Pop-over Créatif
À propos de Pop-over Créatifs
Le Pop-over est un excellent moyen d’attirer l’attention de votre visiteur. C’est aussi l’une des technologies de l’information les plus utilisées par les Créatifs. Les Pop-over peuvent être utilisés à diverses fins, notamment pour afficher des avis, des publicités, des invitations ou des offres spéciales.
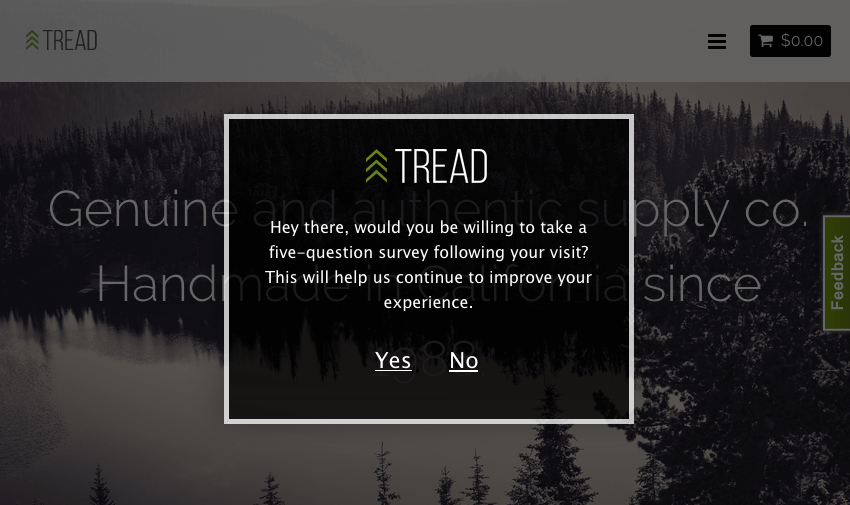
Exemple: Le Pop-over illustré ci-dessous est utilisé pour recueillir les réactions des visiteurs après qu’ils ont navigué sur le site web pendant une durée déterminée.
Les Pop-overs sont des Créatifs actifs, ce qui signifie que les visiteurs doivent interagir avec votre Pop-over avant de pouvoir passer au reste de votre site web. En raison de la manière dont une Pop-over interrompt les visiteurs, ces derniers sont plus susceptibles de poursuivre l’action souhaitée (par exemple, si vous souhaitez qu’ils répondent à une enquête de satisfaction).
Comment cela fonctionne
Le Pop-over est une fenêtre intégrée qui apparaît sur votre site web, en superposition au contenu de votre page. La technologie de l’information peut être animée et s’afficher n’importe où sur la page.
Considérations relatives au Pop-over
Comme pour tout contenu de site web, l’utilisation d’un Pop-over présente des avantages et des inconvénients. Tenez compte des éléments suivants pour décider s’il s’agit du Créatif qui convient à votre projet.
- Un échantillon plus précis: Pour les commentaires sur les sites web, les Créatifs moins visibles (tels que le bouton “Feedback”) ont tendance à attirer ceux qui ont des opinions bien arrêtées et qui cherchent un exutoire. Un Pop-over, en revanche, exige une action de la part de chaque visiteur qui se qualifie. Pour la notation de la satisfaction générale d’un site, les commentaires reçus par l’intermédiaire d’un Pop-over tendent à être plus équilibrés et représentatifs.
- Taux de clics plus élevés: Bien que certains visiteurs puissent se lasser des Pop-overs à force de voir ce créatif utilisé à grande échelle sur le web, les Pop-overs peuvent toujours attirer un taux de clics plus élevé (interaction avec les visiteurs) que d’autres créatifs moins visibles.
- Pop-over la fatigue: Si vous constatez que votre taux de clics n’est pas à la hauteur de vos espérances, envisagez d’autres solutions bien visibles telles que le curseur ou la barre d’information. Ces Créatifs, bien que moins visibles, sont des nouveautés pour les visiteurs et peuvent donc attirer la même attention.
- Changement dans le comportement du site web: Les Pop-over étant très visibles, ils peuvent avoir un impact sur le comportement des visiteurs. Prenons l’exemple d’un site de commerce électronique : un Pop-over offrant une réduction limitée dans le temps correspond à l’intention des visiteurs et peut augmenter le chiffre d’affaires. Cependant, une Pop-over sur la page de paiement les invitant à répondre à une enquête peut les détourner de la finalisation de leur achat.
Options du créatif
Les paramètres suivants sont propres aux Pop-over et sont disponibles dans la section Options Créatives.
Minuterie du pop-over
Les options de chronomètre Pop-over fonctionnent de la même manière que toutes les options de chronomètre des Créatifs. Consultez les pages mises en lien pour plus d’informations.
Animer une fenêtre pop-over
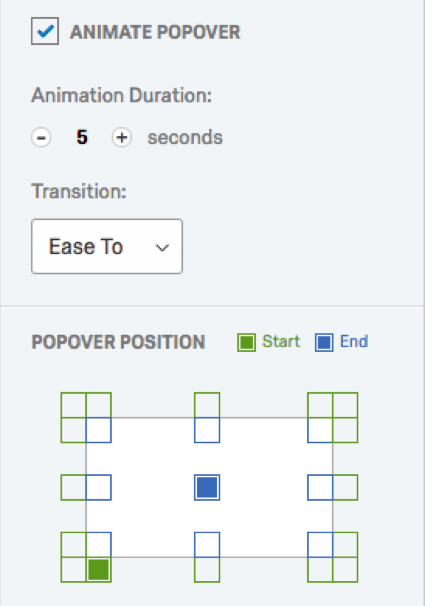
Lorsque l’option Animer le Pop-over est cochée, le Pop-over se déplace à travers l’écran au lieu d’apparaître simplement dans sa position finale.
Une fois l’option activée, les options suivantes s’affichent :
- Durée de l’animation: Modifiez la durée nécessaire pour que le Pop-over se déplace de la position de départ à la position d’arrivée.
- Transition: Changez la façon dont votre visiteur voit l’animation Pop-over. Par exemple, l’option Rebondir vers le passé permet à la fenêtre intégrée de dépasser sa position d’affichage finale, puis d’y revenir. Utilisez la fonction de prévisualisation pour voir à quoi ressemble chaque transition.
- Position PopOver: Une grille dans laquelle vous pouvez choisir un chemin à suivre pour le Créatif. Il suffit de sélectionner une position de départ et une position d’arrivée.
Encadrement à bordure
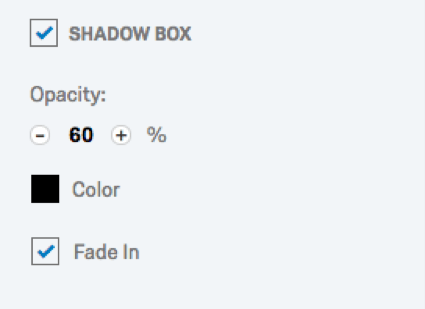
Lorsqu’elle est activée, l’option Shadow Box vous permet d’attirer davantage l’attention sur votre Pop-over en atténuant la page web qui se trouve derrière.
Exemple: Le Pop-over illustré ci-dessous devient plus clair et plus net lorsque le reste du site web est assombri.
Une fois que vous avez sélectionné Boîte à ombres, vous pouvez ajuster l’opacité, la couleur et le fondu de l’ombre. Lorsqu’il est sélectionné, le fondu enchaîné permet d’atténuer progressivement l’ombre sur la page jusqu’à l’opacité souhaitée, tandis que lorsqu’il est désélectionné, l’ombre apparaît dès le début.
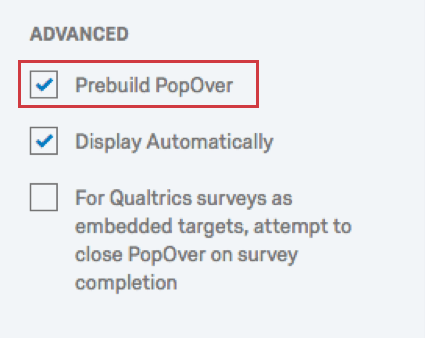
Prédéfinir le pop-over
Lorsque l’option Prebuild Pop-over est sélectionnée, le Pop-over est construit et caché dès le chargement de la page. Ainsi, lorsque le moment est venu d’afficher le Pop-over, tout est déjà prêt et peut être inséré en douceur. Il est préférable de ne pas cocher cette option, sauf si votre Pop-over contient des éléments multimédias configurés pour la lecture automatique.
Afficher automatiquement
L’option Afficher automatiquement garantit que votre Pop-over s’affiche automatiquement. L’autre solution consiste à ajouter à votre site web un code JavaScript qui indique au Pop-over à quel moment il doit s’afficher.
Astuce : La méthode JavaScript pour déclencher l’affichage du Pop-over est la suivante
QSI.reg['SI_8DrhAAbacdefg61′].popup()où SI_8DrhAAbacdefg61 est remplacé par l’ID de votre Intercept.
Pour les enquêtes Qualtrics en tant que cibles intégrées, fermer la fenêtre pop-over à l’achèvement de l’enquête
Si votre Pop-over a une Cible intégrée, et que cette Cible intégrée est une enquête Qualtrics, cochez cette option pour que le Pop-over se ferme automatiquement une fois que le visiteur a terminé l’enquête.
Aperçu
La prévisualisation d’un Pop-over fonctionne de la même manière que la prévisualisation de n’importe quel autre Créatif.