Personnaliser l’apparence du studio
À propos de la personnalisation de l’apparence du studio
Vous pouvez modifier l’apparence de Studio pour refléter l’image de marque de votre organisation. L’apparence personnalisée s’applique à tous les utilisateurs de votre compte principal. Les options de personnalisation suivantes sont disponibles :
- Logo personnalisé: Modifier le logo (dans tout le studio).
- Organisation sur mesure: Modifier les couleurs de l’interface utilisateur (en dehors des widgets).
- Affichage de la conversation: Personnaliser la façon dont les interactions s’affichent dans l’explorateur de documents et le widget de rétroaction.
- Palettes de couleurs: Modifier les couleurs des rapports (à l’intérieur des widgets).
Logo personnalisé
Vous pouvez personnaliser l’apparence de votre studio en changeant ou en supprimant le logo du site. Le logo apparaît dans l’en-tête de Studio et est visible sur toutes les pages. En cliquant sur le logo, la page d’accueil de Studio s’ouvre. Lorsque les utilisateurs enregistrent ou distribuent leurs tableaux de bord au format PDF, les fichiers d’exportation contiennent également le logo.
Dimensions recommandées pour le logo
Studio met automatiquement l’image à l’échelle pour l’adapter à l’espace réservé afin d’optimiser l’affichage dans Studio et dans les exportations PDF. Nous recommandons ces dimensions pour les logos :
- Largeur : inférieure ou égale à 300 pixels.
- Hauteur : Inférieure ou égale à 60 pixels.
Modifier le logo
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Dans la page Paramètres du compte, sélectionnez l’onglet Apparence .

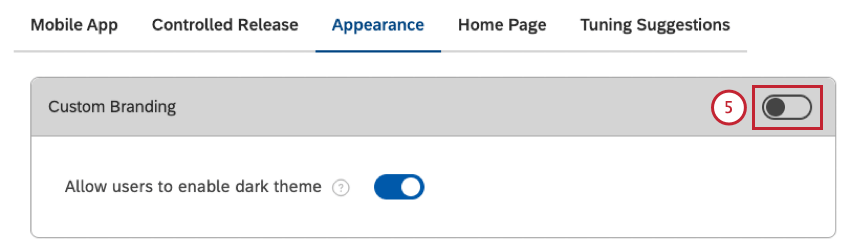
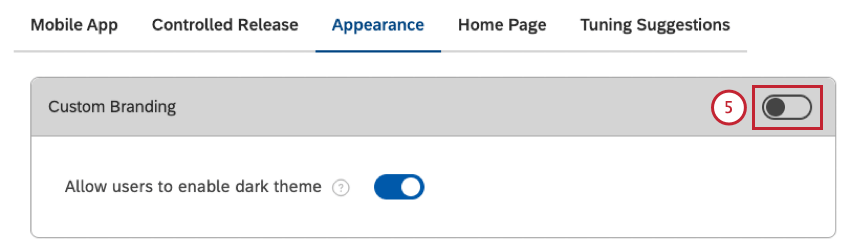
- Basculez le commutateur Custom Branding sur On pour activer la personnalisation de l’organisation, si nécessaire. Si l’organisation personnalisée est déjà activée, passez simplement à l’étape suivante.

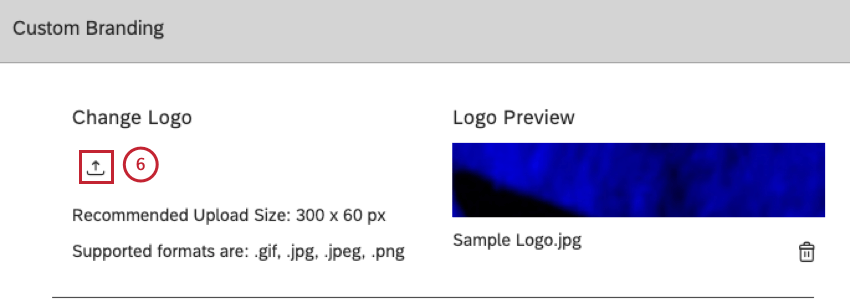
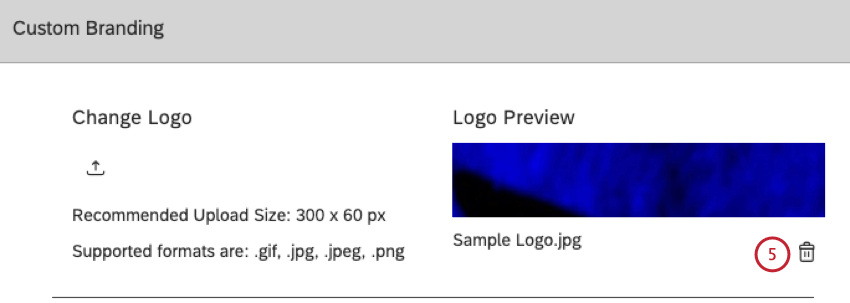
- Dans la section Custom Branding, cliquez sur le bouton de téléchargement de fichier sous Change Logo pour télécharger le fichier image du logo.

Retrait du logo
Vous pouvez non seulement remplacer le logo par votre propre image, mais aussi le supprimer complètement. Lorsque le logo est supprimé, Studio affiche à la place un titre textuel de la section courante de l’utilisateur. Un clic sur le titre ouvre l’explorateur de tableau de bord (même comportement qu’un clic sur le logo).
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Dans la page Paramètres du compte, sélectionnez l’onglet Apparence .

- Dans la section Custom Branding, cliquez sur l’icône de la corbeille sous Change Logo pour supprimer le logo.

Appliquer une organisation personnalisée
Vous pouvez personnaliser l’apparence de Studio en modifiant les couleurs des principaux éléments de l’interface utilisateur présentés dans ce tableau :
| Élément d’interface utilisateur | Utilisé pour | Couleur par défaut |
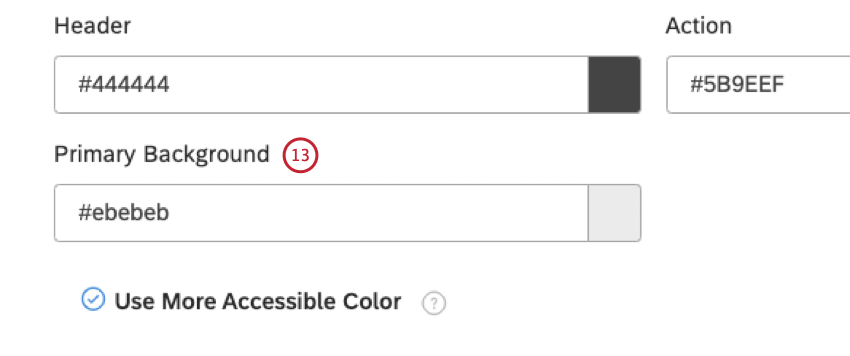
| En-tête | Fond d’écran de l’en-tête du studio | #444444 |
| Contexte primaire |
|
#ebebeb |
| Action |
|
#0768dd |
Dans le Image de marque personnalisée section, vous pouvez modifier la palette de couleurs du Studio et le logo. Pour savoir comment modifier le logo, voir Changer le logo .
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sur le Paramètres du compte page, sélectionnez le Apparence languette.

- Dans le Image de marque personnalisée section, tournez le Image de marque personnalisée changer Sur .

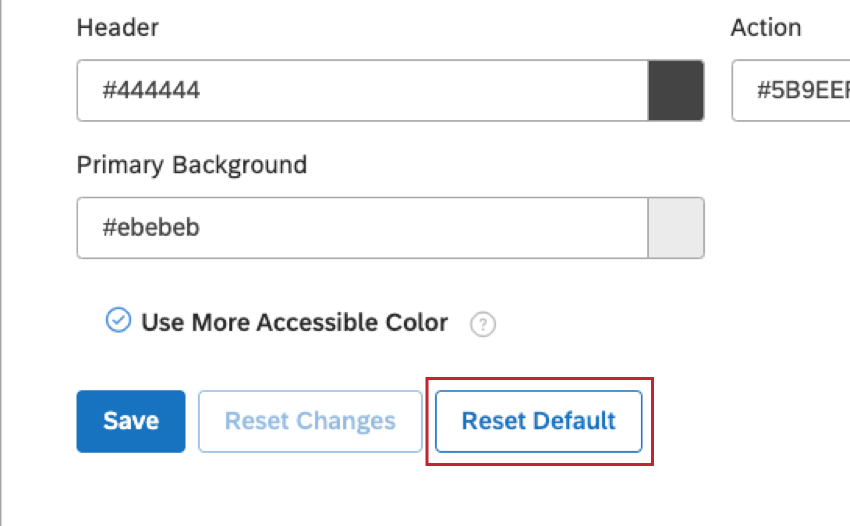
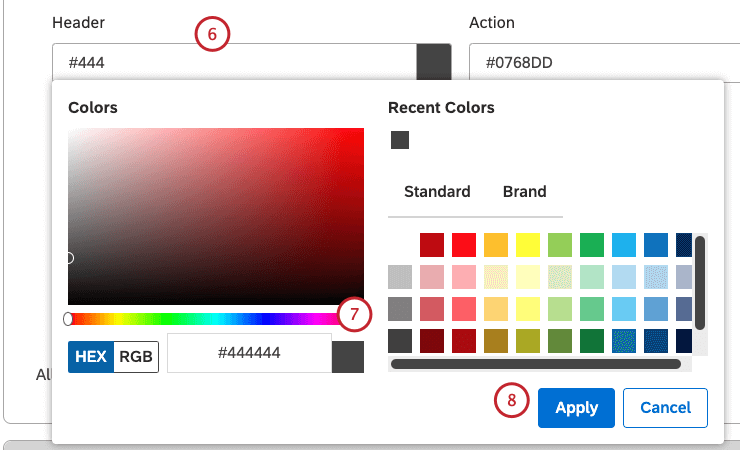
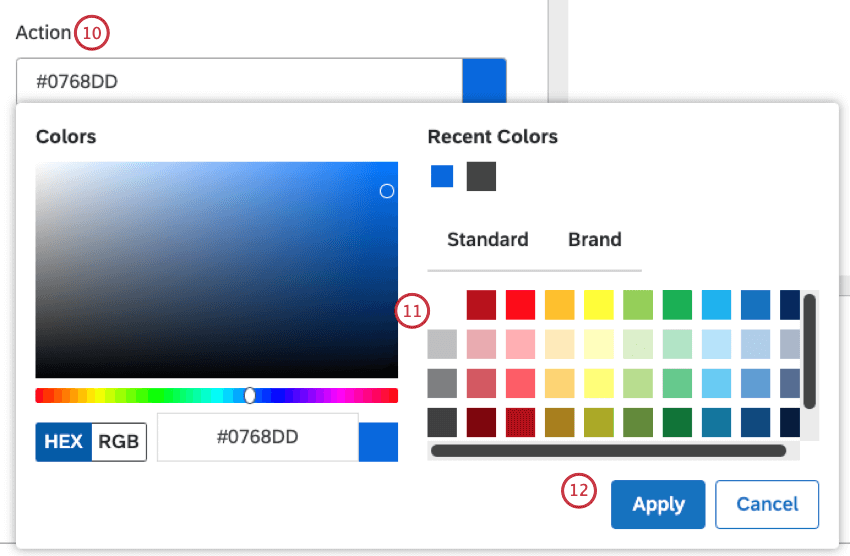
- Cliquez sur la notation hexadécimale sous En-tête pour personnaliser l’arrière-plan de l’en-tête de Studio.

- Utilisez le sélecteur de couleurs ou spécifiez une notation HEX différente.
Coton-tige : Veuillez consulter le Éléments de marque personnalisés section ci-dessous pour plus de détails sur les éléments de l’interface utilisateur de Studio qui peuvent être personnalisés et les couleurs par défaut.
- Cliquez sur Appliquer.
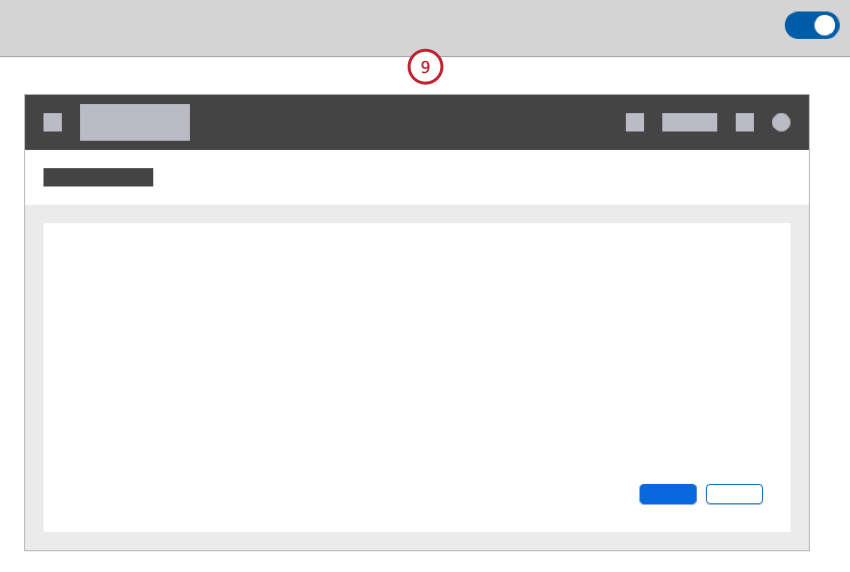
- Vous pouvez prévisualiser vos modifications dans la maquette du Studio sur le côté droit de Image de marque personnalisée.

- Cliquez sur la notation hexadécimale sous Action pour personnaliser les boutons de Studio et d’autres éléments d’interface utilisateur liés à l’action, le texte des boutons et liens actifs et les éléments de menu en surbrillance.

- Utilisez le sélecteur de couleurs ou spécifiez une notation HEX différente.
- Cliquez sur Appliquer.
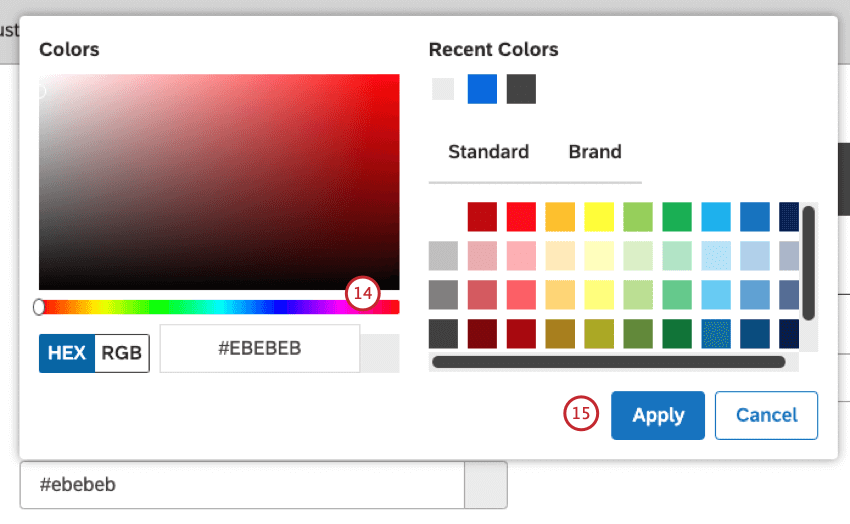
- Cliquez sur la notation hexadécimale sous Contexte principal pour personnaliser l’arrière-plan du corps principal de Studio et l’arrière-plan du tableau de bord.

- Utilisez le sélecteur de couleurs ou spécifiez une notation HEX différente.

- Cliquez sur Appliquer).
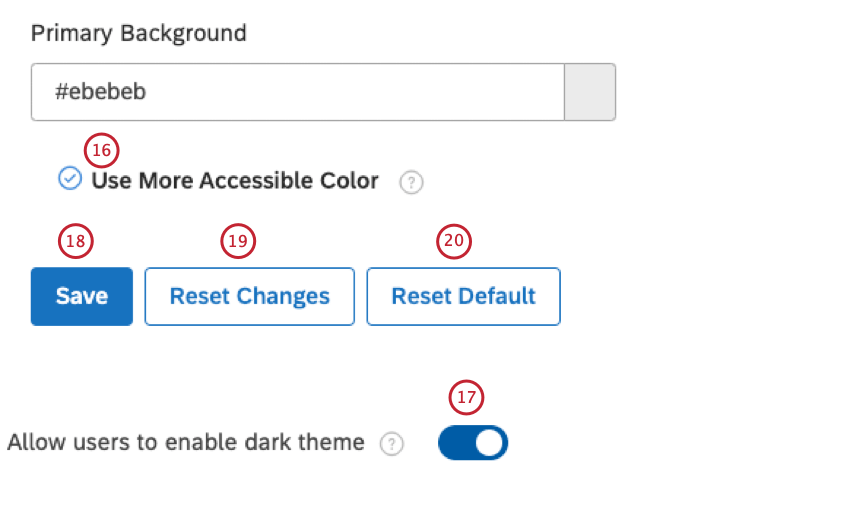
- Sélectionnez le Utilisez des couleurs plus accessibles case à cocher pour que XM Discover puisse automatiquement améliorer la couleur de votre action afin de garantir un contraste de couleur approprié dans toute l’interface.
 Coton-tige : Nous vous recommandons d’activer cette option pour une meilleure accessibilité.
Coton-tige : Nous vous recommandons d’activer cette option pour une meilleure accessibilité. - Basculer le Autoriser les utilisateurs à activer le thème sombre passer à Sur si vous souhaitez donner aux utilisateurs de Studio la possibilité de passer au thème de couleur sombre dans les préférences utilisateur, ce qui remplace toutes les marques personnalisées dans Studio.
- Cliquez Sauvegarder pour appliquer vos modifications.
- Cliquez Réinitialiser les modifications pour annuler vos modifications et restaurer la dernière version enregistrée des couleurs de votre marque.
- Cliquez Réinitialiser les paramètres par défaut pour restaurer les couleurs d’origine.
- Actualisez votre navigateur pour que les modifications prennent effet.
Personnalisation de l’affichage des conversations
Vous pouvez ajuster les paramètres d’affichage des conversations pour personnaliser la façon dont les interactions s’affichent dans explorateur de documents et widgets de commentaires . Vous pouvez définir les paramètres d’affichage à deux niveaux : les valeurs par défaut à l’échelle du compte et les paramètres spécifiques au projet. Les paramètres spécifiques au projet remplacent les valeurs par défaut du compte.
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sur le Paramètres du compte page, sélectionnez le Apparence languette.

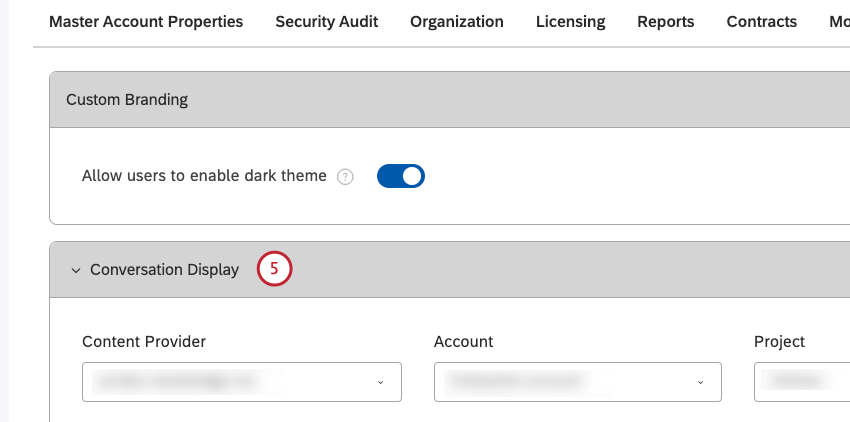
- Aller à Affichage de conversation.

- Pour définir les paramètres spécifiques au projet:

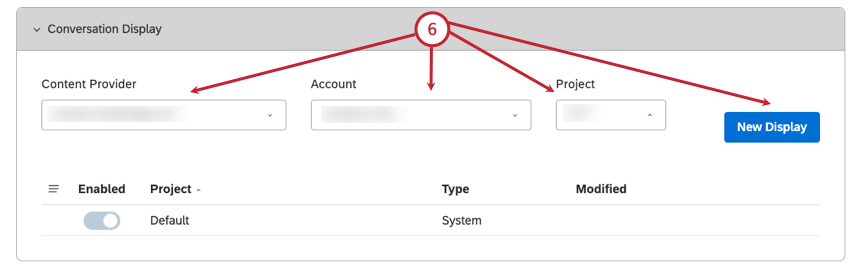
- Sélectionnez le fournisseur de contenu dans le Fournisseur de contenu
Coton-tige : Vous n’avez besoin de sélectionner un fournisseur de contenu, un compte et un projet que si vous êtes membre de plusieurs d’entre eux.
- Sélectionnez le compte dans le Compte menu.
- Sélectionnez le projet dans le Projet menu.
- Cliquez sur la section Nouvel affichage.
- Sélectionnez le fournisseur de contenu dans le Fournisseur de contenu
- Pour définir les paramètres du compte :

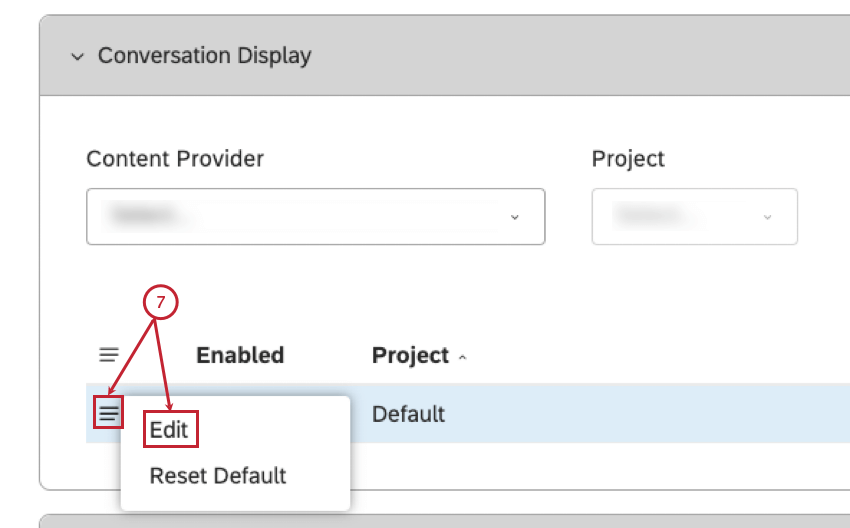
- Développez le menu d’actions d’un projet par défaut ou d’un projet personnalisé.
- Sélectionnez Modifier.
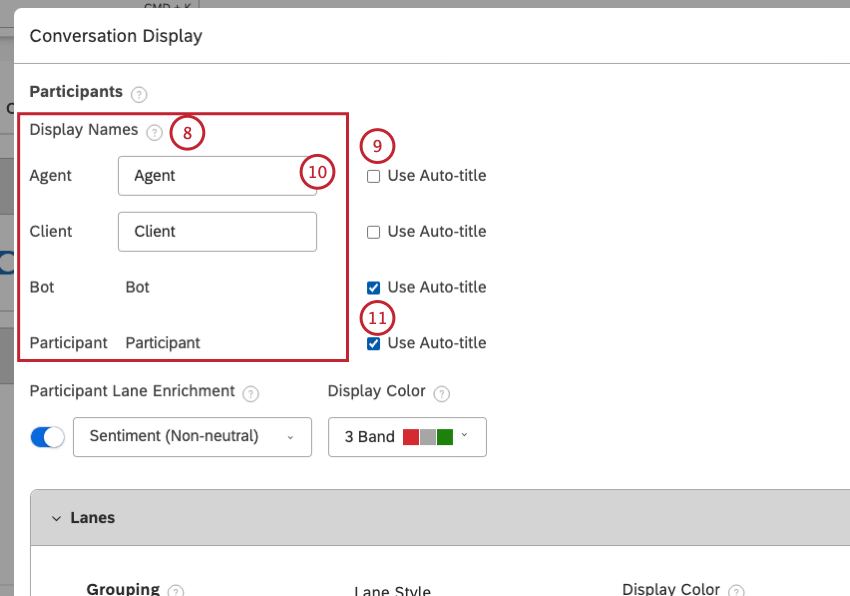
- Dans la fenêtre d’affichage de la conversation, sous Noms d’affichage, vous pouvez personnaliser les étiquettes des participants à la conversation suivants. Cette étape est facultative.

- Agent: Un participant identifié comme représentant de l’entreprise.
- Client: Un participant identifié comme client.
- Bot: un participant identifié comme un chatbot ou un bot de réponse vocale interactive (RVI).
- Participant: Un participant qui n’est pas identifié comme l’un des types ci-dessus.
- Désélectionnez la case Utiliser le titre automatique située à côté du participant à la conversation pour personnaliser le libellé.
- Saisissez une étiquette personnalisée de 20 caractères maximum dans le champ prévu à cet effet.
- Pour utiliser le libellé par défaut d’un participant à une conversation, ne décochez pas la case Utiliser le titre automatique.
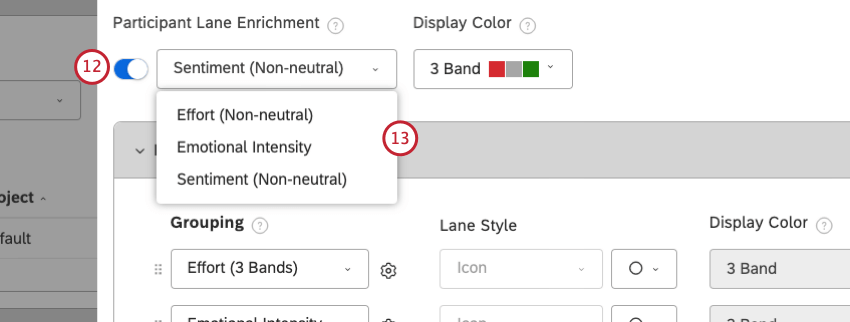
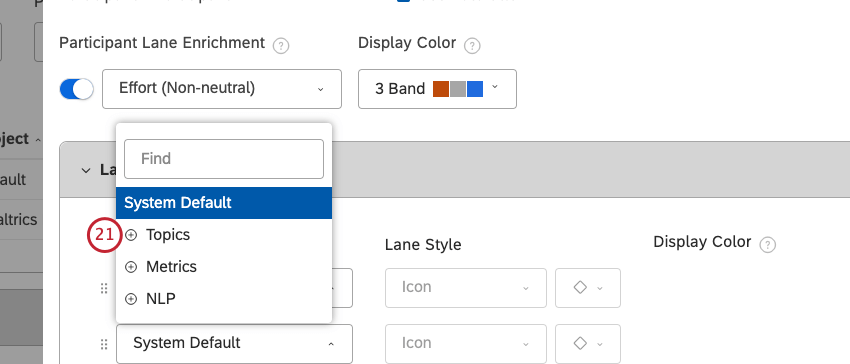
- Activez l’enrichissement du couloir des participants pour activer les enrichissements dans le couloir de conversation principal.

- Sélectionnez un enrichissement dans le menu.
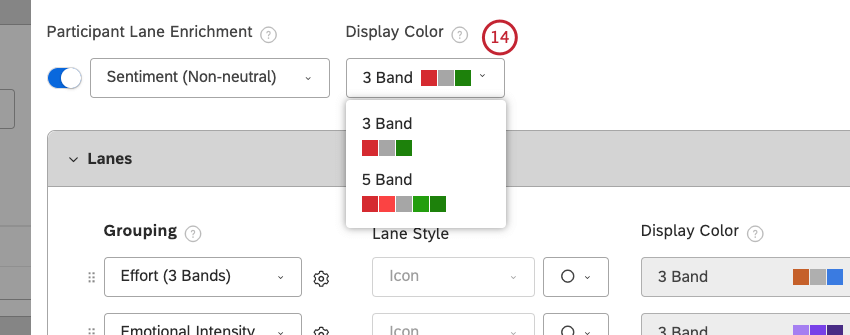
- Sous Couleur d’affichage, sélectionnez dans le menu la représentation en couleur de l’enrichissement sélectionné.

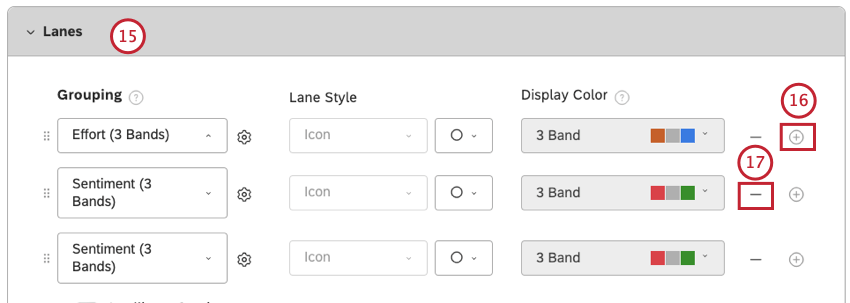
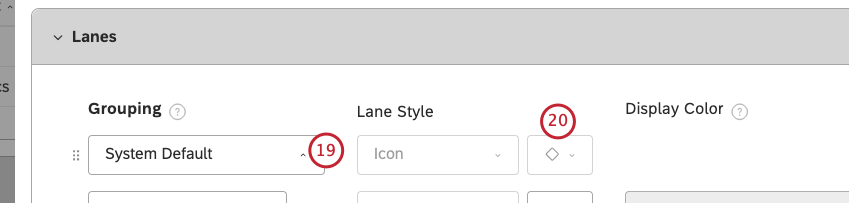
- Dans la section Voies, vous pouvez ajouter jusqu’à 3 voies avec des enrichissements supplémentaires pour donner plus de contexte à la conversation.

- Pour ajouter une voie, cliquez sur l’icône plus ( + ).
- Pour supprimer une voie, cliquez sur l’icône moins ( – ).
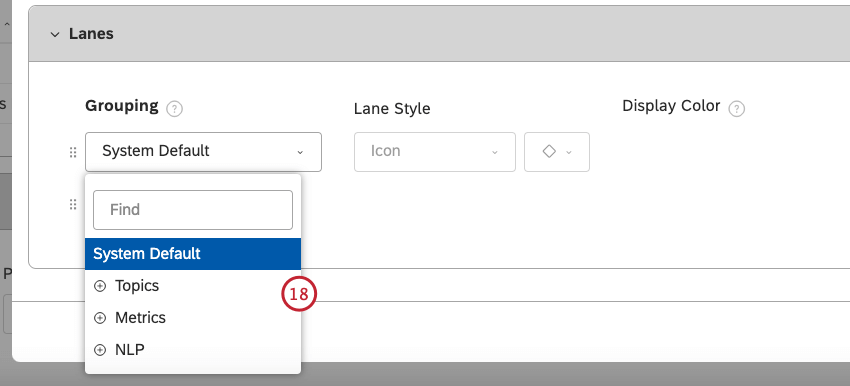
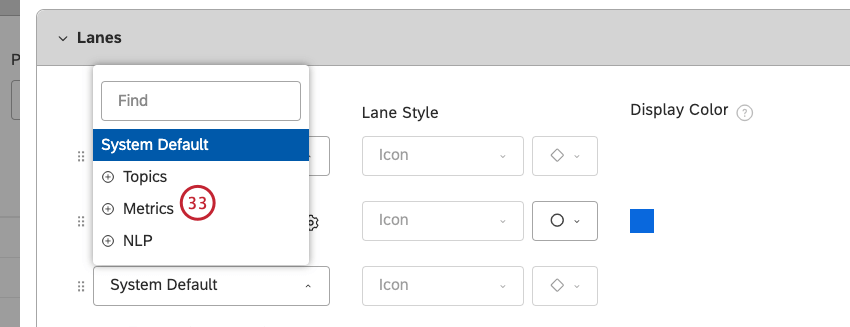
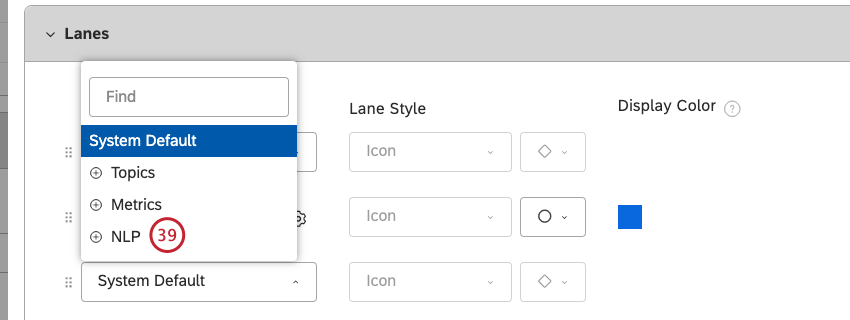
- Développez le menu sous Seules les valeurs par défaut du système et lesmétriques peuvent être sélectionnées pour le projet par défaut. Ces valeurs seront appliquées par défaut à tous les projets. Les valeurs par défaut du système, les thèmes, les métriques et les NLP peuvent être sélectionnés pour un projet personnalisé.

- Sélectionnez System Default dans le menu.

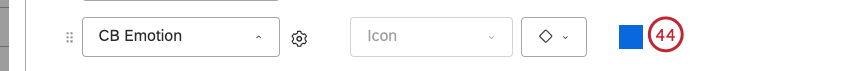
- Sélectionnez un style d’icône dans le menu sous Style de voie pour surligner les phrases qui correspondent à un certain type de phrase. Il s’agit des mentions du client concernant la permanence, le désabonnement, l’appel à l’aide, la non recommandation; des mentions de l’agent concernant l’ignorance, la divulgation, la mini-miranda, le transfert, la mise en attente; et des mentions de quiconque concernant la demande.
- Sélectionnez Topics dans le menu.

- Sélectionnez un modèle de catégorie pour surligner les phrases qui contiennent des sujets apparentés.

- Vous pouvez également saisir un modèle de catégorie dans la case Rechercher pour trouver un modèle de catégorie.
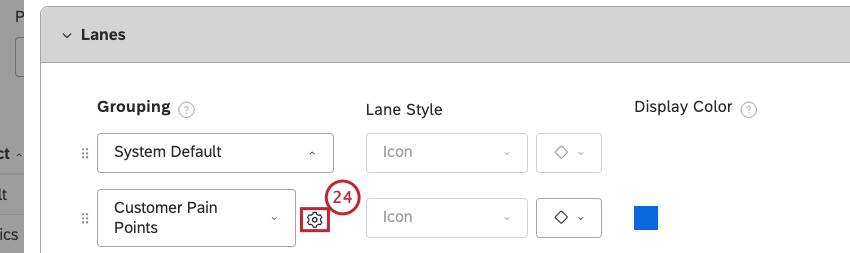
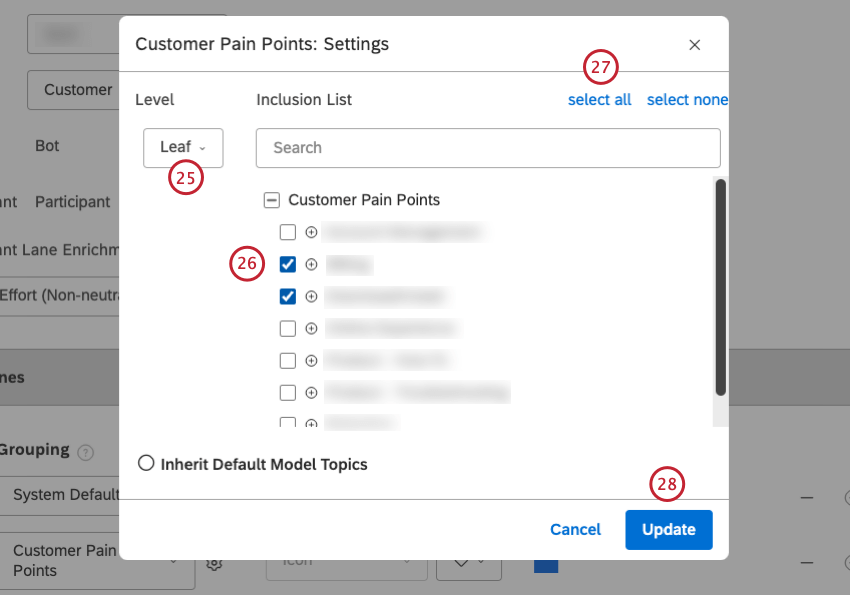
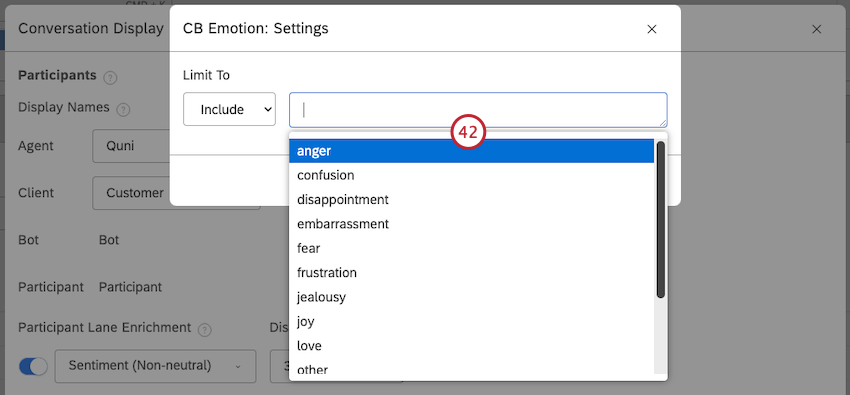
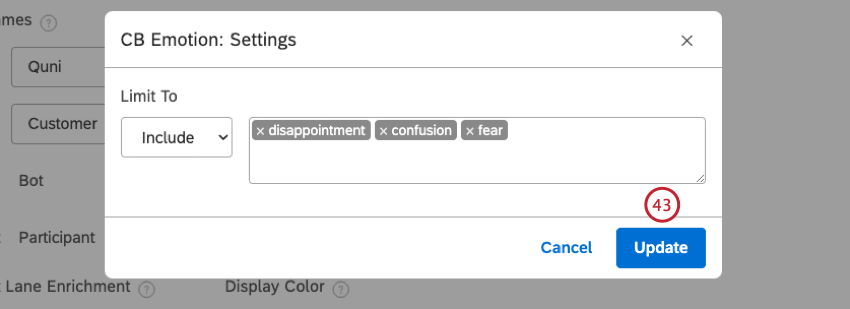
- Cliquez sur l’icône en forme de roue dentée située à côté du modèle sélectionné pour choisir manuellement les rubriques à afficher.

- Dans la fenêtre Paramètres , sélectionnez Feuille dans le menu Niveau.

- Vous pouvez cocher la case située à côté d’une information pour l’afficher.
- Vous pouvez également cliquer sur Sélectionner tout pour sélectionner toutes les rubriques.
- Cliquez sur Mettre à jour.
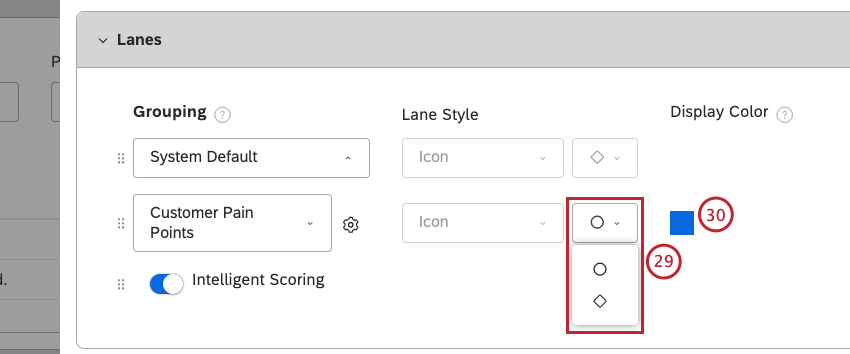
- Sélectionnez un style d’icône dans le menu sous Style de voie pour surligner les phrases qui correspondent au type de phrase.

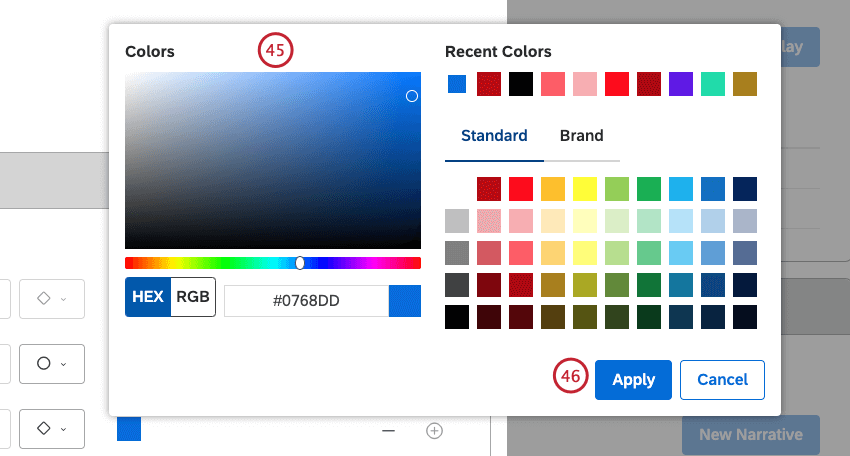
- Cliquez sur le carré de couleur sous Afficher la couleur.
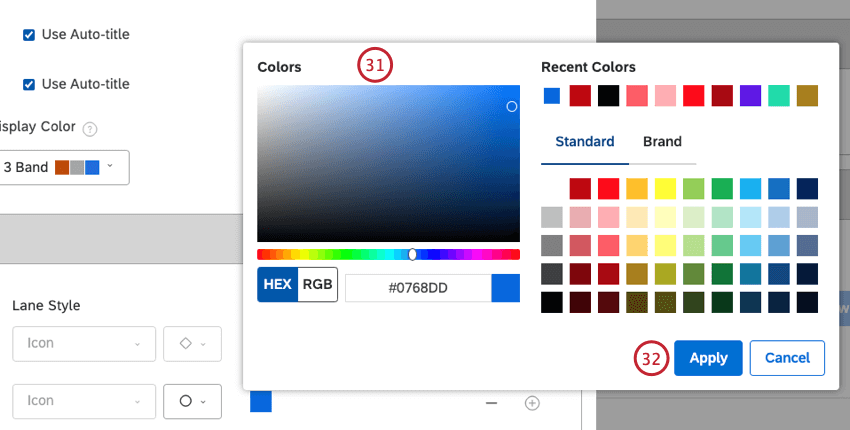
- Utilisez le sélecteur de couleurs ou spécifiez un code HEX pour votre couleur personnalisée.

- Cliquez sur Appliquer.
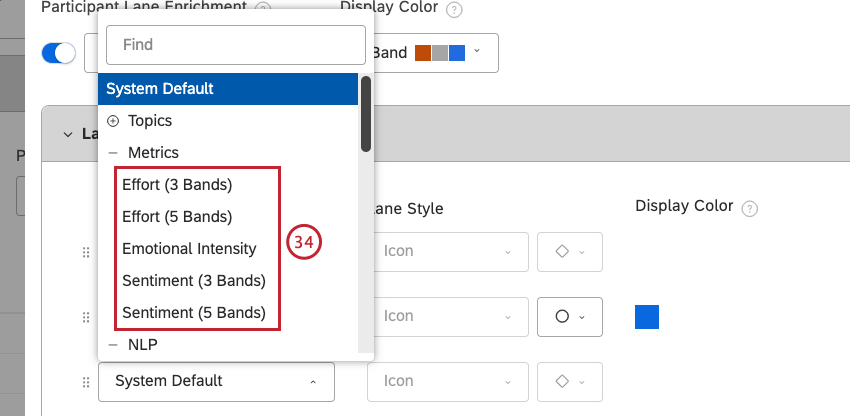
- Sélectionnez Métriques dans le menu.

- Sélectionnez l’une des mesures suivantes pour surligner les phrases dont la bande est liée (par exemple, avec un sentiment négatif ou un effort important) :

- Effort (3 bandes)
- Effort (5 bandes)
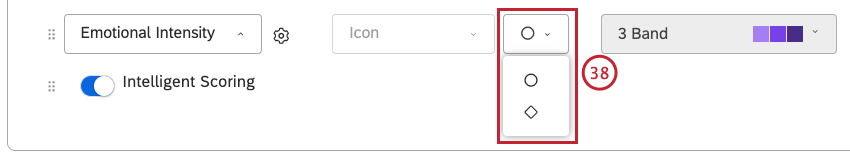
- Intensité émotionnelle
- Sentiment (3 bandes)
- Sentiment (5 bandes)
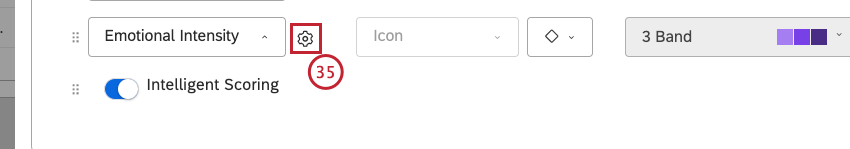
- Cliquez sur l’icône en forme de roue dentée située à côté de la mesure sélectionnée.

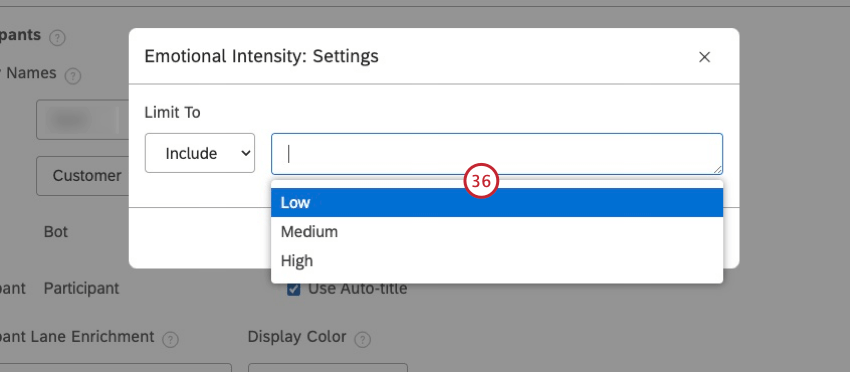
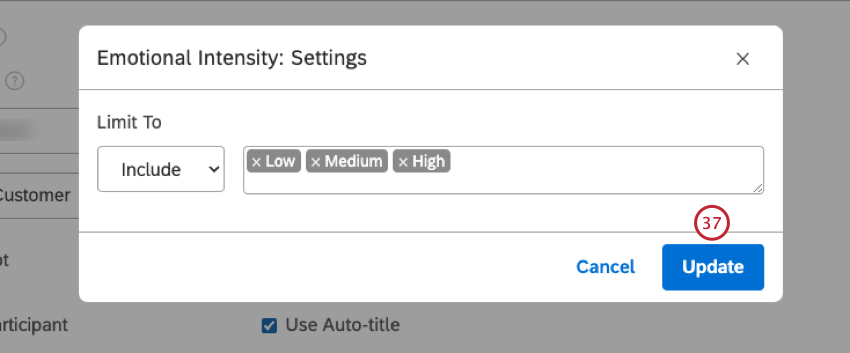
- Dans la fenêtre Paramètres , sélectionnez le ou les niveaux d’intensité émotionnelle à inclure.

- Cliquez sur Mettre à jour.

- Sélectionnez un style d’icône dans le menu sous Style de voie pour surligner les phrases qui correspondent au type de phrase.

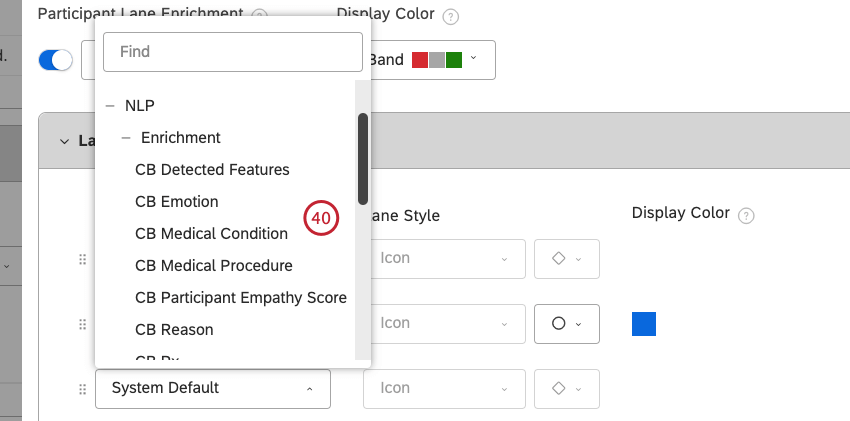
- Sélectionnez NLP dans le menu.

- Sélectionnez un groupement NLP pour surligner les phrases qui contiennent des valeurs connexes automatiquement dérivées des commentaires non structurés par le moteur de traitement du langage naturel (NLP) de XM Discover.

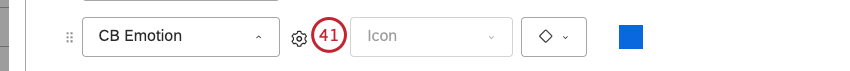
- Cliquez sur l’icône en forme de roue dentée située à côté du groupe sélectionné.

- Dans la fenêtre Paramètres, choisissez les valeurs à inclure dans le groupe NLP sélectionné.

- Cliquez sur Mettre à jour.

- Cliquez sur le carré de couleur sous Couleur d’affichage.

- Utilisez le sélecteur de couleurs ou indiquez un code HEX pour la couleur personnalisée que vous souhaitez utiliser pour afficher un enrichissement sélectionné.

- Cliquez sur Appliquer.
- Activez la Notation intelligente (cela ne compte pas dans la limite des 3 voies).
 Astuce : Cette fonction n’est disponible que pour les comptes dotés de la Notation intelligente.
Astuce : Cette fonction n’est disponible que pour les comptes dotés de la Notation intelligente. - Cliquez sur Enregistrer en bas à droite de l’écran de conversation.
Astuce : Pour rétablir les paramètres par défaut de l’affichage des conversations, développez le menu d’actions situé à côté du projet Défaut et sélectionnez Rétablir les paramètres par défaut.
Palettes de couleurs
Outre l’utilisation des palettes de couleurs système prêtes à l’emploi, vous pouvez personnaliser vos rapports Studio en créant des palettes de couleurs personnalisées comprenant jusqu’à 10 couleurs différentes.
Vous pouvez effectuer ces actions à l’aide de palettes de couleurs :
- Créer une palette de couleurs personnalisée
- Importer une palette de couleurs
- Activer une palette de couleurs
- Désactiver une palette de couleurs
- Dupliquer une palette de couleurs
- Remplacer une palette de couleurs par une autre
- Définir une palette de couleurs par défaut
- Supprimer une palette de couleurs
Création d’une palette de couleurs personnalisée
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sélectionnez l’onglet Apparence .

- Faites défiler la page jusqu’à la section Palettes de couleurs.

- Cliquez sur Nouvelle palette.
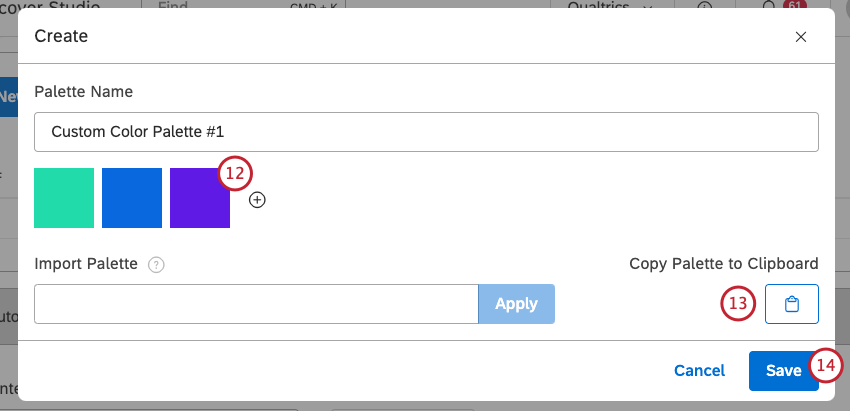
- Dans la fenêtre Créer , saisissez un nom descriptif pour votre palette de couleurs dans la zone Nom de la palette.

- Cliquez sur le bouton plus ( + ) pour ajouter une couleur à la palette de couleurs.
Astuce : vous pouvez ajouter jusqu’à 10 couleurs à votre palette de couleurs.
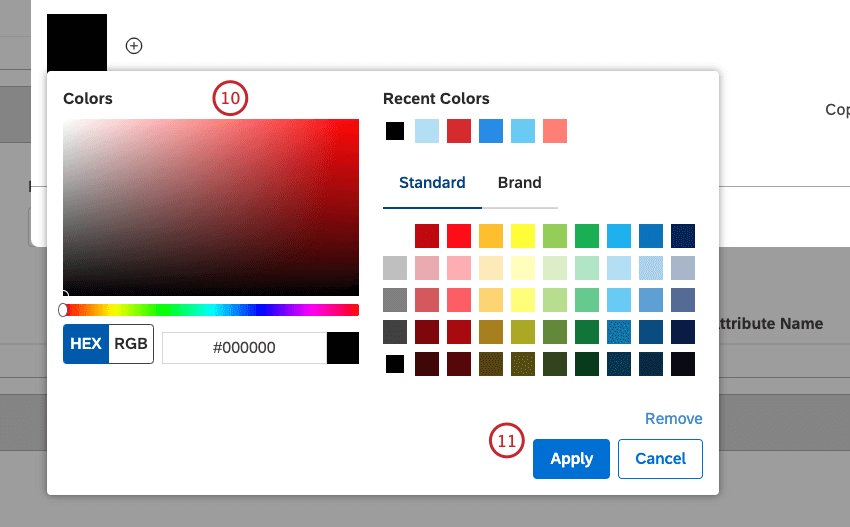
- Cliquez sur le carré noir.

- Utilisez le sélecteur de couleurs ou spécifiez un code HEX pour votre couleur personnalisée.

- Cliquez sur Appliquer.
- Faites glisser et déposez les carrés de couleur pour modifier leur ordre sur une palette. Cette étape est facultative.
 Astuce : Les couleurs les plus à gauche apparaissent plus souvent dans les rapports et sont utilisées pour les éléments les plus importants.
Astuce : Les couleurs les plus à gauche apparaissent plus souvent dans les rapports et sont utilisées pour les éléments les plus importants. - Pour copier les codes HEX des couleurs actuellement sélectionnées, cliquez sur le bouton Copier la palette dans le presse-papiers. Vous pouvez réutiliser ces couleurs en important une palette. Cette étape est facultative.
- Cliquez sur Enregistrer. Cette opération ajoute votre nouvelle palette de couleurs à la section Palettes de couleurs. Pour l’utiliser, vous devez activer la palette de couleurs.
Importation d’une palette de couleurs
Vous pouvez importer une palette de couleurs en fournissant jusqu’à 10 codes de couleur HEX séparés par des virgules.
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sélectionner Apparence.

- Faites défiler vers le bas jusqu’à Palettes de couleurs.

- Localisez la palette de couleurs que vous souhaitez importer.
Astuce : Vous pouvez saisir le nom de la palette de couleurs dans la zone Rechercher des palettes de couleurs pour la retrouver.
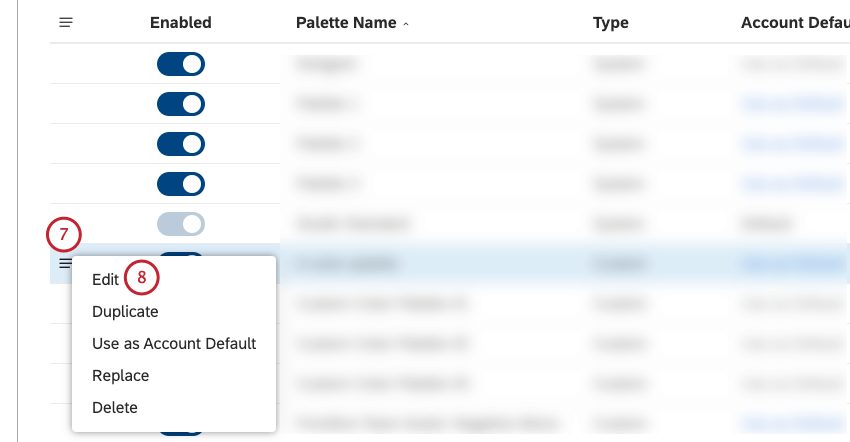
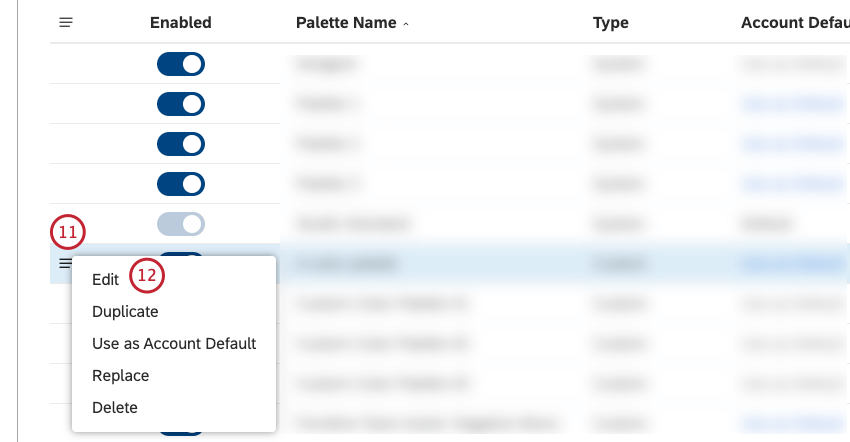
- Développez le menu d’actions pour la palette de couleurs.

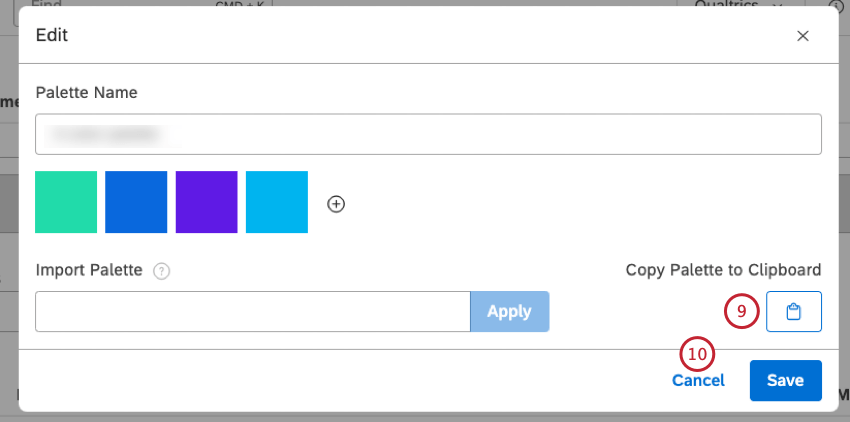
- Sélectionnez Modifier.
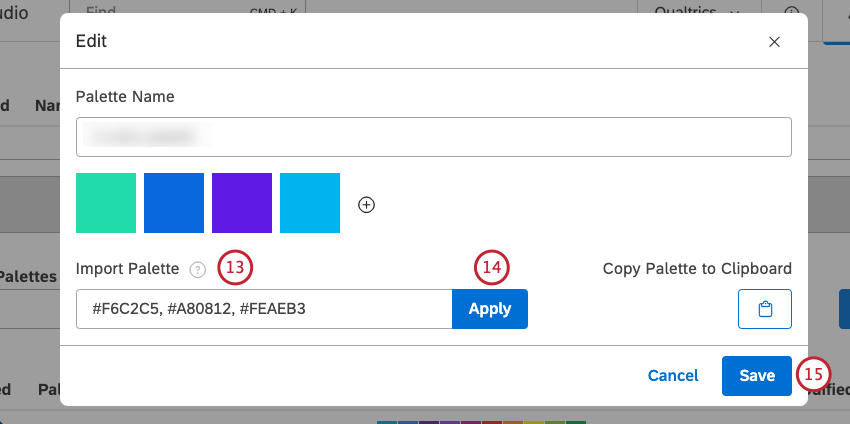
- Dans la fenêtre d’édition , cliquez sur Copier la palette dans le presse-papiers pour copier les codes de couleur HEX.

- Cliquez sur Annuler.
- Pour importer les codes de couleur HEX dans une palette de couleurs, développez le menu d’actions situé à côté de cette palette de couleurs.

- Sélectionnez Modifier.
- Collez les codes de couleur HEX dans la palette d’importation.
 Astuce : les codes couleur HEX doivent être précédés d’un hashtag (#). Les codes non valides seront ignorés.
Astuce : les codes couleur HEX doivent être précédés d’un hashtag (#). Les codes non valides seront ignorés. - Cliquez sur Appliquer.
- Cliquez sur Enregistrer.
Activation et désactivation d’une palette de couleurs
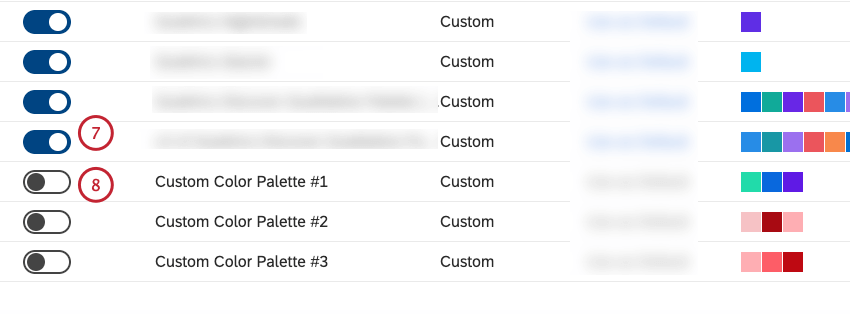
Lorsque vous créez une palette de couleurs personnalisée pour la première fois, elle est désactivée, ce qui signifie que vous pouvez continuer à la modifier sans affecter les autres utilisateurs. Une fois que votre palette de couleurs est prête, vous pouvez l’activer pour qu’elle devienne disponible dans les paramètres de couleur des rapports.
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sélectionnez l’onglet Apparence .

- Faites défiler la page jusqu’à la section Palettes de couleurs.

- Saisissez le nom de la palette de couleurs que vous souhaitez activer dans la zone Rechercher des palettes de couleurs pour la localiser.
- Activez la palette de couleurs pour l’activer.

- Pour désactiver la palette de couleurs, il suffit de la désactiver. Lorsque vous désactivez une palette de couleurs, elle n’est plus disponible dans les paramètres des widgets, mais tous les widgets configurés pour l’utiliser continuent de le faire.
Astuce : Vous ne pouvez pas désactiver les palettes système ou une palette de couleurs définie par l’utilisateur par défaut.
Dupliquer une palette de couleurs
Vous pouvez dupliquer une palette de couleurs existante, ce qui peut s’avérer utile si vous souhaitez modifier plusieurs couleurs ou changer leur ordre.
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sélectionnez l’onglet Apparence .

- Faites défiler la page jusqu’à la section Palettes de couleurs.

- Localisez la palette de couleurs que vous souhaitez dupliquer.
Astuce : Saisissez le nom de la palette de couleurs dans la zone Rechercher des palettes de couleurs pour la retrouver.
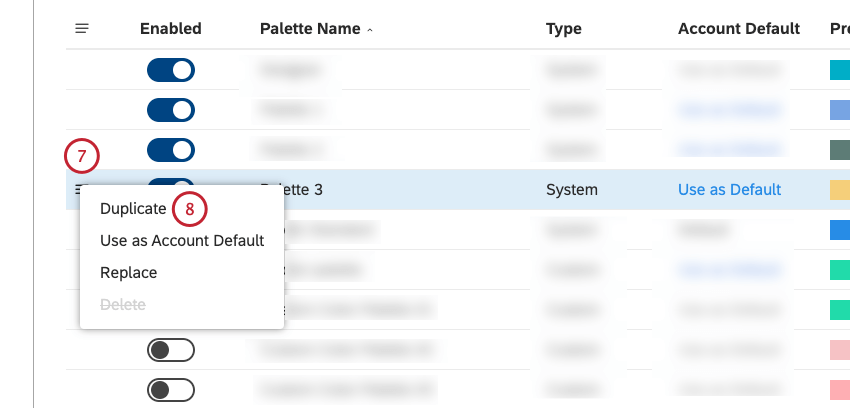
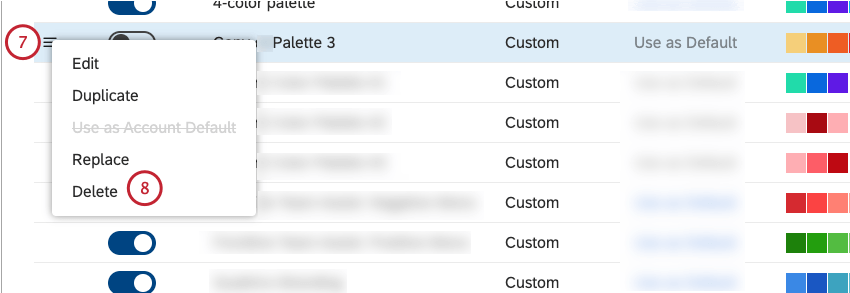
- Développez le menu d’actions suivant la palette de couleurs que vous souhaitez dupliquer.

- Sélectionnez Dupliquer. Cette opération ajoute une copie désactivée de la palette de couleurs à la section Palettes de couleurs.
Remplacement d’une palette de couleurs
Vous pouvez remplacer une palette de couleurs par une autre dans tous les widgets qui l’utilisent.
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sélectionnez l’onglet Apparence .

- Faites défiler la page jusqu’à la section Palettes de couleurs.

- Localisez la palette de couleurs que vous souhaitez remplacer.
Astuce : Saisissez le nom de la palette de couleurs dans la zone Rechercher des palettes de couleurs pour la retrouver.
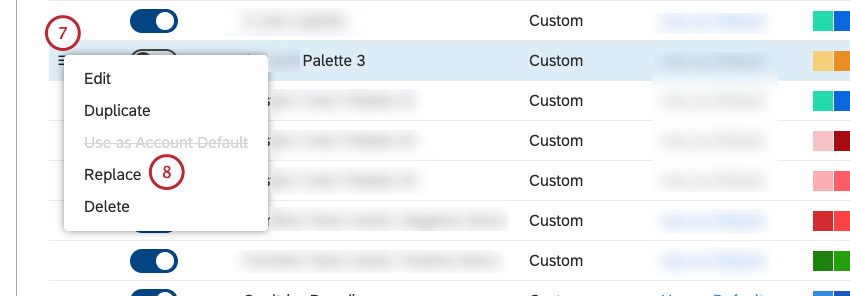
- Développez le menu d’actions situé à côté de la palette de couleurs.

- Sélectionnez Remplacer.
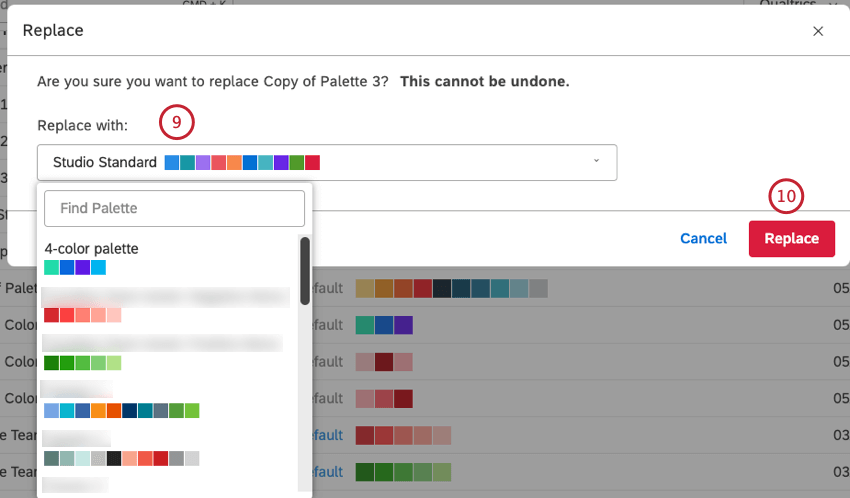
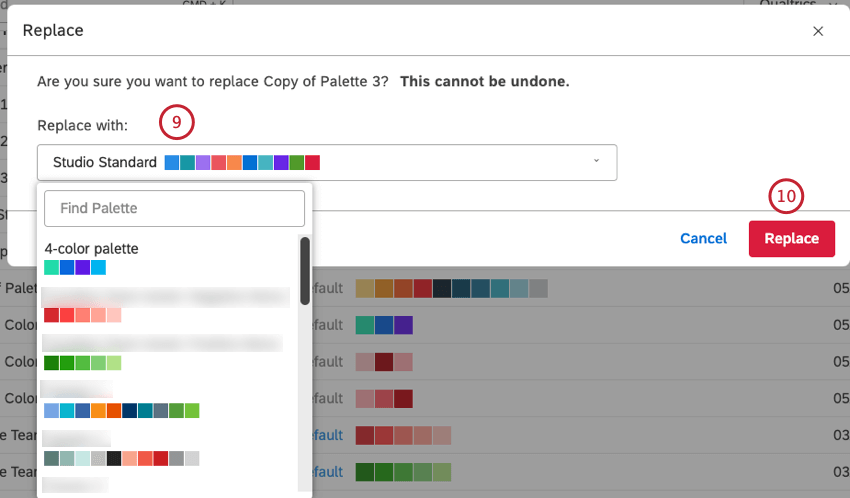
- Dans la fenêtre Remplacer , sélectionnez la palette de couleurs de remplacement dans le menu Remplacer par.

- Cliquez sur Remplacer. Cette opération applique la palette de couleurs de remplacement à tous les widgets qui utilisaient la palette d’origine.
Définition d’une palette de couleurs par défaut
Vous pouvez définir une palette de couleurs par défaut pour tous les nouveaux tableaux de bord de votre Compte principal.
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sélectionnez l’onglet Apparence .

- Faites défiler la page jusqu’à la section Palettes de couleurs.

- Localisez la palette de couleurs que vous souhaitez utiliser par défaut.
Astuce : Saisissez le nom de la palette de couleurs dans la zone Rechercher des palettes de couleurs pour la retrouver.
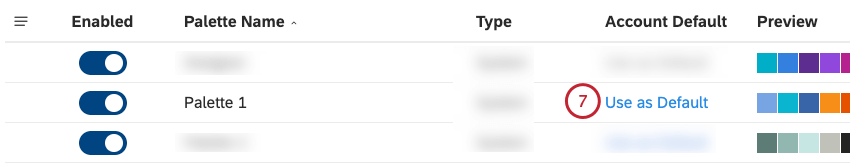
- Cliquez sur le lien Utiliser par défaut dans la colonne Compte par défaut pour la palette de couleurs que vous souhaitez utiliser par défaut.

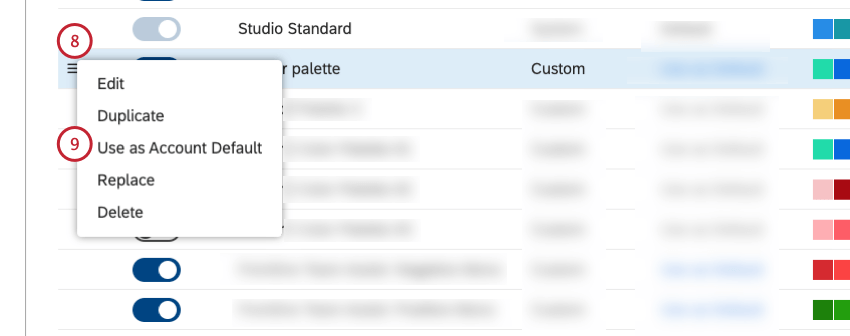
- Vous pouvez également développer le menu d’actions suivant la palette de couleurs que vous souhaitez utiliser par défaut.

- Sélectionnez Utiliser comme compte par défaut.
Suppression d’une palette de couleurs
Vous pouvez supprimer les palettes de couleurs personnalisées dont vous n’avez plus besoin.
- Se connecter à Studio.
- Développez le menu de l’avatar de l’utilisateur dans la zone de navigation supérieure.

- Sélectionnez Paramètres du compte.
- Sélectionnez le Apparence languette.

- Faites défiler vers le bas jusqu’à la Palettes de couleurs section.
- Localisez la palette de couleurs que vous souhaitez supprimer.
 Coton-tige : Entrez le nom de la palette de couleurs dans le Trouver des palettes de couleurs boîte pour le trouver.
Coton-tige : Entrez le nom de la palette de couleurs dans le Trouver des palettes de couleurs boîte pour le trouver. - Développez le menu d’actions à côté de la palette de couleurs que vous souhaitez supprimer.

- Sélectionner Supprimer .
- Dans le Supprimer fenêtre, sélectionnez la palette de couleurs de remplacement dans la Remplacer par menu.

- Cliquez Remplacer . Cela supprime la palette de couleurs et applique la palette de remplacement à tous les widgets qui utilisaient la palette de couleurs supprimée.