Étape 3 : Construire votre créatif
Il est maintenant temps de commencer à réfléchir au type de visualisation que vous souhaitez utiliser pour capter l’attention de vos visiteurs, et à la manière dont vous voulez qu’elle se comporte. Souhaitez-vous que les messages glissent sur l’écran ou apparaissent soudainement ? Voulez-vous un petit onglet sur lequel les gens peuvent choisir de cliquer ou d’ignorer, ou une grande image qui s’affiche pour attirer leur attention ? Ces visualisations que vous utiliserez pour “intercepter” vos visiteurs sont appelées ” créatifs“.
Choisir un type de Creative
Une fois à l’intérieur de votre nouveau projet Website / App Insights, vous voudrez commencer à faire des créatifs. Voici quelques types de Creatives les plus populaires :
- Dialogue réactif: Ce créatif est similaire aux créatifs de type “pop-over” et “curseur”. Elle apparaît en haut de votre page web et s’adapte automatiquement à la taille de l’appareil du visiteur. Ce créatif offre des fonctions d’accessibilité dès le départ, sans qu’il soit nécessaire de procéder à des mises à jour supplémentaires basées sur JavaScript, comme cela peut être le cas pour d’autres types de créatifs.
- Pop-over: Ce type créatif peut être utilisé pour attirer l’attention de vos visiteurs.
- Bouton de rétroaction: Ce créatif est particulièrement utile si vous voulez être subtil dans la collecte des précieux commentaires dont vous avez besoin. La conception fixe fait de ce créatif l’un des plus faciles à utiliser et à mettre en œuvre.
- Curseur: Ce créatif a un aspect similaire à celui du bouton de retour d’information. Dès qu’un visiteur clique sur la section d’onglet du curseur, la section restante du curseur s’anime à partir du bord de la page Web.
Astuce : les boutons de rétroaction et les curseurs sont des moyens subtils de recueillir les réactions des visiteurs de votre site. Au moment de faire votre choix, gardez à l’esprit les points suivants :
- Pour les curseurs, seul un onglet est visible par le visiteur au début. Une fois la page sélectionnée ou en cours de défilement, la partie restante du créatif s’animera. Un exemple de ce comportement peut être trouvé sur cette page d’assistance, où vous voyez un onglet d’avis.
- Les boutons de rétroaction peuvent également se comporter de cette manière, mais uniquement si vous l’avez créé après le 27 septembre 2019 et que vous avez défini l’animation de l’affichage Web sur Curseur.
- Les boutons de retour d’information comportent également une option qui permet d’ouvrir l’enquête dans une nouvelle fenêtre. Cela est possible si l ‘animation de l’affichage Web est réglée sur Nouvelle fenêtre.
Concevoir votre Creative
Une fois que vous avez choisi un type créatif, vous pouvez commencer à le personnaliser en fonction de vos besoins dans la section Modifier. Votre design créatif doit rester épuré, mais n’hésitez pas à le mettre en valeur. Vérifiez toujours avec votre équipe de conception web que le créatif respecte le guide de style associé à votre entreprise ou à votre site web.
Vous pouvez personnaliser de nombreux aspects de votre créatif, mais voici les principaux éléments à prendre en compte :
- Dimensionnement : Les dimensions de votre créatif resteront statiques lorsqu’il sera affiché à la fois sur un ordinateur de bureau ou sur un mobile. Dans le cas où vous souhaitez que votre intercept apparaisse sur 2 types d’appareils différents, vous devrez construire 2 créatifs distincts, dont l’un est donc.. optimisé pour les mobiles. Dans le cas contraire, il est important de mettre en forme votre créatif pour qu’il s’affiche joliment à la fois sur un mobile et sur un ordinateur de bureau. L’ajustement des dimensions de votre créatif peut également aider à éliminer la barre de défilement. Si vous n’êtes pas sûr des dimensions appropriées pour votre créatif, vous pouvez utiliser le bouton Aperçu pour tester l’affichage sur une résolution d’écran donnée.
- Cible : Décidez si vous voulez que votre cible s’affiche directement sur le créatif (par exemple, une enquête qui apparaît sur un curseur) ou si vous voulez créer un lien vers elle à l’aide d’un texte ou d’un bouton. Vous devrez également décider de l’emplacement de cette cible dans le créatif.
- Bouton de fermeture : Décidez de la manière dont vos utilisateurs sortent du créatif. Qualtrics propose des boutons prédéfinis, mais vous pouvez également utiliser du texte ou une image qui vous appartient.
- Ajout d’un logo : Il y a deux façons d’ajouter un logo à votre créatif. Vous pouvez insérer un graphique directement dans votre créatif à l’aide de la barre d’outils. Vous pouvez également ajouter un logo directement dans l’en-tête de votre enquête dans l’onglet Avancé du menu Apparence. Si vous utilisez un thème personnalisé, le logo peut déjà être appliqué à votre enquête.
Décider comment votre Creative se comporte
La section Options vous aide à décider du comportement de votre créatif, comme la façon dont il glisse sur l’écran, l’endroit où il est positionné, le chronomètre de son apparition, etc. Le comportement de chaque créatif étant légèrement différent, les options présentées dans cette section varient pour chaque créatif.
Tester votre Creative
Dans l’onglet Options, vous pouvez prévisualiser votre créatif. Le mode Aperçu Créatif est un moyen rapide et facile de vérifier si votre créatif est formaté comme vous le souhaitez. La fenêtre d’aperçu tiendra compte de tous les paramètres du compte que vous avez définis dans vos options créatives. Si vous ne voyez pas votre créatif apparaître dans la fenêtre de prévisualisation, vous devrez revenir en arrière et vérifier le formatage de votre créatif.
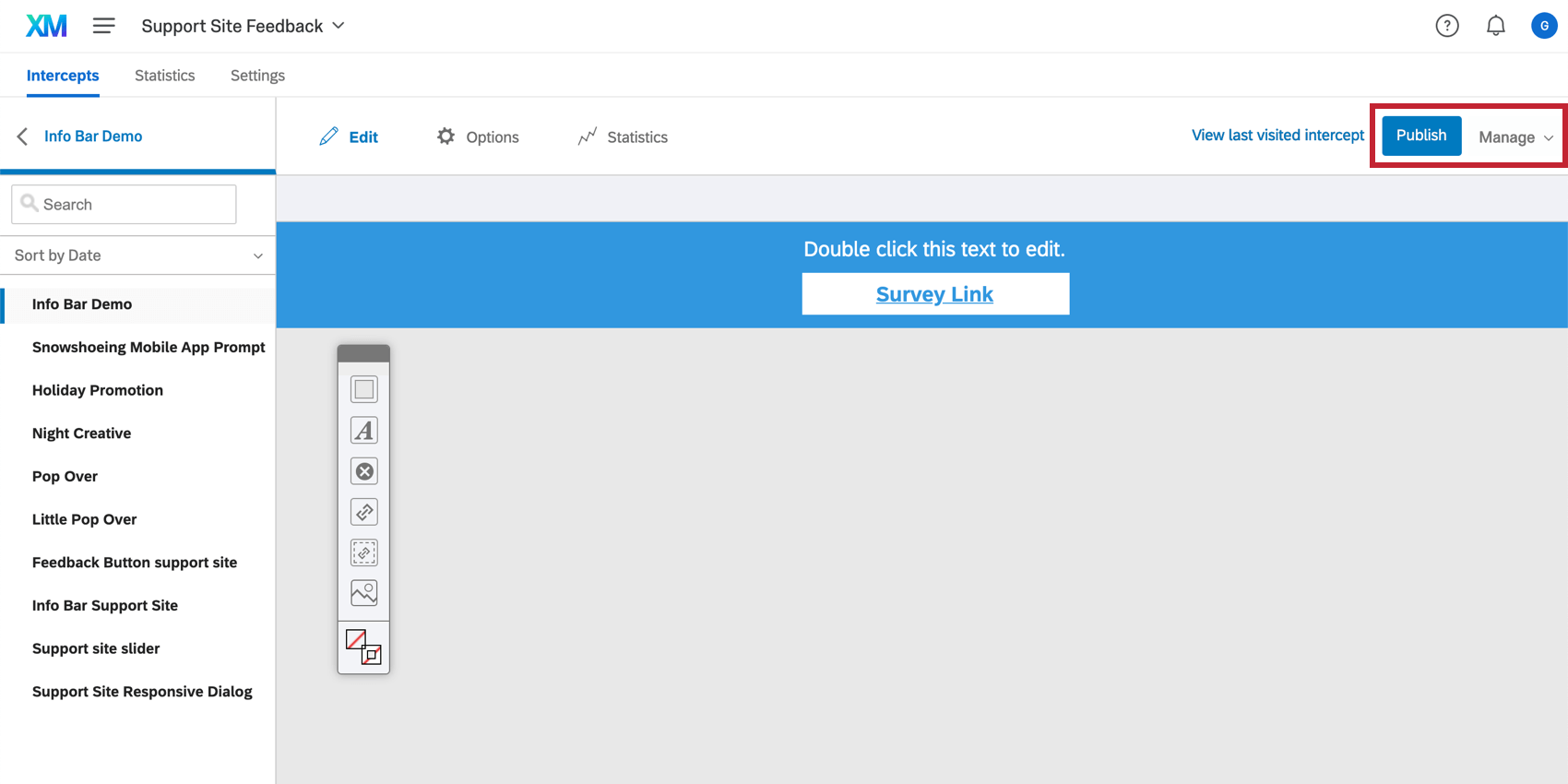
Publier votre Creative
Une fois que vous êtes satisfait de l’aspect et du comportement de votre créatif, n’oubliez pas de le Publier! Vos modifications sont ainsi transférées en direct sur votre site web, à condition que vous ayez déployé votre code et activé votre intercept.
Si vous n’êtes pas prêt à voir votre créatif apparaître sur votre site, Qualtrics enregistrera automatiquement vos modifications et les empêchera de se déployer jusqu’à ce que vous soyez prêt à les publier.