Ensemble d’actions Options avancées
À propos des options avancées de l’ensemble d’actions
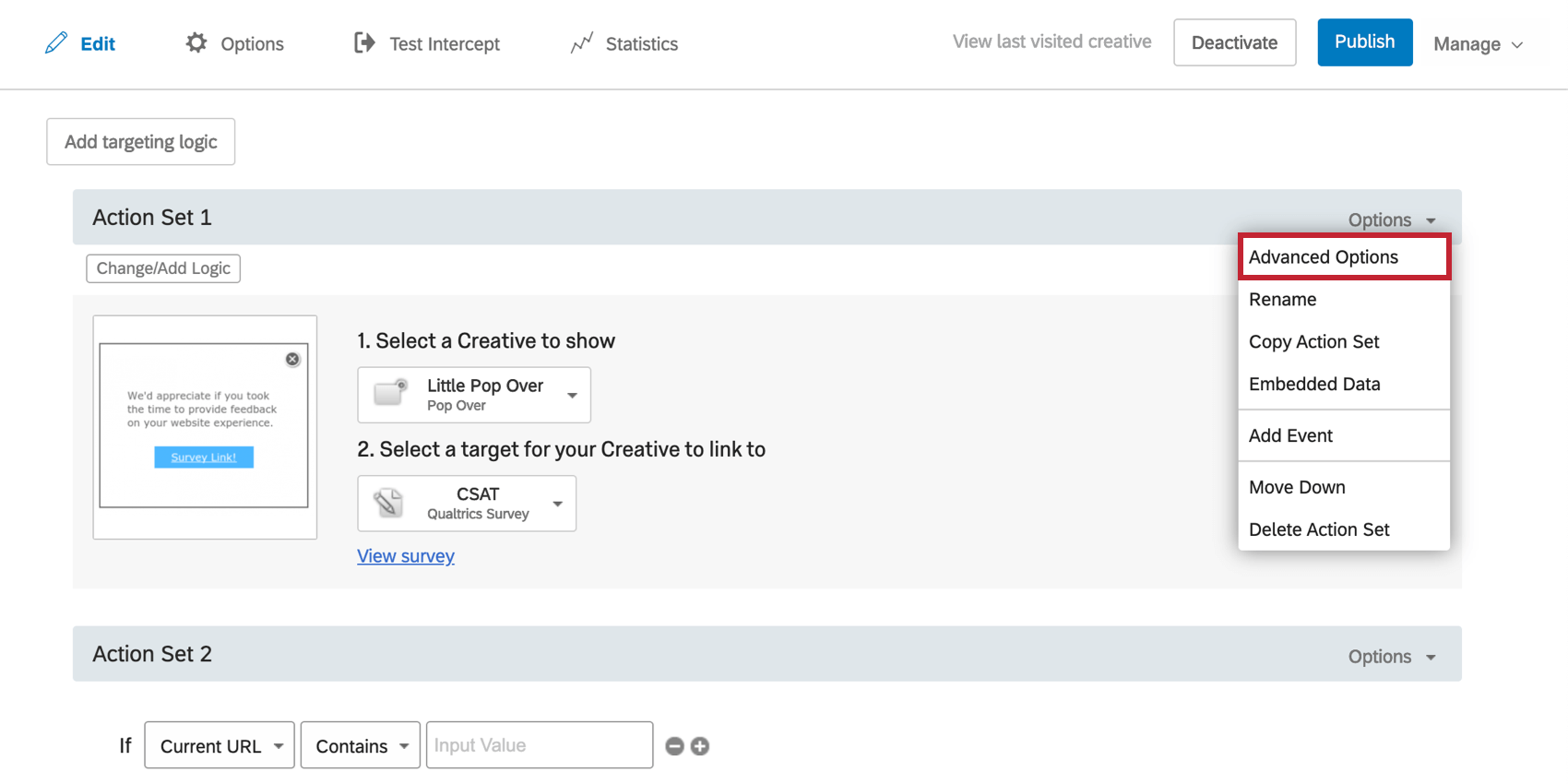
Vous pouvez trouver les options avancées pour n’importe quelle action d’intercept en cliquant sur Options en haut à droite de l’ensemble d’actions.
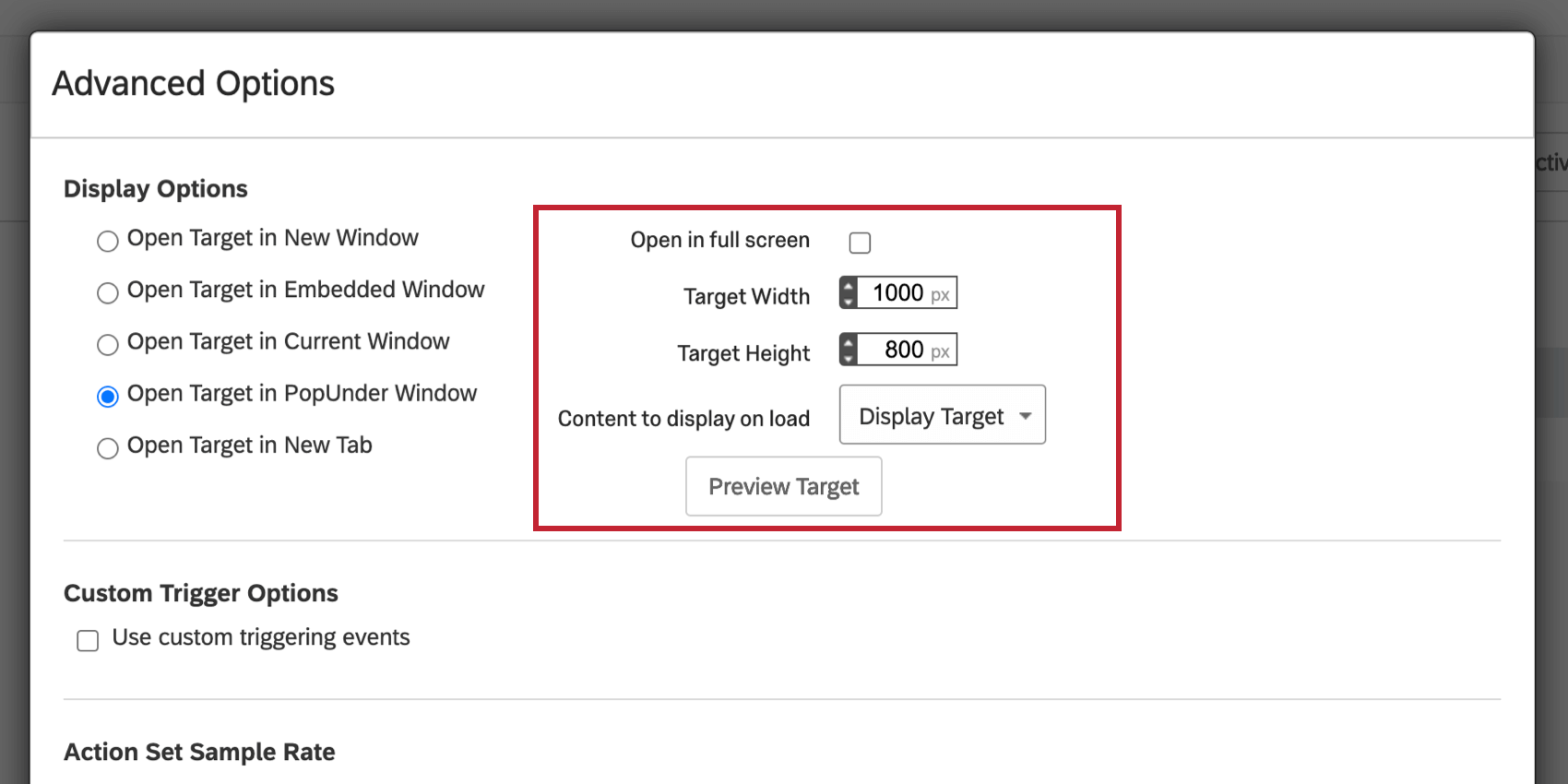
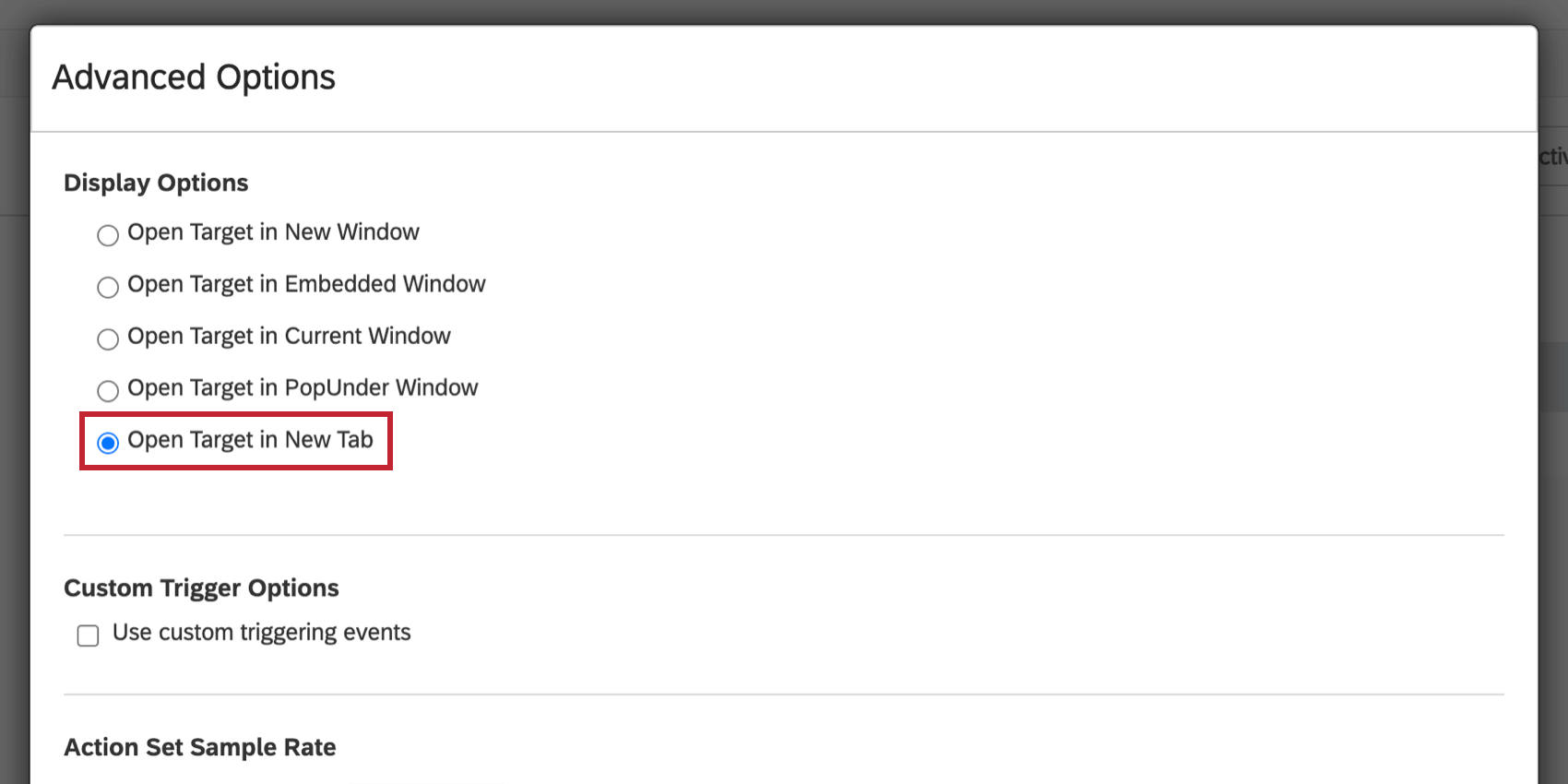
Options d’affichage
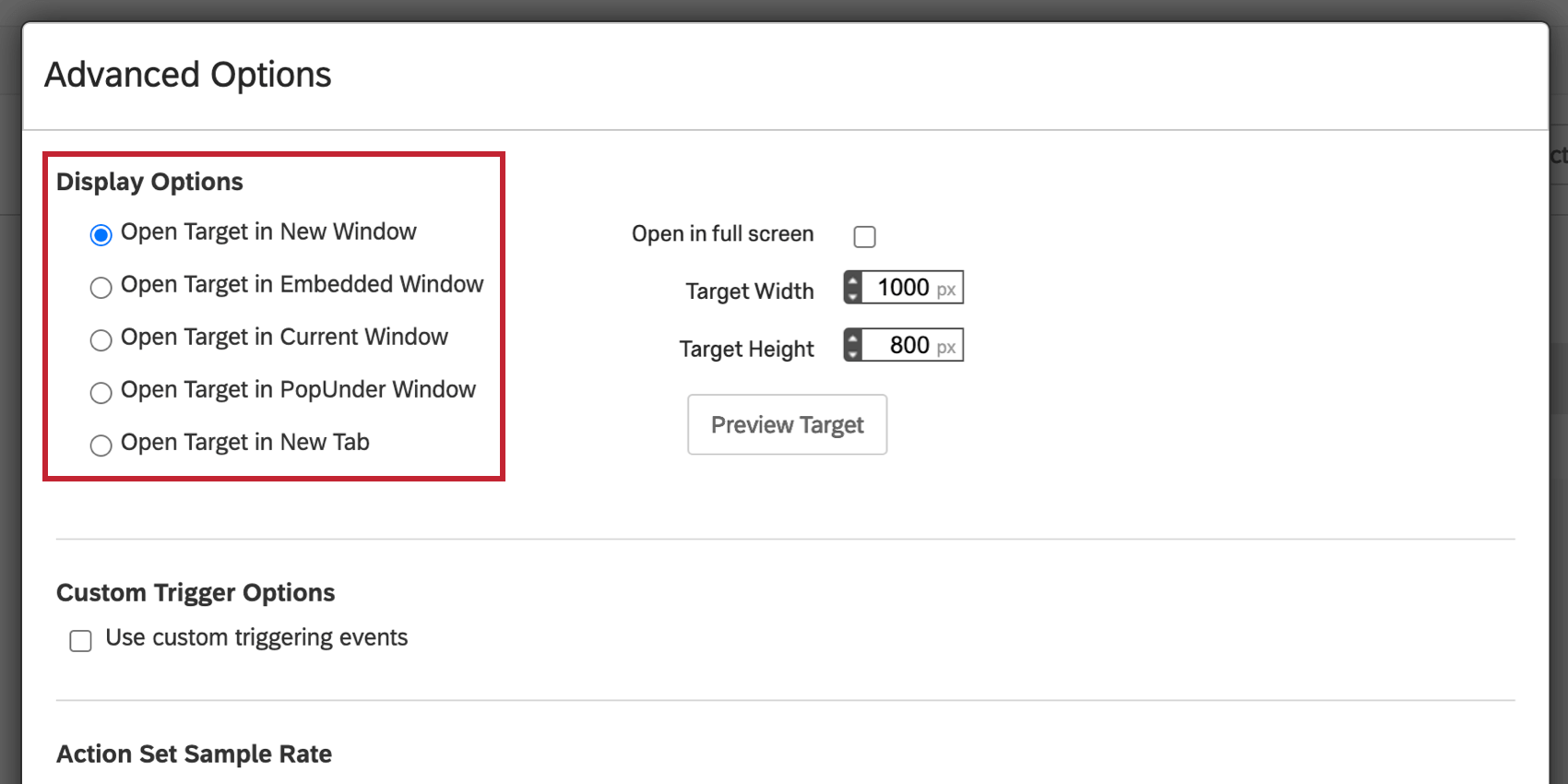
Avec la plupart des intercepts, vous aurez un site web cible qui s’ouvrira lorsque le visiteur interagira avec le créatif. Grâce aux options d’affichage, vous pouvez choisir la façon dont cette cible s’ouvre lorsque les visiteurs interagissent avec elle.
Ouvrir la cible dans une nouvelle fenêtre
Supposons que vous n’ayez pas de Cible intégrée, mais un lien cible normal. Lorsque vous sélectionnez Ouvrir la Cible dans une Nouvelle Fenêtre, la cible s’ouvrira dans une nouvelle fenêtre de navigation lorsque vous cliquerez dessus.
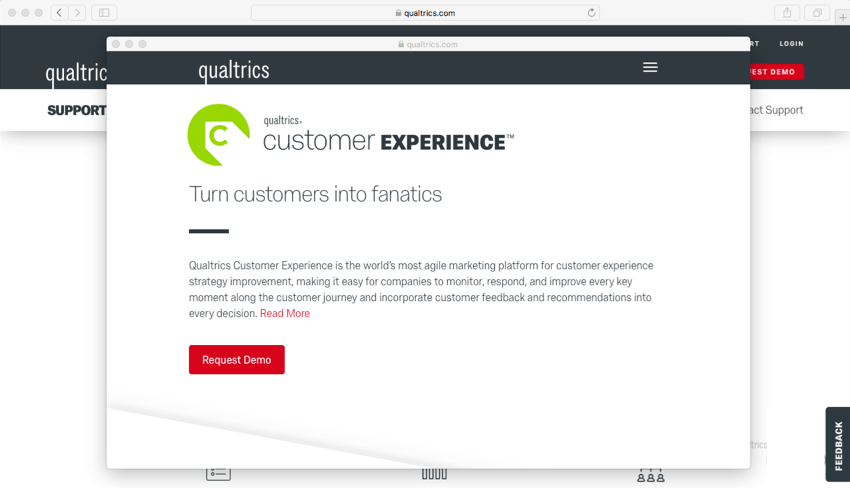
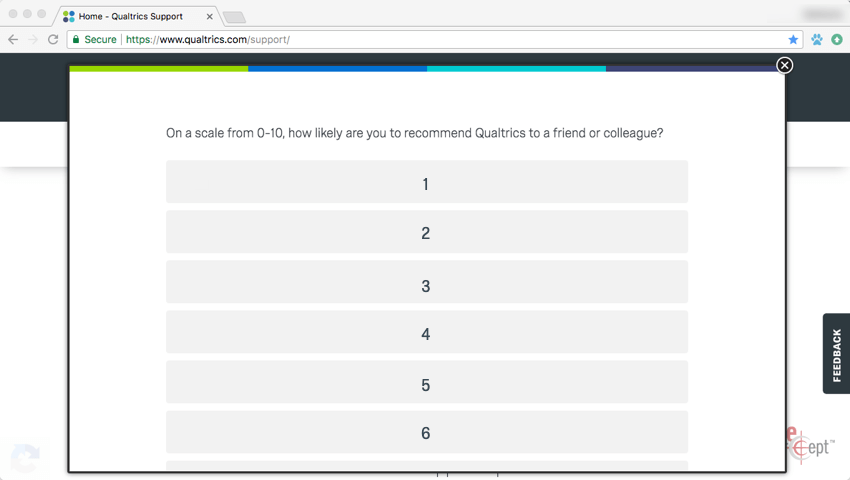
Exemple : La cible de ce créatif est ouverte dans une nouvelle fenêtre afin que le visiteur ait le choix de répondre à l’enquête maintenant ou de la sauvegarder pour plus tard et de continuer à naviguer sur le site web.
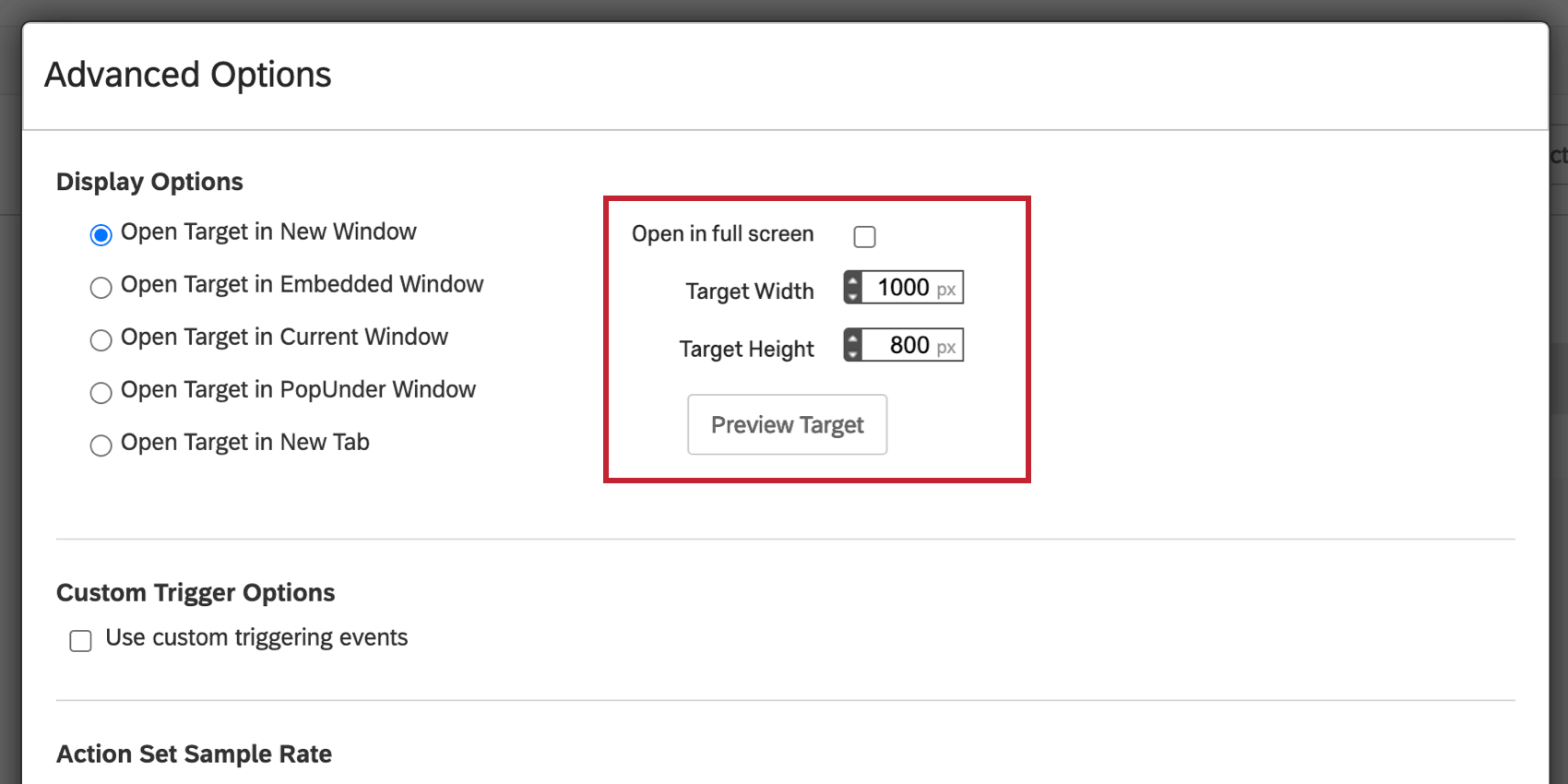
Une fois cette option sélectionnée, vous pouvez choisir d’ ouvrir la fenêtre en plein écran ou de définir une largeur et une hauteur spécifiques pour la nouvelle fenêtre.
Ouvrir la cible dans une fenêtre intégrée
Supposons que vous n’ayez pas de Cible intégrée, mais un lien cible normal. Lorsque vous sélectionnez Ouvrir la cible dans une fenêtre intégrée, la cible s’ouvre dans une nouvelle fenêtre de style Pop-over intégrée à la page.
Avec ce paramètre, les visiteurs n’ont pas besoin de quitter votre page web pour voir le nouveau contenu, et les bloqueurs de publicité sont moins susceptibles de bloquer la cible que si une nouvelle fenêtre était générée.
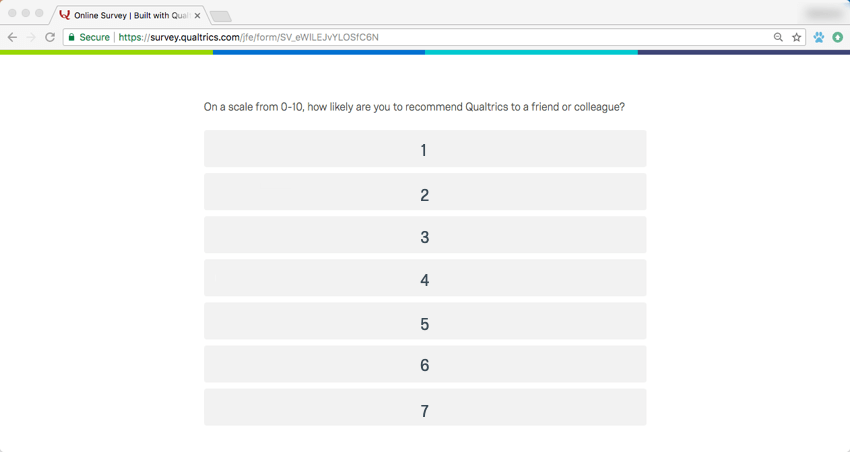
Exemple : Cette cible s’ouvre dans une fenêtre intégrée, de sorte qu’elle s’intègre parfaitement au site web.
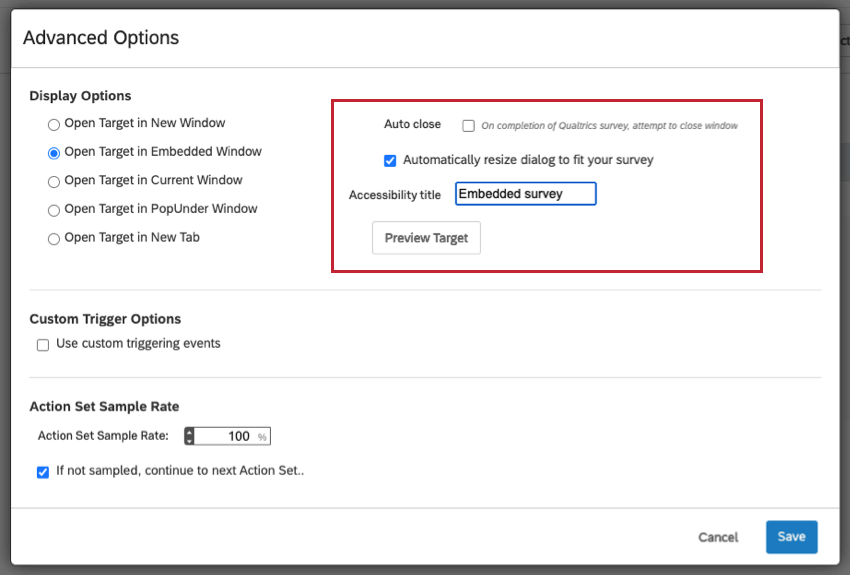
Une fois cette option sélectionnée, vous pouvez spécifier la largeur et la hauteur de la fenêtre intégrée. Si la Cible de votre action est une Enquête Qualtrics, pensez à cocher la case Fermeture automatique pour que le cadre intégré se ferme automatiquement lorsque l’enquête est terminée. Cliquez sur Redimensionner automatiquement la boîte de dialogue pour l’adapter à votre enquête afin que la fenêtre s’adapte au mieux à la longueur de la première page de votre enquête. Pour rendre votre Créatif accessible aux internautes malvoyants, veillez à ajouter un titre Accessibilité qui sera lu par le lecteur d’écran lorsque le visiteur naviguera vers la fenêtre intégrée.
Ouvrir la cible dans la fenêtre actuelle
Supposons que vous n’ayez pas de Cible intégrée, mais un lien cible normal. Lorsque vous sélectionnez Ouvrir la cible dans la fenêtre actuelle, cette option redirige les visiteurs de leur page actuelle vers le site web cible. Cela peut s’avérer utile lorsque vous souhaitez diriger le flux de trafic sur votre site web vers des pages spécifiques.
Exemple : Pour ce site web, la cible s’est ouverte dans la fenêtre actuelle, remplaçant la page web d’origine.
Il n’y a pas d’autres paramètres à spécifier pour cette option. La cible s’affichera dans la fenêtre actuelle et n’affectera pas la hauteur et la largeur de la fenêtre.
Ouvrir la cible dans une fenêtre pop-under
Supposons que vous n’ayez pas de Cible intégrée, mais un lien cible normal. Lorsque vous sélectionnez Ouvrir la cible dans une fenêtre Pop-under, cette option permet d’ouvrir la cible dans une fenêtre Pop-under. Cette fenêtre est cachée derrière votre site web et apparaît lorsque le visiteur ferme votre site web.
Exemple : Dans cet exemple, nous voulons inviter les visiteurs au début de leur visite à répondre à une enquête, mais ne leur montrer l’enquête qu’à la fin. L’ouverture de l’enquête dans une fenêtre Pop-under est un excellent moyen de décourager les participants.
Une fois cette option sélectionnée, vous pouvez spécifier que la fenêtre s’ouvre en plein écran, ou vous pouvez définir une largeur et une hauteur spécifiques pour la fenêtre.
Si vous mettez en œuvre une conception de sortie de site Inscrire, vous spécifierez le Pop-under sous le Contenu à afficher sur la liste déroulante de chargement. Par exemple, vous pouvez choisir d’afficher à la place un Pop-under que vous avez créé.
Ouvrir la cible dans un nouvel onglet
Supposons que vous n’ayez pas de Cible intégrée, mais un lien cible normal. Lorsque vous sélectionnez Ouvrir la cible dans un nouvel onglet, cette option ouvrira le site web cible dans un nouvel onglet lorsque le visiteur cliquera sur le lien dans l’intercept. Cette option peut s’avérer utile lorsque vous souhaitez montrer une autre page à vos visiteurs tout en leur permettant de conserver leur place sur la page actuelle.

Remplacer des contenus de créatifs
Les
éléments créatifs de retour d’information intégrés personnalisés auront l’option supplémentaire de sélectionner Remplacer le contenu créatif. Cette option remplacera le contenu existant de l’élément Html cible par le contenu du contenu créatif intégré personnalisé. Pour plus d’informations, voir Options de rétroaction intégrées personnalisées.
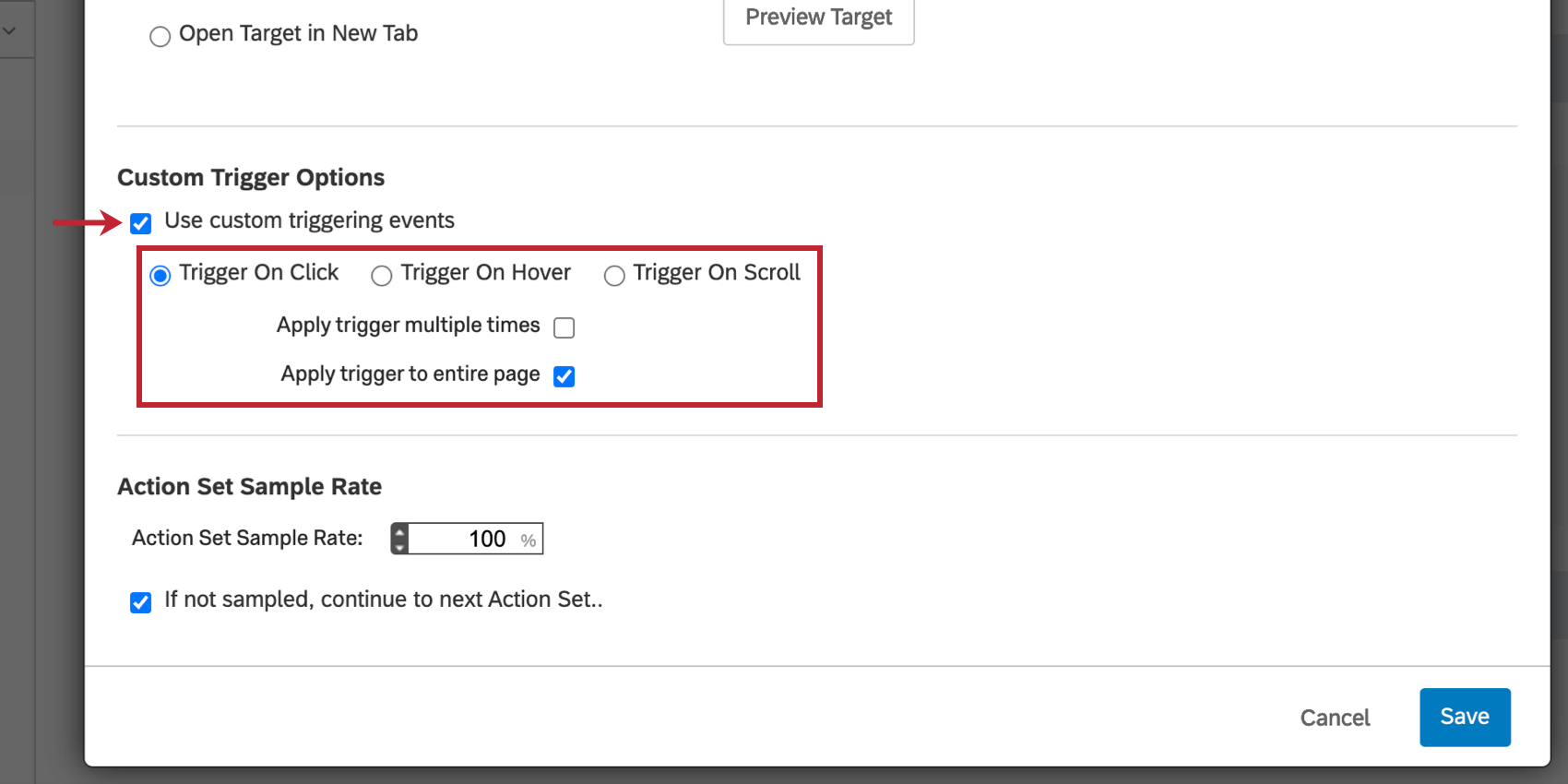
Options de déclenchement personnalisées
Par défaut, les créatifs s’affichent dès que le visiteur répond aux critères les concernant. Toutefois, vous pouvez utiliser les options de déclenchement personnalisées pour spécifier certains évènements qui doivent se produire sur la page avant que le créatif ne s’affiche. Une fois que le code de déploiement du projet a été exécuté et que toutes les conditions ont été évaluées et satisfaites pour cet ensemble d’actions, celui-ci attendra l’évènement déclencheur.
Déclenchement au clic
Si cette option est sélectionnée, le créatif n’apparaîtra pas tant que le visiteur n’aura pas cliqué quelque part sur la page web.
Par défaut, l’option Appliquer le déclencheur à l’ensemble de la page est cochée, ce qui permet à un clic n’importe où sur la page de déclencher le créatif. Si vous désélectionnez cette option, vous pouvez spécifier un seul ID HTML sur lequel un visiteur doit cliquer pour déclencher le créatif.
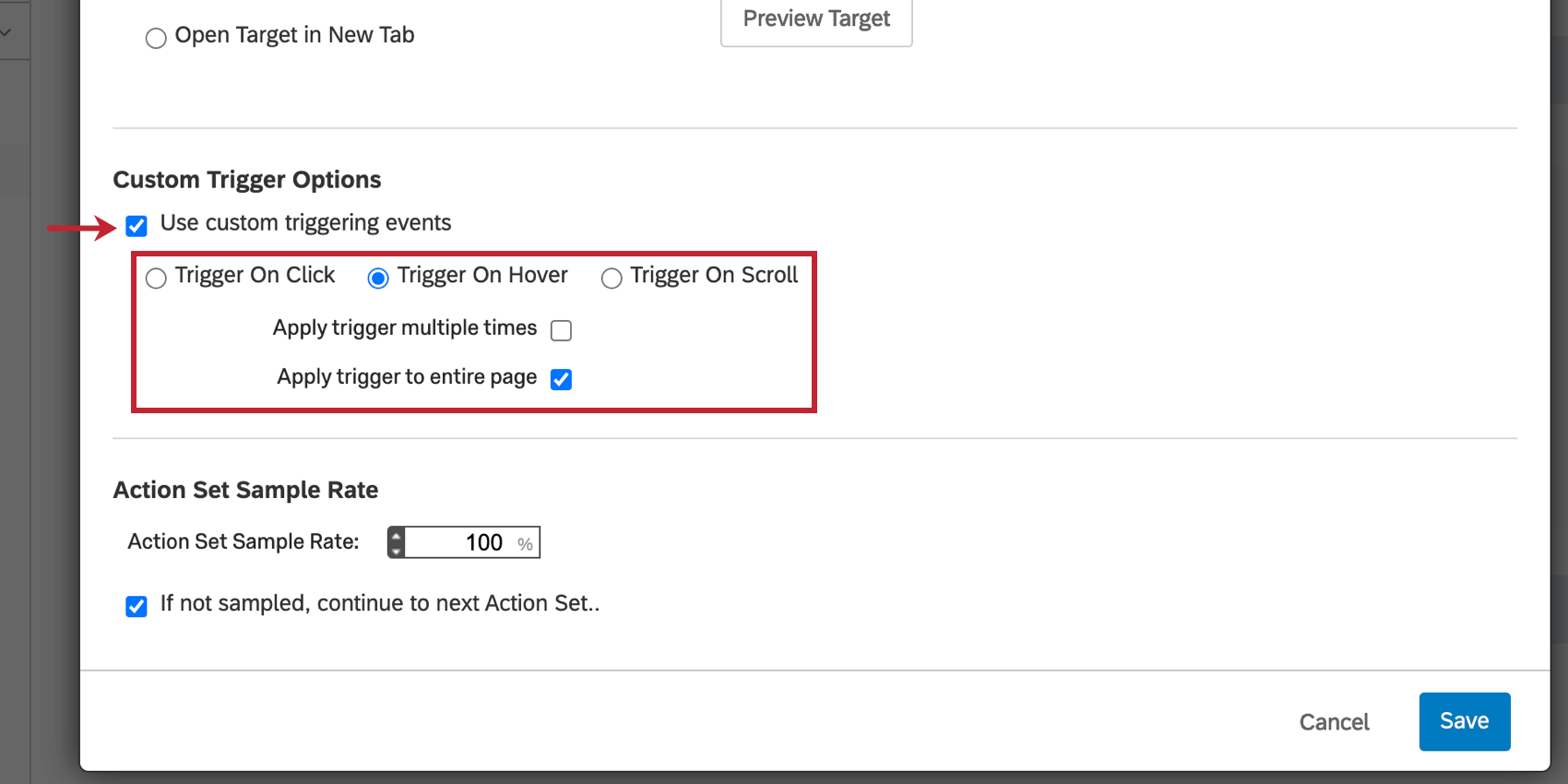
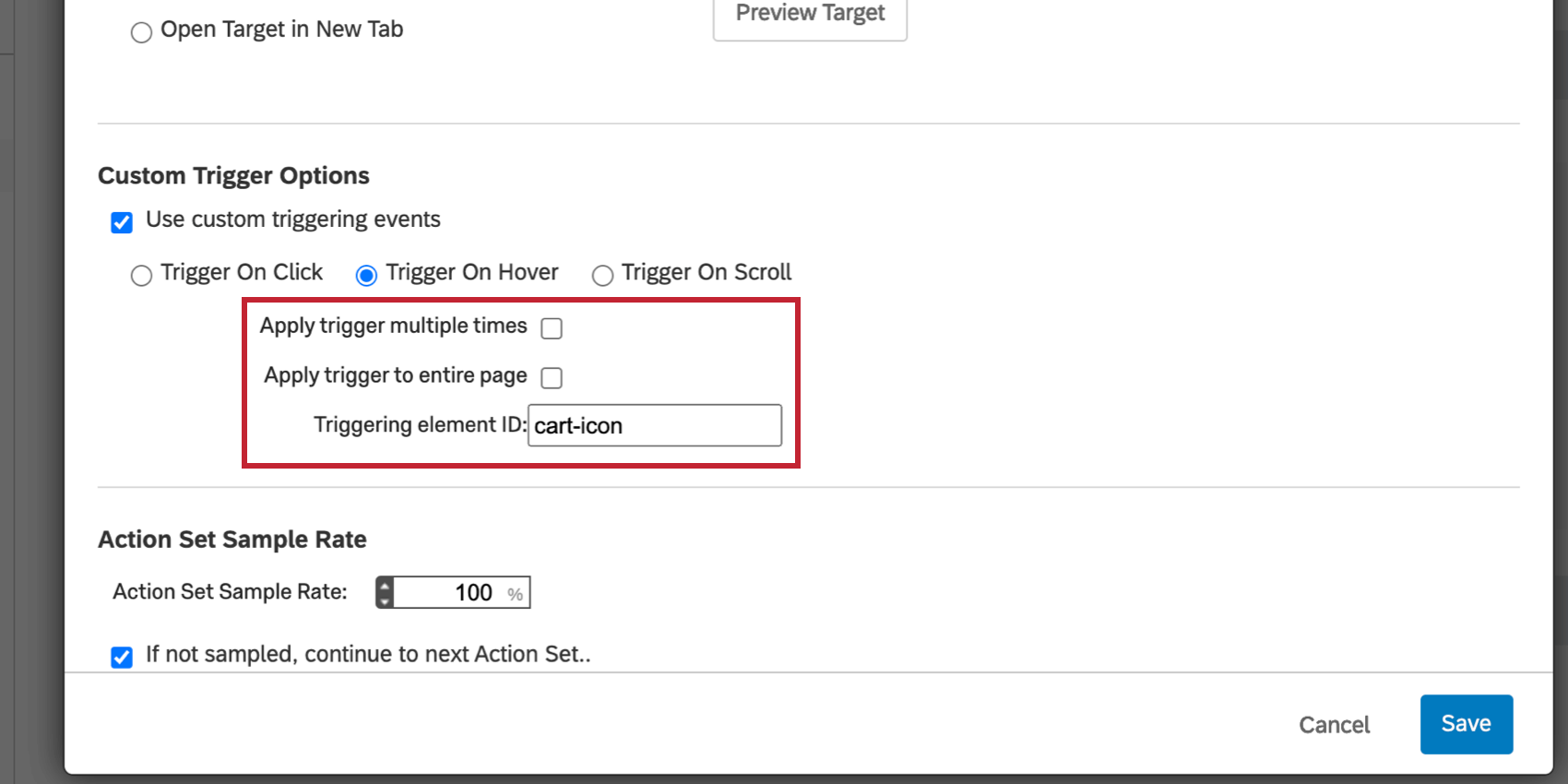
Déclenchement au pointage
Avec cette option, le créatif apparaîtra après que le visiteur ait survolé une partie spécifique de la page.
Par défaut, l’option Appliquer le déclencheur à l’ensemble de la page est cochée, ce qui permet à un survol de n’importe quelle partie de la page de déclencher le créatif. Vous pouvez envisager de désélectionner cette option afin de spécifier un ID HTML unique sur lequel un visiteur doit passer pour déclencher le créatif.
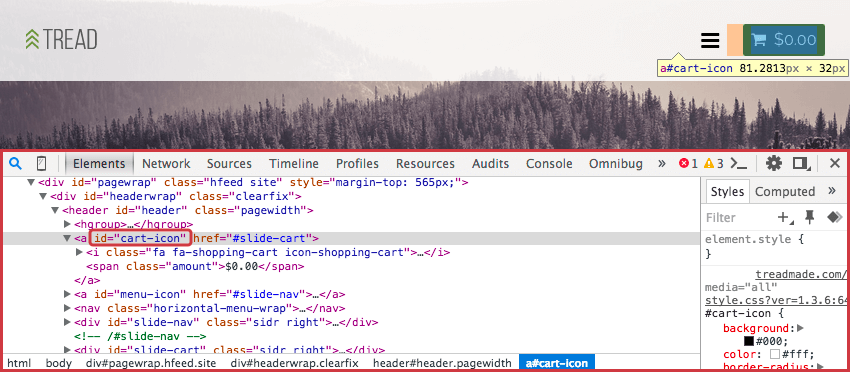
Recherche de l’ID HTML
Pour les options ci-dessus(Déclencher au clic et Déclencher au survol), vous pouvez spécifier l’ ID de l’élément de votre site qui déclenchera l’Ensemble d’actions. Par exemple, vous pouvez déclencher l’affichage de votre Pop-over lorsque le visiteur clique ou survole un bouton de panier d’achat.
- Commencez par identifier l’élément de la page qui déclenchera le Créatif
 Astuce: Utilisez la fonction Inspecter l’élément de votre navigateur pour déterminer l’ID HTML d’un élément. Dans la plupart des navigateurs, il suffit de faire un clic droit sur la partie de la page que vous souhaitez inspecter et de sélectionner Inspecter l’élément.
Astuce: Utilisez la fonction Inspecter l’élément de votre navigateur pour déterminer l’ID HTML d’un élément. Dans la plupart des navigateurs, il suffit de faire un clic droit sur la partie de la page que vous souhaitez inspecter et de sélectionner Inspecter l’élément. - Identifiez et copiez l’identifiant HTML entre les guillemets. S’il n’existe pas d’ID, il peut être nécessaire de demander à votre équipe Web de définir un ID pour l’élément.

- Collez cet identifiant HTML dans les options de déclenchement personnalisé pour le déclenchement au survol ou le déclenchement au clic, en fonction de ce que vous utilisez.

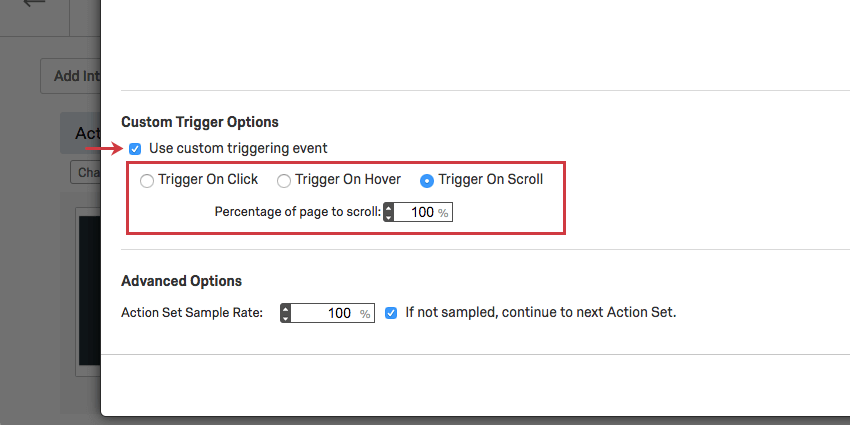
Déclencheur sur le défilement
Avec cette option, le créatif s’affichera après que le visiteur ait fait défiler un pourcentage de votre page web.
Par exemple, sur une page de recherche de produits, si le visiteur fait défiler 80 % de la page sans sélectionner de produit, vous pouvez afficher une Pop-over lui demandant s’il souhaite obtenir de l’aide pour trouver ce dont il a besoin par le biais d’un chat en direct.
Options avancées
Chaque ensemble d’actions comporte également un ensemble spécifique d’options avancées. Il s’agit notamment de la fréquence d’échantillonnage de l’ensemble d’actions et, pour certains créatifs, du point d’insertion créatif.
Taux d’échantillonnage de l’ensemble d’actions
Vous pouvez utiliser le taux d’échantillonnage de l’Ensemble d’actions pour échantillonner les visiteurs au niveau de l’action.
Avec un taux d’échantillonnage de 50 %, 50 % des personnes susceptibles de bénéficier de l’action la recevront. Pour les 50 % restants, si l’option Si non échantillonné, passer à l’Ensemble d’actions suivant est sélectionnée, Qualtrics vérifiera s’ils sont éligibles à un autre Ensemble d’actions. Si cette option n’est pas sélectionnée, le visiteur ne verra pas de créatif.
Exemple : Vous avez deux créatifs que vous souhaitez généraliser de randomisation parmi vos visiteurs.
- Créez un ensemble d’actions pour chaque créatif.
- Lors de votre première action, allez dans Options, puis dans Options avancées, et naviguez jusqu’à la partie inférieure des Options avancées.
- Réglez la fréquence d’échantillonnage de l’ensemble d’actions sur 50.
- Assurez-vous que Si aucun échantillon n’est prélevé, passez à l’ensemble d’actions suivant.
- Dans les options avancées de l’ensemble d’actions, la fréquence d’échantillonnage doit être de 100. Ainsi, tous ceux qui ne voient pas le premier ensemble d’actions verront à 100 % le second ensemble d’actions, ce qui aboutira à une distribution 50/50.
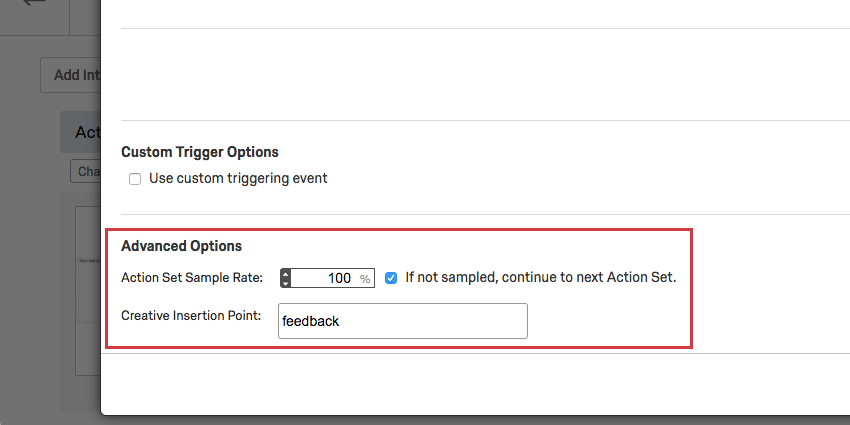
Point d’insertion créatif
Les créatifs personnalisés de type Feedback intégré, Lien intégré et Médias sociaux sont insérés dans le contenu de votre page et nécessitent que vous spécifiiez l’ID HTML du point d’insertion sur votre page. Pour toute action incluant ces créatifs, vous verrez une option supplémentaire permettant de choisir un point d’insertion créatif.
Saisissez ici l’ID de l’élément HTML de votre page où vous souhaitez que le créatif apparaisse. Pour obtenir de l’aide afin de trouver l’ID HTML correct, consultez les pages d’assistance spécifiques à chaque créatif : Feedback intégré personnalisé et Lien intégré.