Facebook, Google Valutatori, TripAdvisor e altro ancora in un unico posto!
Per i passaggi dettagliati, vedere Ricerca di valutatori sul Web.
Aggiungi fonti di valutatori
Collegatevi direttamente ad applicazioni come Facebook, Brandwatch o ReviewTrackers.
Per i passi dettagliati, vedere Aggiunta di valutatori da fonti.
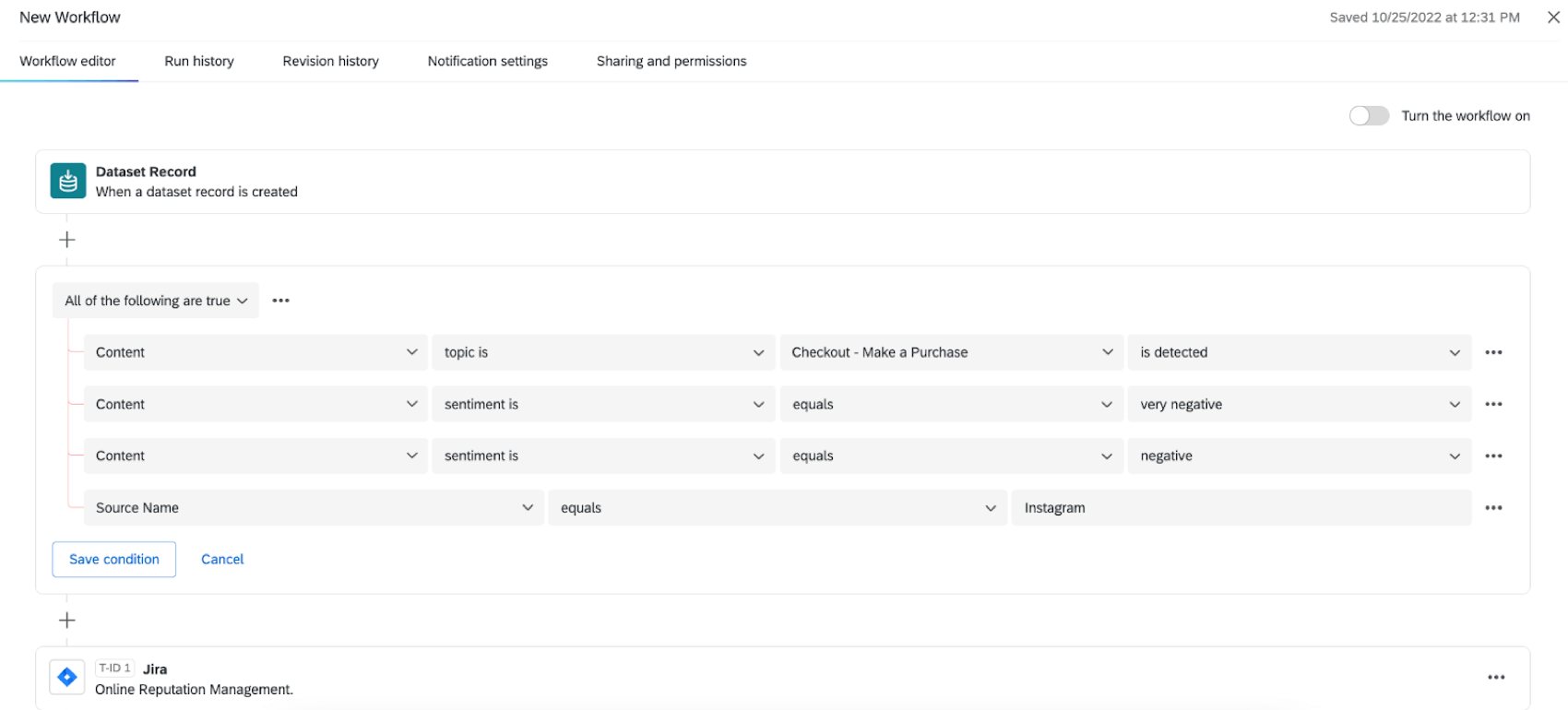
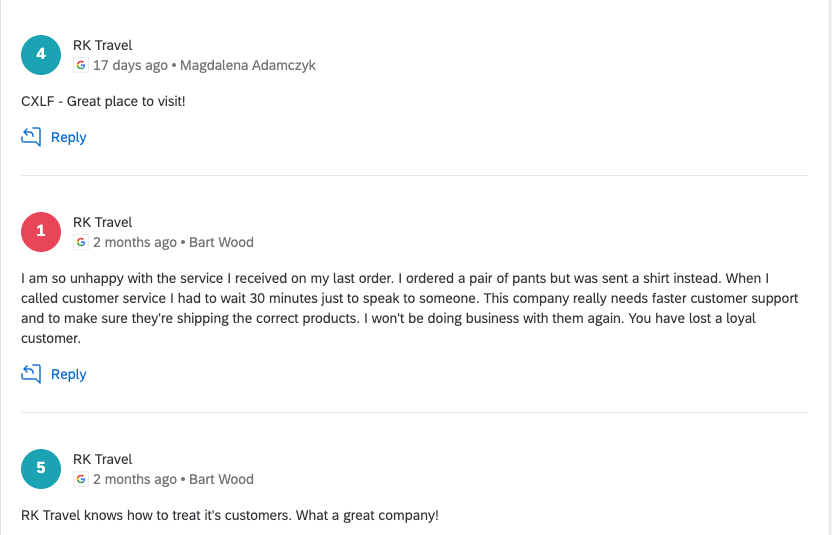
Interventi sui valutatori online
Una volta creato un progetto di Reputation Management, è possibile agire sulle informazioni raccolte con i flussi di lavoro. Per ulteriori informazioni sulla creazione di un progetto, vedere Tipi di progetti di Reputation Management. I flussi di lavoro consentono di automatizzare diverse attività all’interno e all’esterno di Qualtrics, dalla creazione di un ticket alla distribuzione di un’e-mail.
Per saperne di più, vedere Flussi di lavoro nella gestione della reputazione online.
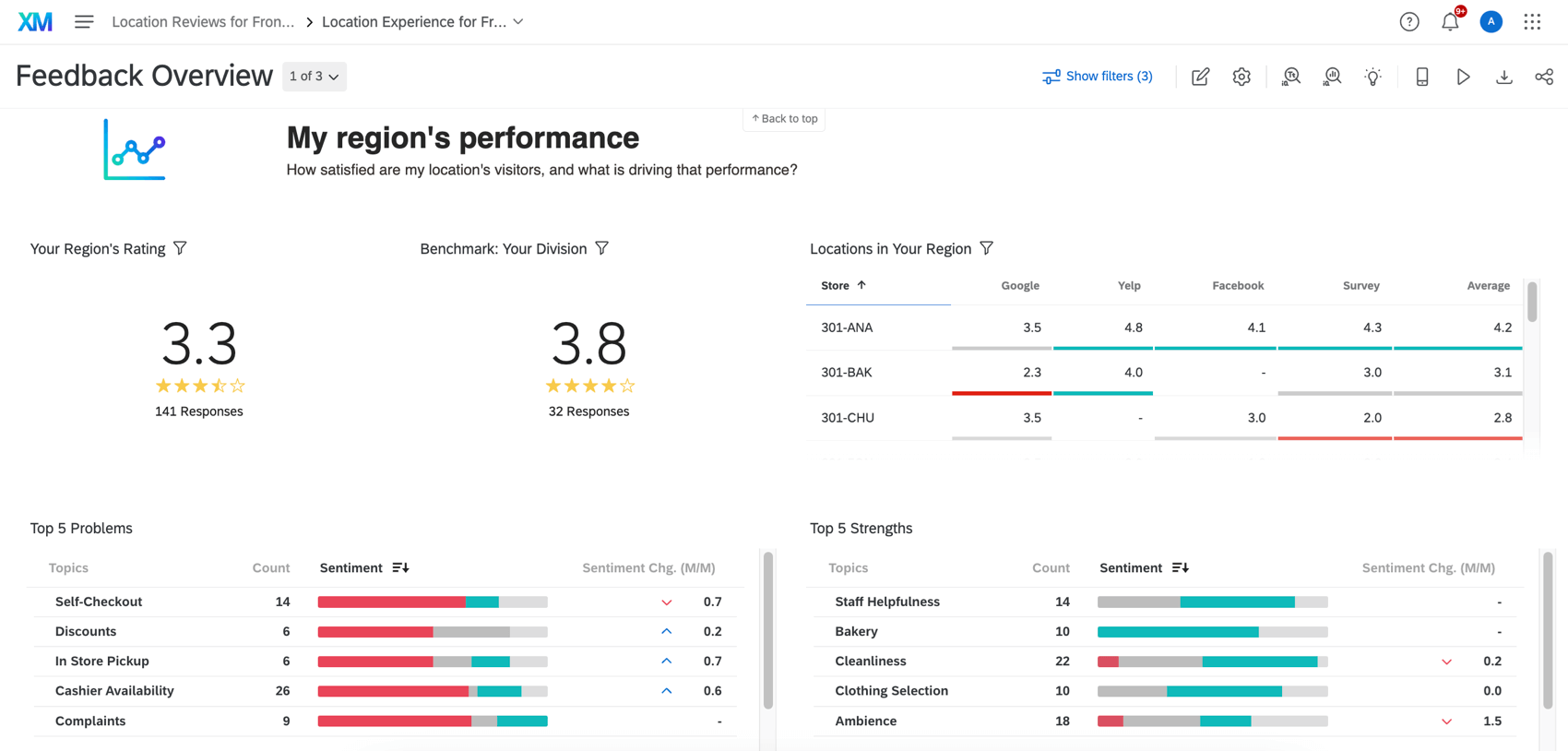
Creazione di dashboard per i valutatori online
I dashboard sono rapporti che possono essere condivisi con gli stakeholder. Inserite i dati sociali dei vostri progetti di Reputation Management nei rapporti con gli altri dati sull’Esperienza dei clienti che avete raccolto, illuminando i vostri risultati.
Per saperne di più, consultate Online Reputation Dashboard.

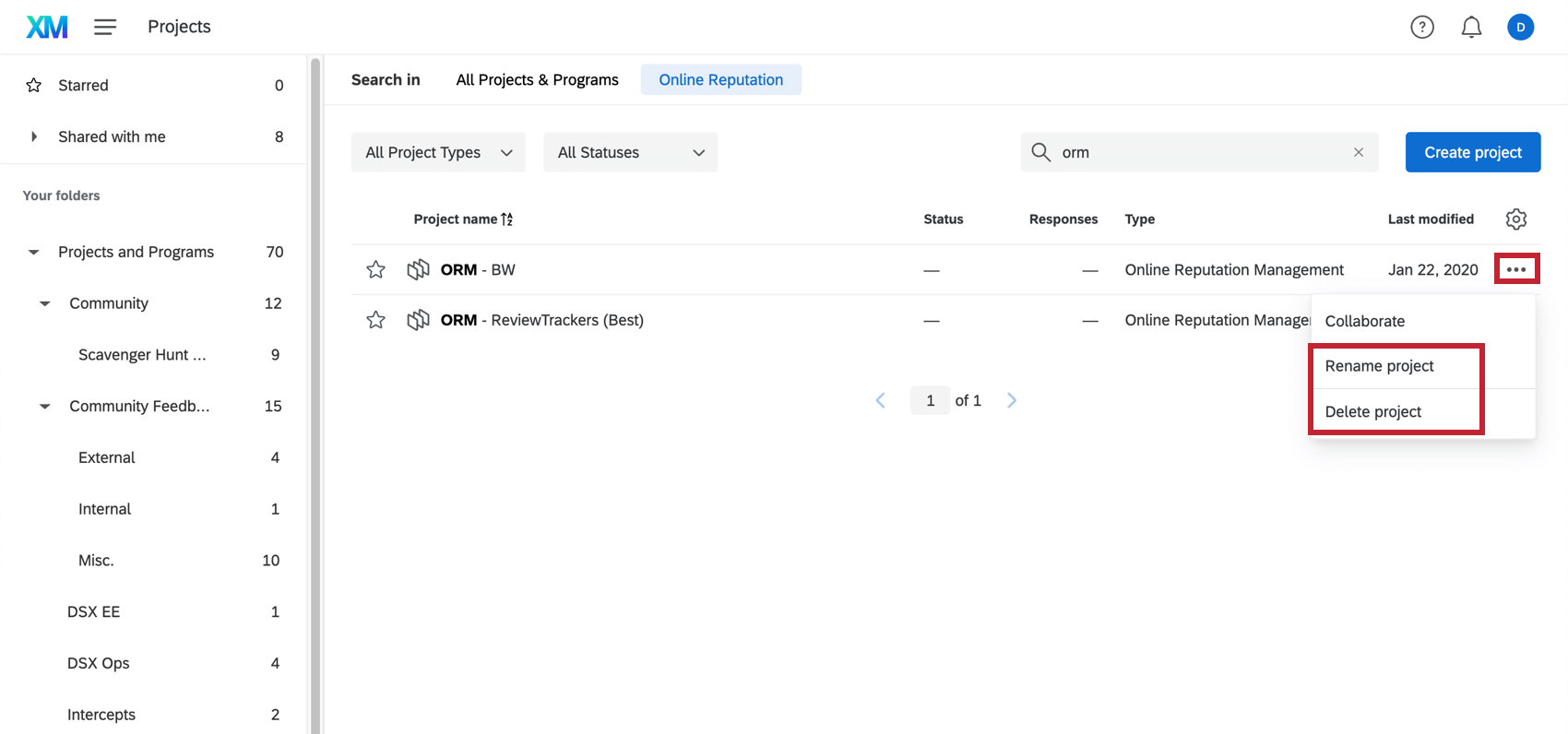
Rinominare e cancellare i progetti di Reputation Management
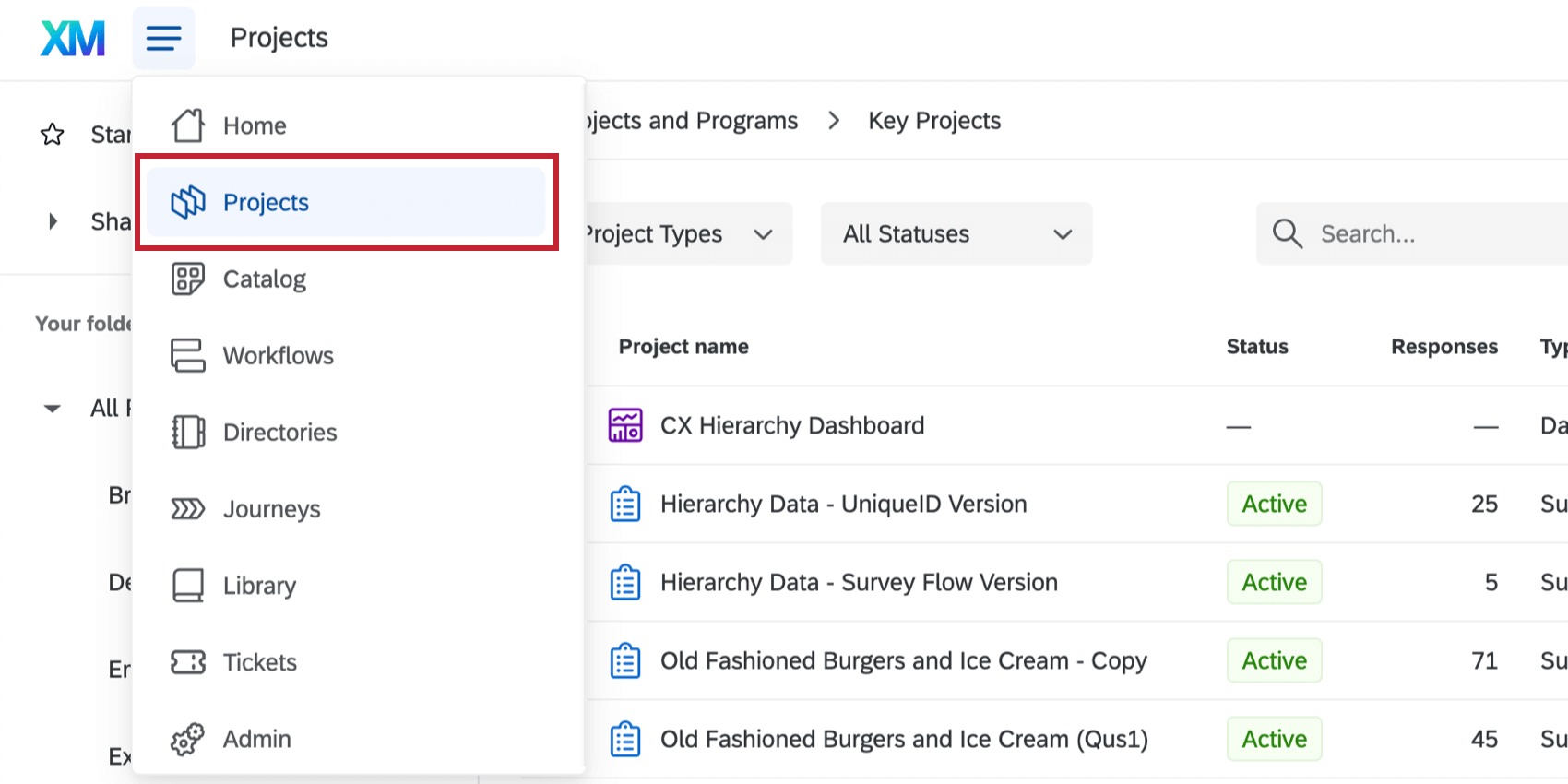
Quando si accede alla pagina Progetti, fare clic sul menu con i 3 puntini avanti a un progetto per rinominarlo o eliminarlo.
- Rinominare il progetto: Rinomina il progetto.
- Elimina il progetto: Elimina il progetto. Una volta che un progetto di Reputation Management è stato cancellato, non è più possibile recuperarlo, quindi è bene essere assolutamente sicuri prima di farlo!
Condivisione dei progetti di Reputation Management
È possibile collaborare a questi progetti con altri utenti della propria licenza.
Condivisione di un progetto di Reputation Management
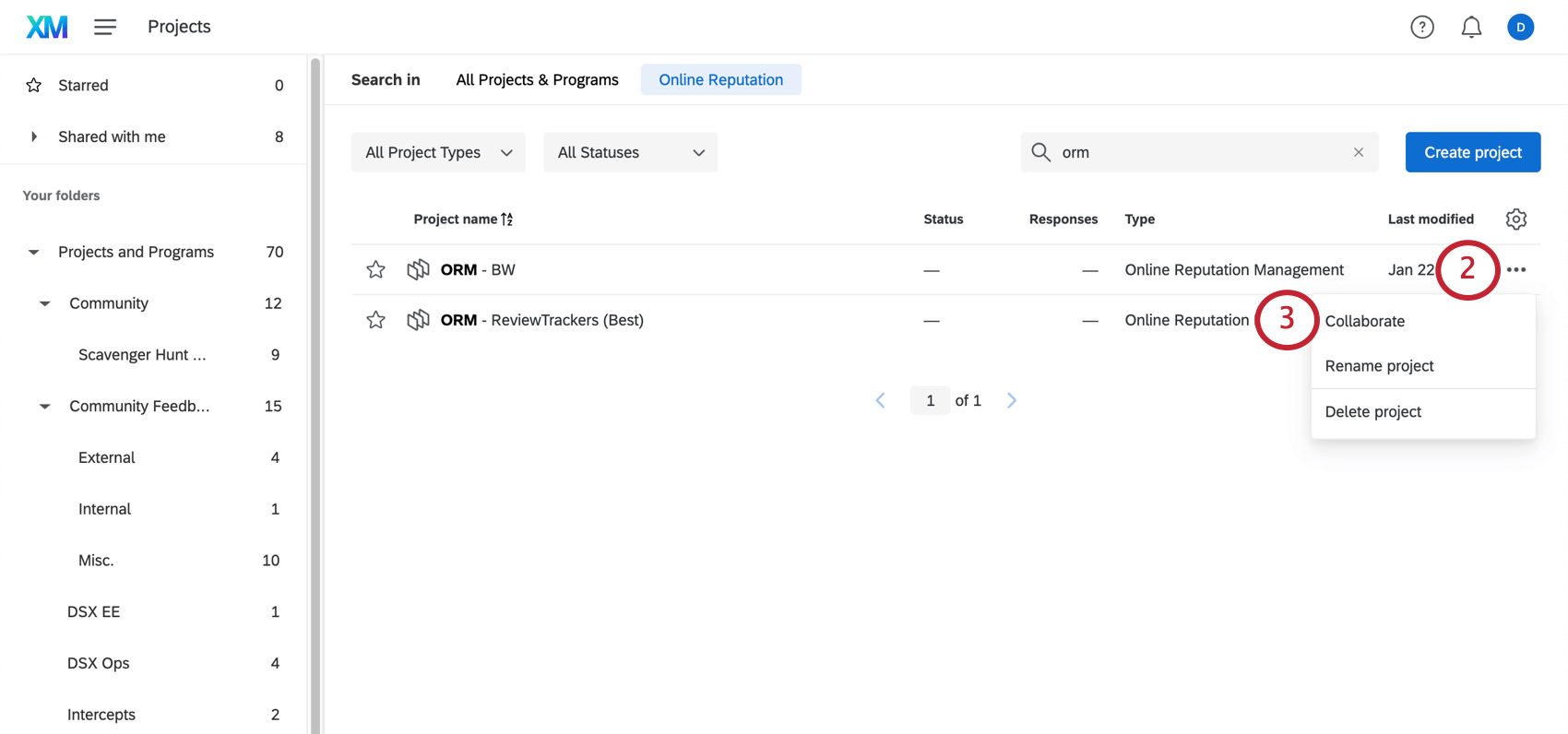
- Andare alla pagina Progetti.

- Fare clic sui 3 punti accanto al progetto che si desidera condividere.

- Fare clic su COLLABORARE.
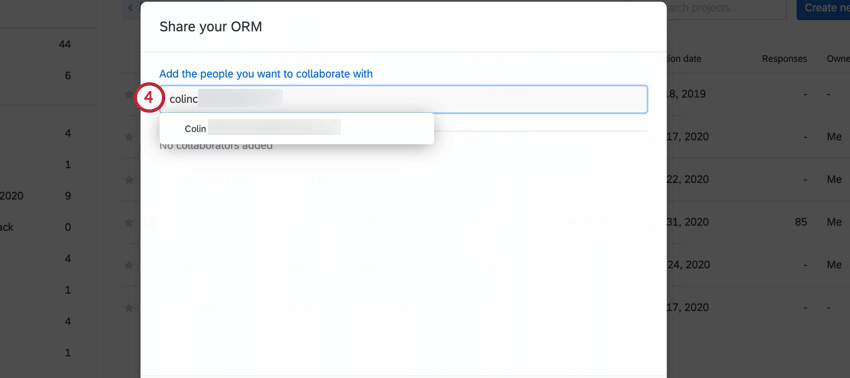
- Digitare il nome o l’e-mail del collaboratore e selezionarlo dalla lista. È possibile aggiungere più collaboratori.

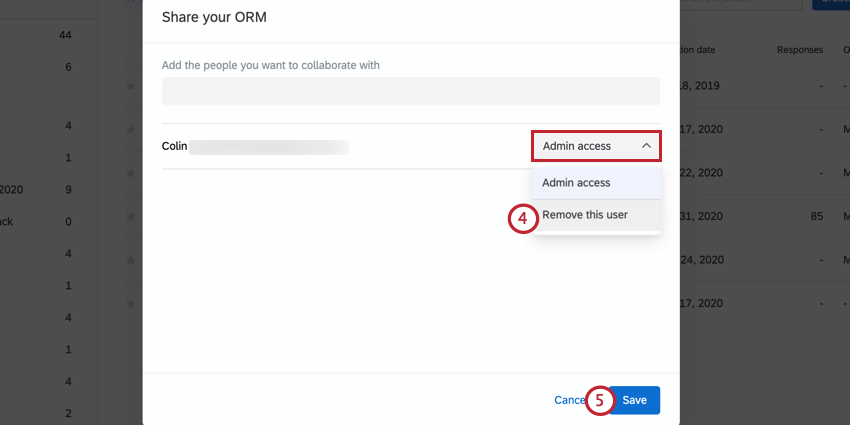
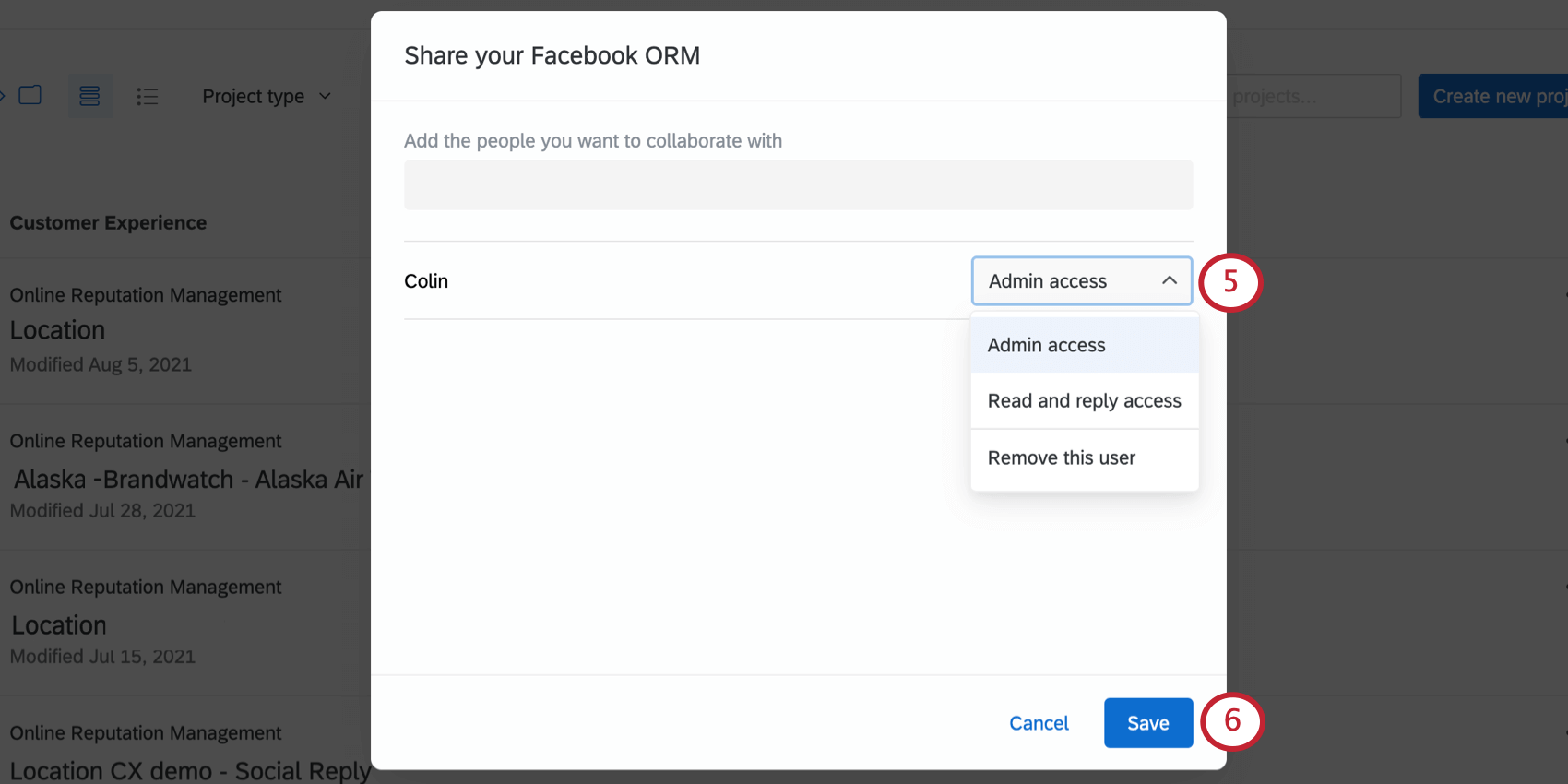
- Determinare il livello di accessibilità dell’utente:

- Accesso amministratore: L’utente può modificare il progetto. Si tratta dello stesso livello di accessibilità di cui si dispone come creatore del progetto, il che significa che gli utenti con questa autorizzazione possono collegare o scollegare le app, modificare i dati o eliminare del tutto il progetto.
- Accesso in lettura e risposta: L’utente può visualizzare i dati e utilizzare i widget delle recensioni online nei dashboard associati. L’utente non potrà modificare le app o i dati del progetto, rinominarlo, cancellarlo o invitare altri a collaborare.
- Una volta terminata l’aggiunta dei collaboratori, fare clic su Salva.