Accessibilité des sites web / App Insights
Fonctionnalités d’Accessibilité du Site Web / App Insights
Les projets Website / App Insights ont de nombreuses fonctions intégrées pour rendre l’accessibilité sans effort. Voici quelques-unes des fonctions d’accessibilité que vous pouvez vous attendre à trouver sur la plateforme :
- Tous les éléments Créatifs sont tabulables et cliquables au clavier. Nous prenons en charge les touches TAB, ESC et Enter (et return, pour les utilisateurs Mac), mais pas les touches fléchées ou autres.
- Pour les créations de type Pop-over et Dialogue réactif, les utilisateurs ne peuvent pas tabuler en dehors de la création tant qu’elle n’est pas fermée. En outre, elle ne permet pas de passer d’une page à l’autre.
- Pour les créatifs de type Pop-over et Dialogue réactif, la mise au point est appliquée directement au créatif une fois qu’il est affiché.
- Si des cibles intégrées sont utilisées, les utilisateurs peuvent cliquer avec le bouton droit de la souris sur la cible intégrée et ajouter un titre d’iframe.
- Si des fenêtres intégrées sont utilisées dans les options avancées d’Intercept, les utilisateurs peuvent ajouter un titre iframe.
Suivant, nous aborderons les fonctions d’accessibilité propres aux besoins de chaque créatif.
Dialogue Créatif Réactif
- Facilité de définition du texte Alt : Si une icône personnalisée est utilisée dans la boîte de dialogue, nous permettons aux utilisateurs de spécifier le texte Alt pour indiquer le texte que le lecteur d’écran doit lire lorsque le focus est sur l’icône.
Astuce : Si vous choisissez d’inclure une icône pour fermer l’intercept, le texte alt pour le bouton X qui apparaît en haut à droite du Créatif est “fermer” Ce texte est également localisé.
- Étiquettes ARIA pour les contrôles de bouton : Par défaut, les lecteurs d’écran liront le texte que vous spécifiez pour l’étiquette du bouton. Toutefois, dans certains cas, vous pouvez souhaiter que le lecteur d’écran lise un contexte supplémentaire, tel que “Cliquez sur ce bouton pour ouvrir une nouvelle fenêtre d’enquête.” Dans ce cas, vous pouvez spécifier l’étiquette ARIA pour les contrôles de bouton.
- Contraste des couleurs pour les éléments du Créatif lui-même : Bien que Qualtrics ne puisse pas fournir d’indications directes sur les contrastes, les utilisateurs ont toute latitude pour choisir la couleur appropriée pour les éléments du Créatif.
Bouton de rétroaction Créatif
- Titres des iframes : Possibilité de spécifier un titre d’iframe dans la section Animation.
- Alt-Text des boutons personnalisés : Possibilité de spécifier un texte alternatif pour une image si un bouton personnalisé est utilisé.
Pop-over, Curseur, InfoBar, et Créatifs personnalisés pour le feedback intégré
- Contraste des couleurs pour les éléments du Créatif lui-même : Bien que Qualtrics ne puisse pas fournir d’indications directes sur les contrastes, les utilisateurs ont toute latitude pour choisir la couleur appropriée pour les éléments du Créatif.
Astuce : Les boutons Cible de ces créatifs nécessitent des modifications supplémentaires pour les rendre accessibles, car les noms et les rôles des boutons que vous avez choisis peuvent varier. Voir les sections liées de la page d’assistance pour plus de détails.
SDK de l’application mobile
- Accessibilité aux lecteurs d’écran mobiles :
- Technologie de l’information permettant aux lecteurs d’écran de naviguer et de quitter facilement la boîte de dialogue.
- Permet de lire le texte contenu dans les boutons ainsi que le type d’élément (par exemple, un bouton).
Création d’un dialogue réactif accessible et créatif
Cette section explique comment modifier un dialogue créatif réactif afin qu’il soit accessible aux lecteurs d’écran.
- Accédez à la page Projets, puis créez un projet Website / App Insights.
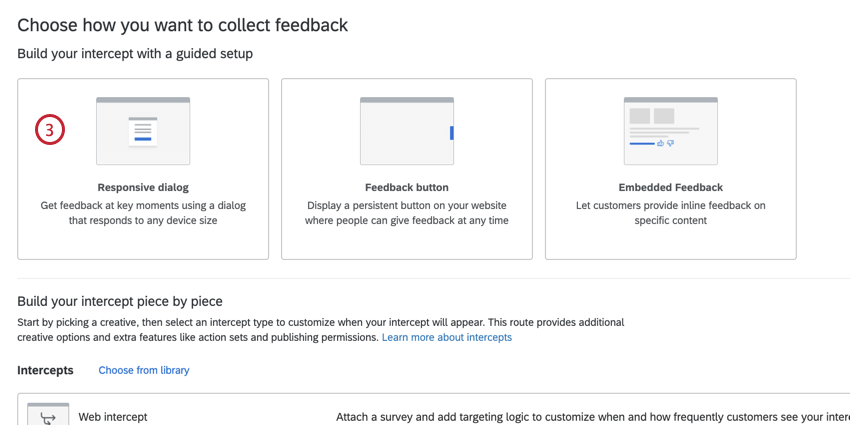
- Cliquez sur Créer nouveau.

- Sélectionner Dialogue réactif comme type d’intercept.

- Nommez votre intercept.

- Choisissez une enquête à lier ou saisissez une URL personnalisée à laquelle renvoyer.
- Cliquez sur Suivant.
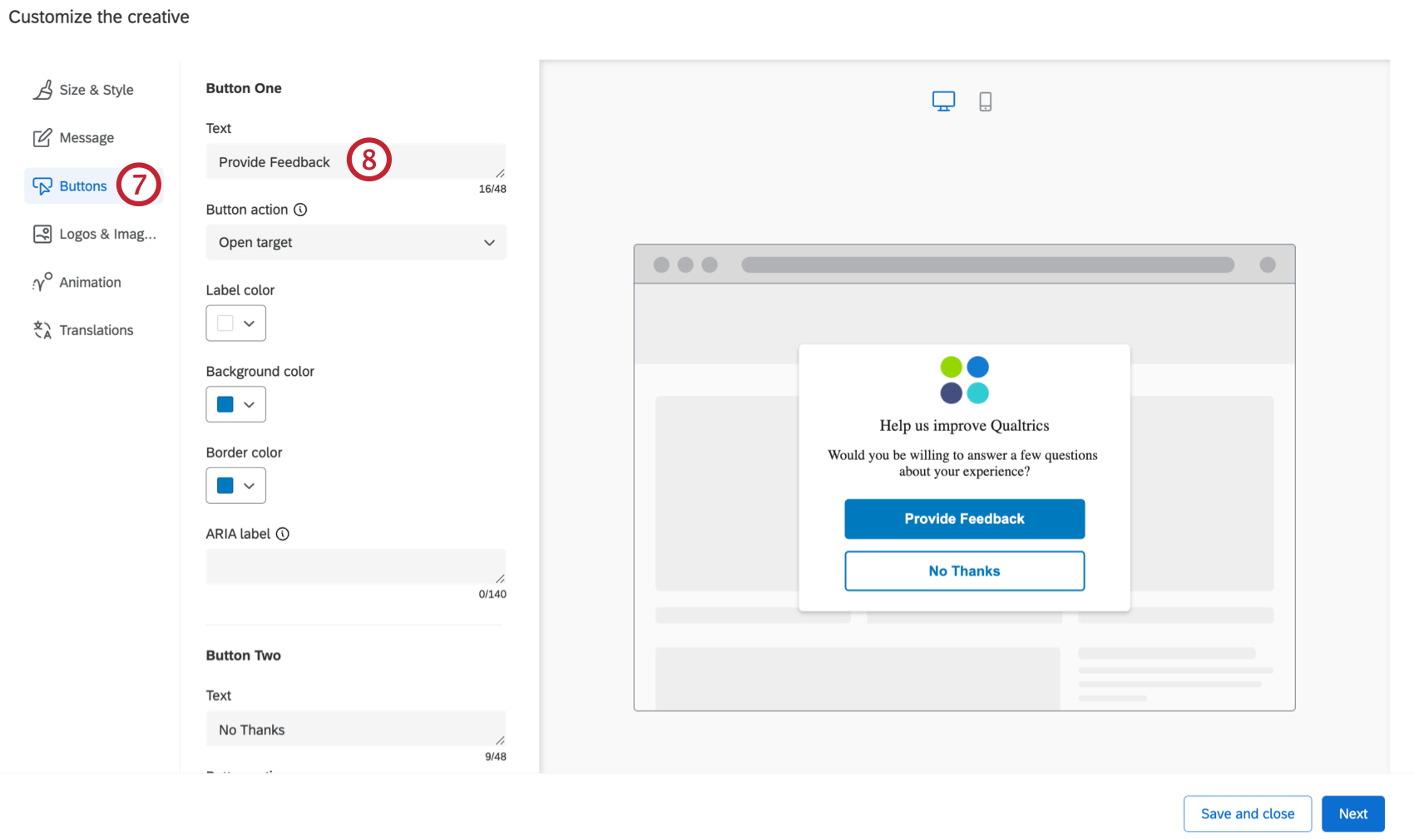
- Sélectionner les boutons.

- Insérez le texte approprié pour chacun des boutons dans la section Texte. Ce texte s’affichera visuellement pour les utilisateurs et sera lu à haute voix par les lecteurs d’écran.
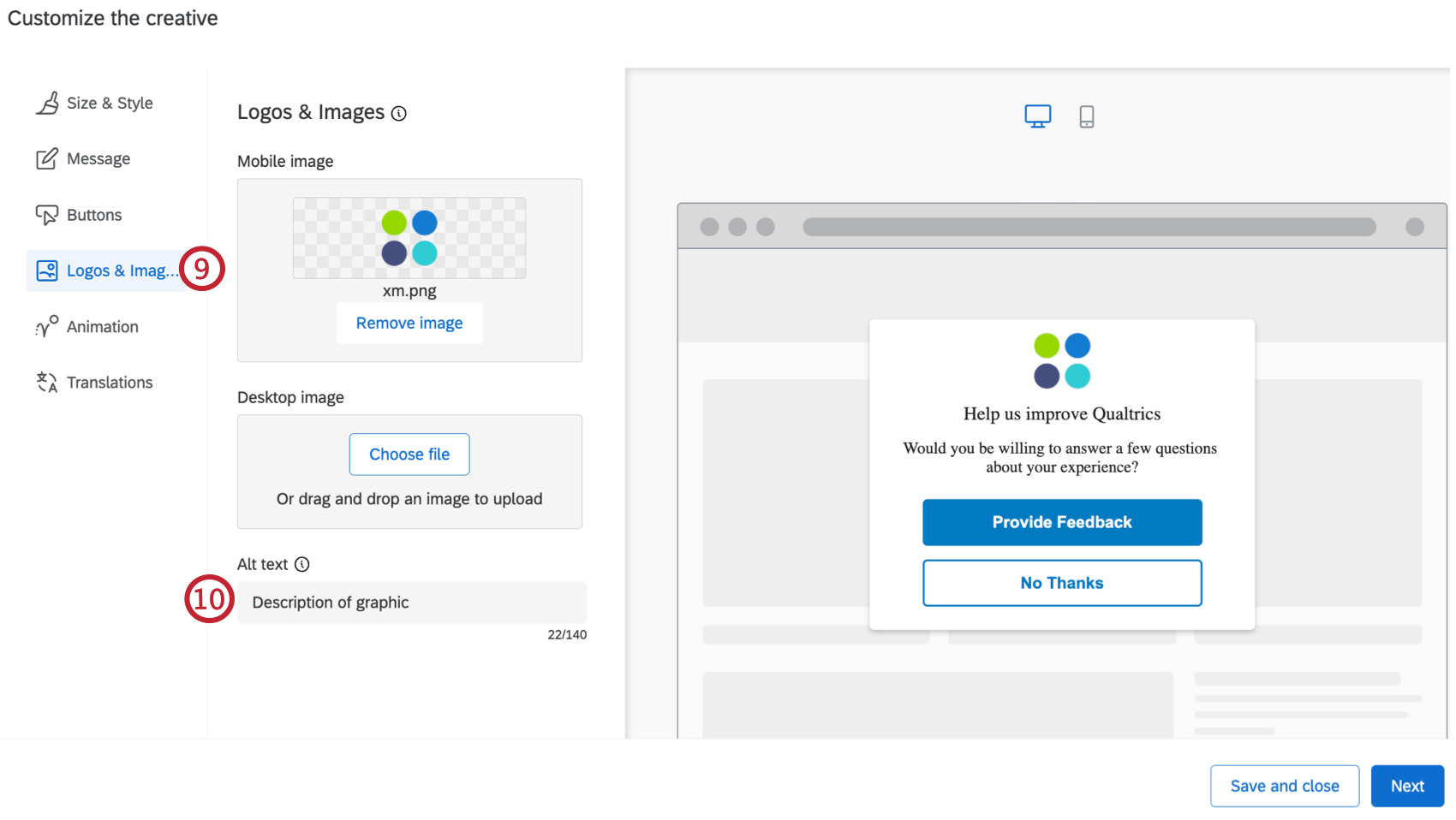
- Cliquez sur Logos & ; images.

- Modifiez la section ” Alt text” afin de fournir une description écrite du texte image. Les visiteurs qui utilisent des lecteurs d’écran se verront lire le texte alt afin de savoir à quoi correspond l’image s’ils sont malvoyants.
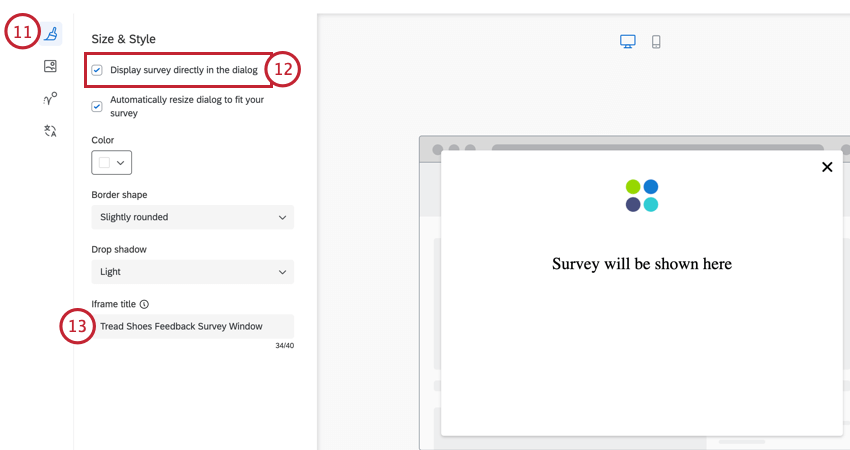
- Si vous affichez votre enquête directement dans la boîte de dialogue, naviguez vers Taille & ; Style.

- Cochez la case Afficher l’enquête directement dans la boîte de dialogue.
- Dans la zone de titre de l’Iframe, saisissez le texte que vous souhaitez que les lecteurs d’écran lisent lorsqu’ils découvrent votre enquête.
Astuce : Si vous n’utilisez pas de flux de travail guidé pour créer votre intercept, veuillez suivre les étapes 7 à 13 pour chaque créatif.
Créer un bouton de retour d’information accessible Créatif
- Accédez à la page Projets, puis créez un projet Website / App Insights.
- Cliquez sur Créer nouveau.

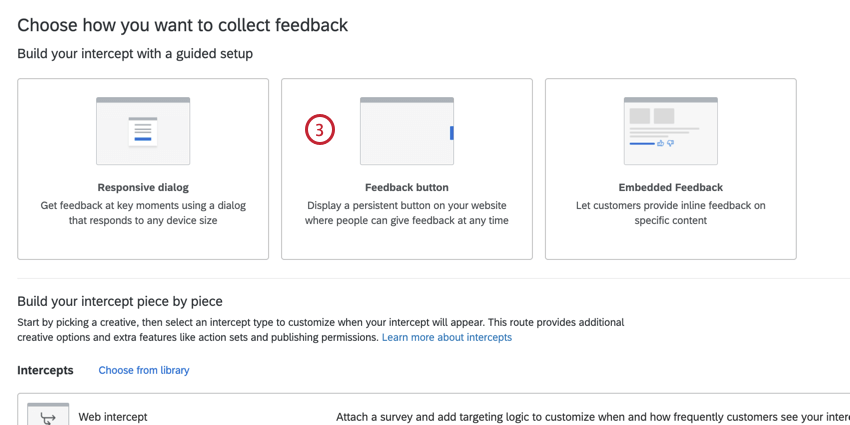
- Sélectionner Bouton d’avis comme type d’intercept.

- Nommez votre intercept.

- Choisissez une enquête à lier ou saisissez une URL personnalisée à laquelle renvoyer.
- Cliquez sur Suivant.
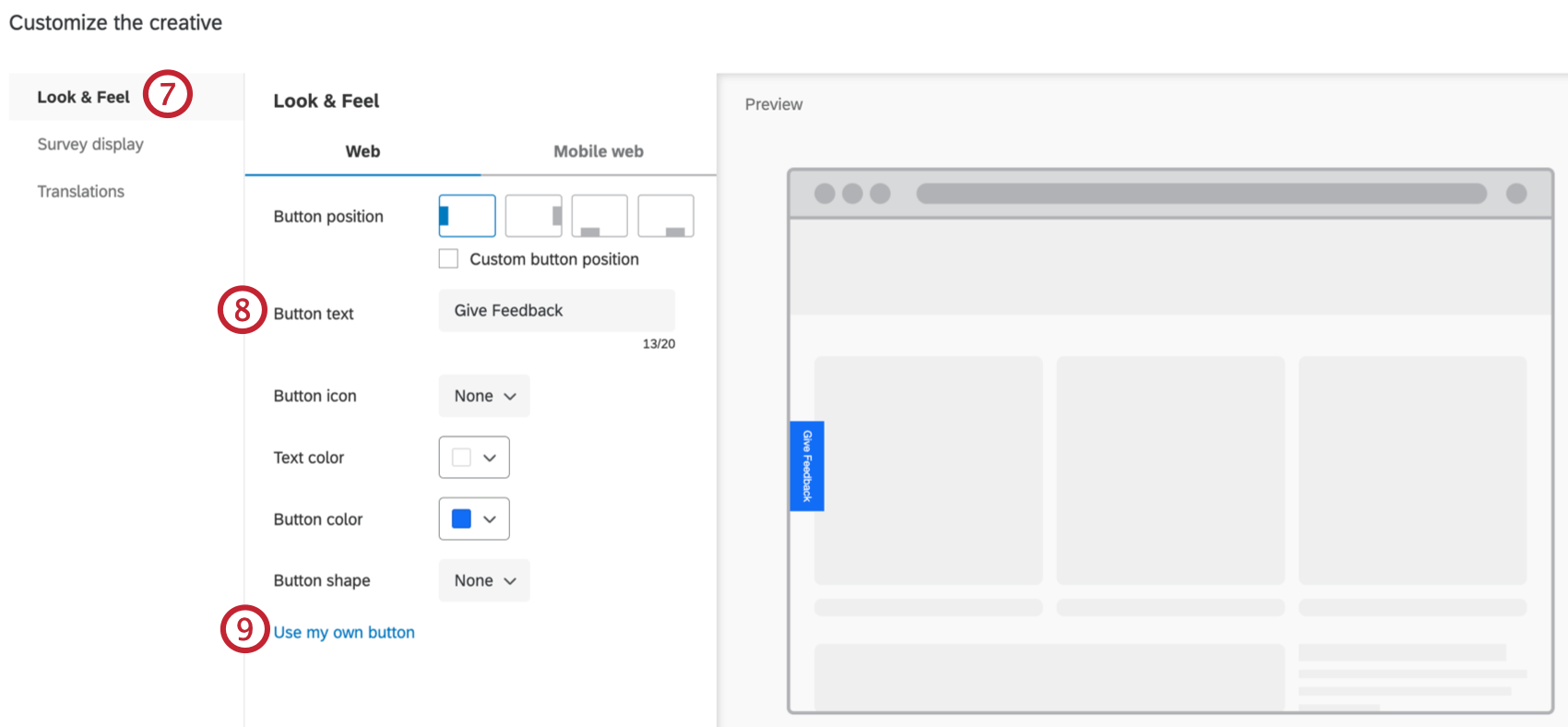
- Naviguer vers Apparence.

- Insérez le texte approprié pour les boutons dans la section Texte du bouton. Ce texte s’affichera visuellement pour les utilisateurs et sera lu à haute voix par les lecteurs d’écran.
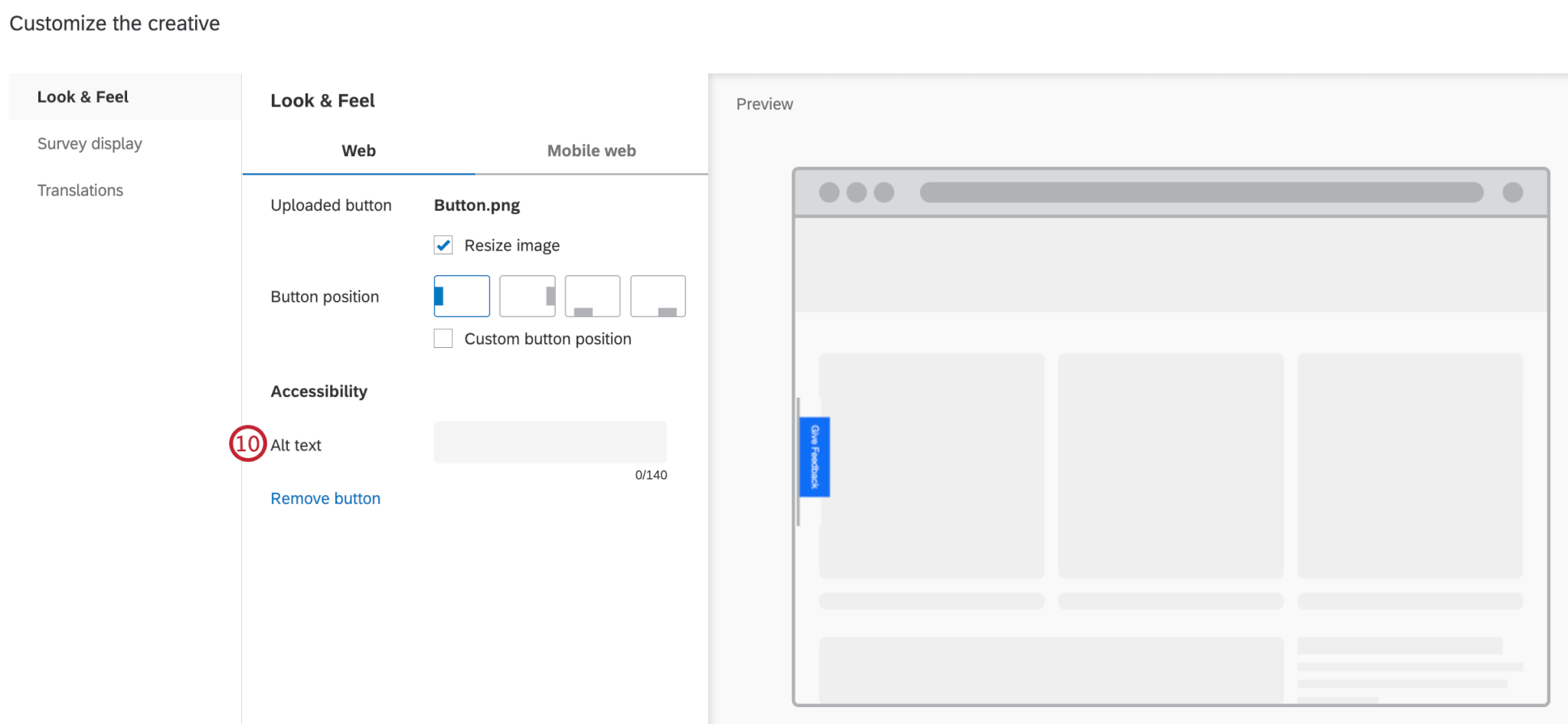
- Si vous utilisez un bouton personnalisé, sélectionnez Utiliser mon propre bouton et téléchargez l’image appropriée depuis votre ordinateur.
- Une fois l’image téléchargée, modifiez le texte Alt afin de fournir une description écrite du bouton. Les visiteurs qui utilisent des lecteurs d’écran se verront lire le texte alt afin de savoir à quoi correspond l’image s’ils sont malvoyants.

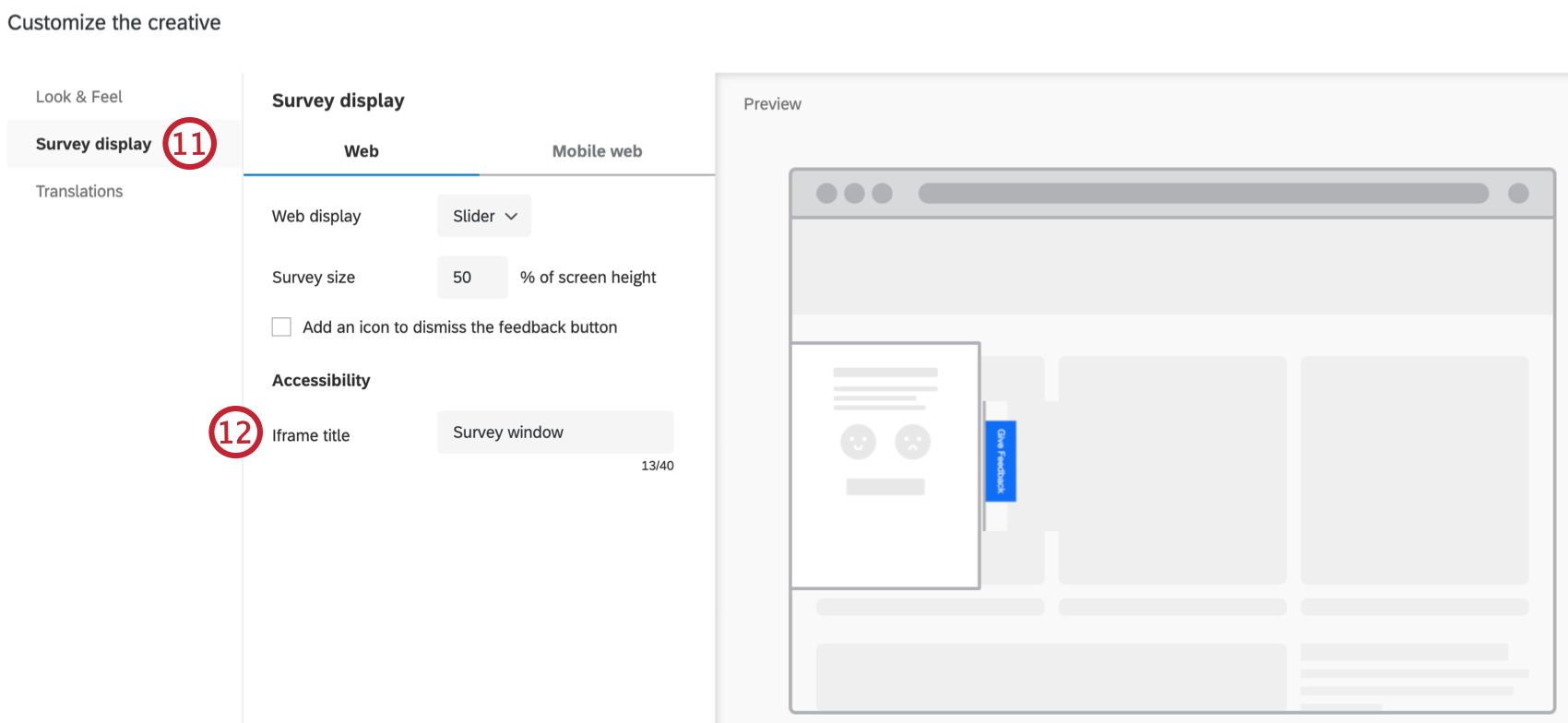
- Cliquez sur Affichage de l’enquête.

- Spécifiez un titre d’iframe dans la section Titre de l’iframe. Si vous avez ajouté une cible intégrée à votre Intercept, cette option ajoutera un titre à l’iframe que les lecteurs d’écran pourront interpréter.
Ajout d’un texte Alt et de rôles aux boutons Cible
Astuce : Si vous n’avez pas accès à l’une des fonctions décrites dans cette section, contactez votre Commercial. Pour plus d’informations sur les différences entre Digital Feedback et CustomerXM for Digital, voir Digital Feedback vs. CustomerXM pour Digital.
Astuce : les dialogues réactifs et les boutons de rétroaction ne nécessitent pas cette étape.
Attention: Les fonctions de codage personnalisé sont fournies en l’état et leur mise en œuvre peut nécessiter des connaissances en programmation. Notre équipe d’assistance ne pourra pas vous aider sur les sujets touchant au codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés. Si vous souhaitez en savoir plus sur nos services de codage personnalisés disponibles à l’achat, veuillez contacter votre Compte Qualtrics.
Si votre Cible se présente sous la forme d’une image de bouton que vous avez téléchargée, l’ajout d’un texte alt et d’un attribut role aide le lecteur d’écran à comprendre ce que le bouton est censé dire et faire.
- Ouvrez votre Créatif dans l’onglet Créatifs.
- Double-cliquez sur l’élément Cible qui contient l’image.

- Cliquez sur Source.
- À l’intérieur de la balise <img>, ajoutez un attribut alt
<img alt="text here" />à la balise et définissez la valeur égale au texte de l’image.<img alt="Sign Up Now" ... />Astuce: Les logiciels de lecture d’écran lisent à haute voix le contenu de l’attribut alt lorsqu’ils arrivent sur l’image. - Entourez la balise <img> d’une balise <span>.

- Ajoutez un attribut role=”button” à la balise <span>.
<span role="button"><img .../></span>Astuce: L’attribut role indique au visiteur utilisant un lecteur d’écran que cet élément est un bouton qui peut être activé.
Cibles standard (texte du lien)
Ajout d’un texte Alt et de rôles aux boutons de fermeture
Astuce : les dialogues réactifs et les boutons de rétroaction ne nécessitent pas cette étape.
Attention: Les fonctions de codage personnalisé sont fournies en l’état et leur mise en œuvre peut nécessiter des connaissances en programmation. Notre équipe d’assistance ne pourra pas vous aider sur les sujets touchant au codage personnalisé. Vous pouvez plutôt tenter de vous adresser à notre communauté d’utilisateurs dédiés. Si vous souhaitez en savoir plus sur nos services de codage personnalisés disponibles à l’achat, veuillez contacter votre Compte Qualtrics.
Bouton de fermeture en tant qu’image
- Ouvrez votre Créatif dans l’onglet Créatifs.
- Double-cliquez sur l’élément Close qui contient l’image.

- Cliquez sur Source.
- Ajoutez l’attribut alt=”close” à la balise <img>.
<img alt="close" ... />Astuce: Les logiciels de lecture d’écran lisent à haute voix le contenu de l’attribut alt lorsqu’ils arrivent sur l’image. - Entourez la balise <img> d’une balise <span>.

- Ajoutez un attribut role=”button” à la balise <span>.
<span role="button"><img .../></span>Astuce: L’attribut role indique au visiteur utilisant un lecteur d’écran que cet élément est un bouton qui peut être activé.
Bouton de fermeture en tant que texte
- Ouvrez votre Créatif dans l’onglet Créatifs.
- Double-cliquez sur l’élément Close qui contient le texte.

- Cliquez sur Source.
- Ajoutez un attribut role=”button” à la balise <span>.
<span role="button" ...>Contenu de la zone de texte</span>Astuce: L’attribut role indique au visiteur utilisant un lecteur d’écran que cet élément est un bouton qui peut être activé.






