Retour d’information intégré et modélisé
À propos du feedback intégré modélisé
Que vous gériez un blog marketing, une documentation d’assistance, des ressources pour les développeurs ou un autre site, votre contenu doit être tenu à jour. Au fur et à mesure que la taille d’un site web augmente, il peut devenir plus difficile de concentrer ses efforts d’amélioration. Il est également important de déterminer si le contenu que vous produisez est efficace et de mesurer son impact.
Le modèle de retour d’information intégré facilite la collecte de données sur le contenu que vous diffusez. Vous pouvez intégrer une simple question sur l’utilité du contenu de votre site, afin que les visiteurs puissent évaluer le contenu et même donner leur avis directement sur la page.
Attention : Si vous utilisez une politique de sécurité du contenu (CSP) sur le site web avec lequel vous souhaitez déployer des modèles de contenu intégré, vous devez autoriser le domaine *.qualtrics.com.
Premiers pas avec le feedback intégré modélisé
- Ouvrez votre projet Website / App Insights ou créez un nouveau projet.
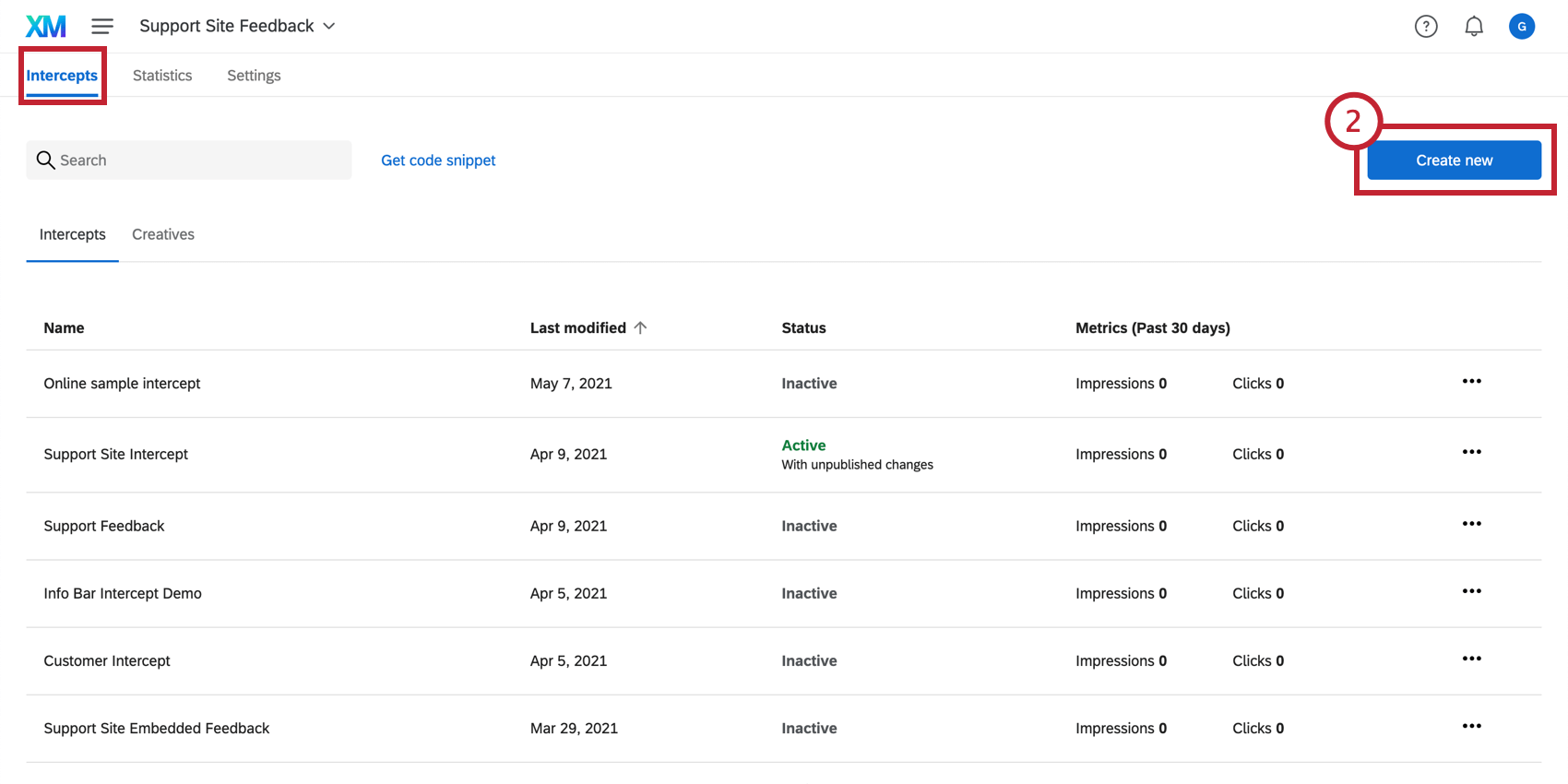
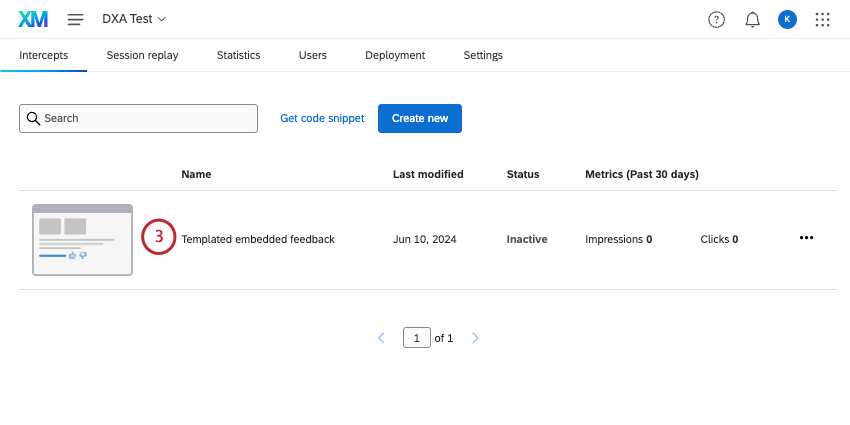
- Dans l’onglet Intercept, sélectionnez Créer nouveau.

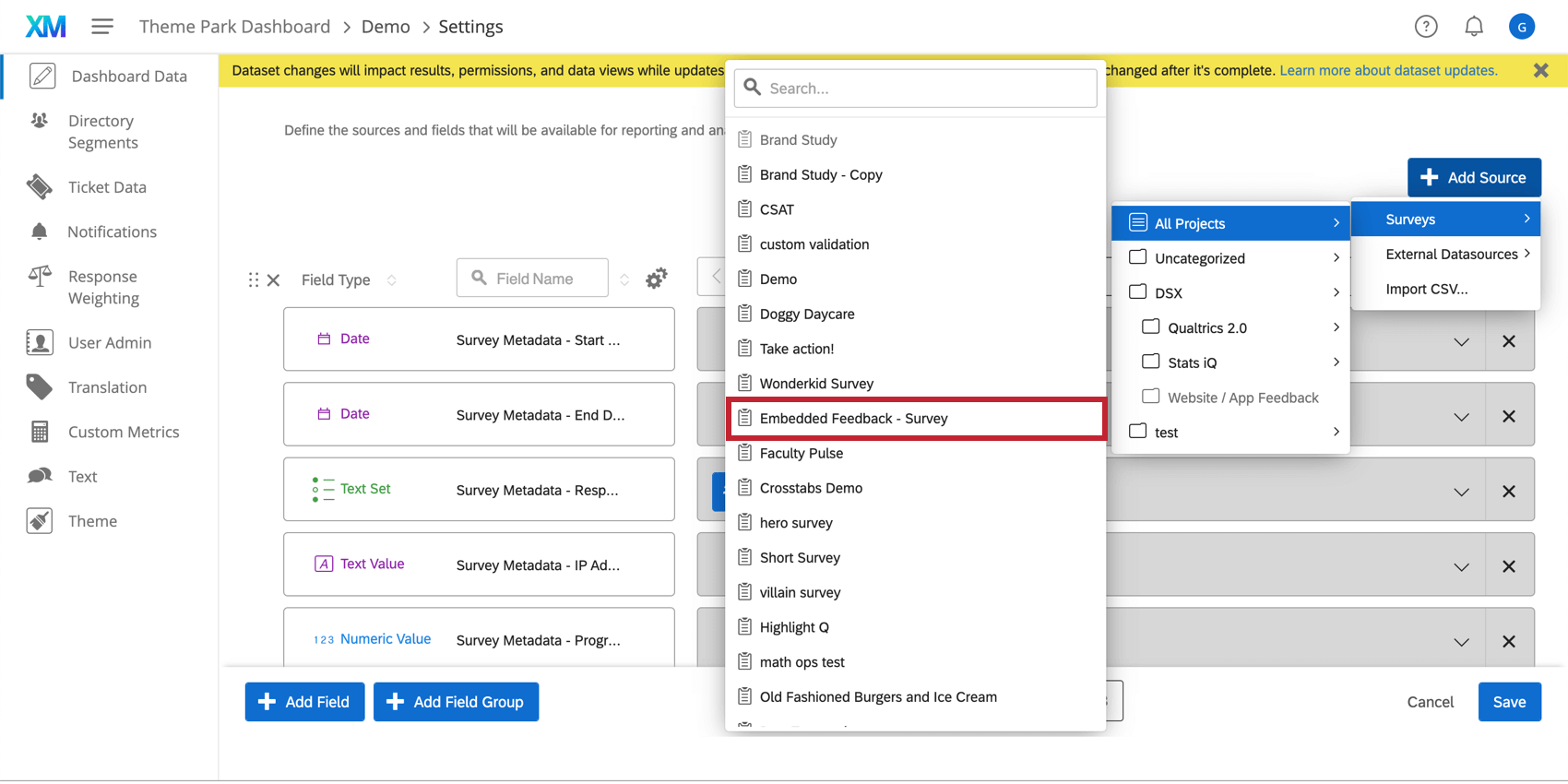
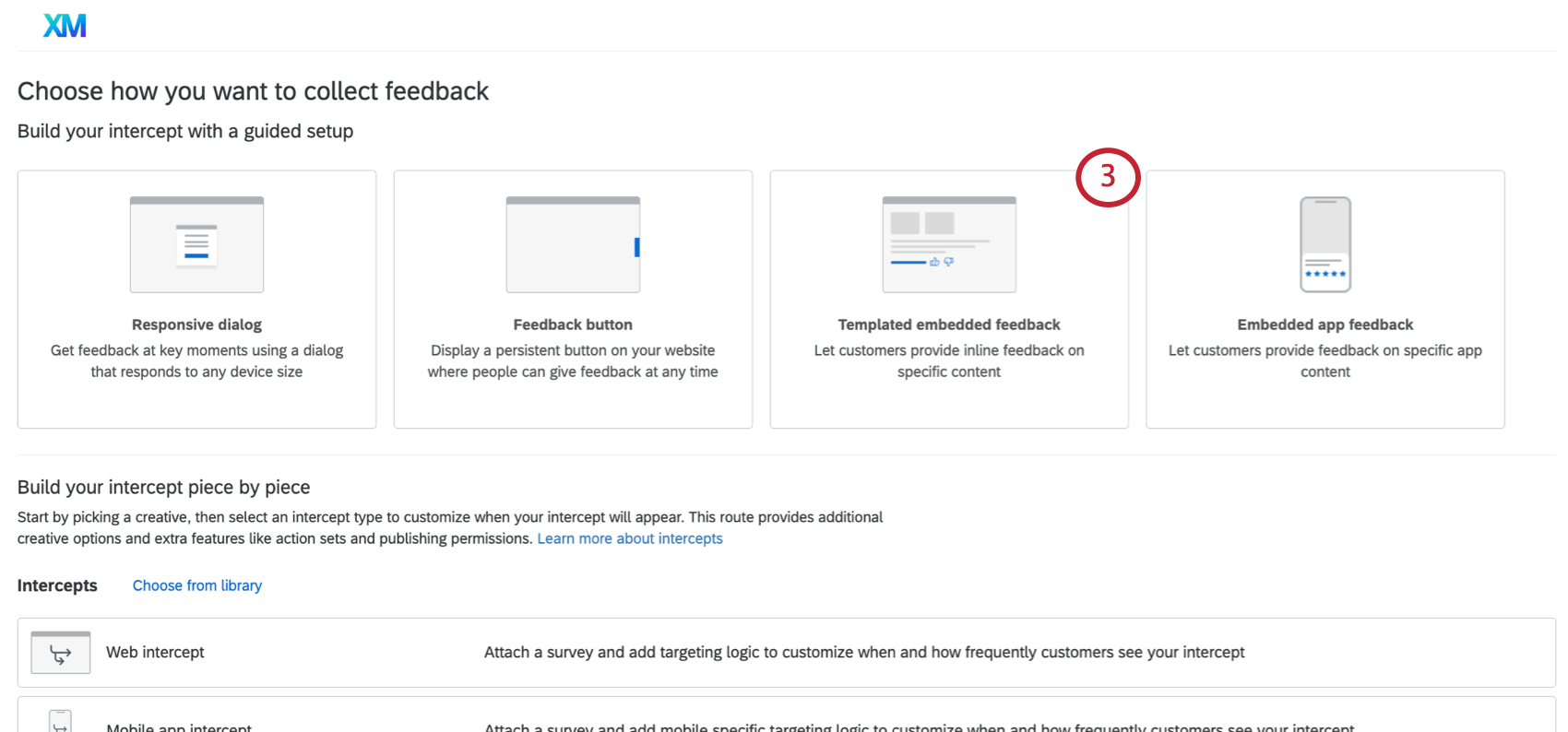
- Sélectionnez Templated embedded feedback.

Personnaliser le contenu
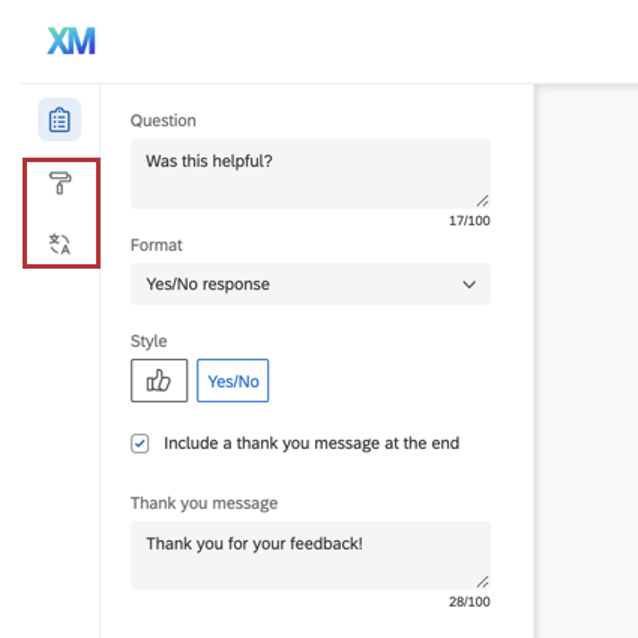
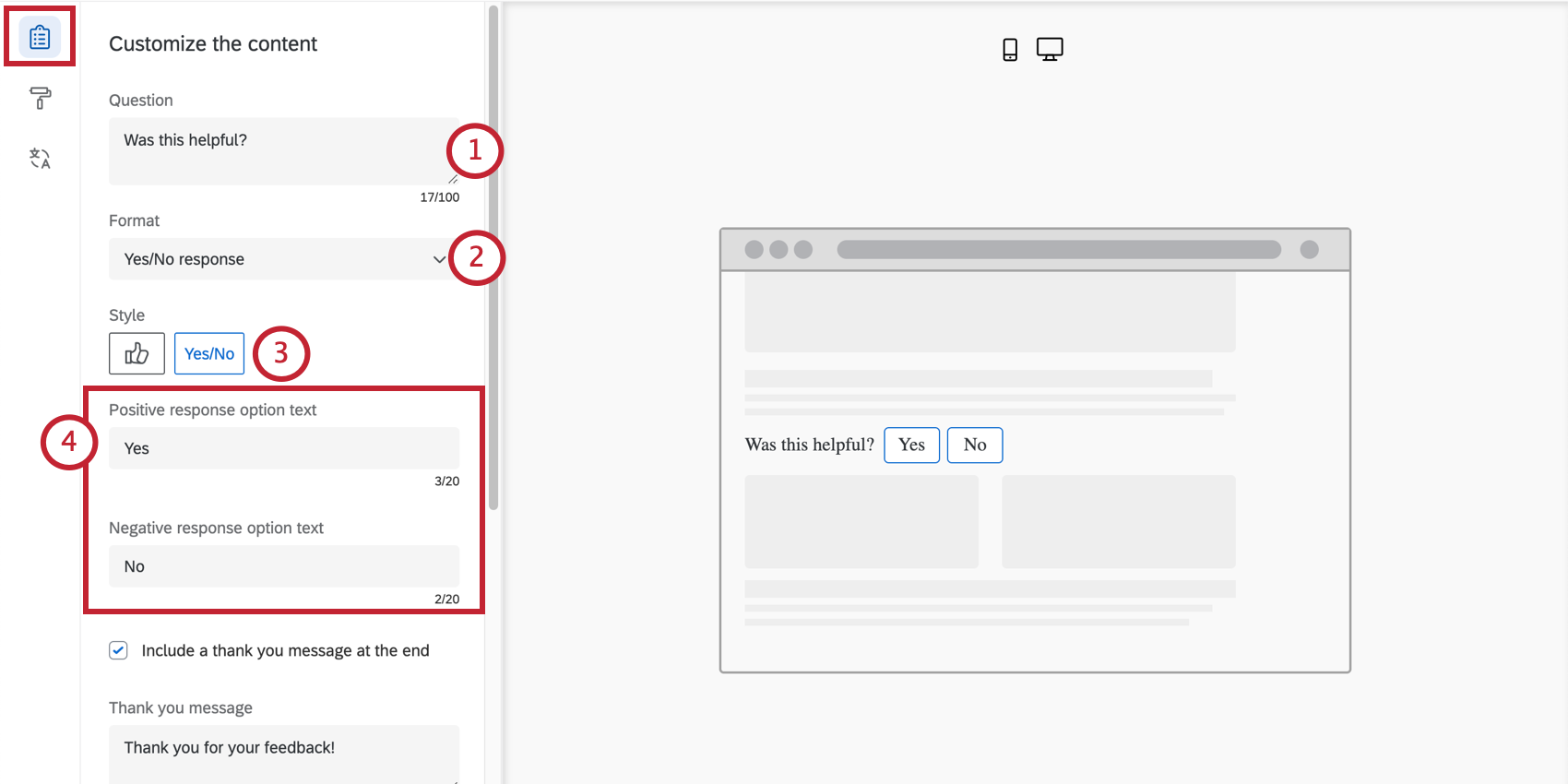
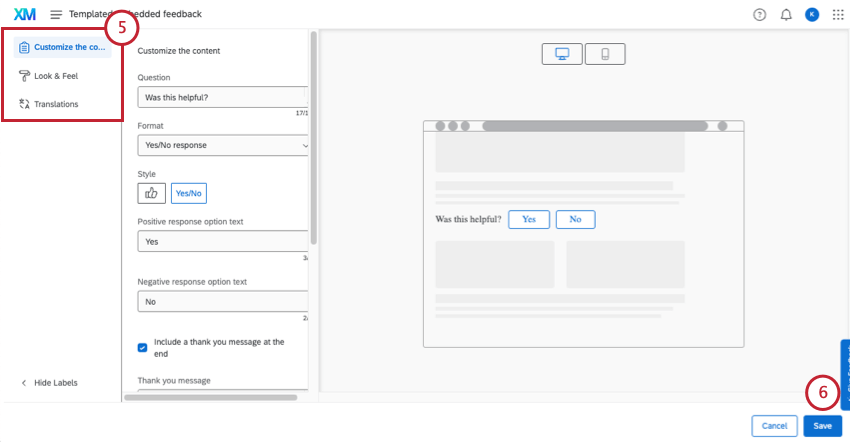
Lorsque vous créez un modèle de feedback créatif intégré, la première section vous permet de personnaliser le contenu du créatif, y compris les questions, l’apparence du bouton, etc. Sur la côte droite de l’écran, l’aperçu se met à jour en fonction des paramètres que vous avez ajoutés, et vous pouvez même cliquer sur les boutons pour tester le message de remerciement ou la question de suivi.
- Question : La question qui sera affichée aux visiteurs du site web. Par exemple, “Cela vous a-t-il été utile ?” ou “Veuillez évaluer dans quelle mesure ce contenu vous a été utile”

- Format : Soit une réponse de type Oui/Non, soit un taux de 5 points.
- Style : Choisissez l’aspect de vos boutons pour le retour d’information.
- Oui/Non : soit les mots “Oui” et “Non”, soit les icônes “pouce en l’air” et “pouce en bas”.
- évaluation sur 5 points : Soit des emojis, soit des étoiles.
- Texte de l’option de réponse positive / Texte de l’option de réponse négative : Si vous choisissez “Oui/Non”, vous pouvez modifier les termes positifs et négatifs utilisés dans votre intercept. Par défaut, il s’agit de “oui” et “non”
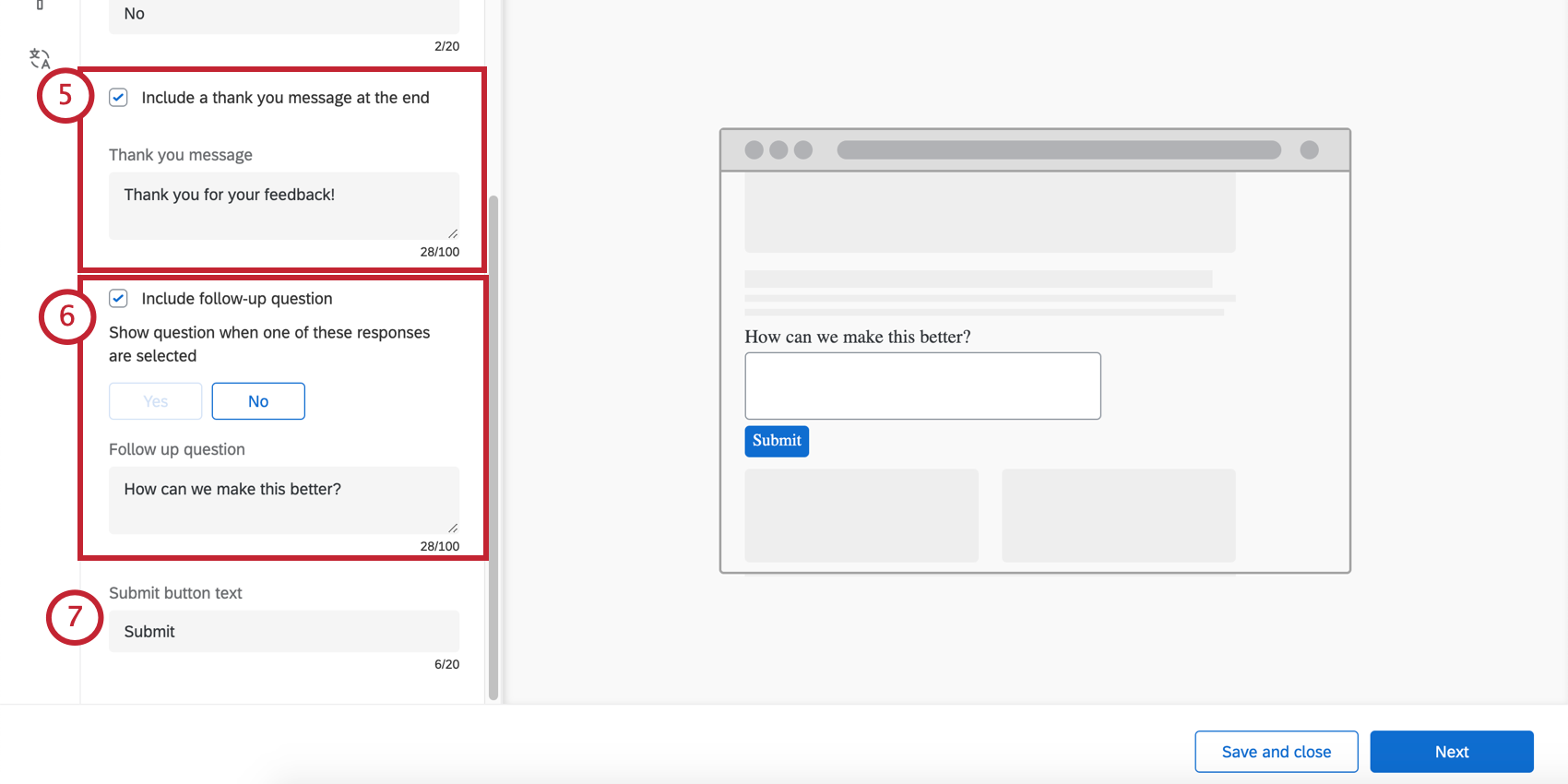
- Incluez un message de remerciement à la fin : Une fois que les visiteurs ont cliqué sur une évaluation, ils voient apparaître le message de remerciement. Type de champ.
 Astuce : Si vous incluez une question de suivi, celle-ci apparaît après la réponse à la question de suivi.Astuce : vous ne pouvez pas inverser l’ordre d’apparition des emojis, c’est-à-dire passer d’une image de plus en plus positive à une image de plus en plus négative.
Astuce : Si vous incluez une question de suivi, celle-ci apparaît après la réponse à la question de suivi.Astuce : vous ne pouvez pas inverser l’ordre d’apparition des emojis, c’est-à-dire passer d’une image de plus en plus positive à une image de plus en plus négative. - Inclure une question de suivi : En fonction de la façon dont les personnes interrogées ont répondu à la question, vous pouvez poser une question supplémentaire.
- Choisissez d’abord les réponses qui déclenchent cette deuxième question. Vous pouvez sélectionner tout ou partie des réponses, bien que nous vous recommandions de cibler les réponses négatives.
- Suivant, rédigez votre question de suivi.
- Texte du bouton de soumission : Si vous incluez une question de suivi, déterminez le texte du bouton de soumission.
Astuce : Ne cliquez pas sur “Suivant” tant que vous n’êtes pas satisfait de l’Apparence ou des Traductions.
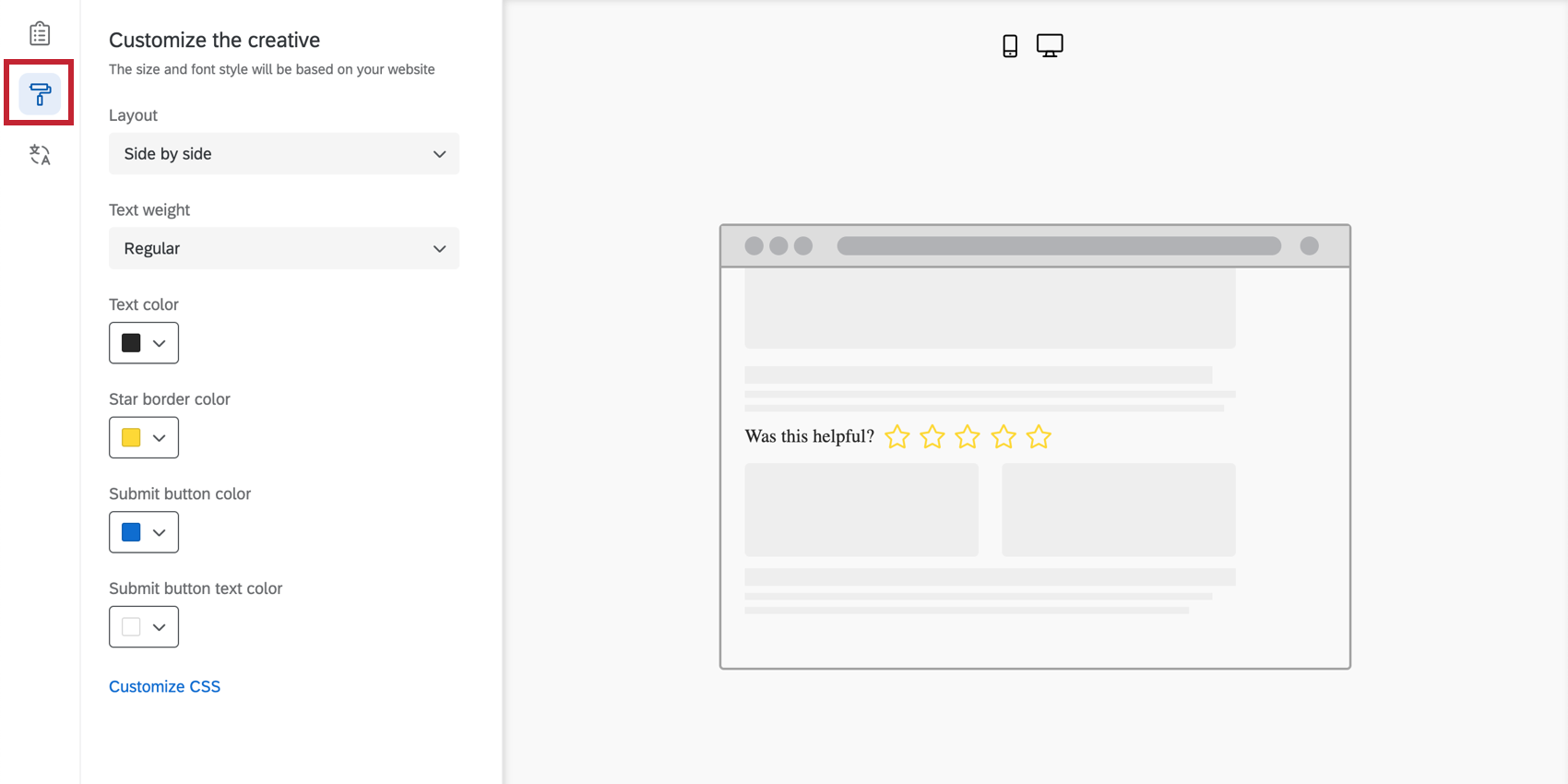
Apparence
La section Apparence permet d’ajuster la mise en page, la pondération du texte et les couleurs du créatif.
- Mise en page : L’orientation de la question par rapport aux choix de la réponse.
- Côte à côte
- Empilé
- Pondération du texte : Pondération du texte de la question. Il peut être normal, gras ou italique.
- Couleur du texte : la couleur du texte de la question.
- Personnalisation des boutons : Les couleurs que vous pouvez modifier dépendent du format et du style que vous avez choisis précédemment.
- Oui/Non : modifier la couleur du texte du bouton, de la bordure du bouton et du remplissage du bouton.
- Pouce vers le haut/pouce vers le bas : Modifier la couleur du contour (bordure) et du remplissage du bouton.
- Emojis : Pas de personnalisation – les couleurs sont prédéfinies.
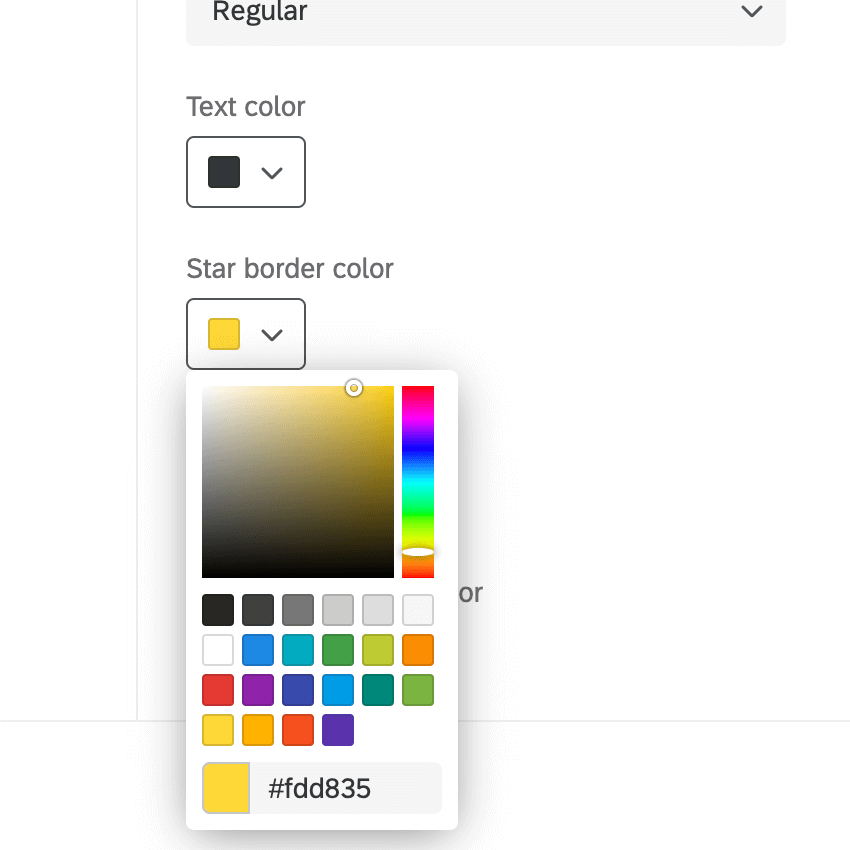
- Étoiles : Modifier la couleur du contour de l’étoile (bordure). Il s’agit également de la couleur dont l’étoile se remplit lorsque le répondant la survole ou la sélectionne.
- Couleur du bouton de soumission : le bouton de soumission n’apparaît que si vous avez inclus une question de suivi ; le bouton de soumission est le moyen par lequel le visiteur indique qu’il est prêt à soumettre son avis. Cette information vous permet de modifier la couleur de remplissage.

- Couleur du texte du bouton de soumission : modifie la couleur du texte du bouton de soumission.
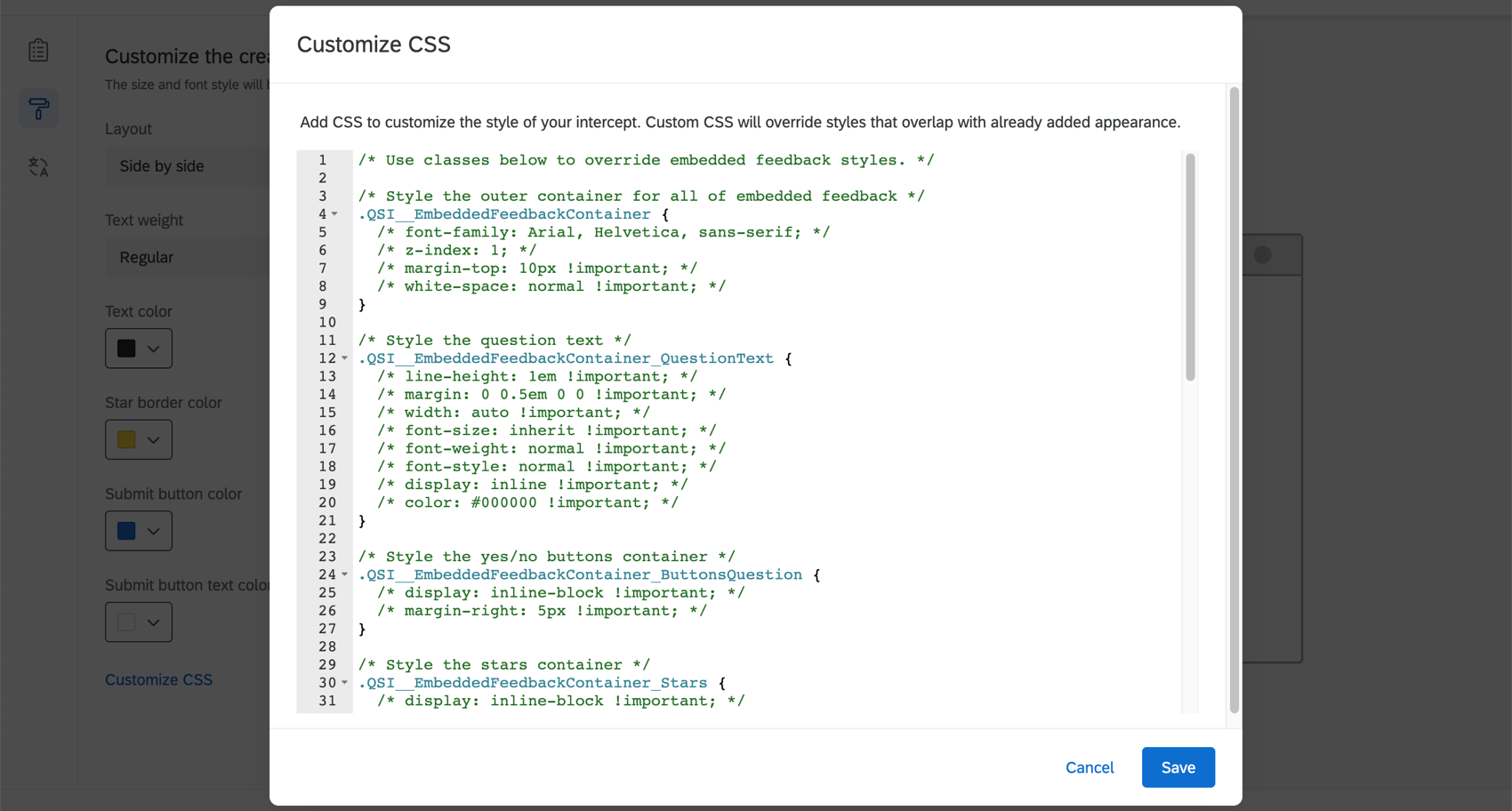
- Personnaliser le CSS : Personnalisez le CSS du modèle de retour d’information intégré comme vous le souhaitez. Les modifications apportées ici ne seront pas reflétées dans l’aperçu ; n’oubliez pas de tester votre intercept avant de le déployer.
 Attention : Le code suivant est fourni tel quel et sa mise en œuvre nécessite des connaissances en programmation. Le support de Qualtrics ne propose pas d’assistance ou de consultation sur le codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés.
Attention : Le code suivant est fourni tel quel et sa mise en œuvre nécessite des connaissances en programmation. Le support de Qualtrics ne propose pas d’assistance ou de consultation sur le codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés.
- Utiliser un modèle: Utilisez un thème d’enquête comme modèle pour les paramètres de style du créatif. Cette opération permet d’importer les paramètres de couleurs primaires et secondaires de ce thème d’enquête.
 Astuce: Les paramètres du créatif sont déconnectés du thème utilisé comme modèle. Les paramètres du Créatif ne sont pas mis à jour si le thème du modèle change, et la modification des paramètres du Créatif ne changera pas le thème du modèle.
Astuce: Les paramètres du créatif sont déconnectés du thème utilisé comme modèle. Les paramètres du Créatif ne sont pas mis à jour si le thème du modèle change, et la modification des paramètres du Créatif ne changera pas le thème du modèle.
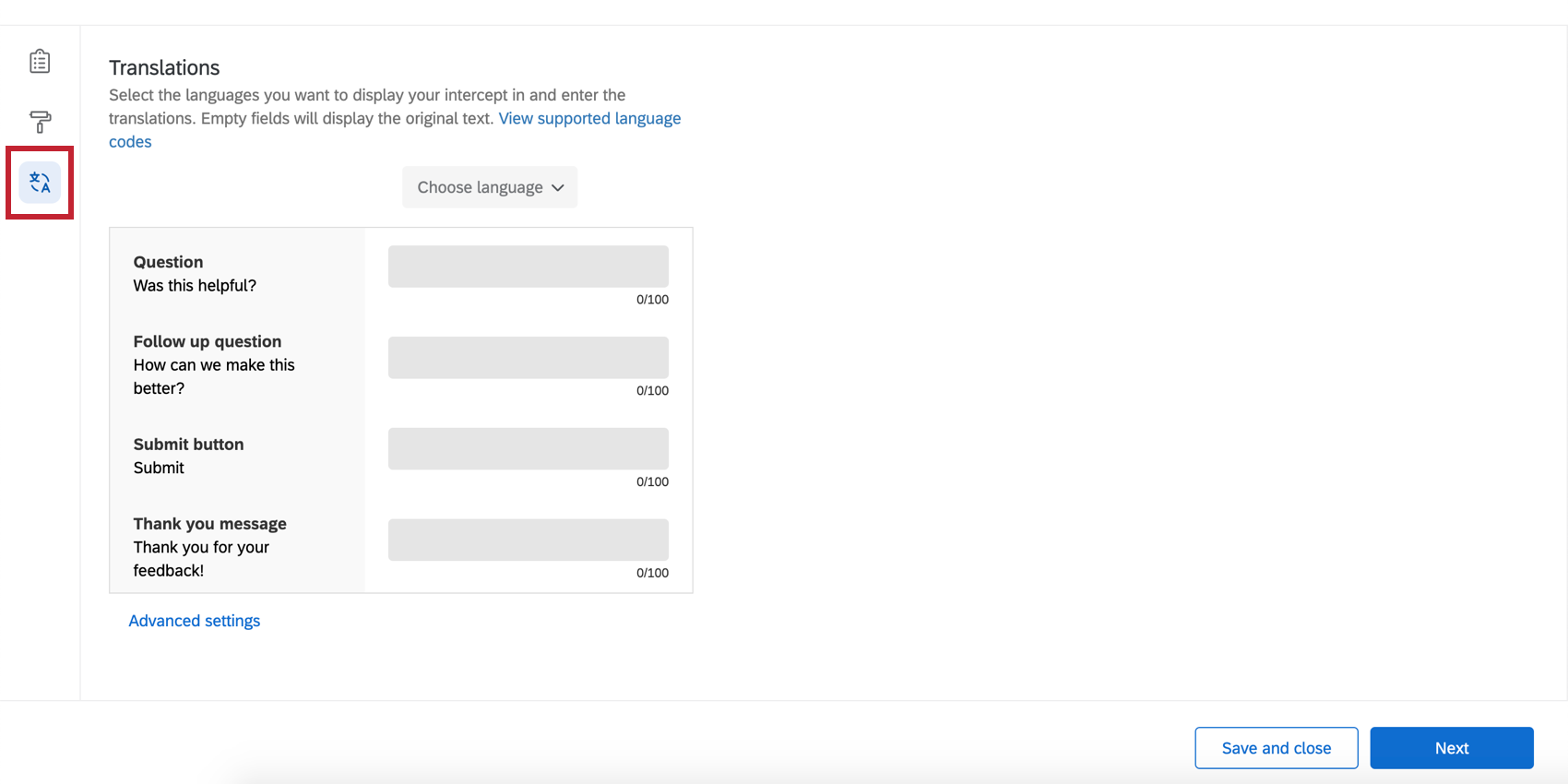
Traductions
Vous pouvez ajouter des traductions pour tout le texte de votre modèle de feedback intégré. Consultez la page Traduire les boutons de rétroaction et les dialogues réactifs pour obtenir des instructions étape par étape.
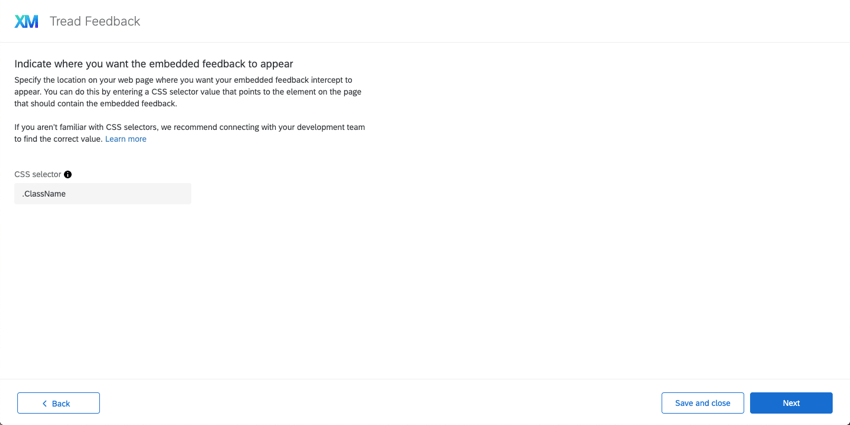
Déterminer l’endroit où le feedback intégré et modélisé apparaît sur une page
Indiquez l’endroit de votre page web où vous souhaitez que votre modèle d’intercept de retour d’information intégré apparaisse. Vous pouvez le faire en entrant une valeur de sélecteur CSS qui pointe vers l’élément de la page qui doit contenir le feedback intégré modélisé.
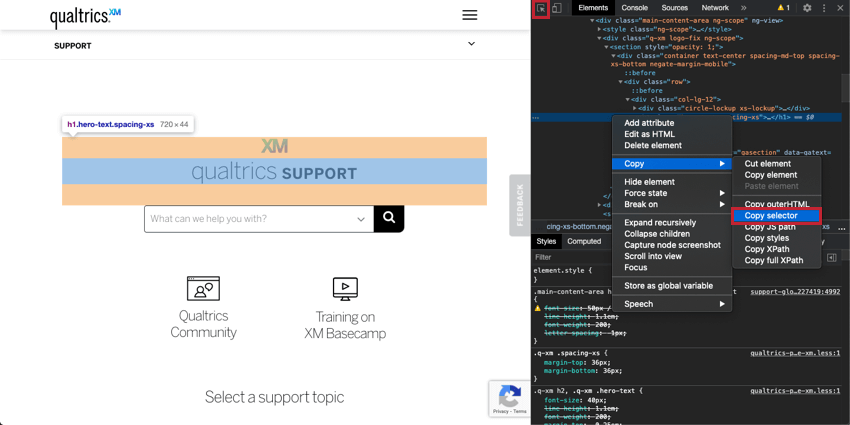
Exemple : Disons que nous voulons l’ajouter à la section “Support de Qualtrics” sur la page de support de Qualtrics. Nous pouvons ouvrir nos outils de développement Google Chrome pour trouver le sélecteur CSS de l’élément dans lequel nous voulons insérer le modèle de feedback intégré. Lorsque l’élément correct est surligné, cliquez avec le bouton droit de la souris pour copier le sélecteur. Le sélecteur doit être une longue chaîne de CSS ; dans ce cas, le sélecteur copié est “#content > ; div.quni-homepage.main-content > ; div > ; div > ; div > ; div.main-content-wrapper.spacing-sm-bottom > ; div > ; div.q-xm.logo-fix.ng-scope > ; section > ; div > ; div:nth-child(1) > ; div > ; h1”. Une fois ce sélecteur CSS copié, collez-le dans le champ Sélecteur CSS de votre projet Website / App Insights. Veuillez noter que le créatif ne peut être ajouté qu’à la fin d’un Séparateur ou d’un CSSSelector.
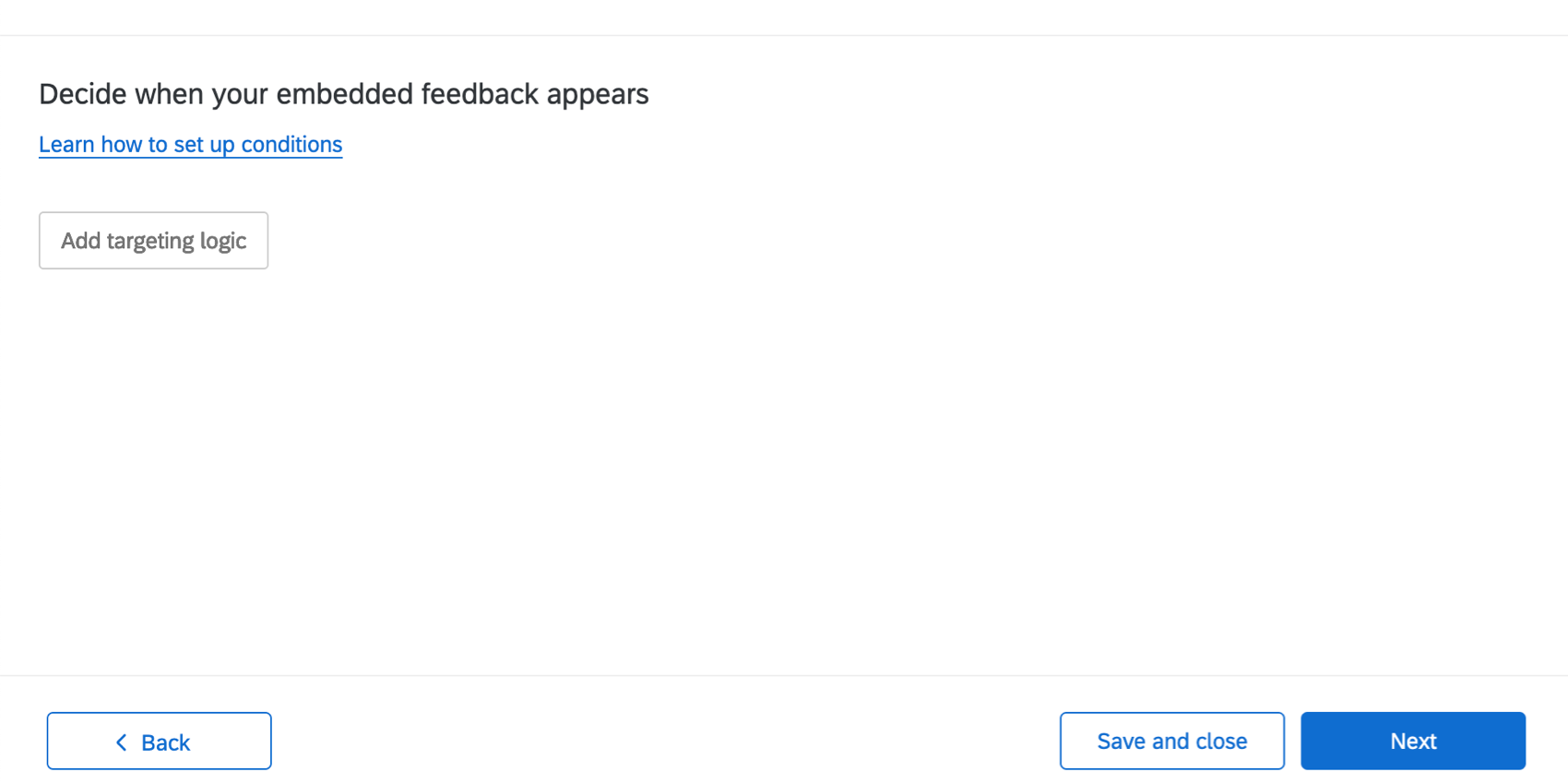
Décider de l’apparition du feedback intégré modélisé
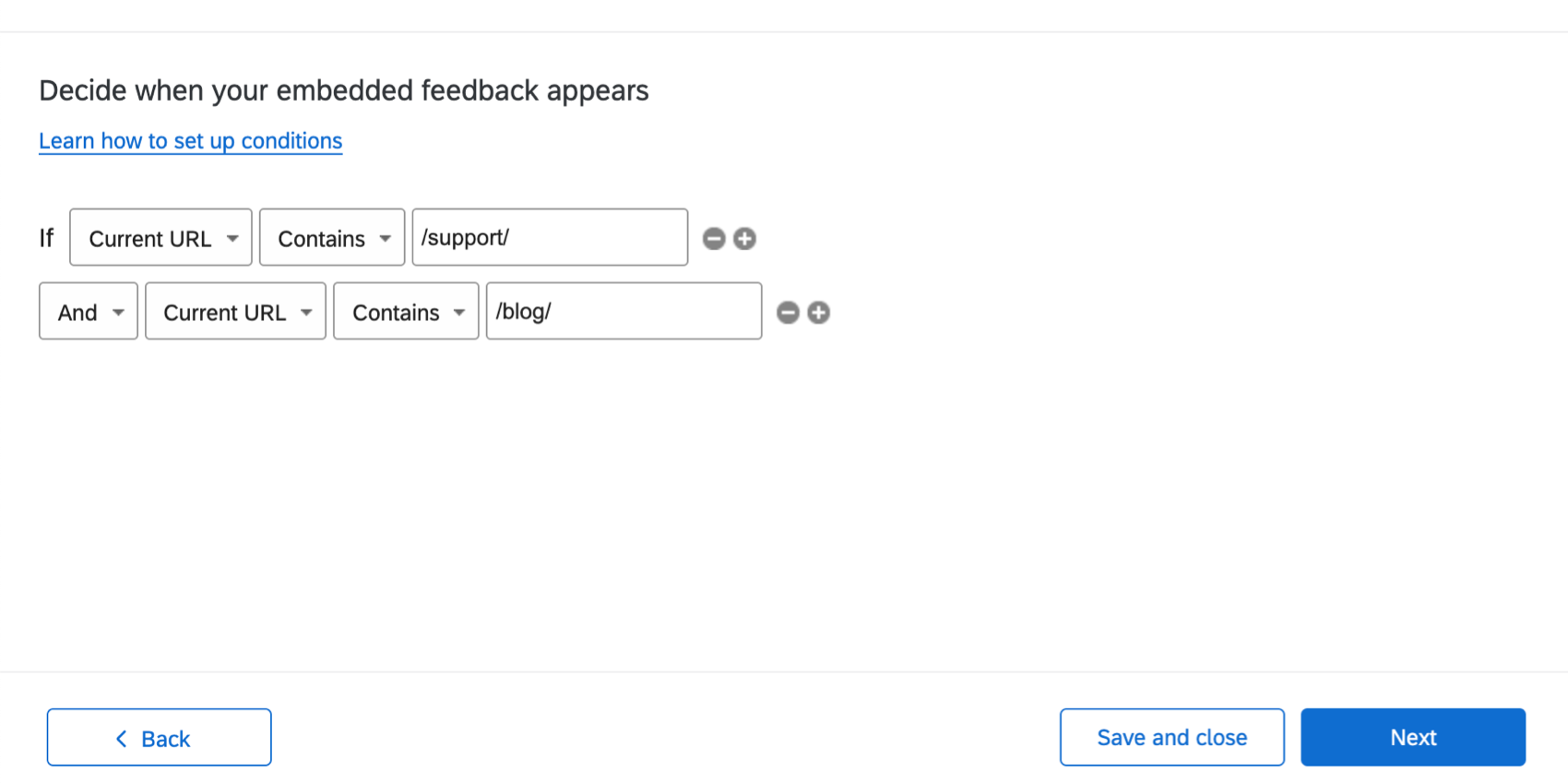
- Cliquez sur Ajouter une logique d’affichage pour déterminer quand votre bouton ou votre boîte de dialogue doit être affiché(e) aux répondants.
 Astuce : vous pouvez limiter l’affichage en fonction d’un grand nombre d’informations différentes, qu’il s’agisse des cookies placés sur le navigateur, de l’affichage récent de la page aux visiteurs du site web, de l’URL de la page, etc. Pour plus d’informations, voir les pages d’assistance listées sous Ensemble d’actions logique.Astuce : vous pouvez appuyer sur la touche Shift de votre clavier lorsque vous cliquez sur le signe plus ( + ) pour créer des ensembles logiques distincts. Pour plus de détails sur les conditions de construction, voir la section Logique avancée de l’Ensemble d’actions.
Astuce : vous pouvez limiter l’affichage en fonction d’un grand nombre d’informations différentes, qu’il s’agisse des cookies placés sur le navigateur, de l’affichage récent de la page aux visiteurs du site web, de l’URL de la page, etc. Pour plus d’informations, voir les pages d’assistance listées sous Ensemble d’actions logique.Astuce : vous pouvez appuyer sur la touche Shift de votre clavier lorsque vous cliquez sur le signe plus ( + ) pour créer des ensembles logiques distincts. Pour plus de détails sur les conditions de construction, voir la section Logique avancée de l’Ensemble d’actions. - Lorsque vous avez terminé d’ajouter des conditions, cliquez sur Suivant.

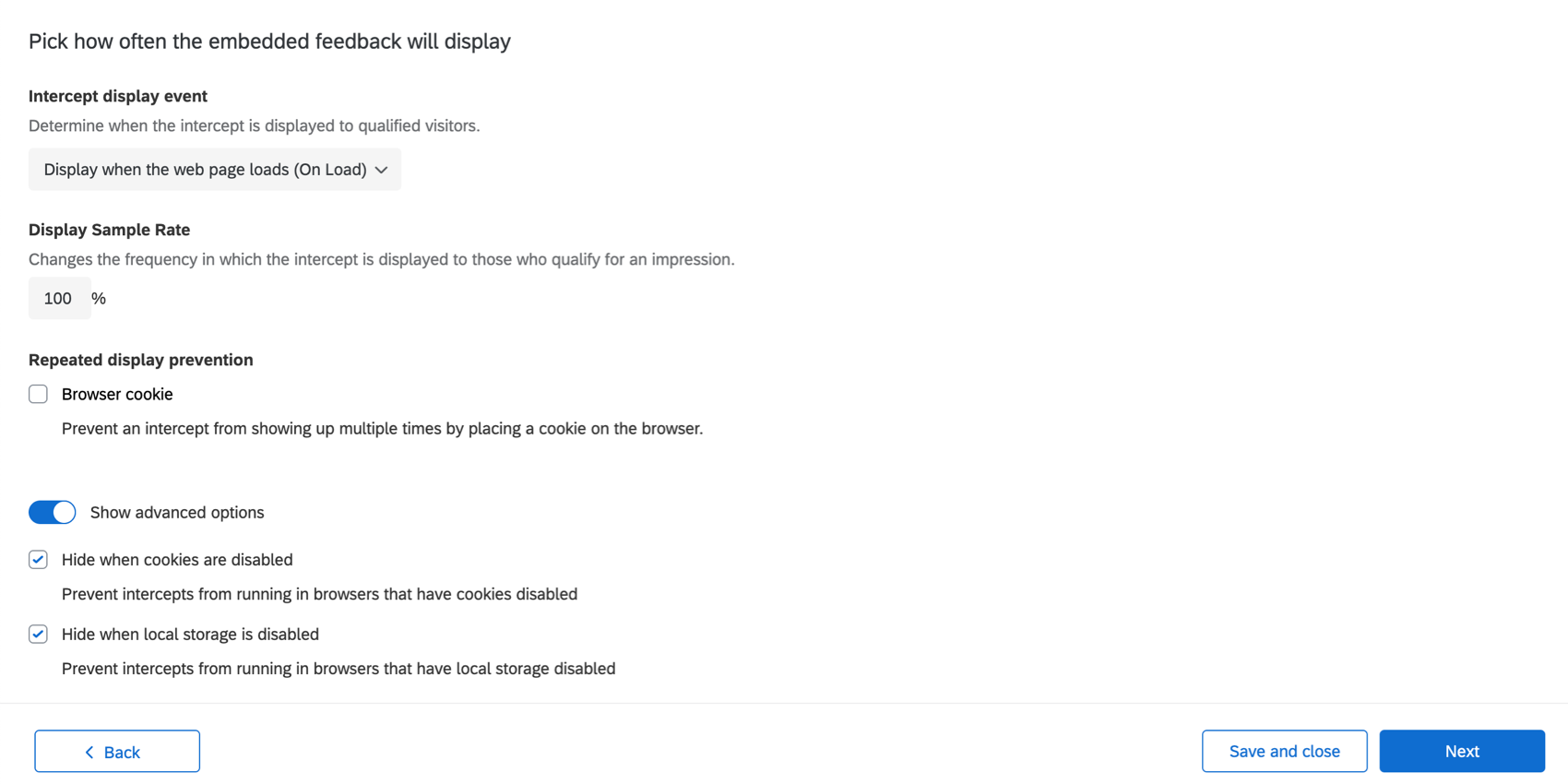
- Sélectionnez votre l’évènement d’intercept de l’affichage. Ce paramètre détermine le moment où l’intercept s’affiche. Pour une description de chacune des options, voir la page d’assistance correspondante.

- Fixer un Échantillon d’affichage taux.
- Déterminer s’il faut ajouter Prévention de la répétition d’affichage. Si vous le faites, vous pourrez définir le cookie sur lequel vous baser. Pour plus d’informations, consultez la page d’assistance correspondante.
- Cliquez sur Afficher les options avancées pour voir les options“Masquer lorsque les cookies sont désactivés” et“Masquer lorsque le stockage local est désactivé“, qui sont sélectionnées par défaut. Voir les pages liées pour plus de détails sur leur fonctionnement.
Astuce : Étant donné que le retour d’information est intégré directement sur la page et qu’il n’empêche pas les visiteurs de naviguer ou d’utiliser un site web, il n’y a aucune raison de limiter la fréquence d’affichage de cet intercept ; en fait, le fait de le limiter peut être plus déroutant qu’inutile. Nous conseillons de ne jamais masquer les commentaires intégrés au modèle, d’échantillonner 100 % des visiteurs, de ne pas empêcher l’affichage répété et de s’afficher au chargement de la page.
- Lorsque vous avez terminé, cliquez sur Suivant.
Ajout de points de données supplémentaires
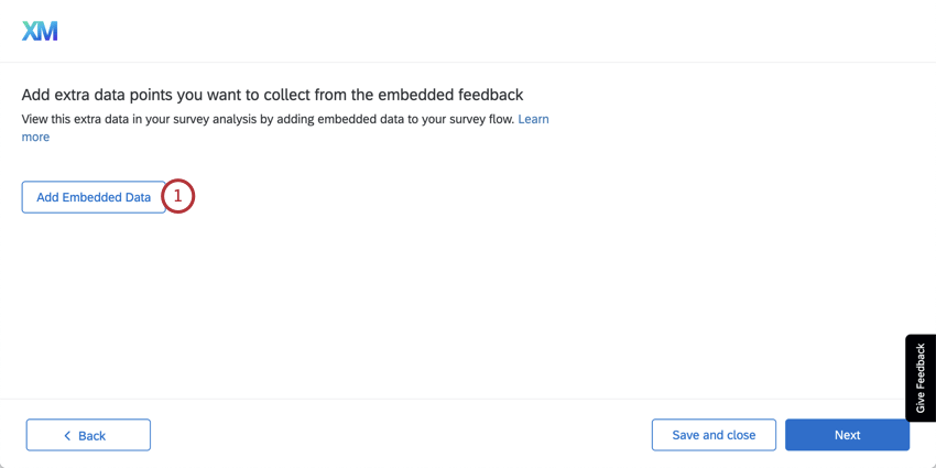
Dans cette étape, vous ajouterez des points de données supplémentaires qui seront collectés avec les données de retour d’information. Cela peut améliorer considérablement les détails que vous pouvez inclure dans les rapports sur le retour d’information sur le contenu.
- Cliquez sur Ajouter des données intégrées.

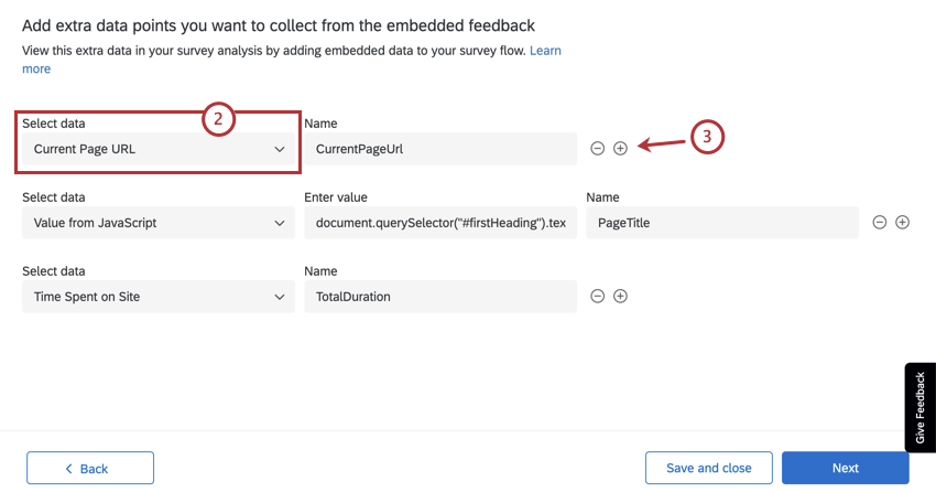
- Choisissez un type de valeur. Voir la page liée pour une explication de chacun d’entre eux.

- Cliquez sur le signe plus ( + ) pour ajouter d’autres champs.
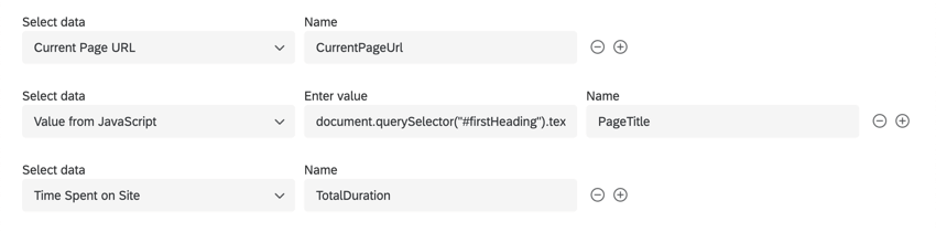
Nous conseillons de collecter l’URL de la page en cours (afin de pouvoir filtrer ou organiser les données en fonction de la page qui reçoit les commentaires), le titre de la page (pour des raisons similaires) et la durée du séjour du visiteur sur la page.
Capturer l’URL de la page, la durée totale et le titre de la page
- CurrentPageUrl défini comme l’URL de la page actuelle
- PageTitle fixé à une valeur de JavaScript
- TotalDuration fixé au temps passé sur le site
Pour PageTitle, nous devons définir la valeur à partir de JavaScript afin de pouvoir capturer le titre de votre page web. Mais comment ?
Si vous utilisez Google Chrome, il vous suffit de sélectionner le titre de la page, de faire un clic droit et de sélectionner l’option Inspecter. La fenêtre des outils de développement de Chrome s’ouvre et doit ressembler à ce qui suit. Cliquez avec le bouton droit de la souris sur l’élément HTML correspondant et copiez le sélecteur, comme indiqué ci-dessous.
Le résultat devrait ressembler à ceci :
#firstHeadingAvec le JavaScript suivant, vous pouvez obtenir la valeur du titre de la page à partir de l’élément HTML :
document.querySelector("#firstHeading").textContentVous pouvez modifier le texte en gras, en fonction de ce que votre sélecteur a renvoyé.
Astuce : Vous pouvez tester ceci dans la console Chrome Developer Outils pour voir à quoi ressemble la valeur.
Maintenant que nous avons le JavaScript, nous le plaçons dans la valeur du champ Données intégrées “Titre de la page”, comme indiqué précédemment. Cliquez sur Suivant sur vos Données intégrées lorsque vous avez terminé.
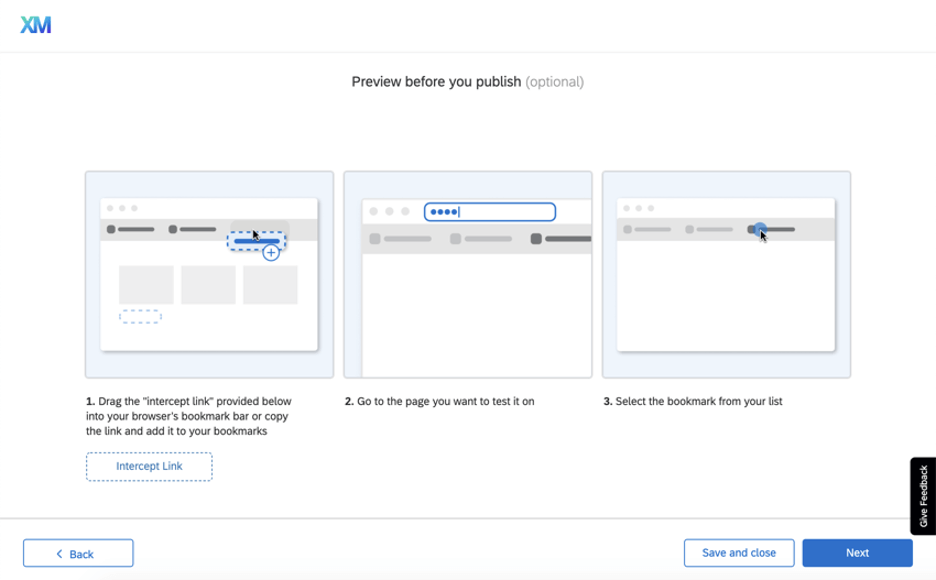
Test de l’Intercept
Suivez les étapes de la page pour enregistrer le signapplet et tester votre intercept. Si nécessaire, vous pouvez ouvrir votre site web dans un autre onglet du navigateur pour tester l’aspect de l’intercept sur votre site web.
Une fois les tests terminés, cliquez sur Suivant.
Déployer le feedback intégré modélisé sur votre site web
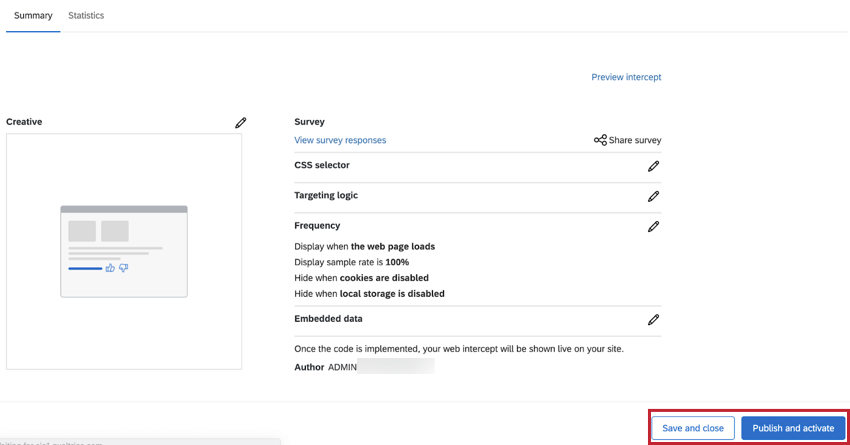
Évaluez vos modifications. Si vous souhaitez modifier une information avant qu’elle ne soit mise en ligne, cliquez sur l’icône représentant un crayon pour revenir à cette étape.
Si vous êtes prêt à ce que toutes les modifications soient mises en ligne sur le site web qui héberge l’extrait de code, cliquez sur Publier et activer. Si ce n’est pas le cas, cliquez sur Enregistrer et fermer.
Si vous n’avez jamais déployé de code sur un de vos sites web, consultez nos ressources de déploiement et notre documentation technique.
Astuce : Gardez à l’esprit que lorsque vous déployez du code, vous déployez un projet entier, et pas seulement un intercept individuel.
Apporter des modifications à un modèle d’Intercept de retour d’information intégré
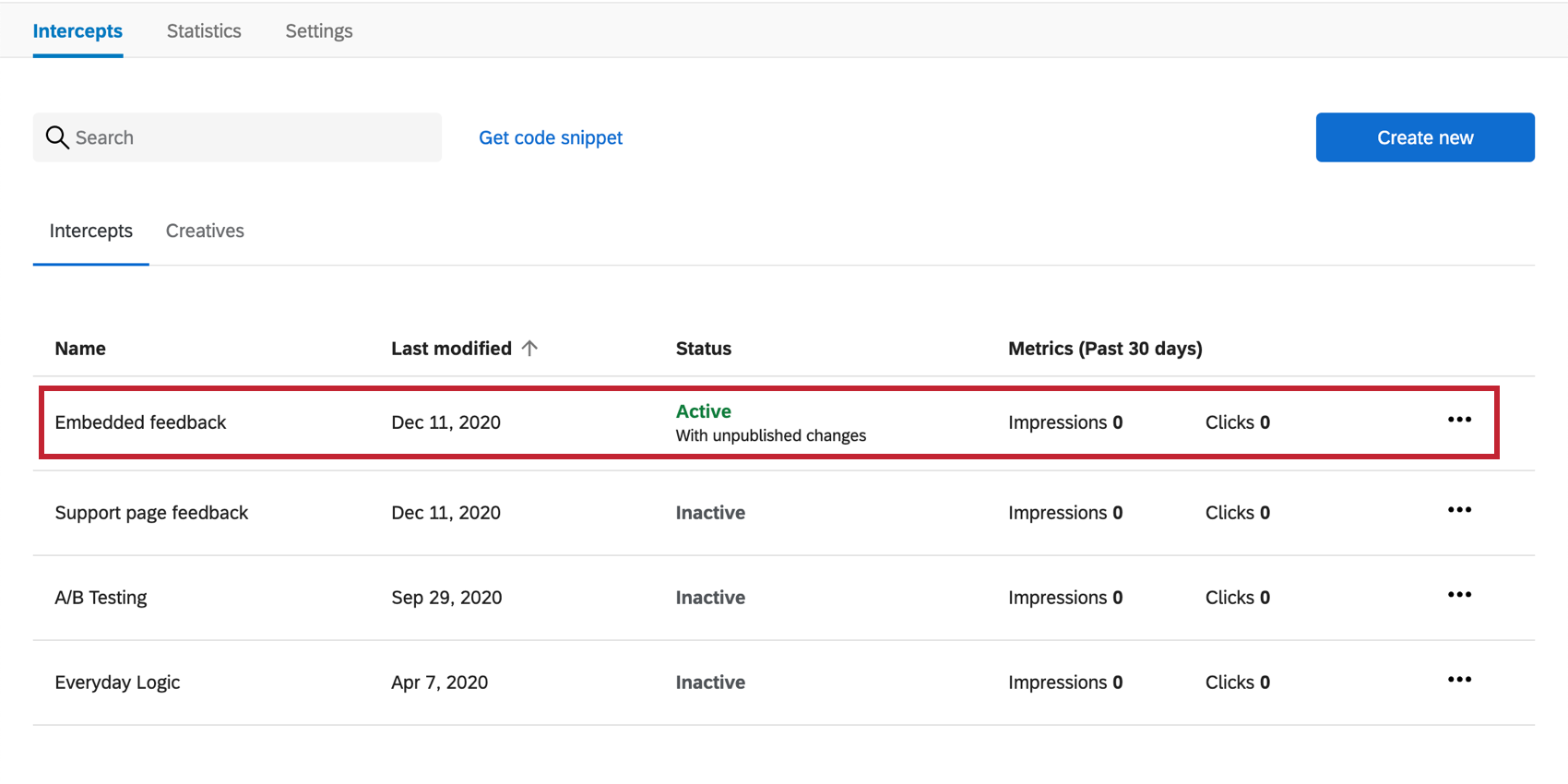
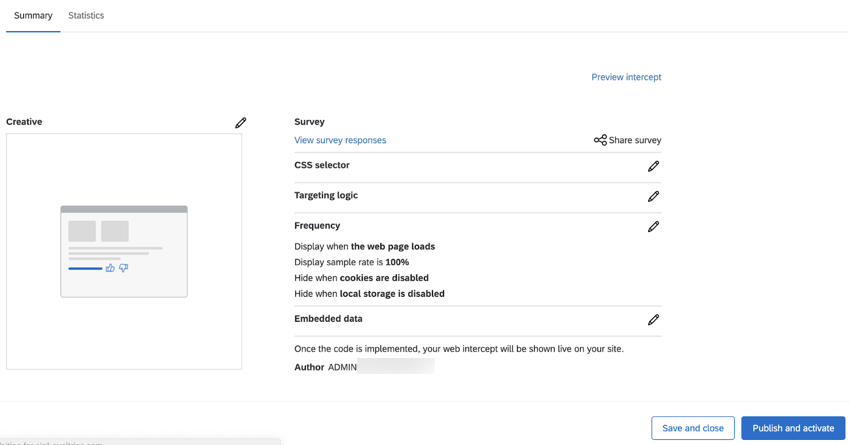
Dans votre projet Onglet Web/l’application Insights, vous trouverez votre modèle d’avis intégré dans l’onglet Intercepts.
Suivant, vous pouvez cliquer sur l’icône du crayon à côté de n’importe quelle section pour effectuer des modifications.
“Prévisualiser l’intercept” en haut à droite vous ramènera aux options permettant de tester votre intercept. L’onglet Statistiques affiche les statistiques d’interception.
Pour désactiver l’intercept, utilisez la case à cocher Activation en haut à droite ; vous conserverez ainsi les modifications sauvegardées, mais elles ne seront pas actives sur votre site.
Édition de l’Enquête
Lorsque vous créez un modèle de feedback intégré, une enquête est automatiquement générée pour vous. Pour éditer cette enquête :
- Accédez à la page Projets.

- Ouvrez le projet Website / App Insights dans lequel vous avez créé l’intercept.
- Dans l’onglet d’intercepts, ouvrez la section Templated Embedded Feedback.

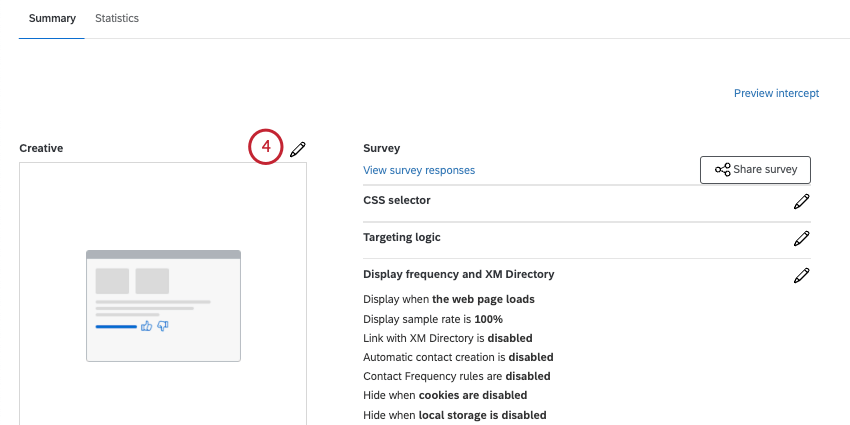
- Cliquez sur l’icône représentant un crayon à côté de Créatif.

- Sélectionnez l’une des options suivantes :

- Personnaliser le contenu: Modifier le contenu du créatif, notamment les questions, l’apparence des boutons, etc.
- Apparence: Ajuster la mise en page, la pondération du texte et les couleurs du créatif.
- Traductions: Traduisez votre intercept.
- Enregistrez vos modifications.
- N’oubliez pas de sauvegarder et/ou de publier votre intercept.

Visualisation et analyse des données de réponses
Une fois votre modèle de feedback intégré publié, vous pourrez établir des rapports ou exporter des données comme pour n’importe quel autre projet d’enquête dans Qualtrics.
Naviguer vers les réponses aux feedbacks intégrés et modélisés
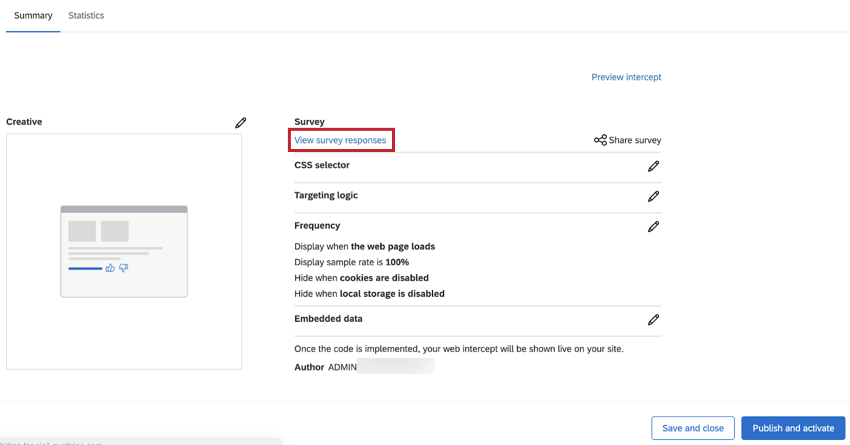
Lorsque vous éditez votre modèle d’intercept de feedback intégré, cliquez sur Afficher les réponses à l’enquête. Vous accéderez directement à vos Rapports.
Vous constaterez que vous avez accès aux onglets et aux accessibilités suivants :
- Onglet FLUX DE TRAVAIL: Déclenchez différentes tâches dans Qualtrics en fonction des résultats de l’enquête. Par exemple, créez des tickets pour votre équipe de rédaction lorsque les visiteurs expriment leur mécontentement à l’égard du contenu, ou envoyez un ticket à un manager lorsque vous recevez des commentaires très positifs.
- Données et analyse ; Onglet Analyse : Filtrez les réponses que vous avez collectées, exportez les réponses, effectuez des analyses de texte, modifiez ou supprimez des réponses, et bien plus encore.
- Onglet Résultats: Créez des tableaux de bord dynamiques rendant compte de vos rapports.
- Onglet Rapports: Visualisation des résultats grâce à des rapports imprimables.
Rapports sur les données
Vous pouvez consulter et analyser ces données comme vous le feriez pour n’importe quelle autre enquête. Voici quelques idées pour vous aider à démarrer.
Collaborer sur un modèle de retour d’information intégré
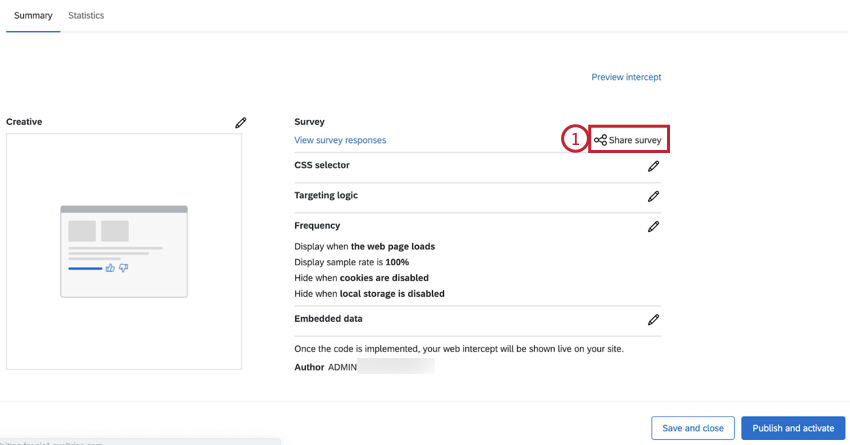
En tant que propriétaire de l’intercept, vous pouvez partager votre modèle de feedback intégré avec d’autres utilisateurs de votre licence qui ont besoin de voir les données de l’enquête. Pour partager votre intercept :
- Sur la page de résumé, cliquez sur Enquête partagée.

- Recherchez un utilisateur par son nom pour l’ajouter en tant que collaborateur. Vous pouvez ajouter plusieurs collaborateurs.

- Vous pouvez contrôler le niveau d’accessibilité d’un collaborateur en cliquant sur Détails.
- Choisissez les autorisations pour votre collaborateur. Vos options comprennent :

- Éditer les réponses à l’enquête: La désactivation de cette permission empêche votre collaborateur de supprimer des données ou d’utiliser la fonction d’édition des réponses. Par ailleurs, si vous pouvez toujours générer une enquête Resoumettre l’enquête en tant que nouveau lien vers la réponse, vous ne pouvez pas générer un lien Resoumettre l’enquête normal. Cette autorisation, lorsqu’elle est désactivée, permet aux collaborateurs d’ajouter des données sans modifier les données existantes.
- Voir les résultats de l’Enquête: La désactivation de cette autorisation supprime l’onglet Données et analyse et l’onglet Rapports.
Attention: Pour activer l’une des autorisations d’enquête décrites dans cette section, vous DEVEZ également activer l’option Voir les résultats de l’enquête! - Filtrer les résultats de l’enquête: Lorsqu’elle est activée, cette autorisation permet à l’utilisateur de filtrer les réponses collectées dans les onglets Données et analyse et Rapports.
- Afficher les données restreintes: La désactivation de cette autorisation censure les champs de contact standard, l’adresse IP, les informations relatives à la latitude et à la longitude de l’emplacement dans l’onglet Données et analyse et dans toutes les exportations.
- Télécharger les résultats de l’enquête: Permet à l’utilisateur d’exporter des données à partir de l’onglet Données et analyse. Lorsque cette autorisation est désactivée, les collaborateurs ne peuvent plus exporter depuis l’onglet Données et analyse, mais ils peuvent toujours exporter des rapports.
- Utiliser les tableaux croisés: Permet à l’utilisateur d’analyser les résultats à l’aide de la fonction de tableaux croisés.
- Visualiser l’ID de la réponse: lorsqu’elle est activée, cette autorisation permet à l’utilisateur de visualiser l’ID de la réponse, un identifiant unique attribué à chaque réponse individuelle.
- Afficher l’analyse sémantique : lorsque cette autorisation est activée, le collaborateur a accès à l’affichage de l’analyse sémantique effectuée dans Text iQ. Le collaborateur ne pourra pas modifier les détails de votre analyse sémantique s’il ne dispose pas de l’autorisation Utiliser l’analyse sémantique qui se trouve dans les détails de l’autorisation Modifier.
- Pour supprimer un collaborateur, cliquez sur le signe moins(-) situé à côté de lui.
- Lorsque vous avez terminé d’ajouter des collaborateurs, cliquez sur Enregistrer.
Dépannage du feedback intégré modélisé
Cette section explique comment résoudre les problèmes d’affichage avec le modèle de feedback créatif intégré. Vous pouvez utiliser ces étapes pour tester quand et où l’intercept apparaît sur votre site.
- Vérifiez à nouveau les conditions de votre cible pour vous assurer qu’elles sont respectées. La FAQ “J’ai activé mon intercept, mais il n’apparaît pas sur mon site. Pourquoi pas ?” au bas de cette page contient plus d’informations sur le dépannage de la logique de ciblage.
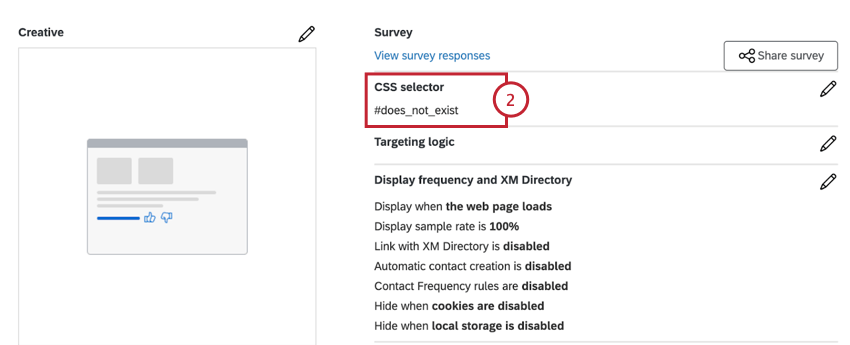
- Veillez à ce qu’un sélecteur CSS soit spécifié pour votre créatif.

- Accédez à la page Web qui contient votre extrait de zone Qualtrics et votre sélecteur CSS.
- Ouvrez les outils de développement de votre navigateur web.
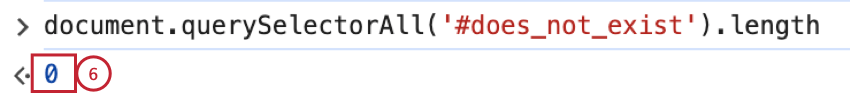
- Dans l’extrait de code ci-dessous, remplacez #does_not_exist par le sélecteur CSS de l’étape 2, puis exécutez cet extrait dans votre navigateur
:document.querySelectorAll('#does_not_exist').length - Si le résultat est nul (0), cela signifie que le sélecteur saisi dans votre extrait de code ne correspond à aucun élément de la page. Vous devrez travailler avec votre équipe de développement pour vous assurer que le sélecteur se trouve sur votre site ou suivre les étapes de cette section pour identifier le sélecteur correct.

- Si le résultat est égal ou supérieur à 1 mais que l’intercept ne s’affiche pas, passez à l’étape de dépannage suivante.
Astuce : Si vous voyez un nombre supérieur à 1 lorsque vous exécutez l’extrait ci-dessus, gardez à l’esprit que l’intercept s’affichera sous le premier élément de la page qui correspond à ce sélecteur. Il se peut que vous deviez faire défiler la page pour la trouver.Avertissement : De nombreux sites structurent leur contenu différemment selon qu’il s’agit d’un ordinateur de bureau ou d’un appareil mobile. Vous pouvez utiliser les outils de développement de votre navigateur pour simuler une taille d’écran plus petite et exécuter le code ci-dessus pour valider que l’élément existe sur mobile et sur desktop.
- Dans la console de développement de votre navigateur, exécutez l’extrait suivant
:QSI.API.unload() ;QSI
.API.load().then(QSI.API.run) ; - Si l’exécution de ces commandes fait apparaître l’intercept, cela signifie qu’il y a un problème de chronomètre dans le chargement de l’intercept. Vous pouvez y remédier en procédant comme suit :
- Demander à votre équipe d’ingénieurs d’appeler
QSI.API.run()après l’ajout de l’élément à la page. - Mise à jour de l’évènement d’affichage de l’intercept en“Affichage avec un code JavaScript personnalisé (manuellement)” pour assurer un alignement correct du chronomètre.
- Demander à votre équipe d’ingénieurs d’appeler