Widget des priorités d’entraînement
À propos du widget des priorités de coaching
Le widget des priorités de coaching peut montrer aux responsables des centres de contact un résumé des performances de leur équipe, ce qui les aide à déterminer où concentrer les efforts de coaching. Cette nouvelle vue centrée sur l’agent donne un aperçu des principaux chronomètres opérationnels et d’expérience, ce qui permet aux dirigeants de se concentrer sur les bons agents au bon moment.
Ce widget se marie très bien avec les hiérarchies des tableaux de bord. Nous vous recommandons d’utiliser l’identifiantunique que vous avez défini pour votre ID d’agent.
Compatibilité des types de champs
Le widget des priorités d’entraînement est compatible avec plusieurs types de champ différents, en fonction du champ du widget que vous remplissez.
- ID de l’agent : Champs “Text Set” et “Text Value
- Nom de l’agent : Champs de l’ensemble de texte
- Graphique :
- Champ de données : Champ personnalisé, champs de type “Number Set” et champs numériques
- Chronomètre : Champs de date
- Type d’entraînement :
- Évaluation des clients : Champs de type Number Set et champs numériques
- Auto-évaluation de l’agent : Champs numériques et champs numériques
- Paramètres clés : Champ personnalisé, champs de type “Number Set” et champs de type “Numeric”
Nous examinerons l’importance de chacun de ces champs dans la section suivante, lorsque nous aborderons les étapes nécessaires à la mise en place du widget des priorités de coaching.
Mise en place du widget des priorités d’accompagnement
Cette section présente la configuration de base requise pour le widget des priorités d’entraînement.
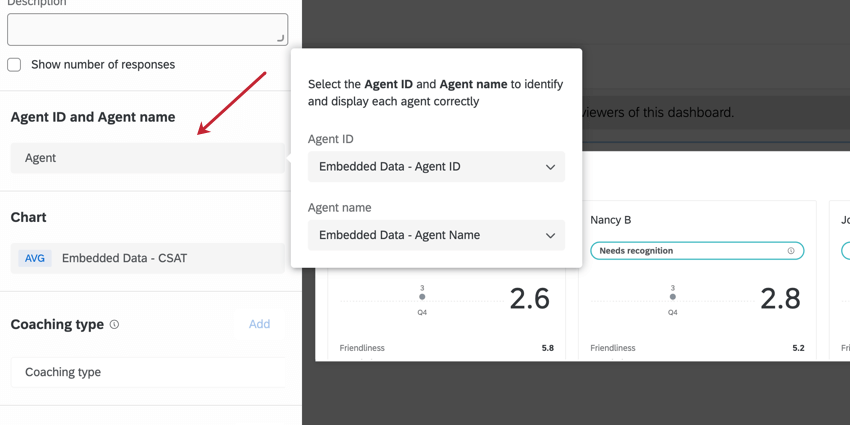
ID de l’agent & ; Nom de l’agent
- ID de l’agent : L’identifiant unique de l’employé. La technologie de l’information recommande l’utilisation d’identifiants uniques Qualtrics. Vous pouvez également utiliser n’importe quel champ qui identifie un agent et qui a des valeurs uniques ; par exemple, l’adresse électronique de l’agent.
- Nom de l’agent: C’est ce qui s’affichera sur le widget pour identifier l’agent. Nous recommandons d’ajouter le nom de l’agent ici, mais vous pouvez utiliser d’autres identifiants si vous le souhaitez.
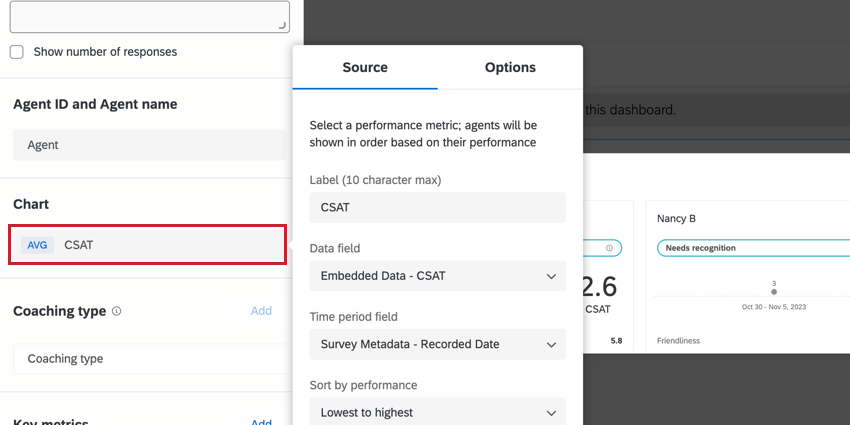
Graphique (Source)
Dans la section Chronomètre, il y a trois champs à remplir : l’étiquette, le champ de données et le champ de la période.
- L’étiquette est un texte statique décrivant le champ de données sélectionné. La technologie de l’information ne doit pas dépasser 10 caractères. Vous pouvez également choisir d’exclure le libellé si vous estimez que le titre ou la description de votre widget est suffisamment clair sur les champs que vous affichez.
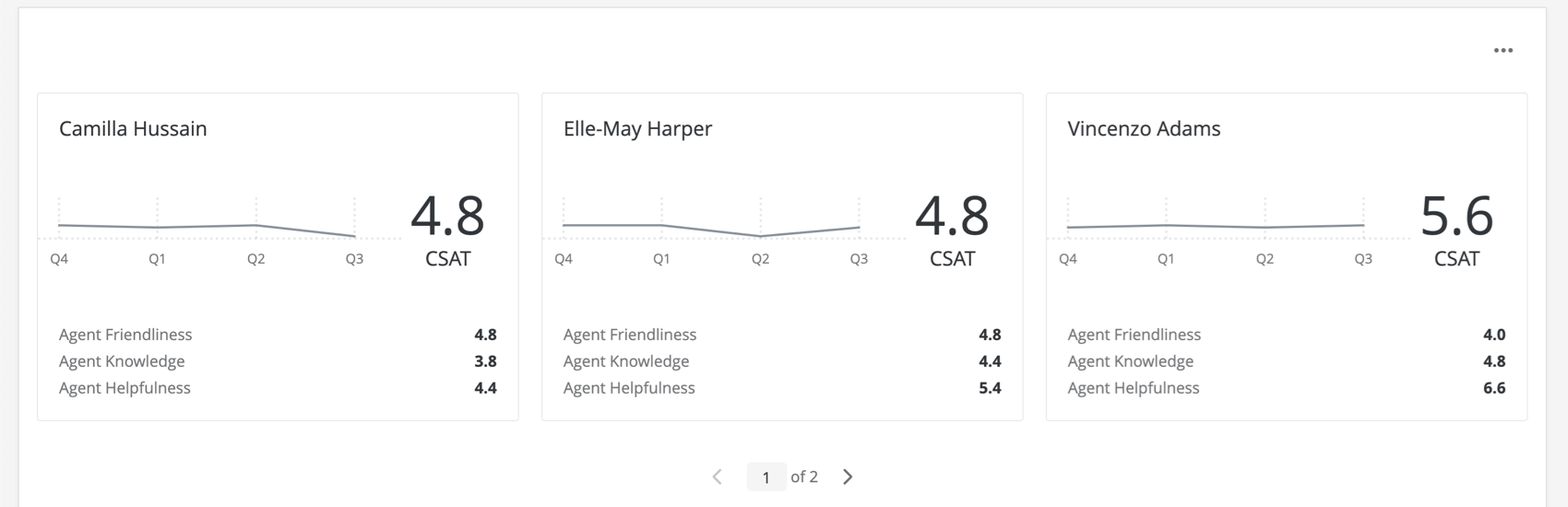
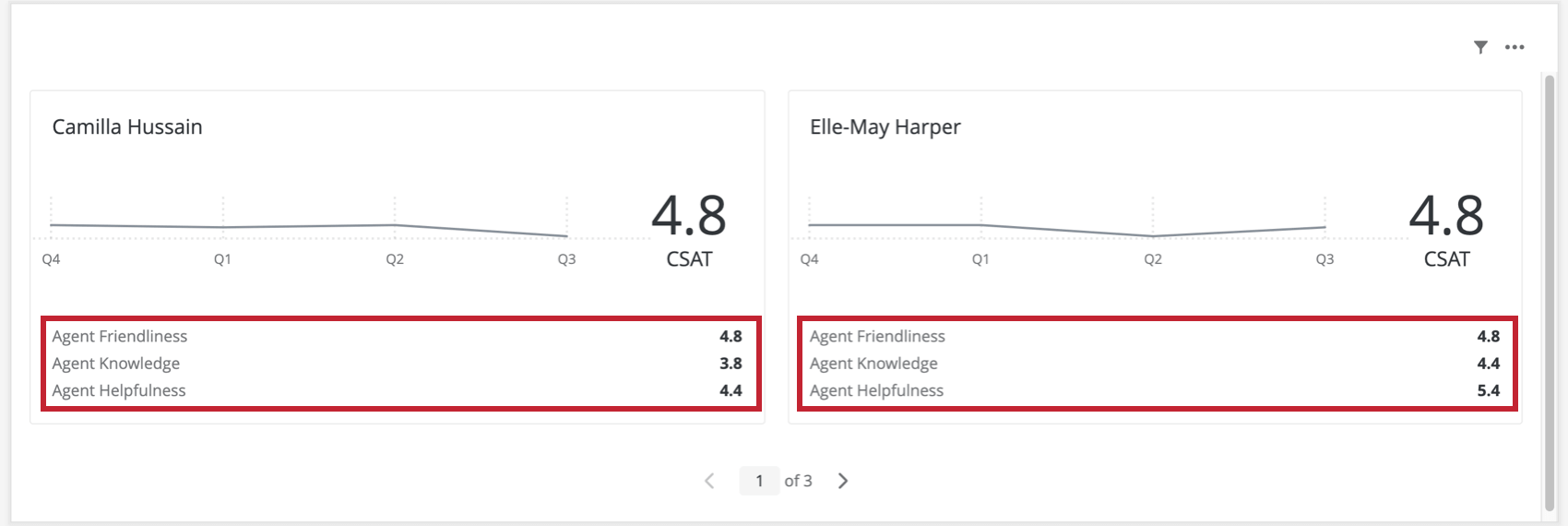
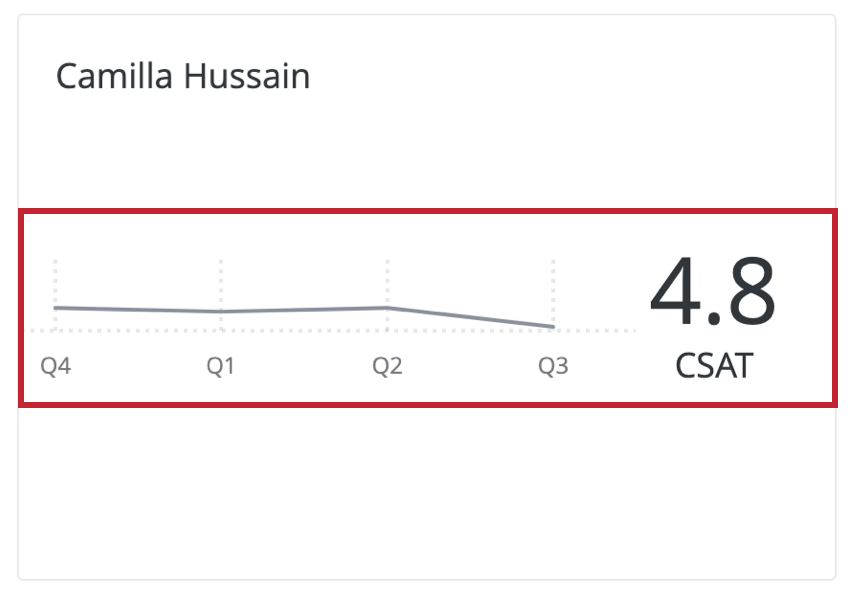
- Le champ de données est le champ que vous souhaitez utiliser pour modéliser la performance de l’agent. Il s’agit de la valeur visualisée dans le widget. La technologie est représentée par une ligne de tendance et une valeur numérique, comme le montre le widget ci-dessous. L’ordre des cartes d’agent sera également déterminé en fonction du Champ de données.
 Astuce : Lorsque vous sélectionnez un champ de données, nous vous recommandons de choisir une mesure qui est importante pour vous et votre équipe. Il peut s’agir d’une mesure personnalisée créée par votre entreprise, comme la “note de performance de l’agent”, ou d’une norme du secteur, comme le CSAT ou le NPS.
Astuce : Lorsque vous sélectionnez un champ de données, nous vous recommandons de choisir une mesure qui est importante pour vous et votre équipe. Il peut s’agir d’une mesure personnalisée créée par votre entreprise, comme la “note de performance de l’agent”, ou d’une norme du secteur, comme le CSAT ou le NPS. - Enfin, sélectionnez un champ Chronomètre pour afficher les données en fonction du temps.
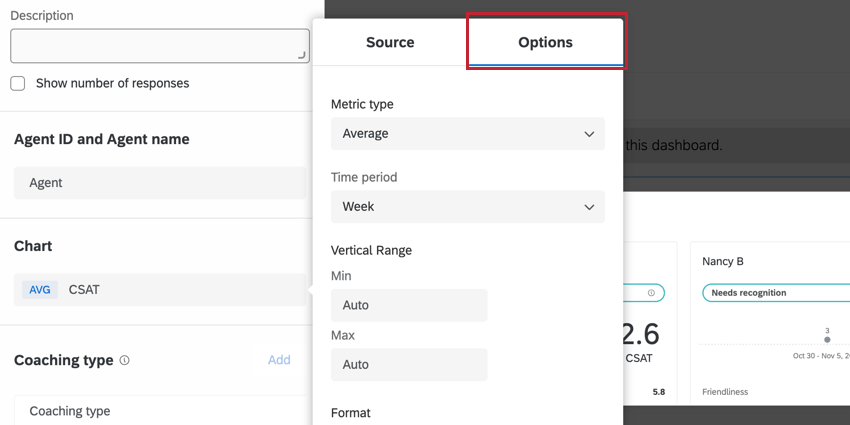
Options graphiques
Utilisez l’onglet Options du graphique pour modifier l’échelle de temps (l’axe x du widget), les valeurs minimale et maximale du champ de données (l’axe y du widget), le format métrique (nombre ou pourcentage) et le nombre de décimales.
Mesures clés
Dans la section Indicateurs clés, un utilisateur peut ajouter jusqu’à trois indicateurs clés de performance supplémentaires. Celles-ci sont incluses dans le pied de page du widget pour chaque agent, comme indiqué ci-dessous.
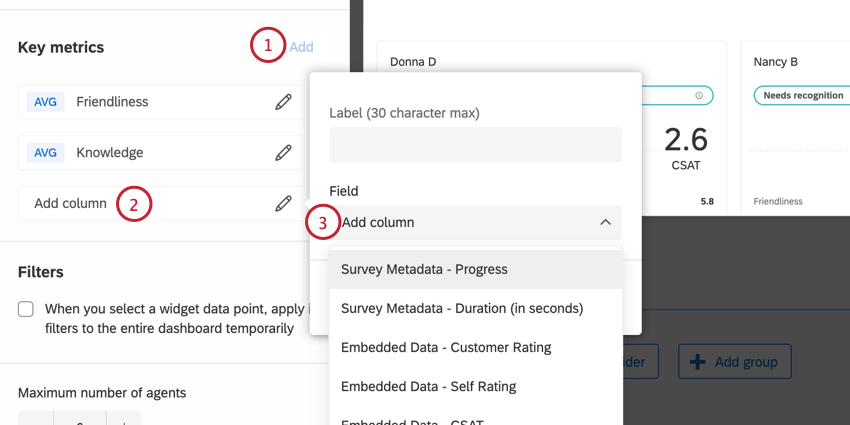
Pour ajouter des mesures clés :
- Sélectionnez Ajouter dans la section Mesures clés.

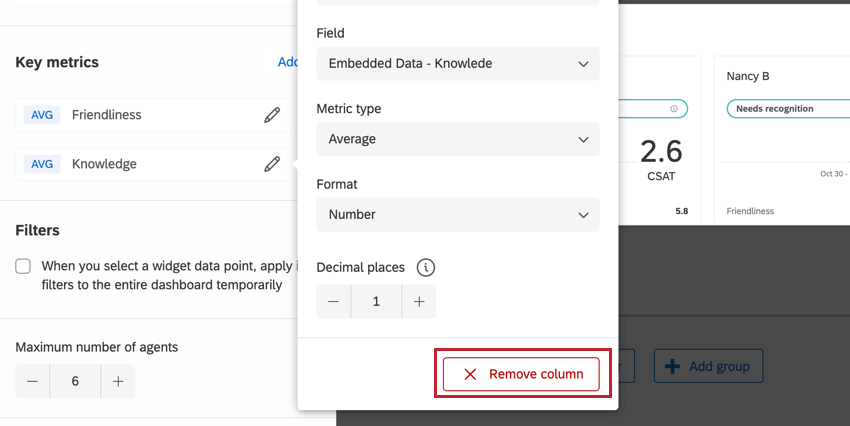
- Cliquez sur Ajouter une colonne.
- Sélectionnez un champ. Vous pouvez choisir des champs personnalisés, des champs numériques ou des ensembles de chiffres.
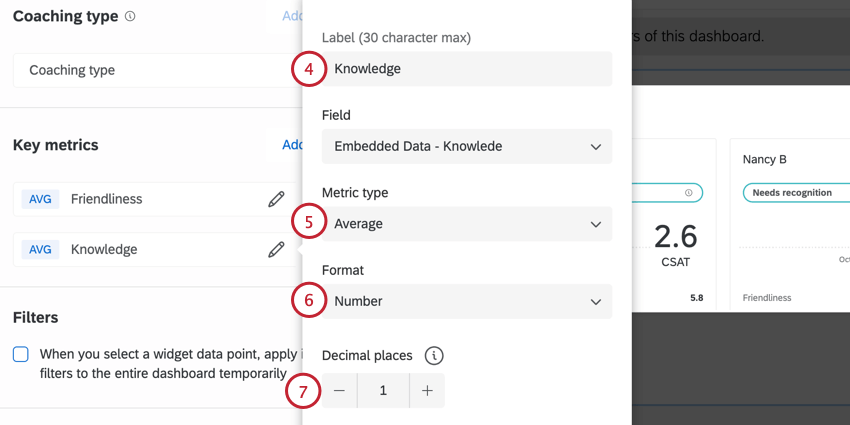
- Étiqueter le champ. Vous pouvez utiliser 30 caractères au maximum.

- Choisissez le type de mesure (moyenne, somme, etc.).
- Choisissez le format métrique (nombre ou pourcentage).
- Si vous le souhaitez, définissez le nombre de décimales à afficher pour cette mesure.
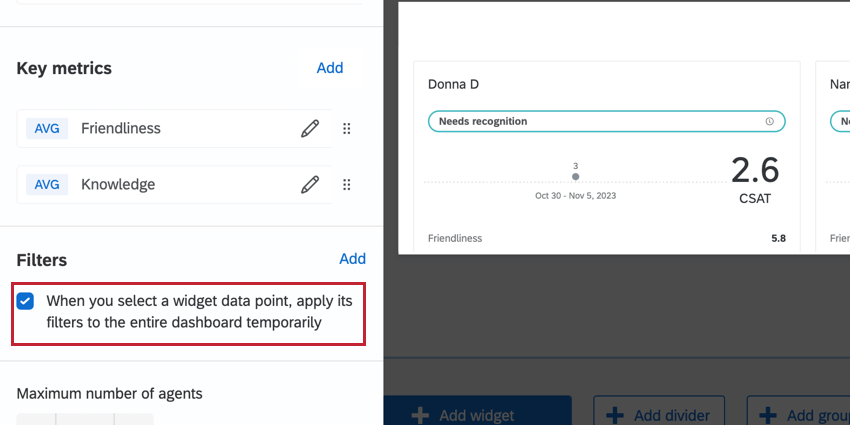
Vous pouvez faire glisser l’ordre d’apparition des indicateurs clés dans le widget en utilisant les points situés à droite du nom de chaque indicateur. Pour supprimer une mesure clé, cliquez sur son nom, puis sélectionnez Supprimer la colonne.
Personnalisation d’un widget
Pour obtenir des instructions sur les options disponibles pour tous les widgets, telles que le redimensionnement, les titres, etc., voir Construire des widgets.
Les options suivantes sont propres au widget des priorités d’entraînement.
Filtres
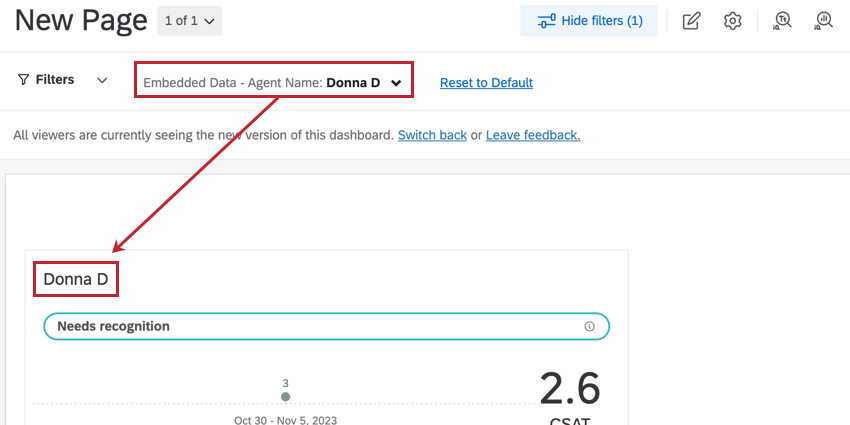
Si vous le souhaitez, vous pouvez faire en sorte que chaque fois que vous cliquez sur le nom d’un agent, l’ensemble du tableau de bord soit filtré pour n’afficher que les données relatives à cet agent.
Ce comportement peut être activé en accédant à la section Filtres du volet d’édition du widget et en sélectionnant Lorsque vous sélectionnez un point de données du widget, appliquez temporairement ses filtres à l’ensemble du tableau de bord.
Pour plus d’informations sur l’ajout d’autres types de filtres à votre widget, consultez la page Filtrer les tableaux de bord CX .
Nombre maximum de cartes
Personnalisez le nombre total de cartes que le widget doit afficher en ajustant l’option Nombre maximum de cartes.