Curseur Créatif
À propos de Curseur Créatifs
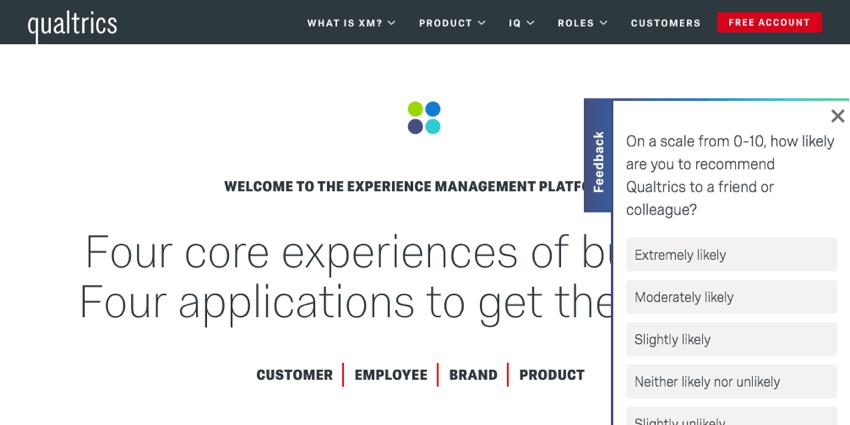
Un Curseur est un Créatif qui glisse sur la côte à côte de la page. Les curseurs peuvent être utilisés de différentes manières, par exemple en fournissant des recommandations aux visiteurs, en faisant de la publicité pour des promotions, en intégrant des enquêtes de satisfaction et en générant des leads. Par exemple, un curseur peut contenir un bouton interactif qui se déploie pour permettre au visiteur de s’inscrire à votre lettre d’information par courrier électronique.
Les curseurs sont parfaits pour afficher un contenu qui attire l’attention d’une manière moins perturbante que le Pop-over, car les curseurs ne recouvrent pas la totalité de la page et n’obligent pas les visiteurs à interagir avec eux pour continuer à avancer sur la page.
Comment cela fonctionne
Le curseur s’anime à partir du bord de la page web. La Technologie de l’information peut s’effacer automatiquement lors du chargement de la page ou lorsque le visiteur fait défiler la page vers le bas jusqu’à un point que vous spécifiez.
En outre, vous pouvez définir une partie du Créatif à afficher avant que l’ensemble du Créatif ne s’efface. Cela crée un “contrôle visible” permettant au visiteur de faire glisser le Créatif vers l’intérieur ou l’extérieur. Cette information prend souvent la forme d’un bouton de retour d’information cliquable, mais elle peut prendre n’importe quelle forme.
Options du curseur
Un Curseur Créatif est construit de la même manière que les autres types de Créatifs standard, que vous pouvez découvrir sur la page d’aide Modifier la section créative.
Les paramètres suivants de la section Options créatives sont propres au Curseur Créatif :
Affichage du curseur
Les options d’affichage des curseurs fonctionnent de la même manière que les options de chronomètre de tous les Créatifs. Voir la page liée pour plus d’informations.
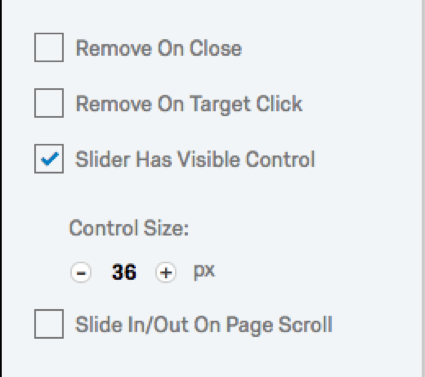
Supprimer à la fermeture
“Supprimer à la fermeture” supprime le curseur de l’écran lorsque les visiteurs cliquent sur le bouton de fermeture que vous avez défini. Cette option n’affecte le comportement du curseur que lorsqu’un contrôle visible est activé.
Supprimer au clic cible
“Remove On Cible Click” supprime le Curseur de l’écran lorsque les visiteurs cliquent sur la Cible.
Le curseur a une commande visible
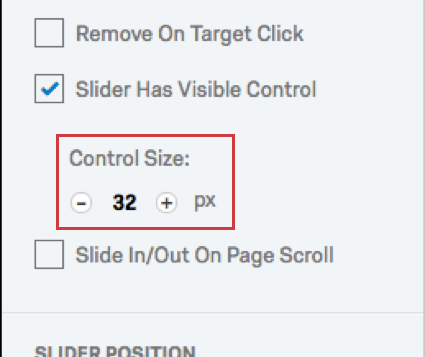
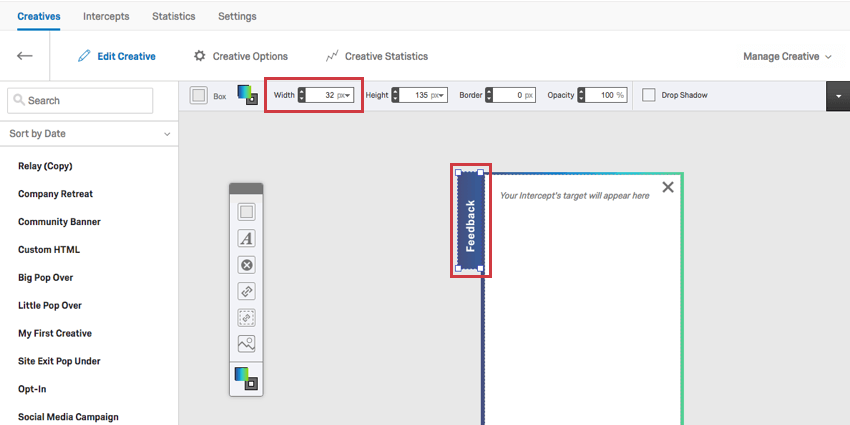
“Le curseur a un contrôle visible” définit une zone de contrôle cliquable. La case Taille du contrôle permet de régler la largeur souhaitée (en pixels).
La taille du contrôle doit correspondre à la largeur de l’élément que vous souhaitez afficher en tant que contrôle visible.
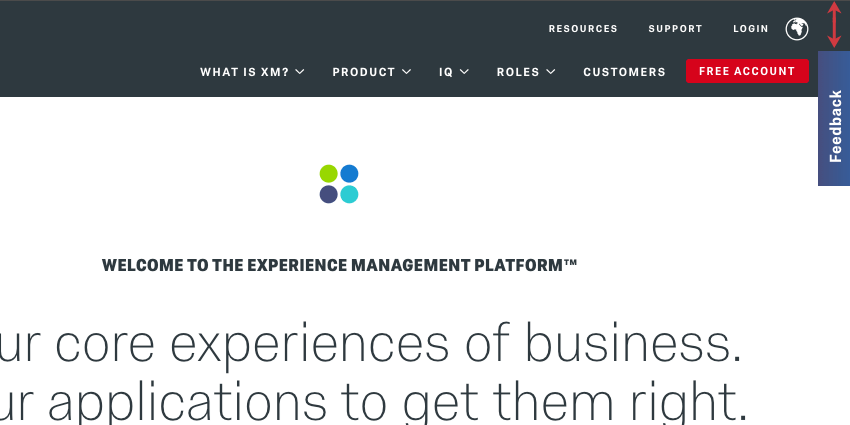
Voici un exemple. Lorsqu’un visiteur clique sur le bouton “Feedback” illustré, la barre entière s’efface :
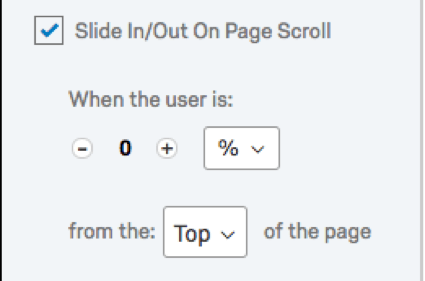
Entrée/sortie au défilement de page
Slide In/Out On Page Scroll spécifie le pourcentage de la page ou le nombre de pixels que le visiteur doit faire défiler pour déclencher le Curseur.
Définissez la distance par rapport au haut ou au bas de la page.
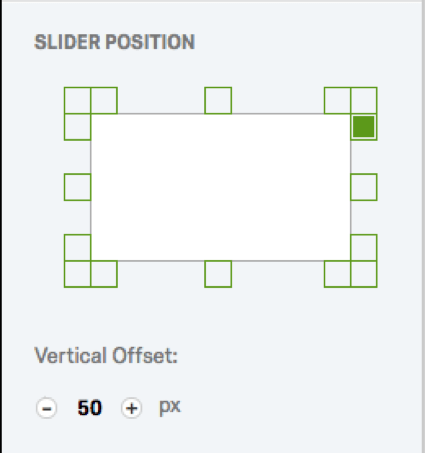
Position du curseur
La position du curseur indique l’endroit d’où part le curseur créatif. L’option Décalage vertical permet de positionner le Créatif au-dessus ou au-dessous de cette position initiale.
Dans la capture d’écran suivante, le Curseur a été placé en haut à droite de l’écran en utilisant un positionnement personnalisé et en réglant le décalage vertical sur 50 px :
  ;