Conditions du site Web
À propos des conditions d’utilisation du site web
Il arrive que vous disposiez de plus d’informations sur un visiteur et que vous souhaitiez les utiliser dans votre logique. Dans cette section, vous découvrirez les conditions d’utilisation du site web. Ces conditions peuvent être basées sur les valeurs du cookie, les Expressions JavaScript, le HTML sur le site, etc.
Adobe Analytics
Adobe Analytics peut être utilisé pour afficher un créatif en fonction de la valeur de la variable Adobe Analytics. Pour pouvoir utiliser cette condition, le site web doit être préalablement intégré à Adobe Analytics. Pour plus d’informations, voir Adobe Analytics Extension.
Pour ensemble de conditions Adobe Analytics
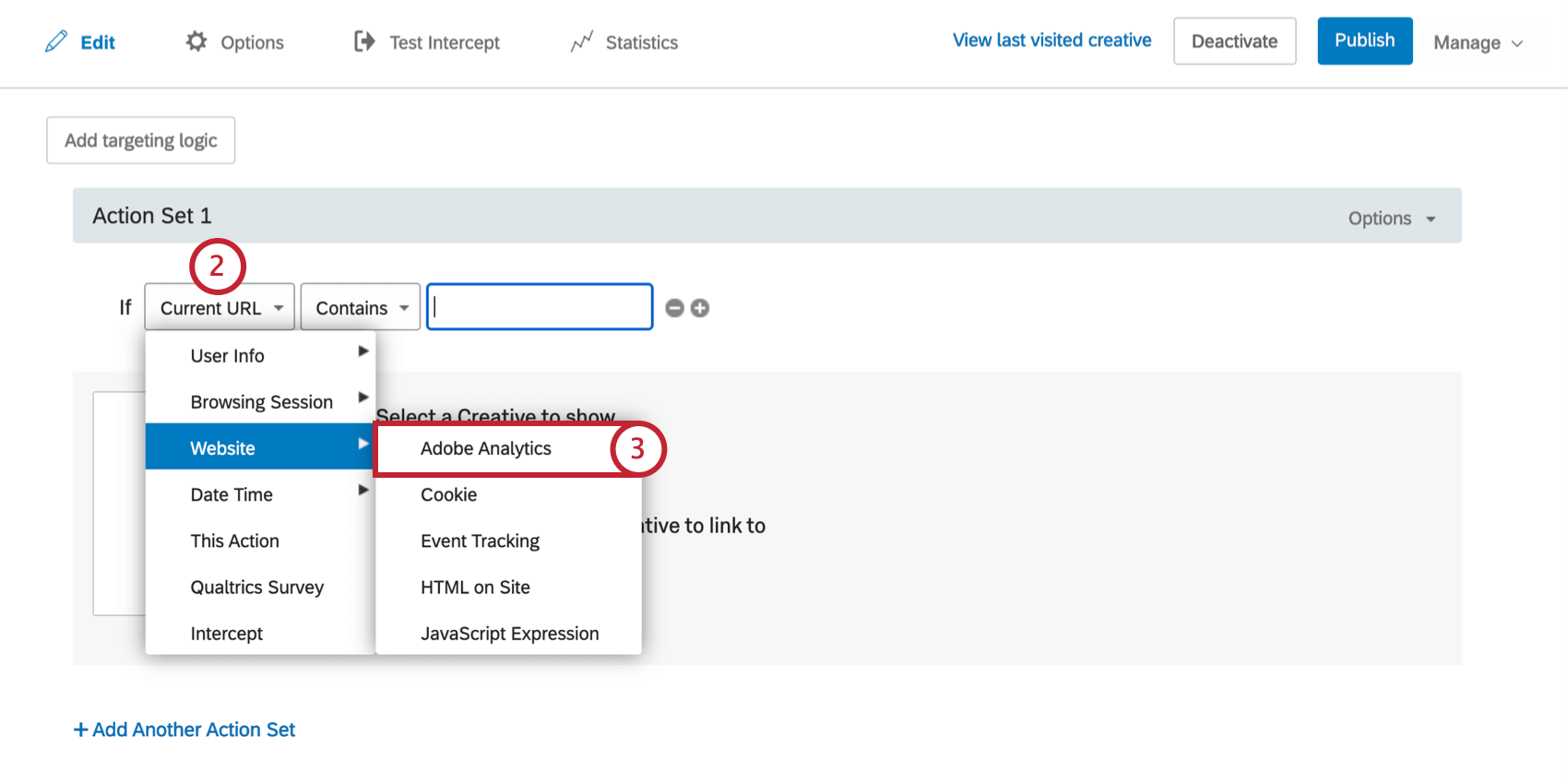
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Déposez le premier champ.

- Sélectionnez Site web, puis Adobe Analytics.
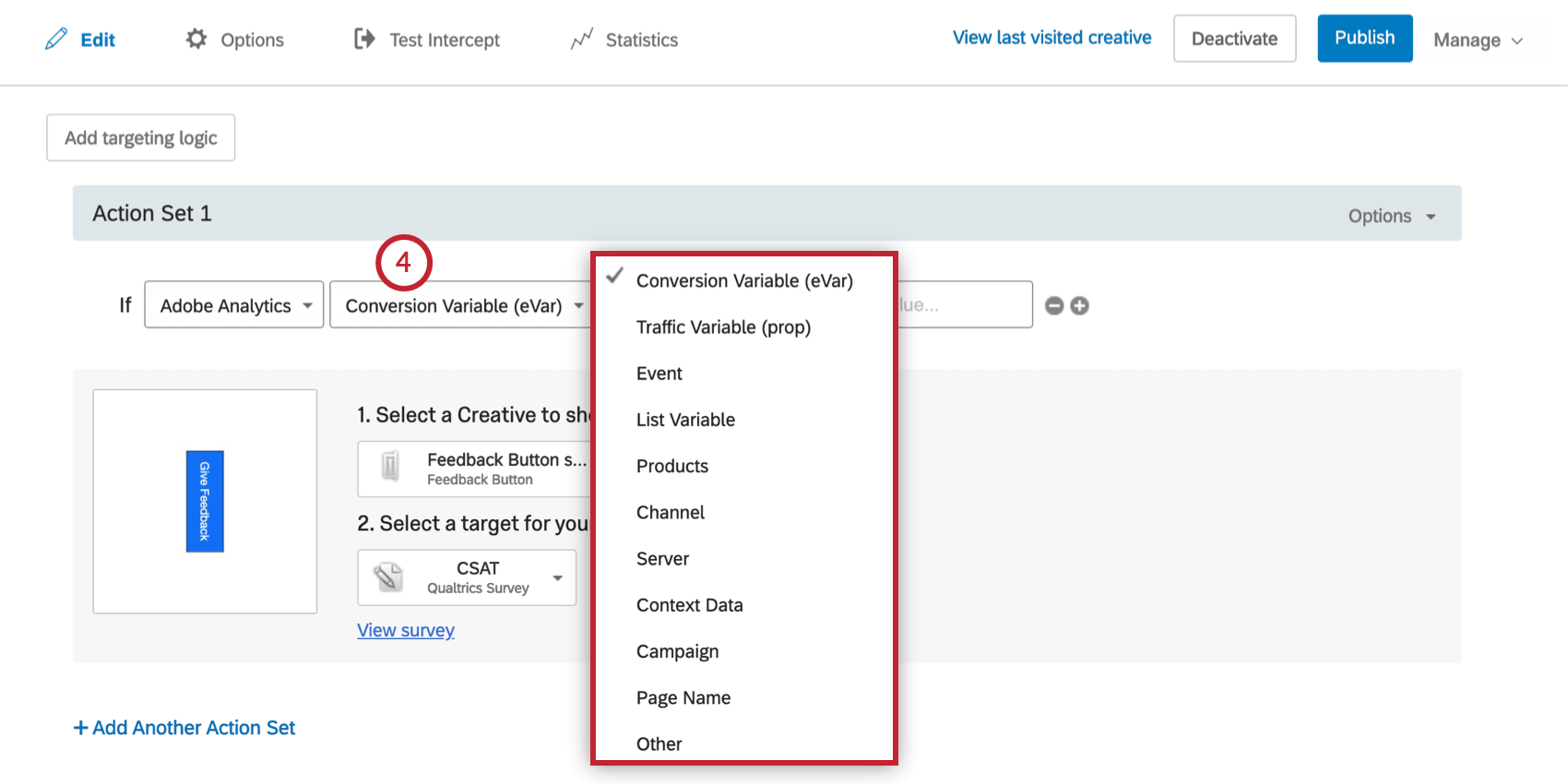
- Sélectionnez le type de variable.

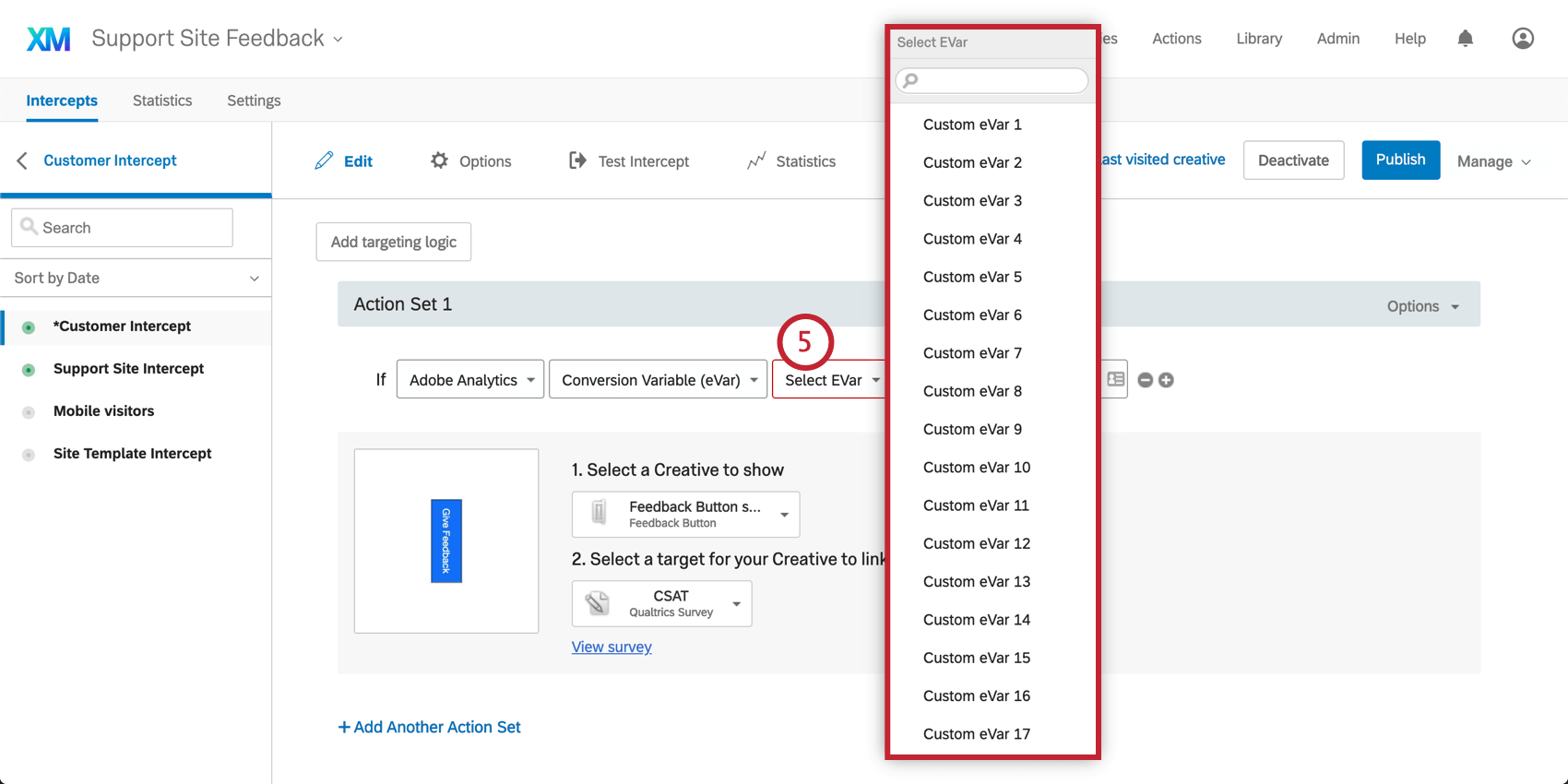
- Sélectionnez la variable.

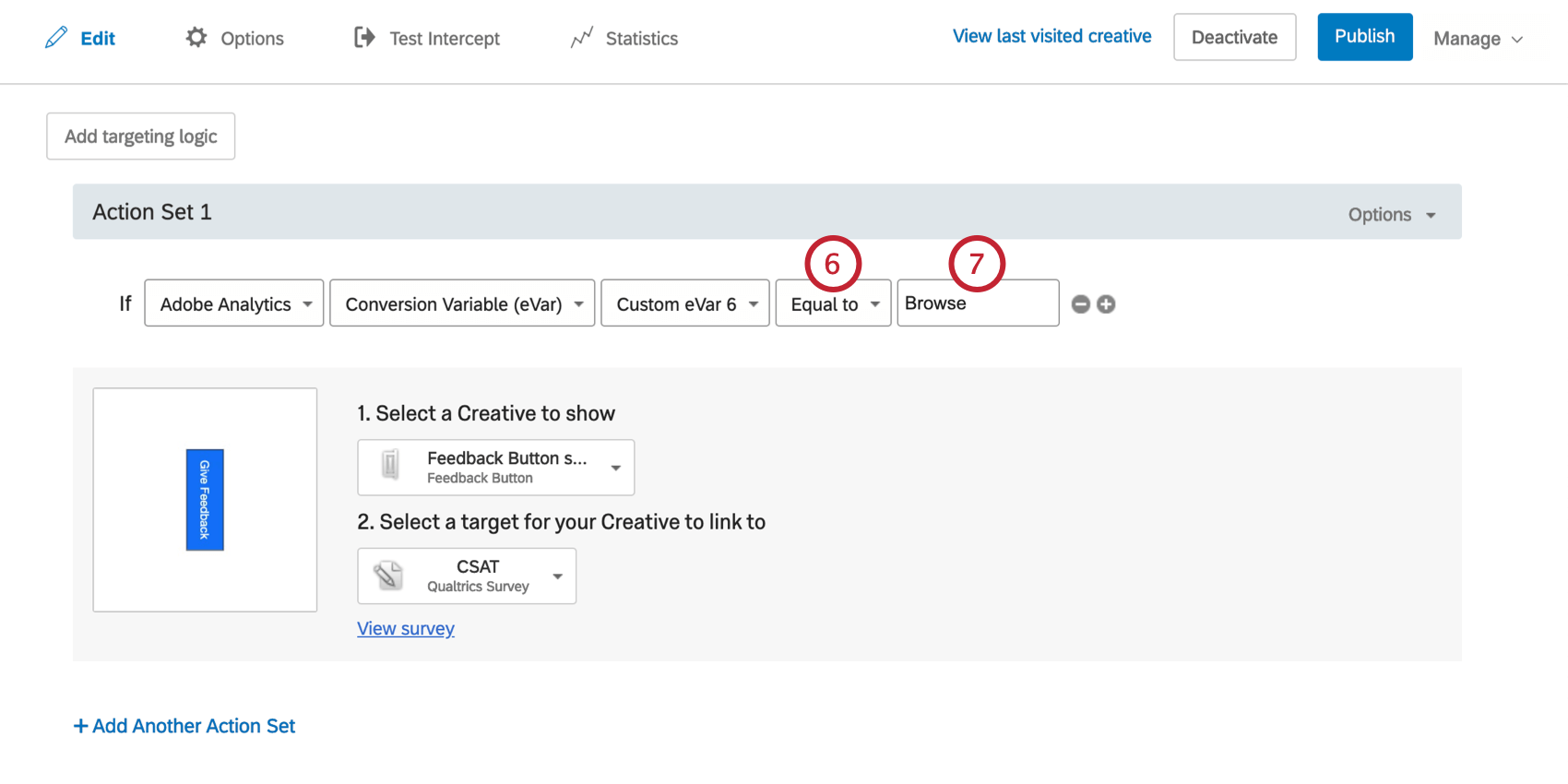
- Indiquez si vous ciblez les visiteurs dont la valeur est égale ou non à ce que vous indiquez à l’étape suivante.

- Saisissez la valeur de la variable.
Cookie
Valeur du cookie peut être utilisé pour afficher un créatif si un cookie stocké sur le navigateur du visiteur contient une valeur que vous spécifiez. Par exemple, si vous stockez un cookie appelé Visiteur de retour dont la valeur est Cible si le visiteur est un visiteur de retour et Faux s’il s’agit d’un nouveau visiteur, vous pouvez choisir de ne cibler que les visiteurs de retour.
Pour créer une condition relative aux cookies
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Déposez le premier champ.

- Sélectionnez Site web, puis Cookie.
- Saisissez le nom du cookie que vous souhaitez utiliser pour votre cible.

- Indiquez si vous ciblez les visiteurs dont la valeur est égale ou non à la valeur que vous indiquez à l’étape suivante.
- Saisissez la valeur que le cookie doit inclure.
Suivi d’évènement
Grâce au suivi des évènements, vous pouvez être à l’écoute d’évènements spécifiques sur votre site web, au-delà des pages que le visiteur a vues. Les évènements peuvent inclure des actions de visiteurs comme le téléchargement d’un relevé mensuel sur un site bancaire, un clic pour discuter avec un agent en direct sur un site de commerce, et plus encore.
Pour savoir comment mettre en place le suivi des évènements, consultez la page d’assistance correspondante.
Pour créer une condition de suivi des évènements
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Déposez le premier champ.

- Sélectionnez Site web et choisissez Suivi des évènements.
- Saisissez le nom de votre évènement.

- Indiquez si vous ciblez les visiteurs dont la valeur est égale ou non à la valeur que vous indiquez à l’étape suivante.
- Évènement : Entrez une valeur d’évènement, qui sera le nombre de fois que l’évènement doit se produire pour que le participant soit qualifié. Dans cet exemple, le créatif s’affichera pour les visiteurs qui ont réalisé l’évènement “checkout_event” une ou plusieurs fois.
HTML sur site
Les conditions HTML sur site peuvent être utilisées pour lire le HTML de la page et afficher un créatif si un élément HTML contient une valeur que vous spécifiez. Par exemple, si vous souhaitez cibler les visiteurs qui ont deux articles ou plus dans leur panier, vous pouvez utiliser l’ID de l’élément du panier pour baser votre logique sur le fait que cet élément contient un nombre supérieur ou égal à 2.
Dans cet exemple, nous avons déterminé que nous voulions afficher un créatif s’il y a 2 articles ou plus dans le panier d’achat. En examinant le code HTML de ce bouton, nous avons déterminé que l’ID de l’élément HTML contenant le nombre d’articles dans le panier est qty-in-cart.
Astuce : Si l’élément que vous souhaitez cibler ne possède pas d’attribut ID et que vous n’êtes pas en mesure d’en ajouter un, envisagez de cibler cet élément à l’aide de la condition d’expression JavaScript :
document.getElementsByClassName('qty-in-cart')[0] ;Par exemple, si le panier d’achat n’a pas d’identifiant mais possède un class=”qty-in-cart” et qu’il s’agit du premier élément de cette classe sur la page, cette expression JavaScript peut être utilisée pour le cibler.
Pour créer le HTML sur la condition du site
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Déposez le premier champ.

- Sélectionnez Site web, puis sélectionnez HTML sur le site.
- Ciblez l’ID de l’élément HTML que vous souhaitez utiliser pour votre cible.

- Indiquez si vous ciblez les visiteurs dont la valeur est égale ou non à ce que vous indiquez à l’étape suivante.
- Saisissez la valeur que le HTML doit inclure.
Expression JavaScript
Cette condition permet d’afficher un créatif en fonction de la valeur d’une expression JavaScript. Souvent, les sites web stockent des informations sur leurs visiteurs dans des variables JavaScript. Par exemple, une variable peut indiquer si le visiteur est un client actuel ou un client potentiel.
Dans cet exemple, une variable appelée navigator.language stocke les paramètres linguistiques des visiteurs. Cet intercept indiquera à un créatif s’il utilise son navigateur en anglais.
Pour créer une condition d’expression JavaScript
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Déposez le premier champ.

- Sélectionnez Site web, puis Expression JavaScript.
- Saisissez l’expression JavaScript que vous souhaitez utiliser pour votre logique.

- Indiquez si vous ciblez les visiteurs dont la valeur est égale ou non à ce que vous indiquez à l’étape suivante.
- Saisissez la valeur que l’expression JavaScript doit renvoyer.
Couche de données Google
Cette condition peut être utilisée pour afficher un créatif en fonction de la valeur stockée dans une couche de données Google. Souvent, les sites web stockent des informations sur leurs visiteurs dans des variables de la couche de données. Par exemple, une variable peut indiquer si le visiteur est un client actuel ou un client potentiel. Qualtrics peut se recharger au fur et à mesure que ces variables sont mises à jour, ce qui permet un ciblage en temps réel.
Dans cet exemple, une variable appelée navigator.language stocke les paramètres linguistiques des visiteurs. Cet intercept indiquera à un créatif s’il utilise son navigateur en anglais.
POUR CRÉER UNE CONDITION DE COUCHE DE DONNÉES GOOGLE
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Déposez le premier champ.

- Sélectionnez Site web, puis Google Data Layer.
- Saisissez la variable de la couche de données que vous souhaitez utiliser pour votre logique.

- Indiquez si vous ciblez les visiteurs dont la valeur est égale ou non à ce que vous indiquez à l’étape suivante.
- Saisissez la valeur que la variable de la couche de données doit renvoyer.
