Nombre de consultations de pages
À propos des pages vues
L’un des principaux avantages de l’utilisation de Website and App Insights est la facilité d’intégration avec votre site web ou votre application. Au lieu de devoir déployer des mises à jour de code, tout se fait via l’extrait de code de déploiement du projet ou la documentation API pour les apps mobiles. Une fois la solution déployée, vous serez en mesure de mettre en place rapidement les fonctions nécessaires sans avoir à mobiliser fréquemment vos équipes de développement.
Chaque fois que cet extrait de code s’exécute sur votre site web ou votre application, il est évalué pour voir si quelqu’un passe les critères et les paramètres d’interception, et quel type d’invitation afficher si quelqu’un passe. Même si rien ne s’affiche, le code est toujours évalué pour le déterminer.
Avec certaines fonctions, il y a de la valeur même lorsque rien ne s’affiche sur votre site web ou votre appli. Par exemple, Digital Experience Analytics capture les sessions sous-jacentes, en suivant les mesures de frustration sur l’ensemble de l’expérience. L’intégration du Répertoire XM crée des contacts dans le Répertoire XM, même si aucun intercept n’est affiché.
Les pages vues sont la composante principale de Website and App Insights. Une page vue s’incrémente à chaque fois que l’extrait de code Qualtrics se charge sur votre site Web ou votre appli. Elles permettent au code de s’exécuter, déterminent ce qui s’exécute sur votre site web ou votre appli, et permettent à Qualtrics de suivre l’utilisation de votre organisation.
Chaque fois que le code Qualtrics s’exécute, une page vue est incrémentée pour suivre la fréquence à laquelle Qualtrics évalue la logique de votre site ou de votre application.
Vérifier le nombre de pages vues sur votre site web
Vous pouvez vérifier la fréquence d’exécution de l’extrait de code Qualtrics sur votre site web en consultant les pages vues directement sur votre site web.
- Naviguez vers votre site web.
- Ouvrez Outils du développeur. La technologie de l’information varie en fonction du navigateur utilisé :
- Google Chrome : Dans la barre de menu de Chrome, allez dans Affichage → Développeur → Outils de développement.
- Apple Safari : Assurez-vous que le menu Développer est activé pour Safari. Pour ce faire, allez dans Préférences → Avancé → Afficher le menu Développer dans la barre de menu. Cliquez sur Développer dans le menu Safari.
- Mozilla Firefox : Cliquez sur l’icône du menu, puis sélectionnez Web Developer.
- Microsoft Edge : dans la barre de menu, accédez à Outils → Développeur → Outils de développement.
- Internet Explorer : Cliquez sur l’icône en forme de roue dentée et sélectionnez Outils de développement.
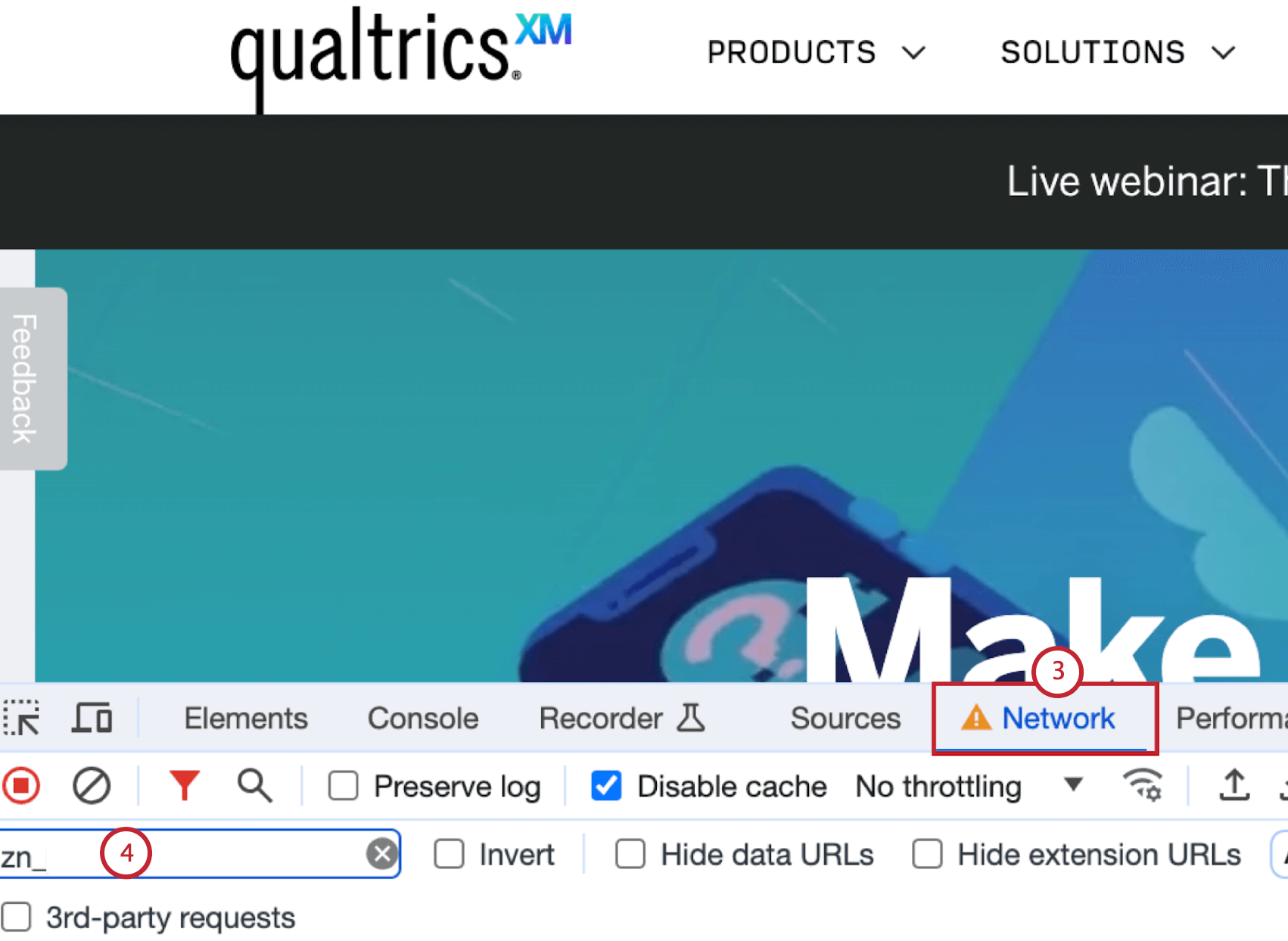
- Dans la fenêtre qui s’affiche, allez dans Réseau.

- Tapez “ZN_” dans la barre de recherche.
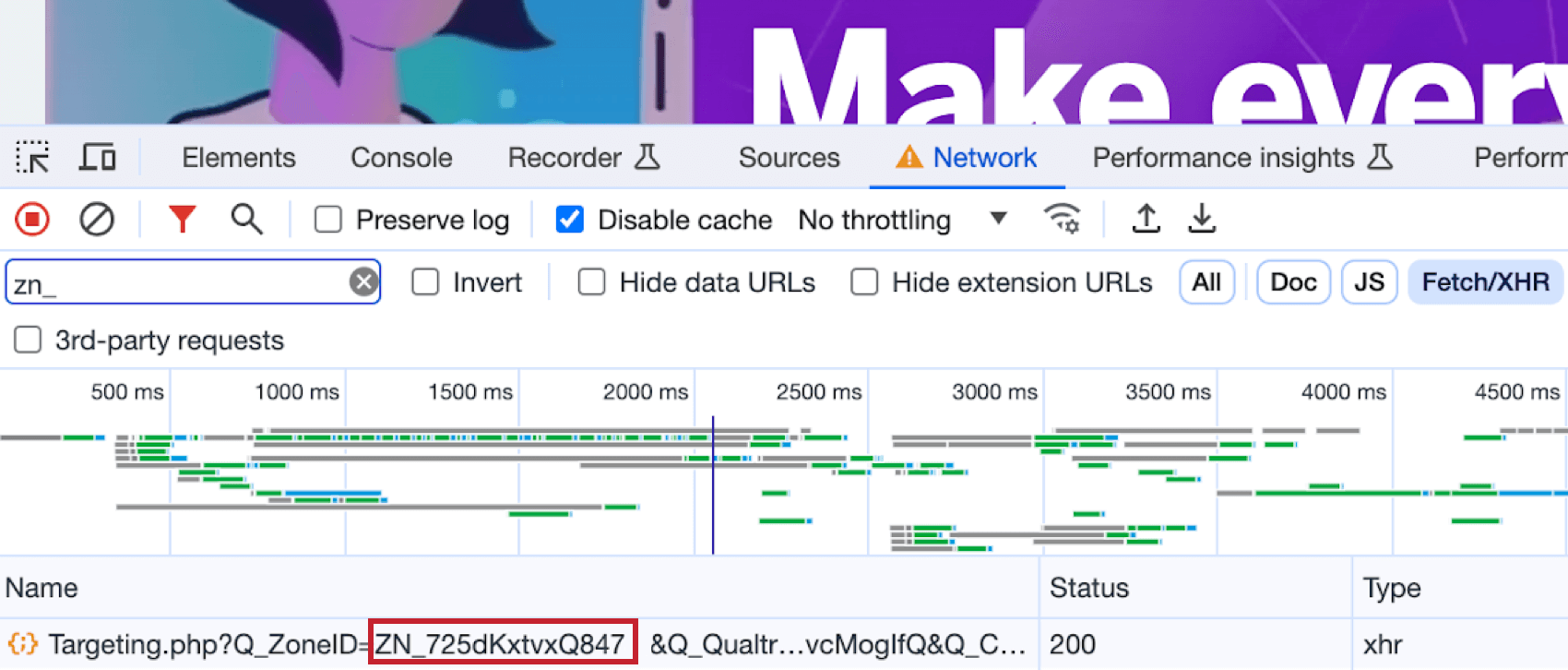
- Actualiser la page.
- La valeur ZN_XXXXXX correspond à la demande du réseau Qualtrics. Chaque valeur de l’onglet réseau correspond à une page vue. Si vous gardez l’onglet réseau ouvert pendant que vous naviguez sur votre site web, vous verrez une demande de réseau ou une vue de page sur chaque page.
 Astuce : Même si rien ne s’affiche sur la page, le nombre de pages vues continue d’augmenter.
Astuce : Même si rien ne s’affiche sur la page, le nombre de pages vues continue d’augmenter.
Vérifier le nombre de pages vues dans votre application mobile
Lorsqu’ils sont mis en œuvre dans des applications mobiles, les affichages de pages se produisent à chaque fois que le SDK mobile est initialisé ou évalué. Pour plus d’informations, voir la documentation de l’API.
Vérifier les pages vues dans Qualtrics
Vous pouvez vérifier le nombre de pages vues dans Qualtrics à deux endroits :
- Onglet Statistiques du projet : Cet onglet contient des statistiques pour l’ensemble du projet, y compris chaque créatif et chaque intercept. Voir la page d’aide de l’onglet Statistiques du projet pour plus d’informations.
- Rapport d’administrateur : Cet onglet permet d’afficher les statistiques et les données relatives à l’utilisation par votre organisation des projets Website / App Insights. Voir l’administration de Website / App Insights pour plus d’informations.
Meilleures pratiques pour réduire le nombre de pages vues
Si vous souhaitez minimiser le nombre de pages vues sur votre site, tenez compte de ces bonnes pratiques :
- Veillez à ce qu’un seul extrait de code soit exécuté par page.
Astuce : Si vous voyez des demandes de réseau 3-4 fois sur la même page, 3-4 pages distinctes sont incrémentées. Travaillez avec votre équipe de développement pour modifier votre code Qualtrics afin qu’il ne s’exécute qu’une fois par page.
- Ajouter le code Qualtrics uniquement à des pages spécifiques.
Attention : Vous manquerez de détails sur l’historique du site, le nombre de pages et le chronomètre pour les pages qui n’ont pas de code Qualtrics. Vous devrez également travailler avec votre équipe de déploiement chaque fois que vous voudrez étendre les domaines dans lesquels vous recueillez un retour d’information.
- Paramétrez votre code pour qu’il ne se charge que pour un échantillon de visiteurs, au lieu de le charger pour chaque visiteur.
Exemple : Au lieu d’exécuter le code pour 100 % des visiteurs, il ne se chargera que pour X % d’entre eux. Si une personne ne fait pas partie de cet échantillon, il n’y aura pas d’interactions avec Qualtrics, de collecte de données, de sessions, etc. La mise à jour de ce numéro nécessitera une collaboration avec votre équipe de déploiement, car elle modifie l’extrait de code actuel. En outre, cette technologie devra être mise à jour par votre équipe à chaque fois que vous aurez besoin de mettre à jour ce numéro.Astuce : Pour définir ce taux d’échantillonnage pour la mise en œuvre du site web, vous devrez mettre à jour manuellement l’extrait de code.
- Si vous n’effectuez aucune interception, vous pouvez arrêter l’incrémentation des pages vues en désactivant le code du projet. Cela permet d’empêcher l’exécution de l’extrait de code entier sur votre site Web ou votre application. Pour plus d’informations sur la désactivation d’un projet, consultez la page d’assistance de l’onglet Déploiement.
Attention : Pour désactiver le code du projet sur mobile, il faudra que ce dernier soit sur ou au-dessus de ces versions : 2.9.0 (iOS) et 2.10.10 (Android).