Modifier la section créative
A propos de Editing Créatifs
Si vous utilisez l’un des autres types de créatifs et que vous avez généré un nouveau créatif ou cliqué sur un ancien créatif, vous serez dirigé vers la section Modifier.
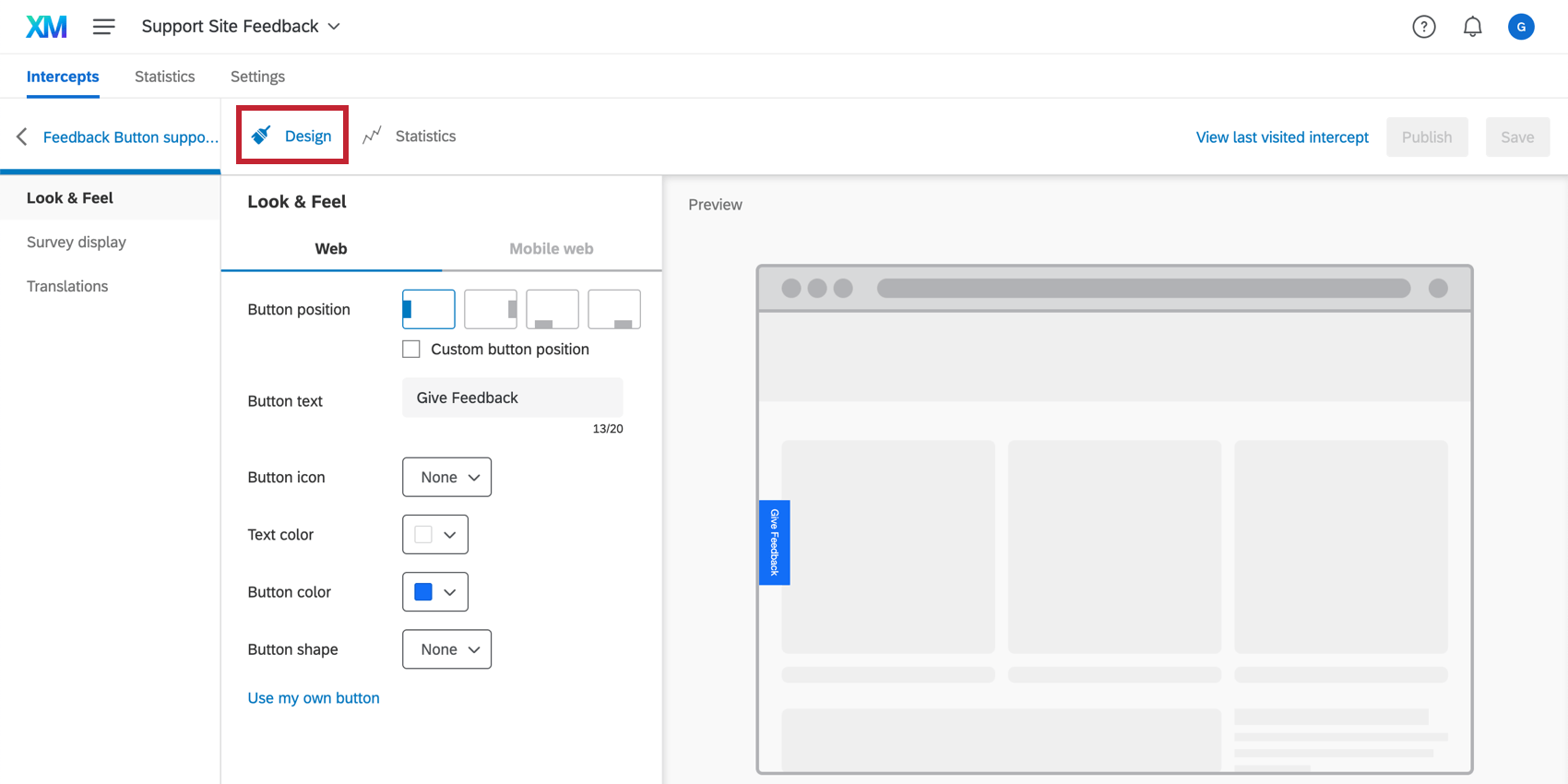
Si vous avez généré un nouveau créatif ou cliqué sur un intercept guidé existant, vous accéderez à la section Conception de votre créatif.
Dans les sections Édition et Conception, vous pouvez ajouter du contenu à votre créatif et le concevoir comme vous le souhaitez.
Bien que tous les types créatifs soient uniques, la plupart d’entre eux utilisent les mêmes fonctions d’édition de base. Pour plus d’informations sur les options propres à un créatif donné, consultez la page d’assistance de ce créatif.
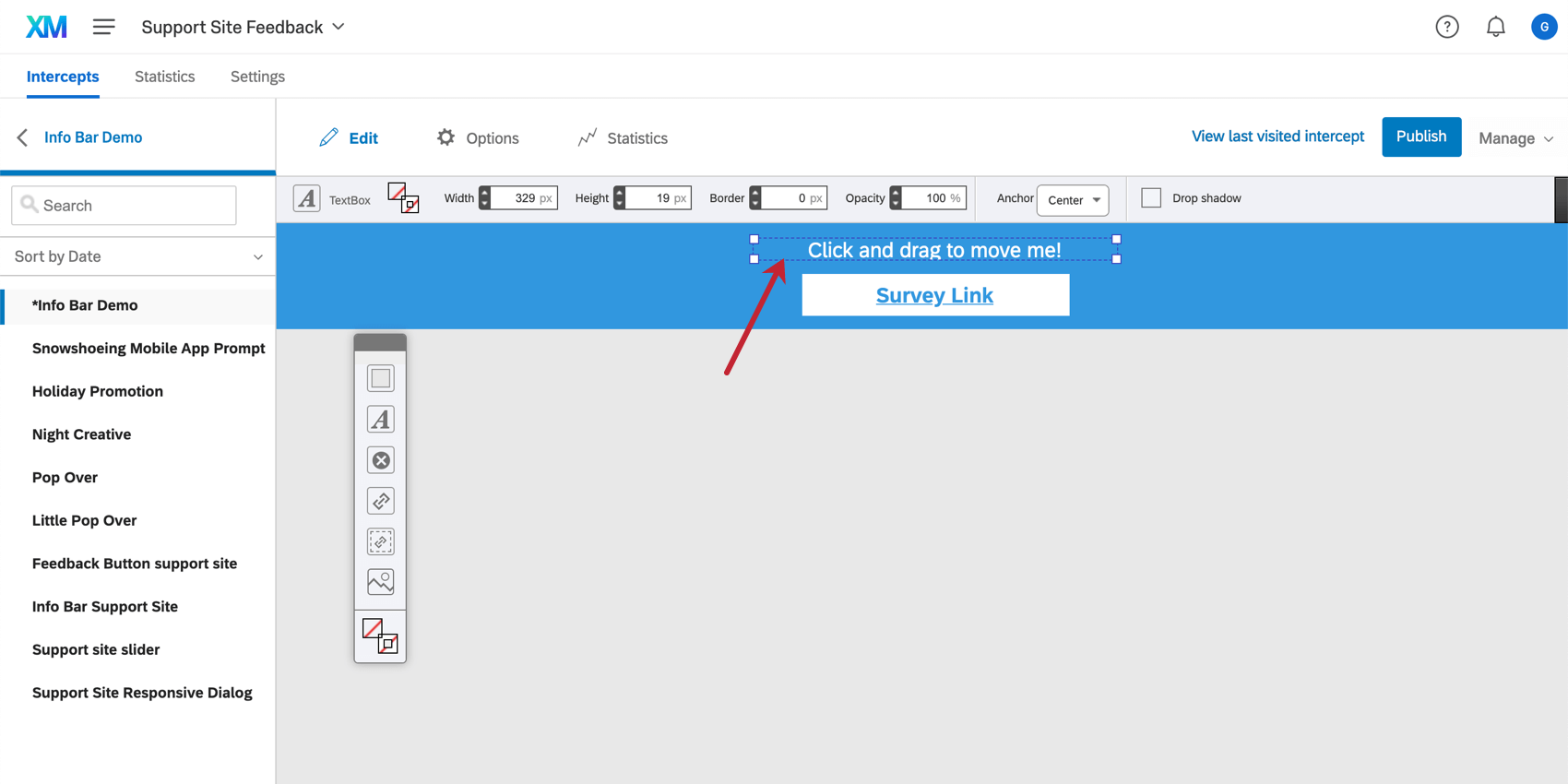
Déplacement d’éléments
Dans la section Édition, vous remarquerez un espace d’édition où vous pouvez construire et modifier vos créatifs. Vous pouvez déplacer les éléments en cliquant simplement dessus et en les faisant glisser jusqu’à la nouvelle position souhaitée.
Les raccourcis suivants vous permettront d’effectuer facilement des ajustements plus petits et plus précis :
- Avec n’importe quel élément sélectionné, appuyez sur ↑ ↓ ← ou → sur votre clavier pour le déplacer vers le haut, le bas, la gauche ou la droite de quelques pixels seulement.
- Lorsqu’un élément est sélectionné, appuyez sur Maj + ↑ ↓ ← → pour le déplacer vers le haut, le bas, la gauche ou la droite afin de déplacer le contenu sur une plus grande distance (plusieurs pixels) à la fois.
- Appuyez sur Ctrl + H(Commande + H sur Mac) pour surligner tous les éléments de votre créatif. Cette fonction est utile lorsqu’il s’agit de voir où les éléments se chevauchent. Utilisez les mêmes touches pour surligner.
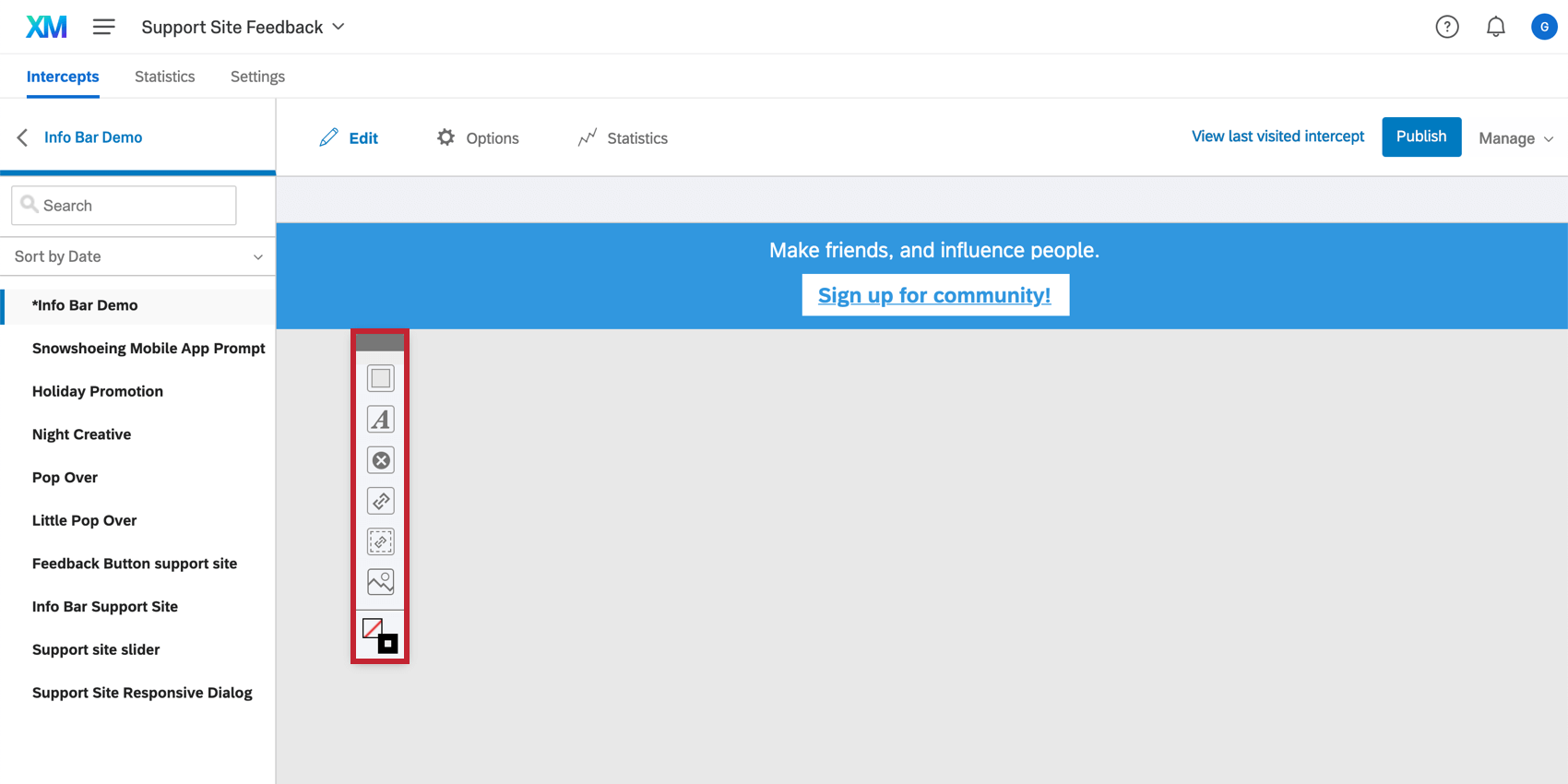
Barre d’outils du nouvel élément
Vous pouvez ajouter du contenu à votre créatif en utilisant la barre d’outils flottante.
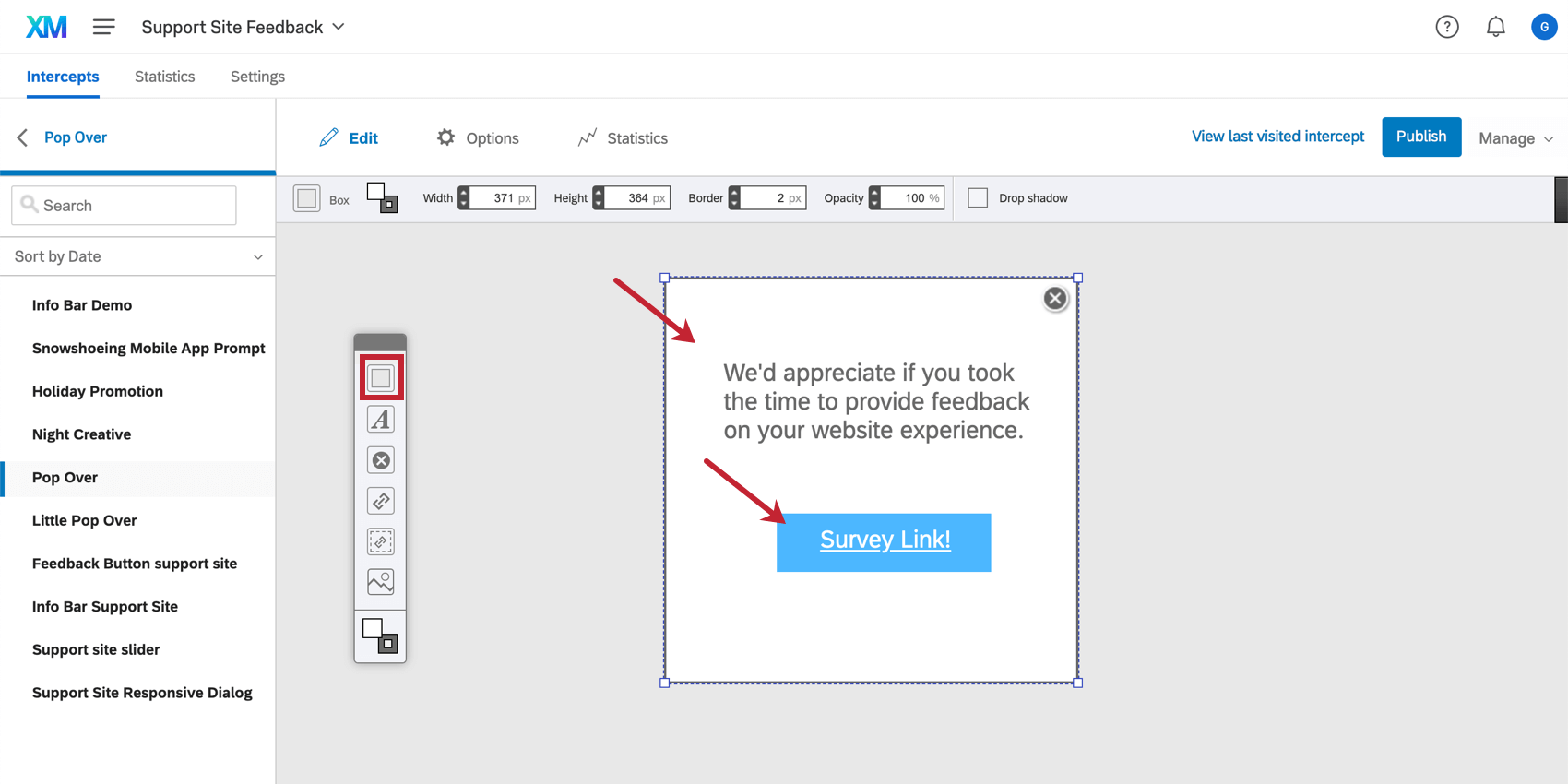
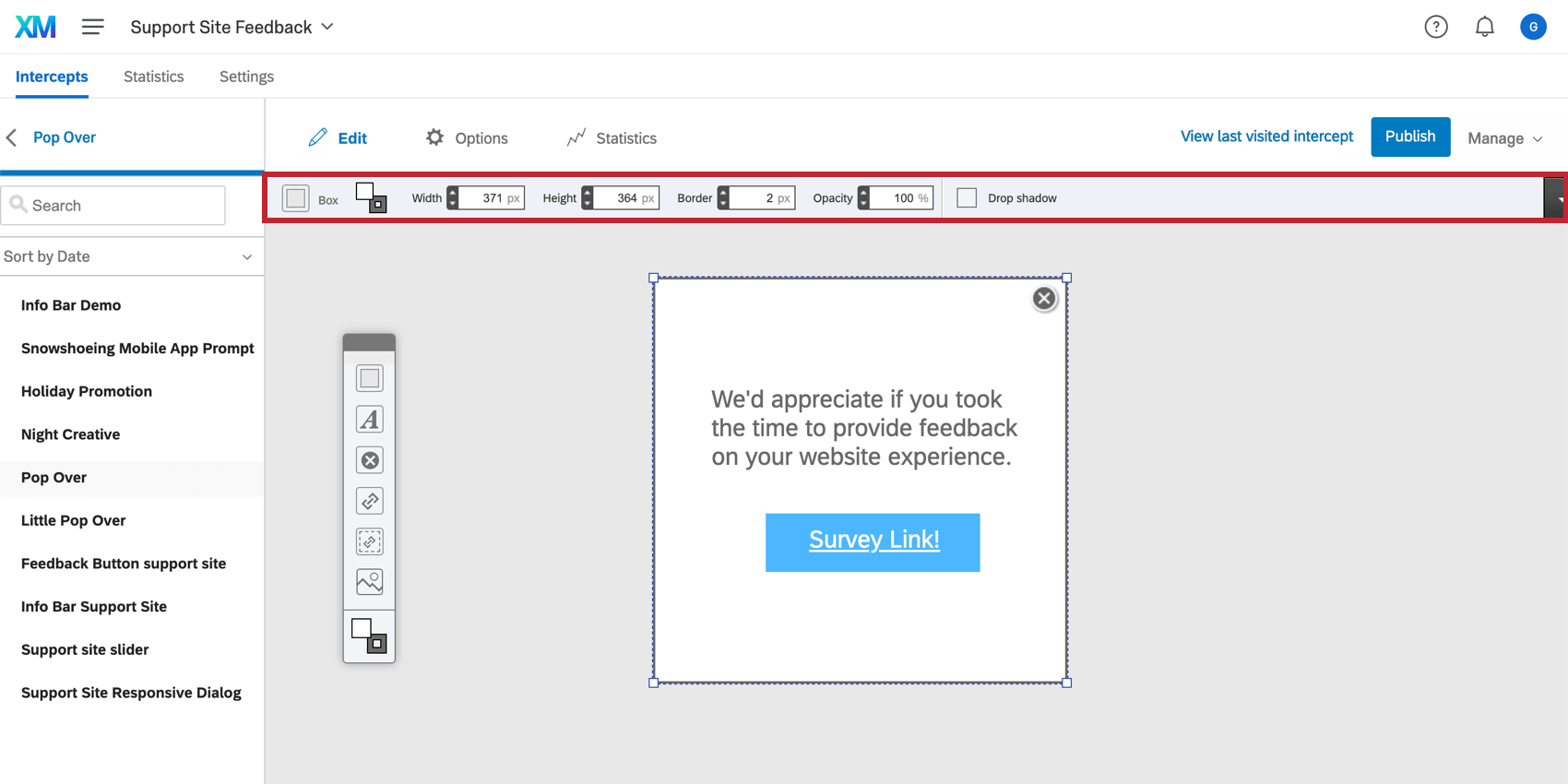
Case
La boîte est utile pour ajouter un arrière-plan à votre créatif, sur lequel vous pouvez ajouter d’autres éléments. Vous pouvez également double-cliquer sur la boîte pour ajouter du texte.
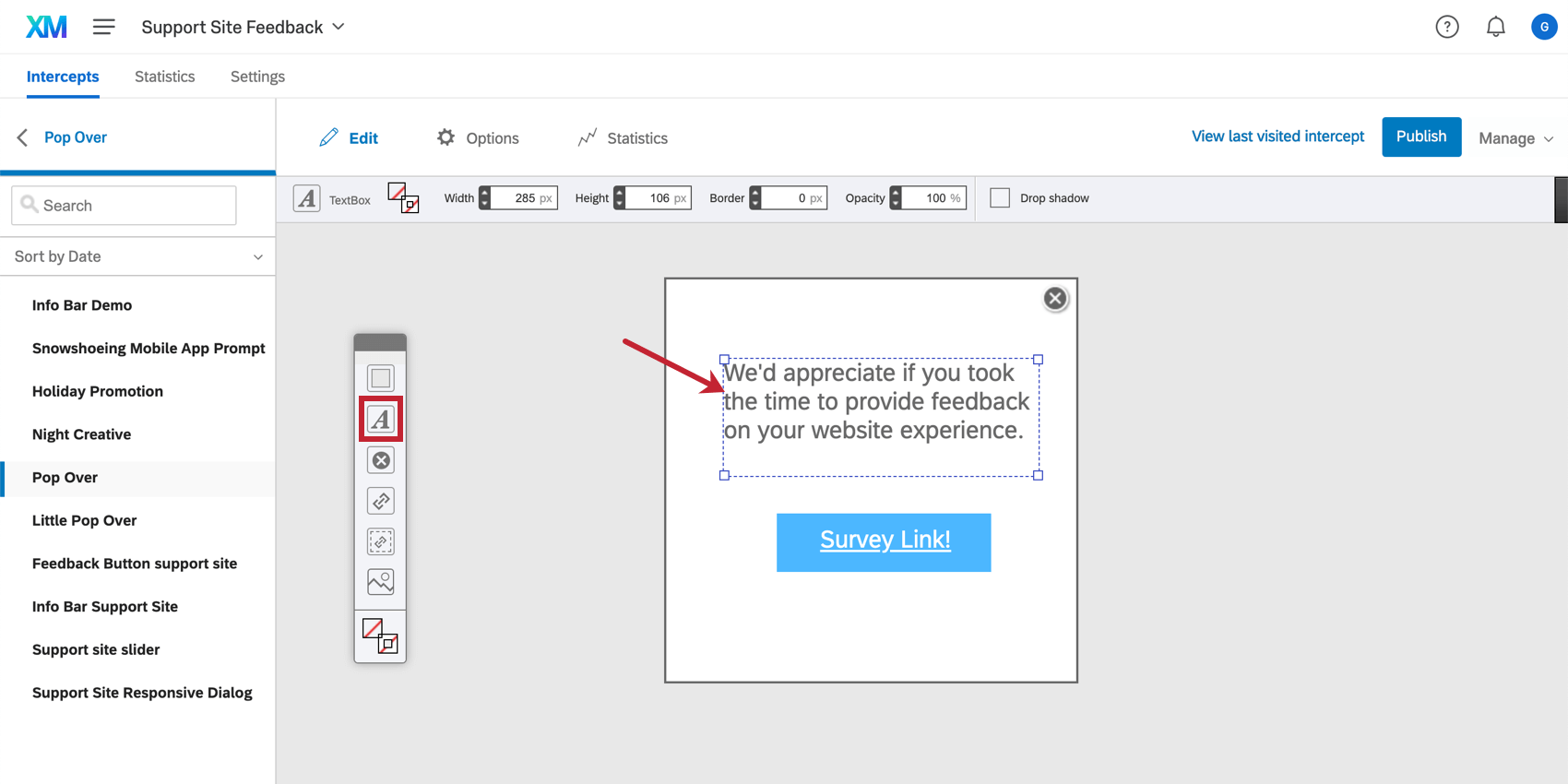
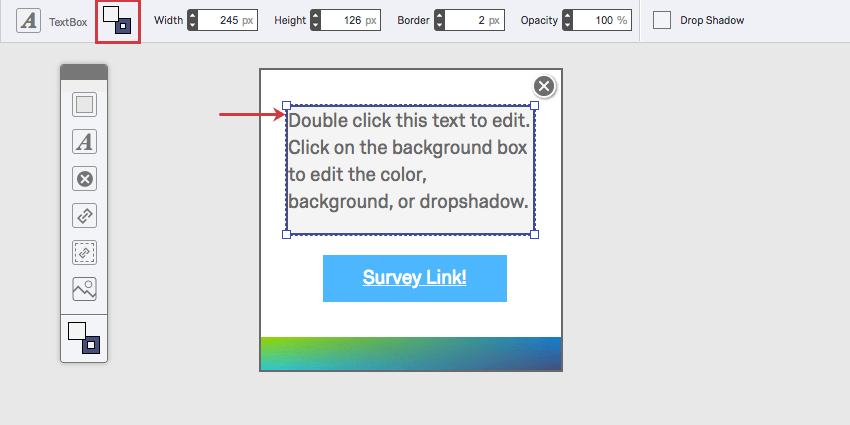
Zone de texte
Affichez des invitations, des instructions et d’autres contenus écrits sur votre créatif à l’aide de la TextBox.
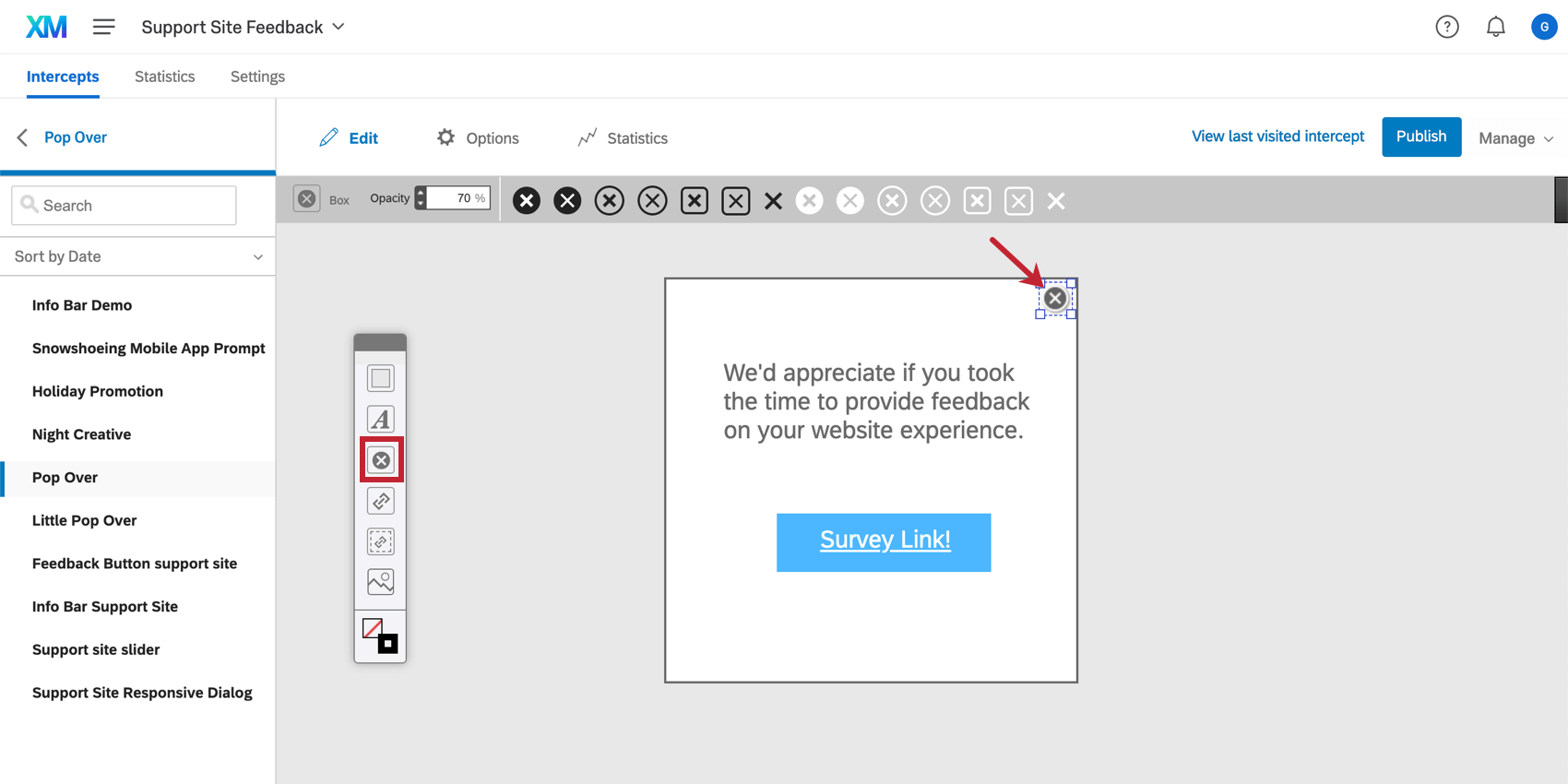
Bouton Fermer
Ajouter un bouton qui fermera le créatif lorsqu’il sera cliqué. Cette fonction n’est pas disponible pour tous les types de créatifs.
Vous remarquerez que lorsque vous créez un bouton de fermeture, vous pouvez sélectionner un style de bouton dans la barre d’outils située en haut.
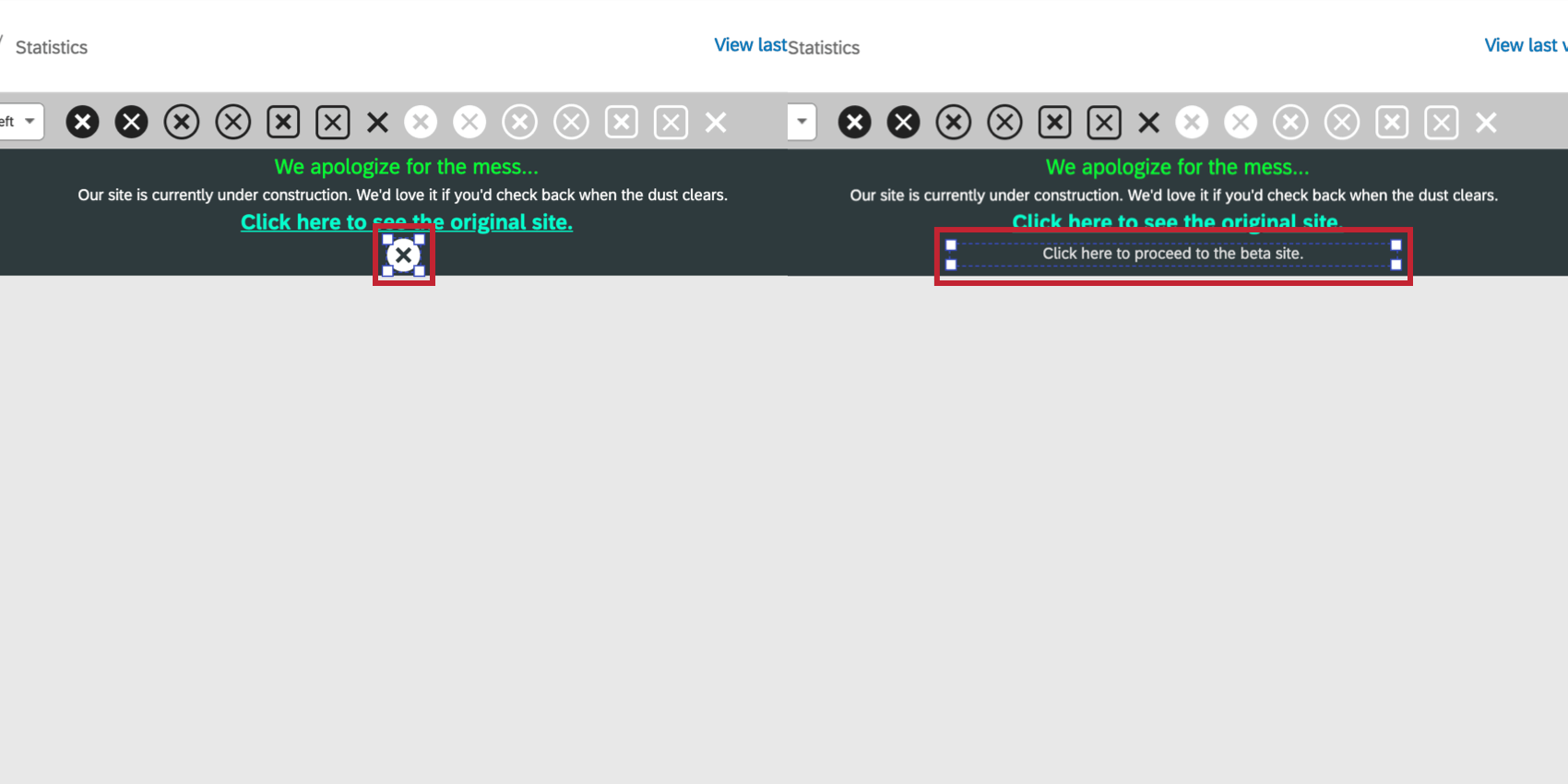
Si vous le souhaitez, vous pouvez remplacer le bouton de fermeture par du texte. Il suffit de double-cliquer sur le bouton de fermeture, de surligner l’icône du bouton et de supprimer l’icône ou de commencer à taper pour remplacer l’icône par du texte.
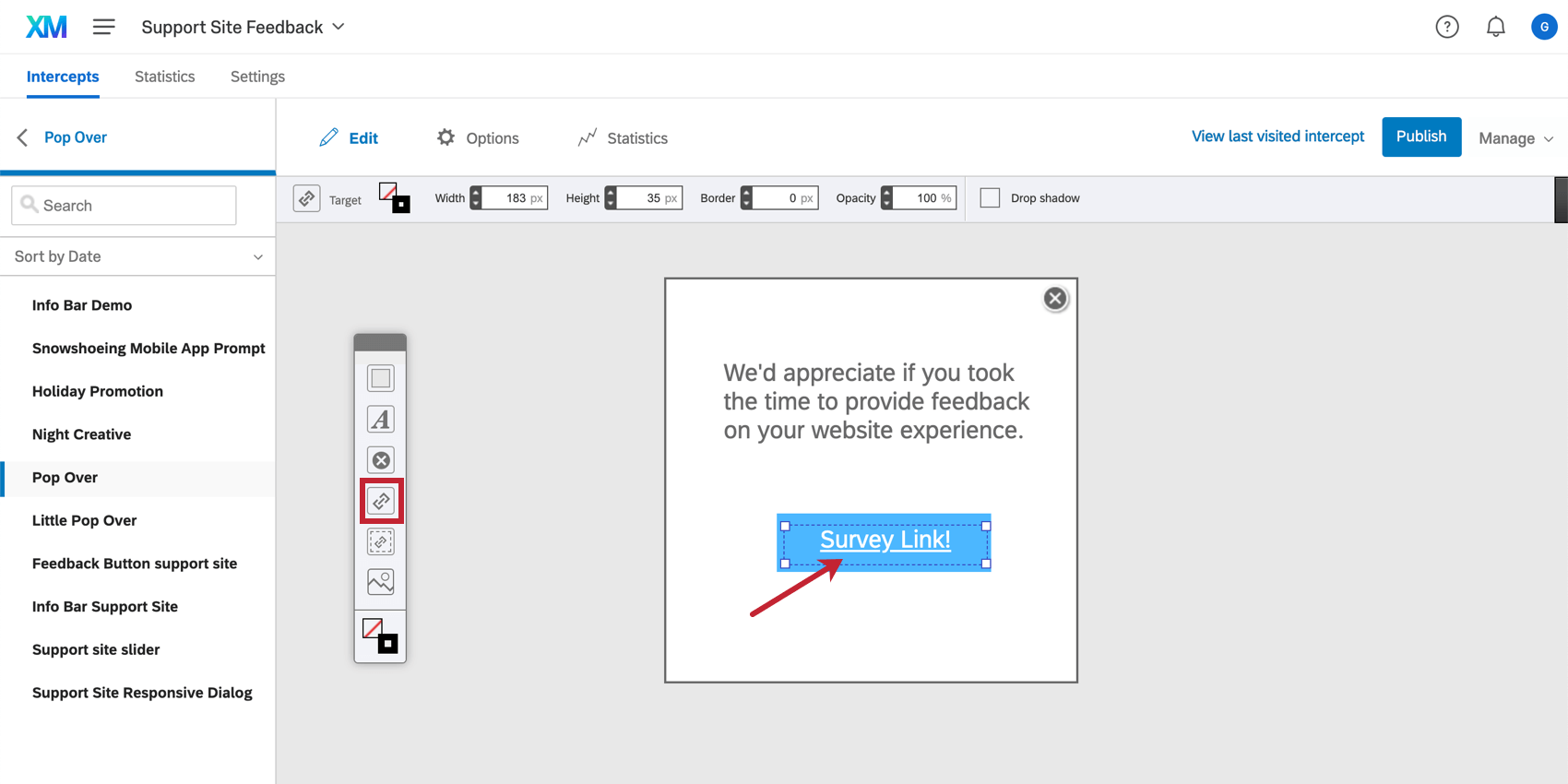
Cible
Ajoutez un lien qui dirigera les visiteurs vers la Cible de votre Intercept. Ce lien est unique car sa destination n’est fixée qu’au moment où vous construisez votre Intercept. Cela vous permet de réutiliser votre créatif dans de multiples situations, chacune avec sa propre Cible. Double-cliquez sur la Cible pour modifier le texte, insérer une image ou effectuer d’autres modifications de visualisation.
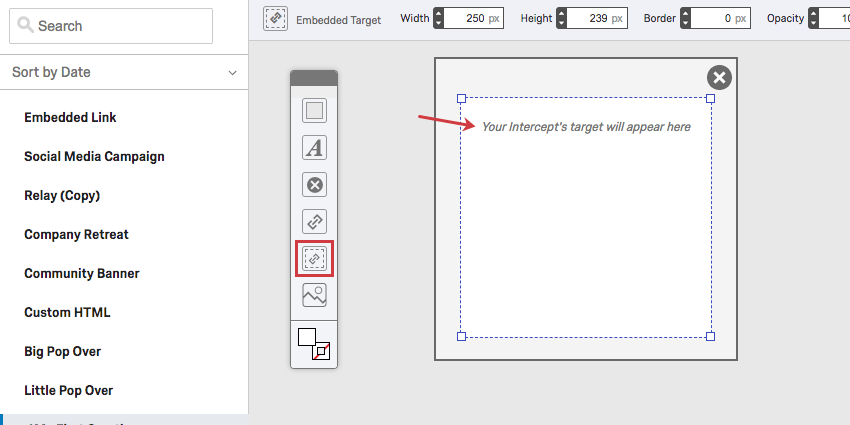
Cible intégrée
Au lieu que les visiteurs cliquent sur un lien qui les conduit au site web de la cible (généralement une enquête), la Cible intégrée vous permet d’afficher la cible dans votre créatif.
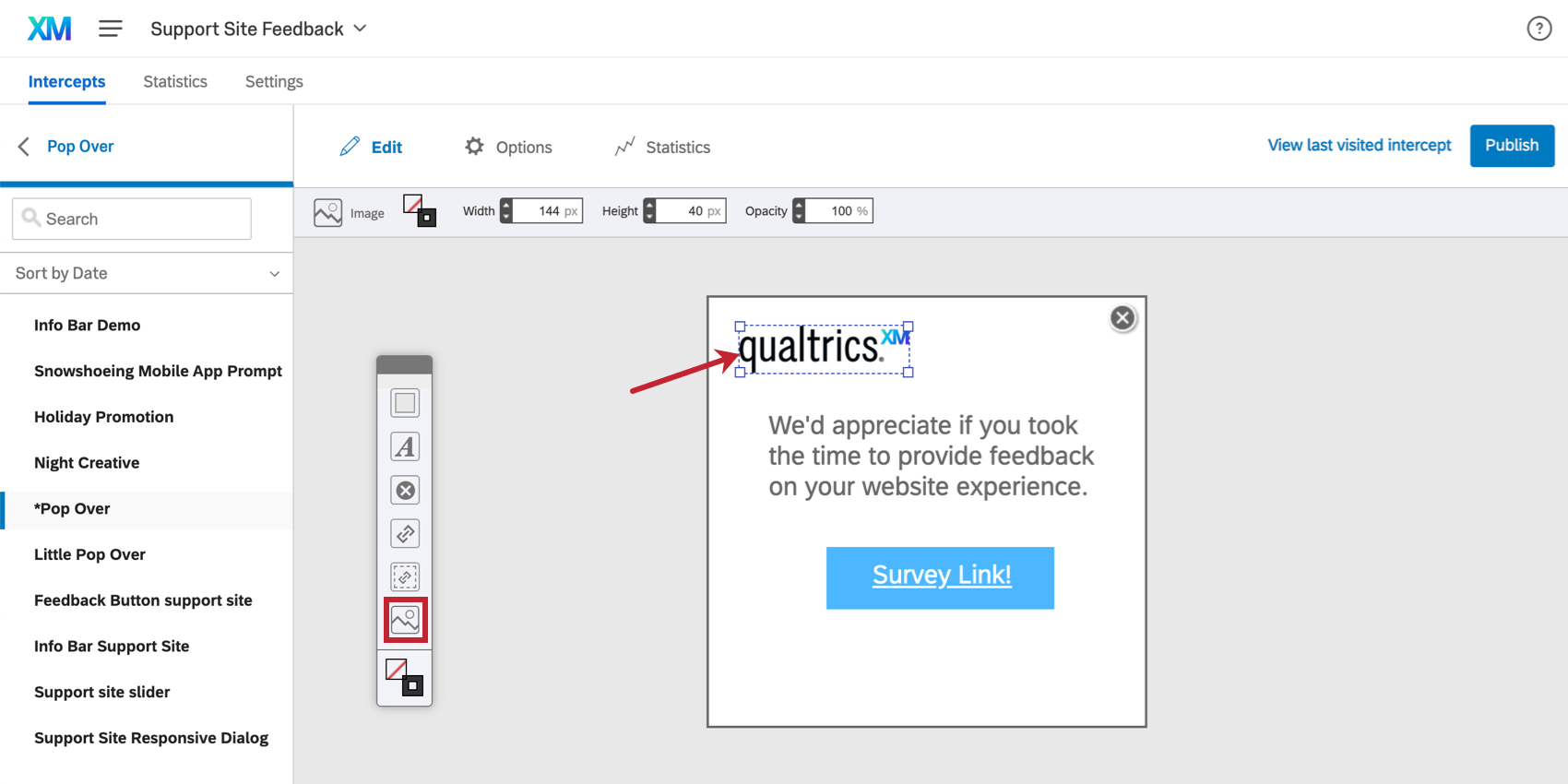
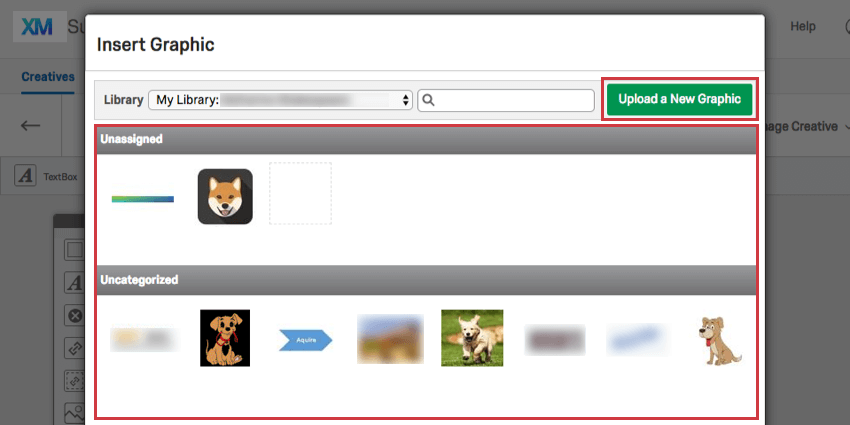
Image
Insérez une image générale dans votre créatif. Cela est utile pour l’organisation et pour attirer l’attention des visiteurs sur votre créatif.
  ;
Options de l’élément sélectionné
Après avoir cliqué sur un élément, vous pouvez basculer les options de l’élément en haut de l’espace de travail. Notez que ces options peuvent changer en fonction du type d’élément sélectionné.
Arrière-plan & ; Bordure
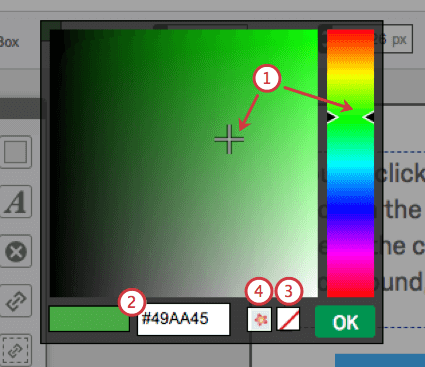
Cliquez sur les options d’arrière-plan ou de bordure pour ouvrir une palette de couleurs.
Une fois que vous avez cliqué sur le bouton de l’arrière-plan ou de la bordure :
- Choisissez manuellement une couleur dans la palette.
- Saisissez un code de couleur HEX – par exemple, vous pouvez vouloir correspondre exactement à la palette de couleurs de votre entreprise.
- Cliquez sur le bouton d’effacement pour rendre la couleur transparente ou supprimer entièrement votre couleur/image.
- Cliquez sur l’icône de l’image pour insérer une image d’arrière-plan répétitive.
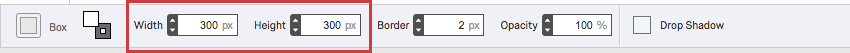
Largeur et hauteur
Définissez la taille de votre élément. Notez que vous pouvez également cliquer et faire glisser les coins de votre élément pour le redimensionner. L’utilisation des options Largeur et Hauteur est appropriée si vous devez spécifier une taille exacte en pixels.
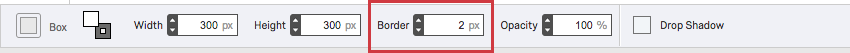
Bordure
Définissez l’épaisseur de la bordure de votre élément.
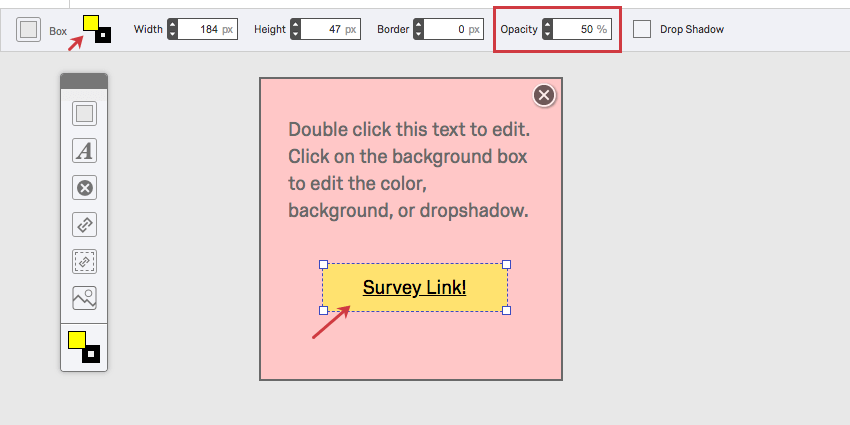
Opacité
Choisissez le niveau de transparence de votre élément. Par défaut, elle est de 100 %, ce qui signifie qu’elle n’est pas du tout transparente. Plus la valeur est faible, plus la transparence est importante.
Liste déroulante des options de l’élément
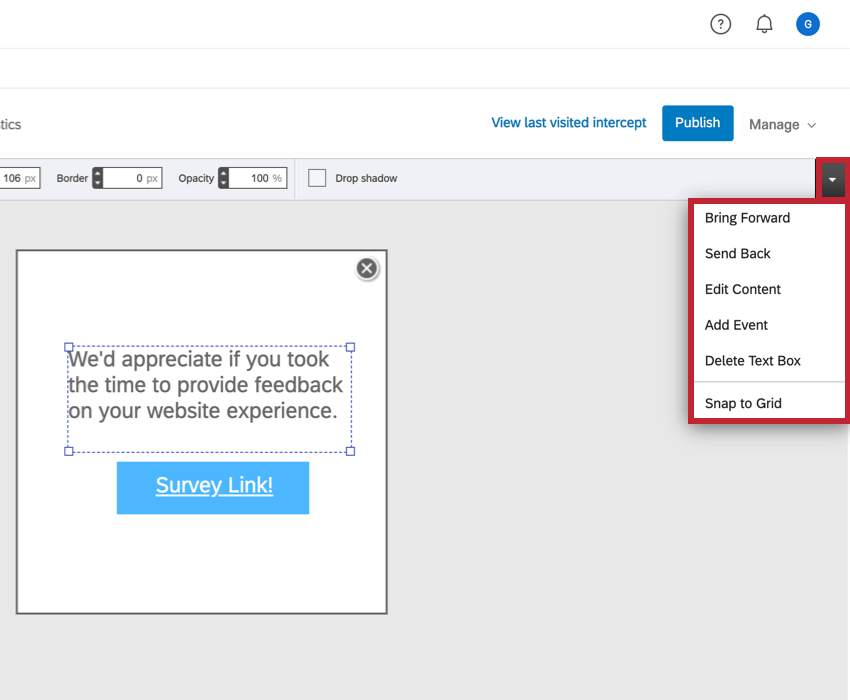
Cliquez sur le menu déroulant à droite pour obtenir des options supplémentaires, similaires à celles qui s’affichent lorsque vous cliquez avec le bouton droit de la souris sur l’élément. Cliquez sur le menu déroulant Options de l’élément pour :
- Avancer : Avancer un objet d’une couche. Par exemple, si vous recouvrez accidentellement une information, vous pouvez sélectionner l’option Avancer jusqu’à ce qu’elle revienne en haut de l’écran.
- Renvoyer : Remettre le calque d’image à l’endroit. Par exemple, si vous insérez accidentellement un arrière-plan en dernier de sorte qu’il recouvre les autres éléments, sélectionnez Renvoyer jusqu’à ce qu’il passe derrière tous les autres éléments.
- Sélectionner une image : Insérer une image. Cette option n’est disponible que pour les Cibles, ce qui vous permet de transformer en lien un bouton prédéfini que vous avez enregistré sur votre ordinateur.
- Modifier le contenu : Modifier le texte. C’est la même chose que de double-cliquer sur un élément.
- Ajouter un évènement : Voir notre page sur le déclenchement d’évènements et le suivi d’évènements.
- Données intégrées : Ajoutez à la fin de votre lien Cible les informations que vous souhaitez capturer. Voir la page Données intégrées pour plus d’instructions. Cette option n’est disponible que pour les Cibles.
Astuce : Un champ de données intégrées unique ne peut pas avoir plusieurs valeurs définies dans un créatif. Par exemple, si vous avez trois émoticônes différentes dans votre créatif pour “Heureux”, “Triste” et “En colère”, chaque émoticône aura besoin de son propre champ de données intégrées.
- Supprimer l’élément : Supprimer l’élément.
- Snap to Grid (alignement sur la grille) : Activez cette option pour que les éléments se déplacent pixel par pixel et qu’ils ne soient pas déplacés d’une fraction de pixel.
Éditeur de contenu riche
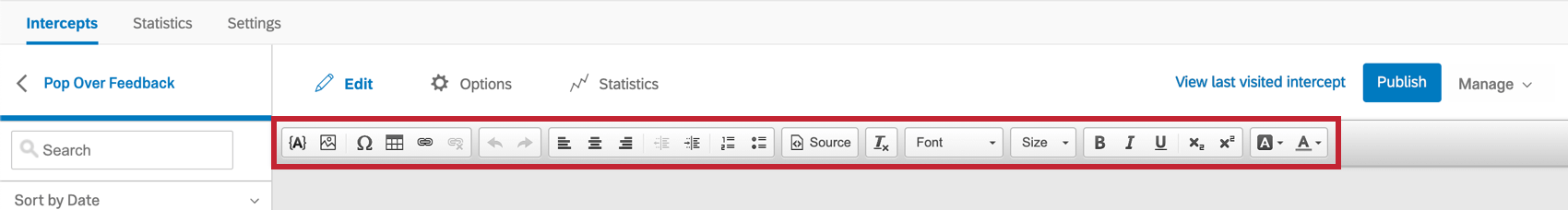
Lorsque vous double-cliquez sur un élément, les options de l’élément sélectionné se transforment en éditeur de contenu riche.
À l’exception des fonctions abordées ci-dessous, cet Éditeur de contenu riche présente les mêmes fonctions et la même présentation que l’Éditeur de contenu riche de la Plateforme d’enquête. Pour plus d’informations, consultez notre page d’assistance sur l’Éditeur de contenu riche.
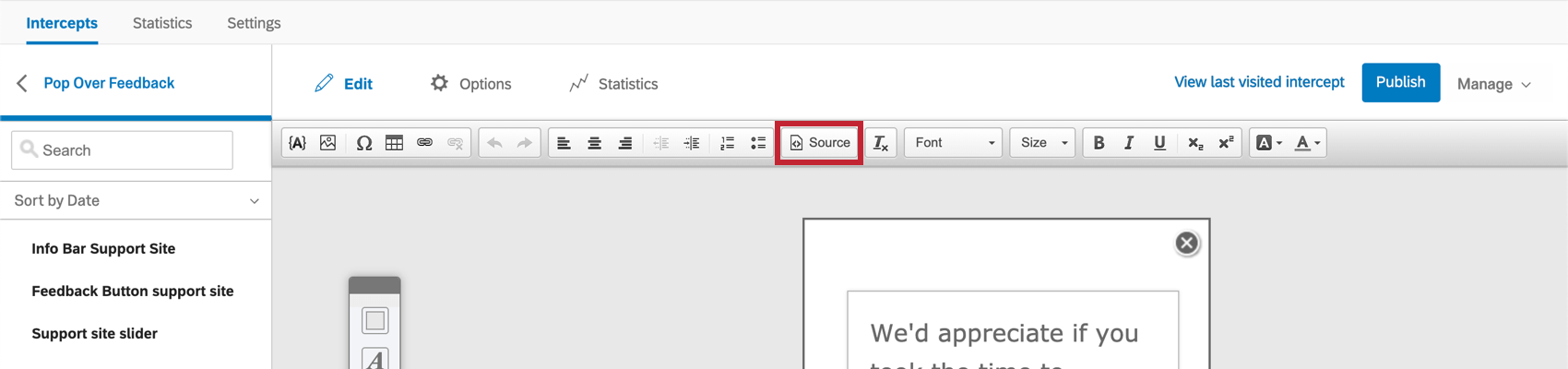
- L’option Source vous permet de modifier directement le code HTML de votre contenu. C’est utile si vous avez besoin d’un contrôle précis sur le contenu de votre créatif.

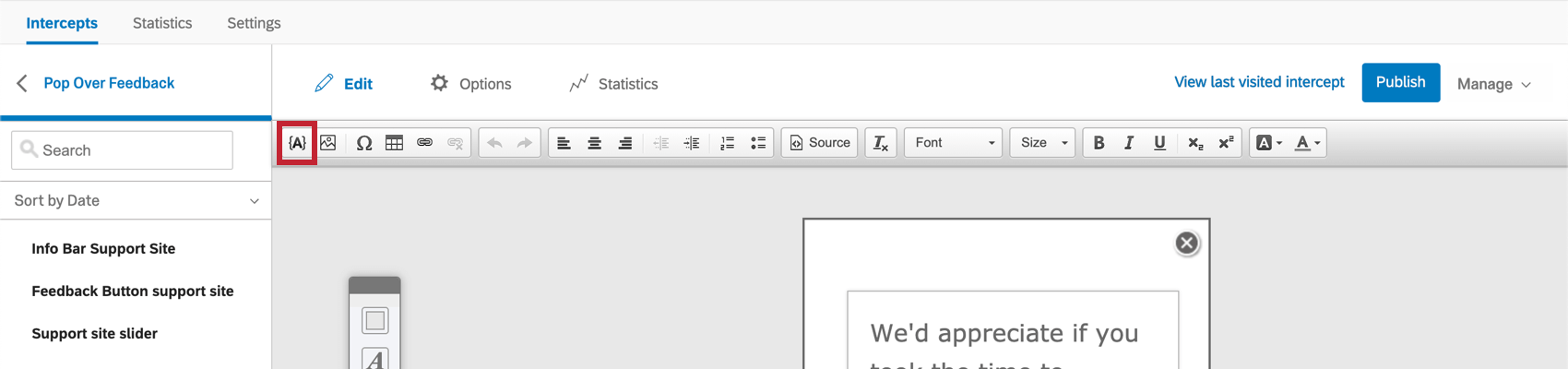
- L’icône Texte inséré vous permet d’afficher un contenu dynamique afin que le créatif soit personnalisé pour chaque visiteur.

Les informations suivantes peuvent être affichées par le biais du Texte inséré
- Créatif : Ce type de Texte inséré dispose d’une option appelée “Time Until Close Timer“. Si vous utilisez une création Pop-over ou Barre d’information et que vous avez défini les paramètres Close After, ce minuteur effectuera un compte à rebours jusqu’à la fermeture de la création.
- Élément HTML : Saisissez l’ID d’un élément HTML. Lorsque votre page web se charge, Qualtrics recherche cet élément sur votre page et affiche le contenu sur votre créatif.
- Paramètre URL : Saisissez le nom d’un paramètre de l’URL de votre page web. Qualtrics affichera la valeur de ce paramètre sur votre créatif.
- Valeur du cookie : Saisissez le nom d’un cookie stocké par votre site web sur le navigateur du visiteur. Qualtrics affichera la valeur de ce cookie sur votre Créatif.
- Expression JavaScript : Saisissez une ligne de JavaScript et Qualtrics affichera le résultat de votre JavaScript sur le créatif.
- Service web : Saisissez l’URL d’un service web pour connecter votre créatif à un service web externe. Qualtrics enverra une demande d’informations à ce service web et affichera les informations renvoyées sur le Créatif.
- Emplacement GeoIP : Sélectionnez cette option pour afficher le code postal, la ville, l’État/la région, l’indicatif régional, le nom du pays ou le code du pays du visiteur sur le créatif.
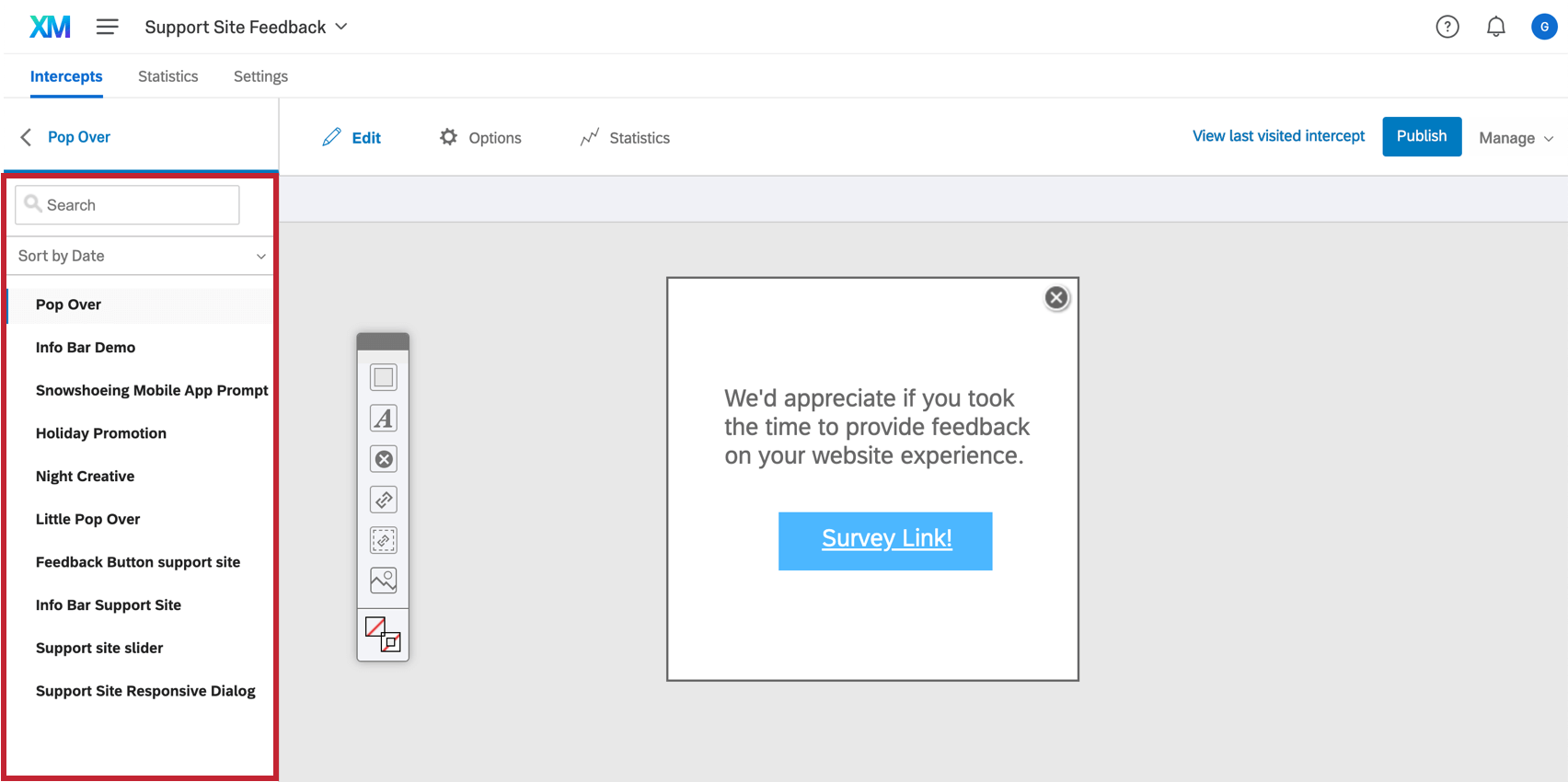
Menu de sélection créatif
Lorsque vous entrez dans les sections Édition, Options ou Statistiques, un menu apparaît sur la gauche, listant tous les créatifs que vous avez réalisés dans le projet. Vous pouvez passer facilement d’un créatif à l’autre en cliquant sur leur nom.
À l’aide de la barre de recherche, vous pouvez rechercher des créatifs par nom ou modifier le menu déroulant Trier par date pour trier vos créatifs selon un autre critère.Les
invitations d’application mobile créatives ne sont pas incluses dans cette liste.