Demande d’avis sur les applications
Demande d’avis évaluateurs
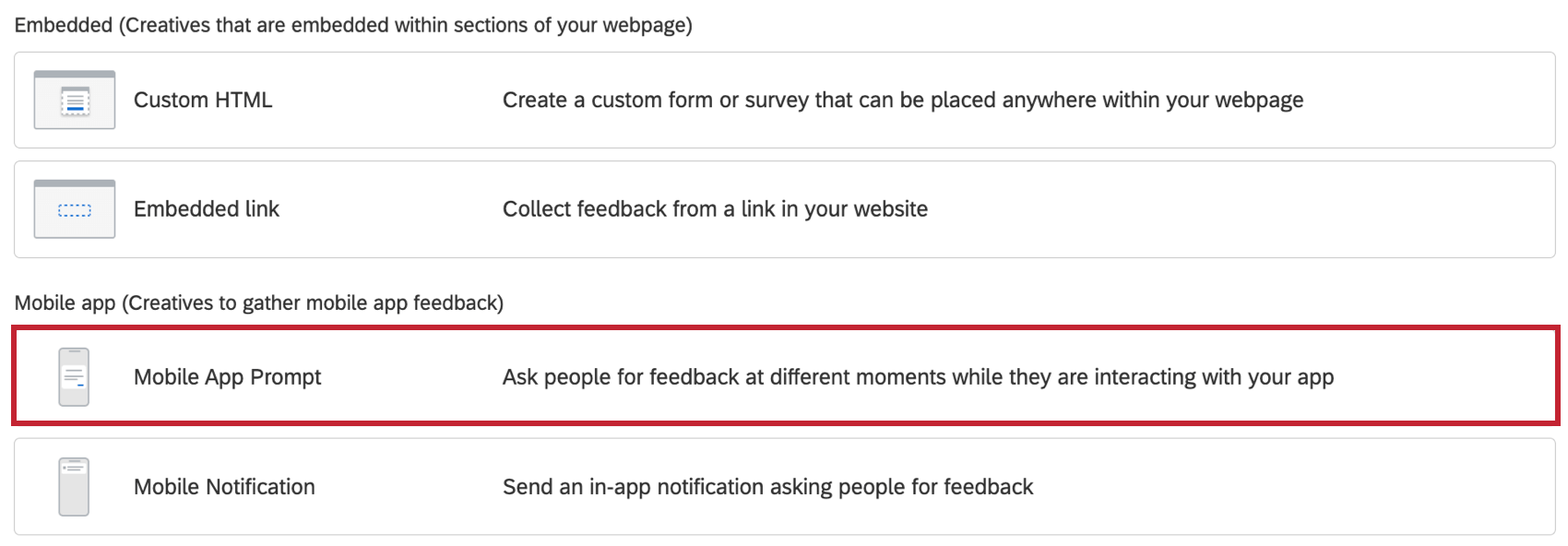
Vous pouvez utiliser l’Invite d’application mobile Créatif pour solliciter des avis sur les applications. L’invite d’application mobile peut être utilisée pour vérifier la satisfaction de l’utilisateur de l’application et, en fonction de ses réponses, l’utilisateur sera conditionnellement invité à laisser un évaluateur sur l’application ou à soumettre ses commentaires par le biais d’une enquête Qualtrics.
: Cette fonction n’est prise en charge que par les versions 1.6 et supérieures du SDK.
Lisez la page du projet Mobile App Feedback pour obtenir des informations générales sur la configuration et l’utilisation de Qualtrics Mobile App Feedback.
Conception de l’évaluateur de l’application
Commencez par créer votre invite d’application mobile créative.
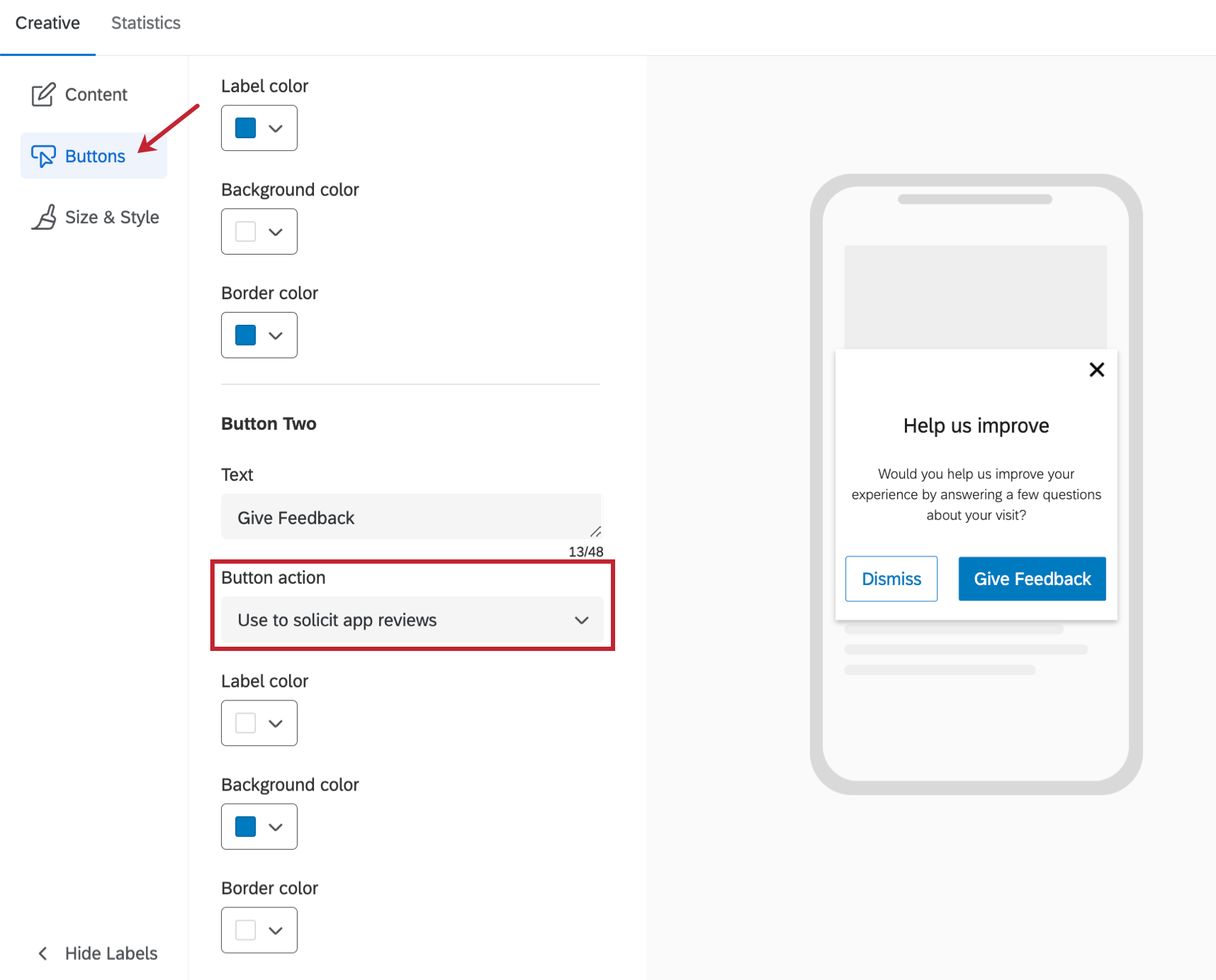
Dans la section Boutons, sous Action du bouton, vous devrez sélectionner Utiliser pour solliciter des Demande d’avis sur l’application.

Exemple : Si vous cherchez de l’inspiration pour personnaliser votre invite d’application mobile, une configuration typique se présentera comme suit :
- Pour le titre, posez une question pour vérifier la satisfaction de l’utilisateur par rapport à l’expérience de l’application (par exemple, “Appréciez-vous l’application Qualtrics ?”).
- Réglez le nombre de boutons sur Deux.
- Premier bouton avec l’étiquette ” Évaluer l’application ” et action du bouton Utiliser pour solliciter des avis sur l’application.
- Deuxième bouton avec l’étiquette “Share Feedback” et l’action du bouton ” Use” comme cible d’intercept.
Ce que voient les utilisateurs de l’application
Une fois que vous avez terminé la configuration décrite ci-dessus, l’invite d’application mobile sollicitera des avis de la part des utilisateurs de votre application. Vos utilisateurs auront alors les options suivantes :
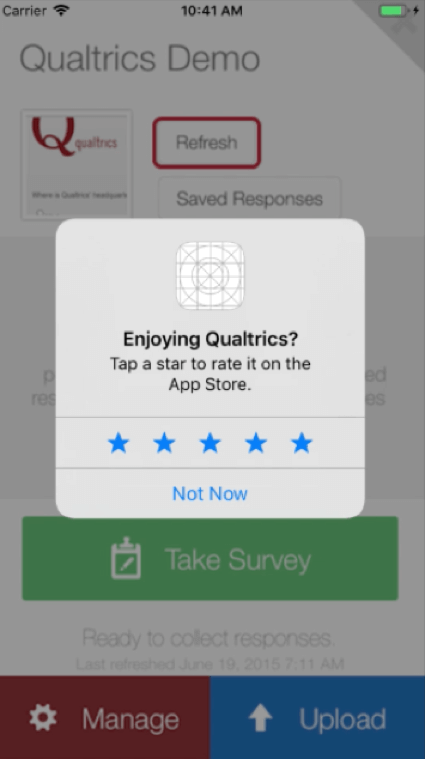
- S’ils cliquent sur le bouton Évaluer l’application, ils verront le comportement suivant :
- Sur iOS (avec les évaluateurs activés pour l’application) : Afficher la boîte de dialogue de l’évaluateur de l’app iOS.

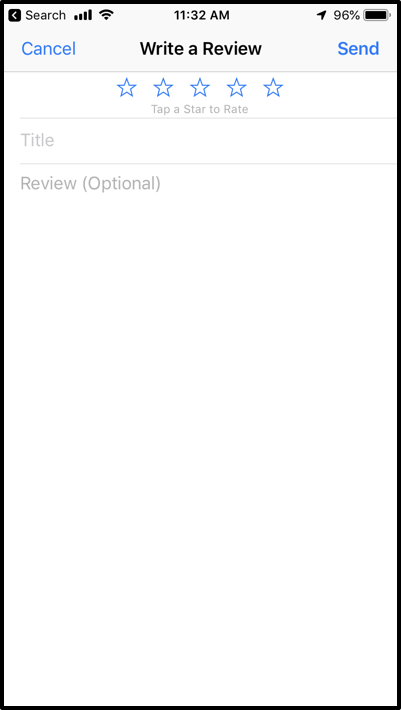
- Sur iOS (avec les invites d’évaluateurs désactivées pour l’app si l’utilisateur a dépassé son quota de soumissions d’évaluations d’apps pour la période) : Lien profond vers la page Écrire un retour d’expérience pour cette app particulière où l’utilisateur peut laisser un évaluateur.

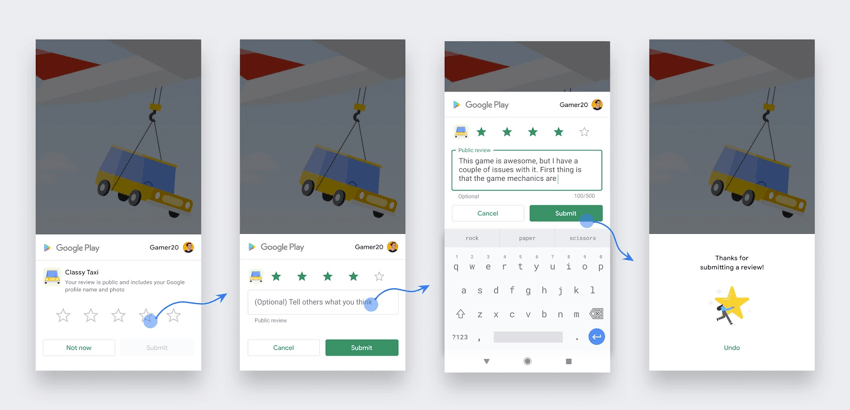
- Sur Android : Lien profond vers la page Google Play Store de l’application en question, où l’utilisateur peut laisser un évaluateur.

- Sur iOS (avec les évaluateurs activés pour l’application) : Afficher la boîte de dialogue de l’évaluateur de l’app iOS.
- S’ils cliquent sur le bouton Partager le retour d’expérience, ils verront apparaître l’enquête Qualtrics qui leur permettra de fournir un retour d’expérience.
Contrôle de la fréquence de l’invite
Il y a un certain nombre de considérations à prendre en compte pour savoir quand solliciter des Demande d’avis sur les applis, notamment :
- À quelle fréquence souhaitez-vous afficher l’évaluateur de l’application à vos utilisateurs ?
- À quelle fréquence le fournisseur du système d’exploitation sous-jacent (iOS ou Android) vous permet-il d’afficher des invites d’évaluation d’applications à vos utilisateurs ?
Ces deux facteurs doivent être fortement pris en compte lors de la conception de vos invites d’évaluateurs d’applis.
Voici quelques options qui vous permettent de contrôler la fréquence à laquelle vous présentez aux utilisateurs des invites à évaluer votre app :
Éviter un affichage répété
L’Intercept pour application mobile prend en charge la logique d’affichage préventif répété qui vous permettra de configurer la fréquence d’affichage d’un intercept aux utilisateurs.
Évènements liés au clic sur un bouton
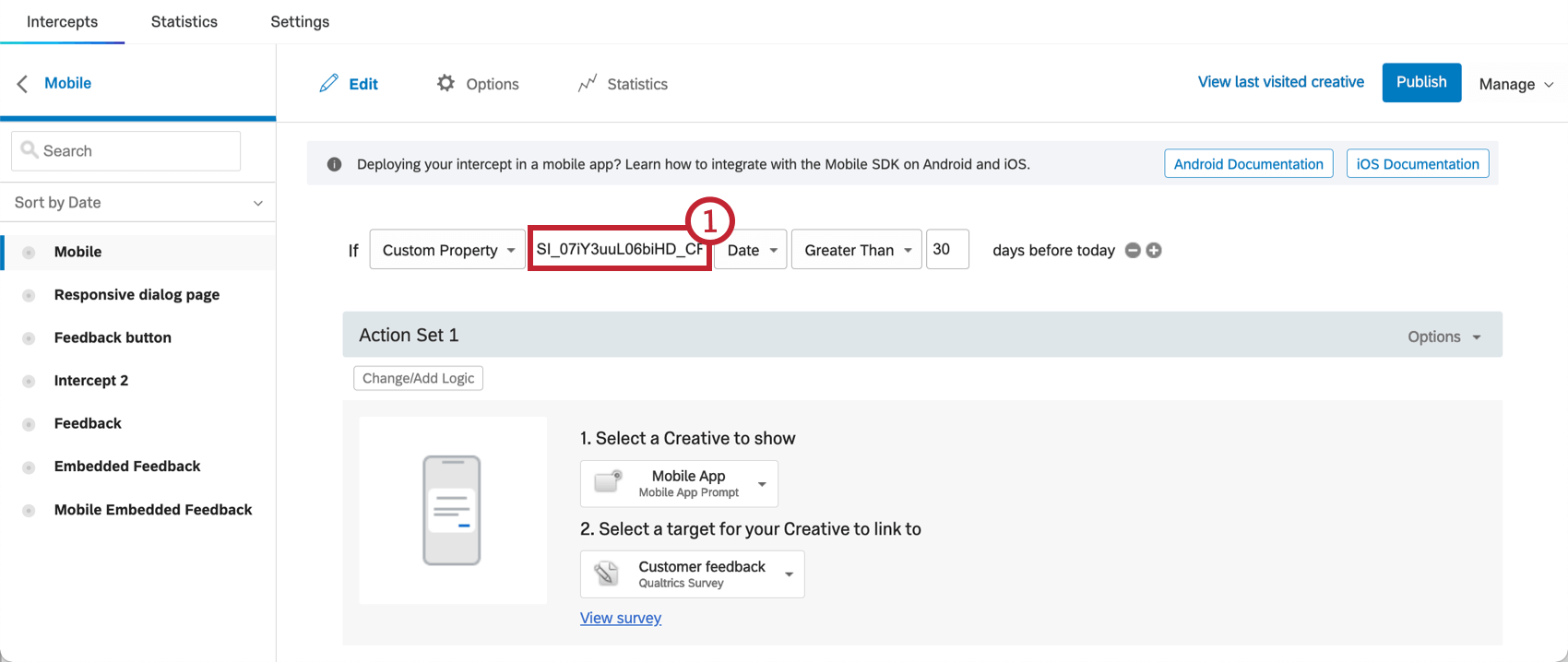
Vous pouvez également choisir d’afficher l’invite d’évaluation de l’application en fonction du moment où l’utilisateur de l’application a cliqué pour la dernière fois sur les boutons Évaluer l’application ou Partager un avis dans votre invite. Cela est possible en ajoutant des critères de ciblage Intercept qui tiendront compte de la dernière fois que l’utilisateur de l’appli a cliqué sur Noter l’appli ou Partager un retour d’expérience. Pour ce faire, suivez les étapes ci-dessous :
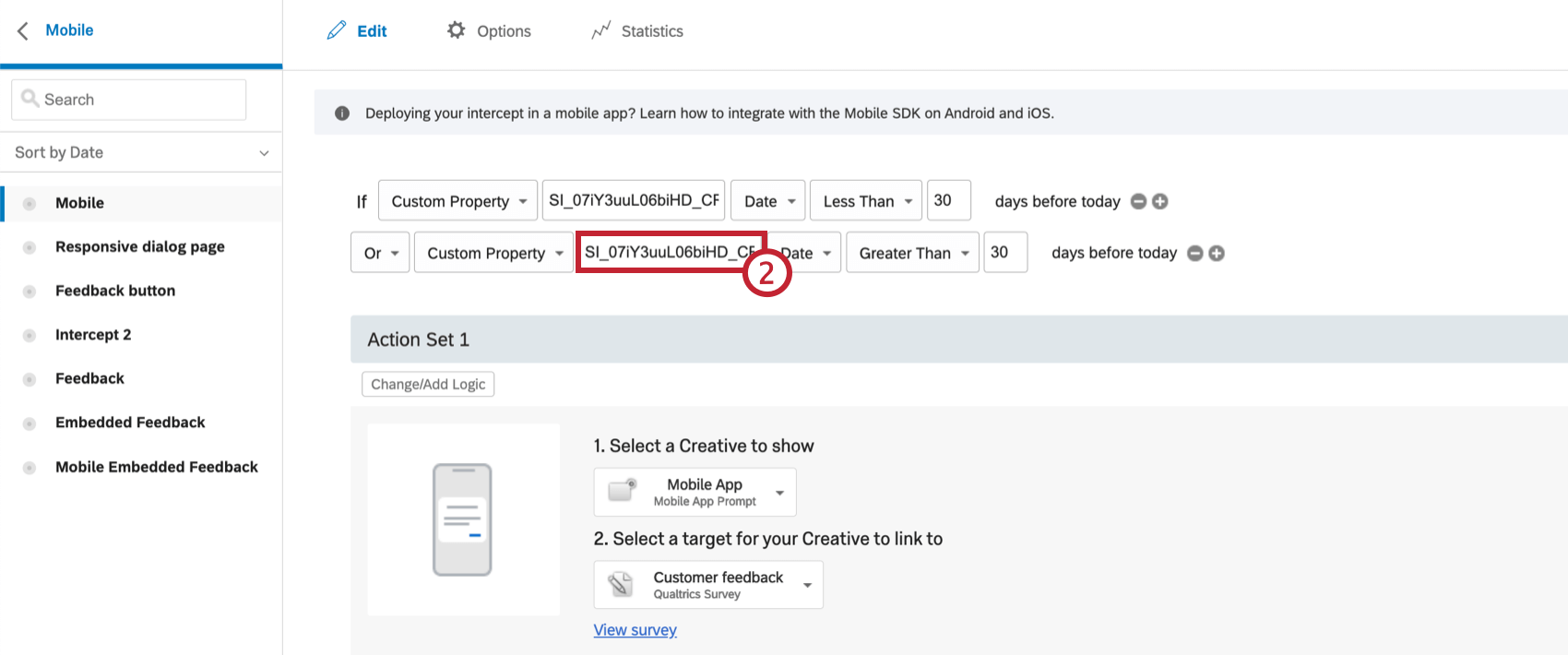
- Dans les options d’Intercept de l’application mobile, ajoutez une instruction logique pour le moment où votre premier bouton a été cliqué pour la dernière fois(noter le bouton de l’application ). Vous devrez utiliser un format spécifique pour identifier ce bouton de manière unique en utilisant l’identifiant Créatif, l’identifiant Intercept et l’identifiant Bouton. Ce format est le suivant :
- Ajoutez une autre instruction logique (si nécessaire) pour savoir quand le deuxième bouton a été cliqué pour la dernière fois( boutonPartager le retour d’information ).

Documentation sur l’API et le SDK
Il n’y a pas de nouvelles API à appeler pour permettre l’intégration de l’évaluateur d’applications. Vous devrez vous intégrer avec la dernière version du SDK qui dispose de la fonctionnalité d’évaluateur d’applis.
Bien qu’il n’y ait pas de nouvelles API, les utilisateurs doivent saisir une nouvelle entrée dans leur info.plist pour iOS. Cette nouvelle entrée doit avoir la clé : QualtricsAppStoreID et la valeur doit être l’identifiant de votre application dans l’AppStore. Sur Android, il n’y a pas d’étapes supplémentaires.