Origini dati del Frontline Feedback Dashboard
Informazioni su Frontline Feedback Dashboard
Consiglio Q: i progetti Feedback sono un acquisto aggiuntivo. Per ulteriori informazioni su questo prodotto, contattare l’Account Executive.
I progetti di Frontline Feedback possono essere mappati in dashboard CX, come qualsiasi altra origine dati. In questo modo, è possibile analizzare come il programma Frontline Feedback abbia influenzato i dati CX dell’azienda.
Aggiunta di Feedback di prima linea come origine dati
Consiglio Q: per una guida per principianti sulla mappatura delle origini dati, consultare questa pagina.
- Creare un nuovo dashboard CX o aprirne uno esistente.
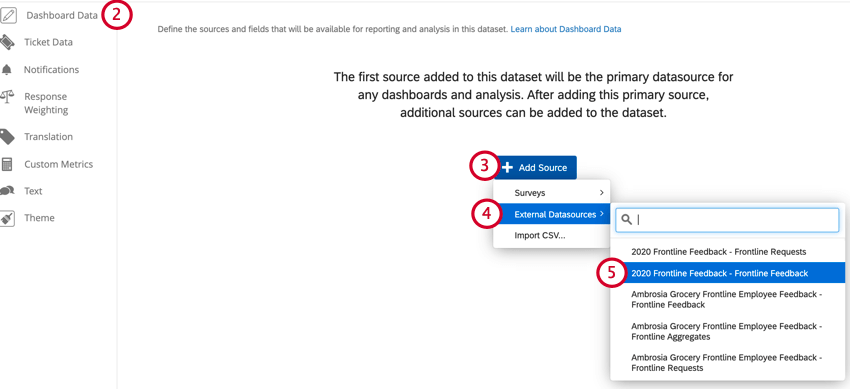
- Passare alla sezione Dati dashboard sezione.

- Fare clic su Aggiungi sorgente.
- Passare il mouse su Origini dati esterne.
- Selezionare l’origine dati di Frontline Feedback.
Consiglio Q: l’origine dati da selezionare è nel formato generale di [nome del progetto] – Frontline Feedback. Se l’origine dati è nel formato “[nome del progetto] – Progetti di feedback”, si sta utilizzando una versione precedente dell’origine dati di frontline feedback, non più supportata. Per aggiornare l’origine dati, rimuovere l’origine dati legacy frontline feedback dalla dashboard e mappare nuovamente l’origine dati aggiornata nella dashboard seguendo le indicazioni riportate sopra.
Campi di feedback in prima linea
Quando si aggiunge il progetto Frontline Feedback come origine dati alla propria dashboard, vengono visualizzati i seguenti campi:
- Data ultimo aggiornamento: Si tratta di un tipo di campo“data”. Questo campo mostra quando una richiesta di feedback è stata modificata per l’ultima volta.
- ID richiesta: Si tratta di un tipo di campo impostato su testo. Questo campo è l’ID interno delle richieste di feedback.
- Titolo: È un tipo di campo di testo aperto. Questo campo visualizza il titolo delle richieste di feedback.
- Descrizione: Si tratta di un tipo di campo di testo aperto. Questo campo visualizza la descrizione delle richieste di feedback.
- Metadati del sondaggio – Stato: Si tratta di un tipo di campo con set di testo. Questo campo visualizza lo stato delle richieste di feedback.
- Tag: Si tratta di un tipo di campo con set di testo a più risposte. Questo campo visualizza i tag delle richieste di feedback.
- Voti: È un tipo di campo a valore numerico. Questo campo visualizza il numero di voti sulle richieste di feedback.
- Clienti; Questo è un tipo di campo a più risposte. Questo campo visualizza i clienti aggiunti a una richiesta di feedback.
- Creatore: Si tratta di un tipo di campo di tipo set di testo. Questo campo visualizza il nome dell’utente che ha creato la richiesta di feedback.
- Destinatario: Si tratta di un tipo di campo impostato su testo . Questo campo visualizza il nome dell’utente assegnatario di una richiesta di feedback.
- Data di creazione: Si tratta di un tipo di campo“data”. Questo campo visualizza la data e l’ora in cui sono state inviate le richieste di feedback.
- Collegamento: Si tratta di un tipo di campo di testo aperto. Questo campo contiene un link cliccabile che rimanda alla richiesta di feedback nel progetto Feedback di Frontline.
Dashboard CX Risorse
Consultate le pagine seguenti per iniziare a utilizzare i dashboard CX. Queste pagine sono pensate per orientare un utente che si avvicina per la prima volta all’uso dei dashboard CX.
- Iniziare con le Dashboard CX
- Fase 1: Creazione del progetto e del campo; aggiunta di un Dashboard
- Fase 2: mappatura di un’origine dati di Dashboard
- Fase 3: Pianificazione del design del Dashboard
- Fase 4: creazione del Dashboard
- Fase 5: Personalizzazione aggiuntiva della Dashboard
- Passo 6: Condividere & amministrare gli utenti
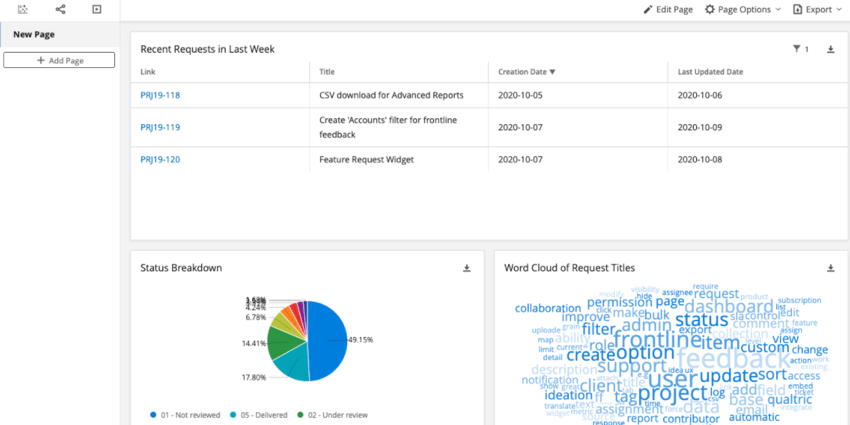
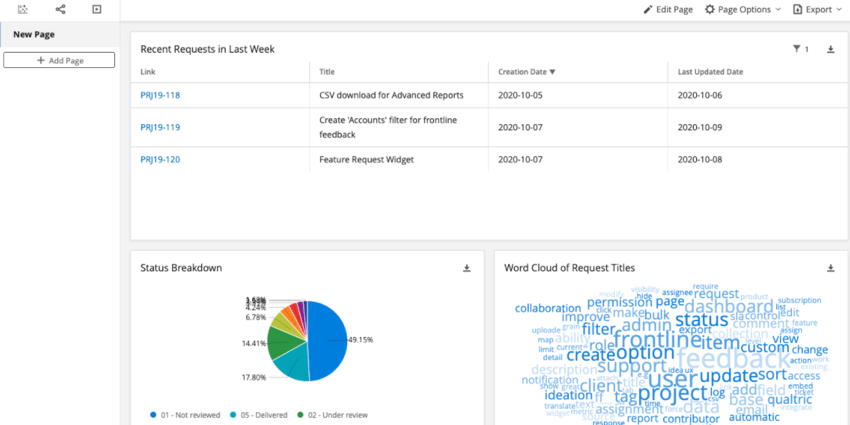
Esempio: Nelle schermate seguenti sono riportati alcuni esempi di widget che è possibile creare nella dashboard.
 Il primo dashboard utilizza semplici widget di tabelle, grafici a torta e word cloud.
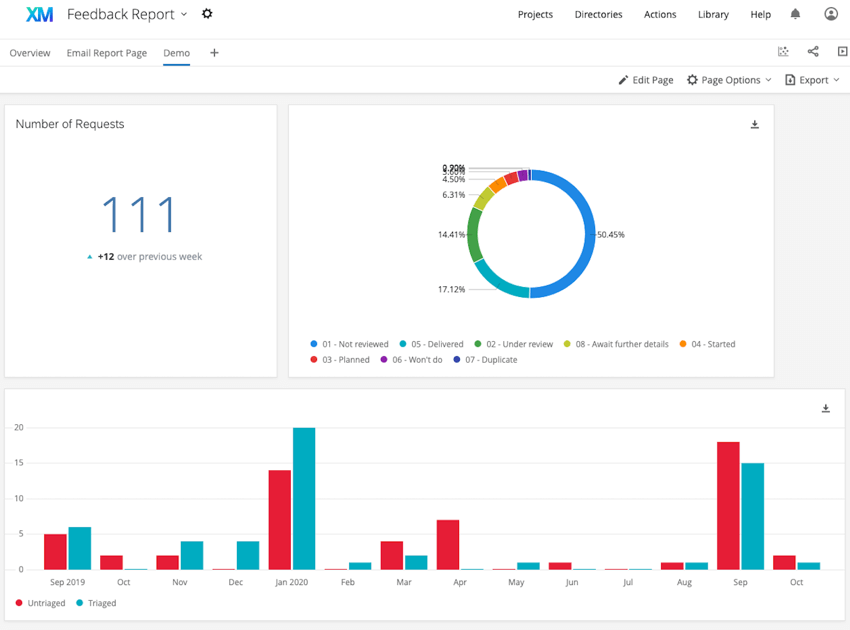
Il primo dashboard utilizza semplici widget di tabelle, grafici a torta e word cloud. Il secondo dashboard utilizza grafici numerici, grafici a torta e diagrammi semplici.
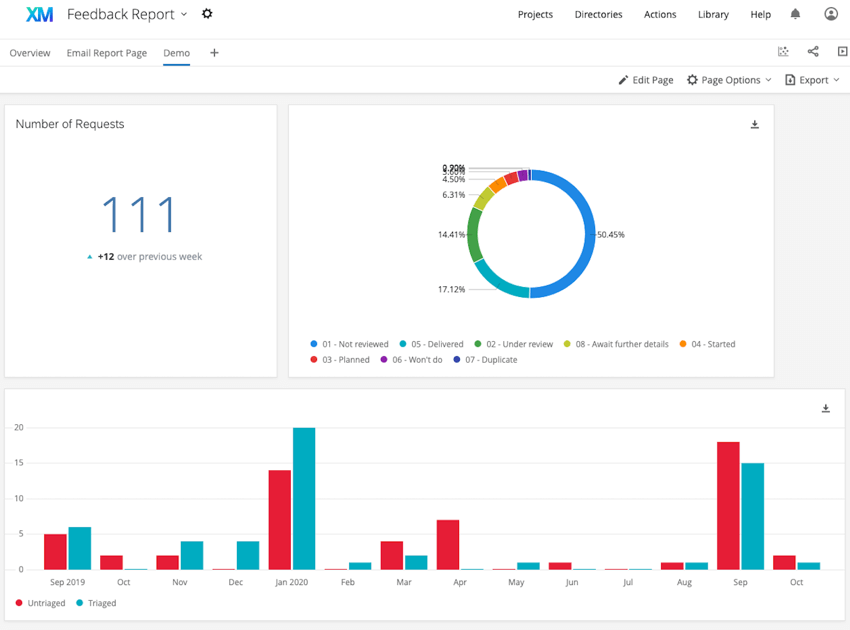
Il secondo dashboard utilizza grafici numerici, grafici a torta e diagrammi semplici.
 Il primo dashboard utilizza semplici widget di tabelle, grafici a torta e word cloud.
Il primo dashboard utilizza semplici widget di tabelle, grafici a torta e word cloud. Il secondo dashboard utilizza grafici numerici, grafici a torta e diagrammi semplici.
Il secondo dashboard utilizza grafici numerici, grafici a torta e diagrammi semplici.