Projet de feed-back sur l’application mobile
À propos des projets de rétroaction sur les applications mobiles
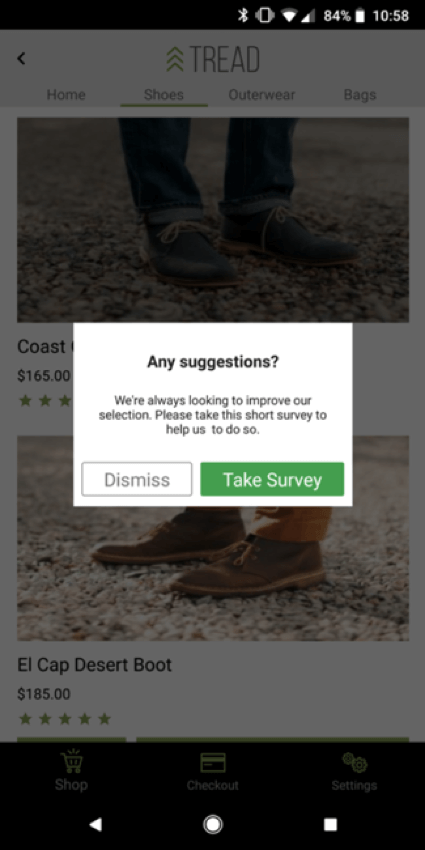
Avez-vous déjà voulu inclure une Pop-over demandant un retour d’information dans votre application, mais vous ne saviez pas trop comment faire ? La nouvelle invite d’application mobile vous permet d’utiliser des projets de rétroaction au sein de vos applications mobiles !
Mise en œuvre d’un projet de rétroaction sur les applications
L’invite d’application mobile a un processus de mise en place légèrement différent des autres créatifs. Cette page couvre ces étapes uniques, y compris :
- Conception du créatif
- Mise en place de l’intercept
- Récupération de l’InterceptID, du ProjectID et du BrandID
- Mise en œuvre du SDK de l’application mobile
Concevoir le créatif mobile
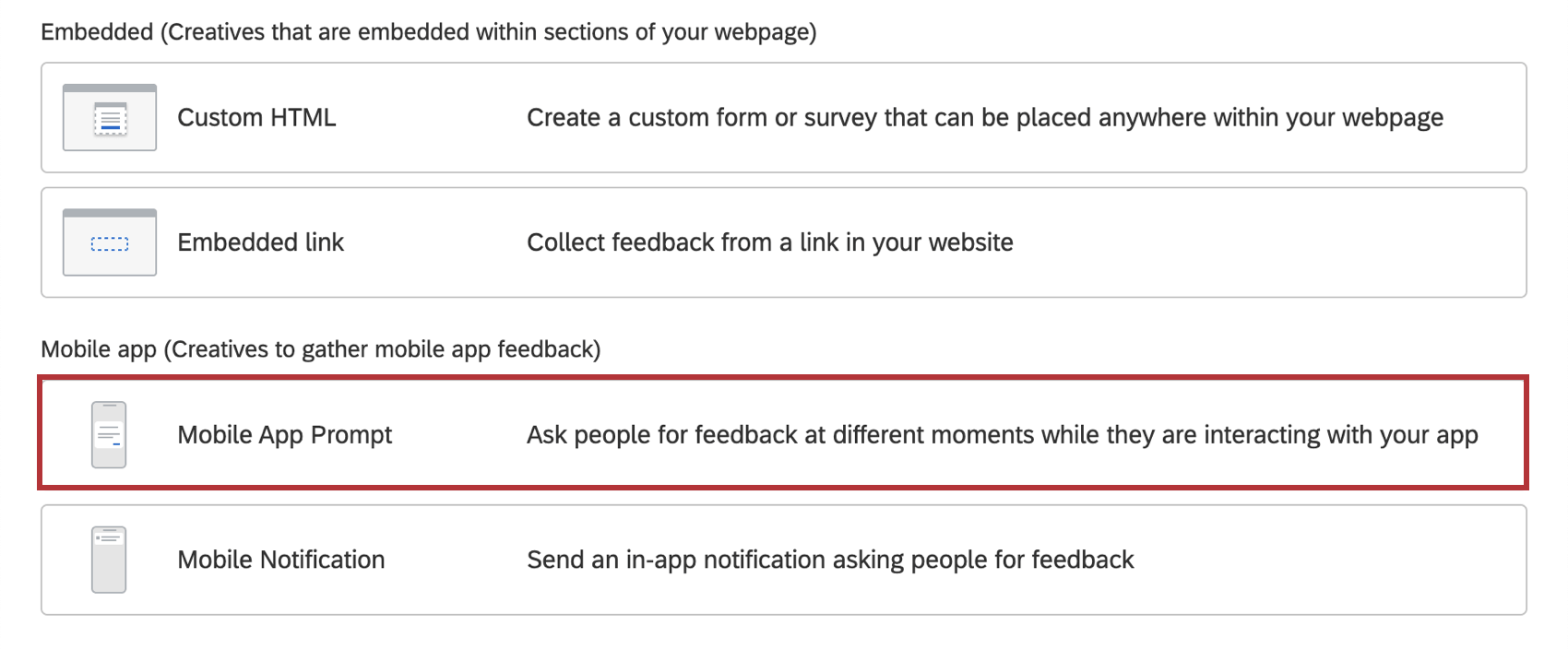
Vous avez le choix entre trois types de créatifs mobiles : l’invite d’application mobile, la notification et le feedback intégré.
- Invite d’application mobile: Affichez une invite similaire à un Pop-over dans votre application mobile.
- Notification mobile: Afficher des notifications natives de type “heads up”, c’est-à-dire des bannières.
- Retour d’information sur l’application intégrée: Affichez une enquête intégrée pour l’écoute conversationnelle au sein de votre appli.
Cliquez sur les liens ci-dessus pour en savoir plus sur la mise en place de chaque créatif !
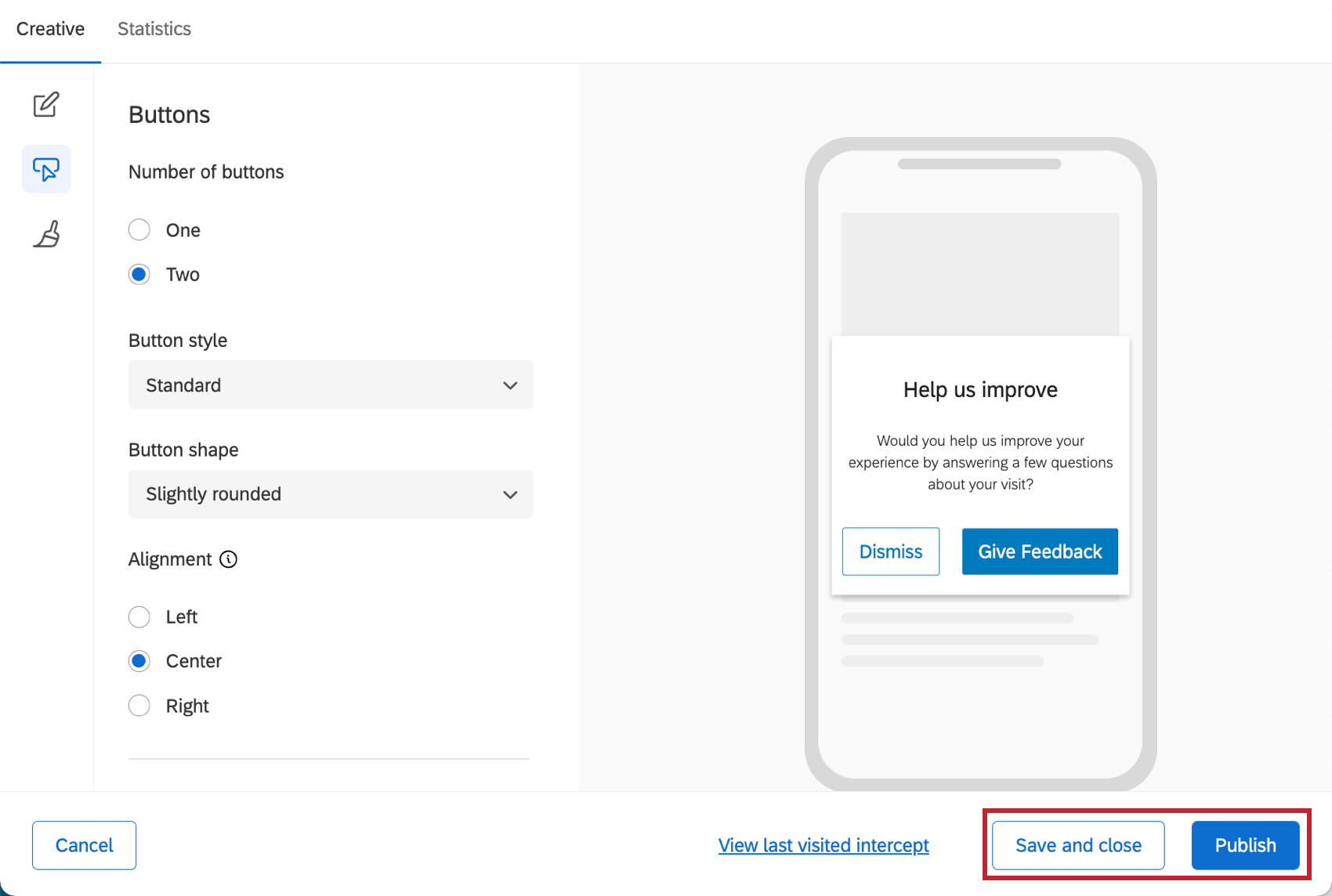
Sauvegarder le créatif et Publier le créatif
Lorsque vous avez terminé vos modifications et que vous souhaitez qu’elles apparaissent sur l’appli, cliquez sur Publier en bas à droite.
Mise en place de l’Intercept
Une application mobile créative doit être associée à une application mobile Intercept ! Sélectionnez Invite d’application mobile dans le menu. Cliquez ensuite sur Create Intercept.
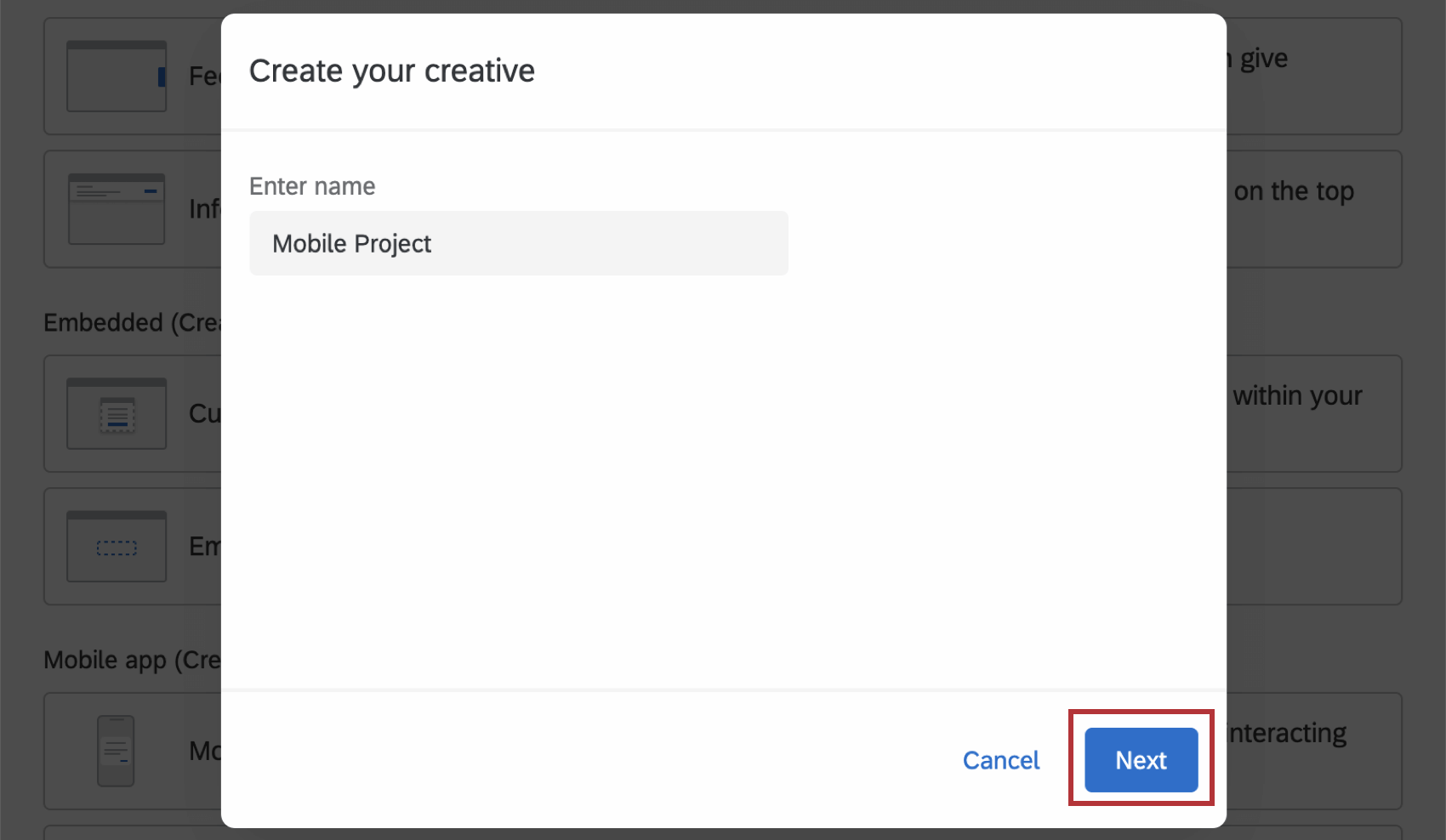
Saisissez un nom pour votre créatif, puis cliquez sur Suivant.
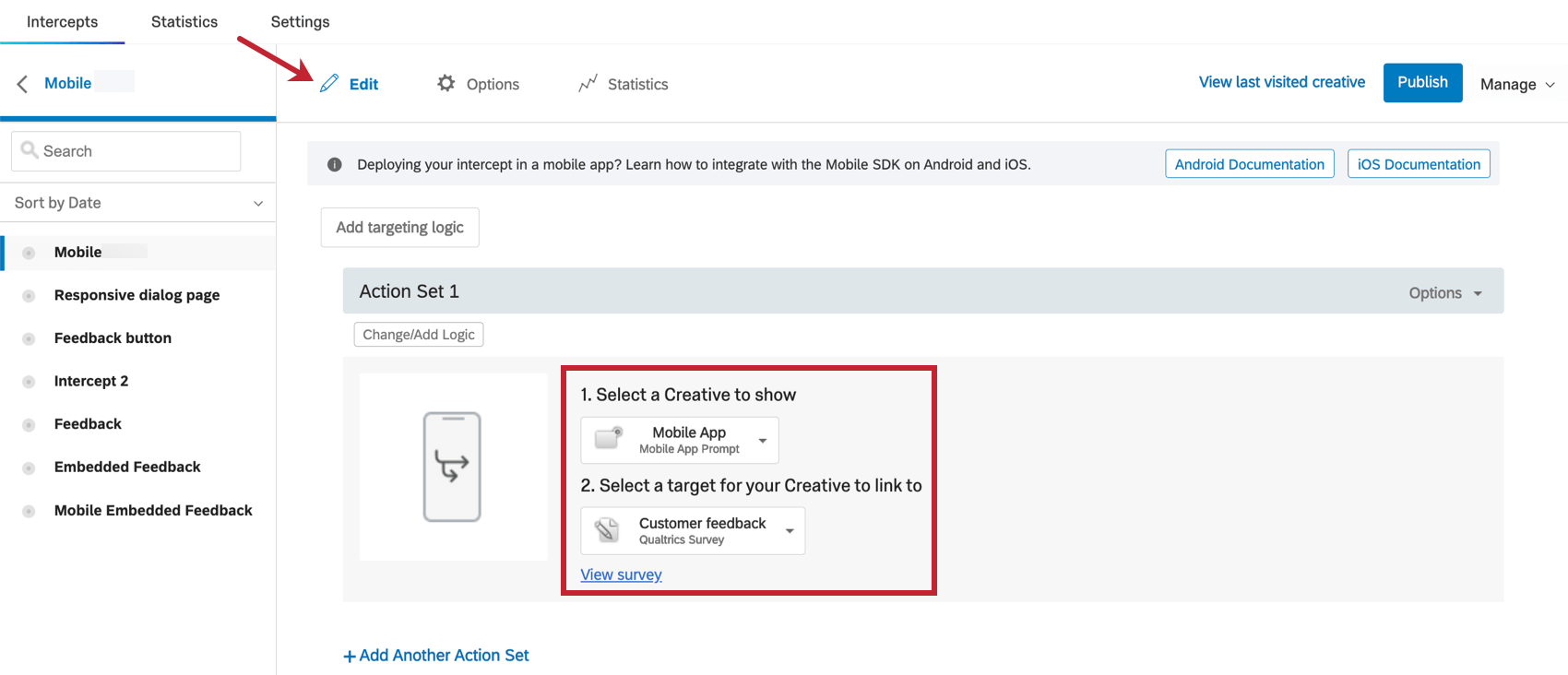
Définition de la cible créative ; Cible
Dans la section Modifier, réglez le Créatif sur votre invite d’application mobile, puis définissez votre Cible. La Cible est l’endroit où est lié le bouton dont l’ensemble d’actions est défini sur Utiliser comme cible d’intercept.
Astuce : Si vous n’avez qu’un seul bouton sur votre Créatif et qu’il ferme l’Intercept, la Cible peut être réglée sur Pas de Cible à la place.
Par défaut, la cible que vous définissez s’ouvre dans une nouvelle fenêtre dans le navigateur mobile du visiteur. Cependant, vous pouvez le modifier pour l’ouvrir dans votre application ou ajuster d’autres paramètres lors de la mise en œuvre du SDK de l’application mobile.
Logique d’affichage de l’intercept
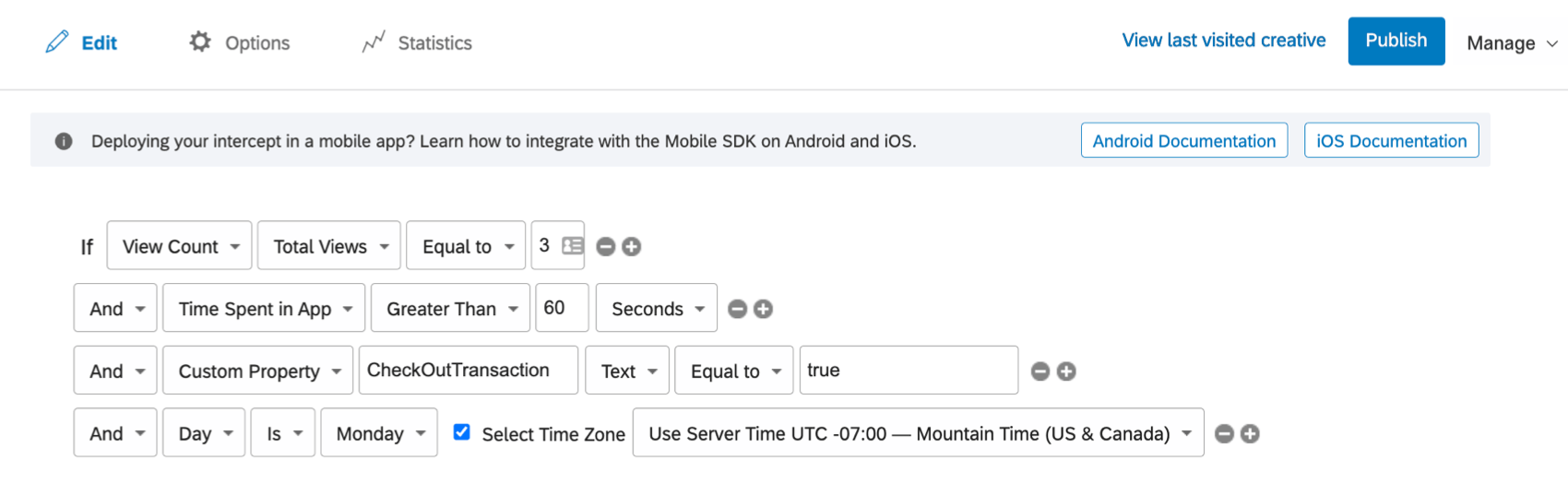
Une fois que vous avez défini le créatif et la cible, vous pourrez déterminer les conditions dans lesquelles l’intercept apparaît sur votre appli en cliquant sur Modifier/Ajouter une logique. L’intercept de l’application mobile prend en charge les types de conditions logiques d’affichage suivants :
- Session d’application : View Count : Ce paramètre vous permet de contrôler l’affichage de l’intercept en fonction d’un nombre spécifique de pages qui ont été vues. Le nombre total de vues fait référence à une logique basée sur le nombre total de vues dans l’application. La logique basée sur les vues uniques tient compte des vues uniques rencontrées par l’utilisateur de l’application.
Astuce : Vous devrez travailler avec votre équipe de développement d’applications mobiles pour vous assurer que les vues sont correctement enregistrées via le SDK.
- Session d’application : Time Spent in App : Ce paramètre permet de contrôler l’affichage de l’intercept en fonction du temps que l’utilisateur de l’app a passé dans l’app.
Astuce : Vous devrez travailler avec votre équipe de développement d’applications mobiles pour vous assurer que le temps passé dans l’application est correctement enregistré via le SDK.
- App Session : Propriété personnalisée : Ce paramètre permet de contrôler l’affichage de l’intercept en fonction de la définition d’une propriété personnalisée à une valeur particulière. Les champs personnalisés sont des champs uniques qui peuvent être transférés depuis l’application mobile. Ces propriétés personnalisées sont généralement attribuées à des vues/pages spécifiques de l’application, mais peuvent également inclure des informations sur les utilisateurs ou des évènements dans l’application, comme les noms d’utilisateur, la taille du panier ou d’autres points de données.
Astuce : Vous devrez travailler avec votre équipe de développement d’applications mobiles pour vous assurer que la propriété personnalisée et ses valeurs sont définies sur les pages/vues spécifiques de votre application mobile.
- Chronomètre : Date, Jour, Heure : Ce paramètre vous permet de contrôler la date et l’heure spécifiques auxquelles l’intercept est affiché.
- Enquête Qualtrics : Déterminez si l’intercept sera affiché selon que le visiteur a ou non répondu à une enquête. Vous pouvez sélectionner n’importe quelle enquête sur votre compte.
Données intégrées
Si vous connectez votre intercept à une enquête Qualtrics, vous pouvez enregistrer les données des visiteurs et les informations relatives à leur session en utilisant les données intégrées.
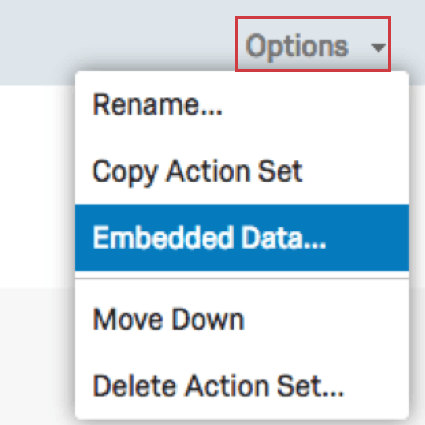
Cliquez sur Options, puis sélectionnez Données intégrées. Dans la boîte de dialogue suivante, vous pouvez sélectionner les valeurs de Données intégrées que vous souhaitez transmettre à votre enquête.
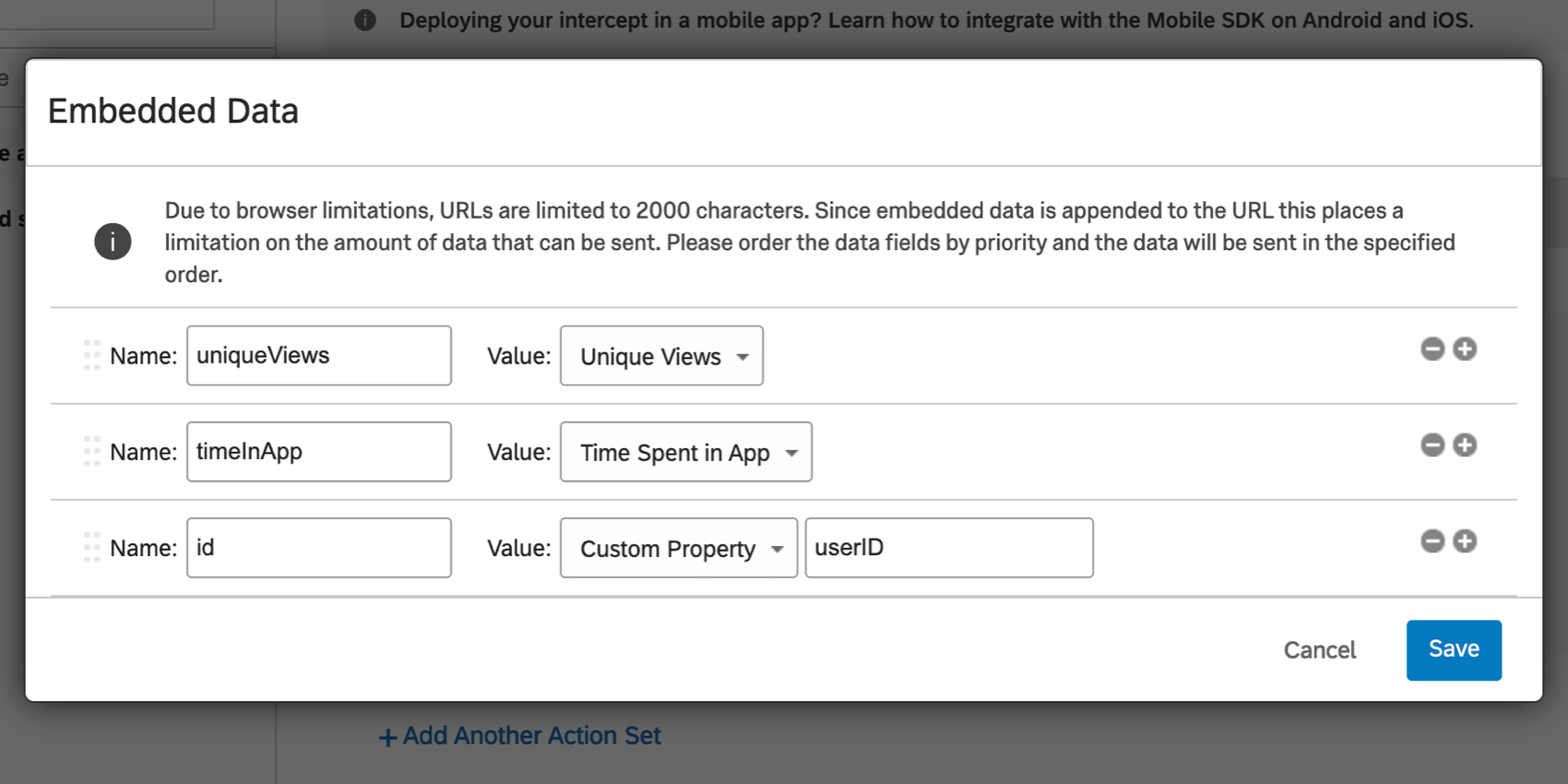
Vous pouvez transmettre des Données intégrées relatives au nombre de vues visitées dans l’application, au temps passé dans l’application (en secondes) et à des propriétés personnalisées. Les propriétés personnalisées sont des valeurs que l’app fournit au SDK pour être utilisées dans le ciblage et les données intégrées. Des métadonnées sur l’utilisateur ou son expérience dans l’appli peuvent être incluses dans les réponses à l’enquête grâce à la fonction Données intégrées.
Exemple : Dans la capture d’écran ci-dessous, les données intégrées nommées uniqueViews seront enregistrées dans les données de votre enquête. La technologie de l’information enregistre les vues uniques.
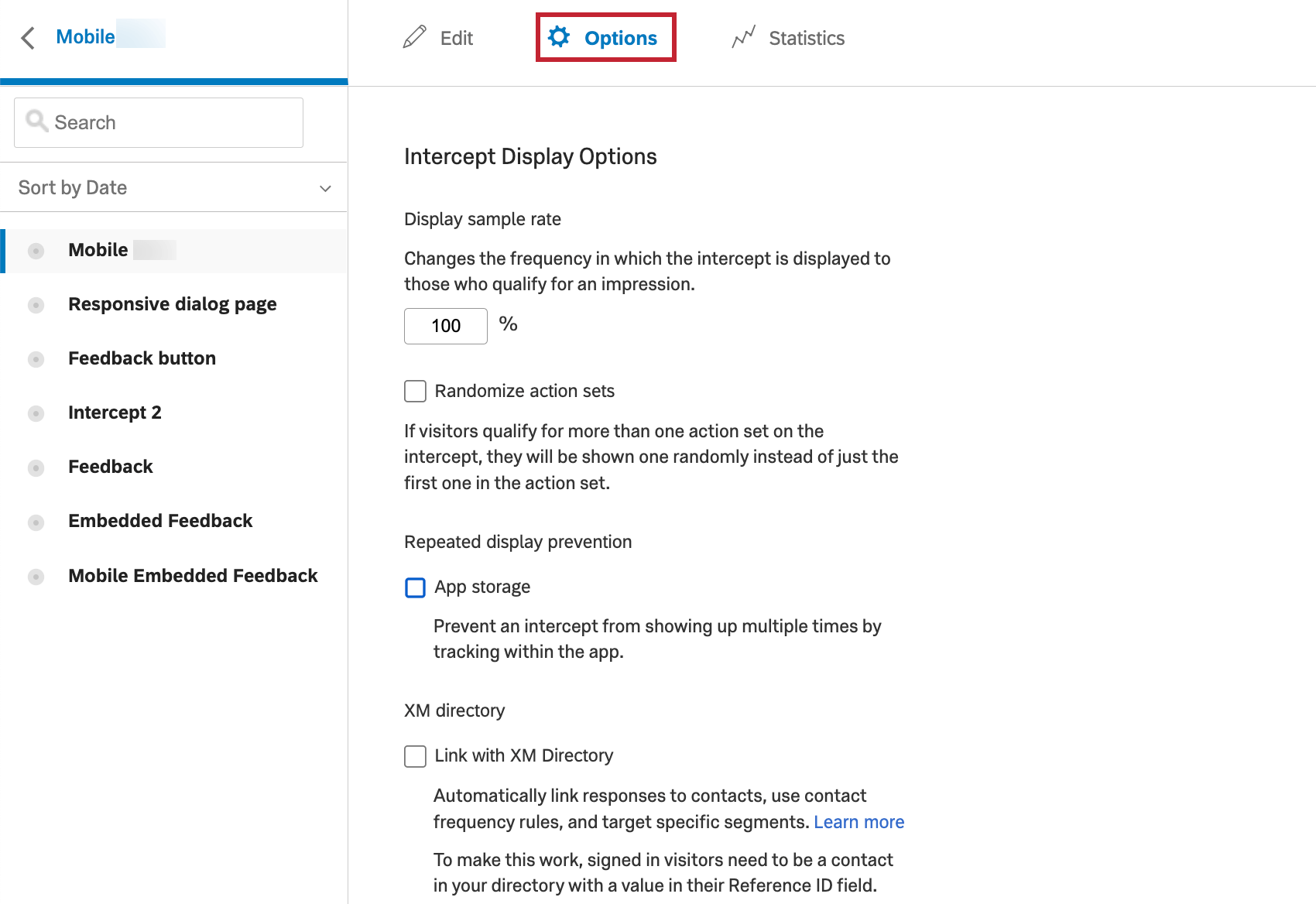
Modifier les options d’intercept mobile
Naviguez jusqu’à la section Options pour modifier les éléments suivants :
Éviter un affichage répété
Ce paramètre vous permet d’empêcher l’affichage répété des intercepts pour les utilisateurs de votre appli. Par exemple, vous pouvez spécifier que l’intercept ne doit être montré aux utilisateurs qu’une fois par mois.
Affichage de la fréquence d’échantillonnage
Ce paramètre vous permet de contrôler le taux d’échantillonnage pour l’affichage de l’intercept.
Ensemble d’actions randomisées
Si votre intercept comporte plusieurs ensembles d’actions et que plusieurs d’entre eux s’appliquent à votre visiteur, un ensemble d’actions lui sera attribué de manière aléatoire, au lieu qu’il reçoive le premier ensemble d’actions de la liste.
Publier et activer votre Intercept
Après avoir configuré vos règles d’interception, veillez à Publier et à Activer votre intercept pour qu’il s’affiche pour les utilisateurs de votre application mobile.
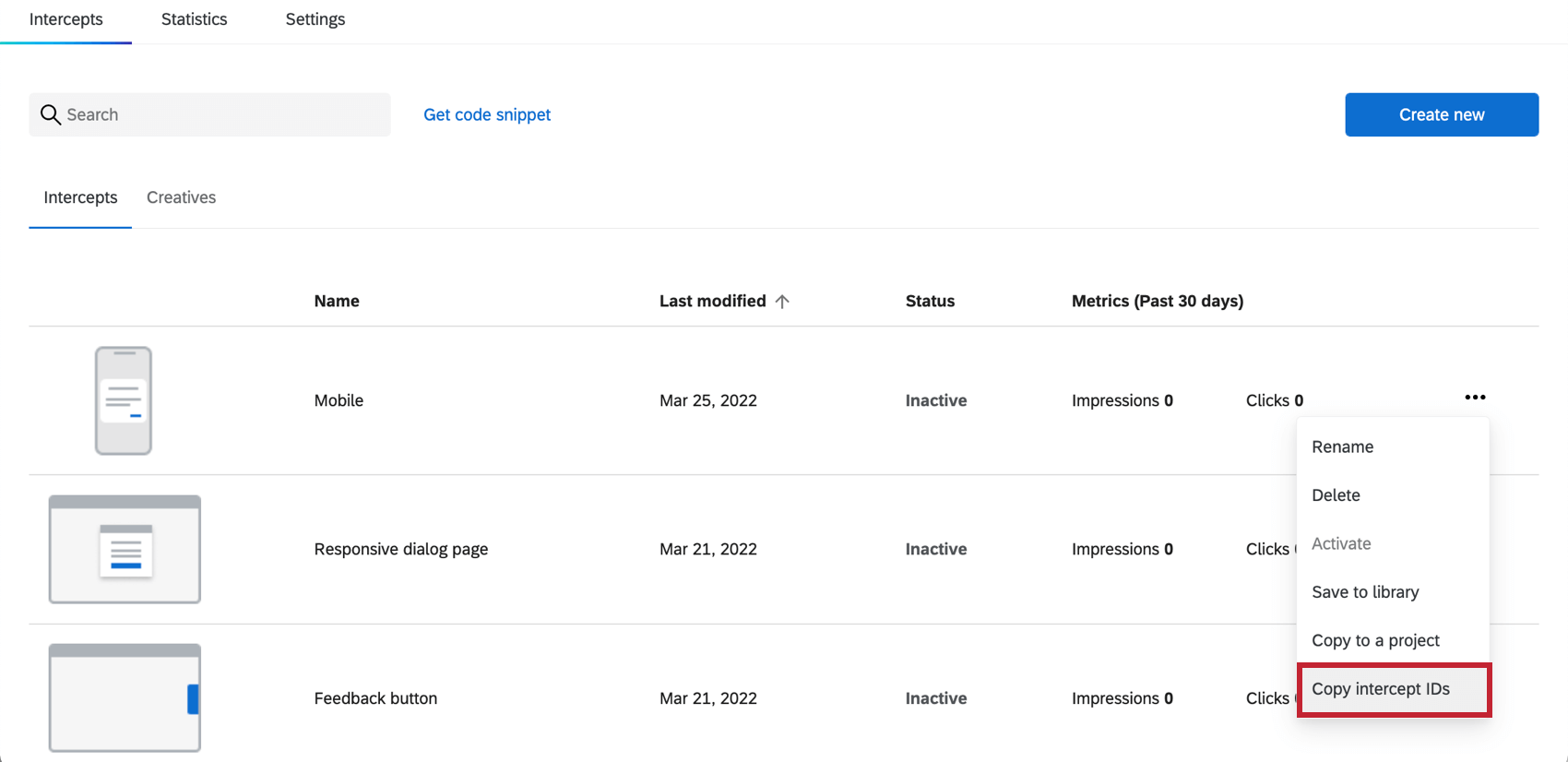
ID de l’Intercept, ID du Projet, & ; ID de la marque
Vous devrez partager l’ID de l’Intercept, l’ID du Projet et l’ID de la marque pour l’intercept que vous créez avec votre équipe de développement d’applications mobiles. Ces identifiants sont disponibles sur la page de la liste des interceptions en sélectionnant Copier les identifiants d’interception dans le menu déroulant Actions.
Cliquez sur Copier les ID d’Intercept et envoyez-les à votre équipe.
SDK de l’application mobile
Afin que votre Projet de feedback sur applications mobiles fonctionne, il existe une intégration que vous devez mettre en place de votre côté. Le SDK pour Application mobile (Kit de développement logiciel) est disponible sur les pages suivantes :
- Se lancer avec iOS
- Référence API iOS
- Se lancer avec Android
- Référence API Android
- API React Native
- Notifications (Android)
- Notifications (iOS)
Les ID d’Intercept, de Projets et d’Organisation sont tous nécessaires pour initialiser les appels SDK. Voir la section ci-dessus pour en savoir plus sur la manière d’accéder à ces identifiants.