Widget Graphique numérique
À propos des widgets de graphique numérique
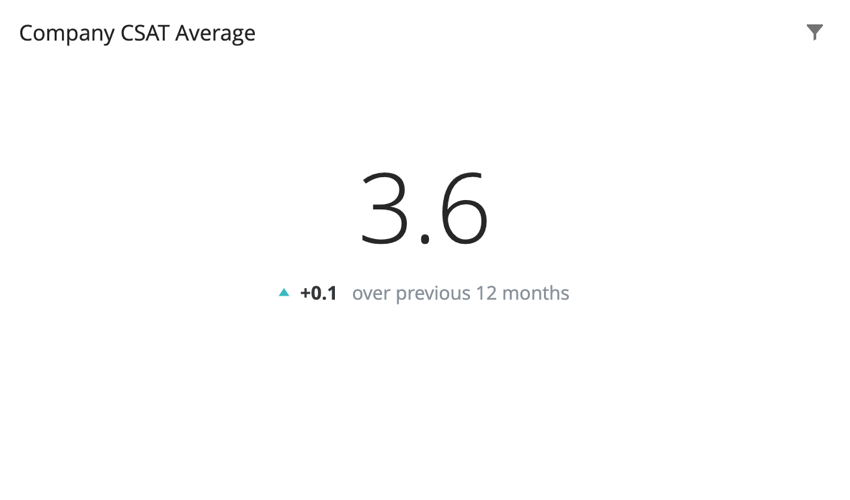
Le widget de graphique numérique affiche une valeur numérique unique. Cette valeur est basée sur une mesure unique. Selon la mesure choisie, la valeur numérique affichée peut être basée sur un champ de votre ensemble de données.
Types de tableaux de bord
Ce widget peut être utilisé dans différents types de tableaux de bord. Cela comprend notamment :
Compatibilité des types de champs
Le graphique numérique est principalement basé sur une mesure. Certaines mesures, comme la moyenne, nécessitent un champ de l’ensemble de données. Seuls les champs ayant les types de champ suivants seront disponibles lors de la sélection d’un champ pour ces métriques :
- Valeur numérique
- Ensemble de chiffres
- Groupe de mesures (CX)
Dans les tableaux de bord EX, vous pouvez également sélectionner des catégories, pour autant qu’il s’agisse d’une valeur numérique ou d’un type de champ de type ensemble de nombres.
Personnalisation d’un widget
Configuration de base
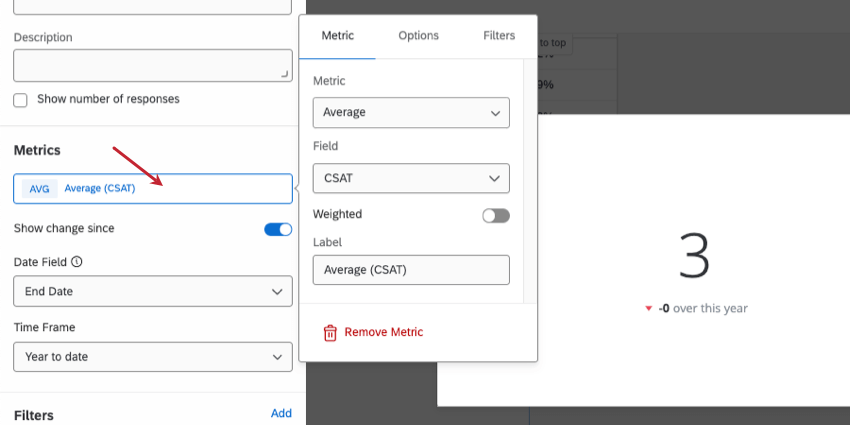
Pour configurer un widget de graphique numérique, vous devrez ajouter une mesure. Si vous choisissez une mesure autre que le nombre, vous devrez choisir un champ pour la mesure. Ce champ indique d’où provient la valeur du nombre affiché dans le widget.
Pour en savoir plus sur toutes les mesures disponibles pour votre Widget graphique numérique et sur toutes les façons de les personnaliser, voir Mesures du Widget.
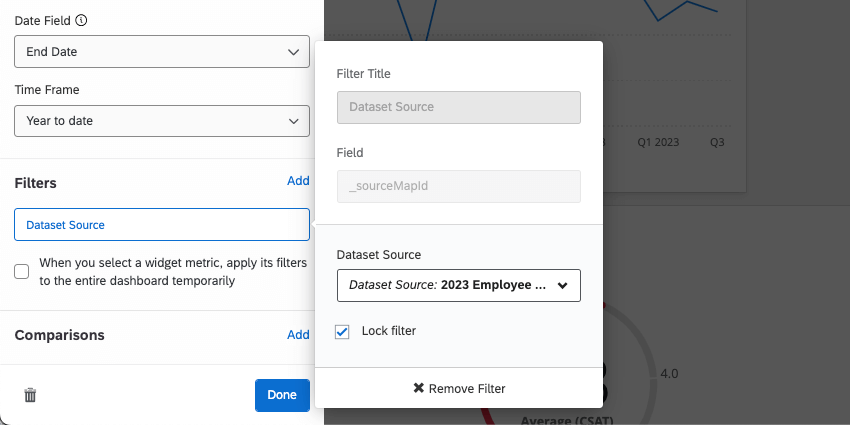
Astuce : Si plusieurs sources de données sont mappées, toutes les données des sources seront affichées ensemble dans le widget. Vous devrez utiliser un filtre au niveau du Widget pour vous assurer qu’une seule source de données est affichée à la fois. Vous pouvez même verrouiller ce filtre, si vous ne souhaitez pas que les utilisateurs du tableau de bord le modifient.
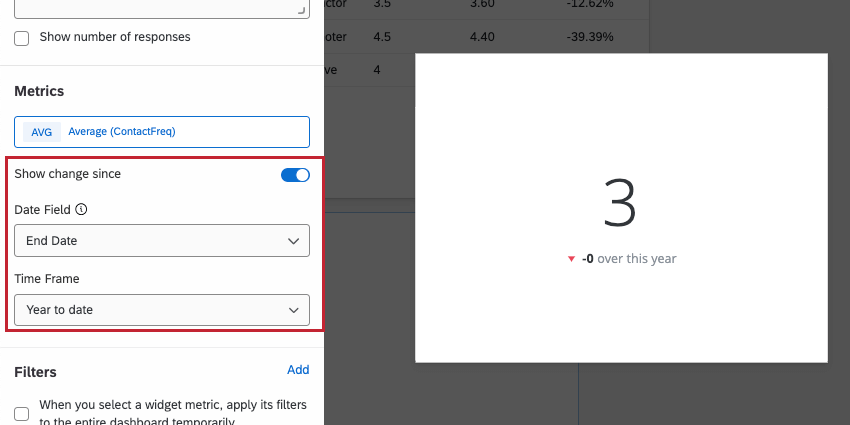
Afficher les modifications depuis
Cocher la case à côté d’Afficher les modifications depuis vous permet d’afficher les modifications de la valeur numérique affichée au cours d’une période donnée. Les options pour le Chronomètre sont :
- Hier
- Il y a 1 semaine
- Il y a 1 mois
- Il y a 3 mois
- Il y a 12 mois
- Mois en cours
- Trimestre en cours
- Année en cours
Sous Champ de date, sélectionnez un champ de date de votre ensemble de données sur lequel vous souhaitez baser la période sélectionnée.
Les valeurs de ce widget sont calculées de la manière suivante :
- Valeur actuelle: Central, le plus grand nombre. La mesure choisie, filtrée en fonction des filtres appliqués au niveau de la page ou du widget.
- Valeur précédente: Plus petit, chiffre en indice. La mesure choisie, filtrée en fonction des filtres appliqués au niveau de la page ou du widget, avec la plage de dates décalée par la durée que vous sélectionnez dans « Afficher les modifications depuis ».
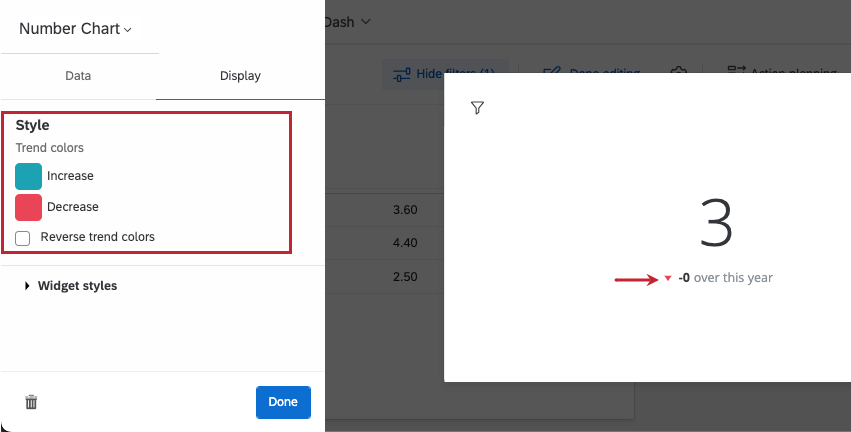
Style
Allez dans l’onglet Affichage. Sous Couleurs des tendances, vous verrez les couleurs que prend la flèche pour indiquer une augmentation ou une diminution. Vous pouvez basculer les couleurs en sélectionnant Inverser les couleurs des tendances.