Application mono-page
À propos des applications à page unique
Les applications à page unique (SPA) sont un type particulier d’application web. Une SPA charge une seule page lorsque vous entrez sur un site web et, à partir de ce moment, charge tout le contenu ultérieur dans cette même page au fur et à mesure que vous naviguez. Ce site semble fonctionner comme un site web normal, mais lorsque vous passez d’une “page” à l’autre, la page ne se recharge pas réellement.
Par défaut, le code de déploiement s’exécute dès le chargement d’une page web. Cependant, comme les SPA ne se rafraîchissent pas lors de la navigation entre les pages, le code de déploiement ne sera pas réévalué au fur et à mesure de la navigation entre les pages. En utilisant les techniques décrites ci-dessous, vous pouvez permettre au code de déploiement de fonctionner sur votre site SPA de manière transparente.
Évaluateur automatique de la logique d’Intercept en cas de changement d’URL
Si votre application à page unique dépend du routage côté client pour la navigation de l’utilisateur, vous pouvez forcer la réévaluation des interceptions lors de changements d’URL ultérieurs en activant le paramètre Réévaluer la logique d’interception lorsque l’URL change au niveau du projet Website Feedback. Si vous cochez cette option, l’évaluation de la logique d’intercept s’ajoutera à l’évaluation qui a lieu lors du chargement initial de la page.
Pour activer la réévaluation automatique de la logique d’intercept, procédez comme suit :
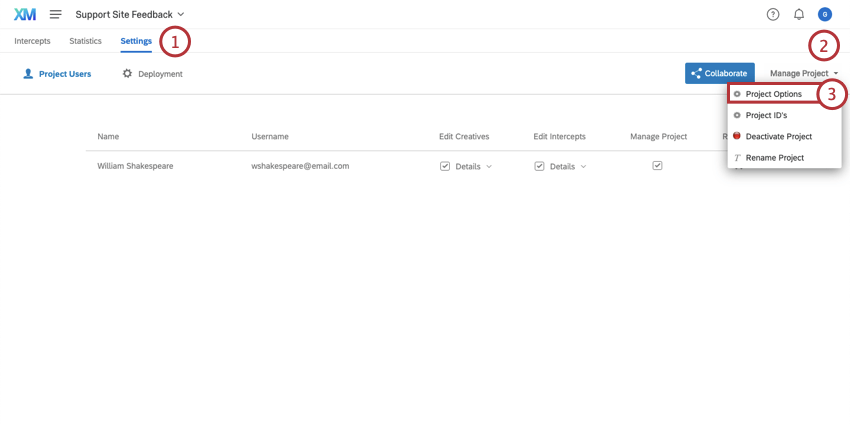
- Dans votre projet Website Feedback, accédez à la section Paramètres.

- Cliquez sur Manager le projet.
- Sélectionnez Options de projet dans le menu déroulant.
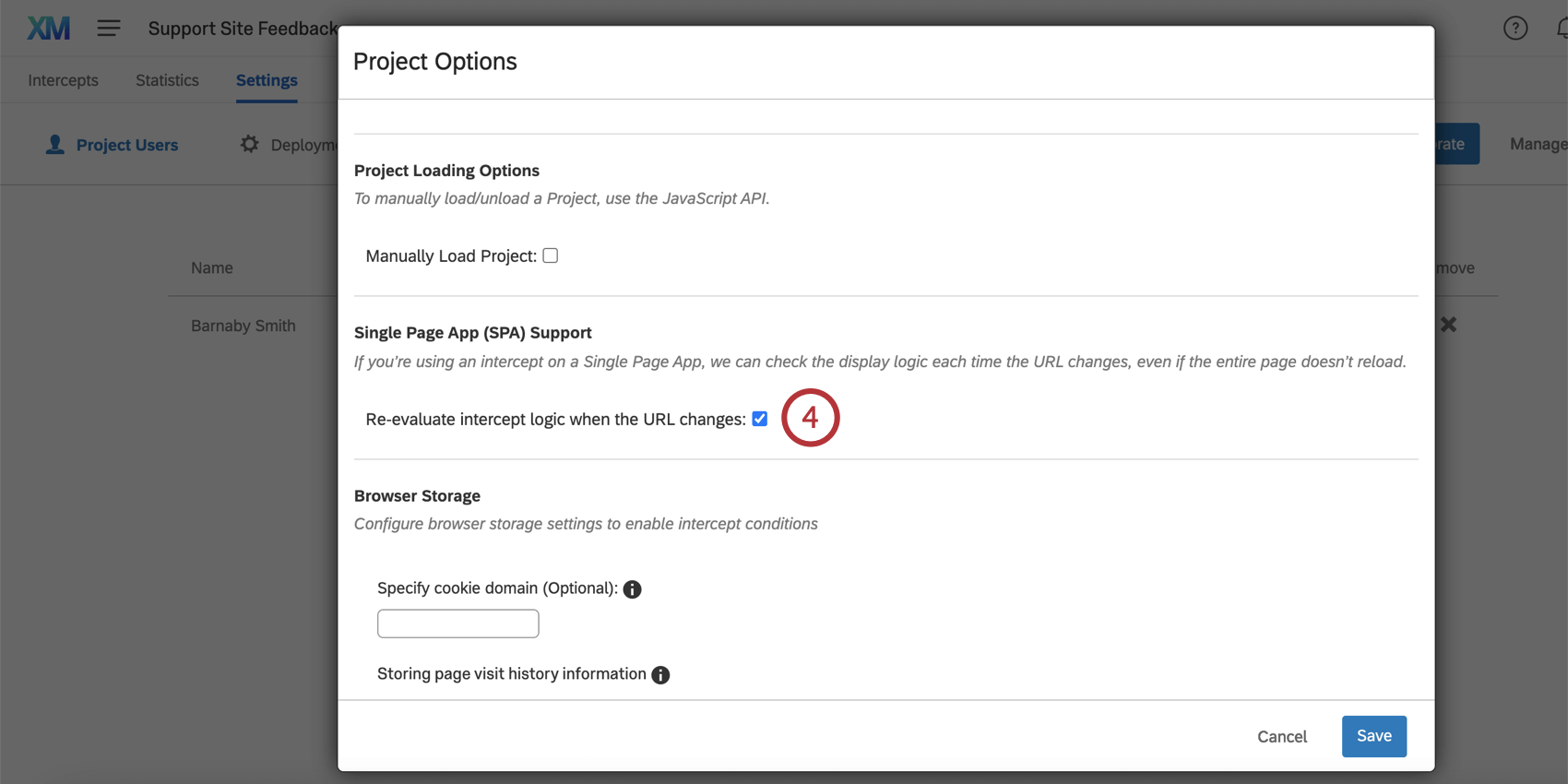
- Assurez-vous que la case Réévaluer la logique d’intercept lorsque l’URL change est cochée dans la section Prise en charge des applications à page unique (SPA).

Attention : Si vous décidez d’utiliser ce paramètre SPA en conjonction avec l’option au niveau de l’intercept pour l’affichage avec un code Javascript personnalisé (manuellement), vous devrez toujours appeler la fonction
QSI.API.run();afin d’obtenir l’intercept à afficher sur chaque page de la SPA.
Mise en œuvre manuelle avec l’API JavaScript
Cette méthode explique comment faire basculer votre code de déploiement pour qu’il s’exécute manuellement. Cela signifie que le code de déploiement n’exécutera pas ou n’évaluera pas la logique associée tant que la requête API JavaScript appropriée n’aura pas été initiée.
Pour une mise en œuvre manuelle
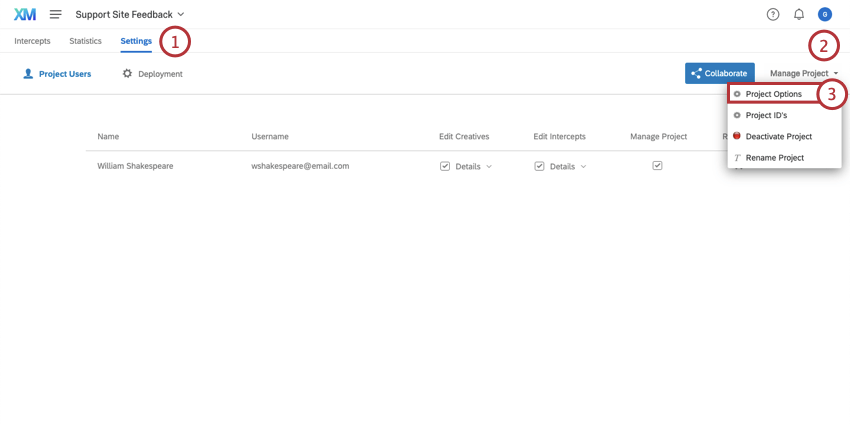
- Naviguez jusqu’à l’onglet Paramètres.

- Cliquez sur le menu déroulant Manage Project.
- Sélectionnez Options du projet.
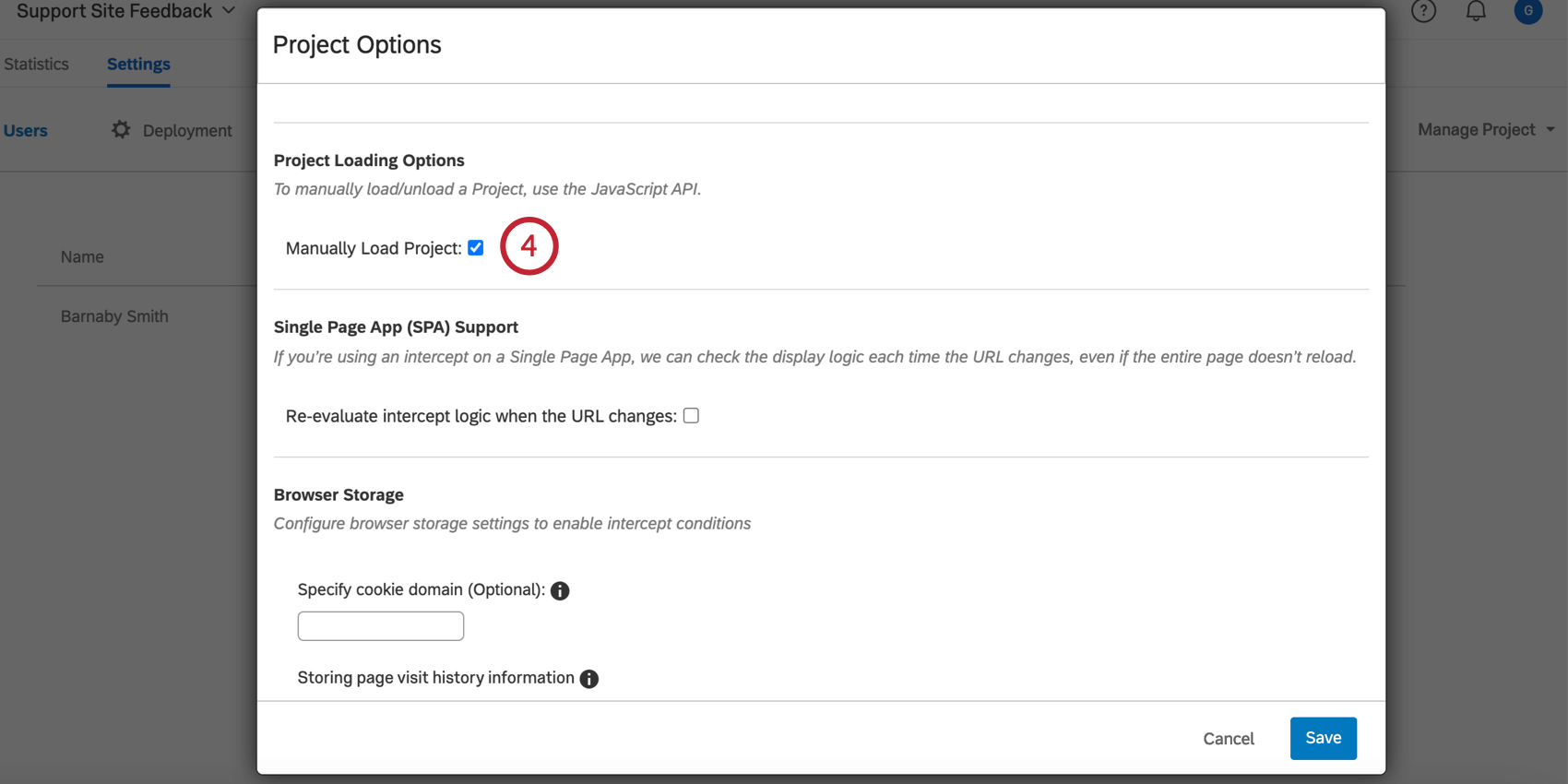
- Activez l’option Charger manuellement le projet.

- Revenez à l’onglet Intercepts et, si vous le souhaitez, définissez la logique de votre Intercept ou de l’Ensemble d’actions.

- Placez le code de déploiement sur votre site web, de préférence dans un en-tête ou un pied de page global afin qu’il se charge sur toutes les pages.
- Ajoutez les requêtes API JavaScript appropriées en fonction du nombre de fois où vous souhaitez que votre site Web fasse référence à l’Intercept. Voir la section ci-dessous pour ces demandes.
Demandes d’API JavaScript
Si vous souhaitez que Qualtrics évalue votre projet en une seule fois, utilisez ces deux requêtes :
- Cette requête charge le code de déploiement de tous les Intercepts et Créatifs présents sur la page. La technologie de l’API “load” revient à recharger une page contenant du code.
QSI.API.load() ;Astuce : si vous avez activé l’option Charger manuellement le projet dans les paramètres de votre projet, vous n’aurez pas besoin d’appeler cette API pour charger le code de déploiement lors du chargement initial de la page. La technologie de l’information ne sera nécessaire que pour forcer le chargement afin de tenir compte des changements d’état de la page qui se produisent sans rechargement. - Cette opération lance l’évaluation du code de déploiement et fait apparaître n’importe quel Créatif s’il remplit les conditions d’affichage.
QSI.API.run() ;
Si vous souhaitez que Qualtrics évalue le code de votre projet plus d’une fois sur la même page, répétez les trois étapes suivantes à chaque fois :
- Cette demande supprime le code de déploiement de tous les Intercepts ou Créatifs présents sur la page.
QSI.API.unload() ; - Cette opération permet de charger le code de déploiement de tous les Intercepts ou Créatifs présents sur la page. Cela revient à recharger la page.
QSI.API.load() ; - Cette opération lance l’évaluation du code de déploiement et fait apparaître n’importe quel Créatif s’il remplit les conditions d’affichage.
QSI.API.run() ;