Lien intégré Créatif
À propos du Lien intégré Créatifs
Le lien intégré vous permet de placer sur votre site web un lien qui dirigera les visiteurs vers différentes destinations en fonction des critères que vous aurez définis. Cela peut être utile pour les tests A/B. Par exemple, vous pouvez envoyer 50 % de vos visiteurs vers une version différente de votre page afin de déterminer la présentation ou la version qui convertit le plus de clients. Ou encore, pour le matériel promotionnel, vous pourriez renvoyer les visiteurs de certaines régions géographiques vers des pages d’atterrissage spéciales spécifiques à ces régions.
Configuration du lien intégré
Le lien intégré ne dispose pas des options d’édition dont disposent la plupart des créatifs. La majeure partie de la configuration se fait dans l’onglet Intercept, lorsque vous utilisez l’intercept pour décider où le lien intégré doit conduire les visiteurs et à quel moment.
Pour mettre en œuvre un lien intégré
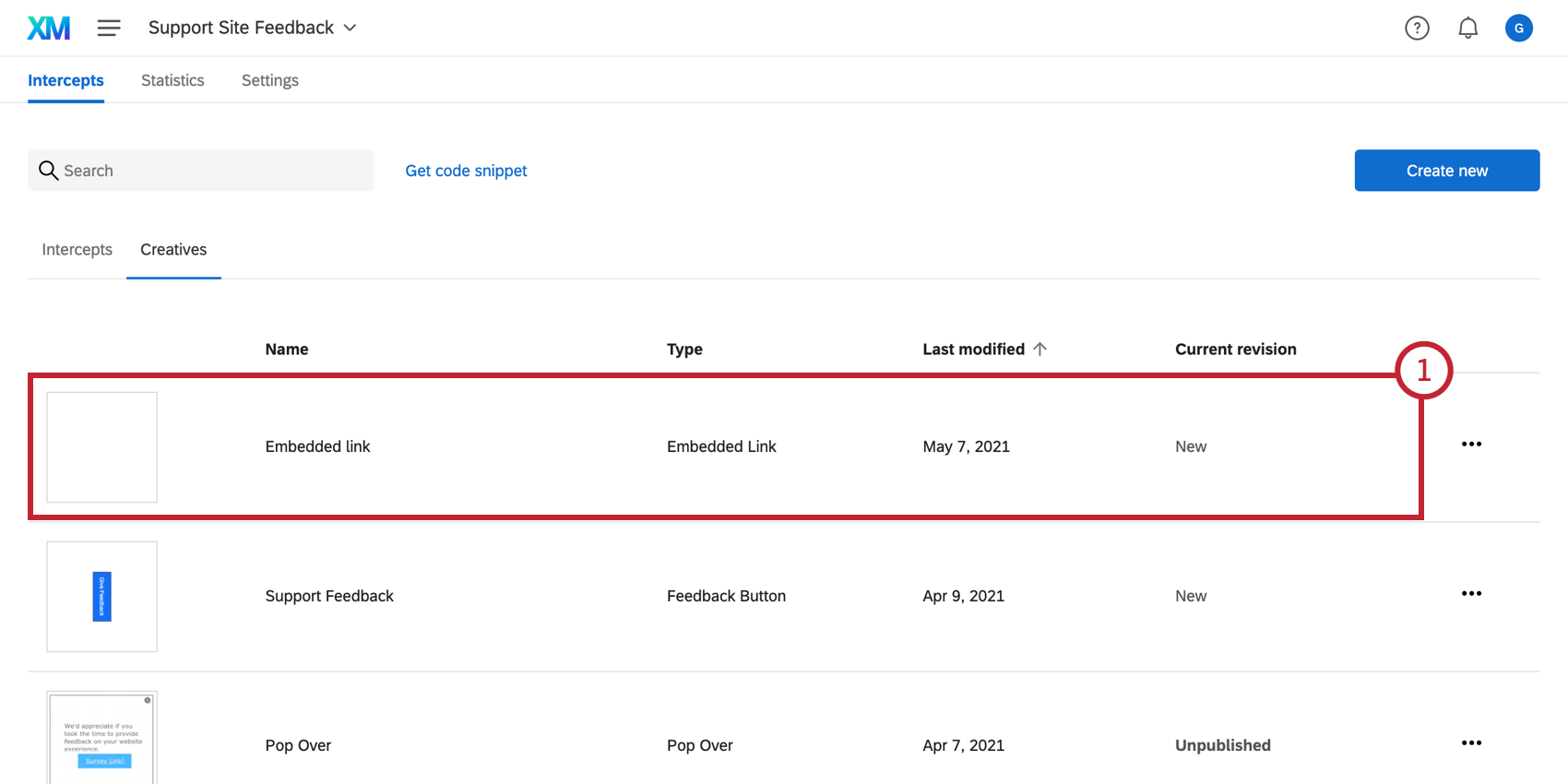
- Créez ou accédez à votre lien intégré créatif.

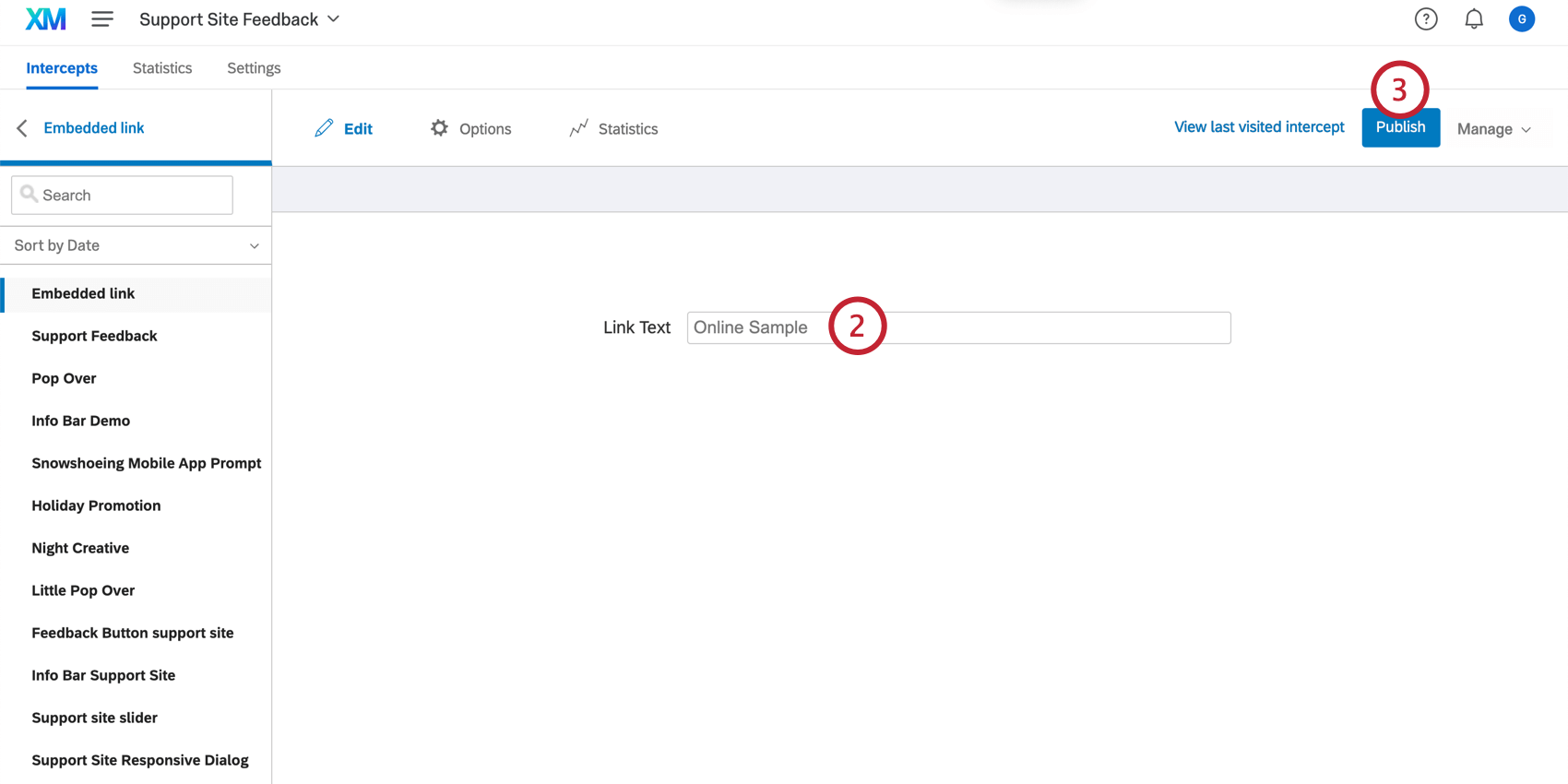
- Saisissez le texte que vous souhaitez afficher pour votre lien.

- Sélectionnez Publier.
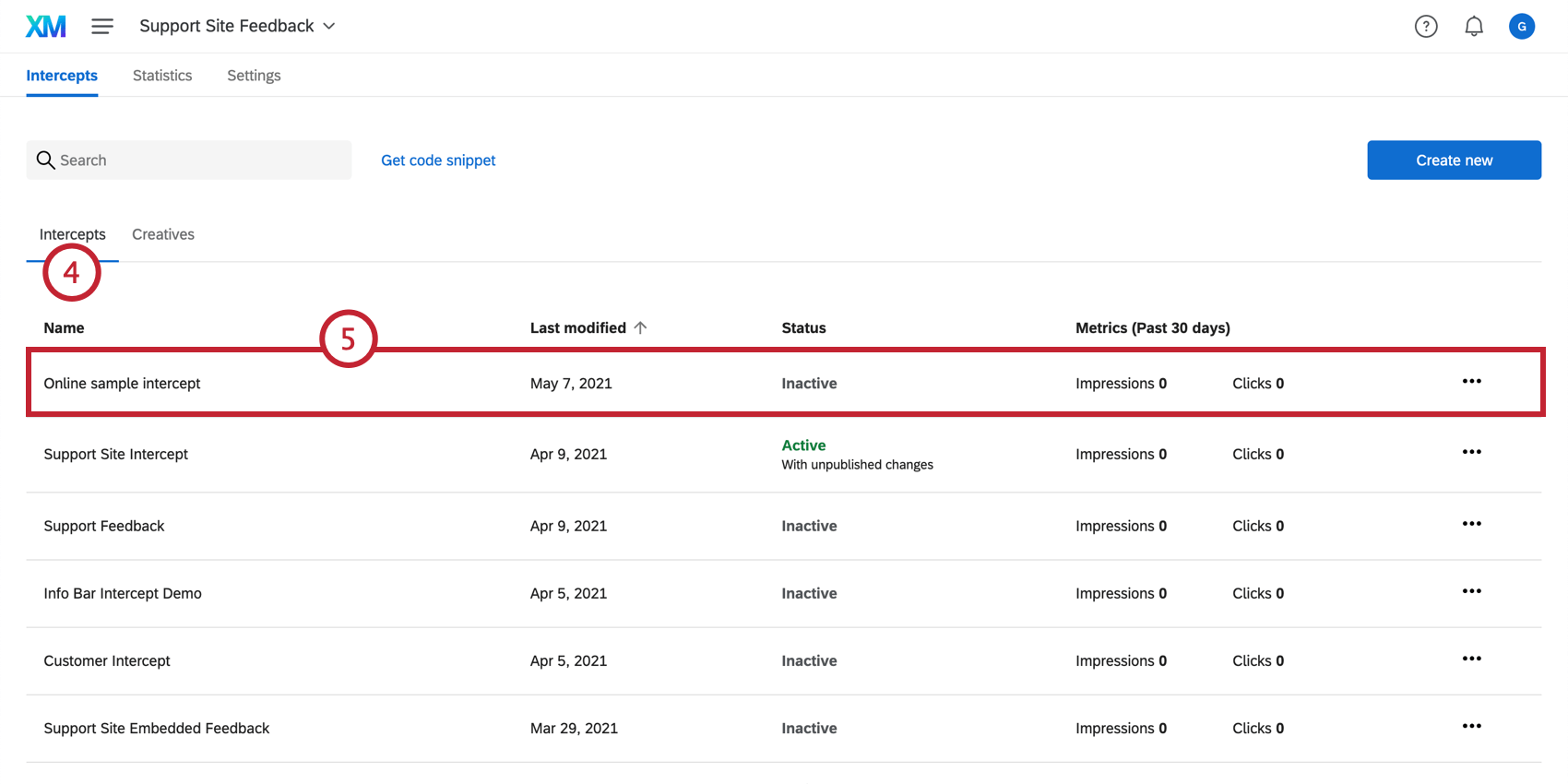
- Naviguez jusqu’à l’onglet Intercept.

- Créer un intercept ou naviguer vers un intercept existant.
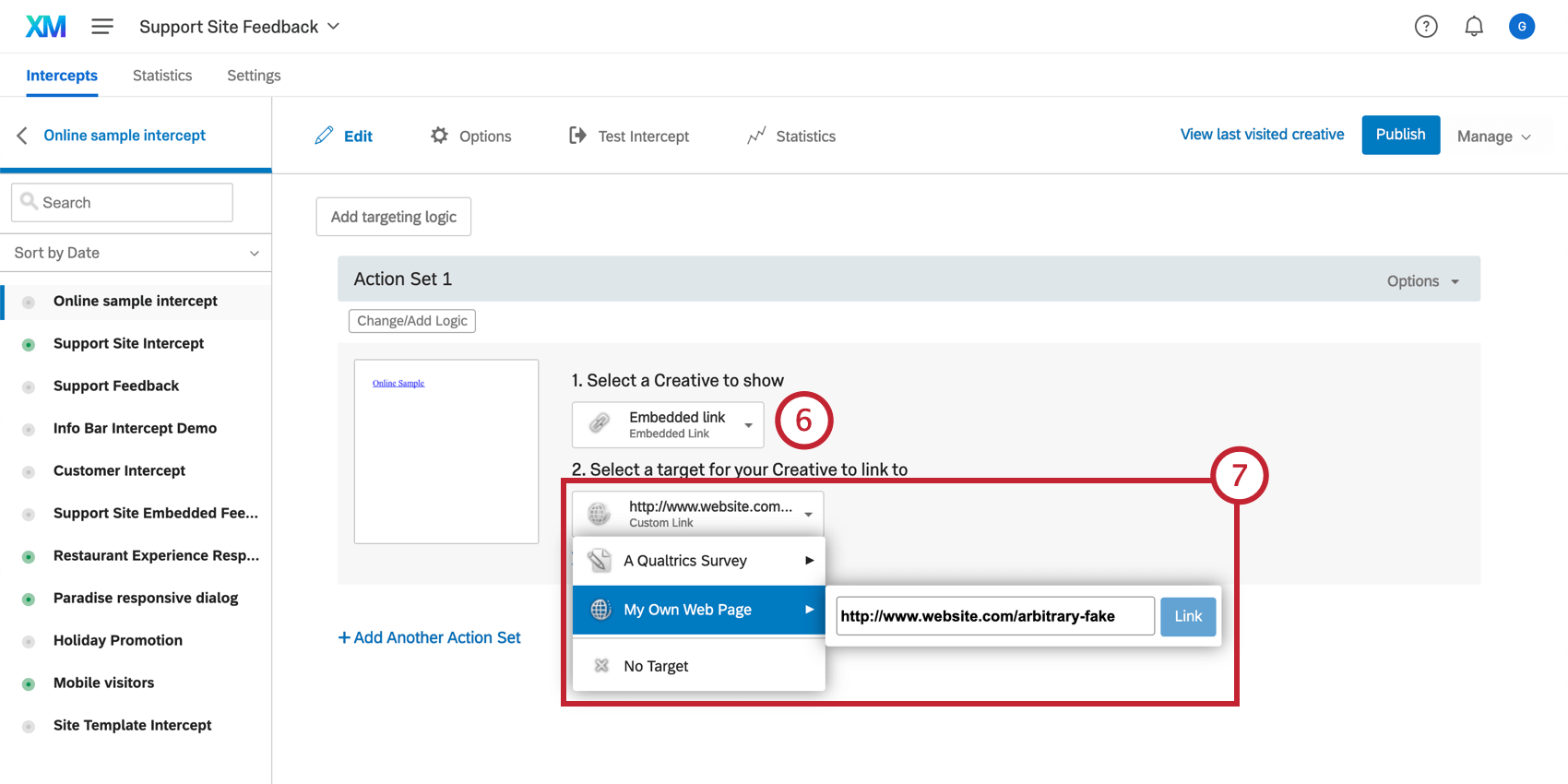
- Sous “Sélectionner un Créatif à afficher”, choisissez votre Lien intégré créatif.

- Spécifiez l’enquête ou le site web cible.
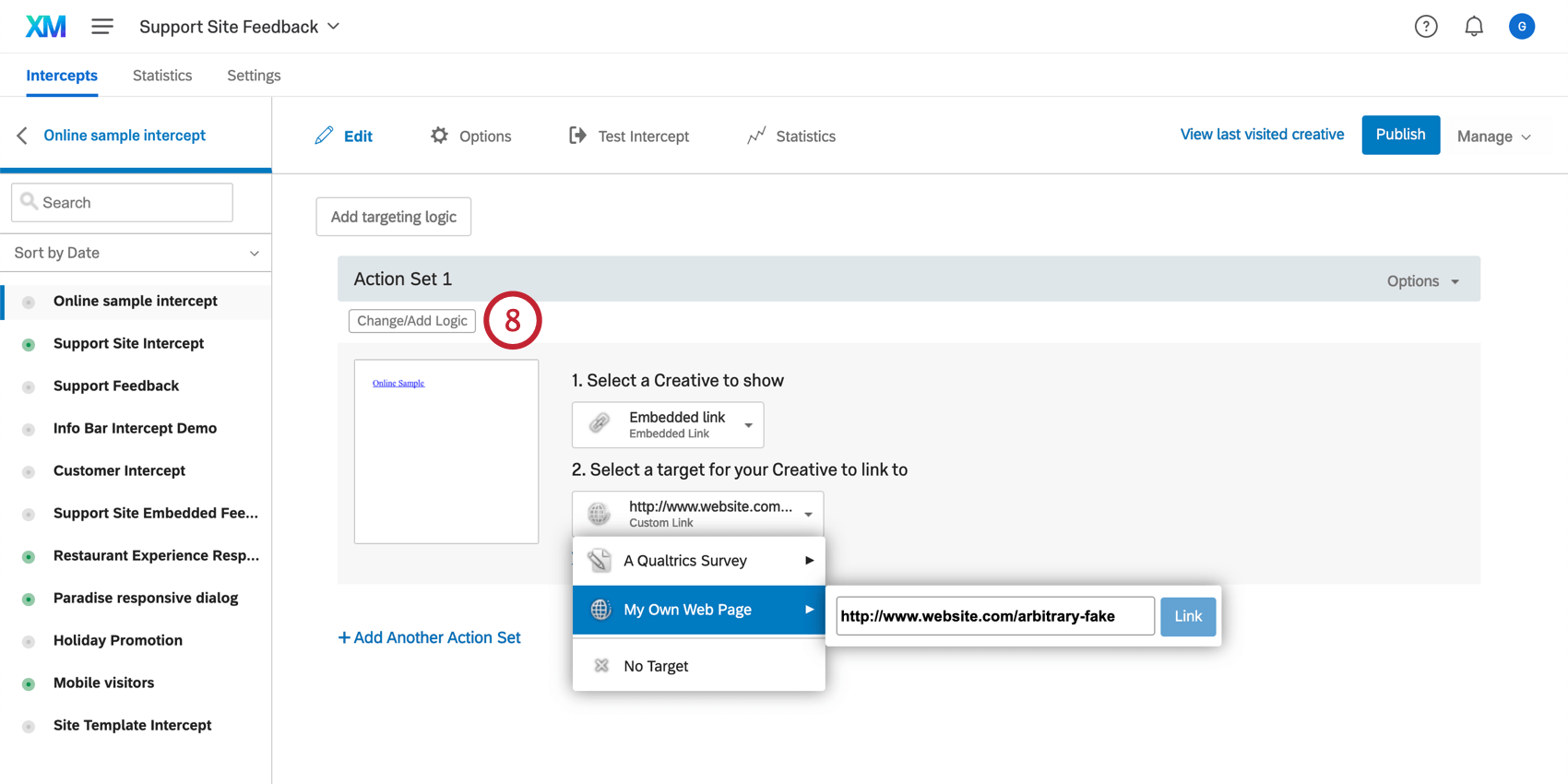
- Cliquez sur Modifier/Ajouter une logique pour déterminer les conditions dans lesquelles votre créatif mène à cette cible.
 Astuce : pour ajouter des ensembles d’actions supplémentaires (conditions dans lesquelles le lien intégré renvoie à différentes pages web), consultez notre page sur les ensembles d’actions.
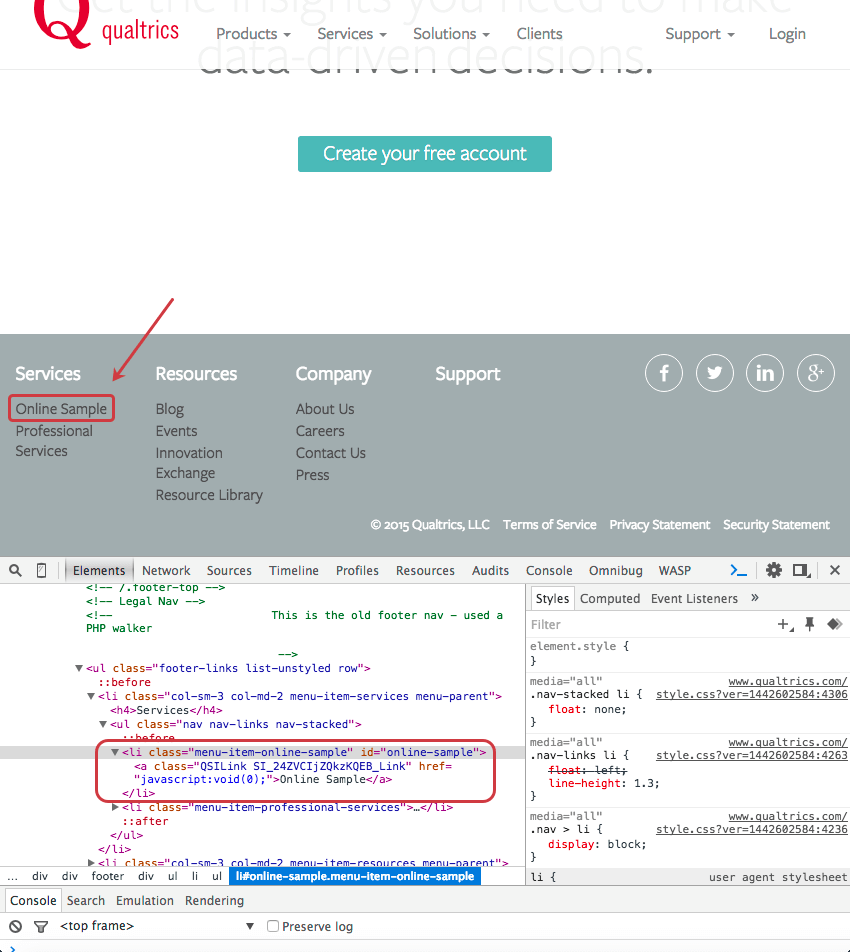
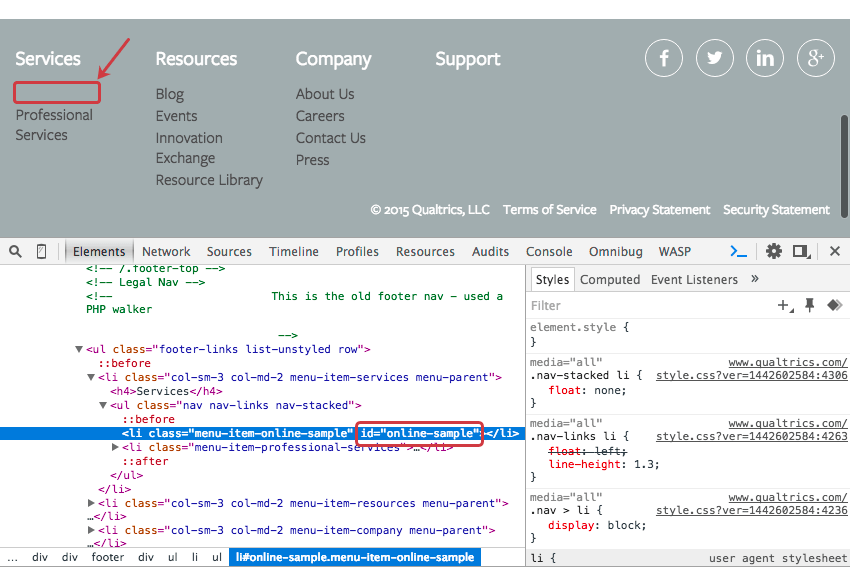
Astuce : pour ajouter des ensembles d’actions supplémentaires (conditions dans lesquelles le lien intégré renvoie à différentes pages web), consultez notre page sur les ensembles d’actions. - Demandez à votre équipe web de désigner un espace sur votre site web où votre lien intégré sera inséré. Cet espace doit comprendre un élément HTML avec un attribut ID. Identifiez et copiez l’ID HTML entre les guillemets comme indiqué ci-dessous.
 Dans de nombreux cas, une balise HTML avec un identifiant existe déjà à l’endroit approprié et aucune modification du site n’est nécessaire.
Astuce : Utilisez la fonction Inspecter l’élément de votre navigateur pour déterminer l’ID HTML d’un élément. Dans la plupart des navigateurs, il suffit de cliquer avec le bouton droit de la souris sur la partie de la page que vous souhaitez inspecter et de sélectionner Inspecter l’élément.
Dans de nombreux cas, une balise HTML avec un identifiant existe déjà à l’endroit approprié et aucune modification du site n’est nécessaire.
Astuce : Utilisez la fonction Inspecter l’élément de votre navigateur pour déterminer l’ID HTML d’un élément. Dans la plupart des navigateurs, il suffit de cliquer avec le bouton droit de la souris sur la partie de la page que vous souhaitez inspecter et de sélectionner Inspecter l’élément. - Assurez-vous que votre intercept est ouvert dans l’onglet Intercepts .

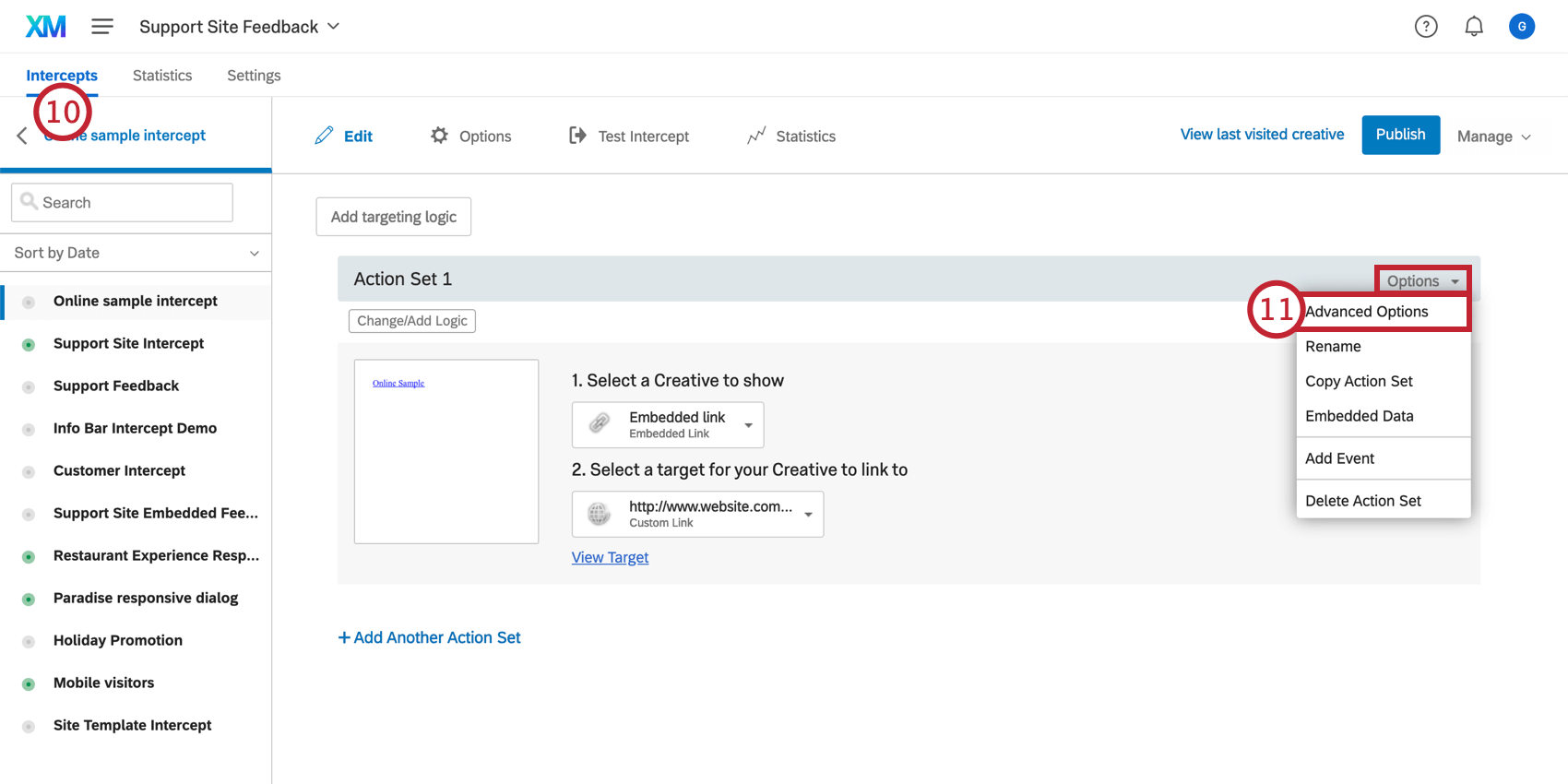
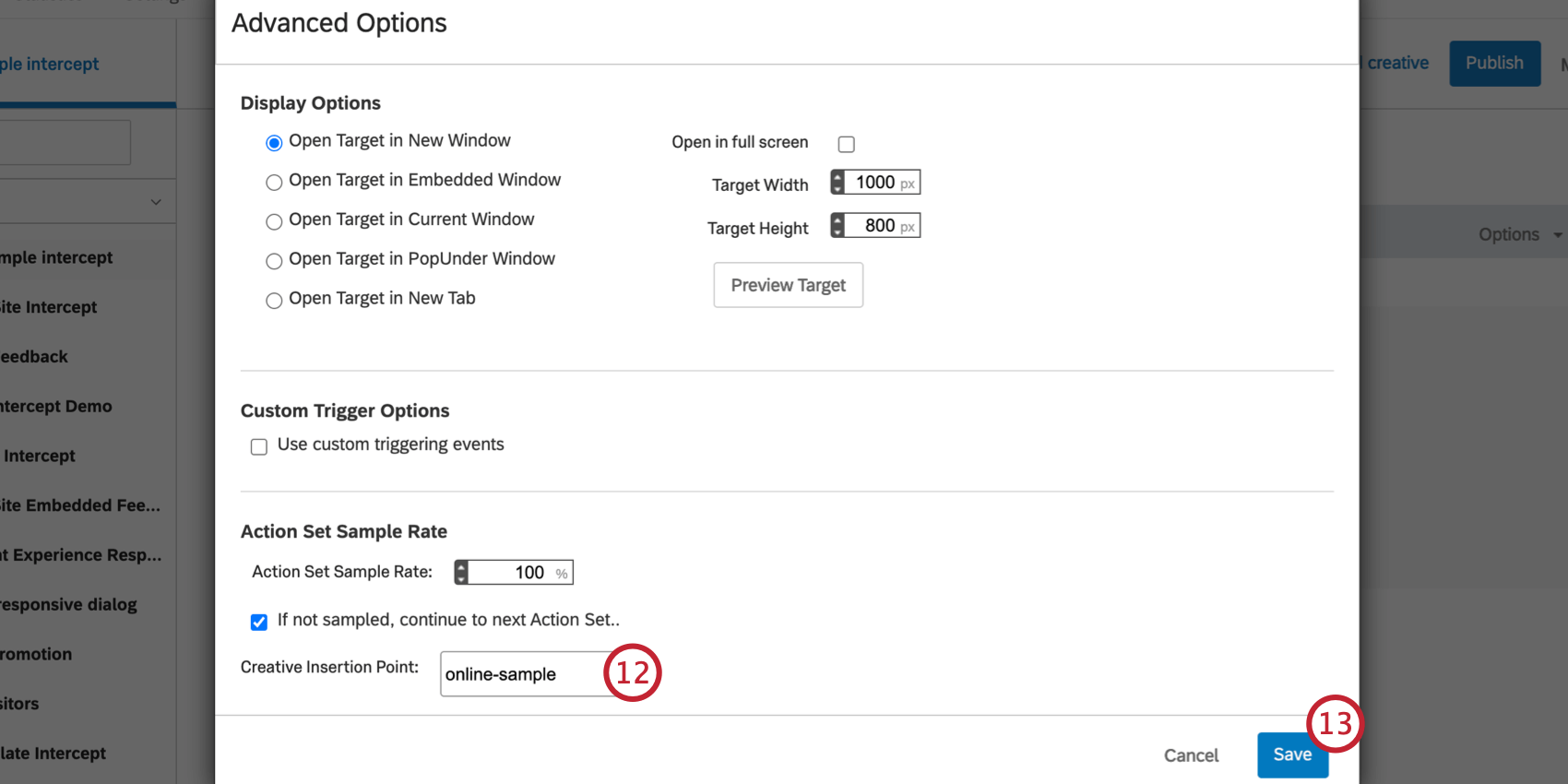
- Dans le menu Options de l’action de votre intercept, sélectionnez Options avancées.
Astuce : Si vous êtes curieux, consultez notre page sur les options avancées de l’Ensemble d’actions pour une explication plus détaillée de chacune de ces options !
- Collez l’ID HTML de votre conteneur cible dans le champ Point d’insertion créatif.
 Attention : Si vous avez plusieurs ensembles d’actions, veillez à effectuer les étapes 11 et 12 pour chaque ensemble d’actions !
Attention : Si vous avez plusieurs ensembles d’actions, veillez à effectuer les étapes 11 et 12 pour chaque ensemble d’actions ! - Cliquez sur Enregistrer.
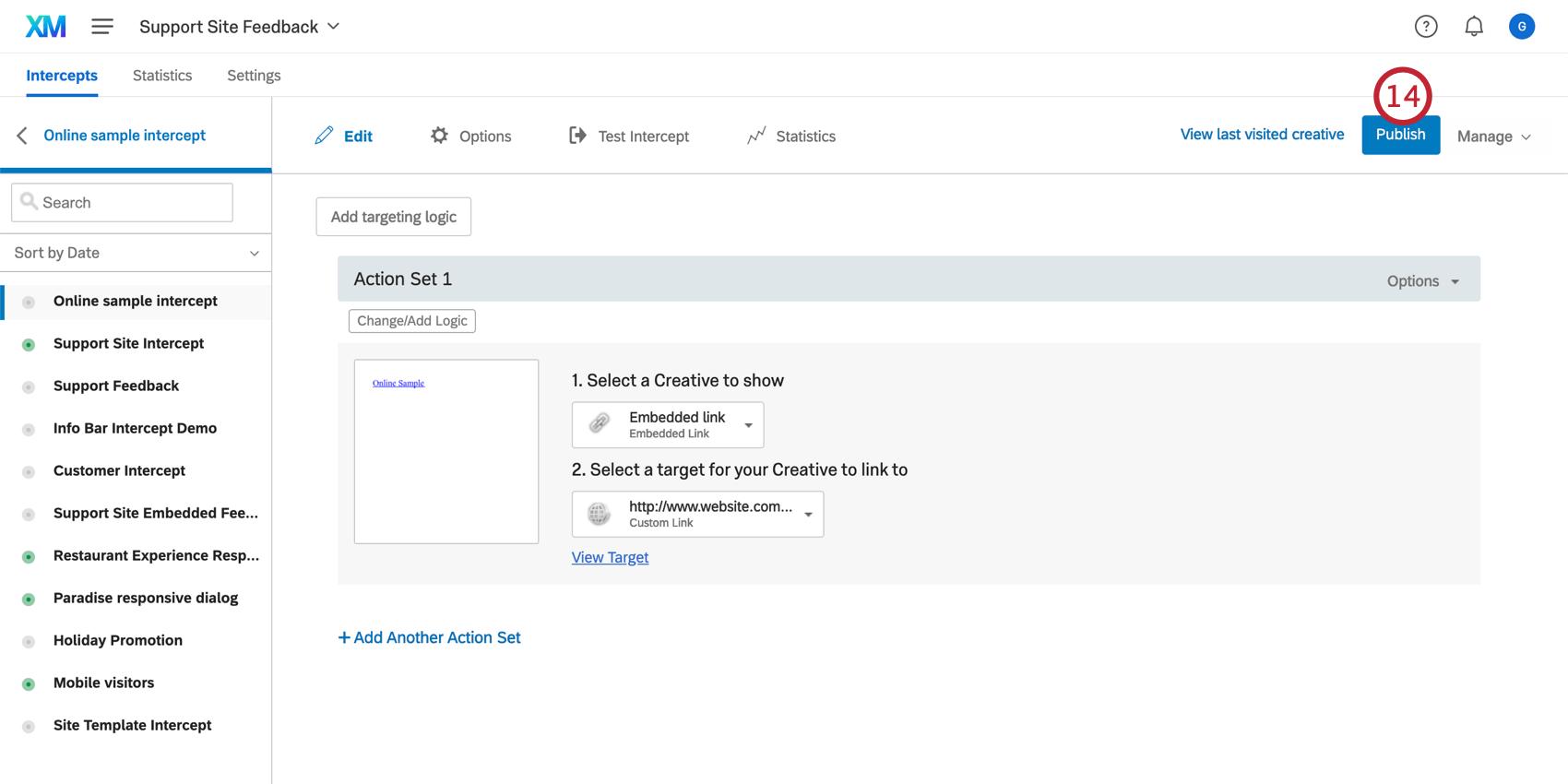
- Publiez votre intercept.

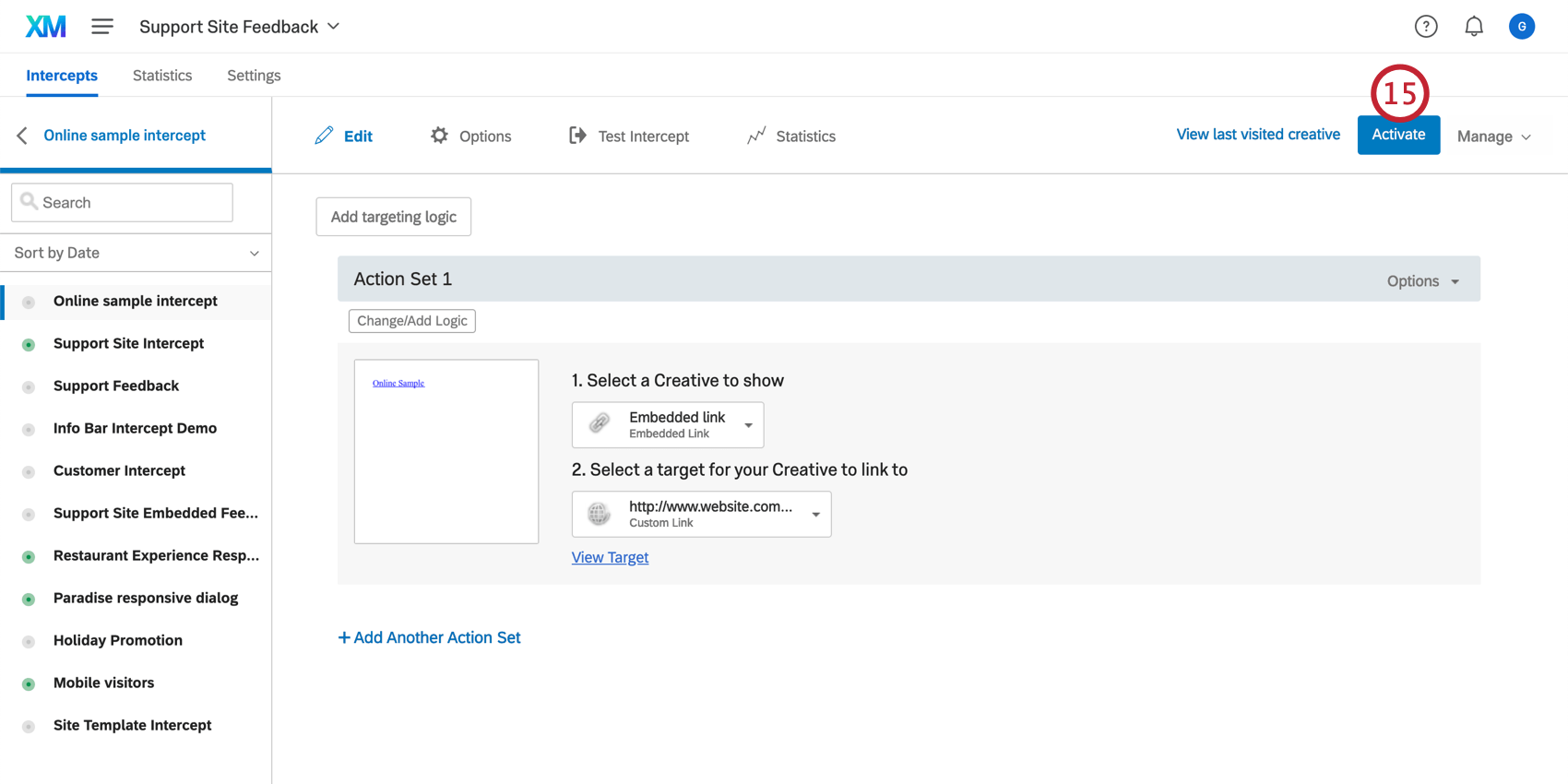
- Si vous ne l’avez pas encore fait, cliquez sur Activer.

- Lorsqu’un visiteur arrive sur cette page de votre site Web, Website Feedback trouve le conteneur cible avec l’ID HTML que vous avez spécifié et y insère le créatif.