Données intégrées dans les aperçus de sites Web et d’applications
À propos des données intégrées dans les aperçus de sites Web et d’applications
Toute information pouvant être suivie par Website / App Insights peut également être envoyée à votre site web cible ou à votre enquête cible. Par exemple, si votre cible est une enquête de satisfaction sur un site web, vous pouvez choisir d’enregistrer des informations sur la durée pendant laquelle le participant est resté sur le site web ou sur le nombre de pages qu’il a visitées. Ces informations ne sont pas sauvegardées dans l’intercept ou le créatif lui-même, mais sont transmises à votre site web ou à votre enquête.
Vous pouvez transmettre des informations aux enquêtes ou à votre site en définissant des données intégrées. Les données intégrées sont des variables personnalisées qui peuvent être nommées et définies comme étant égales à n’importe quelle valeur. Par exemple, vous pouvez avoir une donnée intégrée nommée Emplacement qui peut avoir pour valeur États-Unis, Canada, Irlande, etc.
Quand les données intégrées sont-elles saisies ?
Par défaut, les données intégrées sont capturées immédiatement avant que l’enquête ne soit présentée à la personne interrogée.
Toutefois, certains types et configurations créatifs modifient ce comportement :
- Bouton d’avis: Les données intégrées sont collectées lorsque le visiteur du site clique sur le bouton de rétroaction.
- Dialogue réactif: L’option “afficher l’enquête directement dans la boîte de dialogue” modifie le mode de collecte des données intégrées :
- Lorsqu’elle est activée, l’enquête est intégrée directement dans le créatif et les données intégrées sont capturées dès le chargement du créatif.
- Lorsqu’il est désactivé, le Créatif affiche un bouton permettant d’ouvrir une nouvelle fenêtre pour l’enquête, et les données sont saisies lorsque cette nouvelle fenêtre se charge.
- Cibles créatives: Pour les données intégrées personnalisées, les pop-over créatifs, les pop-under créatifs, les curseurs créatifs et les barres d’information créatives, la cible créative contrôle la manière dont les données intégrées sont collectées :
- Enquête intégrée: Lorsque l’enquête est intégrée au créatif, les données intégrées seront capturées dès l’affichage du créatif.
- Lien vers l’enquête: Lorsque l’enquête est ouverte par un lien ou un bouton, les données intégrées seront capturées lorsque le lien ou le bouton est cliqué.
Astuce : pour les créatifs pop-under, si la session de l’enquête commence au changement de page ou à la sortie du site, les données intégrées seront capturées avant l’ouverture de la fenêtre pop-under.
- Modèle embeddedCommentaire sur : Dès que la première question du modèle de rétroaction créative intégrée est soumise, les données intégrées seront capturées. Par exemple, un feedback créatif intégré qui pose une question du type “Cela vous a-t-il été utile ?” suivie d’une question à réponse libre capturera les données intégrées lorsque l’utilisateur cliquera sur “Oui” ou “Non” à la première question.
Mise à jour des données intégrées après l’ouverture de l’Enquête
Lespop-under créatifs et les intercepts qui ouvrent une nouvelle fenêtre mettront continuellement à jour les données intégrées si elles sont actualisées sur votre site web pendant que l’enquête intercept est ouverte.
Par exemple, si l’intercept déclenche l’ouverture d’une enquête dans une nouvelle fenêtre et que le visiteur se rend sur une nouvelle page de votre site, les données intégrées associées à cette session d’enquête ouverte seront mises à jour pour refléter cette nouvelle page.
En outre, les interceptions ne sont pas le seul moyen de collecter des données intégrées. Les valeurs des données intégrées sont collectées dans l’ordre suivant :
- Les données intégrées à l’intercept sont collectées en premier lieu. Voir la section Quand les données intégrées sont-elles capturées ? pour des informations spécifiques en fonction du créatif de l’intercept.
- Les données intégrées au flux d’enquête sont collectées après l’envoi de la réponse à l’enquête. Voir Données intégrées pour plus d’informations.
- Les données intégrées au Répertoire XM sont appliquées en dernier lieu, si l’intercept est lié au Répertoire XM et que le contact existe déjà dans le répertoire.
S’il existe des clés de données intégrées identiques au cours de ces trois étapes, les valeurs collectées en dernier seront enregistrées dans la réponse à l’enquête. Par exemple, si un champ appelé “customerId” est défini par l’intercept, le flux d’enquête et le Répertoire XM, la valeur du contact du Répertoire XM sera enregistrée pour le “customerId” dans la réponse à l’enquête.
Paramétrage des données intégrées
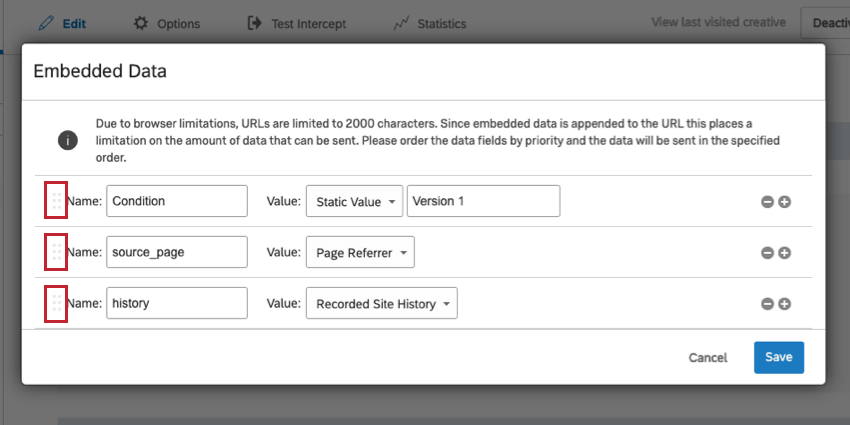
Vous spécifiez généralement des données intégrées pour des actions individuelles dans votre Intercept. Par exemple, supposons que vous procédiez à la généralisation de deux ensembles d’actions différents. Sur une action, vous pouvez ajouter un champ de données intégré appelé “Condition” avec la valeur “Version 1”, et sur une autre action, vous pouvez ajouter un champ de données intégré appelé “Condition” avec la valeur “Version 2”
Ensemble d’actions avec données intégrées
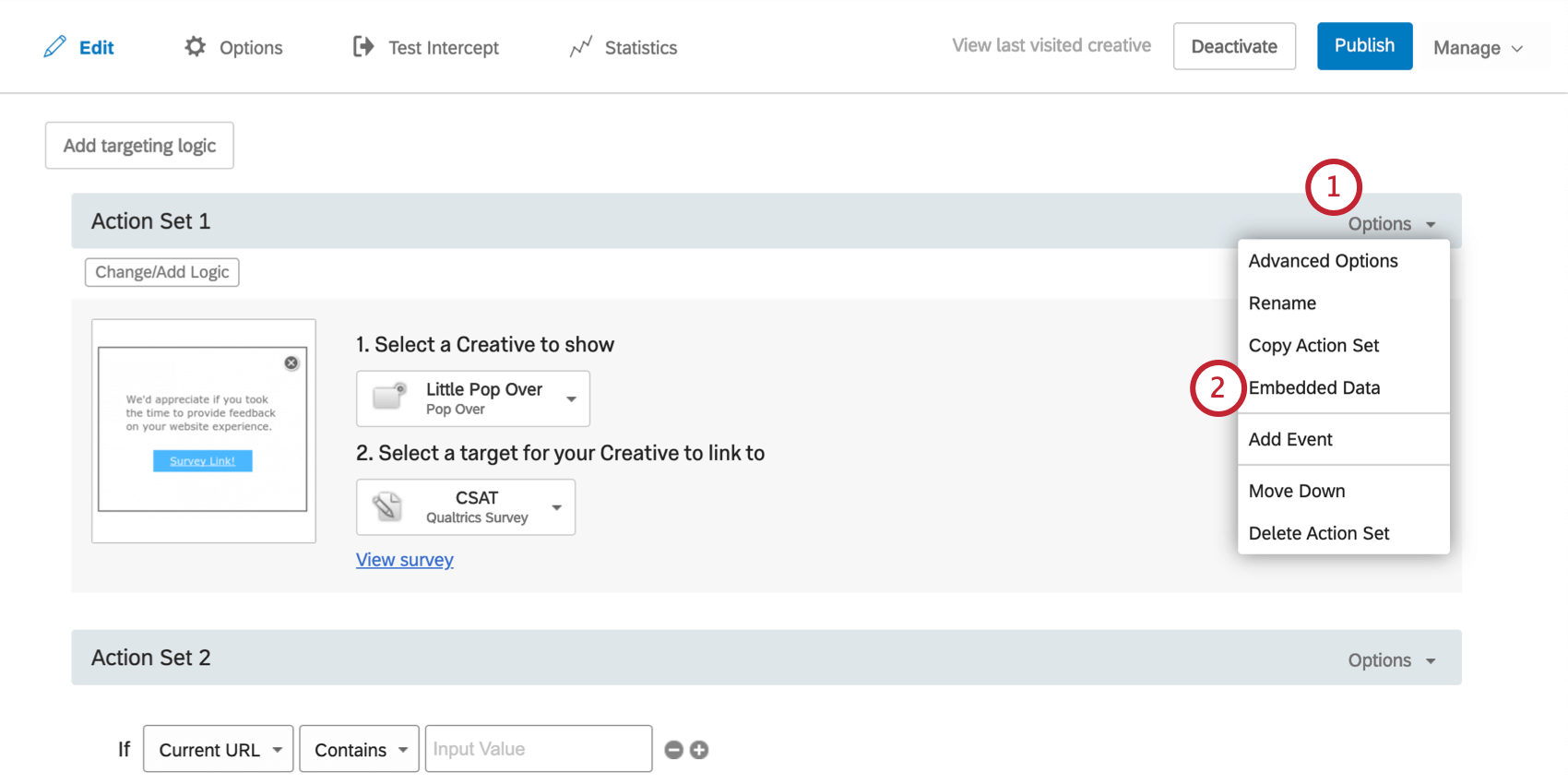
- Sur n’importe quelle action, cliquez sur Options.

- Sélectionnez Données intégrées.
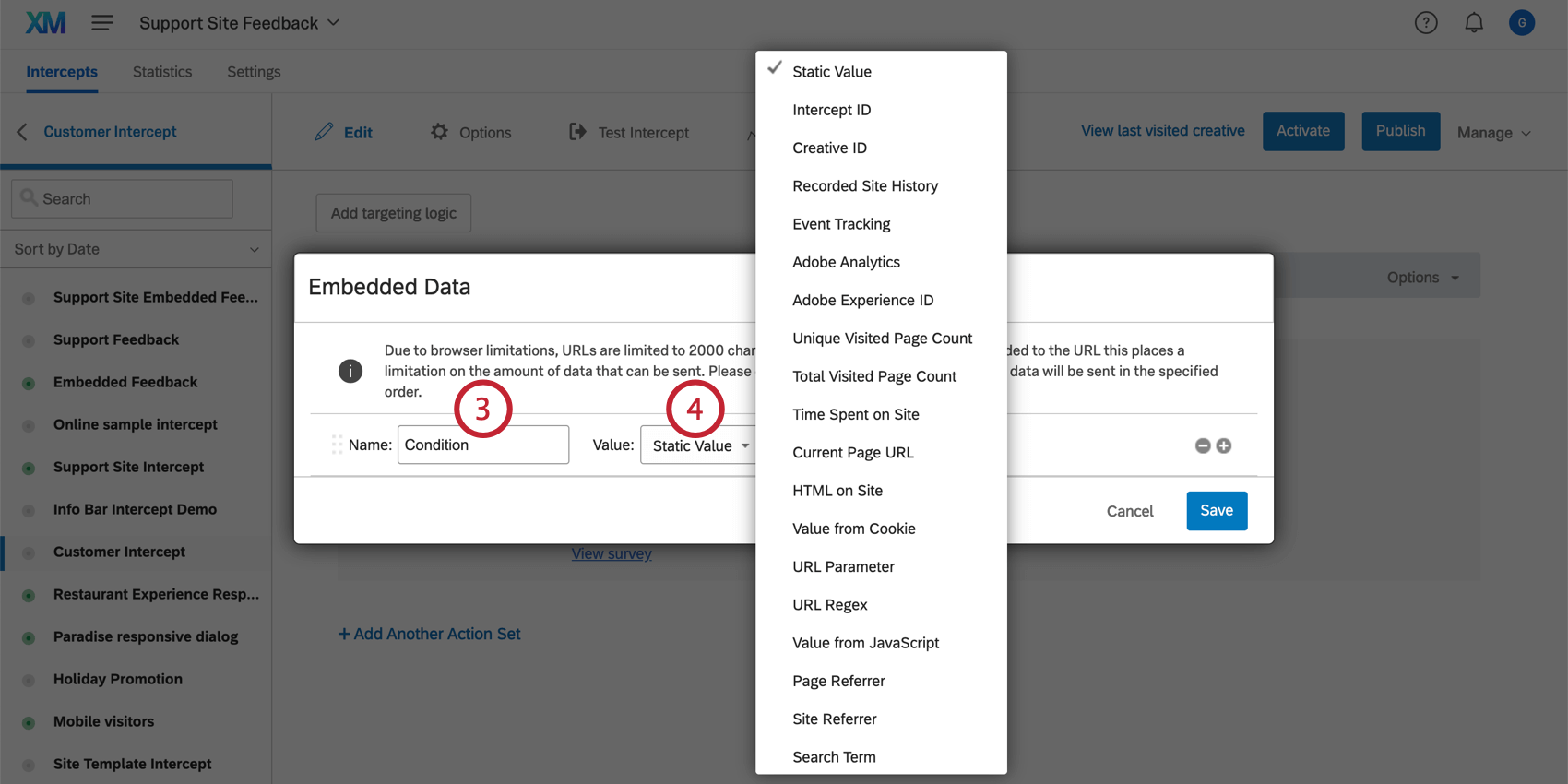
- Saisissez un nom pour votre premier champ de données intégrées.

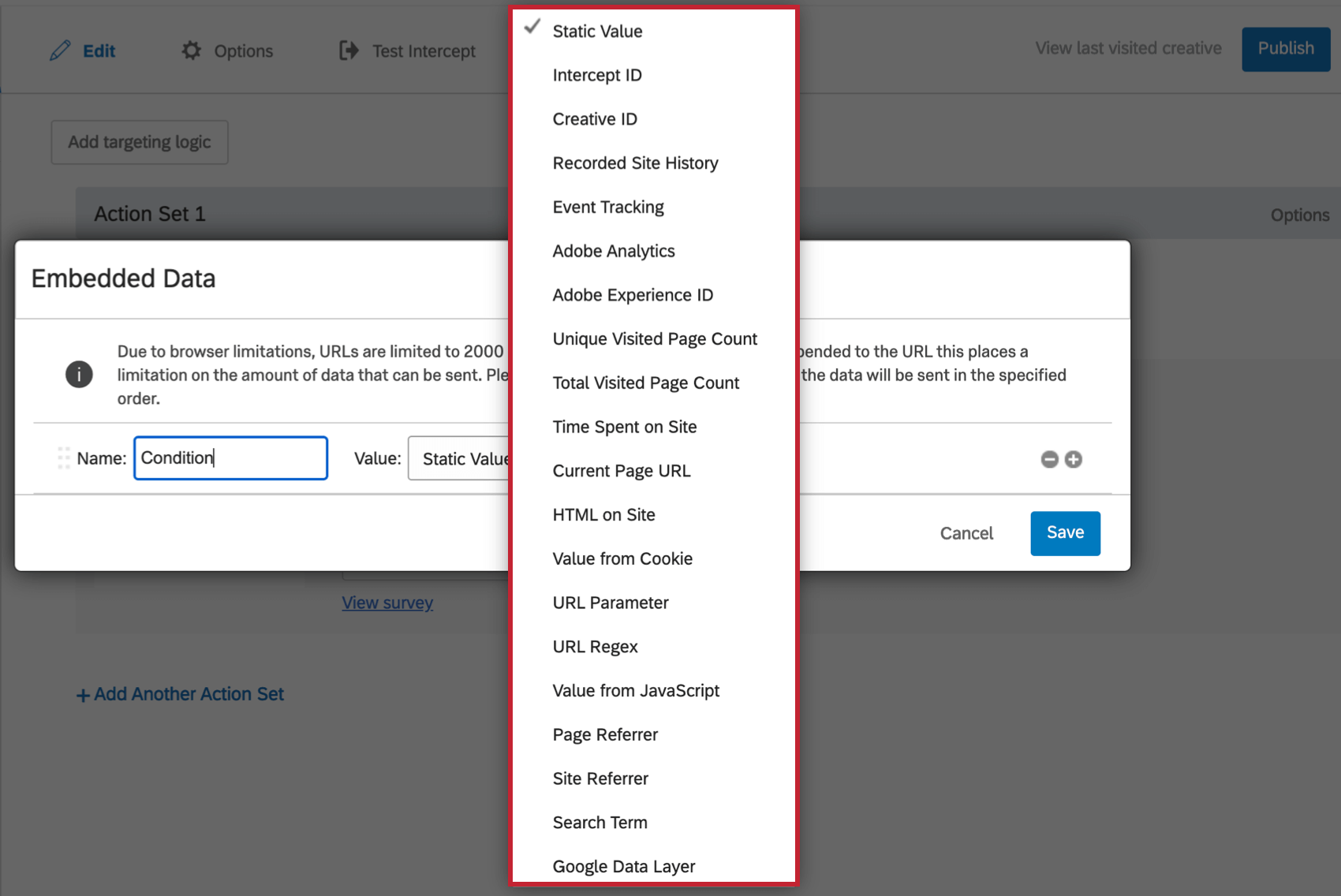
- Sélectionnez le type de valeur.
Astuce : Une valeur statique signifie que la valeur du champ Données intégrées sera la même pour chaque visiteur qui reçoit cette action (par exemple, attribuer à une action “Condition” la valeur 1 et à l’autre “Condition” la valeur 2). Les autres options de valeurs de données intégrées sont dynamiques, c’est-à-dire qu’elles s’adaptent en fonction du visiteur (par exemple, la page qu’il consultait lorsqu’il a vu le créatif).
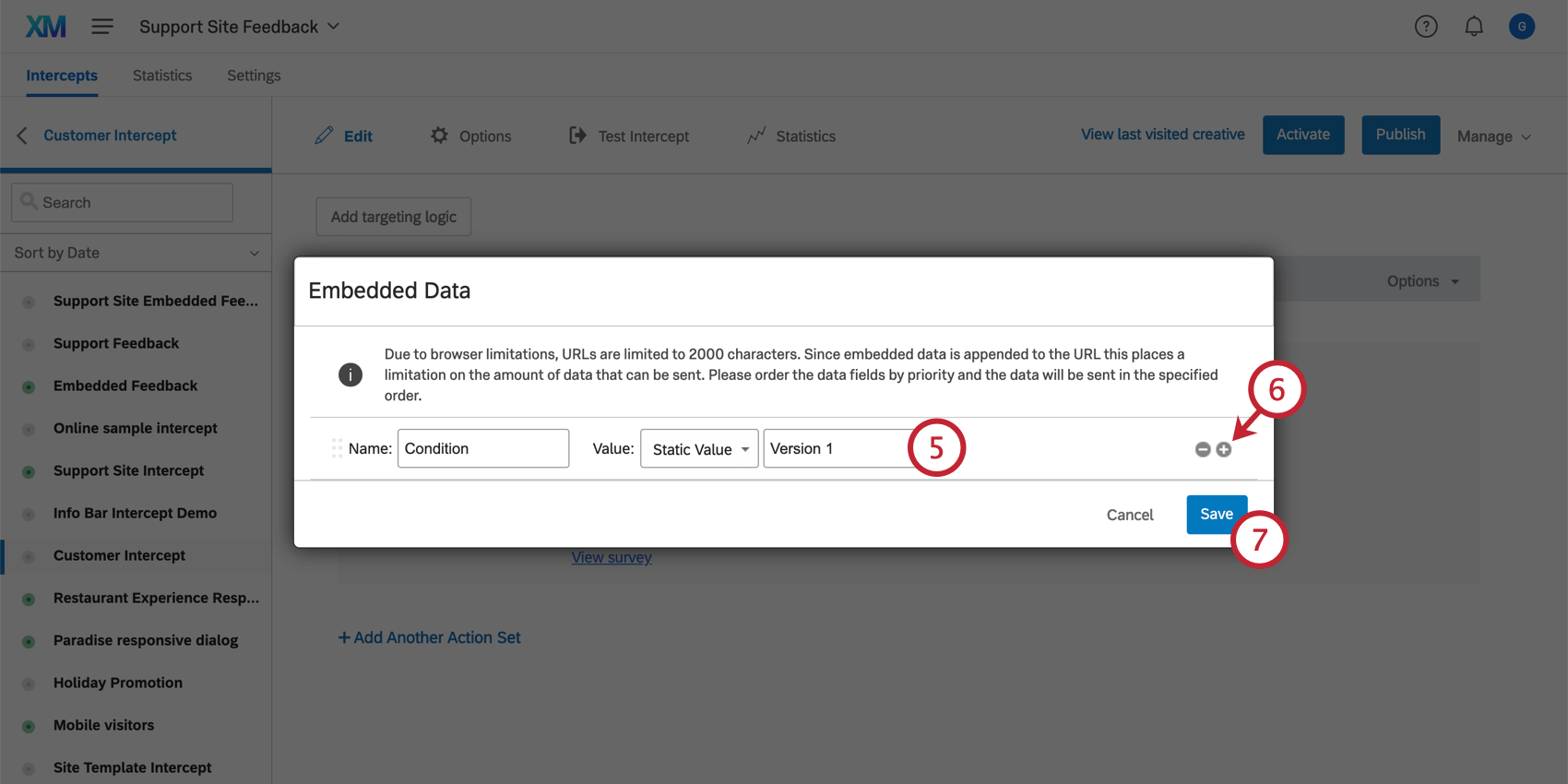
- Si un champ est prévu, saisissez une valeur pour vos données intégrées.

- Si vous souhaitez ajouter d’autres champs de données intégrées, cliquez sur le signe plus(+) à droite de votre premier champ et répétez les étapes 4 à 6.
- Cliquez sur Enregistrer.
Plusieurs champs de données intégrées
L’enregistrement des données intégrées est limité à 20 Ko. Certains champs (comme l’historique du site enregistré) occuperont plus d’espace que d’autres. S’il n’y a pas assez de place pour envoyer tous les champs de données intégrées au site web cible, les champs en haut de la liste seront prioritaires.
Vous pouvez définir la priorité des champs de données intégrés en cliquant sur les points situés à gauche de chaque champ et en déplaçant l’élément vers le haut ou vers le bas de la liste.
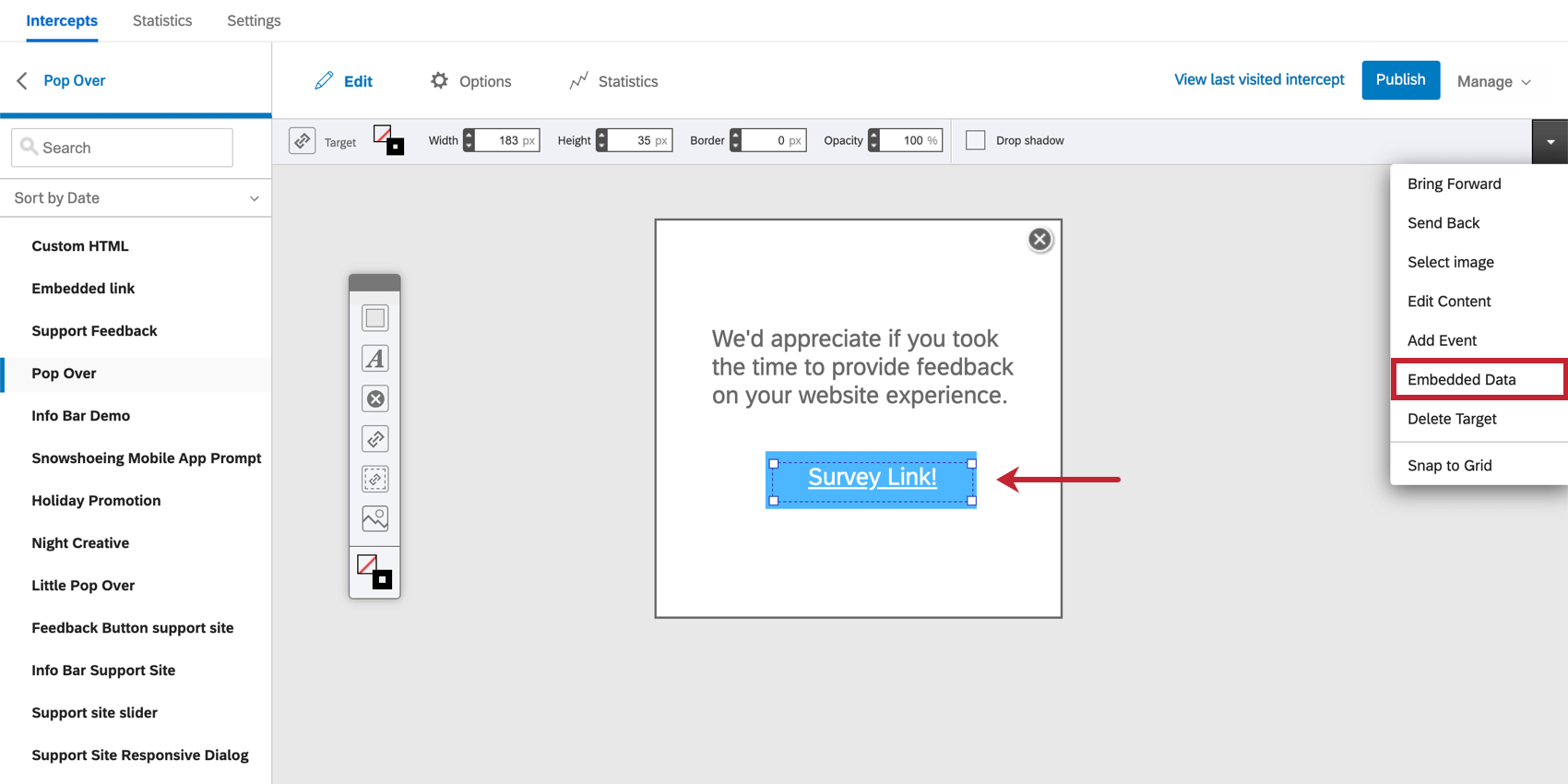
Définition des données intégrées à un créatif
Les étapes ci-dessus décrivent comment enregistrer des données intégrées pour une action spécifique. Toutefois, si vous souhaitez que toutes les actions utilisant un créatif donné aient les mêmes données intégrées, vous pouvez également définir les données intégrées sur le créatif lui-même. Les étapes sont exactement les mêmes, mais vous trouverez le menu des données intégrées en faisant un clic droit sur la cible de votre créatif, en cliquant sur la flèche déroulante dans la barre d’outils ci-dessus et en sélectionnant Données intégrées.
Ceci peut également être trouvé dans la section ” Editer” de votre créatif.
Définition de données intégrées pour des cibles intégrées multiples avec JavaScript
Il peut arriver que vous souhaitiez définir des valeurs de données intégrées sur plusieurs images ou cibles dans votre créatif. Cependant, les champs de données intégrées ne peuvent pas avoir plusieurs cibles dans le créatif. Pour capturer et transmettre des informations, vous pouvez utiliser JavaScript pour créer plusieurs champs de données intégrés ayant chacun leur propre valeur.
Exemple : Supposons que vous ayez trois émoticônes (les “cibles”) dans votre créatif et que vous souhaitiez ajouter des données intégrées à chacune d’entre elles (Face=Happy sur l’émoticône du sourire, Face=Meh sur l’émoticône du visage droit et Face=Sad sur l’émoticône du froncement de sourcils). Pour ce faire, vous pouvez utiliser JavaScript.
<div onclick="window._qLastClicked = 'Happy';">Afin de permettre la plus grande flexibilité lors du passage des données intégrées et du choix des conditions de ciblage pour l’affichage des intercepts, Qualtrics s’appuie sur la fonctionnalité eval intégrée au navigateur pour les expressions JavaScript. Si la politique de sécurité de votre site n’autorise pas l’utilisation d’eval, vous risquez de voir apparaître dans la console de votre navigateur une erreur telle que “Refused to evaluate a string as JavaScript because ‘unsafe-eval’ is not an allowed source of script in the following Content Security Policy directive” (Refus d’évaluer une chaîne en tant que JavaScript car ‘unsafe-eval’ n’est pas une source de script autorisée dans la directive suivante de la politique de sécurité du contenu).
Si vous voyez cette erreur et que vous ne pouvez pas mettre à jour les paramètres de la politique de sécurité du contenu de votre site, vous devrez travailler avec votre équipe d’ingénieurs pour exécuter le bloc de code suivant avant le chargement de Qualtrics :
window.QSI = window.QSI || {} ;
window.QSI.config = window.QSI.config || {} ;
window.QSI.global = window.QSI.global || {} ;
window.QSI.config.enableSecureVariables = true ;
window.QSI.global.enableJSSanitization = true ;Après avoir exécuté ce bloc de code, vous pourrez utiliser un sous-ensemble limité de JavaScript dans vos conditions de ciblage et vos champs de données intégrées. Ce sous-ensemble de JavaScript n’autorise l’accès aux variables qu’à l’aide des opérateurs point (“.”) et crochet (“[]”), ce qui vous permettra de rassembler le contexte des variables sans vous soucier des problèmes de sécurité liés à l’exécution des fonctions. Vous ne pouvez pas utiliser d’appels de fonction, tels que document.querySelector().
Types de valeurs de données intégrées
Lorsque vous définissez la valeur de vos données intégrées, vous pouvez choisir le type de variable de ces données intégrées. Vous trouverez ci-dessous une explication de ce que chaque type de données intégrées capture, ainsi que les conditions d’intercept qui s’y rapportent.
- Statique : Créez une donnée intégrée personnalisée et définissez ses valeurs.
- Intercept ID : Il s’agit de l’identifiant interne de l’intercept. Cet identifiant peut être utilisé pour savoir quel intercept un visiteur a vu si vous avez plusieurs intercepts qui renvoient vers le même site/la même enquête.
- ID Créatif : il s’agit de l’ID interne du créatif. Cet identifiant peut être utilisé pour savoir quel créatif un visiteur a vu si vous avez plusieurs créatifs qui renvoient vers le même site/la même enquête.
- Historique des sites enregistrés : Cette fonction permet d’enregistrer tous les sites visités par votre visiteur et dont la page contient le code du projet. Ces informations sont stockées dans un cookie que Website / App Insights place dans le navigateur.
Astuce : La quantité d’historique enregistrée dépend des limites imposées à ce cookie. La limite est fixée sur la page d’administration.
- Suivi des évènements : Permet de mettre en place un suivi des évènements.
- Adobe Analytics : Voir Adobe Analytics.
- Adobe Experience id : Voir Adobe Analytics.
- Nombre de pages visitées : Ce chiffre indique le nombre de pages différentes que l’utilisateur a visitées sur votre site. Par exemple, le fait de visiter deux fois la même page compte pour une page. Voir les conditions relatives au nombre de pages.
- Nombre total de pages visitées : Il s’agit du nombre total de pages que l’utilisateur a visitées sur votre site. Voir les conditions relatives au nombre de pages.
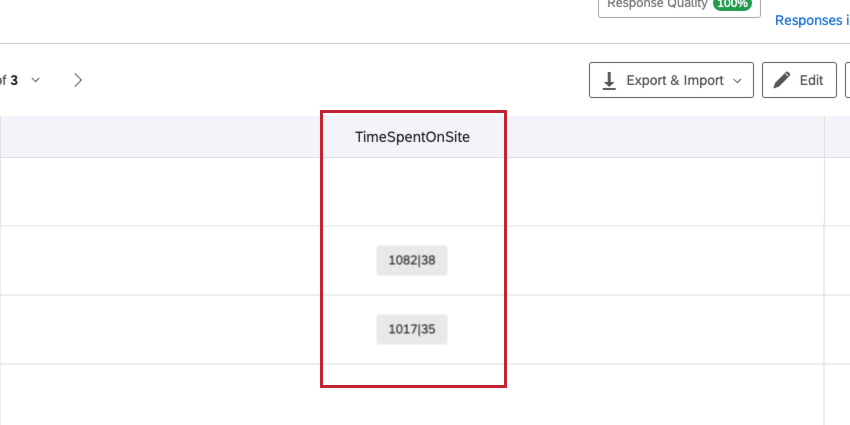
- Temps passé sur le site : Le temps passé sur le site enregistre 2 chronomètres : le temps passé sur le site et le temps consacré au site. Le temps passé sur le site correspond à la durée pendant laquelle le visiteur a ouvert votre site web dans une fenêtre du navigateur. Le temps passé sur le site correspond à la durée pendant laquelle le visiteur a gardé votre site web ouvert en tant que fenêtre principale, “au centre de l’attention”, sur son ordinateur. Voir le temps passé sur place ou le temps consacré au site.
Astuce : Dans vos données, le temps passé sur le site et le temps consacré au site seront enregistrés ensemble sous la forme de deux nombres séparés par une ligne verticale. Le chiffre à gauche de la côte est le temps passé sur place, tandis que le chiffre à droite de la côte est le temps passé sur place.

- Current Page URL (URL de la page actuelle) : La page sur laquelle se trouve le visiteur lorsque l’Intercept apparaît.Voir l’URL de la page actuelle.
- HTML sur le site : Indiquez le HTML de la page pour laquelle vous souhaitez capturer la valeur. Par exemple, vous pouvez avoir un élément pour votre panier d’achat et vouloir savoir combien d’articles se trouvent dans le panier du visiteur. Voir HTML sur le site.
- Valeur du cookie : Capturez la valeur d’un cookie spécifique sur votre site. Par exemple, vous pouvez avoir un cookie nommé return_visitor qui permet de savoir si quelqu’un a déjà visité votre site ou non. Voir Condition Cookie.
- Paramètre URL : Si des paramètres sont ajoutés aux URL de votre site web, cette option vous permet de capturer la valeur de n’importe quel paramètre.
- URL Regex : Cette fonction permet de capturer le codage Regex.
Astuce : les expressions rationnelles sont des fonctions de codage personnalisées. Malheureusement, le support de Qualtrics ne peut pas vous conseiller sur le codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés.
- Valeur de JavaScript : Cette option permet de capturer le JavaScript personnalisé de votre site. La valeur spécifiée doit être une expression/un appel JavaScript.
Astuce : JavaScript est une fonction de codage personnalisé. Malheureusement, le support de Qualtrics ne peut pas vous conseiller sur le codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés.
- Page Referrer : La page sur laquelle le visiteur se trouvait avant d’arriver sur la page avec votre intercept. Voir Référence de la page.
- Référent du site : le site web sur lequel le visiteur s’est rendu avant d’arriver sur votre site web. Voir Site Referrer.
- Terme de recherche : Saisit le terme que le visiteur a recherché pour arriver sur votre site web. Voir le terme de recherche.
- Valeur de la couche de données Google : Cette option permet de capturer des variables personnalisées de la couche de données de Google à partir de votre site. Voir Utilisation de Google Analytics dans Website / App Insights.
Sauvegarde des données intégrées dans une enquête Qualtrics
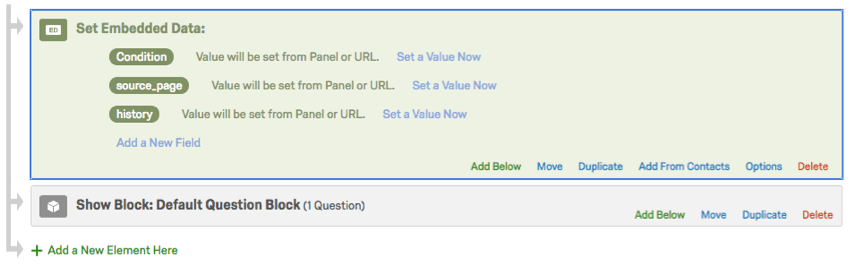
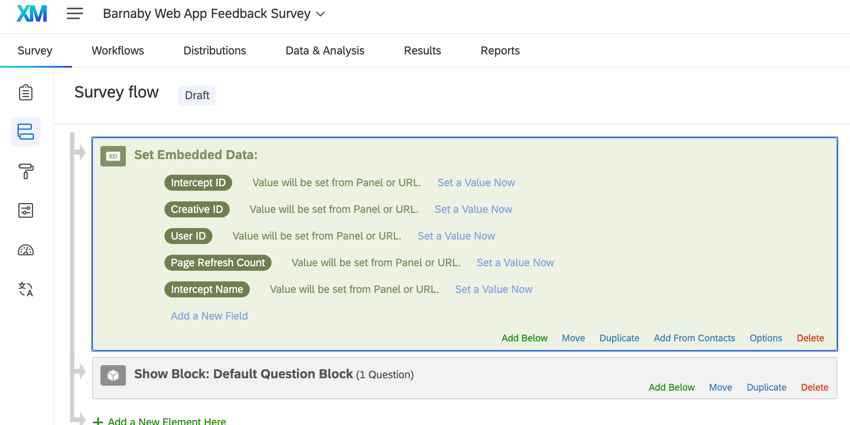
Si votre cible est une enquête Qualtrics, les données intégrées qui lui sont envoyées seront disponibles pour être utilisées dans la logique de l’enquête sans qu’aucune action supplémentaire ne soit nécessaire. Toutefois, si vous souhaitez enregistrer ces données intégrées dans les résultats de l’enquête, vous devez les ajouter à votre flux d’enquête.
Suivez les étapes de la page de support des données intégrées pour les ajouter à votre flux d’enquête. Pour la valeur du champ, laissez-la comme La valeur sera définie à partir du Panel ou de l’URL.
Utilisation des données intégrées avec d’autres cibles
Même si votre cible n’est pas une enquête Qualtrics, vous pouvez toujours exploiter les données intégrées et transmettre les informations, comme vous le feriez avec une enquête Qualtrics. Les données intégrées seront transmises dans le corps de la requête (méthode POST), de sorte que vous puissiez capturer et envoyer plusieurs données intégrées à la plateforme Qualtrics XM sans avoir à les voir dans l’URL visible de l’enquête.
Test de la collecte de données intégrées
Vous pouvez tester quelles données intégrées ont été collectées en exécutant cet extrait dans la console du développeur lorsque vous vous attendez à ce que des valeurs de données intégrées soient collectées par l’intercept :
window.QSI.EmbeddedData.getEmbeddedData('YOUR_INTERCEPT_ID')
Si les valeurs collectées ne correspondent pas à vos attentes ou sont vides, le dépannage dépend du type de données intégrées que vous souhaitez collecter :
- Statique: Si des champs de données intégrées Static sont manquants ou incorrects, vous devrez peut-être publier la dernière version de l’intercept.
- Couche de données Google: Si des champs de données intégrées de la couche de données Google sont manquants ou incorrects, il se peut que l’expression de la couche de données ne soit pas la bonne. La valeur peut également avoir été écrasée par une mise à jour ultérieure de la couche de données. Qualtrics ne suit que la dernière valeur dans la couche de données. Voir Utilisation de Google Analytics avec Website/App Insight pour plus d’informations sur l’intégration de la couche de données Google avec un intercept.
- JavaScript: S’il manque des champs de données intégrées en JavaScript, il se peut que l’expression soit erronée. Veuillez travailler avec votre équipe de développement pour confirmer que la variable que vous recherchez est présente sur la page que vous testez.
Dépannage des données intégrées vides ou incorrectes dans les réponses aux enquêtes
Si les variables apparaissent lors du test, mais pas dans la réponse à l’enquête, il se peut qu’il y ait un problème de chronomètre entre le moment où Qualtrics saisit les données et le moment où les données sont effectivement disponibles sur la page.
Suivez les étapes ci-dessous pour résoudre le problème :
- Rechargez la page et testez vos données intégrées à l’aide de l’extrait de code figurant dans la section ci-dessus.
- Exécutez le code suivant dans la console de votre navigateur
: QSI.API.unload() ;QSI
.API.load().then(QSI.API.run) ; - Participez à l’enquête.
- Une requête HTTPS apparaîtra dans le journal du réseau du site web lorsqu’une session de l’enquête démarre par le biais d’un intercept. Cette demande comprend l’identifiant de l’enquête et toutes les données intégrées mappées provenant de la configuration de l’intercept. Le contrôle de la charge utile de cette demande permet de vérifier si la session a commencé par des données intégrées.
Si les valeurs correctes sont maintenant transmises, il s’agit probablement d’un problème de chronomètre et vous devrez déclencher votre intercept après que les valeurs des données ont été remplies sur votre page. Cela peut se faire par l’intermédiaire des appels de QSI.API, ou en utilisant un manager de balises. Voir le Code de déploiement du projet pour plus d’informations.
Affichage des données intégrées à Intercept dans un tableau de bord
Vous souhaiterez peut-être afficher vos Web / Appights dans un tableau de bord expérience client. Cette section décrit les étapes générales à suivre pour afficher vos données intégrées dans un format lisible.
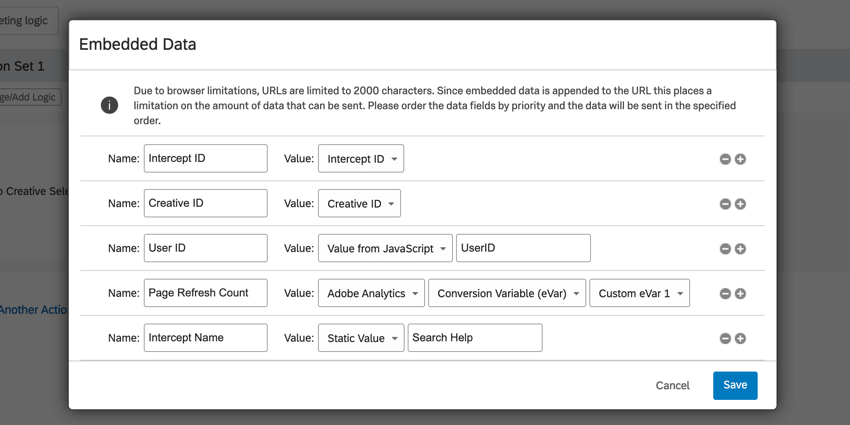
- Dans votre logique d’intercept, ajoutez les champs de données intégrées que vous souhaitez afficher dans votre tableau de bord.

Astuce : Les champs les plus courants sont les suivants :
- Intercept ID: Permet d’afficher l’ID ou le nom de l’intercept.
- ID Créatif: pour l’affichage de l’ID ou du nom du créatif.
- Valeur provenant de JavaScript: Pour afficher des données provenant d’une expression JavaScript.
- Variables Adobe Analytics: Pour afficher les données des eVars personnalisées d’Adobe Analytics.
- Valeur statique: Pour transmettre une valeur personnalisée, telle que le nom de l’intercept, le nom créatif ou des informations sur votre site web.
- Dans l’Enquête affichée dans votre Intercept, ajoutez des champs de données intégrées qui correspondent aux champs de votre Intercept.

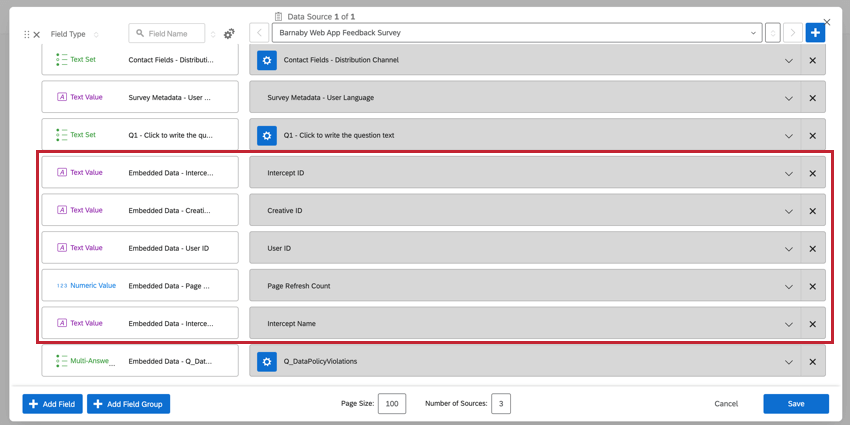
- Faites correspondre votre enquête à un tableau de bord CX, en veillant à inclure vos champs de données intégrés.

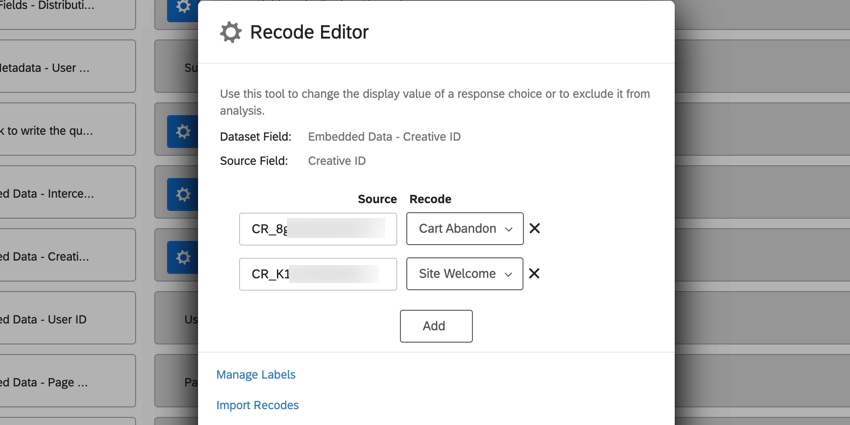
- Si vous affichez un champ tel que ID Intercept ou ID Créatif, vous pouvez recoder votre ID pour qu’il affiche le nom de l’intercept ou du créatif à la place.
 Exemple : Dans l’exemple ci-dessus, nous affichons les données de 2 créatifs différents dans le même tableau de bord. Pour faciliter la consultation des données relatives à des créations individuelles, nous avons ajouté le champ Créatif ID comme champ de données intégré et recodé les valeurs ID individuelles pour qu’elles correspondent aux noms des créatifs. Nous pouvons ensuite ajouter ce champ en tant que filtre du tableau de bord et l’utiliser dans les widgets.
Exemple : Dans l’exemple ci-dessus, nous affichons les données de 2 créatifs différents dans le même tableau de bord. Pour faciliter la consultation des données relatives à des créations individuelles, nous avons ajouté le champ Créatif ID comme champ de données intégré et recodé les valeurs ID individuelles pour qu’elles correspondent aux noms des créatifs. Nous pouvons ensuite ajouter ce champ en tant que filtre du tableau de bord et l’utiliser dans les widgets.