Onglet Déploiement
À propos de l’onglet Déploiement
Lorsque vous êtes enfin prêt à déployer votre projet Website / App Insights sur votre site web, rendez-vous dans la section Déploiement de l’onglet Paramètres. Ici, il y a aussi plusieurs options que vous pouvez ajuster avant le déploiement.
Code de déploiement du projet
Le code du projet contient tous les intercepts actifs et leurs créatifs dans le projet.
Mise en œuvre du code du projet
Le code du projet peut être placé sur n’importe quelle page où vous souhaitez afficher des créatifs à vos visiteurs. En outre, vous voudrez également placer le code sur toutes les pages pour lesquelles vous souhaitez que le projet Website / App Insights suive ou collecte des informations.
Ajouter l’extrait de code à votre site par vos propres moyens
- Copiez l’extrait de code.
- Bien que vous puissiez placer l’extrait de code n’importe où dans la page HTML, il est généralement placé dans l’en-tête ou le pied de page.
Envoi de l’extrait de code à votre développeur de site web
Au lieu de mettre à jour le code du site web vous-même, vous pouvez également choisir de demander à votre développeur de site web de le faire pour vous. Dans ce cas, il suffit de copier l’extrait de code et de l’envoyer par courriel à l’équipe de développement de votre site web.
Votre développeur peut placer le code dans l’en-tête ou le pied de page de chaque page HTML, ou dans l’en-tête ou le pied de page global, de sorte qu’il se charge sur toutes les pages du site web.
Utilisation d’une solution tierce de Tag Management
Une autre option pour mettre en œuvre les projets Website / Appliquer sur votre site consiste à l’ajouter à un système de gestion des balises au lieu de l’appliquer directement au code du site. Le code peut être copié et collé de l’interface Qualtrics directement dans un manager de tags. Consultez notre page sur l ‘utilisation des managers de tags pour plus d’informations !
Les systèmes de gestion des balises couramment utilisés par nos clients dans le cadre de projets Website / App Insights sont Tealium, Adobe, Google Tag Manager et Ensighten. Tealium a construit un assistant qui permet une mise en œuvre facile des projets Website / App Insights.
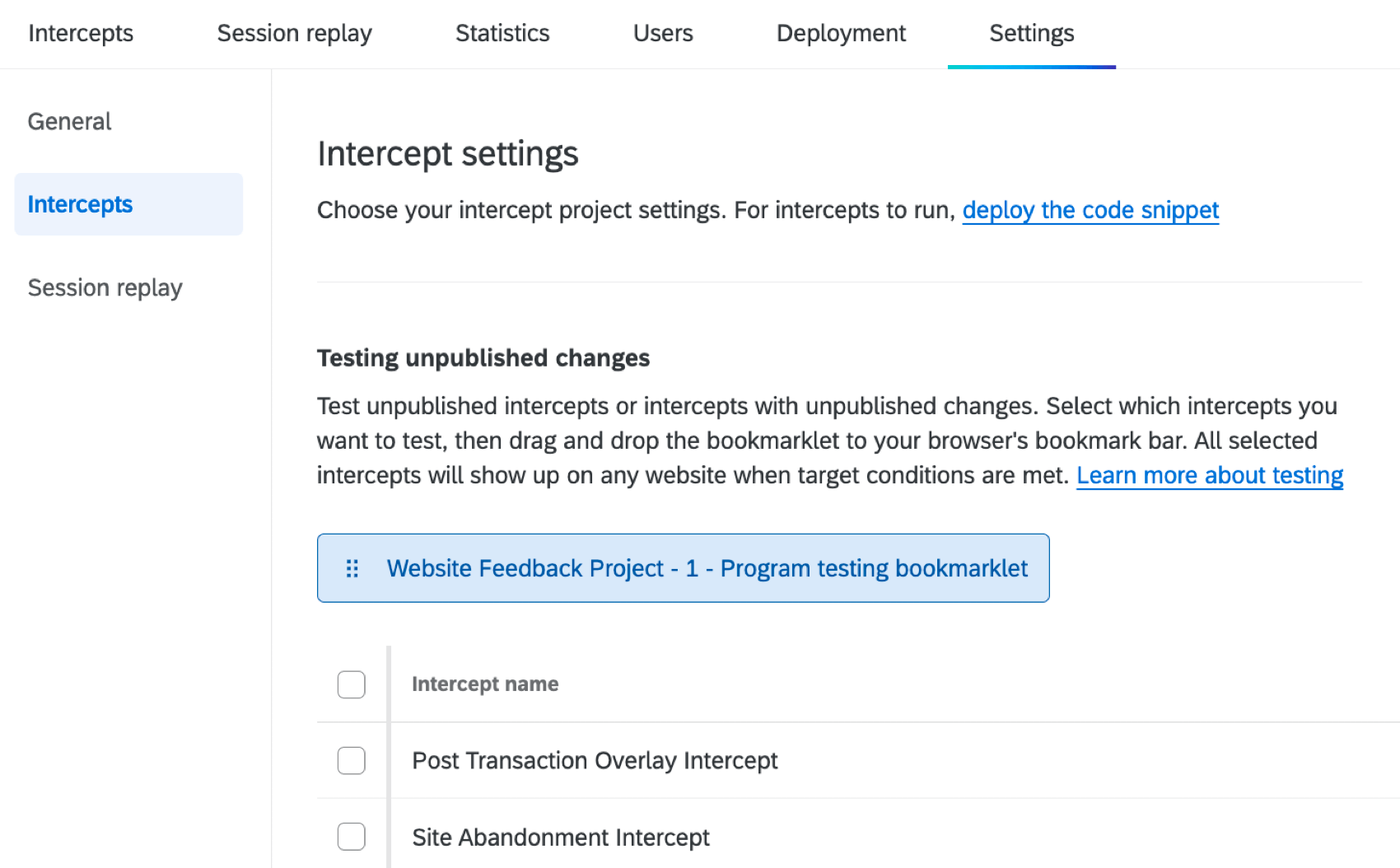
Tester le code de votre projet
Tout comme vous pouvez tester des intercepts individuels, vous pouvez également tester le code de votre projet ! Pour plus d’informations, voir Test des modifications non publiées.
Options du projet
Allez dans l’onglet Paramètres et sélectionnez la section Intercepts pour afficher les paramètres de votre projet.