Utilisation des données numériques sur la santé des programmes comme source de tableau de bord CX
À propos de l’utilisation des données numériques sur la santé des programmes comme source de tableau de bord CX
Parfois, vous voudrez créer des tableaux de bord pour obtenir des informations sur les visiteurs de votre site web et les données recueillies dans le cadre de vos programmes numériques. Le tableau de bord CX vous permet d’utiliser ces données comme source de données, ce qui vous permet de visualiser les données actualisées des visiteurs de votre site web pour les comprendre en temps réel. Une fois cartographiées, ces données se comportent comme les sources de données d’enquêtes habituelles.
Les statistiques numériques qui peuvent être visualisées dans vos tableaux de bord sont les pages vues, les impressions et les clics. Voir Statistiques dans les projets Website / App Insights pour plus d’informations sur ces statistiques.
Vous pouvez utiliser des données de programme numérique dans un tableau de bord si vous avez créé ou êtes le propriétaire du projet Website / App Insights qui contient ces données, ou si vous êtes ajouté en tant qu’utilisateur pouvant gérer le projet.
Conditions
Pour utiliser les données d’un programme numérique dans un tableau de bord, vous aurez besoin des éléments suivants :
- Un projet Website / App Insights avec au moins 1 intercept et 1 créatif.
Attention : Vous devez être le propriétaire du projet ou un utilisateur qui peut gérer le projet.
- Les données de votre projet, telles que les impressions ou les clics, recueillies lors de tests ou de sessions en direct.
Astuce : Vous pouvez le confirmer en vous rendant dans l’onglet Statistiques de votre projet Website / App Insights.
- Un projet de tableau de bord CX.
Astuce : Si vous n’avez pas créé de projet de tableau de bord ou si vous souhaitez en utiliser un nouveau, voir Création de votre projet et ajout d’un tableau de bord (CX)
Ajout des données des programmes numériques en tant que source de données du tableau de bord
Une fois que vous avez un projet Website / App Insights avec des données, ainsi qu’un projet de tableau de bord CX, vous pouvez ajouter votre ensemble de données en tant que source externe dans le tableau de bord. Voir Mapping Data Sources (cartographie des sources de données ) pour les instructions. Lorsque l’ensemble de données est ajouté à un tableau de bord, vous pourrez créer des widgets à partir de vos données numériques.
Cartographie des données dans le tableau de bord
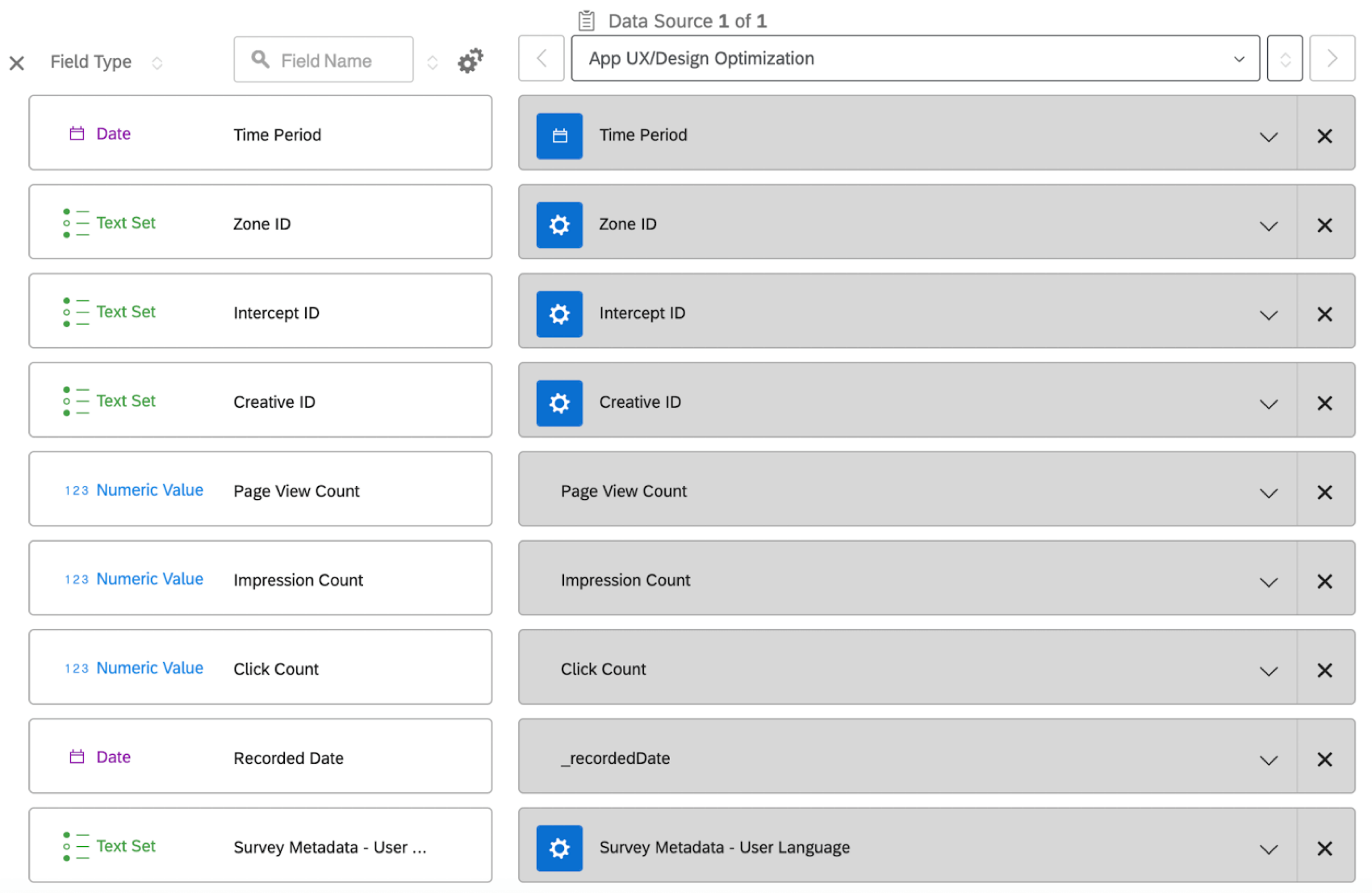
Après avoir ajouté vos données en tant que source de tableau de bord, elles doivent être associées à des champs spécifiques du tableau de bord. Il existe 9 champs associés aux données de Website / App Insights qui peuvent être utilisés dans votre tableau de bord. Voir les champs disponibles du tableau de bord pour plus d’informations sur ces champs.
Si vous utilisez un tableau de bord existant qui contient déjà des champs mappés, le mappeur de tableau de bord ne créera pas automatiquement les champs Website / App Insights dans le mappage de votre tableau de bord. Vous devrez créer et mapper les champs manuellement.
Après avoir ajouté votre projet Website / App Insights en tant que source de tableau de bord, sélectionnez Ajouter pour ajouter automatiquement les champs du programme numérique, puis cliquez sur Enregistrer.
Champs du tableau de bord disponibles
Les champs suivants sont automatiquement inclus lorsque vous mappez les données de votre programme numérique sur un nouveau tableau de bord. Si vous mappez vos données sur un tableau de bord existant, vous pouvez ajouter ces champs manuellement à l’aide du mappage des données. Voir Ajouter de nouveaux champs pour les instructions.
- Chronomètre : La date à laquelle la statistique s’est produite.
- ZoneID : L’identifiant de la zone de votre projet Website / App Insights.
- InterceptID : l’identifiant Intercept de votre projet Website / App Insights.
- CreativeID : L’identifiant créatif de votre projet Website / App Insights.
- Nombre de pages vues : Nombre de pages vues dans le projet.
- Nombre d’impressions : Nombre d’impressions dans le projet.
- Nombre de clics : Nombre de clics dans le projet.
- Date d’enregistrement : La date à laquelle la statistique a été enregistrée.
- Langue de l’utilisateur de métadonnées : La langue de l’utilisateur.
Mesures personnalisées
Pour voir des indicateurs tels que le taux d’impression, le taux de clics ou le taux d’achèvement, vous pouvez créer des indicateurs personnalisés dans votre tableau de bord. Utilisez les formules suivantes pour créer ces mesures :
- Taux d’impression : # Nombre d’impressions (Somme) / Nombre de pages vues (Somme)
- Taux de clic : # Nombre de clics (Somme) / Nombre d’impressions (Somme)
- Taux d’achèvement : # Nombre de réponses à l’enquête / nombre de clics/impressions/visites de pages (Somme)
Astuce : Pour effectuer ce calcul, vous devez disposer d’au moins deux sources de données : l’enquête qui recueille les données et les mesures numériques. Il s’agira d’une mesure approximative selon que vous souhaitez voir le nombre de réponses par rapport aux clics, aux impressions ou aux pages vues.
Création de Widgets
Une fois que vous avez intégré vos données dans votre tableau de bord, vous pouvez créer vos widgets. Voir Construction de Widgets (CX) pour un aperçu général de la façon de construire des widgets de tableau de bord client. Cette section contient des conseils spécifiques pour l’affichage des données de santé du programme numérique.
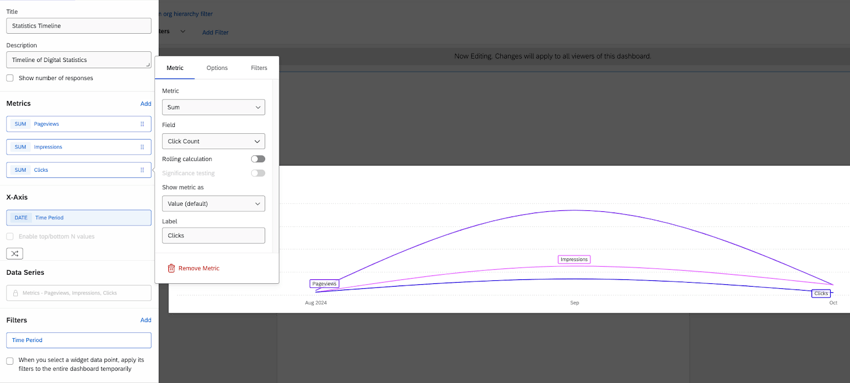
Graphiques linéaires
Pour configurer un widget de graphique linéaire, utilisez les paramètres suivants :
- Métriques: Ajouter 3 métriques Sum, une pour chaque statistique :
- Nombre de consultations de pages
- Impressions
- Clique
Astuce : Vous pouvez également créer 3 Widgets graphiques linéaires distincts et n’ajouter qu’une seule mesure à chacun d’entre eux.
- Axe X: Période de temps
Vous trouverez ci-dessous un exemple de ce que cela pourrait donner :

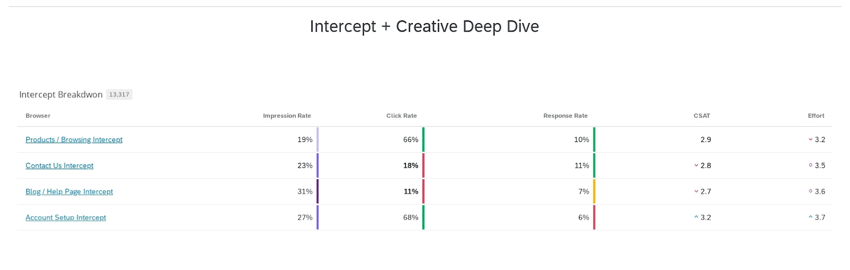
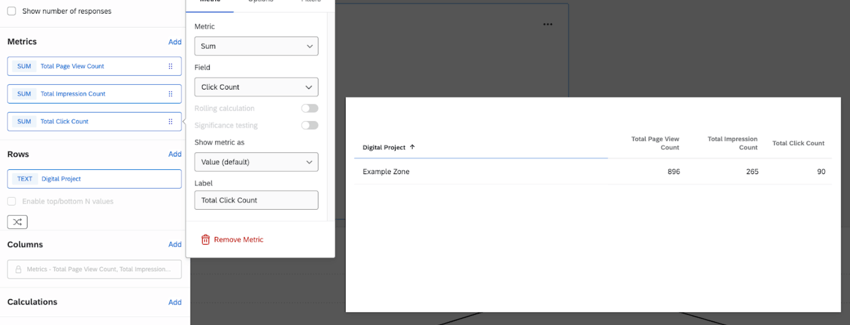
Widgets de tableau
Pour les métriques du widget du tableau, choisissez la Somme pour les statistiques suivantes :
- Nombre de consultations de pages
- Impressions
- Clique
Pour les lignes, choisissez le nom du projet numérique.
Vous trouverez ci-dessous un exemple de ce que cela pourrait donner :

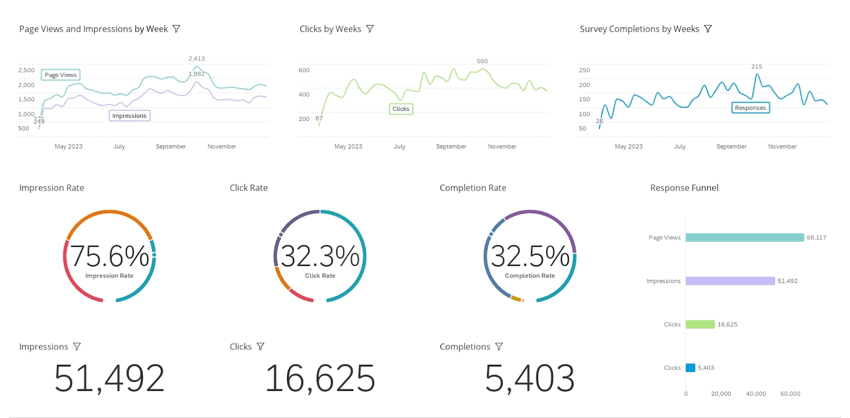
Exemple de tableau de bord
Vous trouverez ci-dessous un exemple de tableau de bord de la santé du programme numérique.