Graphique jauge Widget
À propos des widgets de graphique jauge
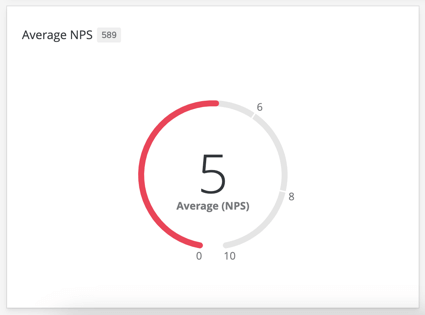
Le widget de graphique jauge vous permet d’afficher la valeur d’une mesure particulière sur une échelle définie. La valeur est représentée par une barre de couleur progressant autour d’un cercle ouvert, où l’extrémité gauche correspond à la valeur minimale pour cette mesure et l’extrémité droite correspond à la valeur maximale pour la mesure. En plus de la barre de jauge, le widget affichera directement la valeur numérique de la mesure.
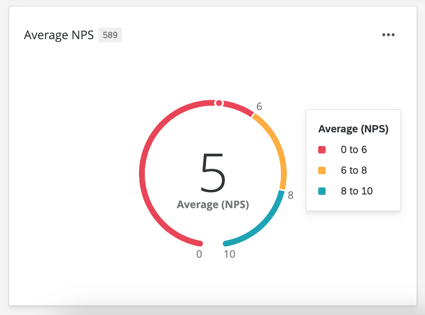
Lorsque vous passez le curseur sur un graphique jauge, vous pouvez voir la plage complète des valeurs et leurs couleurs correspondantes.
Ce Widget peut être utilisé dans divers tableaux de bord, tels que l’Expérience des employés (engagement, cycle de vie et recherche ad hoc sur les employés), l’Expérience des clients et les trackers de marque.
Types de tableaux de bord
Ce widget peut être utilisé dans différents types de tableaux de bord. Celles-ci incluent les éléments suivants :
Compatibilité des types de champs
Le widget du graphique jauge est principalement basé sur la métrique qui lui est ajoutée, et non pas directement sur un champ de données. Le type de champ n’a d’importance que si vous utilisez une mesure autre que le comptage. Lorsque vous utilisez des mesures qui nécessitent un champ de données (comme la moyenne), vous ne pourrez sélectionner que des champs de données de type Ensemble de nombres ou Valeur numérique.
Dans les tableaux de bord CX et BX, vous pourrez également sélectionner des groupes de mesures.
Configuration de base
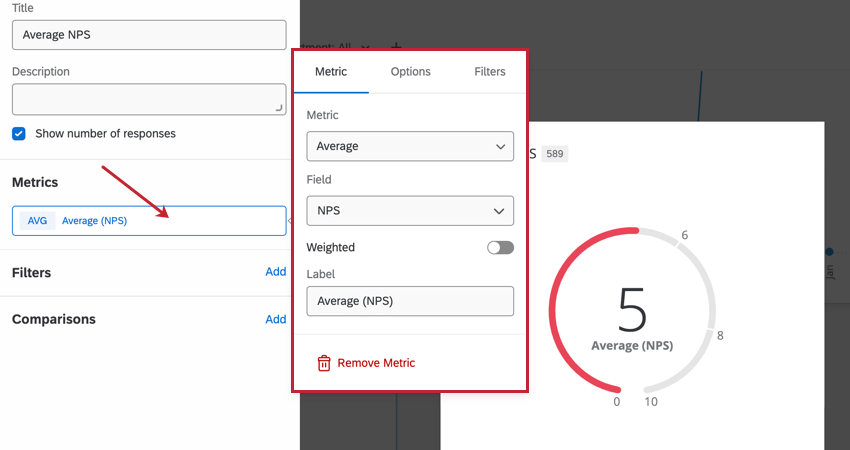
Mesures
Vous devrez spécifier une mesure lors de l’ajout d’un widget de graphique jauge. Lorsque vous sélectionnez Métrique, vous devez donner une étiquette (c’est-à-dire un nom) à votre métrique et choisir la métrique elle-même. Si vous choisissez une mesure autre que Nombre, vous devrez spécifier le champ sur lequel la mesure sera calculée. Vous pouvez également sélectionner Options pour spécifier si vous souhaitez ou non que votre mesure soit présentée sous forme de nombre, de pourcentage ou de devise, ainsi que le nombre de décimales affichées. Passez à la section Filtres pour filtrer les mesures affichées.

Vos mesures disponibles incluent :
- Compter : Affiche le nombre de réponses dans les champs sélectionnés (c’est-à-dire le nombre de réponses à une échelle de cinq points)
- Moyenne : Affiche la valeur moyenne pour un champ sélectionné.
- Minimum : Affiche la valeur minimale d’un champ sélectionné.
- Maximum : Présente la valeur maximale pour un champ sélectionné.
- Somme : Permet d’obtenir la somme de toutes les valeurs d’un champ sélectionné.
- Net Promoter Score : Identifiez les détracteurs, les passifs et les promoteurs à partir des questions du NPS.
Astuce : les chariots de jauge sont fréquemment utilisés pour afficher les notations NPS.
- Corrélation : Entrez la valeur r de Pearson pour la corrélation entre deux champs.
- Boîte supérieure / Boîte inférieure : Affichez le pourcentage de réponses qui se situent dans une fourchette de valeurs spécifiée.
- Paramètres personnalisés (tableaux de bord CX/BX uniquement) : Incluez toutes les mesures personnalisées que vous avez créées. Pour plus d’informations, consultez la page consacrée aux mesures personnalisées.
- Repères : Tous les critères de référence que vous avez créés. Toutefois, cela ne fait qu’ajouter le critère de référence au widget, sans aucune autre donnée. Pour présenter vos propres données avec un critère de référence afin de voir si elles sont à la hauteur, nous vous conseillons de suivre les instructions de la section Afficher les comparaisons de critères de référence.
- Chronomètres ponctuels: Configurez un chronomètre unique pour le widget. Vous pouvez sélectionner l’ensemble de données de référence, la version et le champ à afficher dans le widget, et ajouter des filtres spécifiques à la référence.
Astuce : Si vous avez plusieurs sources mappées dans un tableau de bord Employee Experience, toutes les données des sources seront affichées ensemble dans le widget. Vous devrez utiliser un filtre au niveau du Widget pour vous assurer qu’une seule source de données est affichée à la fois. Vous pouvez même verrouiller ce filtre, si vous ne souhaitez pas que les utilisateurs du tableau de bord le modifient.
Pour les instructions et la personnalisation de base des widgets, consultez nos pages d’assistance sur l’édition plus générale des widgets(CX|EX). La section suivante décrit la personnalisation spécifique aux widgets.
Filtres
Vous pouvez filtrer votre widget dans la section Filtres. Pour plus d’informations, voir Ajouter des filtres aux widgets.
Comparaisons
Vous pouvez comparer vos données à un autre ensemble de données. Pour plus d’informations, voir Affichage des comparaisons de points de repère.
Options d’affichage
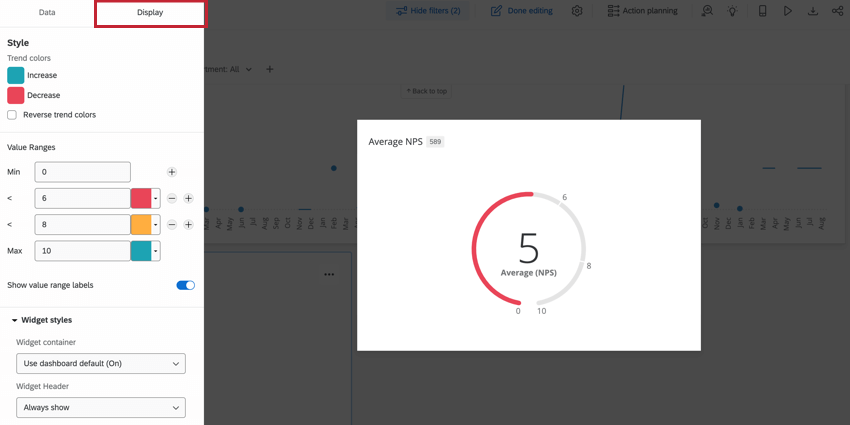
Vous pouvez personnaliser l’apparence de votre widget dans la section Affichage lorsque vous modifiez votre widget. 
Style
Si vous avez ajouté une comparaison, cette option détermine la couleur attribuée aux comparaisons. Par défaut, si la mesure affichée est inférieure à la comparaison sélectionnée, la flèche de tendance est rouge. La flèche sera bleue si la mesure affichée est supérieure à la comparaison sélectionnée.
Sélectionnez Inverser les couleurs de la tendance si vous souhaitez que les couleurs soient inversées.
Plages de valeurs
Saisissez des valeurs dans les cases Min et Max de la section Plages de valeurs pour déterminer les valeurs associées au début et à la fin de votre jauge. Outre les valeurs minimales et maximales, vous pouvez définir jusqu’à six valeurs intermédiaires. Pour chaque valeur, définissez la couleur de votre choix pour le graphique jauge, lorsque la mesure est inférieure ou égale à cette valeur.
Si vous souhaitez que la fourchette de valeurs apparaisse sur l’anneau même lorsque les utilisateurs ne survolent pas le widget, sélectionnez Afficher les étiquettes de la fourchette de valeurs. Décochez ce paramètre pour afficher uniquement ces valeurs en passant le curseur.
Styles de Widgets
- Conteneur du widget: Contrôle la bordure autour du widget. Vos options comprennent :
- Utiliser le tableau de bord par défaut: La bordure du widget correspondra à celle définie dans les options du thème du tableau de bord.
- Activé: Le widget est entouré d’une bordure.
- Désactivé: le widget n’est pas entouré d’une bordure.
- Widget Header (En-tête du widget): Contrôle l’apparence du titre du widget. Vos options comprennent :
- Toujours afficher: Affiche toujours le titre du widget.
- Afficher au survol: Afficher le widget lorsqu’un tableau de bord passe la souris sur le widget.
- Ne jamaisafficher: Ne pas afficher le titre du widget.