Bouton de rétroaction Créatif
À propos de Feedback Button Créatifs
Le bouton de rétroaction est similaire aux onglets de rétroaction et aux curseurs, ce qui vous permet de rendre les créatifs accessibles en fonction de la taille des différents appareils. Grâce à ce créatif, il est beaucoup plus facile d’ajouter rapidement des boutons de rétroaction pour vos sites web.
Conception d’un bouton de retour d’information
Configuration du bouton de rétroaction Créatif
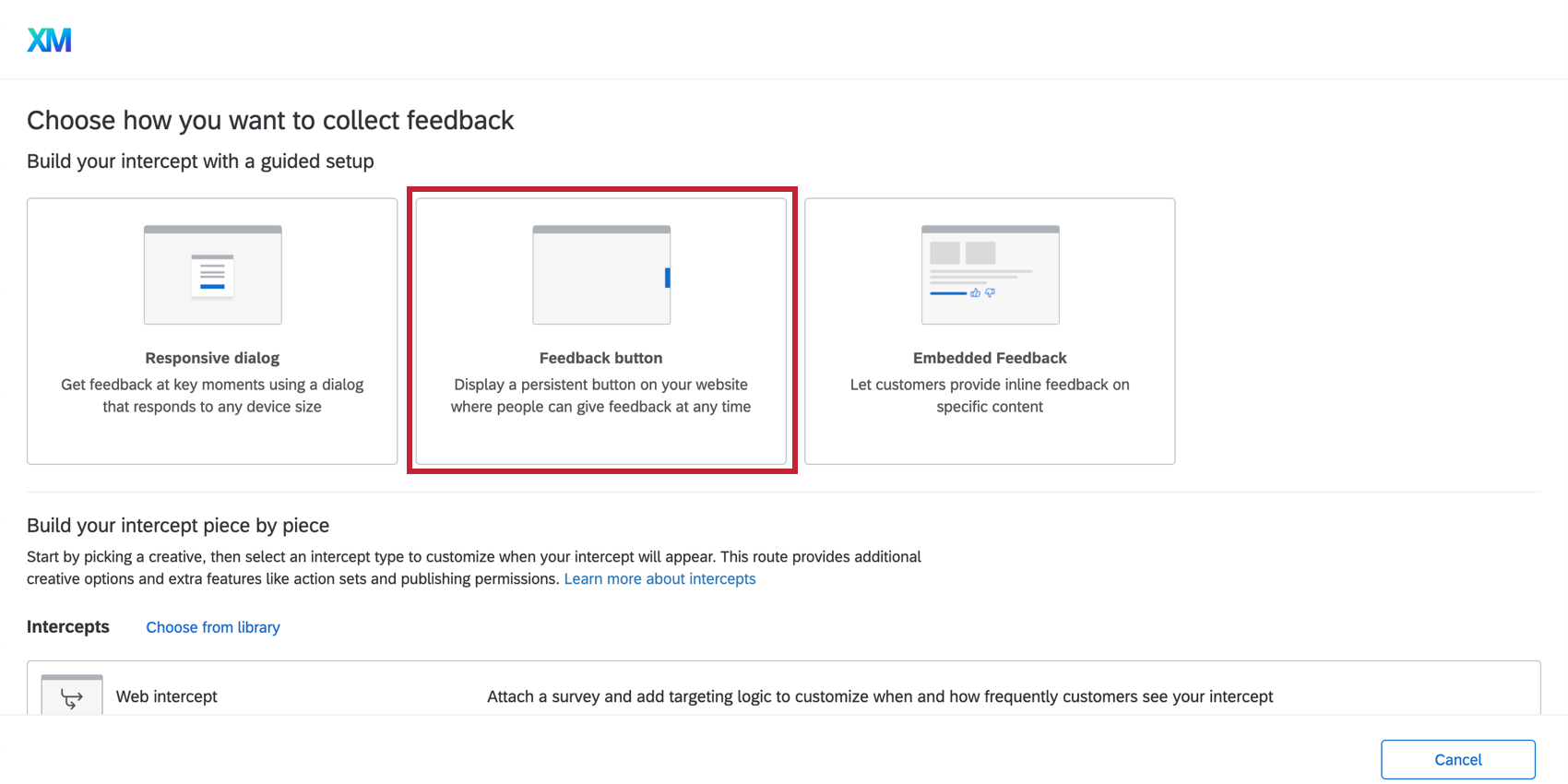
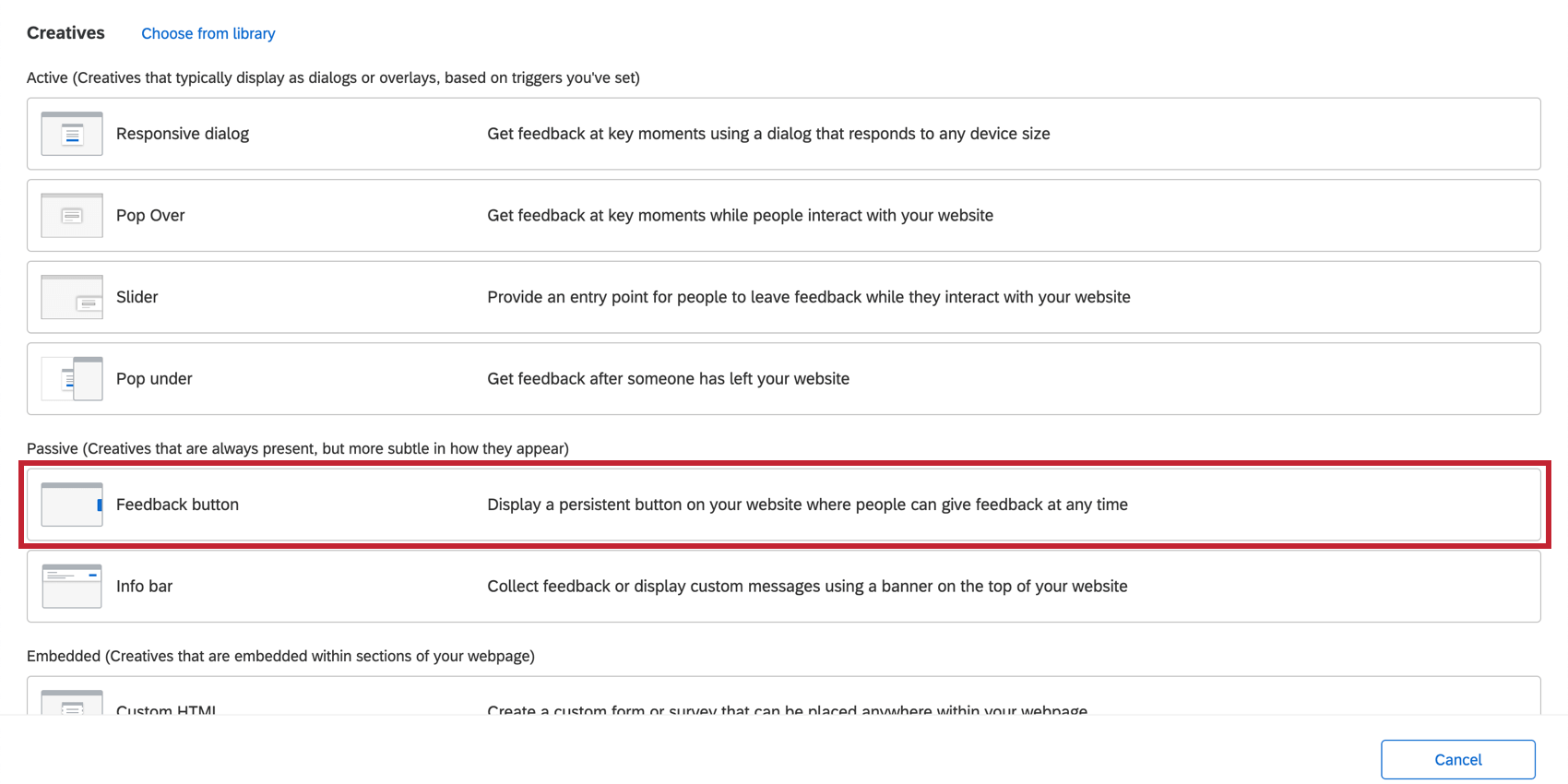
Une fois que vous avez accès à cette fonction, le bouton “Feedback” est disponible à côté d’autres créatifs. Vous pouvez choisir de créer votre bouton de rétroaction à l’aide de la configuration guidée de rétroaction du site Web, ou vous pouvez créer votre bouton de rétroaction seul en défilant vers le bas jusqu’à la section “pièce par pièce”.
Une fois que vous aurez sélectionné le bouton “Feedback”, vous aurez la possibilité de donner un nom à votre créatif.
Apparence
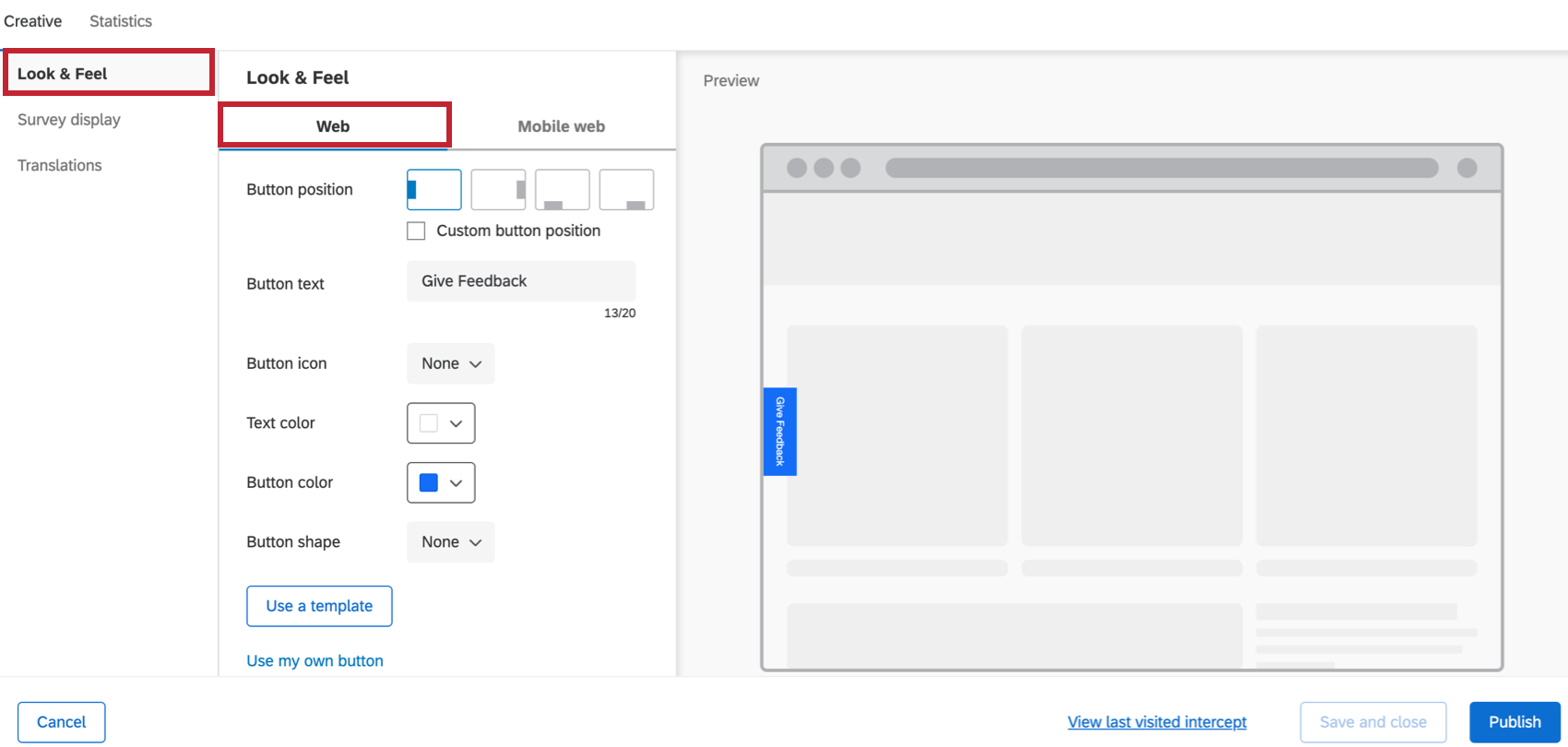
Dans la section Apparence, vous pouvez personnaliser l’apparence générale du créatif comme suit :
- Position du bouton : Configurez l’endroit où le bouton doit apparaître sur la page web.
- Texte du bouton : Spécifiez le texte du bouton.
- Icône du bouton : Choisissez l’icône que vous souhaitez voir apparaître sur le bouton situé à gauche de votre texte.
- Couleur du texte : choisissez la couleur du texte de votre bouton.
- Couleur du bouton : choisissez la couleur du bouton lui-même.
- Forme du bouton : Configurez le rayon de la bordure de votre bouton. Ce paramètre détermine le degré d’arrondi des angles.
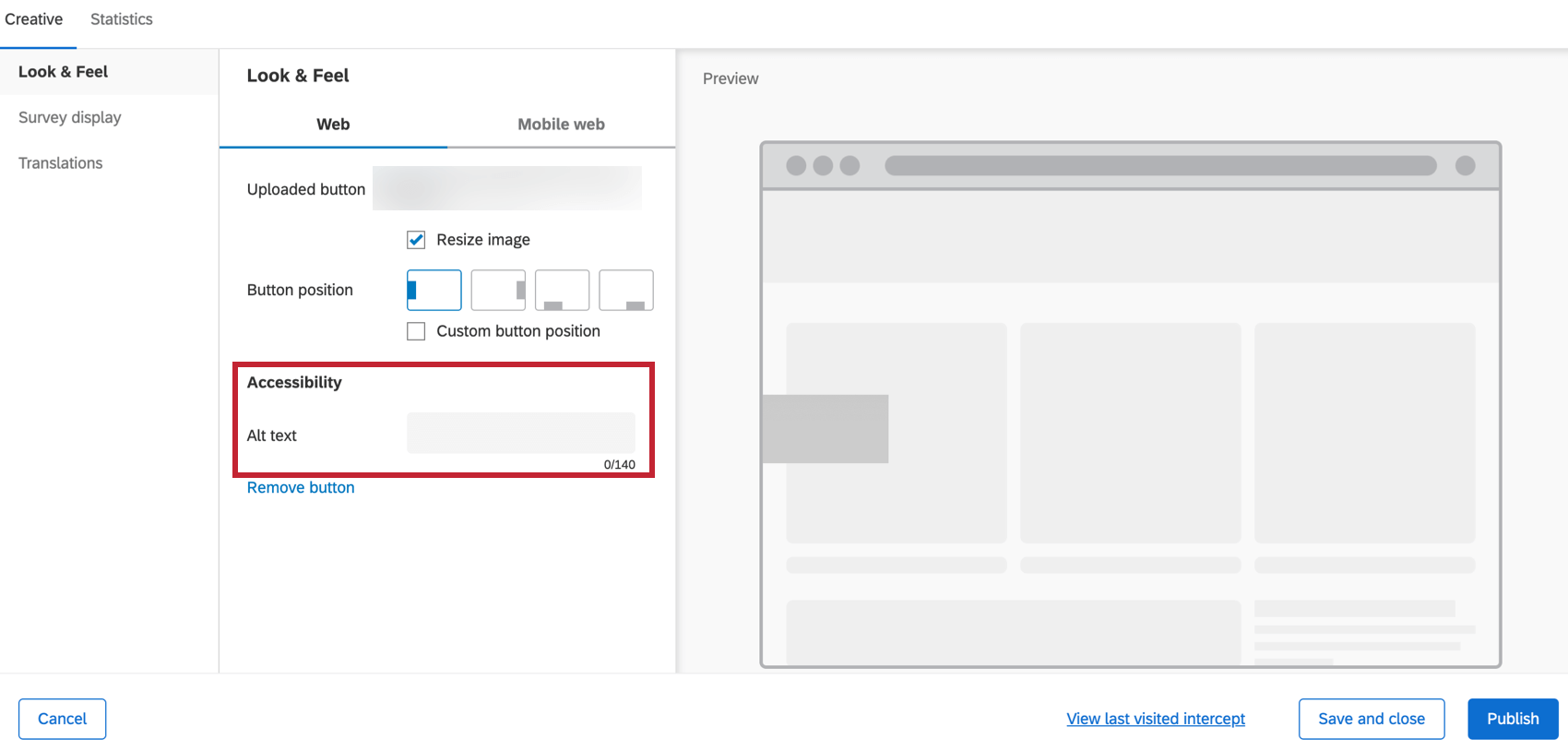
- Utiliser mon propre bouton : Téléchargez votre propre image pour l’utiliser comme bouton. Vous avez la possibilité d’utiliser la taille de l’image telle quelle ou de la redimensionner à la taille appropriée. Si vous utilisez votre propre bouton, vous obtiendrez un champ dans lequel vous pourrez saisir un texte alt pour l’utiliser avec une technologie de lecture d’écran.

- Utiliser un modèle: Utilisez un thème d’enquête comme modèle pour les paramètres de style du créatif. Cette opération permet d’importer les couleurs primaires et les paramètres d’espacement des questions de ce thème d’enquête.
 Astuce: Les paramètres du créatif sont déconnectés du thème utilisé comme modèle. Les paramètres du Créatif ne sont pas mis à jour si le thème du modèle change, et la modification des paramètres du Créatif ne changera pas le thème du modèle.
Astuce: Les paramètres du créatif sont déconnectés du thème utilisé comme modèle. Les paramètres du Créatif ne sont pas mis à jour si le thème du modèle change, et la modification des paramètres du Créatif ne changera pas le thème du modèle. - Personnaliser le CSS: Personnalisez le CSS du bouton de retour d’information comme vous le souhaitez. Vous pouvez ajouter des classes et des propriétés personnalisées en plus des classes et propriétés par défaut. Les modifications apportées ici peuvent ne pas être reflétées dans l’aperçu ; n’oubliez pas de tester votre intercept avant de le déployer en effectuant la configuration guidée.
Attention : Le code suivant est fourni tel quel et sa mise en œuvre nécessite des connaissances en programmation. Le support de Qualtrics ne propose pas d’assistance ou de consultation sur le codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés.Attention : S’il y a plusieurs boutons de retour d’information sur la même page, le CSS personnalisé affectera tous les boutons de la page. Le CSS du dernier intercept chargé sera appliqué à tous les intercepts de la page. Nous recommandons de n’utiliser qu’un seul bouton de rétroaction sur une page lorsque vous utilisez un CSS personnalisé.
- -Cliquez ici pour voir le CSS par défaut pour les boutons de rétroaction-
- Si vous supprimez les sélecteurs CSS ou les classes dans le modèle prédéfini, vous ne pourrez pas rafraîchir ou recharger le modèle. Vous trouverez ci-dessous ce modèle au cas où vous auriez besoin de réinitialiser le CSS de votre Intercept :
/* Utilisez les classes ci-dessous pour remplacer les styles des boutons de rétroaction.
Attention : Le code suivant est fourni tel quel à l'adresse
et sa mise en œuvre nécessite des connaissances en programmation.
Le support de Qualtrics ne propose pas d'assistance ou de consultation sur le codage personnalisé.
Vous pouvez vous adresser à notre communauté d’utilisateurs spécialisés.
Pour obtenir de l'aide sur le code personnalisé, consultez le site https://community.qualtrics.com/custom-code-12
NOTE : Les modifications apportées ici ne seront pas répercutées dans l'aperçu.
Veillez à tester vos modifications manuellement. */
/* Style du conteneur parent du bouton de rétroaction. Il s'agit d'un conteneur qui se trouve au-dessus de l'écran entier et qui est principalement transparent. Il contient le bouton de rétroaction */
.QSIFeedbackButton {
/* z-index : 1 ; */
/* white-space : normal !important ; */
}
/* Style du bouton de retour d'information */
#QSIFeedbackButton-btn div {
/* line-height : 1em !important ; */
/* margin : 0 0.5em 0 0 !important ; */
/* width : auto !important ; */
/* font-size : inherit !important ; */
/* font-weight : normal !important ; */
/* font-style : normal !important ; */
/* display : inline !important ; */
/* color : #000000 !important ; */
/* background-color : #136ef6 !important */
}
/* Enquête de style iFrame container. Ceci héberge l'iFrame et apparaît lorsque l'on clique sur le bouton de feedback */
#QSIFeedbackButton-pullup-container.QSIFeedbackButton {
/* display : inline-block !important ; */
/* margin-right : 5px !important ; */
}
/* Style enquête iFrame */
#QSIFeedbackButton-survey-iframe {
/* display : inline-block !important ; */
/* height : 100% !important ; */
/* width : 100% !important ; */
}
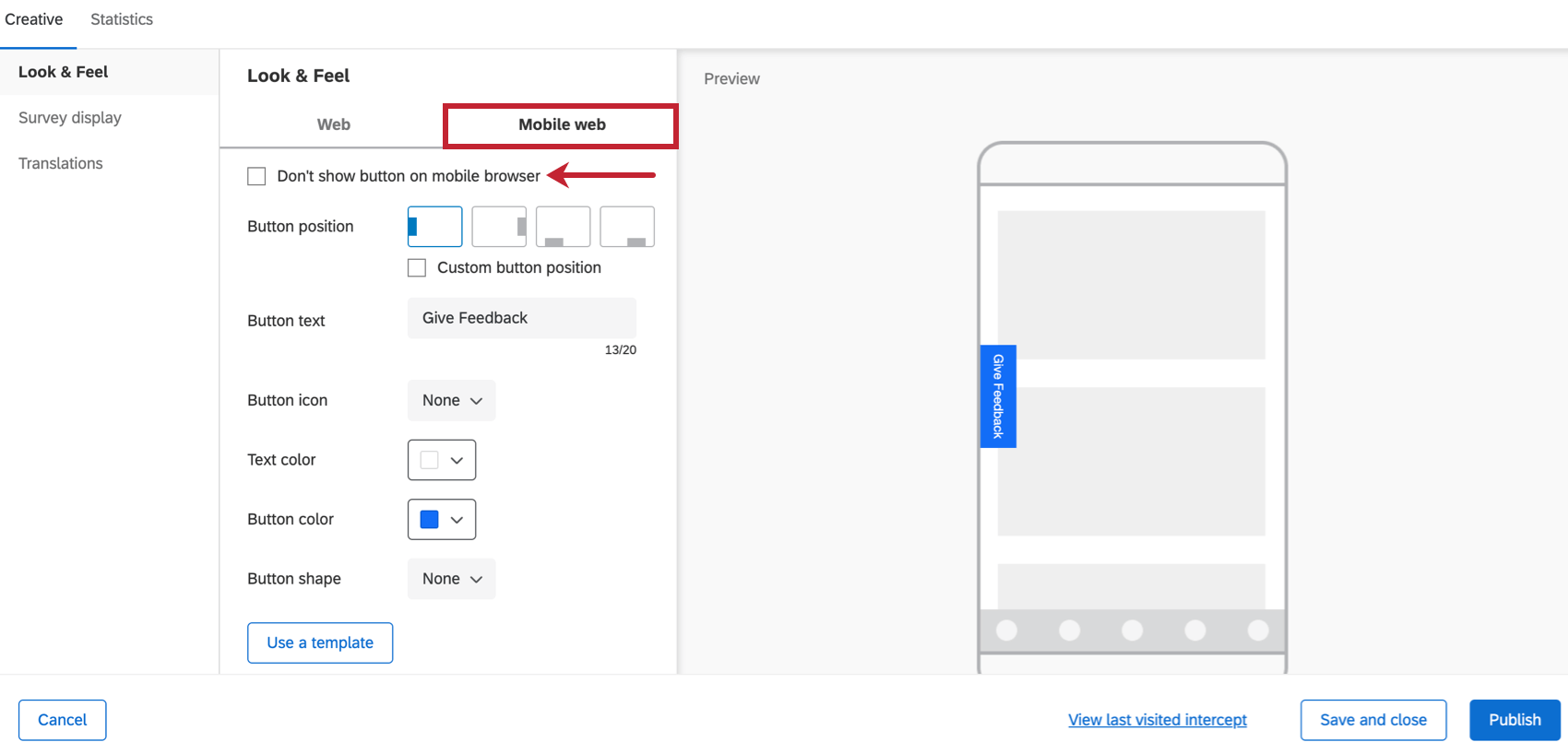
Toutes les options ci-dessus peuvent être configurées séparément pour contrôler l’affichage du bouton d’avis pour les navigateurs web de bureau et les navigateurs web mobiles – à l’aide des onglets Web (bureau) ou Web mobile.
Pour Mobile web, il existe également une option permettant de désactiver complètement ce créatif, si nécessaire. Sélectionnez Ne pas afficher ce bouton sur le navigateur mobile pour le désactiver pour les mobiles.
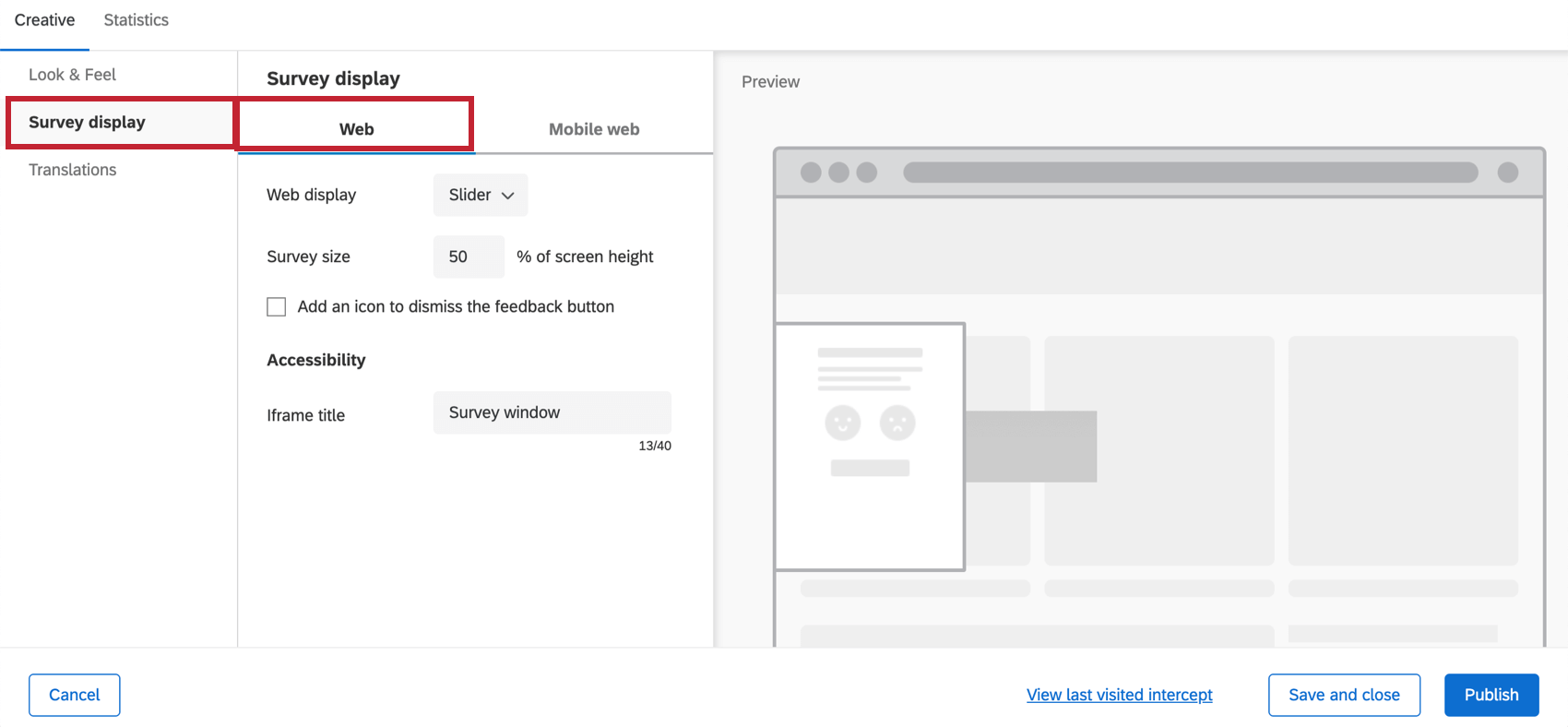
Affichage de l’enquête
Dans la section ” Affichage de l’enquête “, vous pouvez contrôler la façon dont l’enquête s’affiche lorsque l’utilisateur clique sur le bouton de retour d’information.
Les options de l’enquête pour le Web (Desktop) sont les suivantes :
- Affichage sur le web :
- Curseur: L’enquête s’affiche sous la forme d’un curseur qui s’ouvre et se ferme. Si vous avez activé l’ajout d’une icône pour désactiver le bouton de retour d’information, un clic sur le X désactivera à la fois le curseur et le bouton de retour d’information (par exemple, l’ensemble du créatif disparaîtra de l’écran).
- Superposition: L’enquête s’affiche dans une fenêtre intégrée. Vous pourrez également définir le niveau d’obscurité de l’incrustation à l’aide du champ Fondu d’arrière-plan. Si vous avez activé l’ajout d’une icône pour désactiver le bouton de rétroaction, un clic sur le X désactivera l’enquête intégrée, mais vous verrez toujours le bouton de rétroaction et pourrez le sélectionner à nouveau, si vous le souhaitez.
- Nouvelle fenêtre: L’enquête s’affiche dans une nouvelle fenêtre.
- Taille de l’enquête : Contrôlez la taille (hauteur) de l’enquête sur votre page en termes de pourcentage de la hauteur totale de la page. Cette option n’est disponible que si vous choisissez le Curseur pour l’affichage sur le web.
- Ajouter une icône pour faire disparaître le bouton de retour d’information : Ajouter la possibilité pour les utilisateurs de faire disparaître le bouton de retour d’information.
- Titre de l’Iframe : Si vous avez ajouté une cible intégrée à votre Intercept correspondant, ajoutez un titre que les lecteurs d’écran peuvent interpréter.
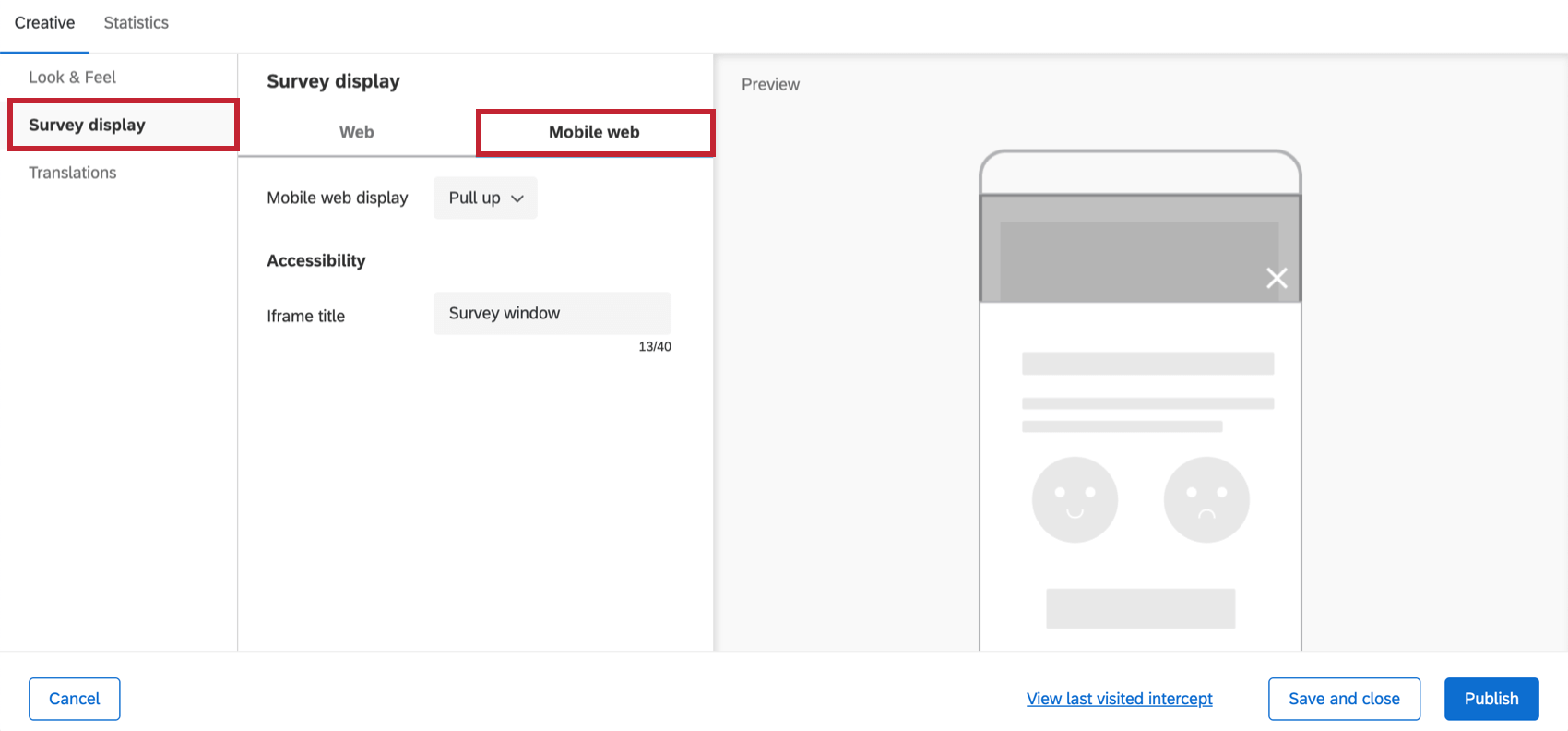
Les options de l’enquête pour l’internet mobile sont les suivantes :
- Affichage web mobile :
- Fenêtre déroulante: L’enquête s’affiche dans une fenêtre déroulante qui couvre une partie de l’écran. Si vous avez activé l’ajout d’une icône pour désactiver le bouton de rétroaction, un clic sur le X désactivera l’enquête intégrée, mais vous verrez toujours le bouton de rétroaction et pourrez le sélectionner à nouveau, si vous le souhaitez.
Astuce: L’apparence de la fenêtre déroulante peut être ajustée à l’aide d’un code personnalisé dont la mise en œuvre nécessite des connaissances en programmation. Le support de Qualtrics ne propose pas d’assistance ou de consultation sur le codage personnalisé. Vous pouvez toujours essayer de demander à notre communauté d’utilisateurs dévoués. Si vous souhaitez en savoir plus sur nos services de codage personnalisés, veuillez contacter votre commercial Qualtrics.
- Nouvel onglet: L’enquête s’affiche dans un nouvel onglet du navigateur. Si cette option est sélectionnée, vous n’aurez pas la possibilité d’ajouter un titre iframe, car vous accéderez à un nouvel onglet du navigateur pour l’enquête à la place.
- Fenêtre déroulante: L’enquête s’affiche dans une fenêtre déroulante qui couvre une partie de l’écran. Si vous avez activé l’ajout d’une icône pour désactiver le bouton de rétroaction, un clic sur le X désactivera l’enquête intégrée, mais vous verrez toujours le bouton de rétroaction et pourrez le sélectionner à nouveau, si vous le souhaitez.
- Titre de l’Iframe : Si vous avez ajouté une cible intégrée à votre Intercept correspondant, ajoutez un titre que les lecteurs d’écran peuvent interpréter.
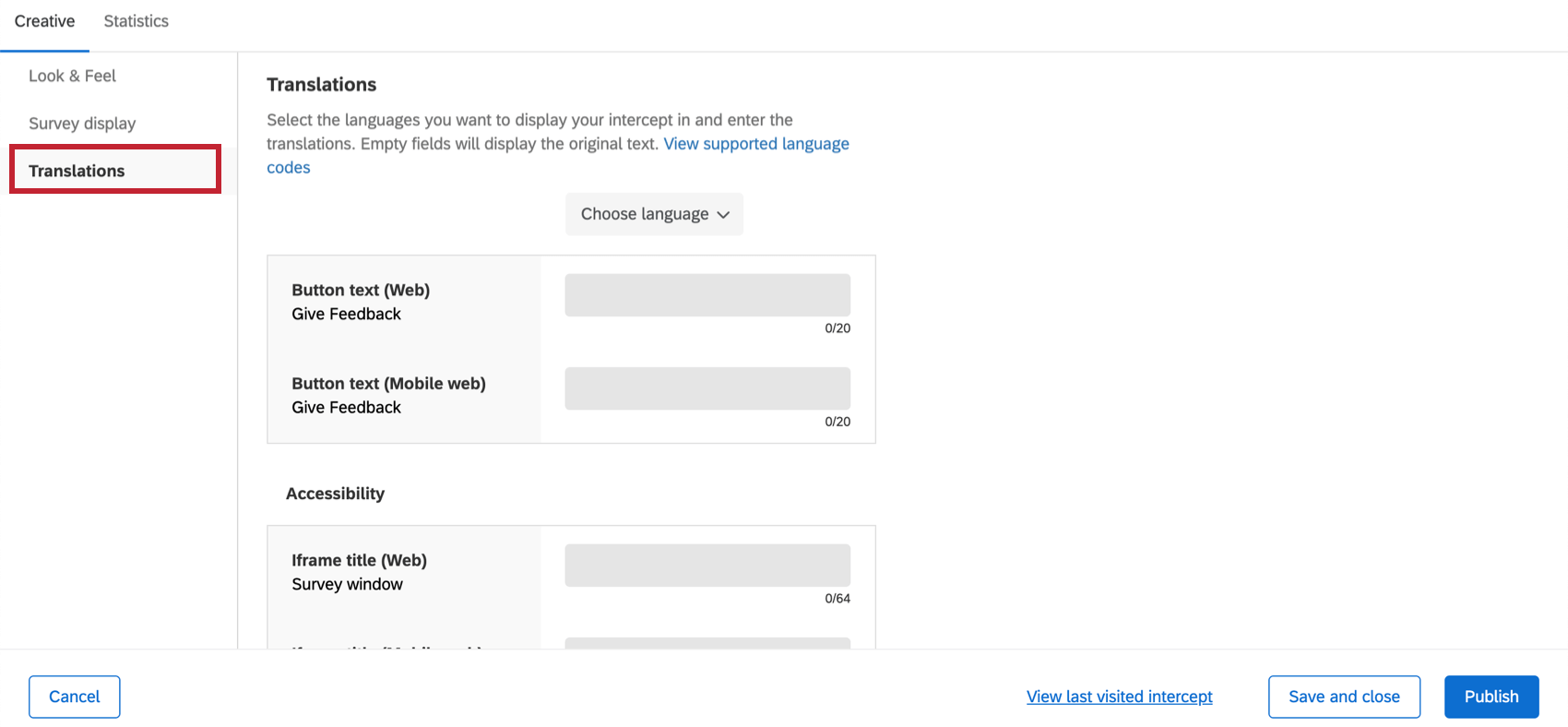
Traductions
Ajoutez des traductions pour le texte de votre bouton. Reportez-vous à la section Traduire les boutons de rétroaction et les dialogues réactifs pour obtenir des instructions détaillées.
Enregistrer et publier le bouton de rétroaction Créatif
Au fur et à mesure que vous apportez des modifications au bouton de rétroaction créatif, veillez à sauvegarder périodiquement votre travail en cliquant sur le bouton Enregistrer situé dans le coin supérieur droit, juste au-dessus de la zone de prévisualisation.
Lorsque vous êtes prêt à publier votre créatif, cliquez sur Publier. Technologie de l’information vous permettra de pousser le créatif en direct sur votre application mobile.
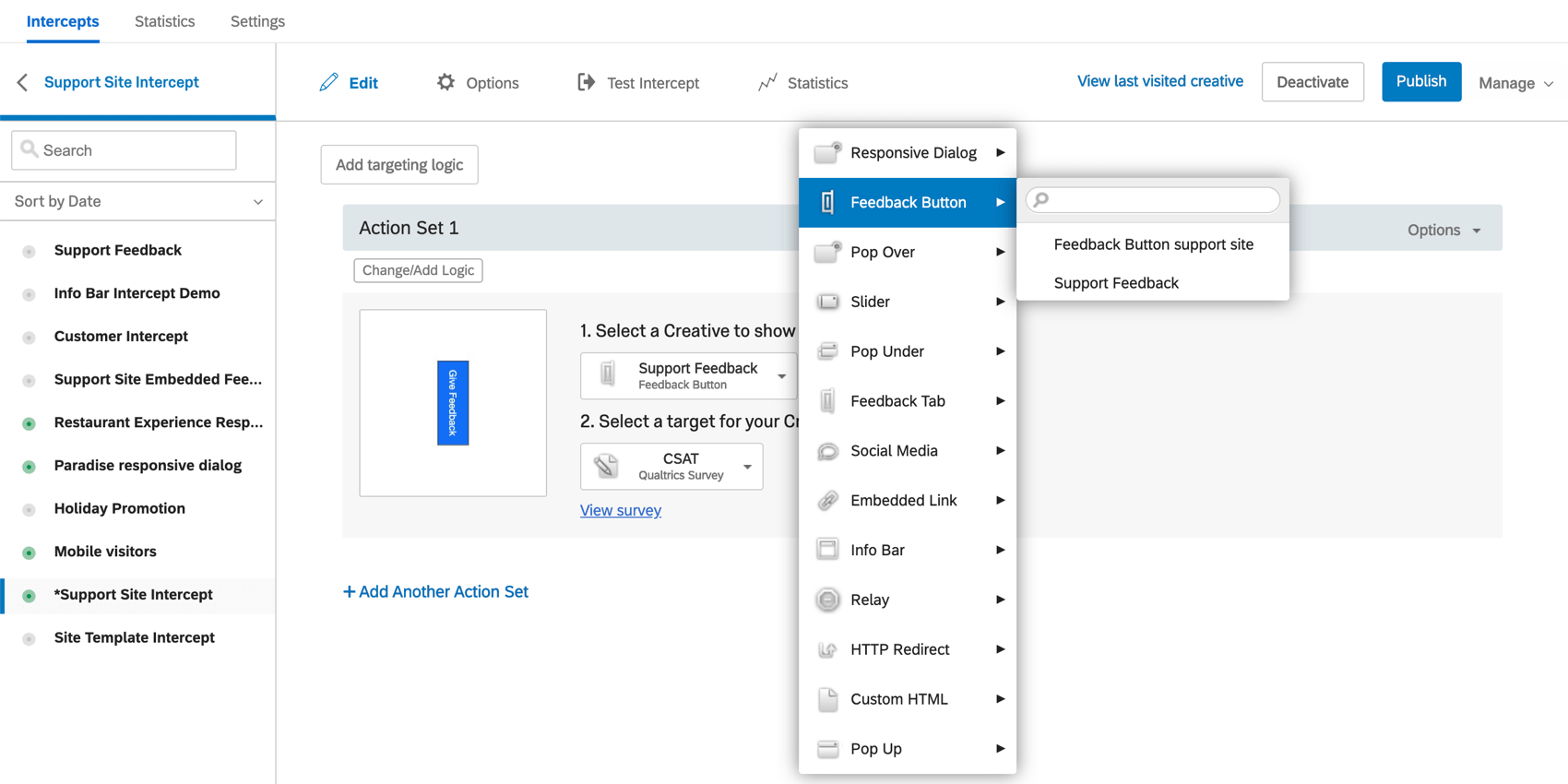
Configuration des interceptions
Les boutons créatifs de retour d’information peuvent être utilisés avec des intercepts standard. Assurez-vous simplement que lorsque vous définissez le créatif de l’intercept, vous choisissez le créatif spécifique dans la section Bouton de rétroaction.
Modifications du bouton de rétroaction
Attention : Si votre créatif de feedback a des options différentes de celles affichées sur cette page, ou s’il a été créé avant le 27 septembre 2019, il y a de fortes chances qu’il s’agisse d’un créatif entièrement différent appelé onglet d’avis (et non pas bouton d’avis). Il s’agit d’un ancien créatif qui est techniquement différent de celui décrit sur cette page. Vous ne pouvez plus créer l’ancien onglet Onglet d’avis, mais si vous en avez créé un dans le passé, il ne sera jamais supprimé ou désactivé.
Toutefois, nous vous encourageons à créer un nouveau bouton de retour d’information et à tenter l’expérience décrite sur cette page. Cette nouvelle version est conviviale et accessible sans qu’il soit nécessaire de procéder à des mises à jour supplémentaires basées sur JavaScript, comme c’était le cas par le passé. Par exemple, vous pouvez facilement définir différentes options pour ordinateur de bureau et pour mobile directement dans le créatif, au lieu de devoir utiliser des créatifs distincts personnalisés avec des actions uniques dans un intercept.