TRIGGER eventi personalizzati per la riproduzione delle sessioni
Informazioni su TRIGGER eventi personalizzati per la riproduzione della sessione
Una volta configurati gli eventi personalizzati nella sezione Session Replay, è necessario triggerare (o “emettere”) gli eventi sul proprio sito web. Se il vostro sito web utilizza un tag manager, potreste essere in grado di sfruttare gli eventi esistenti in quella piattaforma per triggerare facilmente un evento personalizzato di Qualtrics.
In questa pagina troverete esempi di come farlo per Google Tag Manager e Adobe Launch. Esiste anche una soluzione Javascript che può essere utilizzata nel codice prodotto del sito web se non si dispone di una soluzione di tag management.
Trigger eventi personalizzati con Google Tag Manager
- Accedere all’istanza di Google Tag Manager.
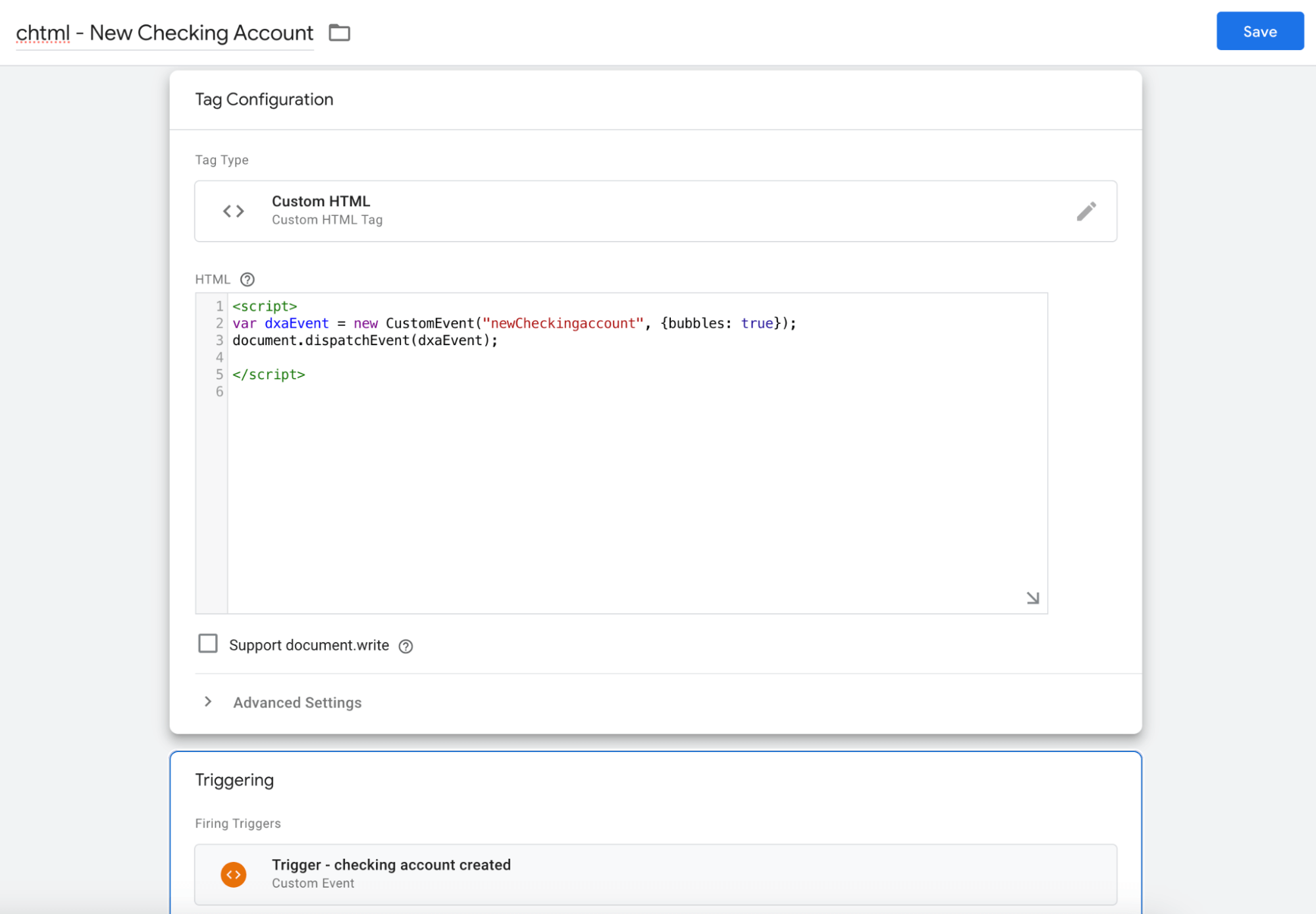
- Creare un nuovo tag HTML personalizzato.
Consiglio Q: se avete domande sul completamento dei passaggi in Google Tag Manager, consultate la documentazione del supporto di Google.
- Assegnate al nuovo tag HTML un nome descrittivo.
- Nell’HTML, creare un nuovo evento personalizzato. Ad esempio, si può aggiungere il seguente codice, sostituendo YOUR_EVENT_KEY con la chiave dell’evento:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - In TRIGGER, selezionare un trigger che corrisponda a un evento esistente per il quale si desidera attivare l’Evento personalizzato.
- Salvare le modifiche.
TRIGGER eventi utilizzando Adobe Launch
- Accedere all’istanza Adobe Experience.
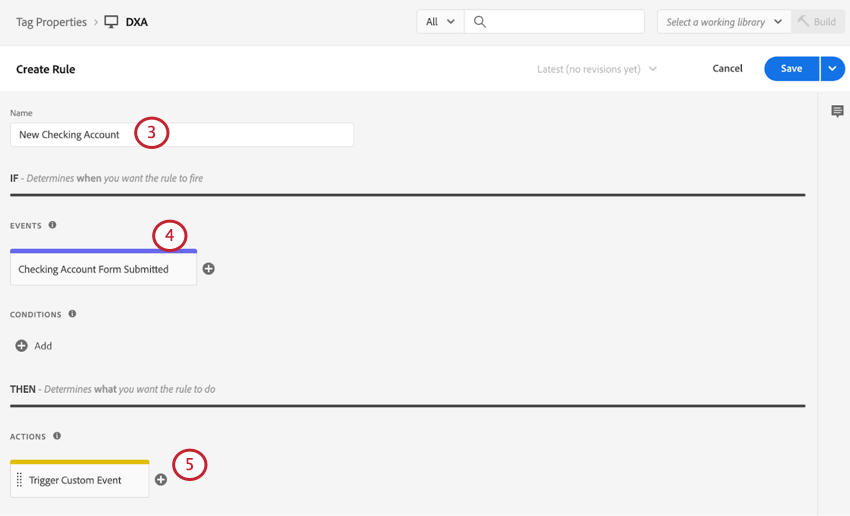
- Creare una nuova regola personalizzata.
Consiglio Q: se avete domande sul completamento dei passaggi in Adobe Experience, consultate la documentazione del supporto Adobe.
- Assegnategli un nome descrittivo (ad esempio, “Nuovo Account”).

- Selezionare un evento corrispondente a quello esistente.
- Aggiungere un’azione.
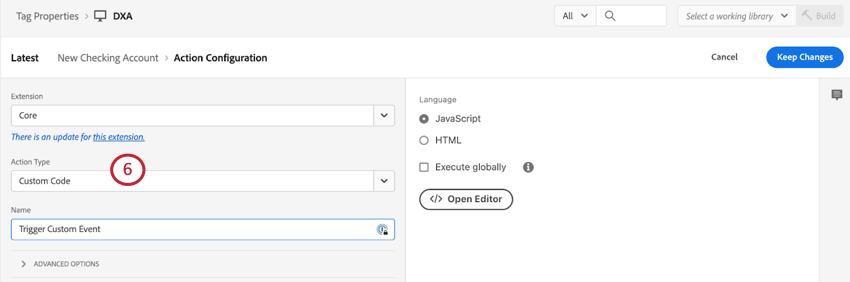
- Impostare l’azione su Codice personalizzato.

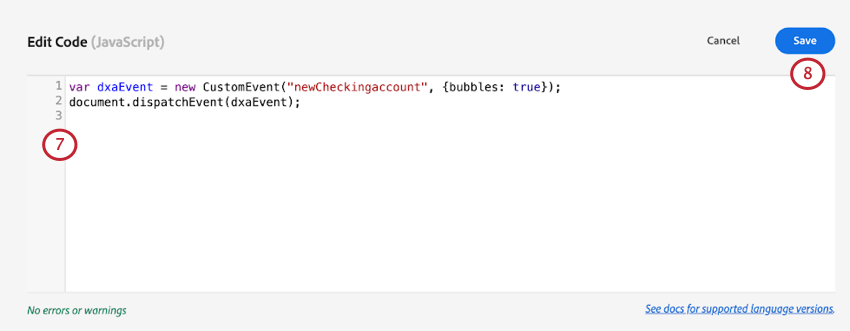
- Nel Javascript, creare un nuovo evento personalizzato. Ad esempio, si può aggiungere il seguente codice, sostituendo YOUR_EVENT_KEY con la chiave dell’evento:
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles: true}); document.dispatchEvent(dxaEvent); - Salva il codice.
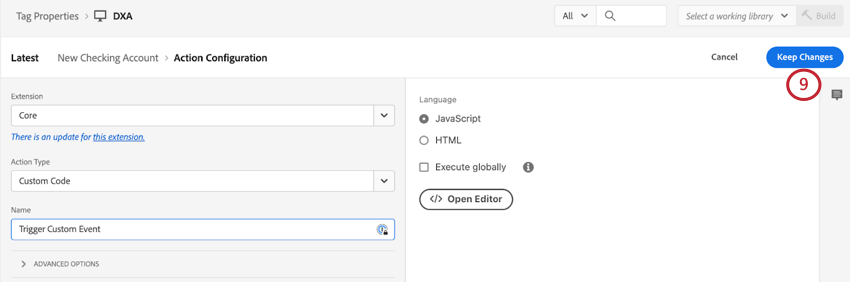
- Salvare la configurazione dell’azione.

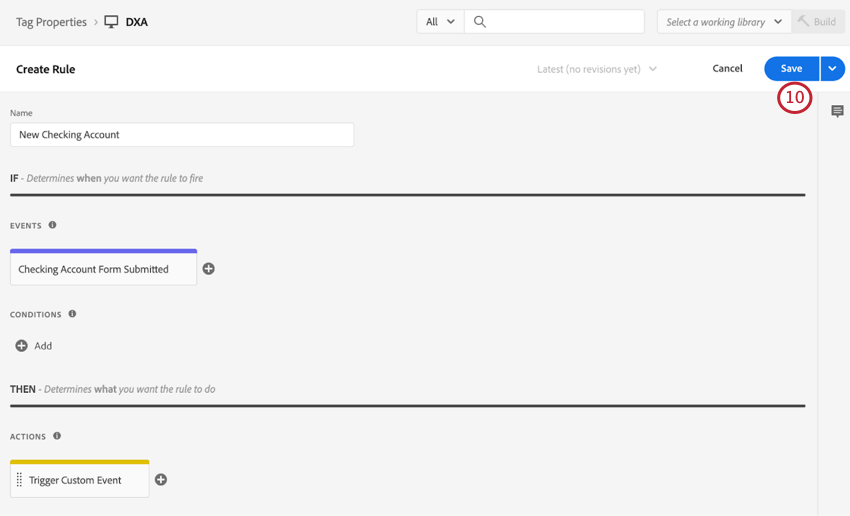
- Valutate la vostra Regola e poi premete Salva.

TRIGGER gli eventi con Javascript
QUALTRICS utilizza l’interfaccia W3C Standard Custom Event, che consente al team di ingegneri di emettere facilmente un evento che Qualtrics può osservare.
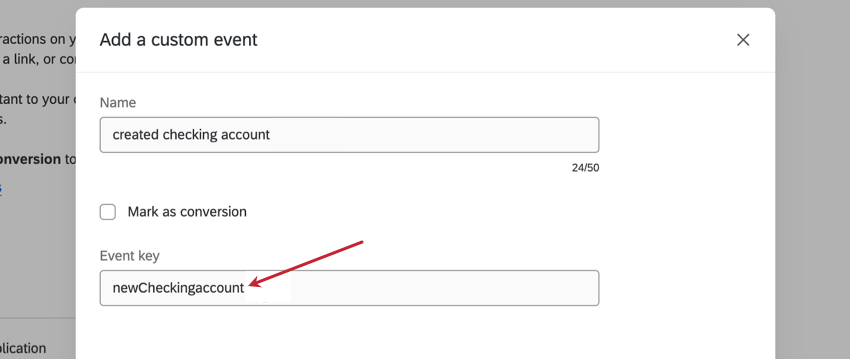
Esempio: Immaginate un sito bancario che abbia già un codice che si triggera ogni volta che un utente crea un nuovo account. Il team di sviluppo web aggiunge un nuovo evento personalizzato con la chiave “newCheckingaccount”
Tutto ciò che il team di ingegneri deve fare è aggiungere le due righe di codice seguenti:
var dxaEvent = new CustomEvent("newCheckingaccount", {bubbles: true});
document.dispatchEvent(dxaEvent);In questo modo, Qualtrics può associare questi eventi alle sessioni del vostro sito web. Non sono necessari token API, autenticatori o codice aggiuntivo di terze parti.
FAQ