Informations sur l’utilisateur Conditions
À propos des conditions d’utilisation des informations sur les utilisateurs
Les conditions des Infos utilisateur vous permettent de cibler les visiteurs en fonction d’informations démographiques, telles que leur localisation ou leur type d’appareil. Sur cette page, vous découvrirez les différentes conditions relatives aux informations sur l’utilisateur et vous apprendrez à les appliquer dans votre intercept.
Emplacement
Grâce à la Cible, vous pouvez cibler les visiteurs d’une région spécifique.
Pour configurer le ciblage de la localisation
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

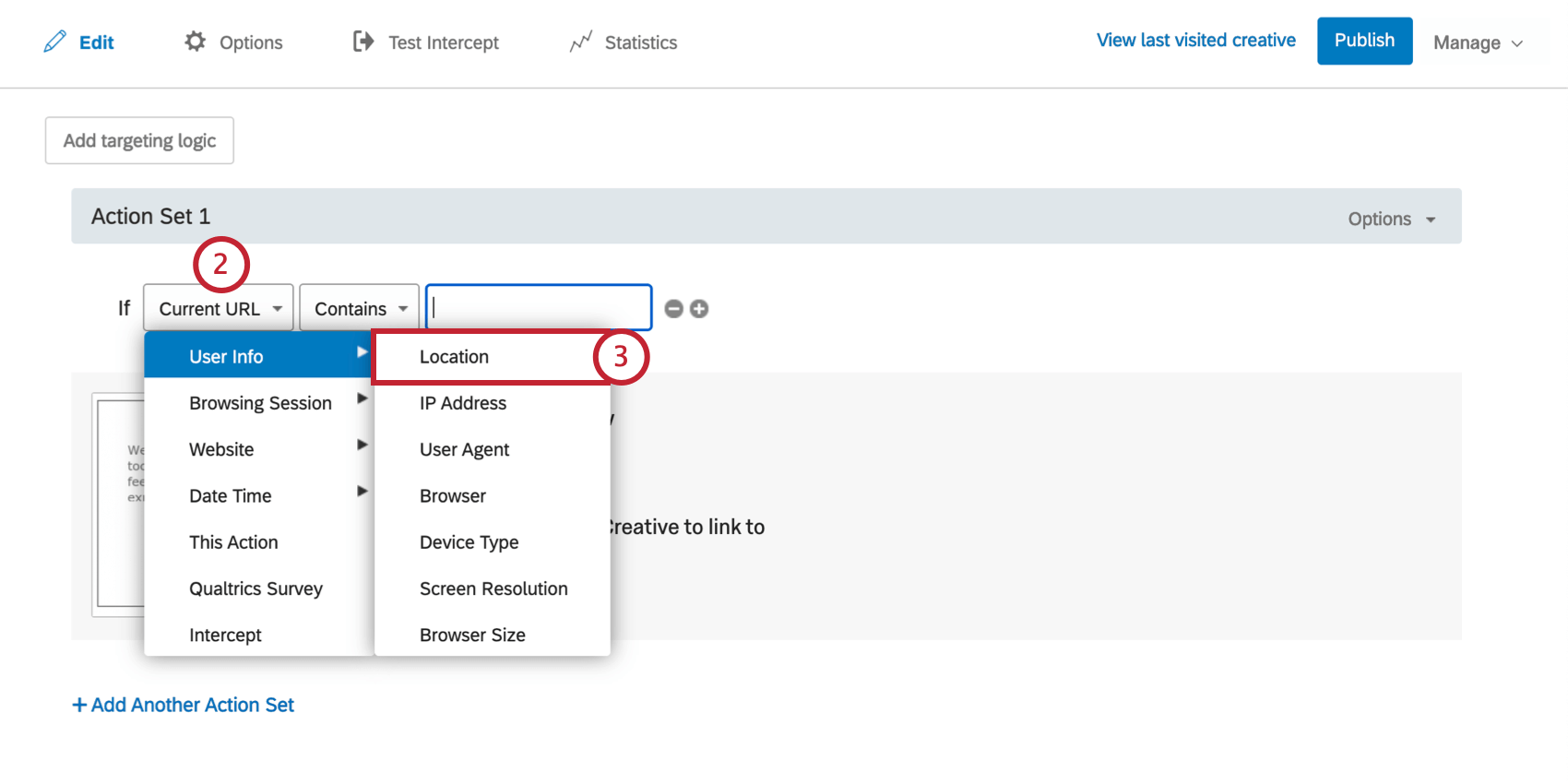
- Déposez le premier champ.

- Sélectionnez Info utilisateur, puis Emplacement.
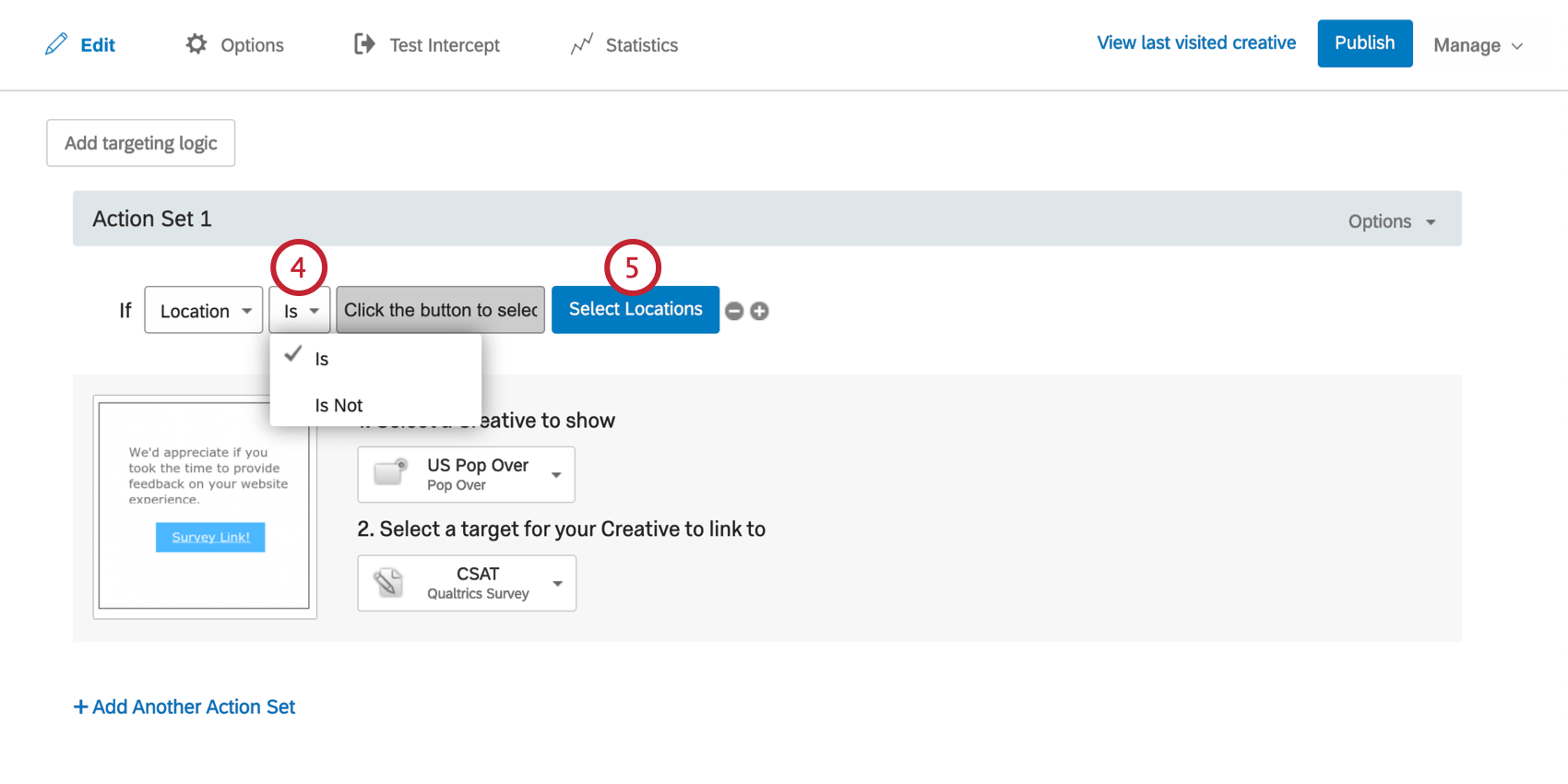
- Laissez le menu déroulant suivant sur Technologie de Cible pour sélectionner les informations à cibler, ou passez à Technologie de Non pour sélectionner les zones à exclure du ciblage.

- Cliquez sur Select Locations.
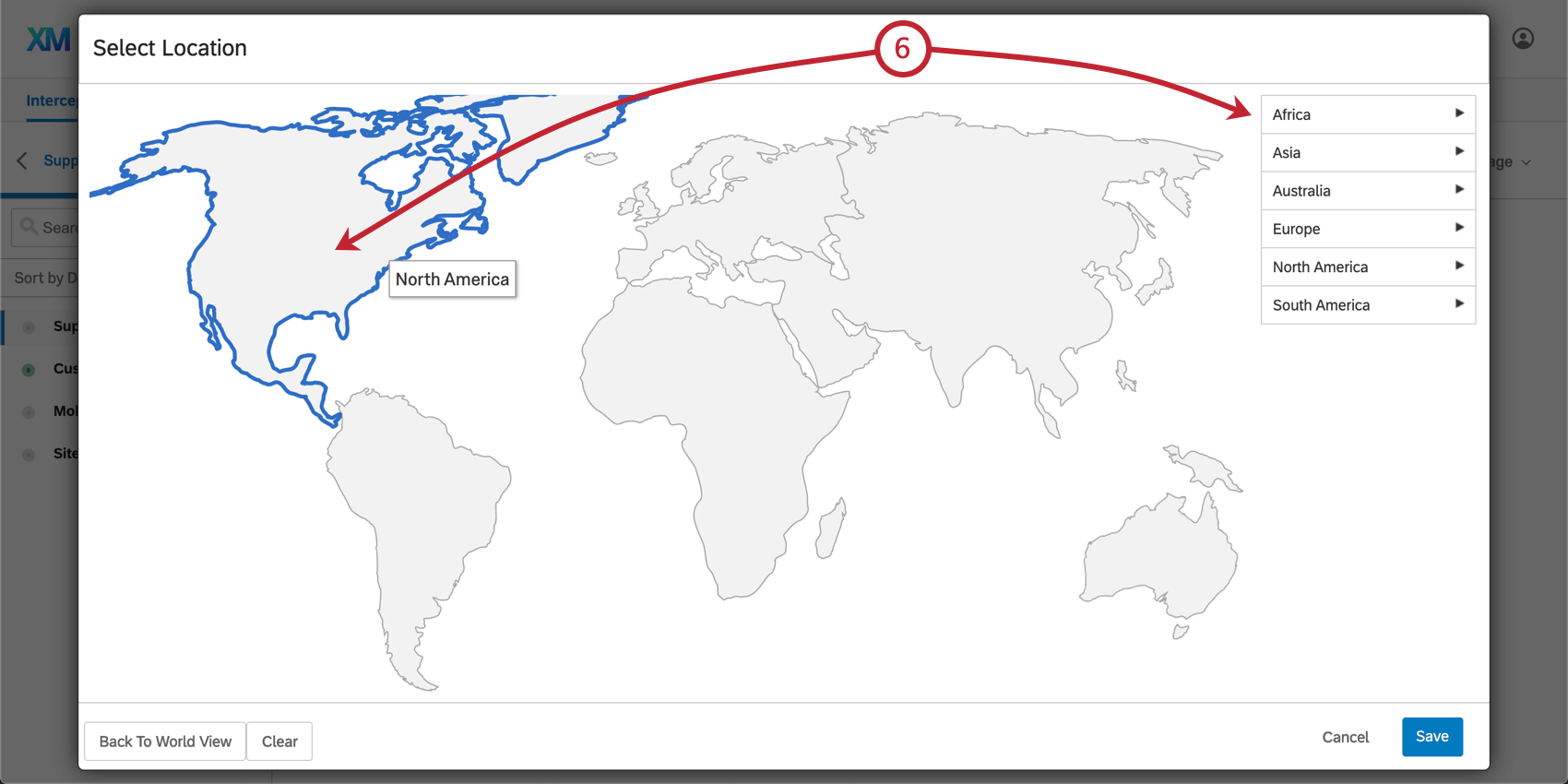
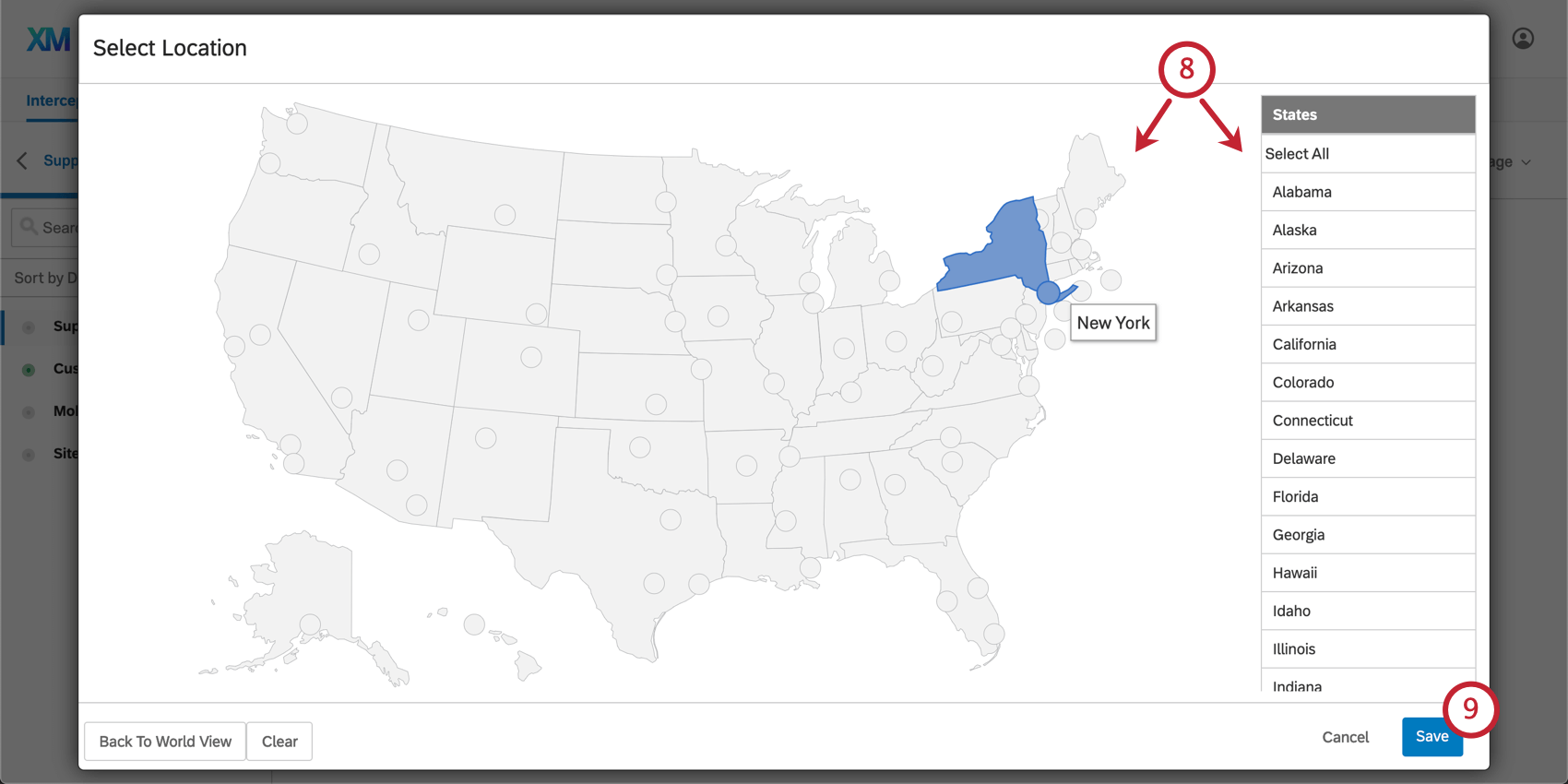
- Sélectionnez le continent que vous souhaitez cibler.

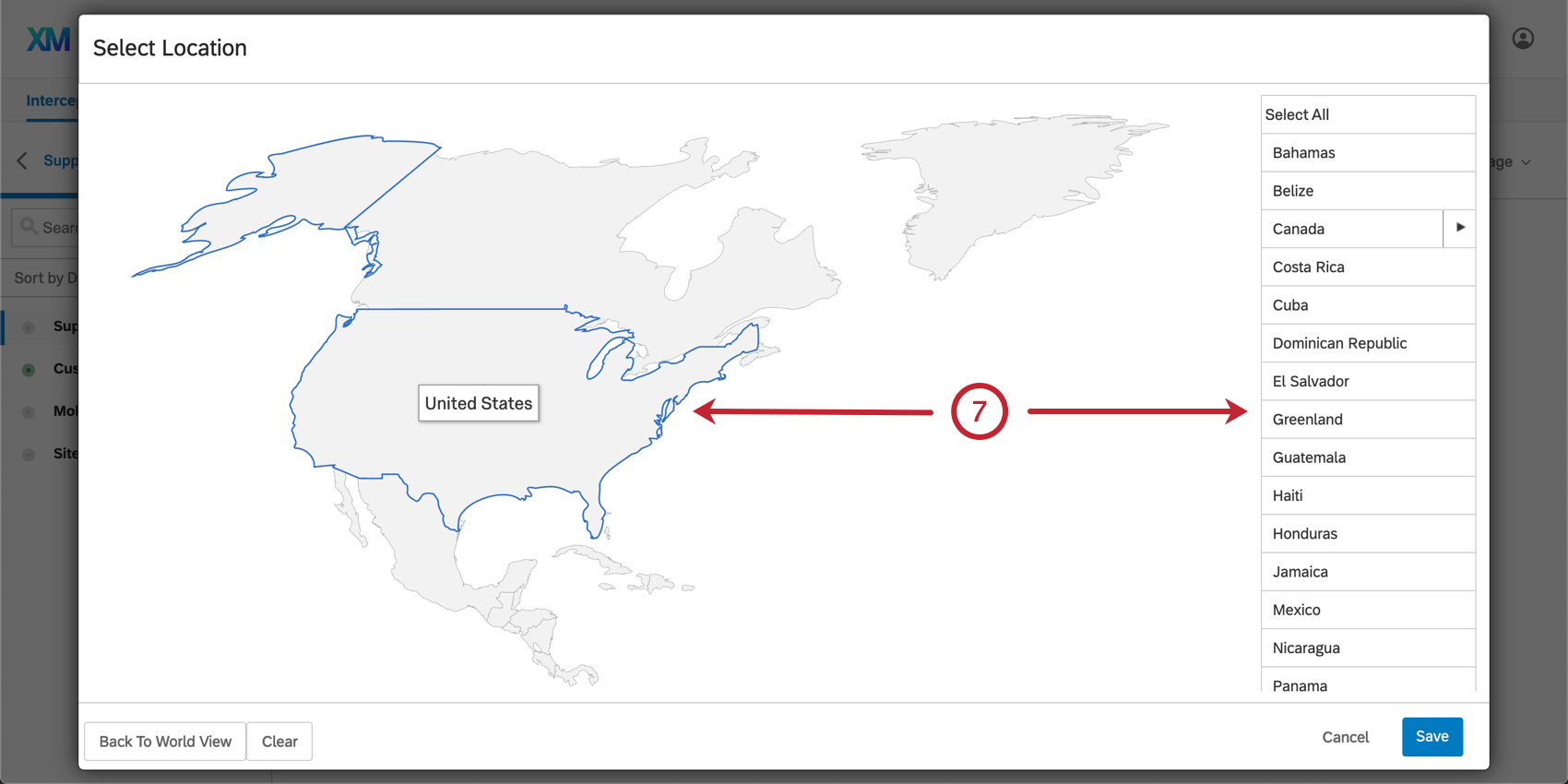
- Sélectionnez le pays.

- Sélectionnez des États, des provinces et des villes.
 Attention : Si vous utilisez la Cible de localisation, cette étape est obligatoire. Par exemple, pour cibler l’ensemble des États-Unis, vous devez cliquer sur Sélectionner tout lorsque vous êtes invité à sélectionner des États et des villes.
Attention : Si vous utilisez la Cible de localisation, cette étape est obligatoire. Par exemple, pour cibler l’ensemble des États-Unis, vous devez cliquer sur Sélectionner tout lorsque vous êtes invité à sélectionner des États et des villes. - Une fois que les régions appropriées sont sélectionnées, cliquez sur Enregistrer.
Astuce : Website Feedback utilise l’adresse IP du visiteur pour déterminer approximativement sa localisation, selon la base de données MaxMind GeoIP. Les régions sont présentées en fonction de la précision des données. Au Canada, la cible est disponible au niveau provincial. Aux États-Unis, les informations sont disponibles au niveau de l’État et, dans certains cas, au niveau de la zone métropolitaine. Dans d’autres pays, la cible n’est disponible qu’au niveau national en raison de sa faible précision. La Cible est précise à 99,8 % au niveau du pays, à 90 % au niveau de l’État et à 83 % au niveau de la ville américaine dans un rayon de 40 kilomètres.
Adresse IP
Grâce aux conditions liées à l’adresse IP, vous pouvez cibler ou exclure des visiteurs spécifiques de vos créatifs. Par exemple, vous pouvez utiliser le ciblage par adresse IP pour exclure les personnes de votre bureau de la visualisation d’un créatif. Ceci est utile pour des projets tels que les enquêtes de satisfaction, où le fait d’avoir des réponses d’employés pourrait invalider les données. Lors de la phase de test/démonstration de votre mise en œuvre, vous pourriez utiliser le ciblage par adresse IP pour n’afficher le créatif qu’aux personnes qui visitent votre page web depuis le réseau de votre bureau.
Pour créer une condition d’adresse IP
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

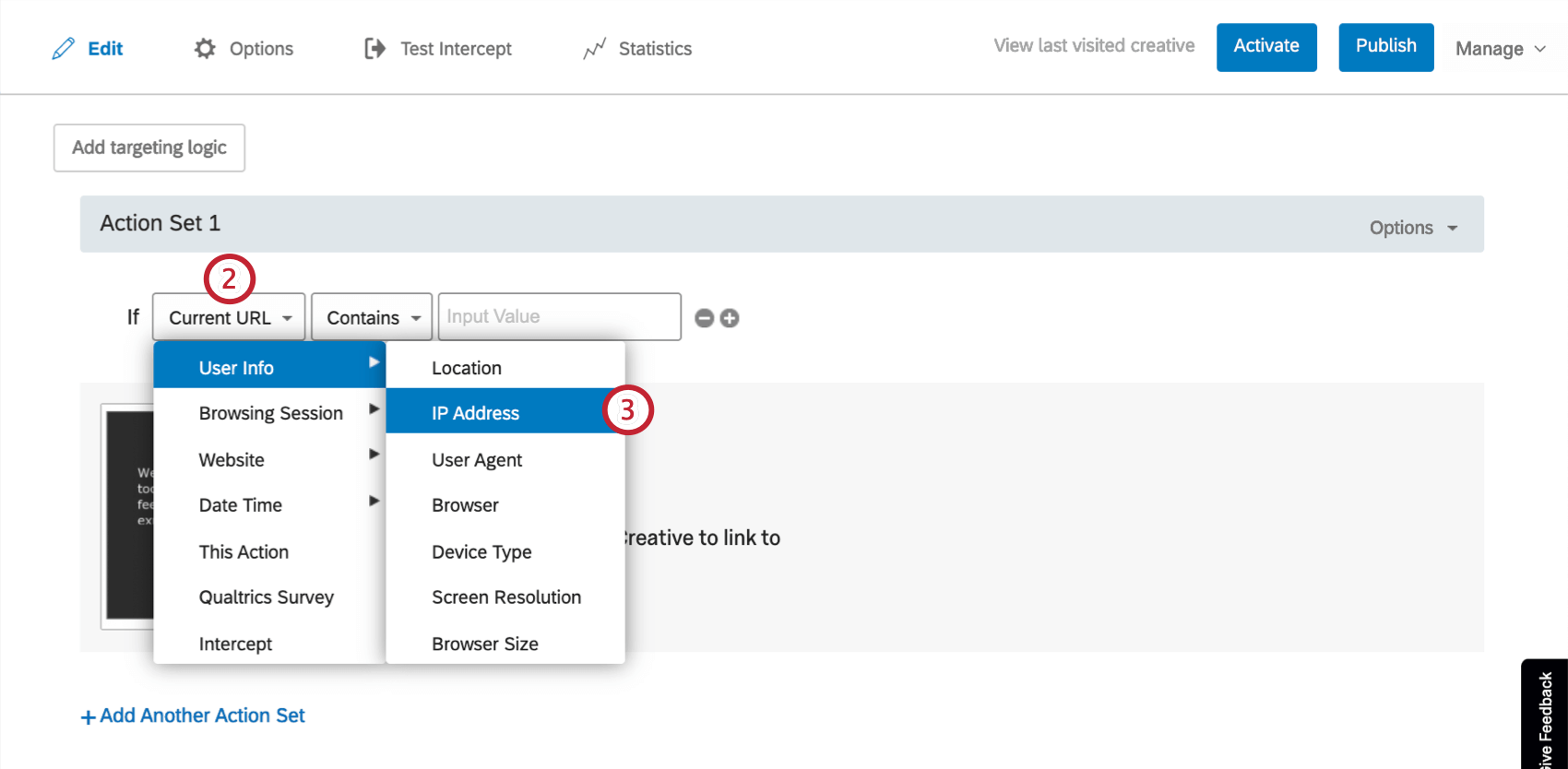
- Déposez le premier champ.

- Passez sur Ip, puis sélectionnez Adresse IP.
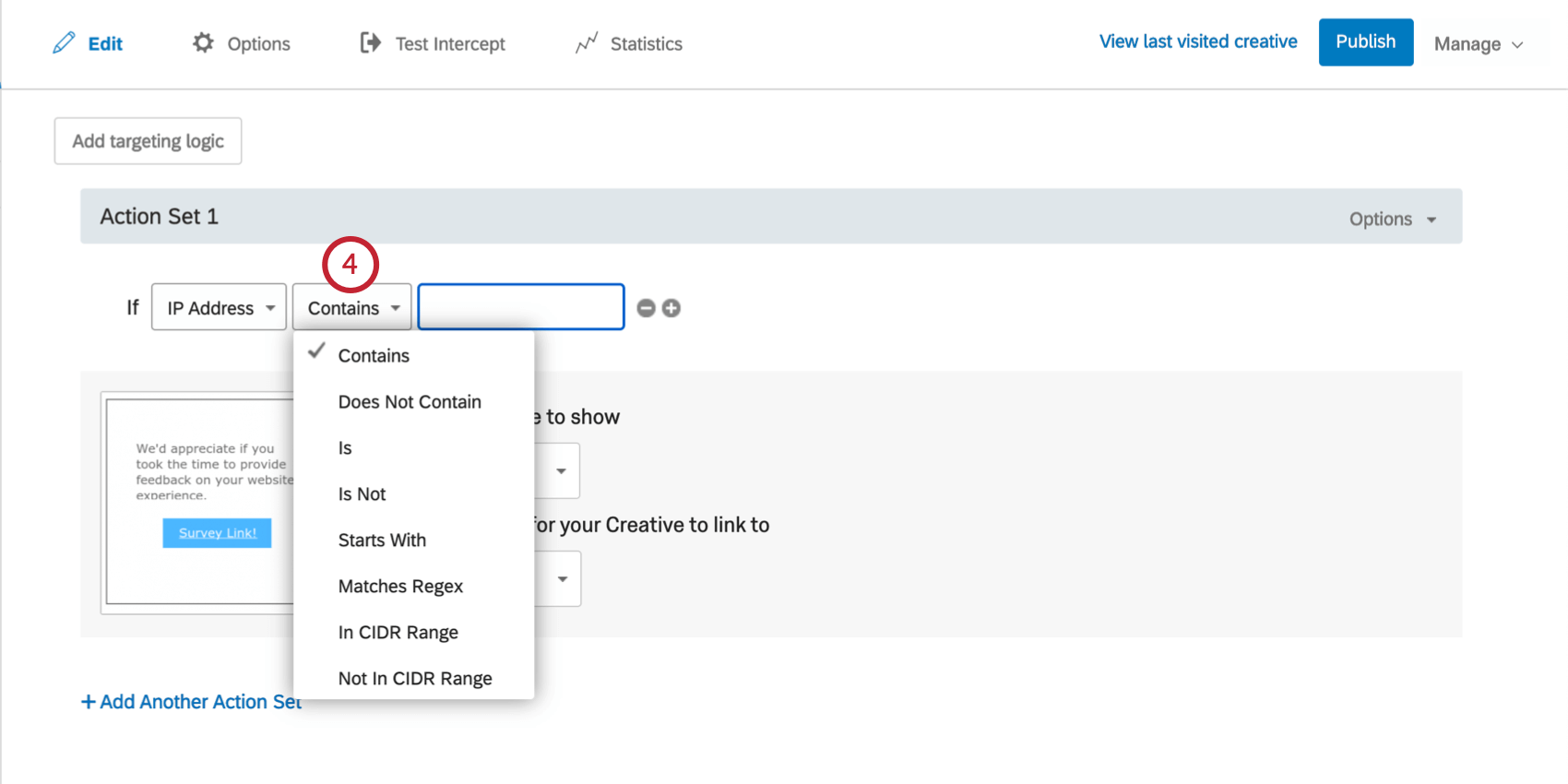
- Choisissez votre cible.
 Les conditions les plus courantes sont les suivantes :
Les conditions les plus courantes sont les suivantes :
- Est
- Ciblez l’adresse IP d’un seul visiteur. Par exemple, votre propre adresse afin que personne d’autre ne voie l’intercept en direct.
- N’est pas
- Exclure une seule adresse IP spécifique de visiteurs.
- Dans la plage CIDR
- Inclure une plage d’adresses IP, par exemple, l’ensemble d’un bureau.
- Pas dans la plage CIDR
- Exclure une plage d’adresses IP.
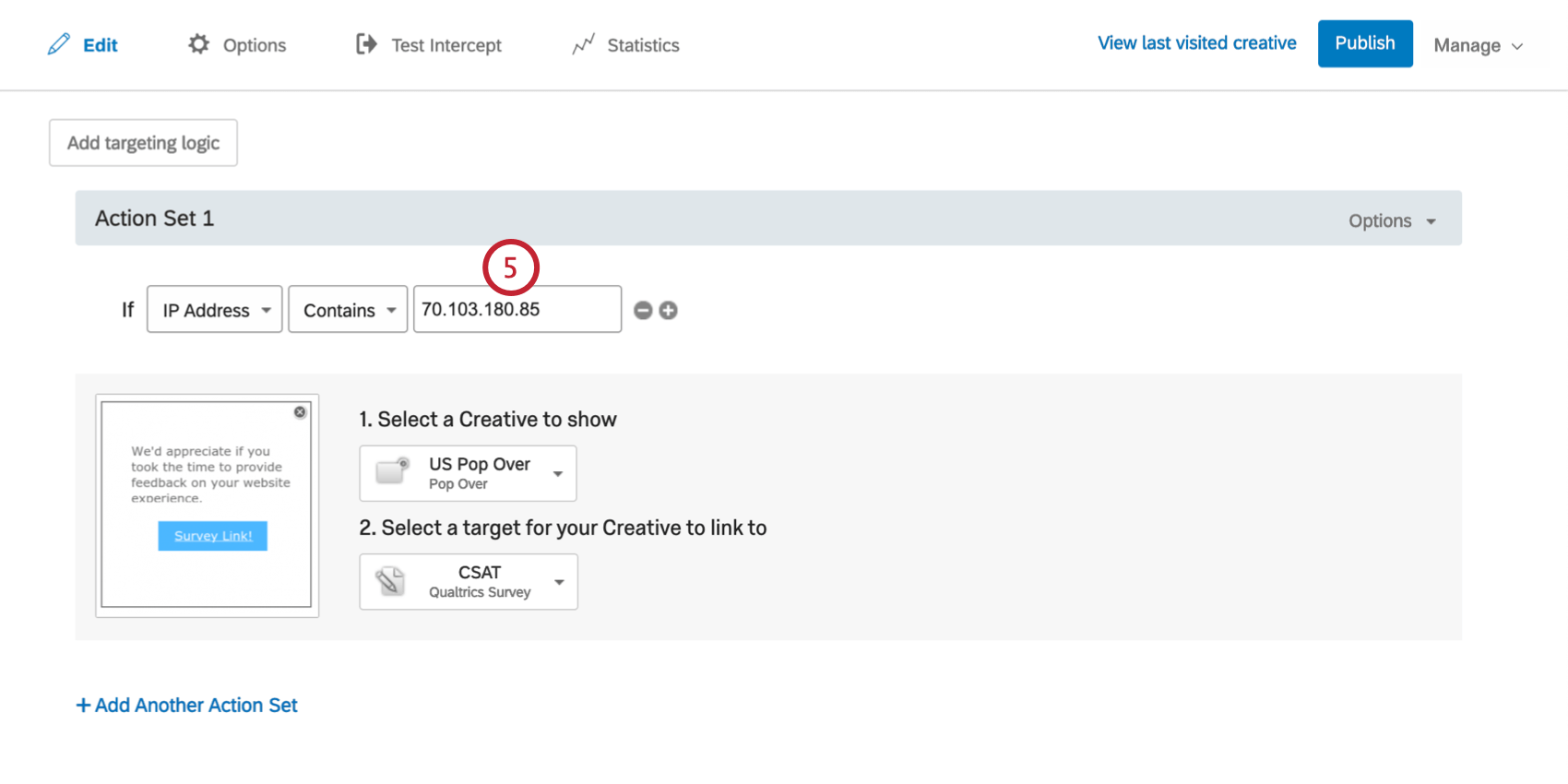
- Ip l’adresse IP ou la plage IP.

Agent utilisateur
Si vous êtes plus habitué à travailler avec des données relatives à l’agent utilisateur ou si vous souhaitez empêcher les personnes disposant d’une version de navigateur spécifique de voir un créatif, vous pouvez ajouter une logique d’affichage interceptée à l’aide de la condition relative à l’agent utilisateur. Les agents utilisateurs enregistrent des informations sur le navigateur et le système d’exploitation d’un visiteur afin de pouvoir les utiliser dans une logique de ciblage de ce type d’informations.
Pour créer une condition relative à l’agent utilisateur
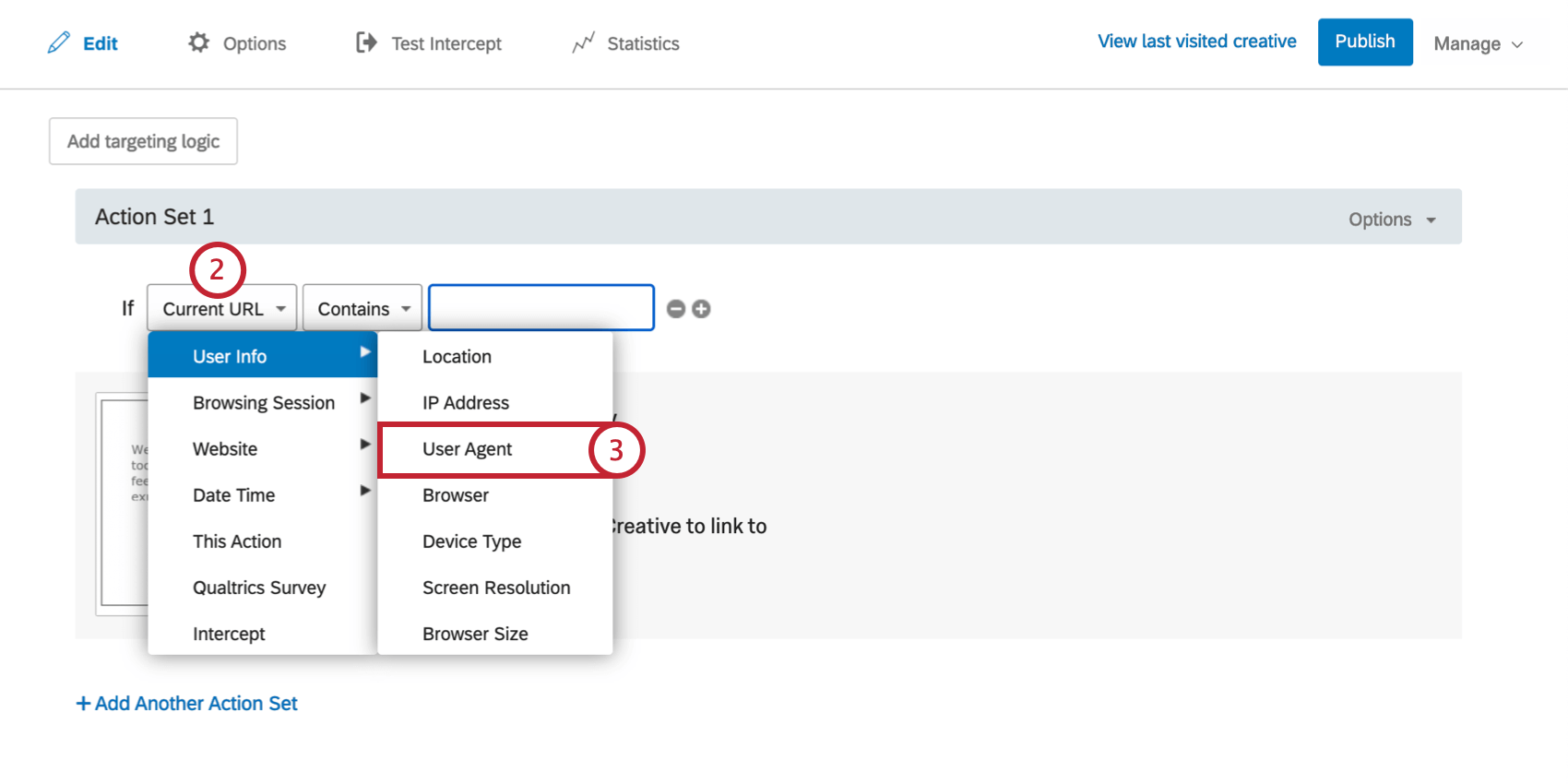
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Déposez le premier champ.

- Sélectionnez Info utilisateur, puis Agent utilisateur.
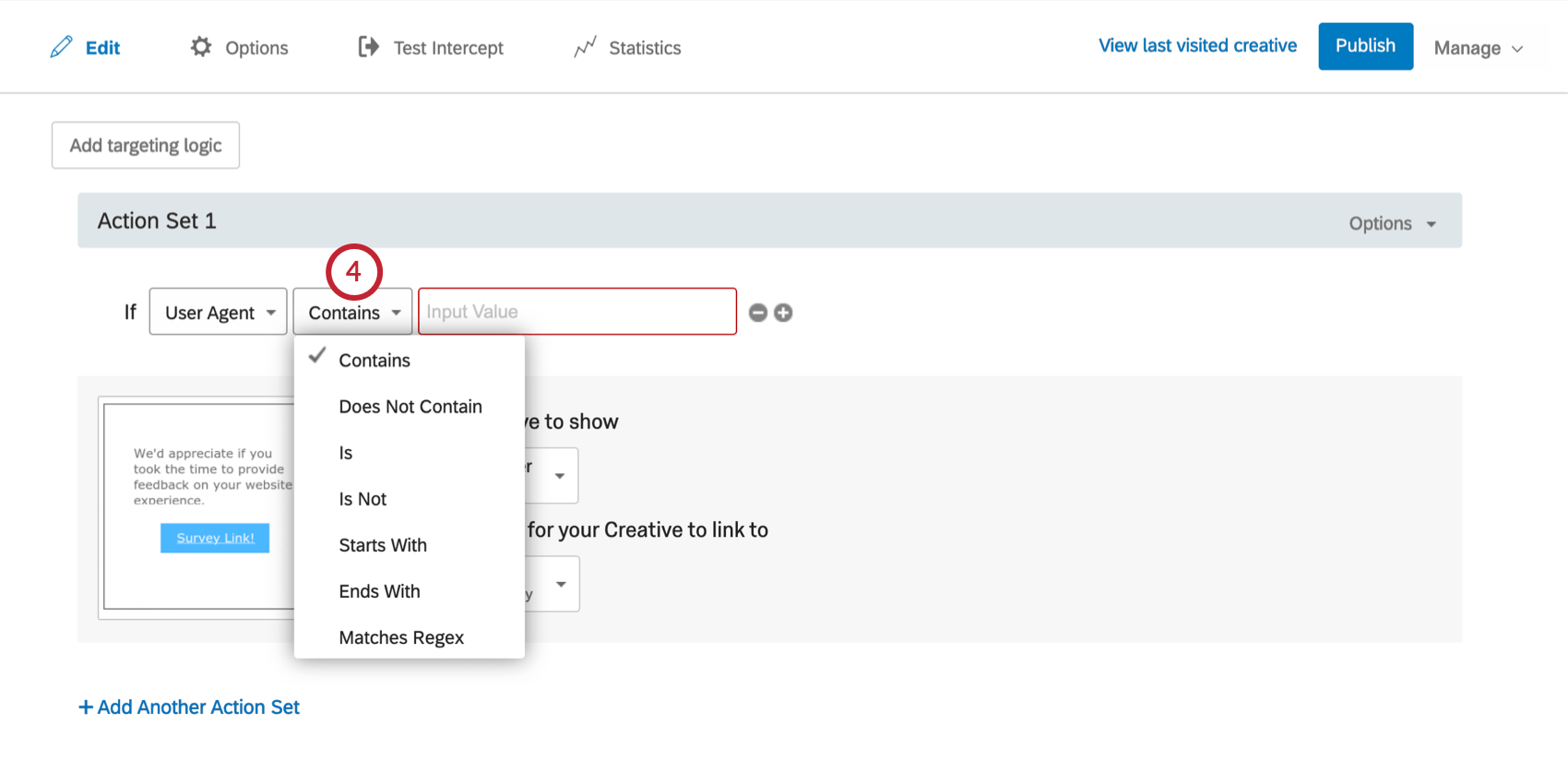
- Choisissez votre cible. Si vous n’êtes intéressé que par une partie de l’agent utilisateur (par exemple, le navigateur mais pas le système d’exploitation), “Contient” ou “Ne contient pas” est souvent le meilleur choix.

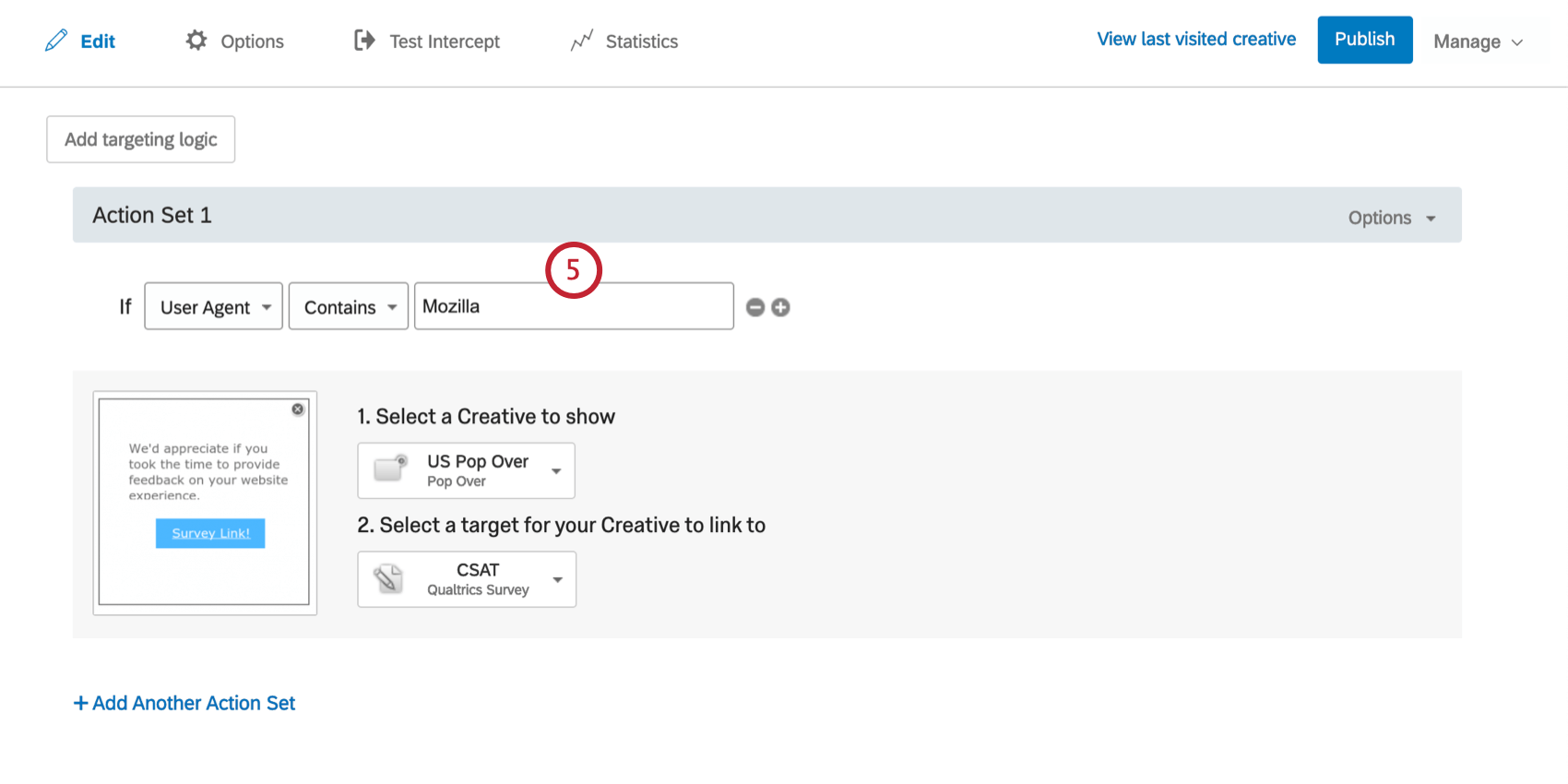
- Saisissez la valeur pour laquelle vous souhaitez évaluer l’Évaluateur.
 Astuce: le contenu de l’agent utilisateur d’une personne peut ressembler à Mozilla/5.0 (Macintosh ; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, comme Gecko) Chrome/62.0.3202.94 Safari/537.36, par exemple. Veillez à établir une valeur pour votre condition qui peut être trouvée dans une chaîne de l’agent utilisateur.
Astuce: le contenu de l’agent utilisateur d’une personne peut ressembler à Mozilla/5.0 (Macintosh ; Intel Mac OS X 10_13_1) AppleWebKit/537.36 (KHTML, comme Gecko) Chrome/62.0.3202.94 Safari/537.36, par exemple. Veillez à établir une valeur pour votre condition qui peut être trouvée dans une chaîne de l’agent utilisateur.
Navigateur
Utilisez cette option pour cibler les visiteurs en fonction du navigateur qu’ils utilisent. Par exemple, dans les anciennes versions d’Internet Explorer, vous pouvez afficher un créatif invitant le visiteur à mettre à jour son navigateur. Vous pouvez également cibler des types d’appareils dans les options de l’Ensemble d’actions.
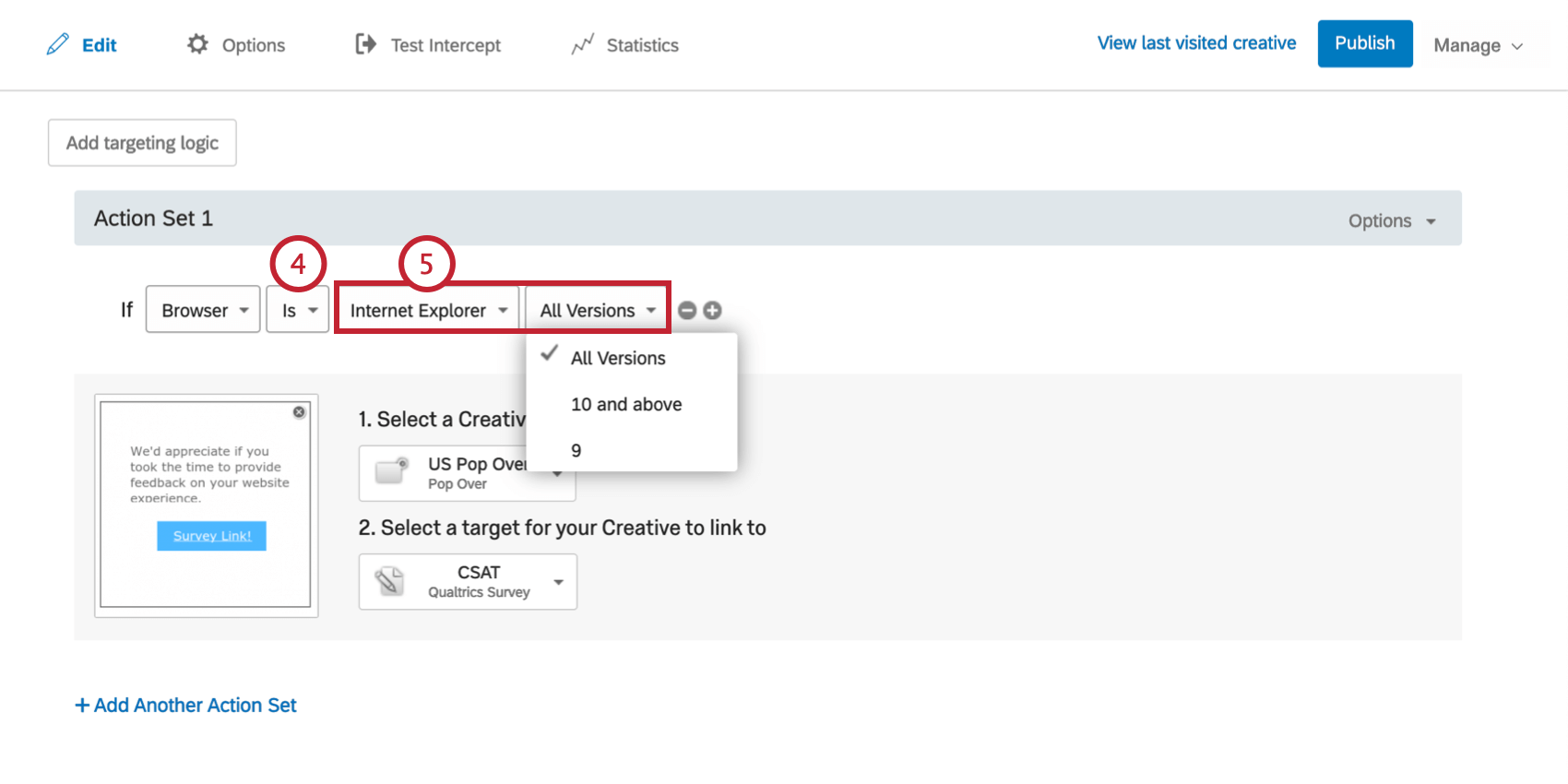
Pour créer une condition de navigation
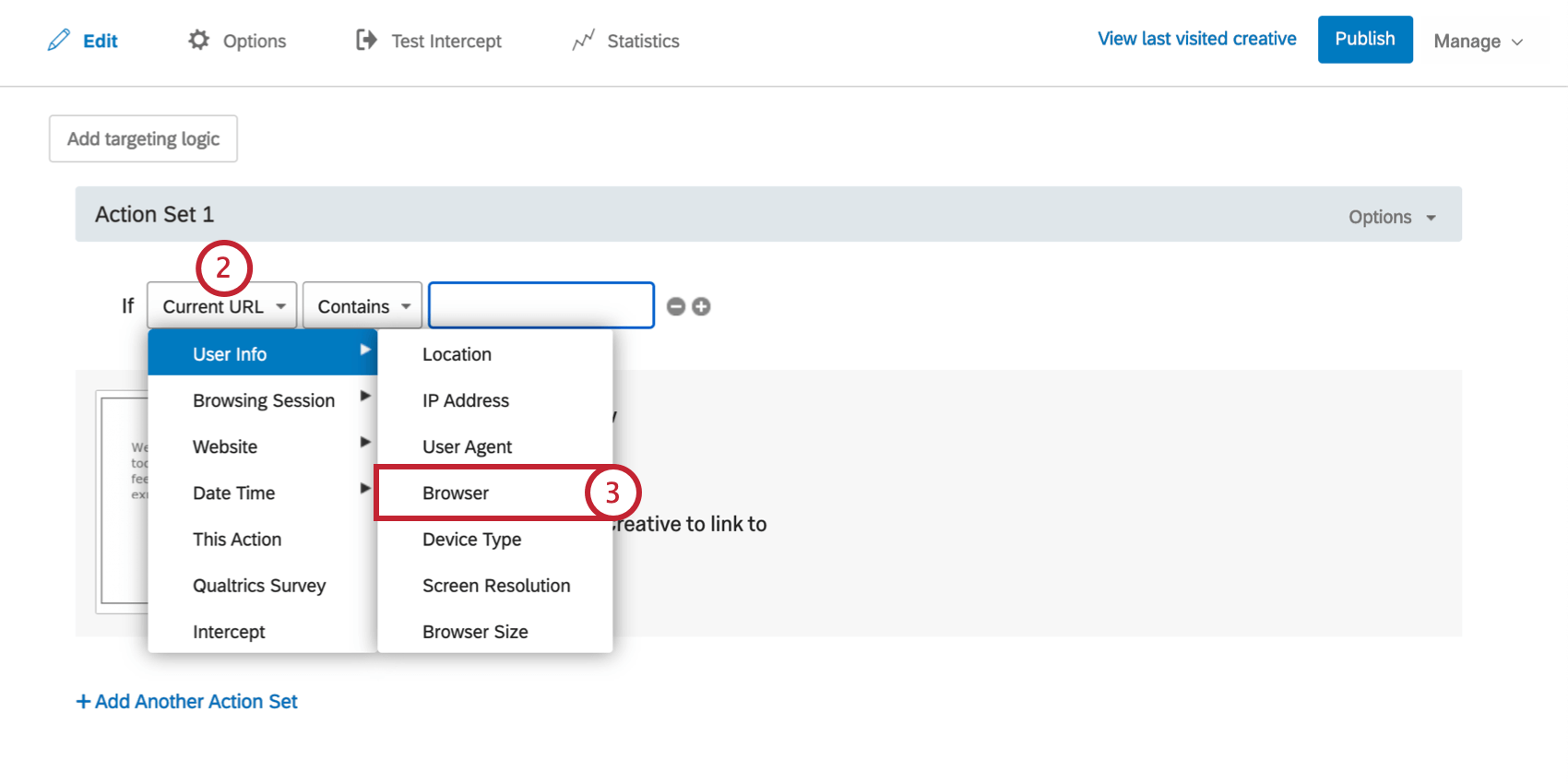
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Déposez le premier champ.

- Sélectionnez Info utilisateur, puis Navigateur.
- Ciblez la technologie de l’information suivante sur ” Technologie de” pour cibler des navigateurs spécifiques, ou passez à ” Technologie de” pour exclure des navigateurs spécifiques.

- Ciblez le navigateur et la version de ce navigateur (le cas échéant) que vous souhaitez cibler ou exclure.
Astuce : Pour tous les navigateurs à l’exception d’Internet Explorer, vous ne pouvez sélectionner que Toutes les versions pour la version du navigateur.
Type d’appareil
Certains créatifs peuvent mieux fonctionner sur certaines plateformes. Par exemple, un Pop-over qui a fière allure sur un ordinateur portable peut être difficile à parcourir sur un téléphone mobile. Le ciblage par type d’appareil vous permet d’afficher des créatifs différents en fonction de l’appareil utilisé par le visiteur. Vous pouvez également cibler des types d’appareils dans les options de l’Ensemble d’actions.
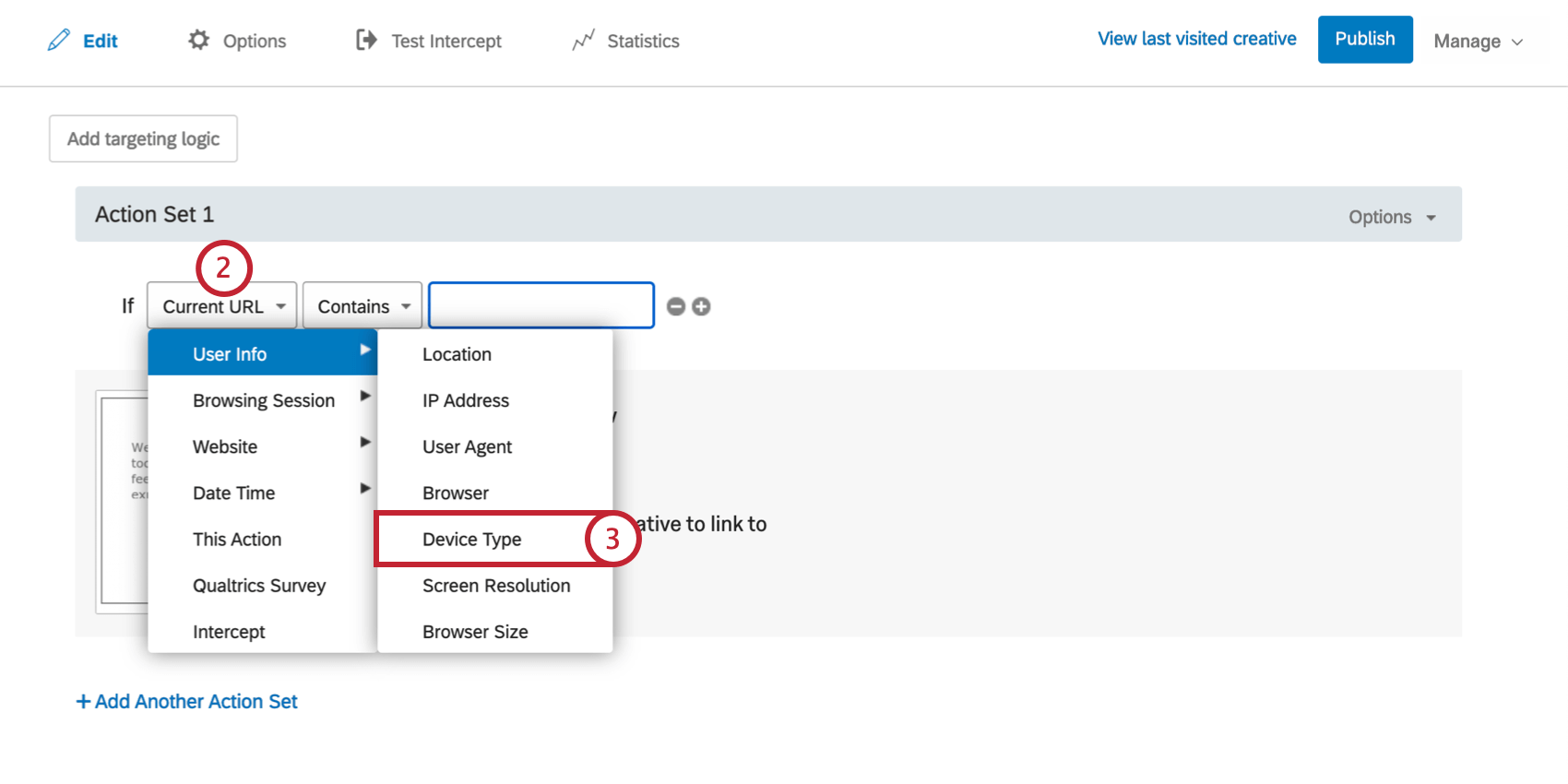
Pour créer une condition de type d’appareil
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Descendez dans le premier champ.

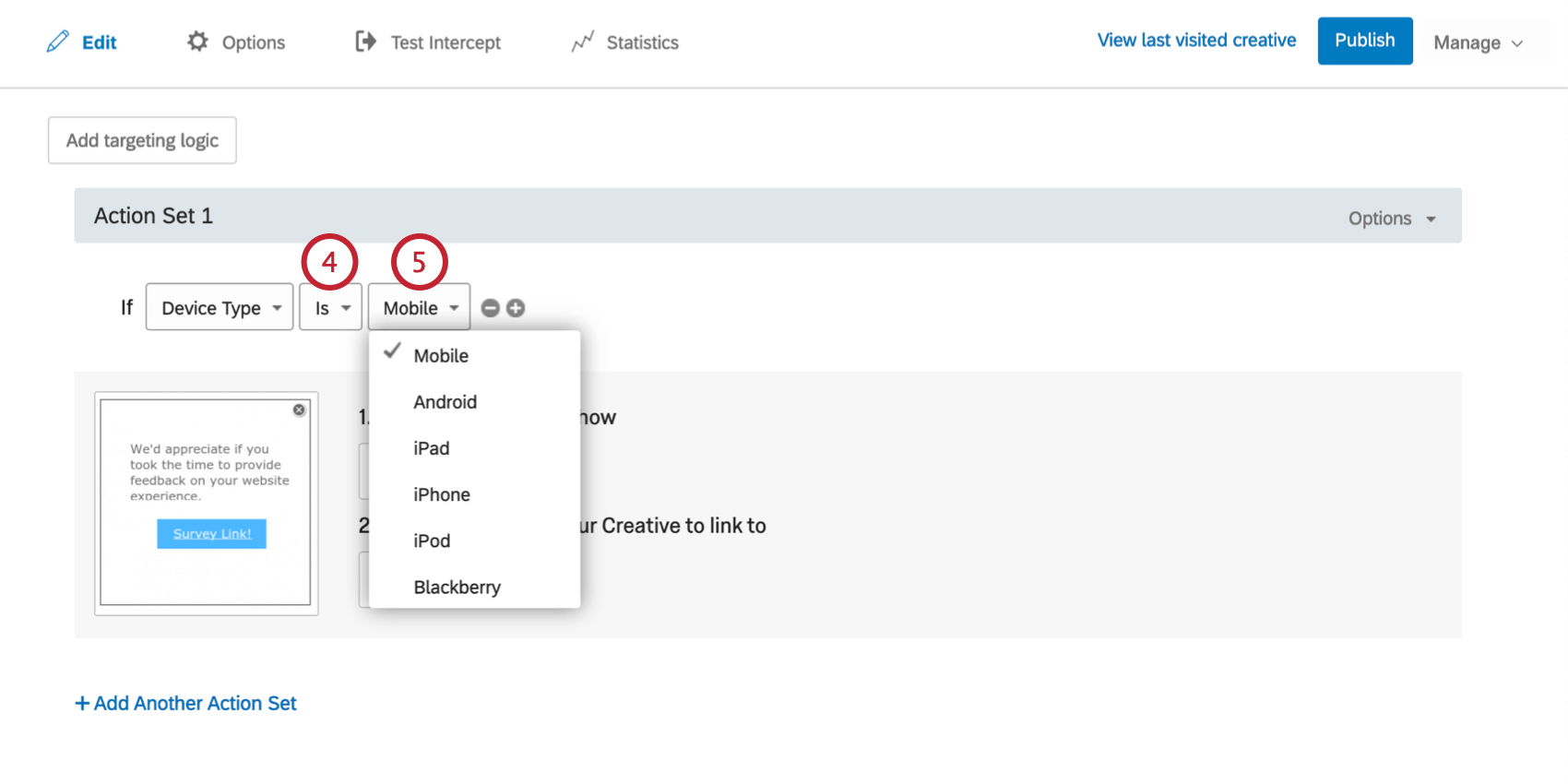
- Sélectionnez Info utilisateur, puis Type d’appareil.
- Laissez la liste déroulante suivante sur Est pour cibler des informations spécifiques, ou passez à Est pour exclure des informations spécifiques.

- Sélectionnez le dispositif que vous souhaitez cibler ou exclure. Des plateformes spécifiques telles qu’Android et Blackberry sont disponibles, ou vous pouvez simplement choisir Mobile.
Résolution d’écran
Utilisez cette option pour cibler ou exclure des visiteurs en fonction de la taille de leur écran. Par exemple, un Pop-over de 500 px de large peut ne pas s’afficher correctement sur un écran mobile de 400 px de large.
Quelques résolutions d’écran courantes :
- Résolutions
- Exemples de dispositifs
- 1024×768
- iPad 1, iPad 2
- 2048×1536
- iPad 3
- 2048×1536
- iPad Mini 7.9″ retina display
- 480×320
- iPhone 3GS et versions inférieures, appareils Android
- 960×640
- iPhone 4, iPhone 4S
- 800×480
- Appareils Android, Windows Phone 7
- 1280×800
- Tablettes Android comme Google Nexus 7, Samsung Galaxy Tab 10.1, Motorola Xoom, Asus Eee Pad Transformer
- 1024×600
- Tablettes Android comme la Samsung Galaxy Tab 7
- 640×360
- Les appareils Symbian3 comme le Nokia C7
- 854×480
- Galaxy S20 Ultra
- 3200 x 1440
- Galaxy S6 10.5
- 2560 x 1600
- Appareils Android, MeeGo N9
- 1136×640
- iPhone 5
- 1334×750
- iPhone 6, iPhone 6s, iPhone 7, iPhone 8, iPhone SE
- 1920×1080
- iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus
- 2436×1125
- iPhone X, iPhone 11 Pro
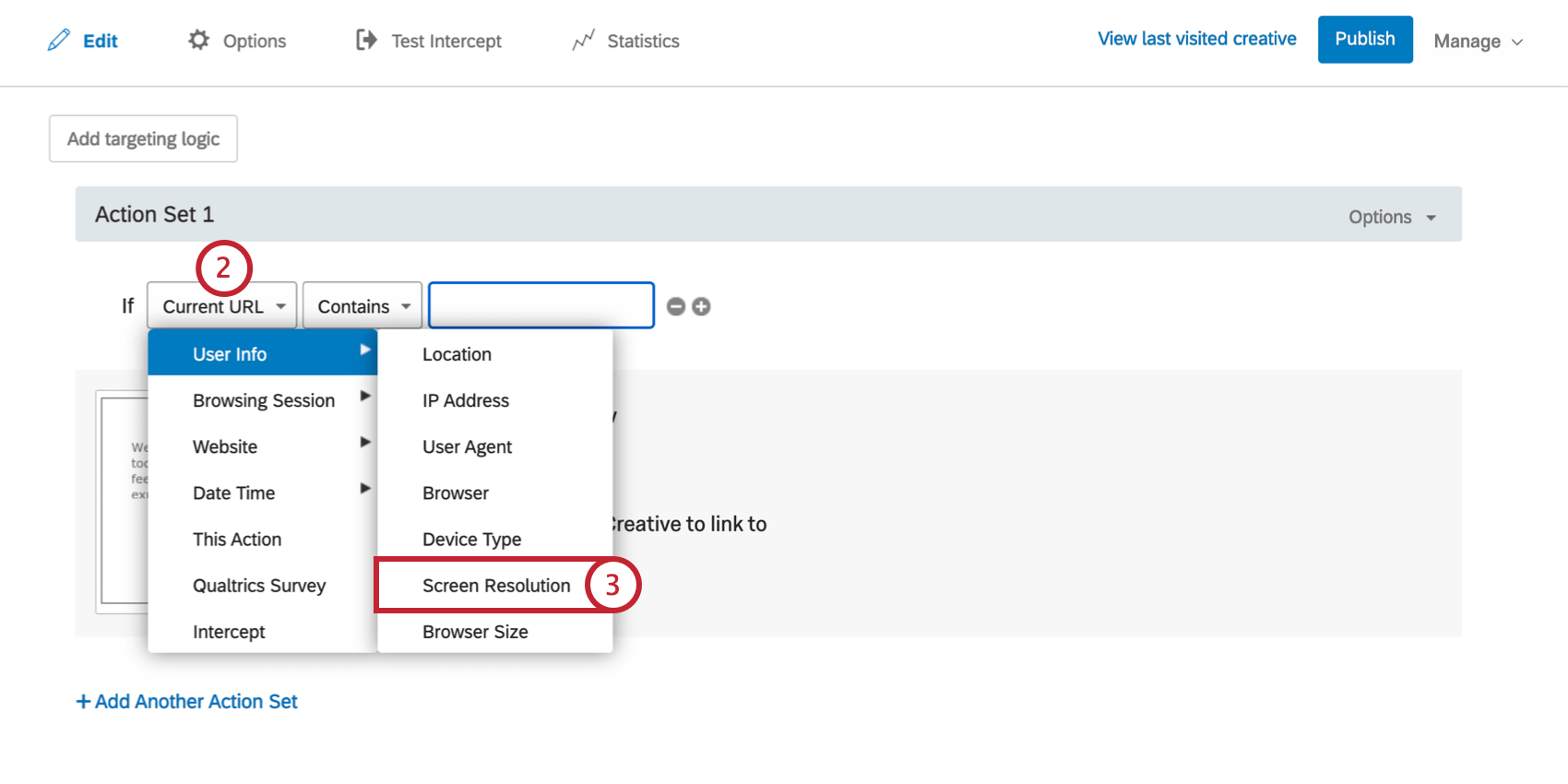
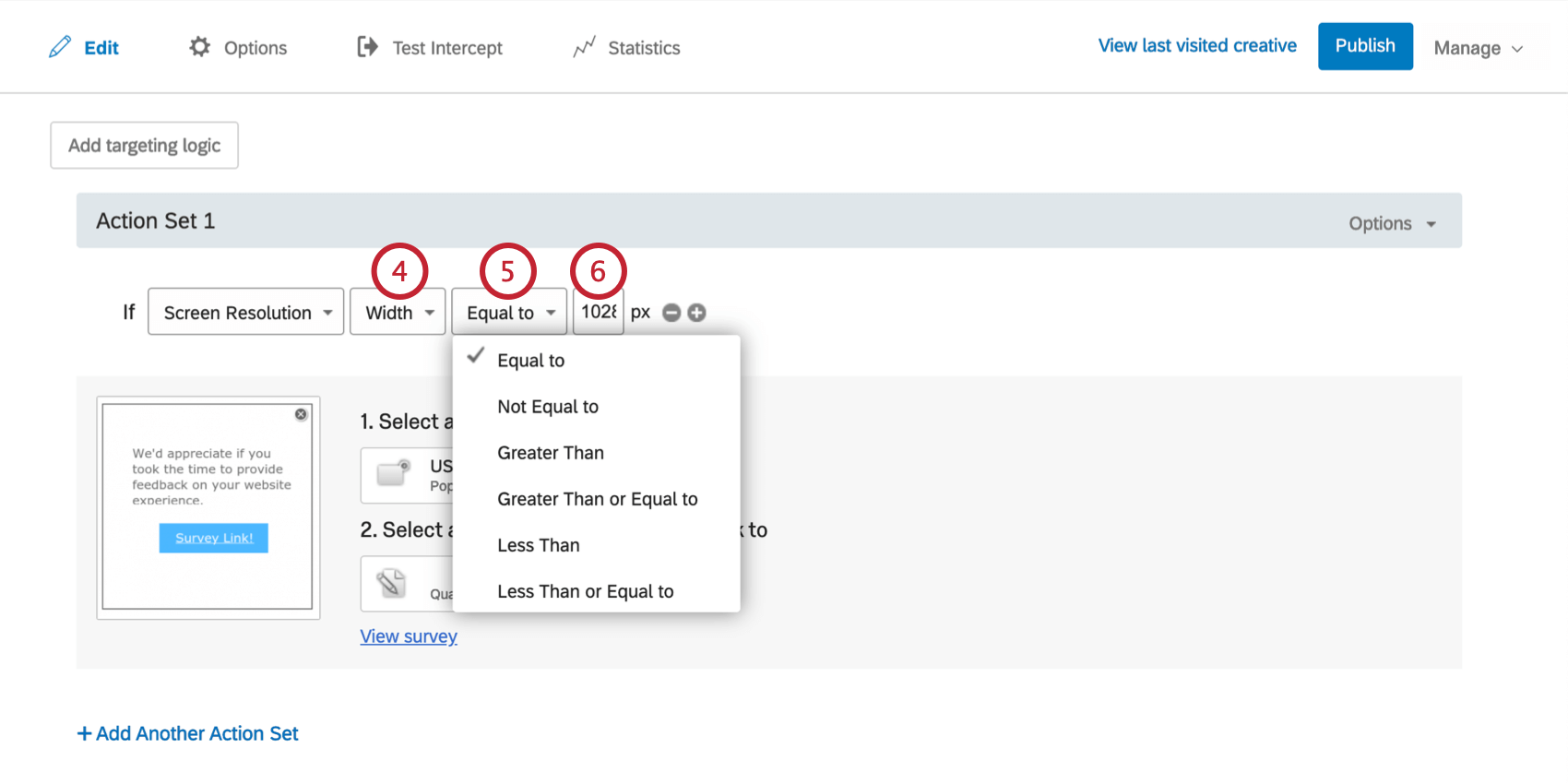
Pour créer une condition de résolution d’écran
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Descendez dans le premier champ.

- Sélectionnez Info utilisateur, puis Résolution de l’écran.
- Choisissez si vous souhaitez que la cible soit basée sur la largeur ou la hauteur de l’écran.

- Choisissez si vous souhaitez cibler des dispositifs égaux à, non égaux à, supérieurs à, supérieurs ou égaux à, inférieurs à, ou inférieurs ou égaux à la taille que vous spécifierez à l’étape suivante.
- Spécifiez la largeur ou la hauteur en pixels que vous souhaitez cibler.
Taille du navigateur
Utilisez cette option pour cibler ou exclure des visiteurs en fonction de la largeur ou de la hauteur de la fenêtre de leur navigateur. Cela peut être utile pour s’assurer que votre créatif ne couvrira pas le contenu important du site lorsque le visiteur le consulte dans une fenêtre plus petite. Presque tous les visiteurs de notre site web ont une résolution d’écran de 1024 x 768 ou plus.
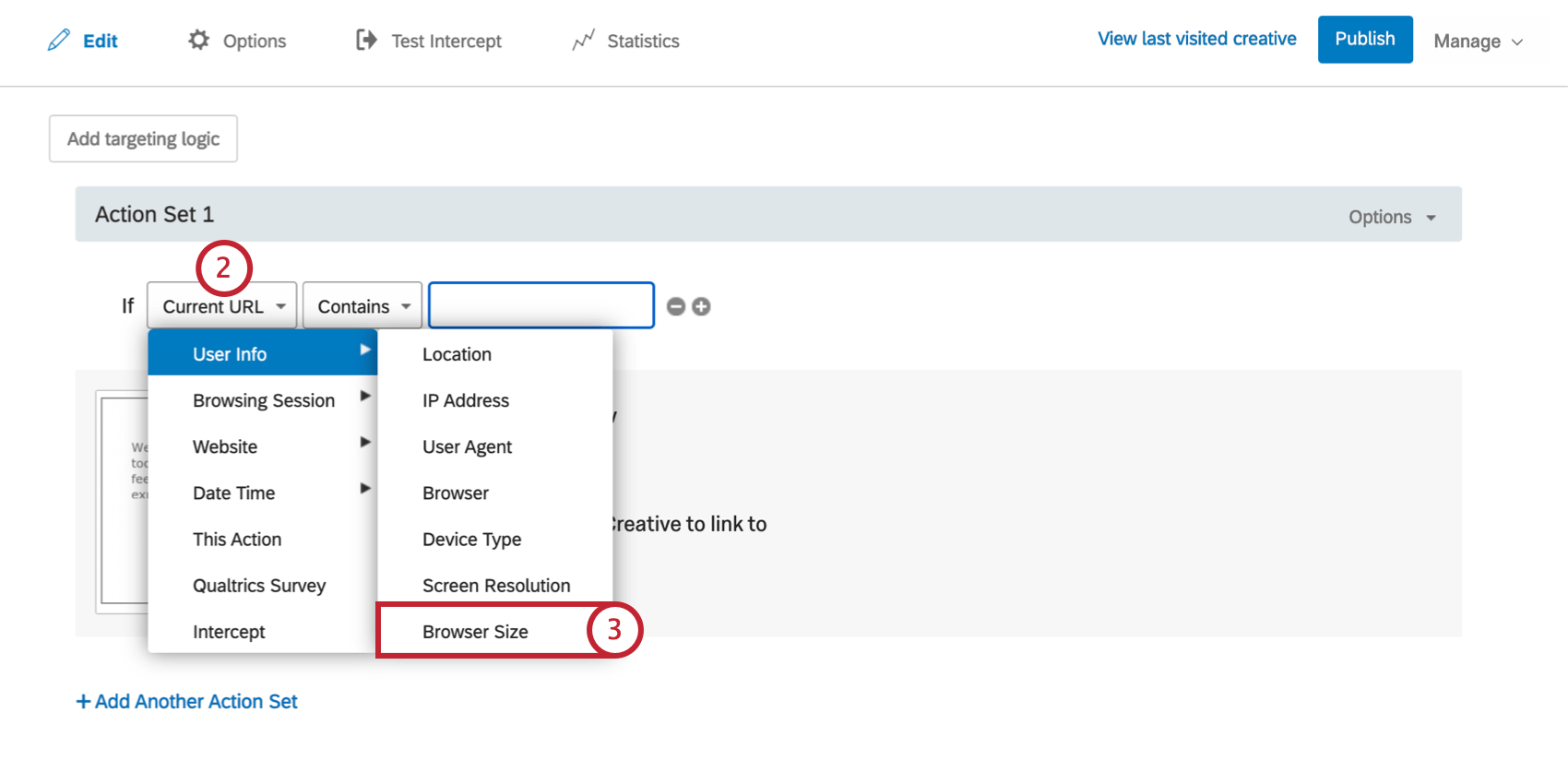
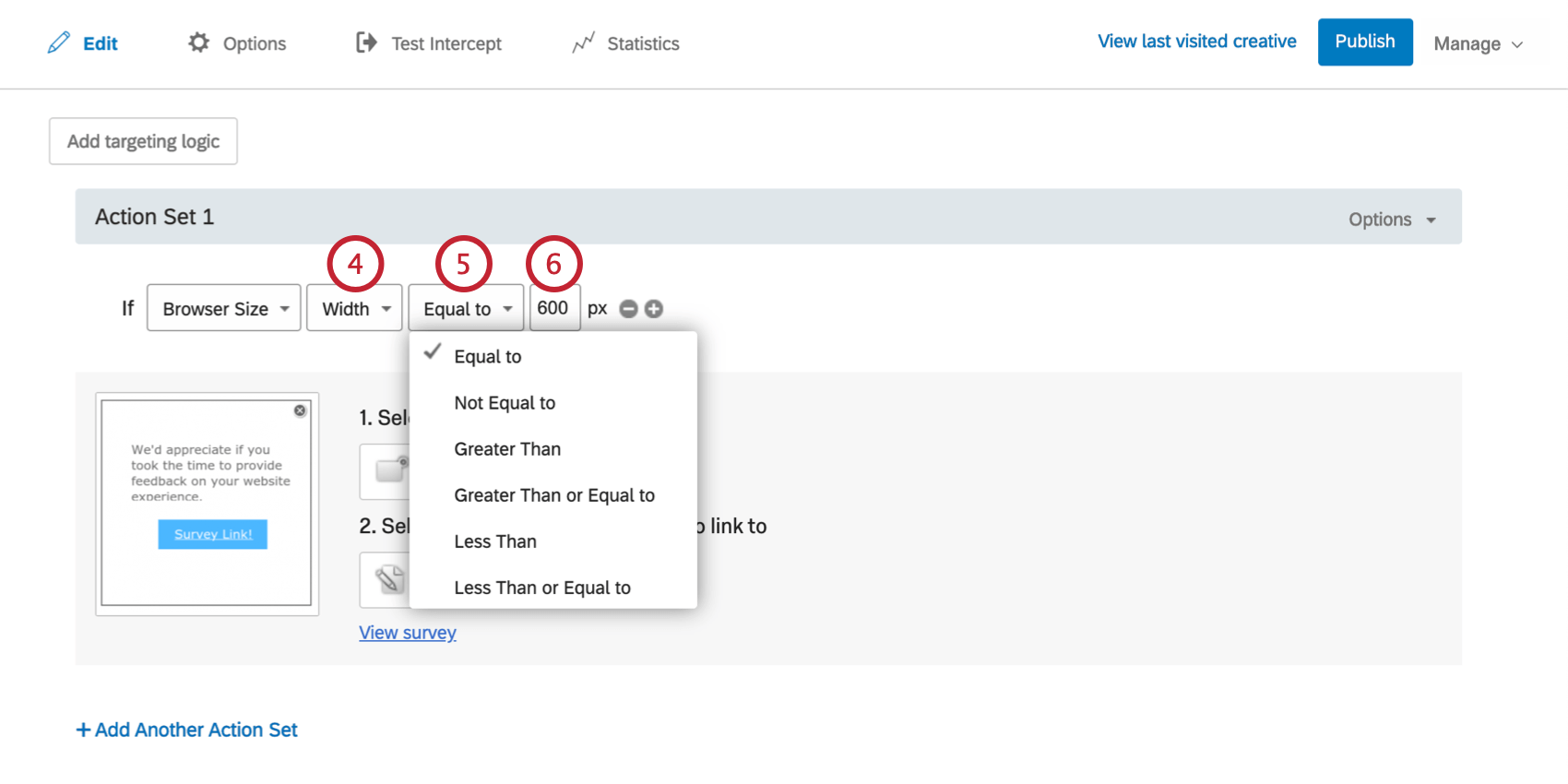
Pour créer une condition relative à la taille du navigateur
- Au niveau de la cible d’intercept ou de l’ensemble d’actions, ajouter de la logique.

- Descendez dans le premier champ.

- Sélectionnez Info utilisateur, puis Taille du navigateur.
- Choisissez si vous souhaitez que la cible soit basée sur la largeur ou la hauteur de l’écran.

- Choisissez si vous souhaitez cibler des dispositifs égaux à, non égaux à, supérieurs à, supérieurs ou égaux à, inférieurs à, ou inférieurs ou égaux à la taille que vous spécifierez à l’étape suivante.
- Spécifiez la largeur ou la hauteur en pixels que vous souhaitez cibler.
