Retour d’information intégré personnalisé
À propos de Custom Embedded Feedback Créatifs
Le contenu intégré personnalisé vous permet de créer un contenu personnalisé qui s’affiche dans le cadre de votre page. Ce contenu personnalisé peut aller d’une publicité à une enquête intégrée.
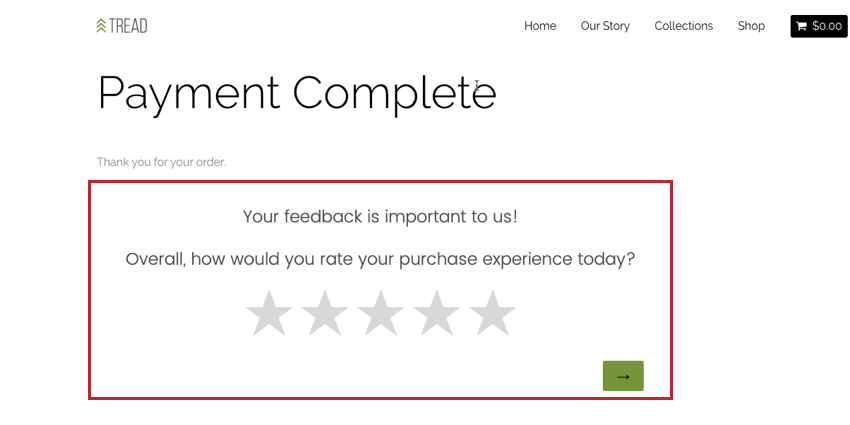
Exemple : Dans cette capture d’écran, une enquête apparaît intégrée à la page web après qu’un visiteur a effectué un paiement. L’enquête est élaborée dans la plate-forme d’enquête et intégrée à la page à l’aide d’un outil de rétroaction intégré personnalisé.
Le feedback personnalisé intégré est plus visible qu’un créatif plus passif, comme le bouton de feedback, tout en ne submergeant jamais les visiteurs du site web en interrompant ce qu’ils sont en train de faire. Dans un monde où les clients sont formés à donner rapidement leur avis après une interaction, l’intégration de commentaires personnalisés directement dans votre page permet aux répondants de donner leur avis pendant une expérience.
Les Créatifs de feedback personnalisés et intégrés peuvent également être utiles pour la gestion du contenu, en vous permettant de choisir quelles enquêtes sont montrées à des types spécifiques de visiteurs du site web.
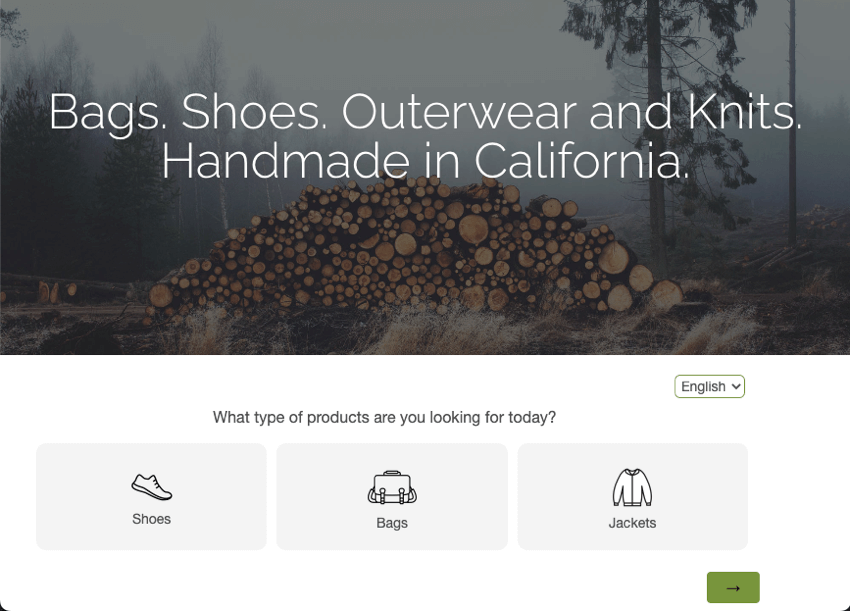
Exemple : Dans la capture d’écran ci-dessous, nous demandons aux visiteurs ce qu’ils achètent aujourd’hui. S’ils choisissent des chaussures, nous pouvons les rediriger directement vers la section Chaussures de notre site web.
Mise en œuvre d’un retour d’information intégré personnalisé
- Générer un feedback créatif personnalisé et intégré.
Attention : Le nom de votre créatif ne peut pas dépasser 100 caractères.
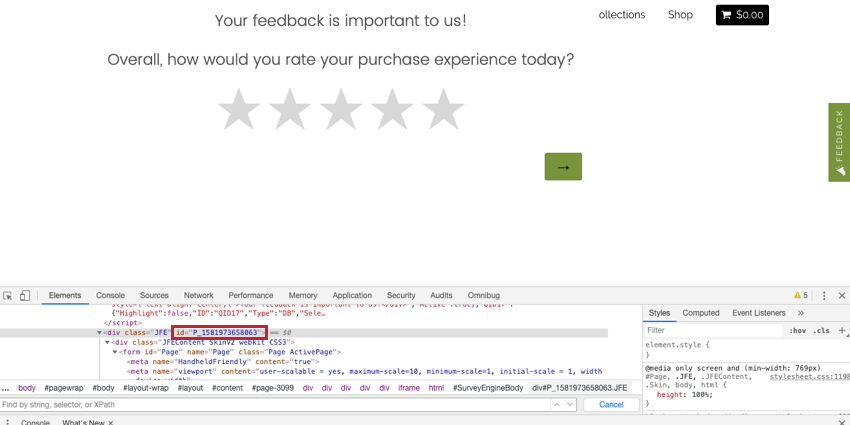
- Demandez à votre équipe web de désigner un “conteneur” sur votre site web où votre feedback personnalisé sera inséré. Cet espace doit comprendre un élément HTML avec un attribut ID. Identifiez et copiez l’identifiant HTML entre les guillemets.

Dans de nombreux cas, une balise HTML avec un identifiant existe déjà à l’endroit approprié et aucune modification du site n’est nécessaire.Astuce : Utilisez la fonction “Inspecter l’élément” de votre navigateur pour déterminer l’identifiant HTML d’un élément. Dans la plupart des navigateurs, il suffit de cliquer avec le bouton droit de la souris sur la partie de la page que vous souhaitez inspecter et de sélectionner “Inspecter” ou “Inspecter l’élément” - Créer un intercept.
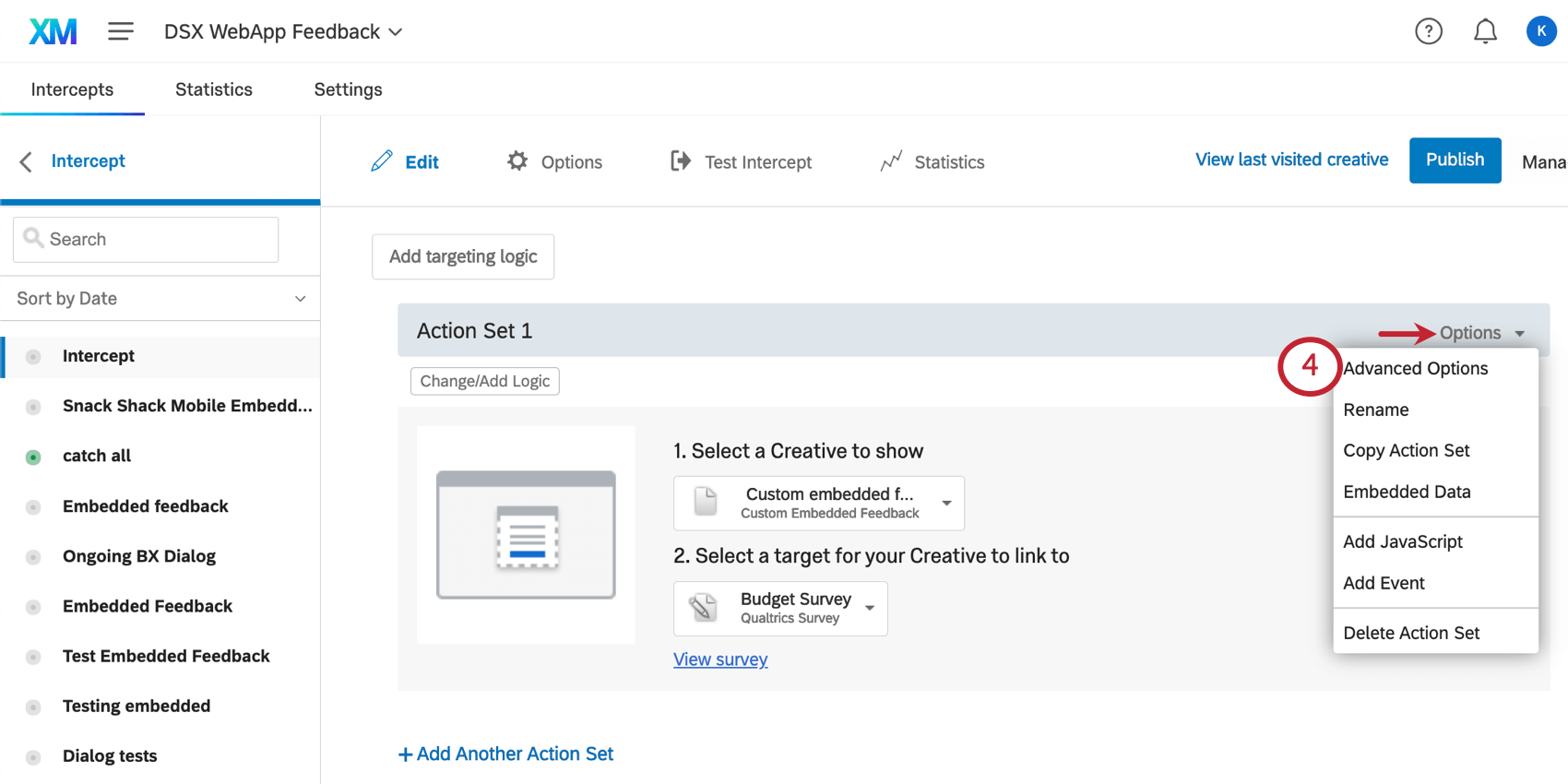
- Dans le menu Options de l’action de votre intercept, sélectionnez Options avancées.

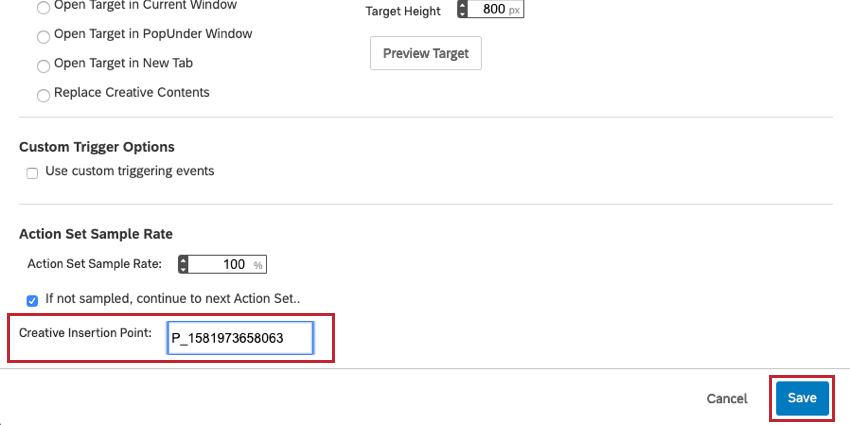
- Collez l’ID HTML de votre conteneur cible dans le champ Point d’insertion créatif.

- Cliquez sur Enregistrer.
- Lorsqu’un visiteur arrive sur cette page de votre site web, Qualtrics recherche l’élément HTML avec l’ID que vous avez spécifié et insère votre créatif dans ce conteneur div.
Options personnalisées de retour d’information intégré
Dans la section Options de votre créatif, vous trouverez des paramètres spécifiques aux créatifs de retour d’information intégrés personnalisés.
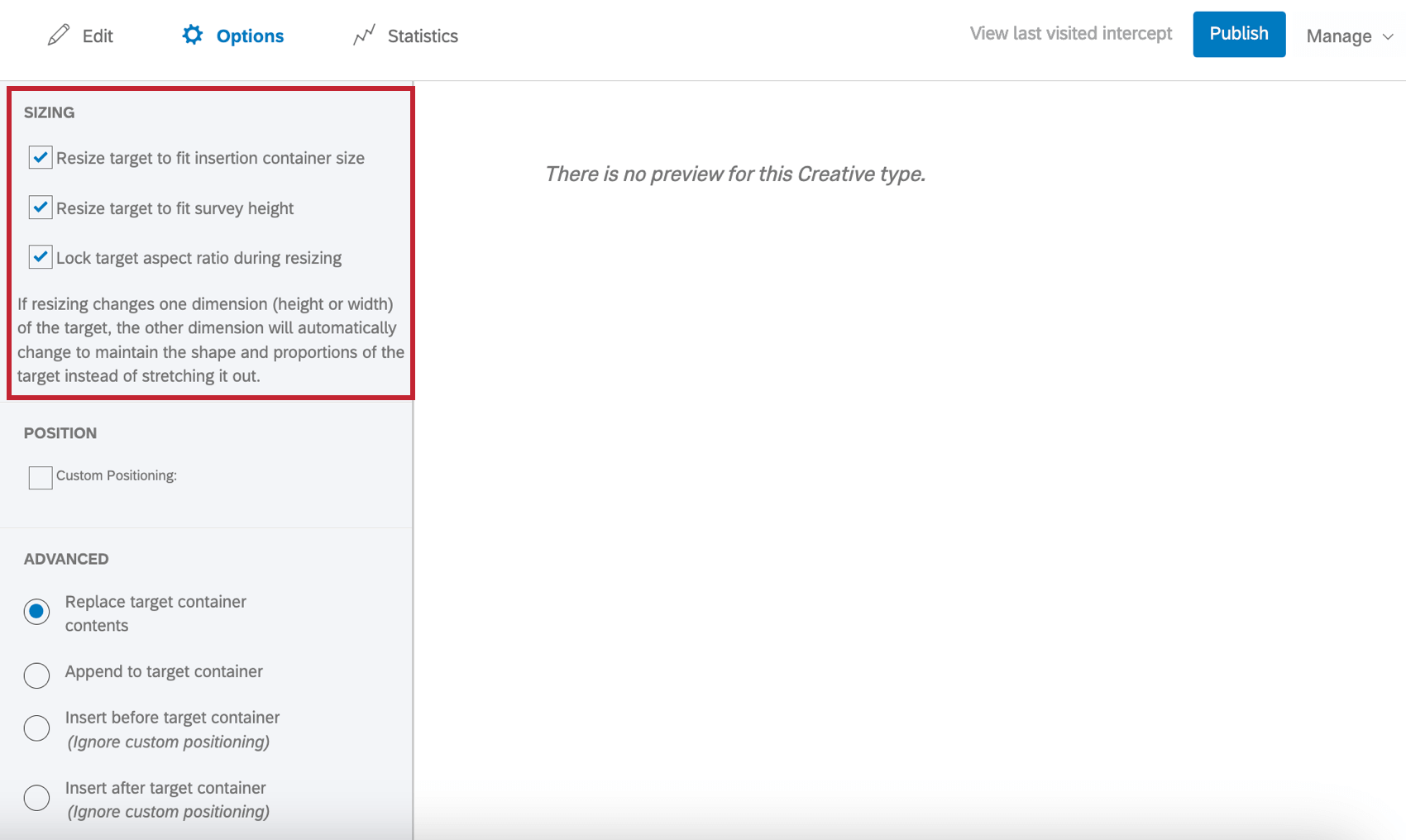
Dimensionnement
Par défaut, les créatifs de retour d’information intégrés personnalisés ont une taille spécifique. Cette taille est celle dans laquelle votre créatif sera affiché, quelle que soit la taille de l’écran sur lequel il se trouve.
Pour que votre créatif soit redimensionné de manière dynamique afin de s’adapter aux différentes tailles et types d’écran, cochez la case Redimensionner la cible pour l’adapter à la taille du conteneur d’insertion. Cela redimensionnera automatiquement le créatif pour qu’il corresponde à la taille (longueur et largeur) du conteneur que vous avez configuré lors de la mise en œuvre du retour d’information intégré personnalisé.
Lorsque l’option Redimensionner la cible pour l’adapter à la taille du conteneur d’insertion est sélectionnée, vous pouvez sélectionner deux options supplémentaires :
- Redimensionner la cible pour l’adapter à la hauteur de l’enquête : Lorsque cette option est sélectionnée, la hauteur totale de l’enquête est affichée et la hauteur n’est pas déterminée par la taille du conteneur.
- Cible le rapport hauteur/largeur cible lors du redimensionnement : Lorsque cette option est sélectionnée, les proportions d’origine du créatif sont conservées.
Astuce : En sélectionnant cette option, le texte, les images et les boutons ne changeront pas de taille, même si le créatif est redimensionné pour s’adapter au conteneur.
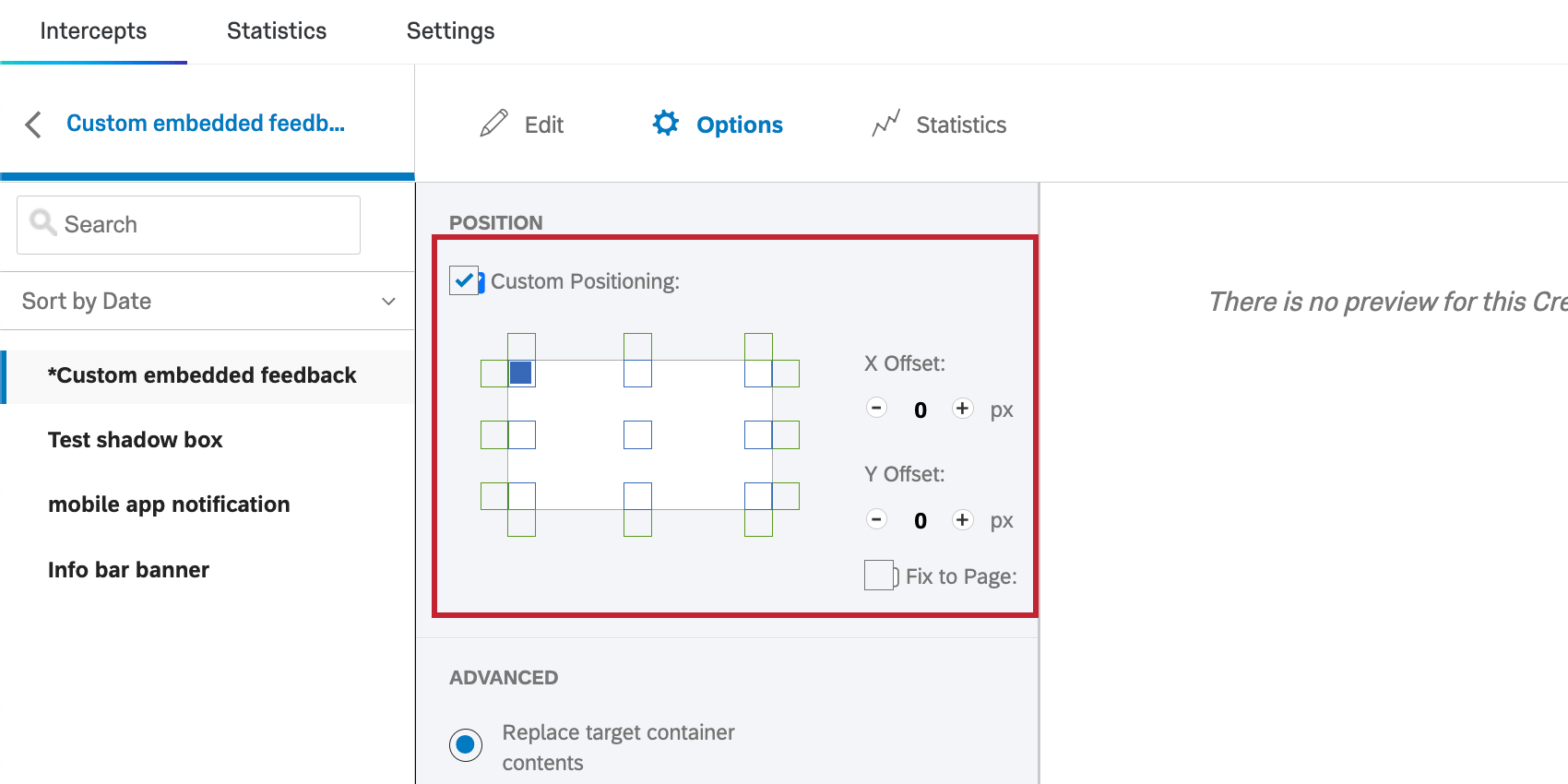
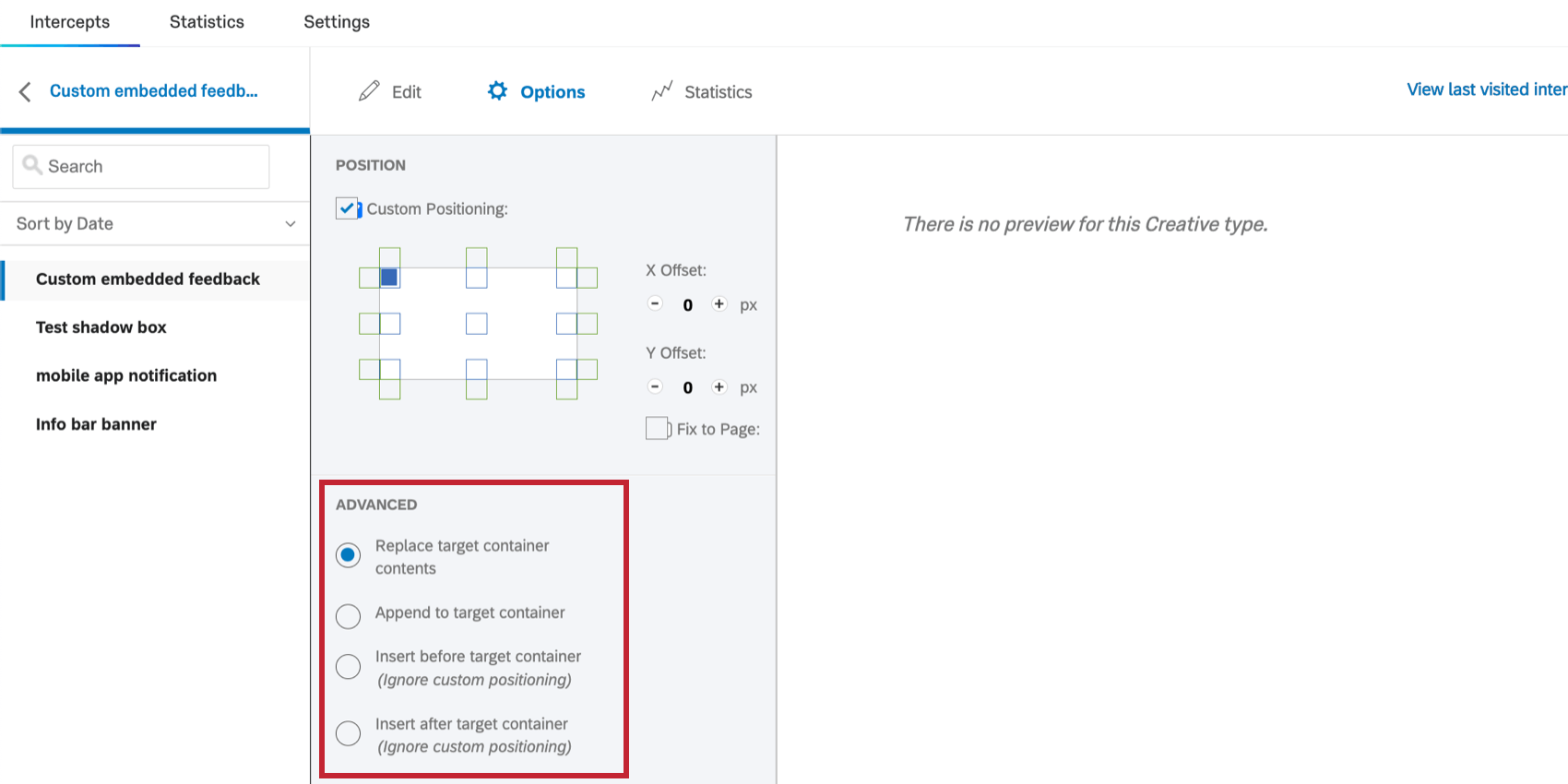
Positionnement personnalisé
Il peut arriver que votre retour d’information intégré personnalisé soit plus petit que le conteneur cible dans lequel il sera inséré sur votre site web. Dans ce cas, vous pouvez utiliser le positionnement personnalisé pour spécifier l’endroit où votre HTML s’affichera par rapport au conteneur cible.
Pour un contrôle encore plus poussé du positionnement, vous pouvez décaler la position X ou Y du créatif par rapport à sa position initiale ou sélectionner Fixer à la page pour que le feedback personnalisé intégré suive le visiteur lorsqu’il fait défiler la page.
Remplacer les contenus de conteneurs cibles
Par défaut, lorsqu’un Cible Créatif intégré personnalisé est inséré dans une page, il remplace le contenu existant de l’élément HTML cible. Vous verrez que cette option est sélectionnée comme Remplacer le contenu du conteneur cible.
Ajouter au conteneur cible
Plutôt que de remplacer le contenu du conteneur cible, vous pouvez sélectionner Ajouter au conteneur cible pour placer votre créatif dans le conteneur cible, mais après tout contenu existant.
Insérer avant le conteneur cible
Cette option permet d’insérer le retour d’information intégré personnalisé avant le conteneur cible.
Insérer après le conteneur cible
Cette option permet d’insérer le retour d’information intégré personnalisé après le conteneur cible.
Note sur l’indice Z
L’
indice Z est une propriété CSS qui indique quels éléments de votre page web doivent être placés en haut lorsque des éléments se chevauchent. Par défaut, les créatifs auront un indice z plus élevé que les autres éléments de votre page afin qu’ils soient toujours en haut.
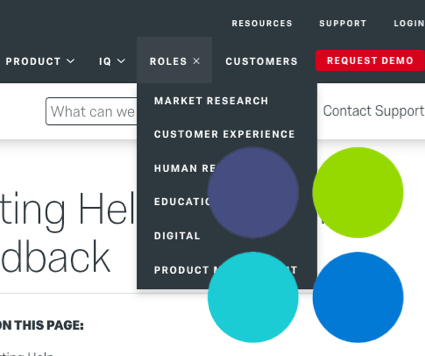
C’est généralement la meilleure solution, mais dans certains cas, ce n’est pas préférable. Par exemple, un menu déroulant peut être couvert par votre feedback intégré personnalisé.
Pour ajuster le z-index de votre feedback intégré personnalisé :
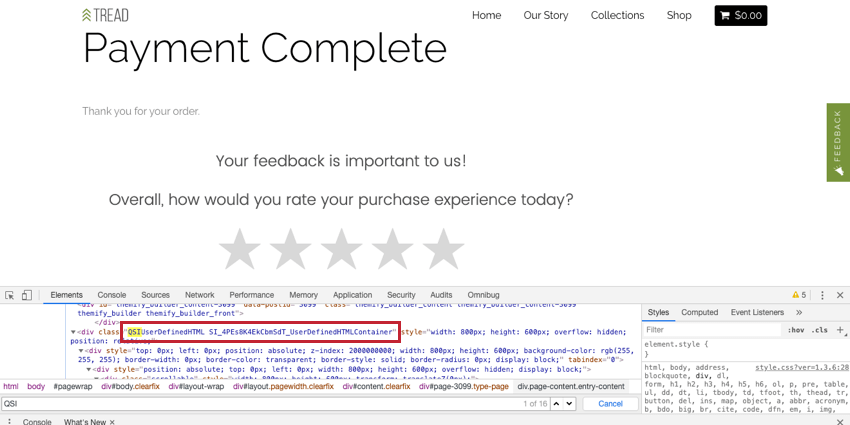
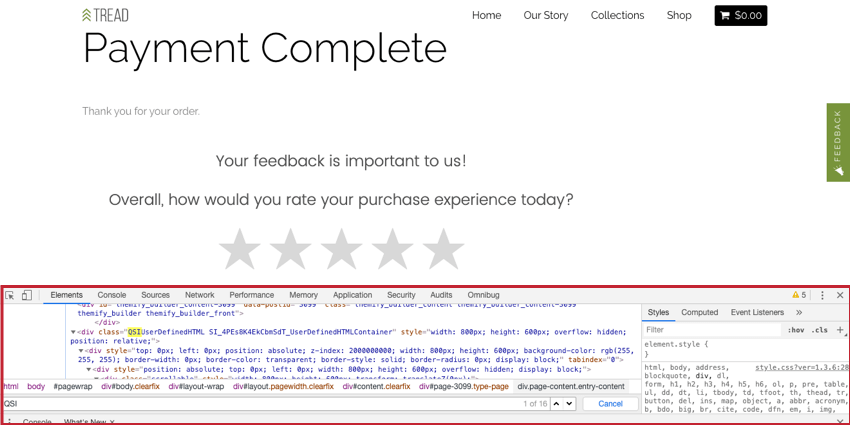
- Allez sur la page web qui affiche le créatif et ouvrez les Outils de développement ou l’outil Inspecter l’élément.

- Identifiez la classe div commençant par “QSI” et copiez ce qui se trouve entre les guillemets. Ensuite, remplacez l’espace entre “QSIUserDefinedHTML” et la chaîne commençant par “SI_” par un point (.). Dans l’exemple ci-dessous, nous copions :
QSIUserDefinedHTML SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContaineret après avoir remplacé l’espace par un point, nous avons maintenant :
QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer - Dans votre compte Qualtrics, allez dans la rubrique Modifier pour votre créatif.

- Double-cliquez sur n’importe quel élément pour le modifier ou en créer un nouveau vierge.
Attention : Nous vous déconseillons d’ajouter l’élément CSS Z-index à une cible intégrée, car d’autres parties de votre page risquent d’être accidentellement recouvertes. Cependant, l’ajout d’un indice Z à d’autres types d’éléments est acceptable.
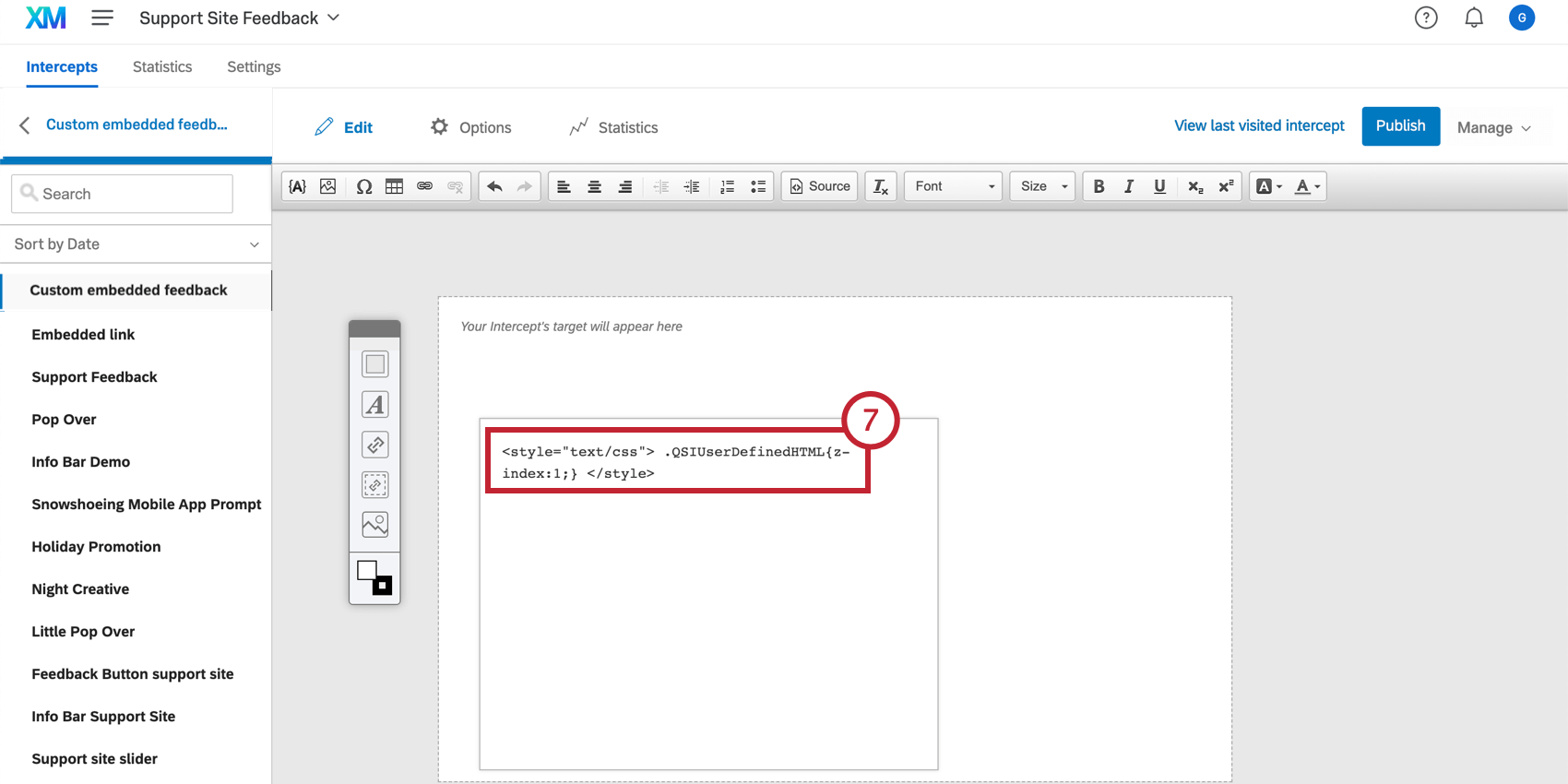
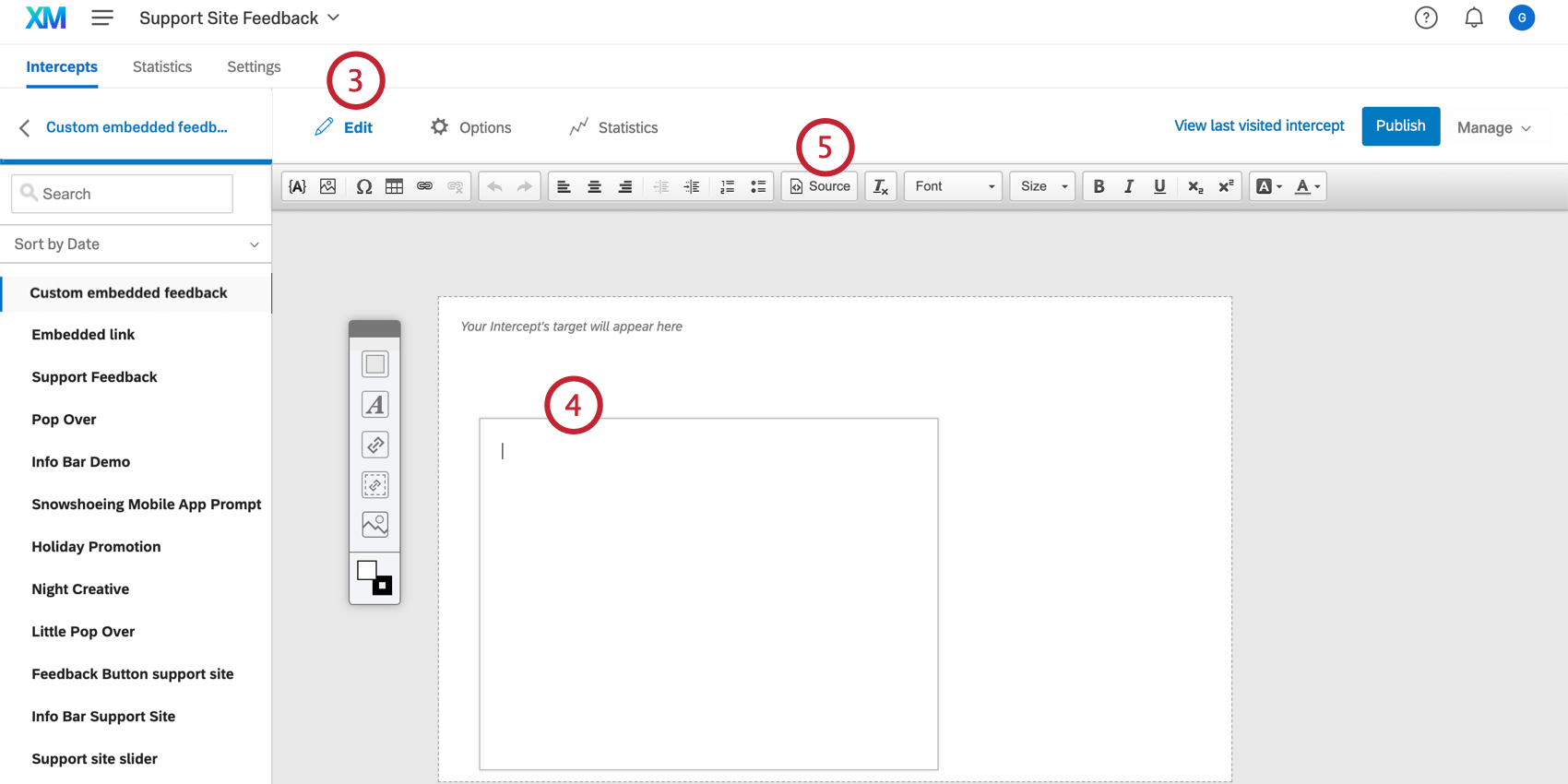
- Cliquez sur Source en haut de l’éditeur de contenu riche pour accéder à la vue HTML.
- Prenez le code ci-dessous (y compris les balises de style) et collez-le dans la source.
<style type="text/css"> .QSIUserDefinedHTML{z-index:1;} </style> - Remplacez “QSIUserDefinedHTML” par l’ID que vous avez récupéré à l’étape 2 et remplacez la valeur z-index par celle qui convient à votre page web.
<style type="text/css"> .QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer{z-index:1;} </style> - Si le code du projet se trouve déjà dans le code source de votre site web, cliquez sur le bouton Publier pour intégrer vos modifications à votre site.
- Si le code ne figure pas dans le code source de votre site web, vous pouvez tester le créatif sur votre site web à l’aide de Test Intercept et confirmer que tout est bien superposé.
- Si l’agencement n’est toujours pas correct, vous pouvez envisager d’augmenter la valeur de l’indice z afin d’empiler votre créatif plus haut sur la page, ou de diminuer cette valeur (même si elle est négative) afin de l’empiler plus bas.