Paramètres de regroupement (Studio)
À propos des paramètres de regroupement
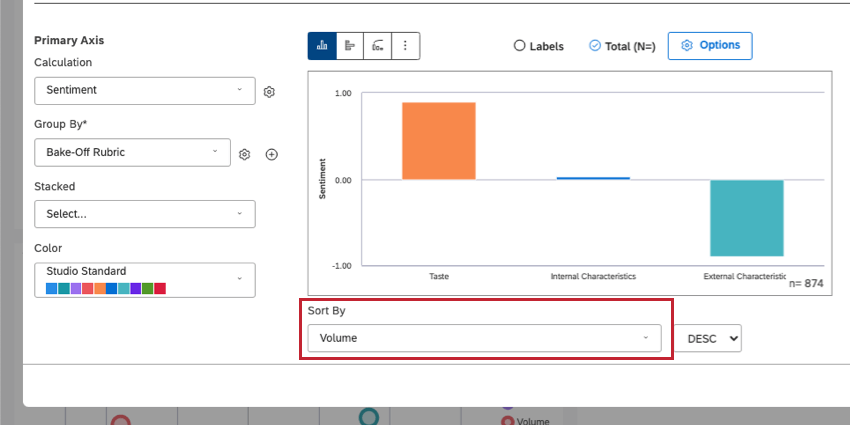
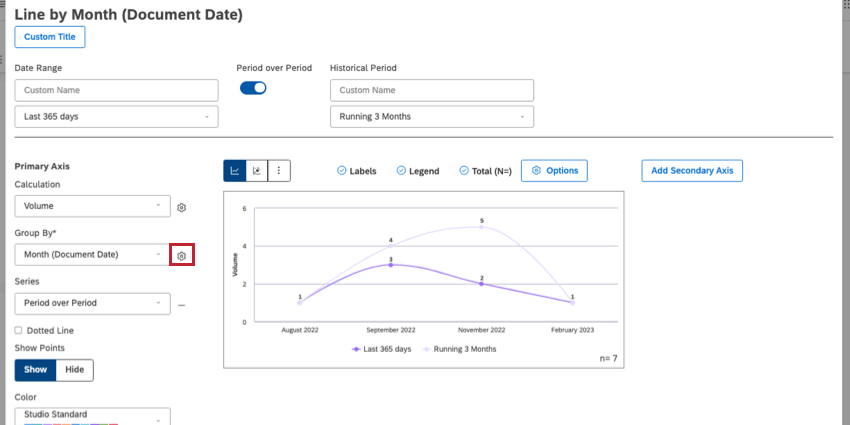
Lorsque vous personnalisez certains widgets, tels que les diagrammes linéaires et les diagrammes à barres, vous pouvez regrouper vos données afin de répartir les différents résultats et calculs par catégories d’intérêt. Suivant le champ Grouper par se trouve un engrenage où vous pouvez trouver des paramètres supplémentaires pour le regroupement des données.
Affichage des groupes supérieurs ou inférieurs uniquement
Les paramètres décrits dans cette section vous permettent d’afficher une sélection de groupements en fonction de leur niveau de performance par rapport à un indicateur de votre choix.
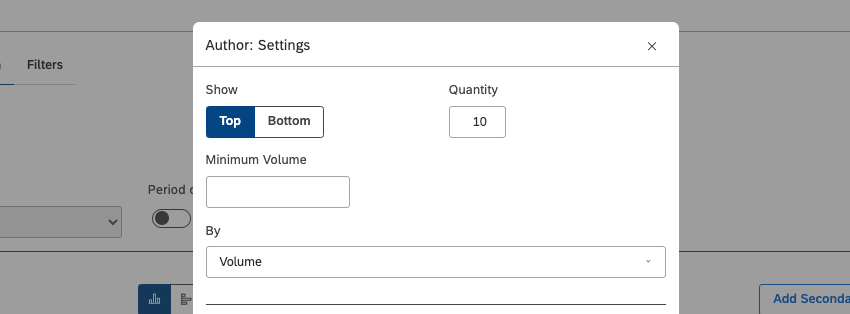
- Afficher: Sélectionnez les regroupements à inclure dans le rapport.
- Haut de page: affiche les premiers résultats. Le nombre de résultats affichés est défini par la quantité
- Bas: Affiche les résultats les plus bas. Le nombre de résultats inférieurs affichés est défini par le paramètre Quantité
Astuce : L’affichage des résultats par volume peut produire des résultats très approximatifs, voire aucun résultat.
- Quantité: Sélectionnez le nombre de résultats supérieurs ou inférieurs à afficher dans le widget (de 1 à 1000 pour les widgets de sélection et de 1 à 1000 pour tous les autres widgets).
- Volume minimum : Ce paramètre apparaît pour la plupart des groupes. Définissez le nombre de documents pour le seuil de volume minimum pertinent pour votre analyse. Les Rapports dont le volume est inférieur au seuil ne seront pas inclus dans le rapport.
- Nombre de phrases minimum : Ce paramètre apparaît lorsque vous effectuez des regroupements par thème. Définissez le nombre de phrases pour le seuil de volume minimum qui est pertinent pour votre analyse. Les Rapports dont le nombre de phrases est inférieur au seuil ne seront pas inclus dans le rapport.
- Par : Sélectionnez la métrique selon laquelle les regroupements doivent être triés lorsqu’ils sont inclus dans le rapport.
Exemple : Si vous définissez Afficher sur Top, Quantité sur 10 et Par volume sur Volume, le rapport affichera les 10 premiers regroupements par volume.
Limitation des groupes par Hiérarchie d’organisation
Ce paramètre n’apparaît que lors du regroupement des données par une hiérarchie d’organisation.
- Type de personnalisation: Sélectionnez le type de rapports d’organisation que vous souhaitez utiliser :
- Pair: Affiche les données des pairs de l’utilisateur actuel, ou des nœuds de hiérarchie qui partagent le parent immédiat avec le niveau d’organisation de l’utilisateur. Voir Rapports des pairs et des parents pour plus de détails.
- Parent: Affiche les données des parents de l’utilisateur actuel, ou des nœuds de hiérarchie qui commencent au niveau de l’organisation de l’utilisateur et vont jusqu’au niveau du nœud racine. Voir Rapports des pairs et des parents pour plus de détails.
- Héritée: Désactiver les rapports sur les pairs et les parents et utiliser la hiérarchie de l’organisation comme filtre (de la même manière que pour les autres widgets non personnalisés).
Limitation des groupes affichés
Il s’agit d’une liste de paramètres supplémentaires qui limitent les groupes affichés dans le widget.
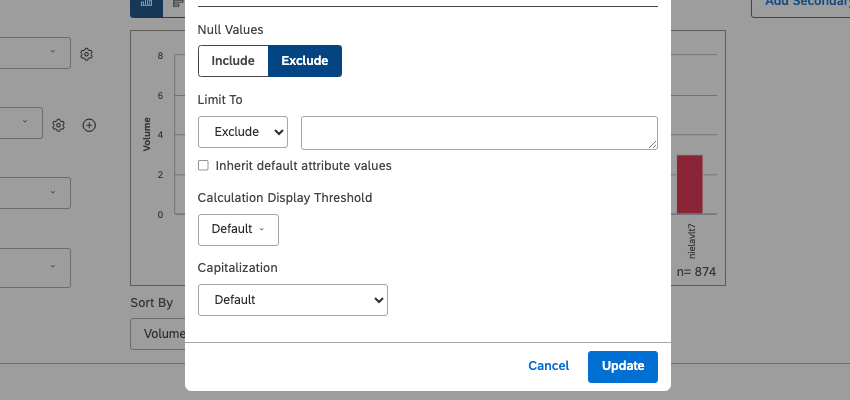
- Valeurs nulles: Décidez d’inclure ou d’exclure les valeurs nulles de vos groupes. Les valeurs nulles sont des enregistrements sans données.
- Inclure
- Exclure
Astuce : L’affichage de valeurs nulles est utile pour rendre compte de quelque chose qui ne s’est pas produit. Par exemple, un diagramme à barres peut afficher le volume des réponses Oui et Non. Pour afficher une troisième barre avec le volume des valeurs vides, ou des non-répondants, réglez cette option sur Inclure.
- Limiter à: Exclure ou inclure des groupes spécifiques dans votre widget. Sélectionnez Exclure ou Inclure dans la liste déroulante, puis tapez le nom d’un groupement et sélectionnez-le dans la liste générée automatiquement.
Exemple : Si vous regroupez les commentaires par sentiment, vous pouvez exclure les commentaires neutres, en choisissant de vous concentrer uniquement sur les commentaires positifs et négatifs.
- Hériter des valeurs d’attribut par défaut : Ce paramètre apparaît lorsque vous regroupez des données en fonction d’attributs NLP (traitement du langage naturel) et d’attributs de texte. Lorsqu’il est activé, ce paramètre modifie vos sélections Limiter à pour les remplacer par les valeurs par défaut du projet. Cette fonction est pratique lorsque vous devez synchroniser les sélections d’attributs entre les widgets d’un même projet.
- Seuil d’affichage des calculs: Limite les données affichées dans le widget en fonction du calcul sélectionné. Les options suivantes sont disponibles :
- Par défaut: Ne pas limiter les données incluses dans le widget.
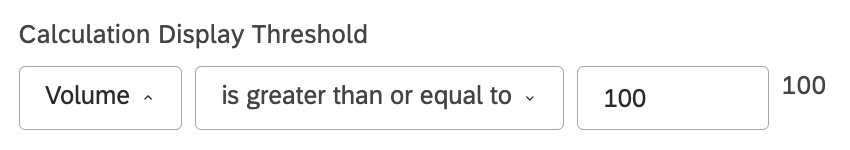
- Calcul sélectionné: Définissez un seuil pour les données à afficher dans le widget. Vous pouvez utiliser ces opérateurs :
- est comprise entre: Définir les valeurs minimale et maximale.
- est supérieure ou égale à: Définir la valeur minimale.
- est inférieur ou égal à: Définir la valeur maximale.
- n’est pas comprise entre: Définir une plage de valeurs à exclure des résultats.
-
Astuce : un aperçu du seuil s’affiche à droite.
Personnalisation des groupes de modèles de catégories
Il s’agit d’une liste de paramètres que vous pouvez utiliser pour limiter les groupes affichés dans le widget lorsque vous utilisez des modèles de catégories/sujets comme groupements.
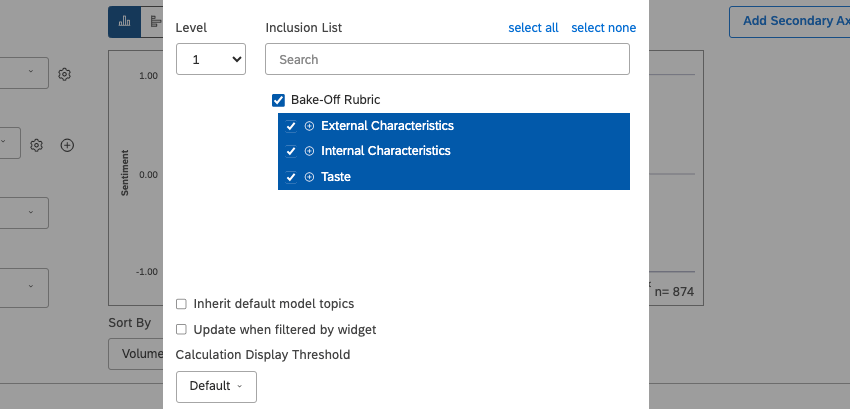
- Niveau : Ce paramètre apparaît lors du regroupement par thèmes. Sélectionnez le niveau de l’arborescence de la catégorie sur laquelle portera le rapport, ou passez aux feuilles du sujet (toute catégorie qui n’a pas de sous-catégorie) en sélectionnant Feuille dans la liste déroulante.
- Liste d’inclusion : Ce paramètre apparaît lors du regroupement par thèmes. Sélectionnez manuellement les rubriques par lesquelles regrouper les données et choisissez d’inclure ou non de nouvelles rubriques dans le rapport. Voir Utilisation de la Liste d’inclusion pour plus de détails.
Astuce : Si vous limitez les groupes aux groupes supérieurs et inférieurs, la liste dinclusion s’applique toujours. Par exemple, si vous sélectionnez 20 rapports dans la liste dinclusion et choisissez d’afficher les 10 premiers par volume, le rapport sera limité aux 10 premiers rapports par volume sur les 20 que vous avez sélectionnés.
- Hériter des rubriques du modèle par défaut : Ce paramètre apparaît lors du regroupement par thèmes. L’activation de cette option permet de relier la Liste d’inclusion de votre widget aux valeurs par défaut du projet. Cette fonction est pratique lorsqu’il s’agit de synchroniser les sélections de thèmes entre les widgets d’un projet.
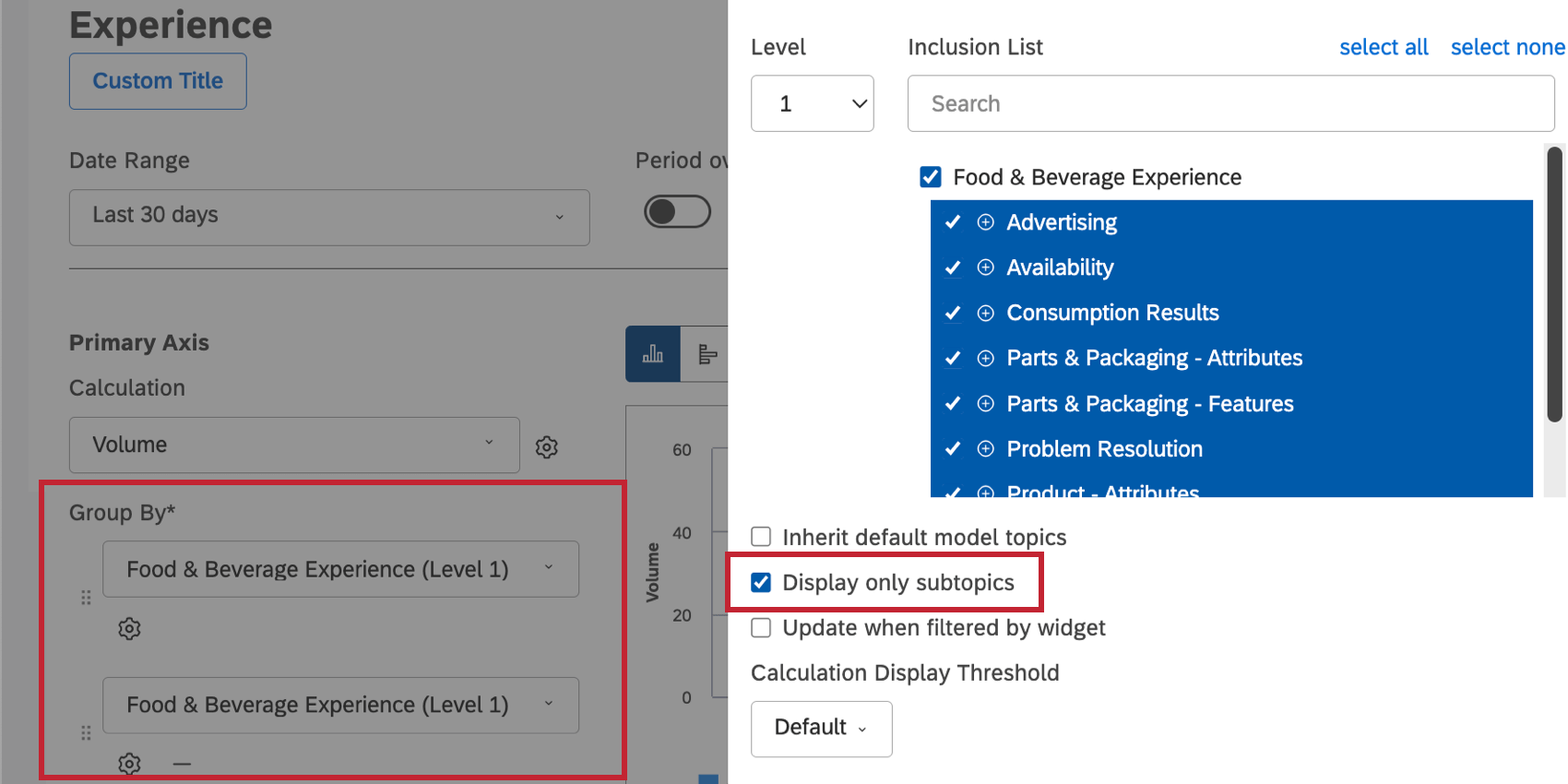
- Afficher uniquement les sous-thèmes: Ce paramètre apparaît lors de l’utilisation de plus d’un regroupement à plusieurs niveaux avec le même modèle de catégorie. Cette option vous permet de choisir la manière de regrouper les données lorsque vous établissez des rapports sur différents niveaux d’un même modèle de catégorie.
- off: Pour n’importe quel sujet du premier groupe, afficher n’importe quel sous-sujet du deuxième groupe. Cette option permet d’afficher un rapport sur la cooccurrence des sujets.
- on: Pour tout thème du premier groupe, n’afficher que ses sous-sujets dans le second groupe. Utilisez cette option si vous souhaitez respecter l’organisation des sujets/sous-sujets du modèle de catégorie dans votre rapport.
- Mise à jour lors du filtrage par widget : Ce paramètre apparaît lorsque les données sont regroupées par thèmes. Ce paramètre vous permet de choisir si la sélection de sujets d’un sujet du Widget parent doit être appliquée à ce widget en tant que filtre de sujet normal ou en tant que recherche de sous-sujets sélectionnés par la liste dinclusion.
- désactivé : Lorsque ce paramètre est désactivé, un sujet sélectionné dans un widget parent sera appliqué à ce widget en tant que filtre. Utilisez ce mode lorsque vous souhaitez analyser les cooccurrences entre les sujets sélectionnés dans les widgets parents et les sujets de ce widget.
- on : Lorsque ce paramètre est activé, ce widget sera limité aux sous-thèmes d’un sujet sélectionné dans un widget parent. Utilisez ce mode lorsque vous ne voulez voir que les sous-thèmes d’un sujet sélectionné. Il s’agit d’une opération similaire à celle qui consiste à forer des enfants, mais en utilisant deux widgets au lieu d’un seul.
Astuce : ce paramètre ne fonctionne que lorsque les widgets parent et enfant utilisent le même modèle de catégorie.
Formatage des groupes affichés
Il s’agit d’une série de paramètres assortis qui affectent la manière dont vous mettez en forme les groupes que vous choisissez d’inclure dans votre widget. Il s’agit notamment de la mise en majuscule des noms de groupes, de la fonctionnalité des liens, de l’empilement et du traitement des périodes vides.
- Majuscules: Ce paramètre apparaît lorsque vous regroupez des données par texte, telles que des rubriques et des attributs de texte. Vous pouvez choisir de mettre les noms de groupes en majuscules :
- Par défaut: Affiche les noms des groupes tels qu’ils ont été écrits par défaut.
- minuscules: Afficher les noms d’affichage uniquement en minuscules.
- MAJUSCULES : Les noms d’affichage des groupes sont uniquement en majuscules.
- Phrase majuscule: Ne mettez la majuscule qu’à la première lettre du premier mot.
- Première lettre de chaque mot: Mettez une majuscule à la première lettre de chaque mot. Notez que les lettres qui suivent un trait d’union ou un trait de soulignement sont également en majuscules (par exemple, Wind-Powered, April_Surveys).
- Périodes vides: Ce paramètre n’apparaît que lorsqu’un widget est groupé par un attribut temporel. Les chronomètres sont des périodes pendant lesquelles aucune donnée n’a été collectée. Vous pouvez décider de la manière dont vous souhaitez afficher les données des périodes vides dans vos widgets. Voir Gestion des périodes vides pour plus de détails.
- URL : Ce paramètre apparaît lorsque vous regroupez des données par attributs de texte dans le widget de tableau et le widget de retour d’information de type tableau. Ce paramètre vous permet de rendre les URL dans un attribut sous forme d’images ou de liens cliquables.
- Aucun : Affiche les valeurs des attributs en texte brut.
- Image : Affiche les valeurs des attributs sous forme d’images. Voir Ajout d’images dynamiques pour plus de détails.
- Lien: Affiche les valeurs des attributs sous forme de liens cliquables.
Astuce : pour prendre en charge les URL sensibles à la casse, assurez-vous qu’ils sont formatés comme un attribut de texte sensible à la casse dans Designer.
- Stack Type (Type d’empilement) : Ce paramètre apparaît lorsque les groupes sont empilés dans un widget de barre ou affichés sous forme de série dans un widget de ligne. Sélectionnez l’un des types de piles suivants :
- Aucun (Widget de ligne uniquement) : Désactive l’empilement.
- Empilé: Utiliser l’empilage régulier (basé sur le calcul sélectionné).
- 100%: Utiliser l’empilage à 100 % (basé sur le pourcentage).
Inclure et exclure des sujets
Lorsque vous regroupez des données par rubriques, vous pouvez utiliser la fonction Liste d’inclusion dans les paramètres de regroupement pour contrôler les rubriques du modèle qui sont incluses dans votre widget.
Vous pouvez choisir d’exclure des sujets spécifiques de votre widget ou d’inclure des sujets spécifiques.
- Cliquez sur la roue dentée située à côté du champ Grouper par.

- Sélection par arborescence du niveau sur lequel se concentrer.
 Exemple : Lorsque le Niveau est défini sur 1, le rapport n’affiche que les catégories de premier niveau du modèle sélectionné. Si vous définissez le Niveau sur 2, le rapport affichera les enfants des catégories de premier niveau. Le nombre de niveaux disponibles dépend du modèle utilisé.
Exemple : Lorsque le Niveau est défini sur 1, le rapport n’affiche que les catégories de premier niveau du modèle sélectionné. Si vous définissez le Niveau sur 2, le rapport affichera les enfants des catégories de premier niveau. Le nombre de niveaux disponibles dépend du modèle utilisé. - Sélectionnez des sujets dans la Liste d’inclusion. Vous pouvez aller plus loin que l’inclusion ou l’exclusion de sujets existants.
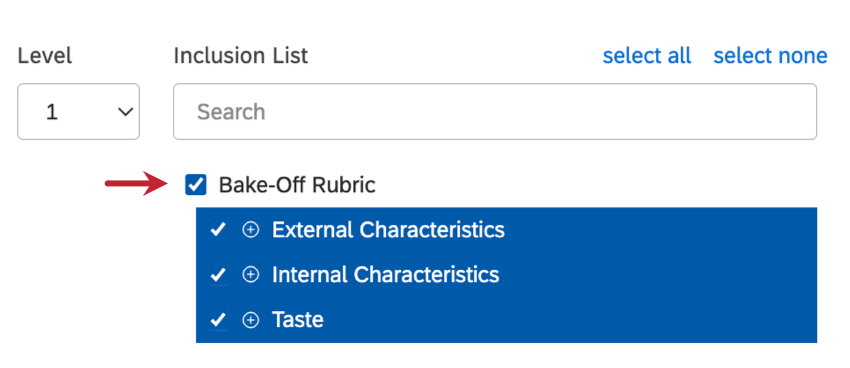
- Inclure le nouveau (par défaut): Généralement représenté par une coche. Inclure tous les sujets inférieurs à celui-ci, même les nouveaux sujets qui pourraient être ajoutés ultérieurement. S’il est sélectionné sur le sujet parent le plus élevé, cela revient à cliquer sur sélectionner tout.

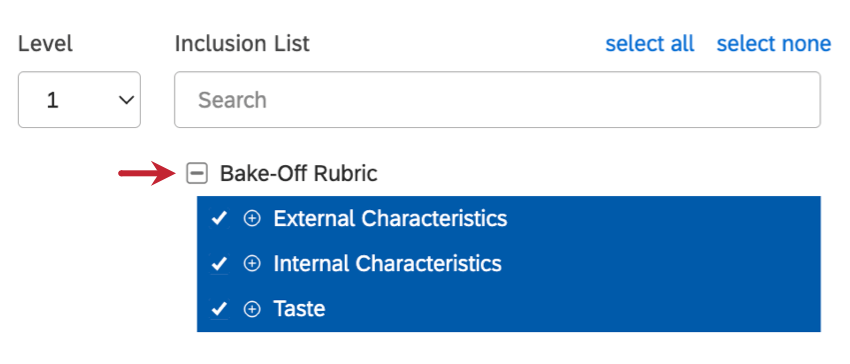
- Inclure les personnes sélectionnées : Généralement représenté par un signe moins ( – ). N’inclure que les sujets sélectionnés et ignorer les nouveaux sujets entrants. Ce mode est également activé automatiquement si vous supprimez au moins un sujet ou un sous-sujet.
 Astuce : Même si vous sélectionnez toutes les rubriques de premier niveau, le fait de définir le nœud racine sur l’inclusion sélectionnée n’est pas la même chose que de le définir sur l’inclusion nouvelle. Le fait de définir un sujet parent pour inclure les sujets sélectionnés ne tiendra pas compte des sujets qui pourraient être ajoutés ultérieurement.Astuce : L’apparence de la case à cocher Inclure la sélection peut varier en fonction de votre navigateur et de votre système d’exploitation.
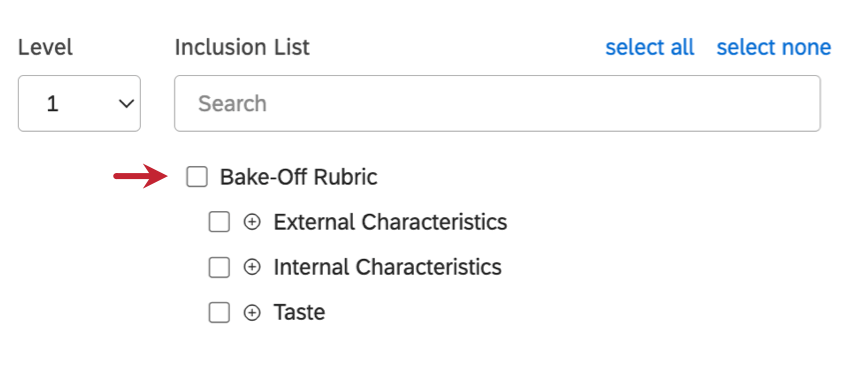
Astuce : Même si vous sélectionnez toutes les rubriques de premier niveau, le fait de définir le nœud racine sur l’inclusion sélectionnée n’est pas la même chose que de le définir sur l’inclusion nouvelle. Le fait de définir un sujet parent pour inclure les sujets sélectionnés ne tiendra pas compte des sujets qui pourraient être ajoutés ultérieurement.Astuce : L’apparence de la case à cocher Inclure la sélection peut varier en fonction de votre navigateur et de votre système d’exploitation. - Exclure tout: Généralement représenté par une case à cocher vide. Effacer toutes les sélections de sujets. Si vous désélectionnez le sujet parent le plus élevé, cela revient à cliquer sur ne sélectionner aucun.

- Inclure le nouveau (par défaut): Généralement représenté par une coche. Inclure tous les sujets inférieurs à celui-ci, même les nouveaux sujets qui pourraient être ajoutés ultérieurement. S’il est sélectionné sur le sujet parent le plus élevé, cela revient à cliquer sur sélectionner tout.
Affichage d’images dans les tableaux
Vous pouvez afficher les URL sous forme d’images dans un widget de tableau ou un widget de retour d’information de type tableau. Mettez en valeur les catalogues de produits, visualisez les évaluations et les avis, et rendez vos tableaux de bord opérationnels plus attrayants sur le plan visuel.
Conditions préalables
Pour afficher les valeurs d’attributs sous forme d’images, celles-ci doivent satisfaire à ces exigences :
- Les images doivent être hébergées en externe et être accessibles au public.
- Les formats d’image suivants sont pris en charge : JPG, GIF, PNG, SVG.
- Pour prendre en charge les URL sensibles à la casse, fournissez-les via un attribut de texte sensible à la casse dans le Designer.
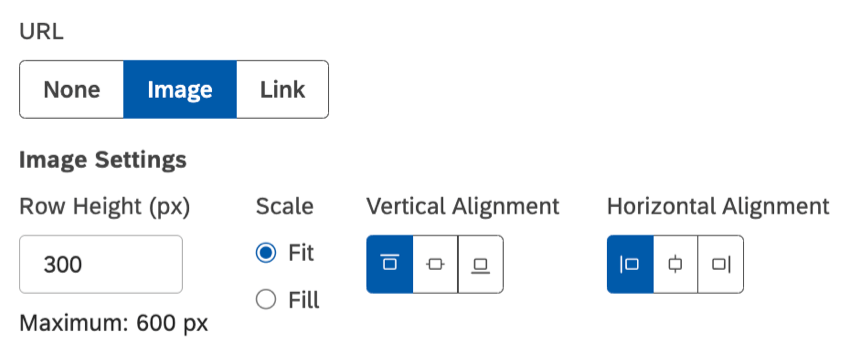
Paramètres de l’image
- Hauteur de la ligne (px) : Hauteur de la ligne en pixels. La largeur s’ajuste automatiquement en conséquence pour éviter que l’image ne soit étirée ou déformée.
- Scale (Échelle) : Sélectionnez la façon dont l’image doit s’adapter aux dimensions des cellules du tableau. Vos options sont les suivantes :
- Ajuster: Rendre toute l’image visible à l’intérieur d’une cellule. Si les proportions de l’image ne sont pas les mêmes que celles de la cellule, il y aura des espaces vides sur les côtes ou en haut et en bas.
- Remplir: L’image recouvre l’ensemble de la cellule. Si les proportions de l’image ne sont pas les mêmes que celles de la cellule, certaines parties de l’image seront rognées.
- Alignement vertical : Sélectionnez la manière dont l’image doit être alignée verticalement à l’intérieur de la cellule (en haut, au milieu, en bas).
Astuce : Astuce : Si vos images sont recadrées verticalement, vous pouvez utiliser l’alignement vertical pour choisir la partie de l’image qui doit être visible dans une cellule.
- Alignement horizontal : Sélectionnez la manière dont l’image doit être alignée horizontalement à l’intérieur de la cellule (gauche, centre, droite).
Astuce: Si vos images sont recadrées horizontalement, vous pouvez utiliser l’alignement horizontal pour choisir la partie de l’image qui doit être visible dans une cellule.
Meilleures pratiques
Vous trouverez ci-dessous quelques recommandations sur la manière d’ajouter des images dynamiques à vos données :
- Idéalement, les URL des images devraient être fournis dans le cadre des métadonnées des enregistrements de retour d’information. Cela signifie que les liens doivent être stockés dans un attribut de texte structuré. Cette option vous permet d’utiliser des URL sensibles à la casse en paramétrant l’attribut pour qu’il soit sensible à la casse dans le Designer.
- Vous pouvez ajouter des URL d’images à l’aide d’une recherche dimensionnelle dans le Designer. Notez que cette option ne prend pas en charge les URL sensibles à la casse.
- Vous pouvez également ajouter des URL d’images à l’aide d’un attribut dérivé de la catégorie dans Designer. Notez que cela peut affecter les temps de chargement et la précision du widget.