Création d’un projet Website & App Insights
À propos de Website & ; App Insights Projets
Les projets d’avis Web/l’application sont un moyen créatif d’obtenir des avis sur votre site web/l’application. Ils vous permettent d’afficher des graphiques dynamiques sur votre site web, tels que des superpositions, des boutons de rétroaction, du contenu intégré, des bannières, et plus encore. Ces graphiques, appelés ” créatifs“, peuvent apparaître en permanence ou uniquement dans des circonstances particulières. Ils peuvent être liés à une enquête Qualtrics ou à un site web de votre choix. La fonction qui vous permet de modifier ces conditions et ces liens s’appelle l’intercept.Les
projets sont la façon dont vous organisez vos créatifs et vos intercepts. Chaque projet peut contenir plus d’un créatif et plus d’un intercept. Mais si les créatifs actifs et les intercepts se retrouvent dans le même projet, cela signifie généralement qu’ils seront affichés sur le même site web.
Création d’un projet Website & ; App Insights
- Sélectionnez Catalogue dans le menu global.
 Astuce : un projet peut également être créé à partir de la page Projets ou de la page d’accueil.
Astuce : un projet peut également être créé à partir de la page Projets ou de la page d’accueil. - Faites défiler, filtrez ou effectuez une recherche selon vos besoins pour trouver le bon type de projet. Ce type de projet peut être réalisé sous CoreXM, CustomerXM et EmployeeXM.
 Astuce : Ce choix n’a pas d’incidence sur les fonctions du site Web & ; App Insights auxquelles vous avez accès.
Astuce : Ce choix n’a pas d’incidence sur les fonctions du site Web & ; App Insights auxquelles vous avez accès. - Sélectionnez Website & ; App Insights.
- Cliquez sur Démarrer.
- Donnez un nom à votre projet.

- Cliquez sur Créer un projet.
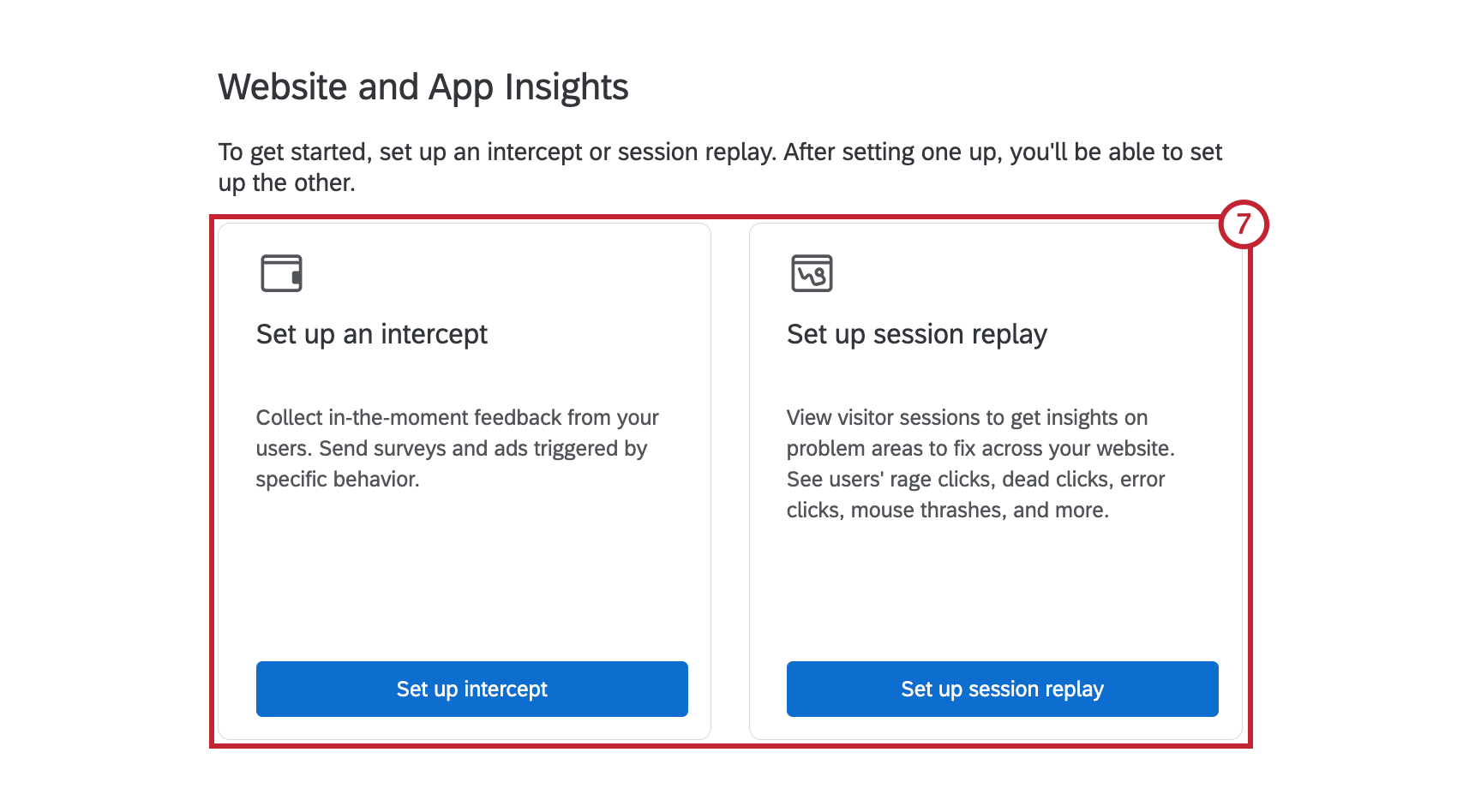
- Décidez d’abord si vous voulez configurer l’intercept ou la relecture de session :

- Mettre en place un intercept: Si vous sélectionnez cette option, vous choisirez ensuite la manière dont vous souhaitez recueillir le retour d’information. Il ne s’agit pas seulement d’intercepts classiques, mais aussi de nos nouveaux intercepts guidés (comme le dialogue réactif et le retour d’information intégré et modélisé), et de nos créatifs classiques. Nous expliquons ces options en détail sur le reste de la page.
- Configurer la relecture de la session: Si vous sélectionnez cette option, vous accéderez à la section Reprise de session des paramètres de votre projet. Vous pouvez y activer la relecture des sessions, définir des règles d’enregistrement et de consentement, configurer le masquage, etc. Une fois que vous avez terminé, vous pouvez aller dans l’onglet Intercept pour utiliser les méthodes d’avis décrites ici.
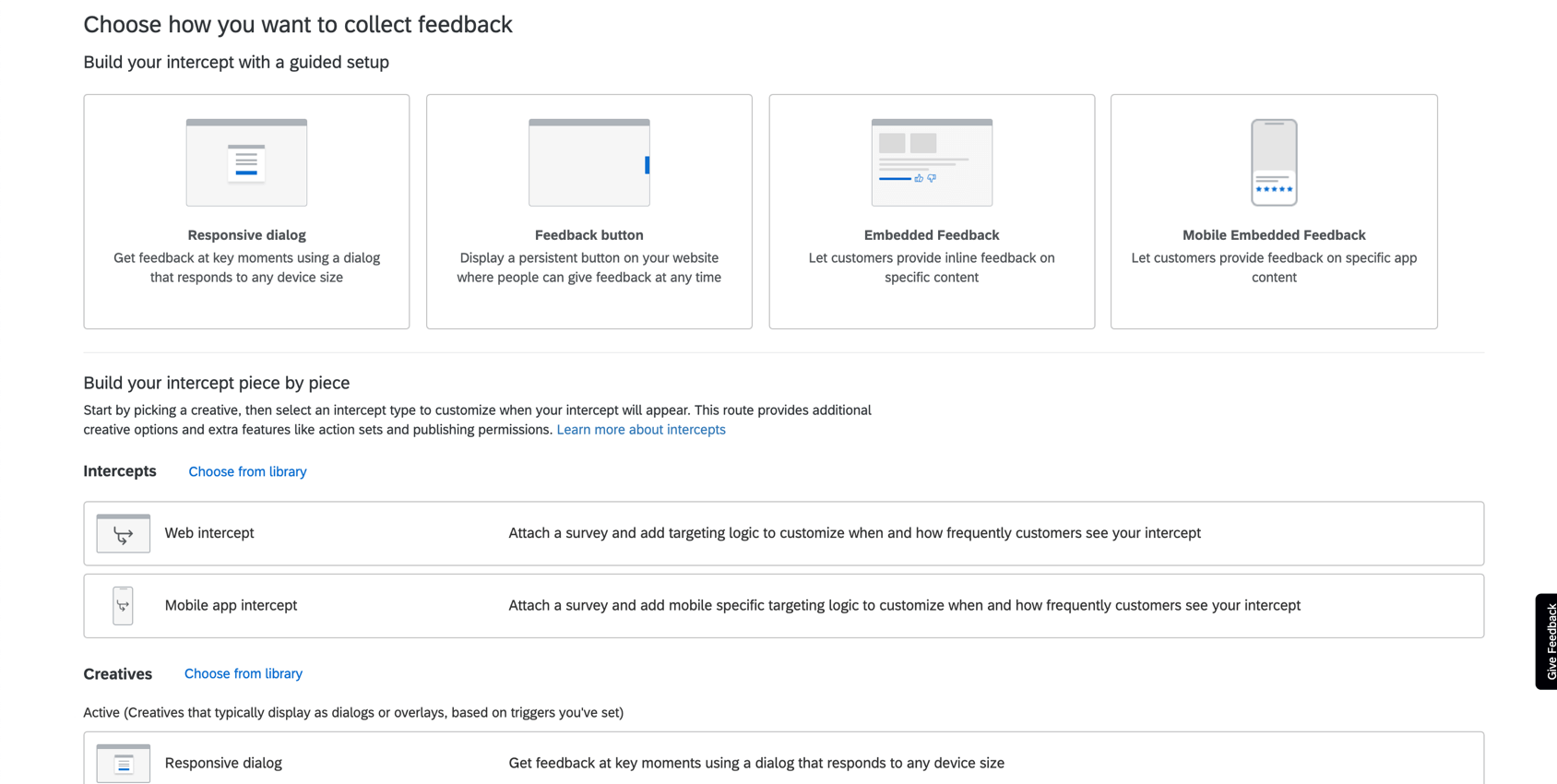
Choisissez la manière dont vous souhaitez recueillir le retour d’information
Décider de la manière de construire votre projet est la clé pour tirer le meilleur parti de Website & ; App Insights. Nous vous recommandons de sélectionner l’un de nos intercepts guidés dans les tuiles plus grandes en haut, en particulier si vous êtes nouveau dans Website & ; App Insights, car ils sont livrés avec une configuration plus facile. Cependant, si vous avez déjà l’expérience de Website & ; App Insights, vous pouvez faire défiler vers le bas pour des options supplémentaires. Vous pourrez y réaliser des créatifs autonomes et des intercepts qui peuvent être reliés entre eux. Cela peut s’avérer utile si votre projet est plus compliqué ou plus spécialisé.
- Construisez votre intercept avec une configuration guidée : Nous recommandons ces options parce qu’elles sont les plus récentes et les plus faciles à configurer, avec la possibilité de définir des paramètres web et mobiles différents dans le même éditeur. Ce sont également les seules options qui vous permettent de suivre un processus guidé complet pour l’ensemble de la configuration du projet. Voir Interceptions guidées pour procéder à ces étapes.
- Dialogue réactif : Obtenez un retour d’information à des moments clés grâce à une boîte de dialogue qui s’adapte à la taille de l’appareil.
- Bouton de retour d’information : Un bouton de retour d’information (comme celui qui se trouve à gauche de cette page d’assistance) qui s’ouvre lorsque les visiteurs cliquent dessus, afin qu’ils puissent remplir une enquête de retour d’information directement sur la page.
- Commentaires intégrés et modélisés : Boutons en ligne permettant aux visiteurs d’indiquer si le contenu leur a été utile (comme les boutons Oui/Non après chaque section de cette page).
- Retour d’information sur l’application intégrée: Recueillez des commentaires sur votre expérience de l’application mobile.
- Intercept : Voir ” Réaliser un intercept“. “Intercept” peut être considéré comme les règles qui déterminent quand et comment votre projet sera affiché sur un site Web ou une app. Vous pouvez commencer ici si vous êtes un utilisateur plus expérimenté avec Website / Appights ou si vous avez besoin de créatifs ou de fonctions supplémentaires telles que les ensembles d’actions et les autorisations de publication. Notez que cette expérience n’est pas aussi guidée, vous devrez donc ajouter tout créatif supplémentaire, publier les changements et déployer le code selon les instructions du site d’assistance, plutôt que d’être guidé dans le produit.
Astuce : Les intercepts plus avancés qui utilisent des ensembles d’actions, des approbations, etc. peuvent toujours être créés de manière autonome à l’aide de cette option.
- Créatifs : Voir Sélection d’un Créatif. les “Créatifs” peuvent être considérés comme l’élément visuel de votre projet Website & ; App Insights ; par exemple, une bannière, une fenêtre qui s’ouvre sur une page web, ou même un lien. Cette option est recommandée aux utilisateurs qui estiment que les options Dialogue réactif ou Bouton de rétroaction ne répondent pas à leurs besoins, et qui ont besoin d’autres créatifs tels que l’InfoBar ou des créatifs spécifiques aux applications mobiles. Notez que cette expérience n’est pas aussi guidée, vous devrez donc créer un intercept, publier les modifications et déployer le code selon les instructions du site d’assistance, plutôt que d’être guidé dans le produit.
Astuce : Chaque créatif est spécialisé dans un cas d’utilisation différent. Pour un guide, voir nos pages d’aide sur les créatifs. Les types créatifs sont listés dans le menu de gauche.
Interceptions guidées
Si vous avez sélectionné l’un des intercepts guidés en haut (comme le dialogue réactif, le feedback intégré templé, le bouton de feedback ou le feedback d’app intégré), voici vos réponses suivantes :
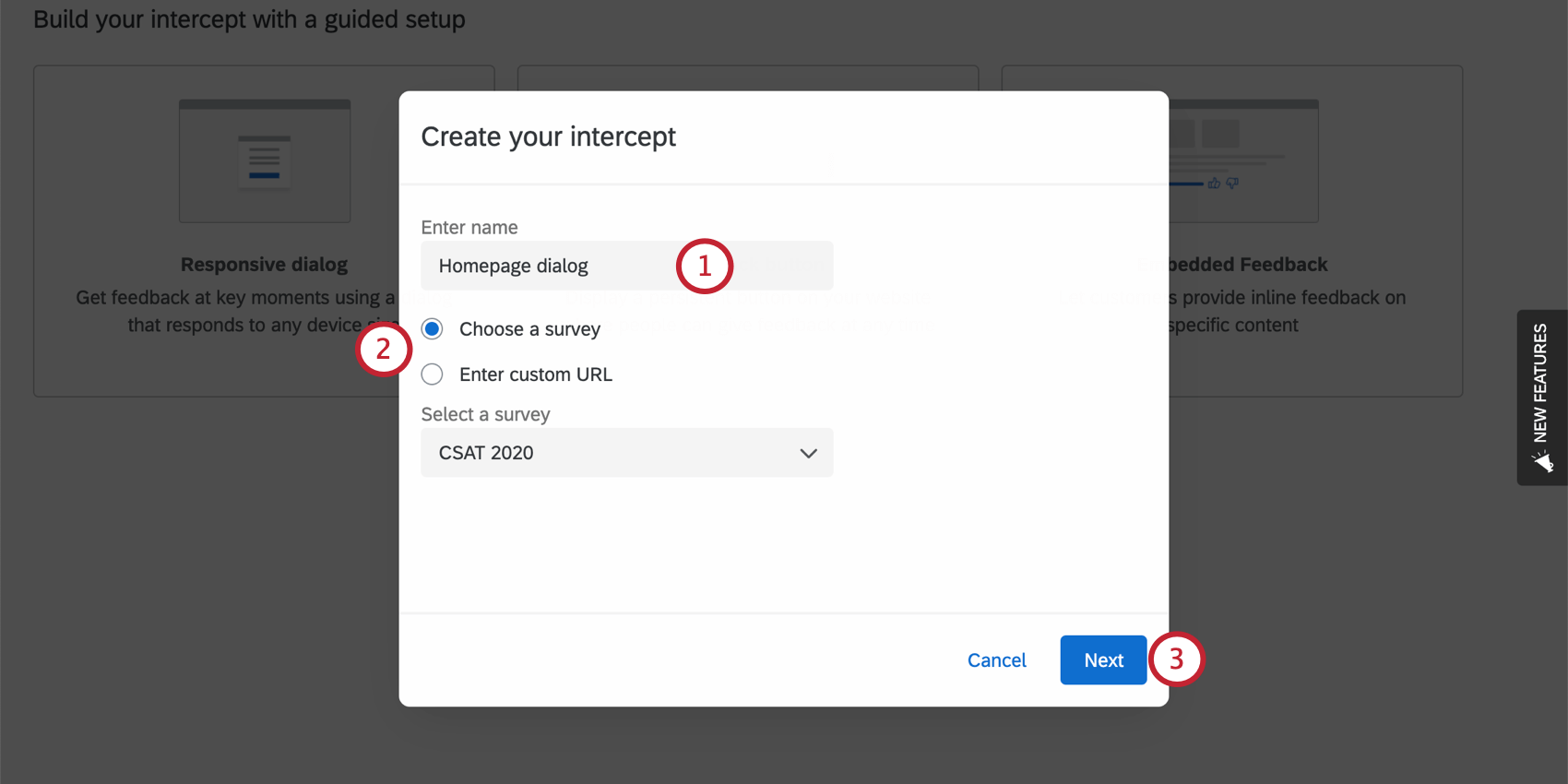
- Nommez votre intercept.
 Astuce : Il est utile de choisir un élément qui explique quand ou comment les visiteurs seront invités à donner leur avis, par exemple “Onglet d’avis”, “Demande d’avis en semaine”, “Site de soutien uniquement”, etc.
Astuce : Il est utile de choisir un élément qui explique quand ou comment les visiteurs seront invités à donner leur avis, par exemple “Onglet d’avis”, “Demande d’avis en semaine”, “Site de soutien uniquement”, etc. - Ciblez le site cible faisant l’objet d’un lien dans cet intercept.
- Choisissez une enquête : Choisissez une enquête dans votre compte.
- Saisissez une URL personnalisée : Si vous souhaitez établir un lien vers autre chose qu’une enquête Qualtrics dans votre compte, collez l’URL complète dans le champ prévu à cet effet.
Exemple : Nous voulons recueillir les réactions des sites d’assistance. Nous avons rédigé une enquête qui demande ce type de retour d’information. Nous la lions dans cette étape.
- Cliquez sur Suivant.
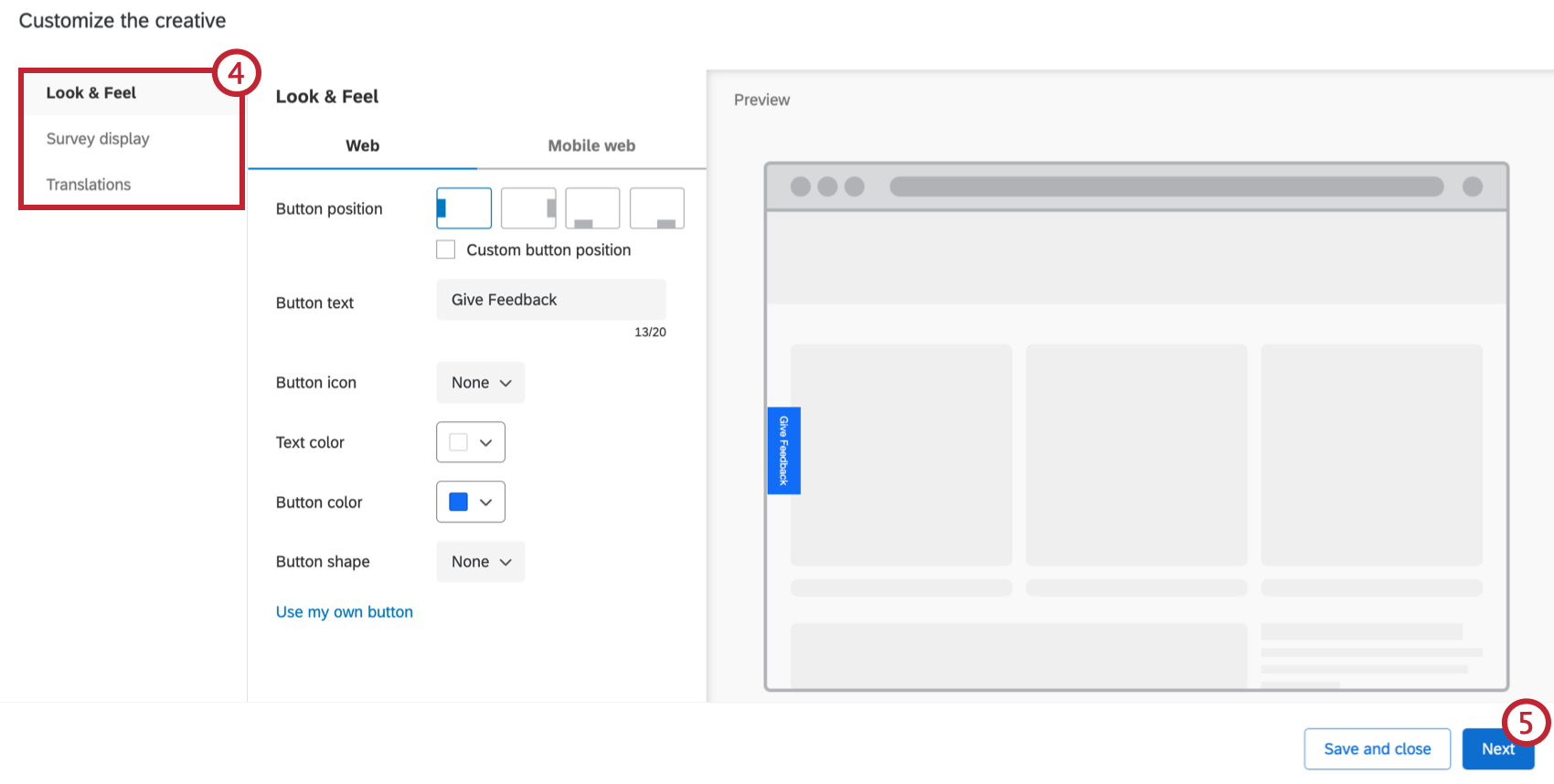
- Personnaliser l’apparence. Complétez chacune des sections listées à gauche avant de poursuivre. Pour plus d’informations :

- Lorsque vous avez fini de personnaliser l’apparence, cliquez sur Suivant.
Astuce : si vous devez vous arrêter ici et poursuivre la configuration plus tard, cliquez sur Enregistrer et fermer.
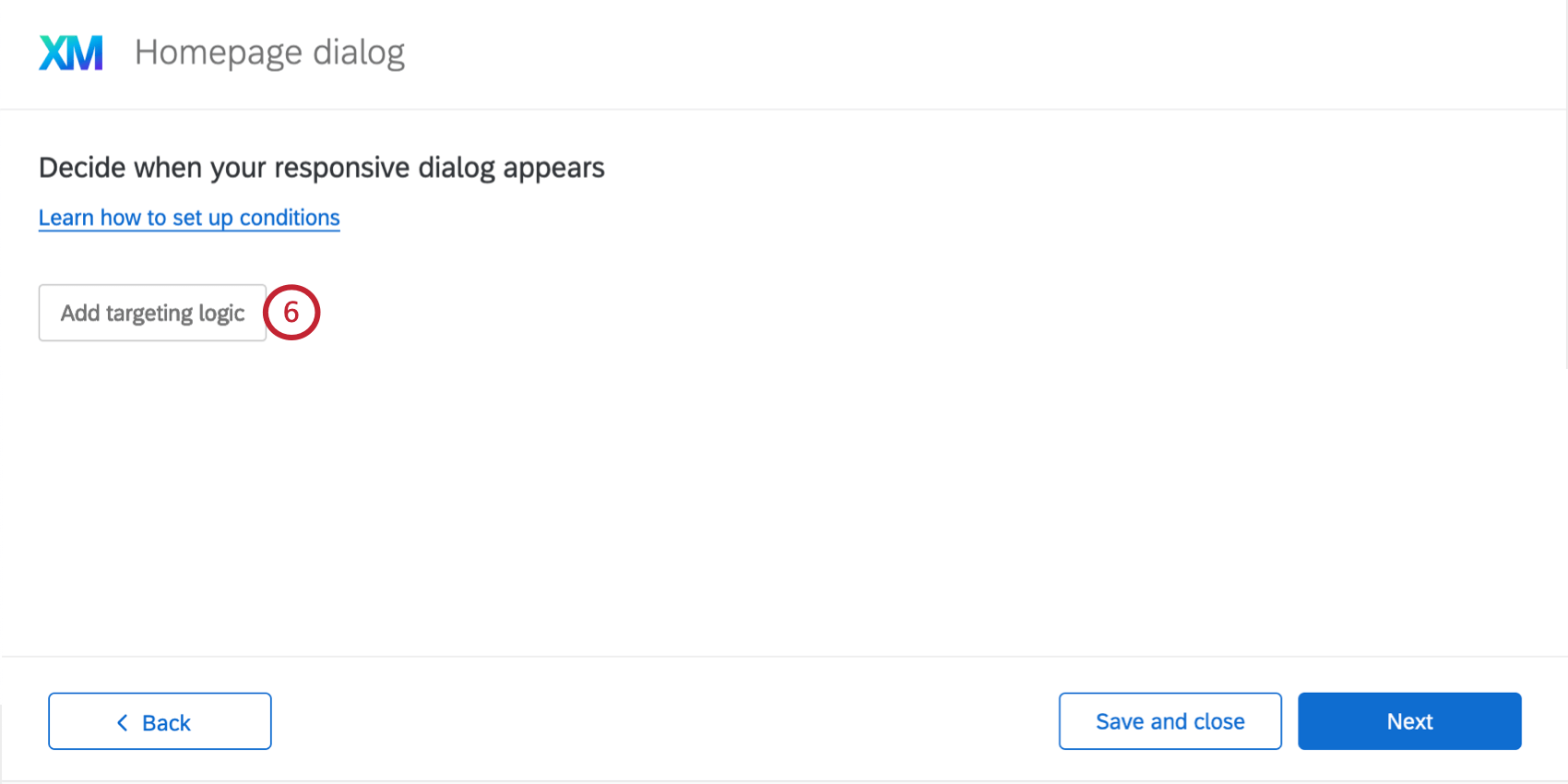
- Cliquez sur Ajouter une logique d’affichage pour déterminer quand votre bouton ou votre boîte de dialogue doit être affiché(e) aux répondants.
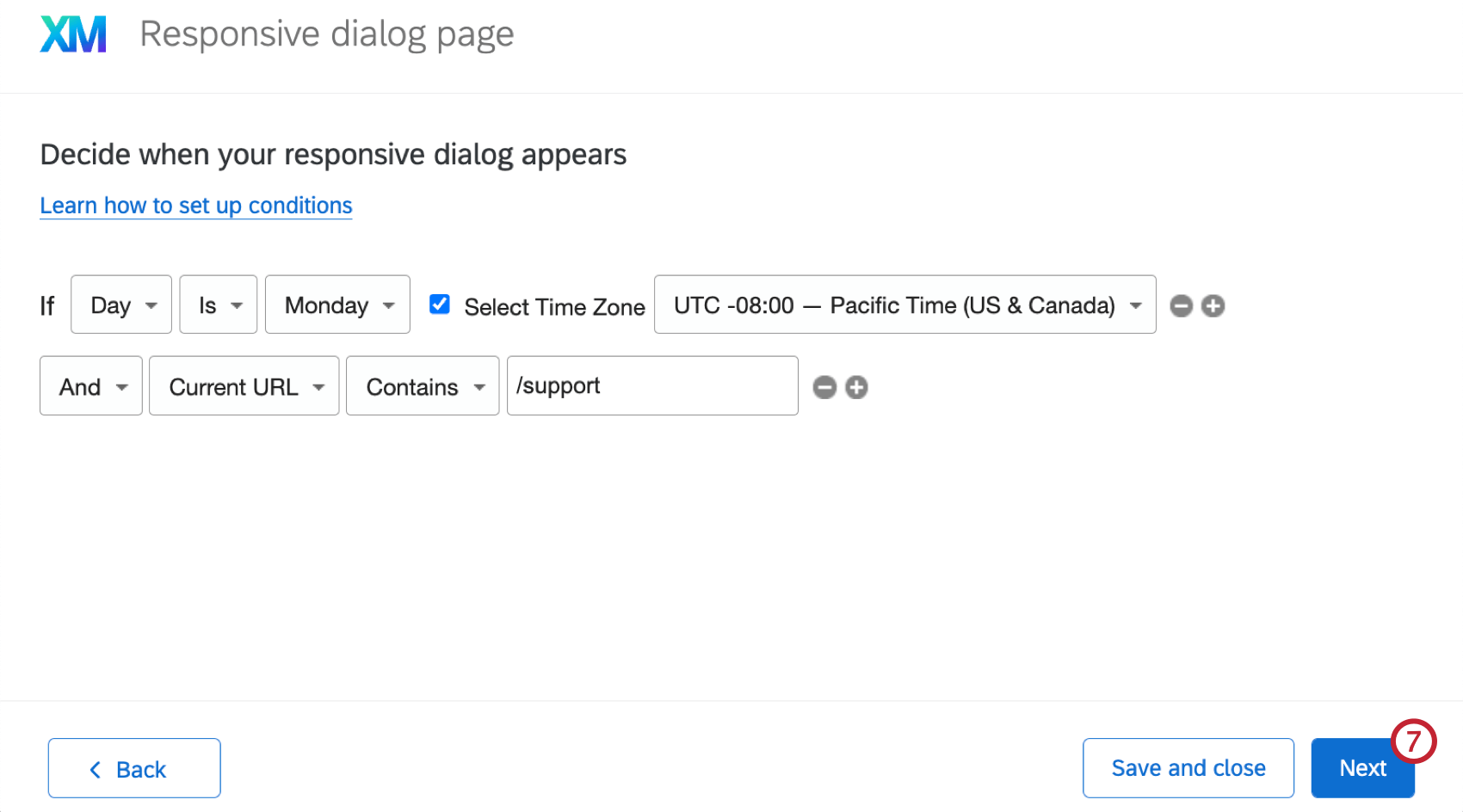
 Astuce : vous pouvez limiter l’affichage en fonction d’un grand nombre d’informations différentes, qu’il s’agisse des cookies placés sur le navigateur, de l’affichage récent de la page aux visiteurs du site web, de l’URL de la page, etc. Pour plus d’informations, voir les pages d’assistance listées sous Ensemble d’actions logique.Astuce : vous pouvez appuyer sur la touche Shift de votre clavier lorsque vous cliquez sur le signe plus ( + ) pour créer des ensembles logiques distincts. Pour plus de détails sur les conditions de construction, voir la section Logique avancée de l’Ensemble d’actions.
Astuce : vous pouvez limiter l’affichage en fonction d’un grand nombre d’informations différentes, qu’il s’agisse des cookies placés sur le navigateur, de l’affichage récent de la page aux visiteurs du site web, de l’URL de la page, etc. Pour plus d’informations, voir les pages d’assistance listées sous Ensemble d’actions logique.Astuce : vous pouvez appuyer sur la touche Shift de votre clavier lorsque vous cliquez sur le signe plus ( + ) pour créer des ensembles logiques distincts. Pour plus de détails sur les conditions de construction, voir la section Logique avancée de l’Ensemble d’actions. - Lorsque vous avez terminé d’ajouter des conditions, cliquez sur Suivant.

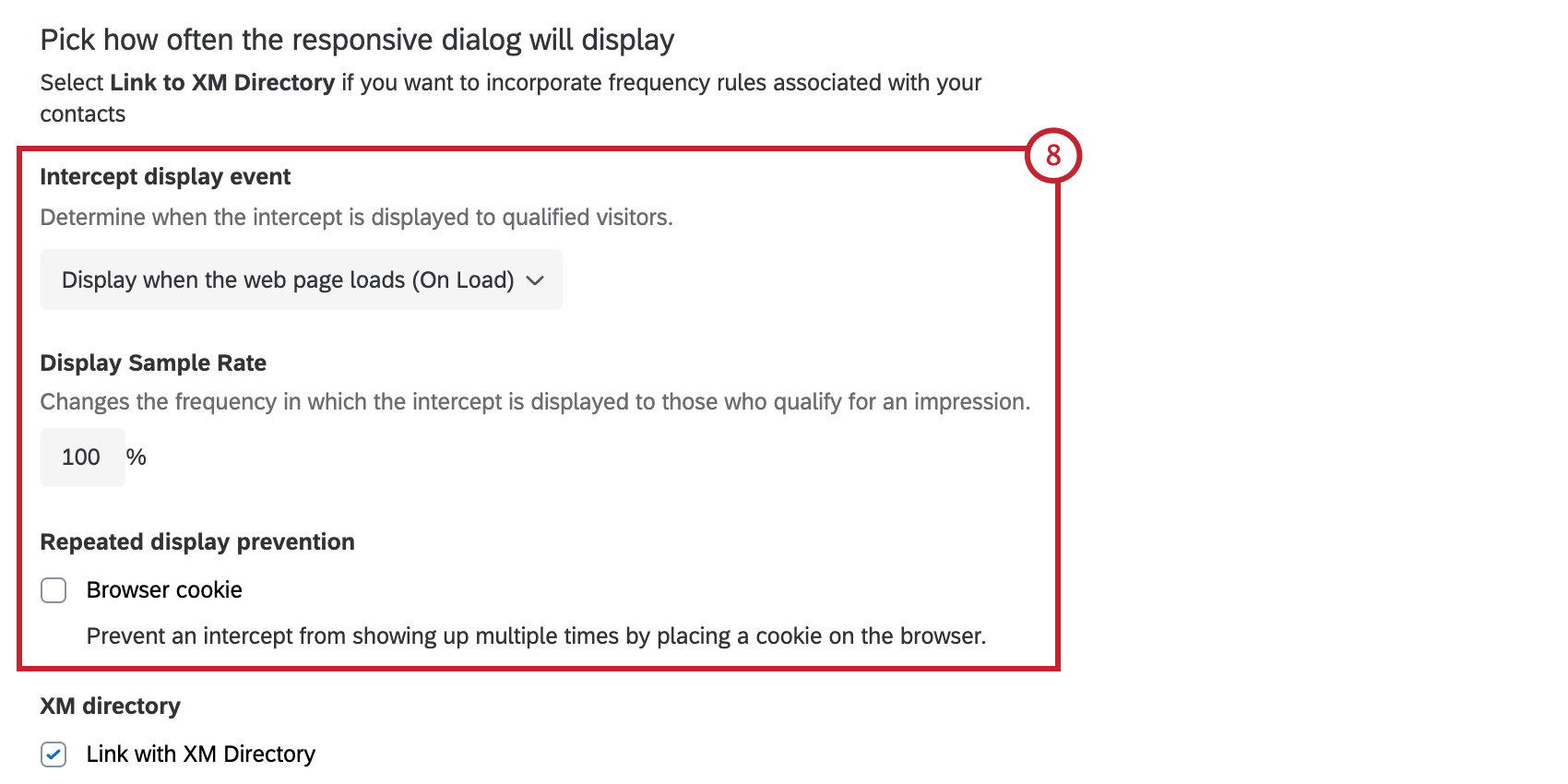
- Déterminez la fréquence d’affichage de votre bouton ou de votre boîte de dialogue. Pour plus de détails sur chacune de ces options, voir Options d’Intercept.

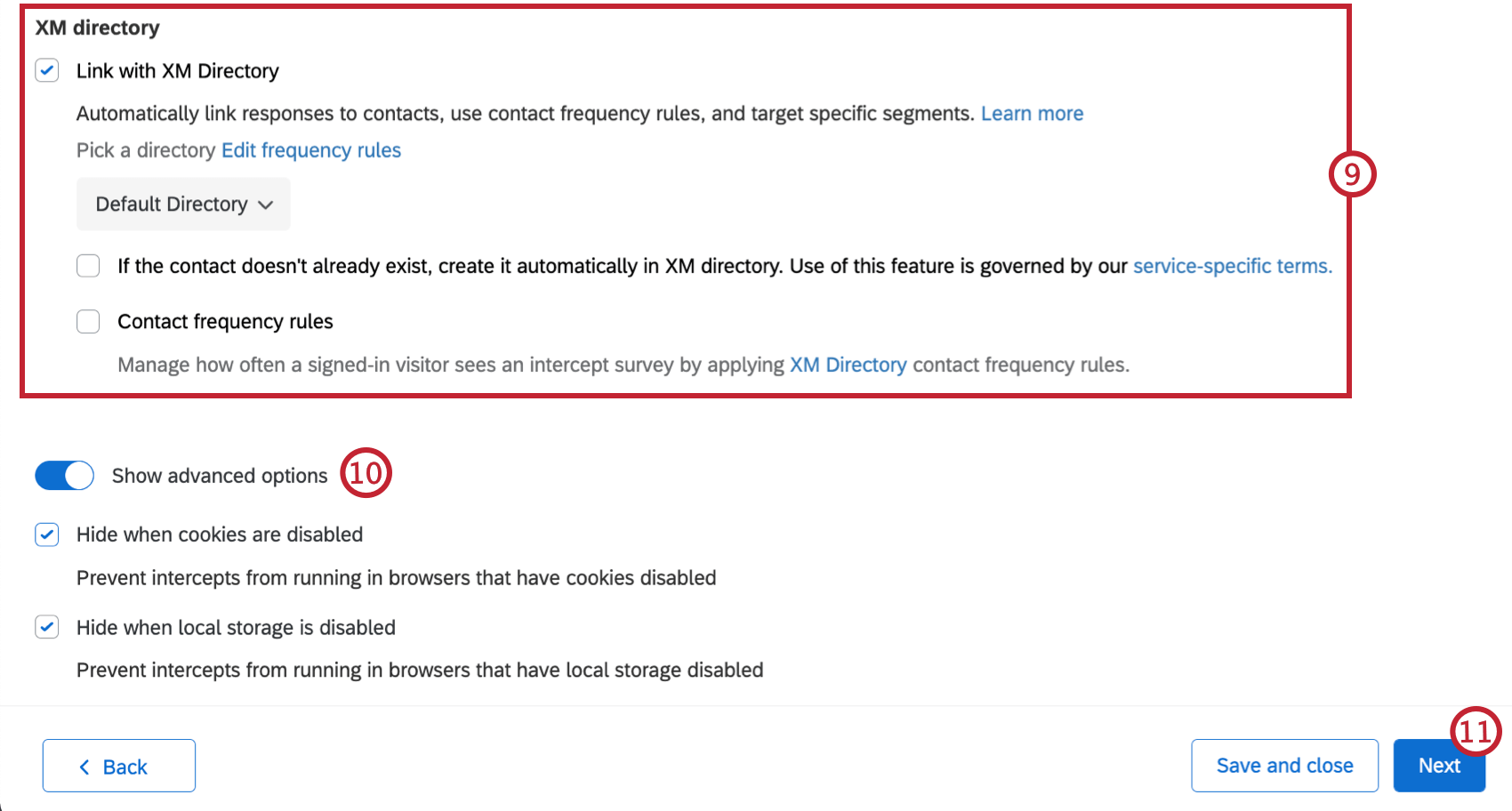
- Si vous disposez du Répertoire XM, vous pouvez choisir d’établir un lien avec le Répertoire XM. Cela vous permet de lier automatiquement les réponses aux contacts, d’utiliser des règles de fréquence de contact et de cibler des segments spécifiques. Pour plus d’informations, voir l’intégration du répertoire XM aux interceptions numériques.

- Si vous disposez de plusieurs répertoires, sélectionnez le répertoire auquel vous souhaitez connecter cet intercept.
- Sélectionnez si vous souhaitez créer automatiquement un nouveau contact lorsqu’un intercept est évalué. Vous devrez travailler avec l’équipe de développement de votre site web pour ajouter un code Javascript afin d’envoyer les informations de contact dans le répertoire à l’aide de l’API fournie. Vous pouvez ajouter les informations suivantes pour chaque contact :
-
- Prénom
- Nom
- Langue
- Paires de clés et de valeurs supplémentaires (par exemple, “Location” : “Seattle”, “Gender” : “Female”). Vous pouvez ajouter jusqu’à 20 paires
-
- Déterminez si vous souhaitez manager la fréquence à laquelle un visiteur connecté voit une enquête d’intercept en utilisant les options du répertoire Règles de la fréquence de contact.
- Cliquez sur Afficher les options avancées pour voir les options d’intercept supplémentaires.
- Lorsque vous avez terminé, cliquez sur Suivant.
- Si vous souhaitez ajouter des points de données supplémentaires à collecter dans le dialogue réactif, cliquez sur Ajouter des données intégrées.

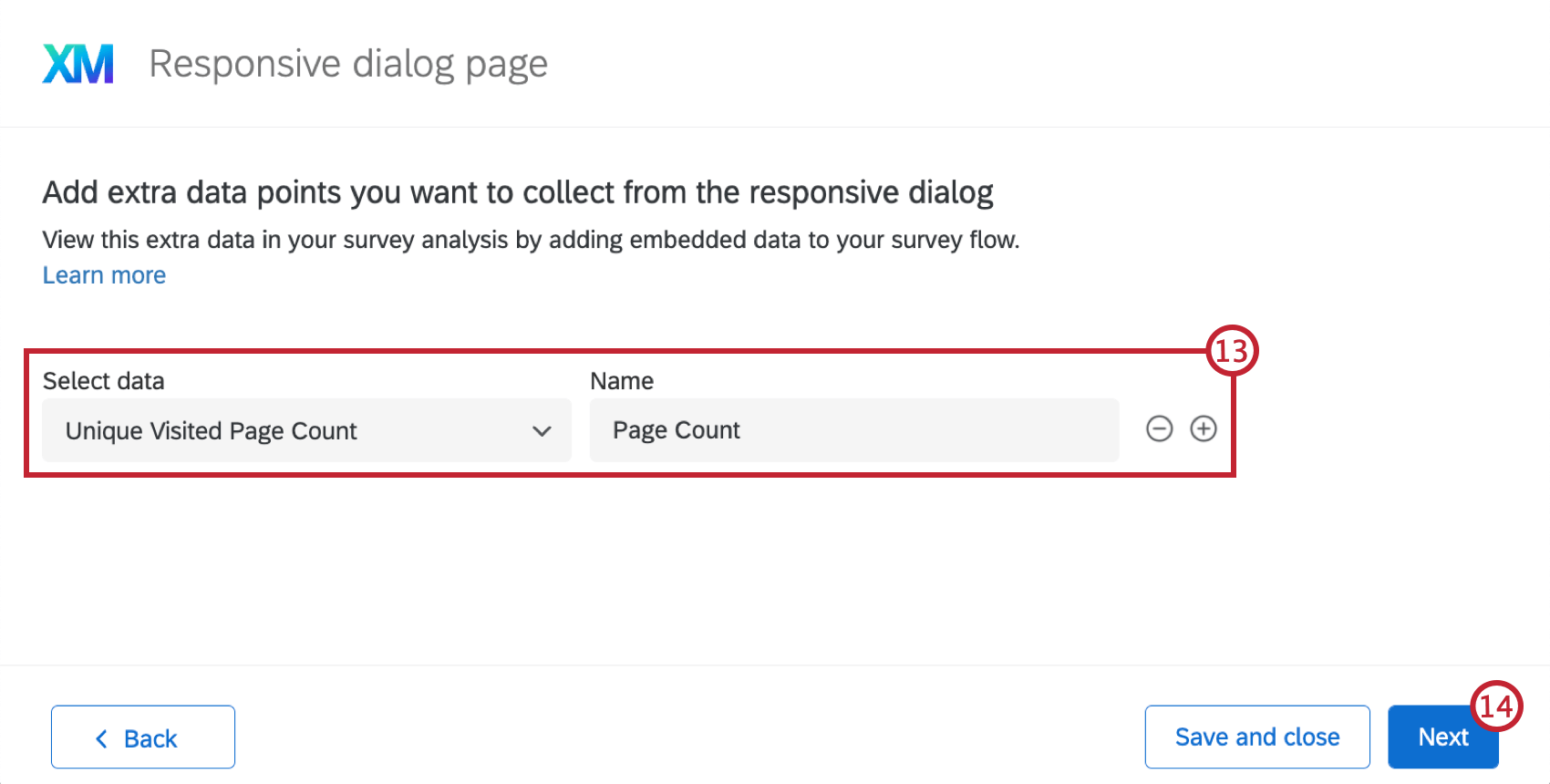
- Sélectionnez un type de données dans la liste déroulante, puis renseignez la valeur et le nom.

- Lorsque vous avez terminé d’ajouter les données intégrées, cliquez sur Suivant.
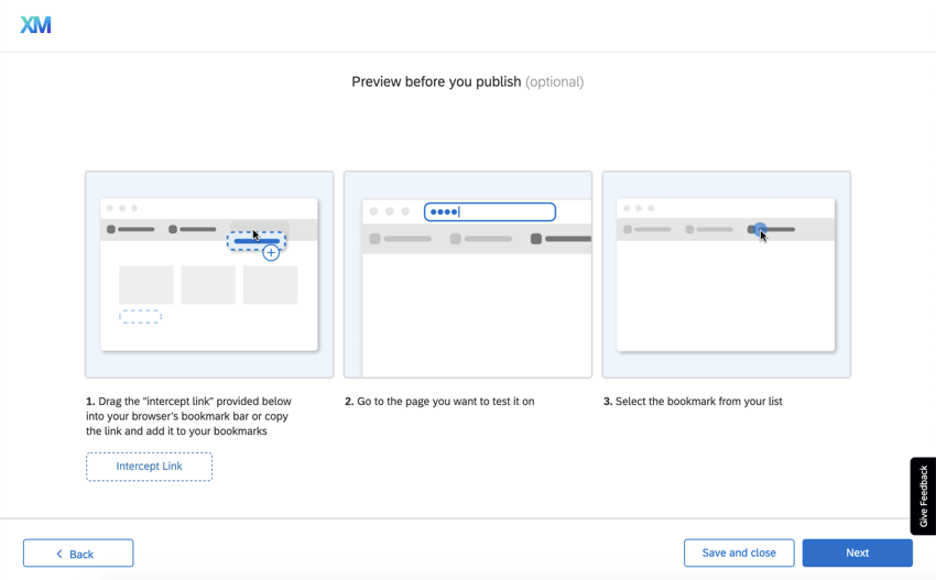
- Suivez les étapes de la page pour enregistrer le signapplet et tester votre intercept. Si nécessaire, vous pouvez ouvrir votre site web dans un autre onglet du navigateur pour tester l’aspect de l’intercept sur votre site web.

- Une fois les tests terminés, cliquez sur Suivant.
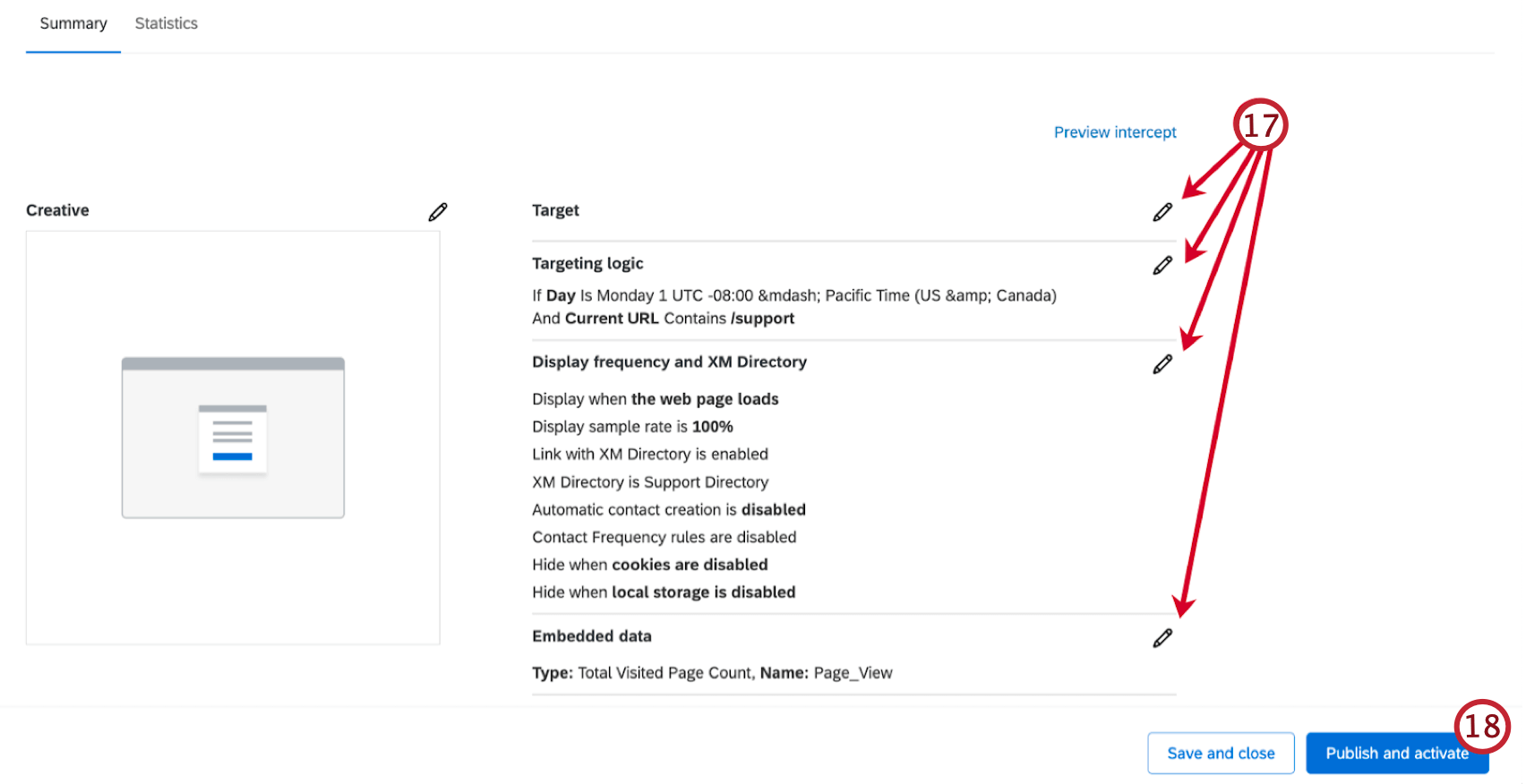
- Évaluez vos modifications. Si vous souhaitez modifier une information avant qu’elle ne soit mise en ligne, cliquez sur l’icône représentant un crayon pour revenir à cette étape.

- Si vous êtes prêt à ce que toutes les modifications soient mises en ligne sur le site web qui héberge l’extrait de code, cliquez sur Publier. Si ce n’est pas le cas, cliquez sur Enregistrer et fermer.
Sélectionner un créatif
Cette option est recommandée aux utilisateurs qui estiment que les options Dialogue réactif ou Bouton de rétroaction ne répondent pas à leurs besoins, et qui ont besoin d’autres créatifs tels que l’InfoBar ou des créatifs spécifiques aux applications mobiles. Notez que cette expérience n’est pas aussi guidée, vous devrez donc créer un intercept, publier les modifications et déployer le code selon les instructions du site d’assistance, plutôt que d’être guidé dans le produit.
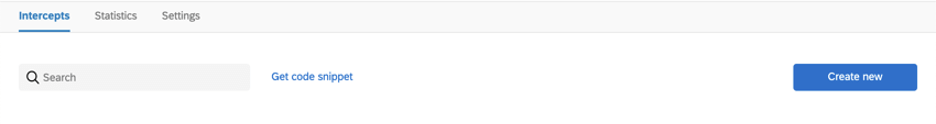
- Dans l’onglet Intercept, cliquez sur Créer un nouveau dans le coin supérieur droit.

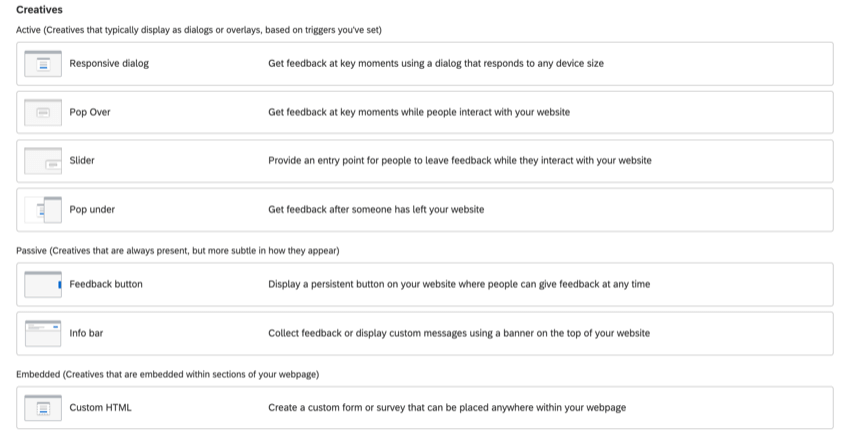
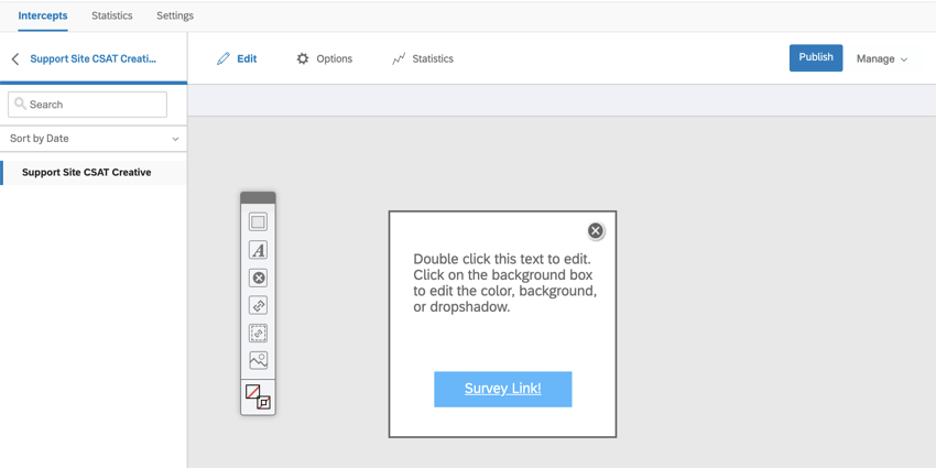
- Vous accédez à cet écran :

- Faites défiler la page et choisissez un créatif.

- Technologie de l’information.

- Cliquez sur Terminé.
- Vous accéderez directement à la page Modifier Créatif où vous pourrez personnaliser votre apparence.

- Lorsque vos modifications sont terminées, publiez les changements.
- Allez dans l’onglet Intercept.

- Cliquez sur Créer nouveau.
- Faites défiler vers le bas.
- Sélectionnez un élément dans la section Intercept. Pour plus de détails, suivez les étapes décrites dans la section Effectuer un Intercept.

- Lorsque vous avez fini d’éditer et de publier votre Intercept et que vous êtes prêt à déployer le code sur votre site web, voir :
Réalisation d’un Intercept
Vous pouvez commencer ici si vous êtes un utilisateur plus expérimenté avec Website / App Insights ou si vous avez besoin de créatifs ou de fonctions supplémentaires telles que les ensembles d’actions et les autorisations de publication. Notez que cette expérience n’est pas aussi guidée, vous devrez donc ajouter tout créatif supplémentaire, publier les changements et déployer le code selon les instructions du site d’assistance, plutôt que d’être guidé dans le produit.
- Dans l’onglet Intercept, cliquez sur Créer un nouveau dans le coin supérieur droit.

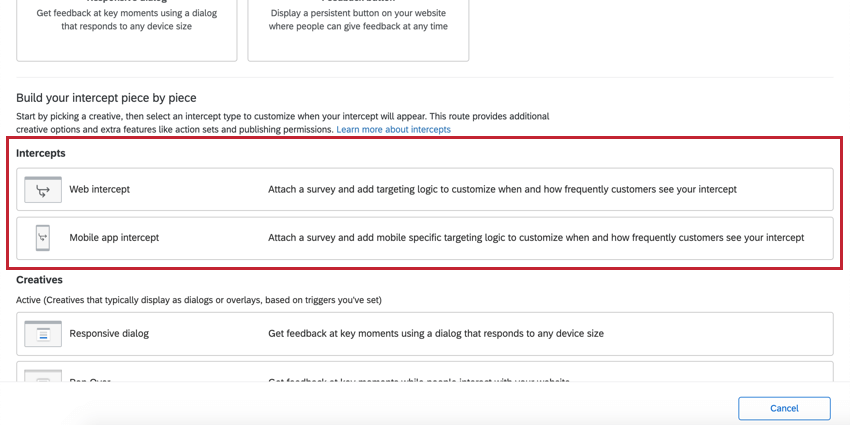
- Vous accédez à cet écran :

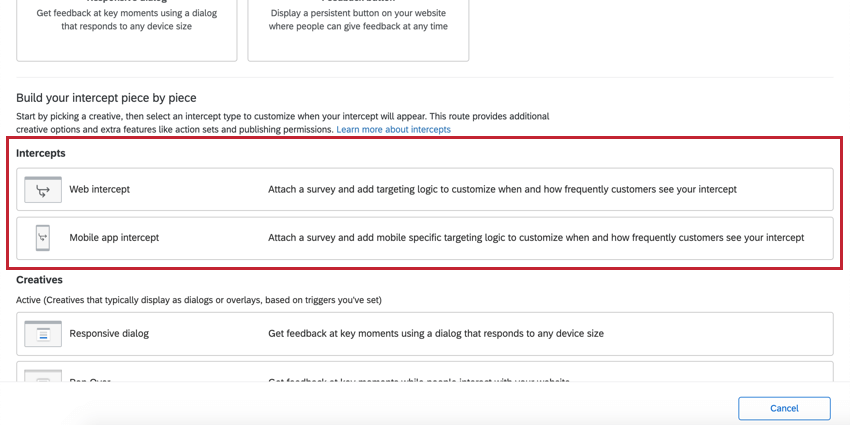
- Faites défiler la page jusqu’à Intercept.

- Déterminez si vous recueillez des avis sur site web/l’application(Web intercept) ou si vous menez un projet de feedback sur une application mobile(Mobile app intercept).
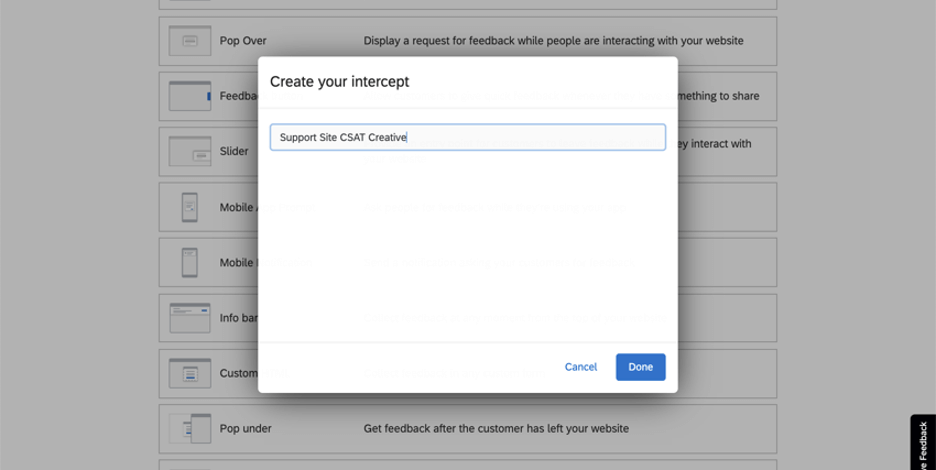
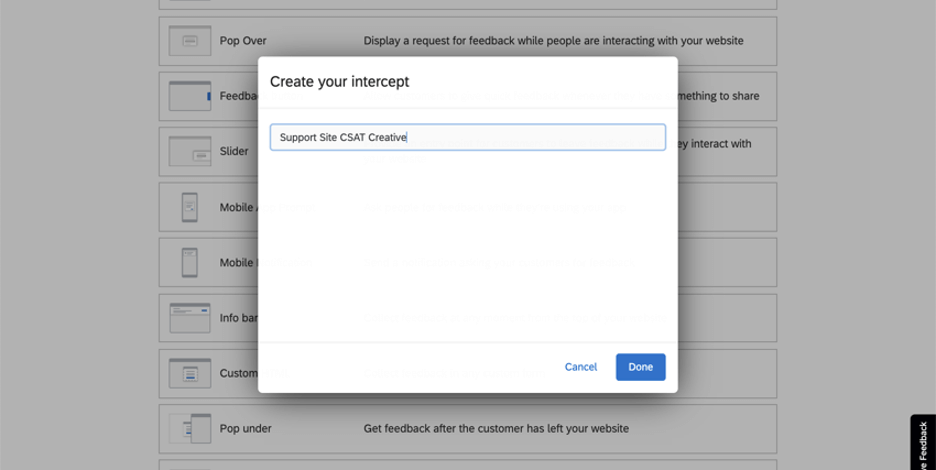
- Nommez votre intercept.

- Cliquez sur Terminé.
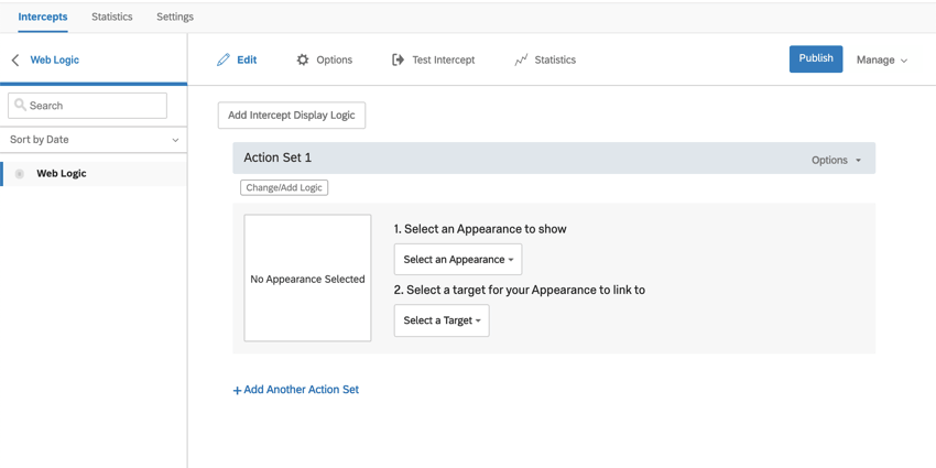
- Vous accéderez directement à la page Modifier l’Intercept où vous pourrez personnaliser les conditions dans lesquelles les intercepts seront affichés aux visiteurs du site web.

Astuce : Pour d’autres guides, voir :
- Une fois les corrections effectuées, publiez votre créatif.
- Allez dans l’onglet Intercept.
- Cliquez sur Créer nouveau.
- Faites défiler vers le bas.
- Choisissez un créatif. Pour plus de détails, suivez les étapes décrites dans la section Sélection d’un créatif.
- Lorsque vous avez fini d’éditer et de publier votre Intercept et que vous êtes prêt à déployer le code sur votre site web, voir :
Modification d’un projet existant
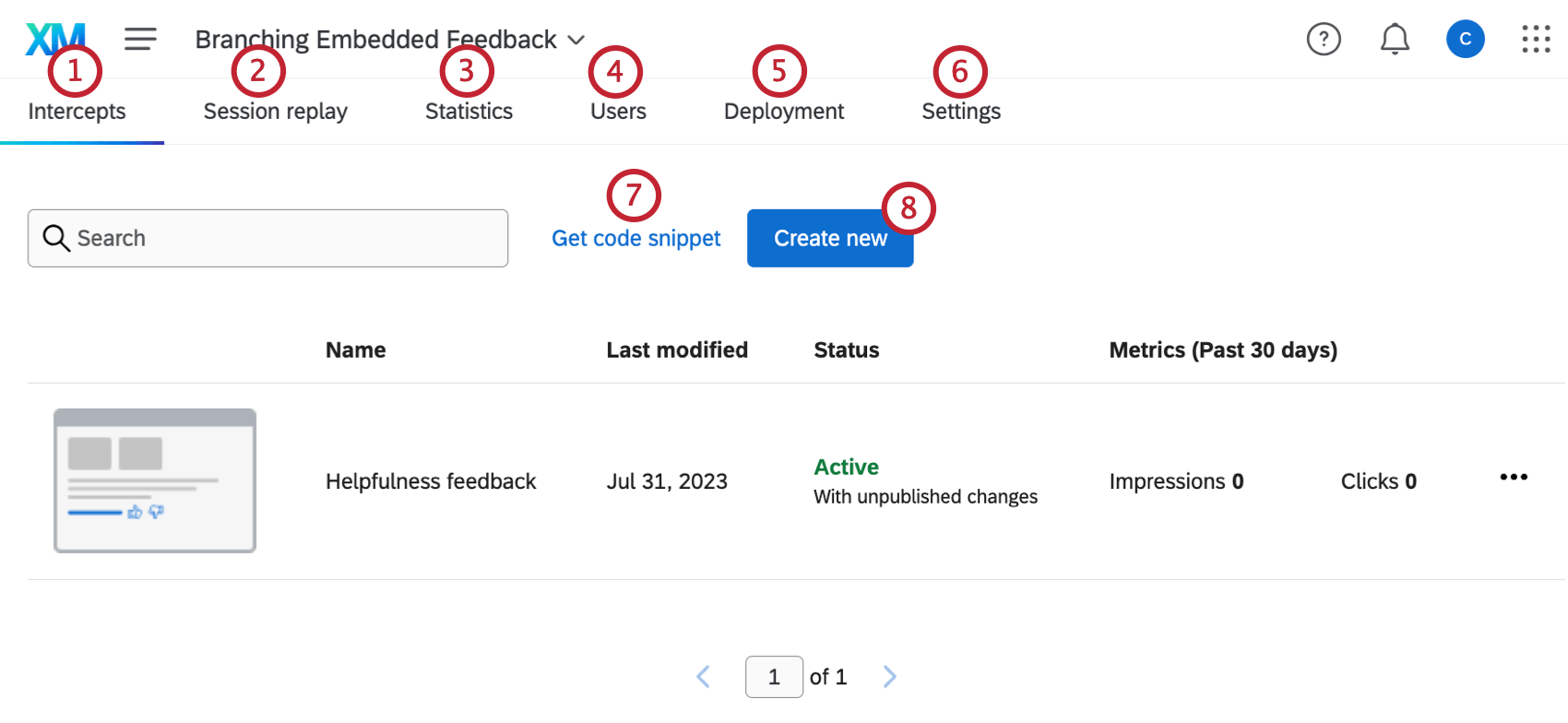
Cette section explique comment naviguer dans un projet Website & ; App Insights.
- Les intercepts et les créatifs sont listés dans la rubrique Intercepts. Une fois qu’on y a cliqué, la navigation / les fonctions disponibles sont les mêmes qu’elles ont toujours été.
Astuce : Les interceptions autonomes et les interceptions à flux guidé(dialogue réactif et boutons d’avis) apparaissent dans la section “Intercepts” de cet onglet. Les créatifs autonomes apparaissent sous la rubrique “Créatifs”
- La relecture de session vous permet de visualiser les sessions des utilisateurs capturées par la relecture de session.
- L’option Statistiques permet d’accéder aux statistiques relatives à l’ensemble du projet.
- La rubrique Utilisateurs permet de visualiser et de modifier les utilisateurs du projet.
- Deployment contient le code de déploiement de votre projet.
- La rubrique Projets contient les paramètres généraux du projet, ainsi que les paramètres d’intercept et de relecture de la session.
- Vous pouvez également cliquer sur Obtenir un extrait de code en haut de l’onglet Intercepts pour obtenir le code du projet.
- Cliquez sur Créer nouveau pour ajouter d’autres créatifs et intercepts au projet.
Manager les projets Website & ; App Insights
Sur la page Projets, vous pouvez effectuer des actions supplémentaires avec vos projets.
Liste déroulante des actions du projet
- Désactiver/Activer : Lorsqu’un projet est actif, tous les Intercepts et Créatifs qu’il contient (et qui n’ont pas été désactivés individuellement) continueront à fonctionner sur le site web sur lequel vous aurez collé le code de déploiement de votre projet. Lorsqu’un projet est désactivé, tous les Intercepts et Créatifs qui s’y trouvent sont éteints. Cela vous permet de supprimer les projets Website / App Insights de votre page web sans avoir à supprimer le code, et cela vous permet de désactiver de nombreux Créatifs et Intercepts en une seule fois sans avoir à les modifier individuellement.
Attention : Le test des signapplets ne fonctionne pas avec les projets inactifs.
- Collaborer : Déterminez quels utilisateurs peuvent vous aider à modifier votre projet Website & ; App Insights.
- Renommer le projet : Modifier le nom du projet.
- Supprimer le projet : Supprimer le projet.
Attention : Cette opération supprimera définitivement tous les Créatifs et Intercepts du projet. À utiliser avec précaution.
- Révéler dans le dossier : Naviguer vers le dossier dans lequel le projet est stocké. Cette option n’apparaît pas si votre projet n’a pas été classé dans un dossier ou si vous vous trouvez dans le dossier d’origine du projet.