Étape 4 : Élaboration du tableau de bord (CX)
Les bases de la navigation et de la modification d’un tableau de bord
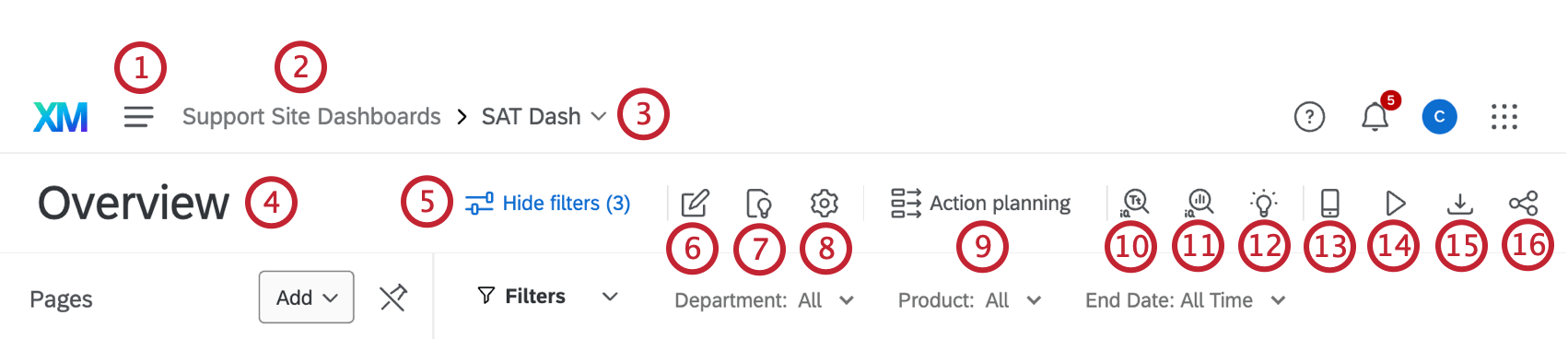
Maintenant que vous êtes à l’intérieur du tableau de bord, passons en revue les éléments de base pour savoir où vous êtes et comment vous déplacer. Les numéros sur les captures d’écran correspondent aux numéros de la liste.
Astuce : Vous pouvez également naviguer dans l’ensemble du tableau de bord à l’aide de votre clavier (utilisez la touche Tab pour avancer, Shift + Tab pour reculer et la barre d’espacement ou la touche Retour/Entrée pour sélectionner une option) et naviguer et changer de filtre à l’aide du clavier également.
- Il s’agit de la navigation globale. Vous pouvez l’utiliser pour naviguer hors de votre tableau de bord vers d’autres parties de la plateforme Qualtrics. Ce qui est disponible dans cette liste varie en fonction de ce que vous êtes autorisé à faire dans votre Compte, mais la plupart des utilisateurs ont accès à une page Projets, où tous vos projets sont listés, et au catalogue, où vous créez des projets. C’est également par ce menu que vous accédez à vos tickets.
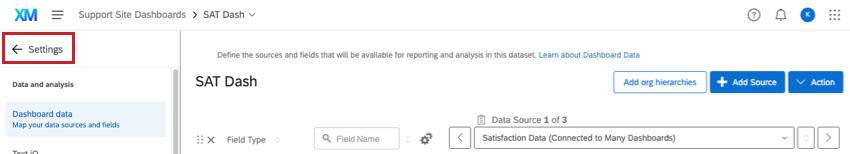
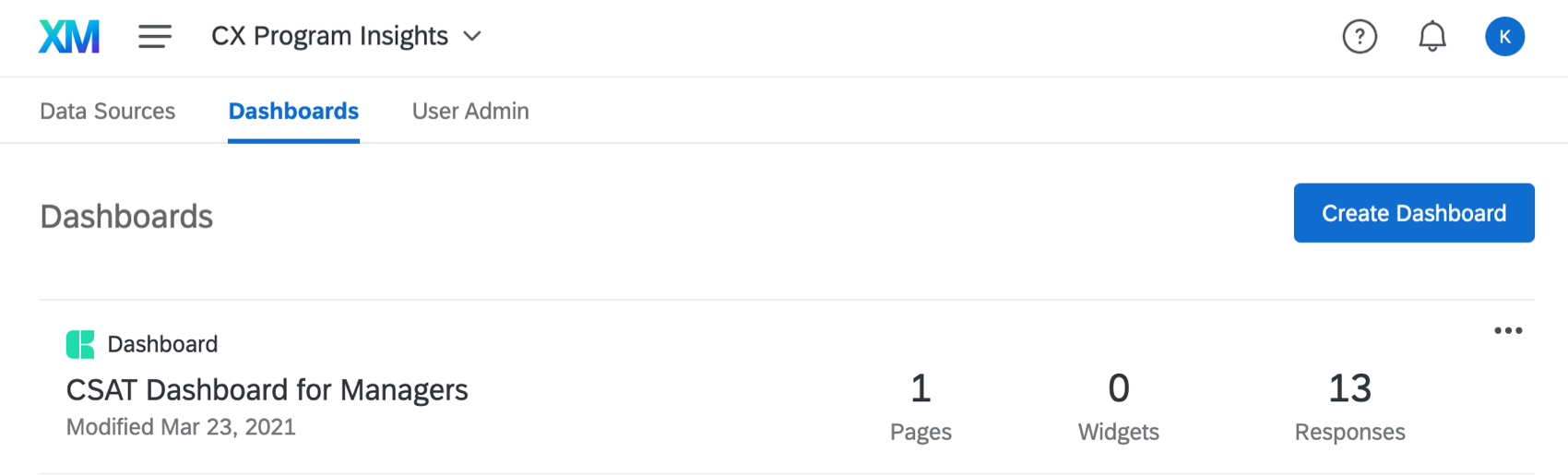
- Il s’agit du nom du projet global de tableaux de bord dans lequel vous vous trouvez. Cliquez sur ce bouton pour revenir à la liste des tableaux de bord du projet. Cette capture d’écran montre où vous irez après avoir cliqué sur le nom du projet du tableau de bord :

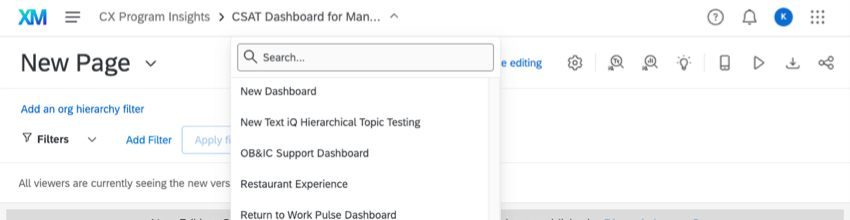
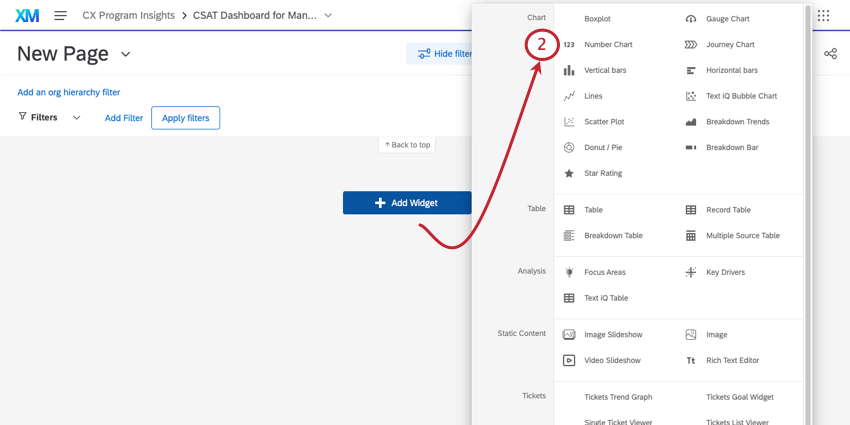
- Il s’agit du tableau de bord que vous êtes en train de modifier. Vous pouvez cliquer sur son nom pour ouvrir une liste déroulante des autres tableaux de bord de votre compte et y naviguer. Cette capture d’écran montre à quoi ressemble cette liste déroulante :

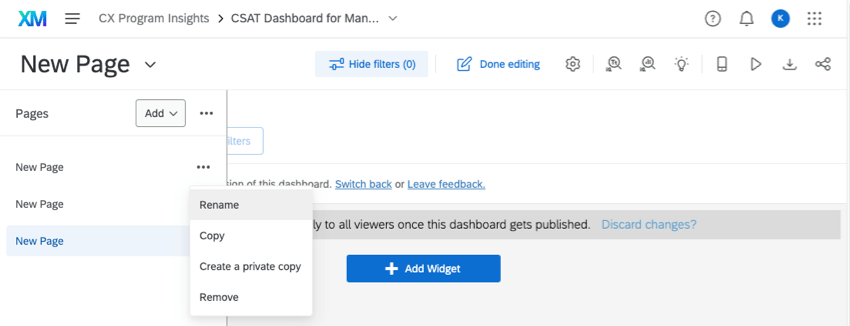
- Cette liste déroulante indique la page sur laquelle vous vous trouvez actuellement. En cliquant dessus, vous pouvez naviguer entre différentes pages. Si vous êtes en mode édition, vous verrez également des options de page supplémentaires, telles que la copie, la suppression ou le changement de nom d’une page existante, ou l’ajout d’une nouvelle page.
 Astuce : si vous souhaitez afficher la liste des pages en permanence, cliquez sur les options situées à côté du bouton Ajouter et sélectionnez Toujours afficher les pages. Ce paramètre s’applique à tous les tableaux de bord que vous avez fait passer à la nouvelle expérience. Vous pouvez désélectionner cette option à tout moment.
Astuce : si vous souhaitez afficher la liste des pages en permanence, cliquez sur les options situées à côté du bouton Ajouter et sélectionnez Toujours afficher les pages. Ce paramètre s’applique à tous les tableaux de bord que vous avez fait passer à la nouvelle expérience. Vous pouvez désélectionner cette option à tout moment. - Cliquez sur le bouton Masquer les filtres pour masquer vos filtres, et cliquez sur Afficher les filtres pour les afficher. Ce bouton ne supprime pas les effets du filtre sur les données.
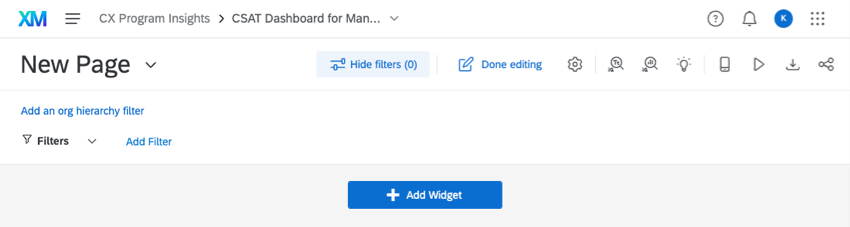
- Cliquez sur ce bouton pour modifier votre tableau de bord. La capture d’écran suivante montre comment les boutons Ajouter un filtre et Ajouter un widget apparaissent après avoir été cliqués :

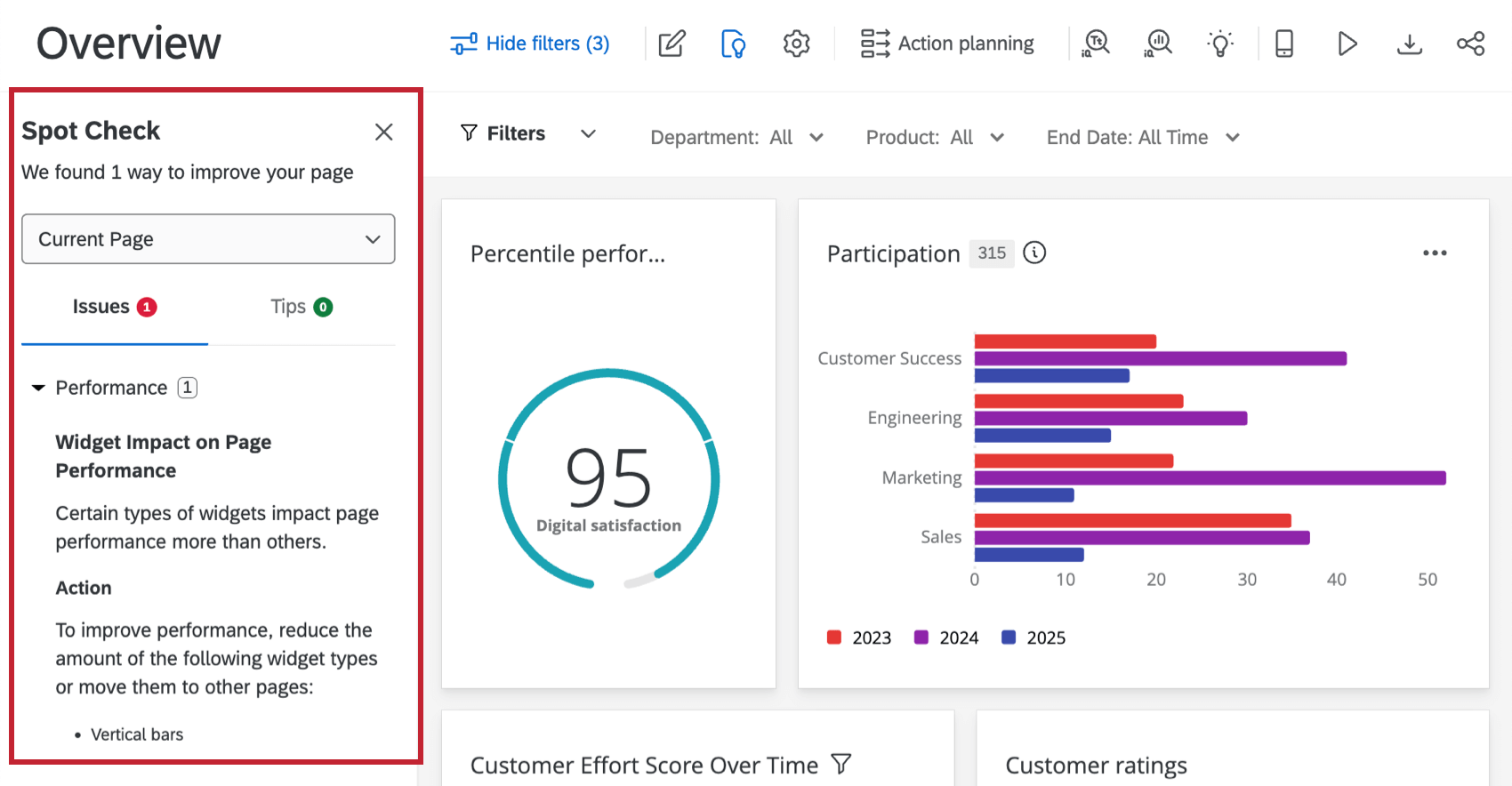
- Cliquez sur ce bouton pour ouvrir le tableau de bord du contrôle ponctuel. Le contrôle ponctuel fournira des recommandations pour améliorer votre page tableau de bord. Il s’agit notamment de signaler tout problème sur la page et de fournir des conseils pour améliorer votre tableau de bord. Pour plus d’informations, voir Tableau de bord Spot Check. Bien que la page du tableau de bord EX soit mentionnée, la fonctionnalité Spot Check est la même pour tous les types de tableau de bord.

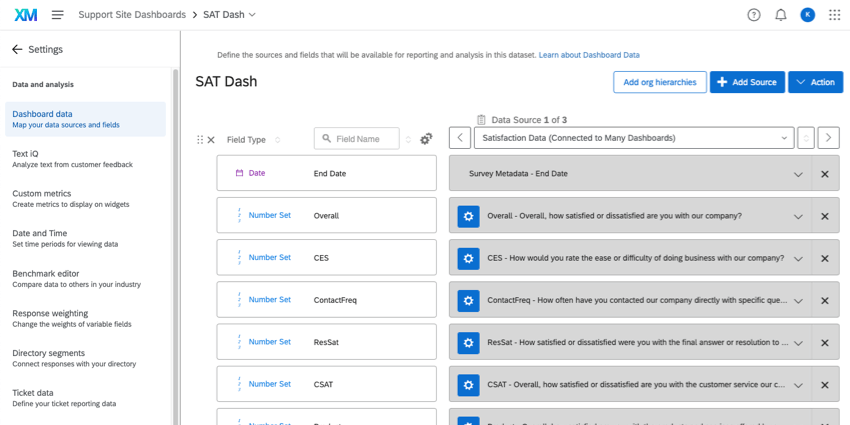
- L’engrenage des paramètres vous permet d’accéder aux paramètres du tableau de bord. Ici, vous pourrez revenir à la source de données que nous avons décrite dans une leçon précédente, ou ajuster d’autres paramètres, tels que les données de ticket, les notifications, la pondération des réponses, le thème du tableau de bord, et plus encore. Cette capture d’écran montre la page qui s’ouvre après avoir cliqué sur l’engrenage :

- Le bouton Plan d’action vous permet d’accéder à la page du tableau de bord consacrée à la planification des actions. Ici, vous pouvez assigner des tâches et planifier des résolutions pour certains des plus grands problèmes de votre entreprise en matière d’expérience client. Voir Plan d’action (CX).
- Ce bouton vous permet d’accéder au tableau de bord Text iQ. Sur cette page, vous pouvez effectuer une analyse sémantique sur toutes les questions ouvertes que vous avez saisies dans vos données.
- Ce bouton vous permet d’accéder au Tableau de bord Stats iQ.
- L’icône en forme d’ampoule vous permet d’accéder à la page Insights, où vous pouvez identifier les domaines d’amélioration et les points forts.
- L’option d’aperçu mobile vous permet de voir à quoi ressemblera votre tableau de bord sur un appareil mobile. La technologie est utile si vous avez activé un tableau de bord pour le consulter sur l’appli XM.
- En mode kiosque, les tableaux de bord expérience client passent automatiquement d’une page à l’autre au bout de 30 secondes environ. Cette fonction est utile si vous souhaitez afficher votre tableau de bord sur un écran ou un projecteur.
- Si le tableau de bord est disponible au téléchargement (ce qui dépend de la façon dont il a été partagé avec vous), vous pouvez utiliser ce bouton pour télécharger le tableau de bord ou l’envoyer par courriel à quelqu’un.
- Partagez votre tableau de bord. Nous y reviendrons plus loin dans ce guide de démarrage.
Configurations courantes des Widgets
Il est parfois plus facile d’apprendre par l’exemple. Nous avons une page de support pour chaque tableau du bord expérience client, mais plutôt que de vous demander de lire chacun d’entre eux, nous allons apprendre les bases de la construction de widgets en créant certains des widgets les plus couramment utilisés.
- Évolution des NPS dans le temps
- Feedback Verbatim
- Moyenne de la Notation de l’Effort du Client (CES) dans le temps
- Montrer le CSAT par rapport à une référence
- Ventiler les mesures par équipe, par département, etc
- Ventilation des NPS
Évolution des NPS dans le temps
Les graphiques numériques sont un widget utile si vous souhaitez afficher une mesure (dans ce cas, le NPS) et son évolution dans le temps.
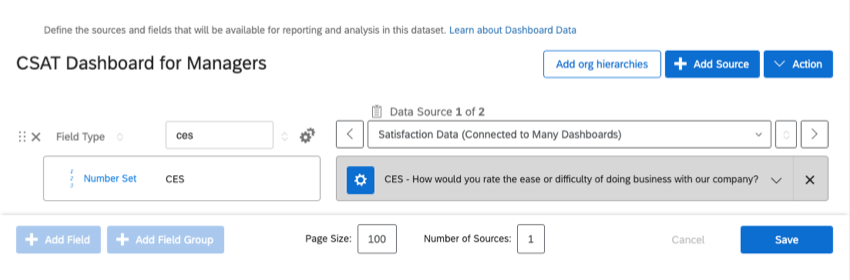
- Assurez-vous que votre NPS est mappé dans votre source de données en tant que champ Number Set.
 Astuce : La valeur numérique du NPS doit être mappée comme un ensemble de nombres, ce que nous utilisons dans cet exemple. Le groupe NPS doit être représenté sous la forme d’un ensemble de textes.
Astuce : La valeur numérique du NPS doit être mappée comme un ensemble de nombres, ce que nous utilisons dans cet exemple. Le groupe NPS doit être représenté sous la forme d’un ensemble de textes. - Ajoutez un widget graphique numérique à votre tableau de bord.

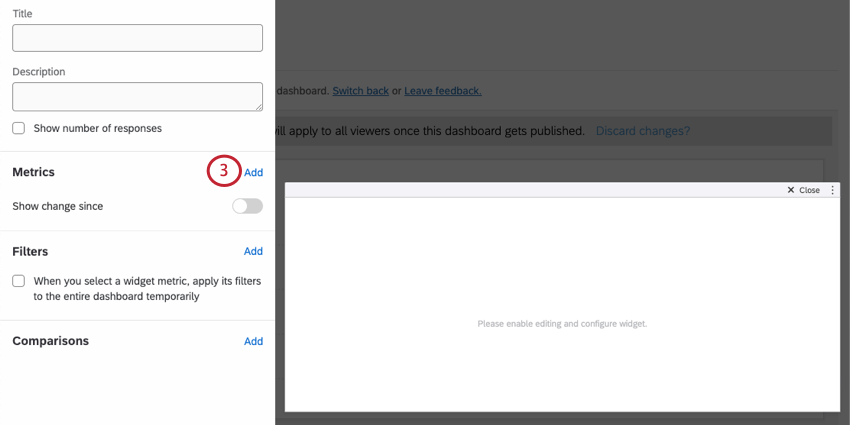
- Ajouter une mesure.
 Astuce : Pour en savoir plus sur les “métriques” dans un widget, voir Métriques.
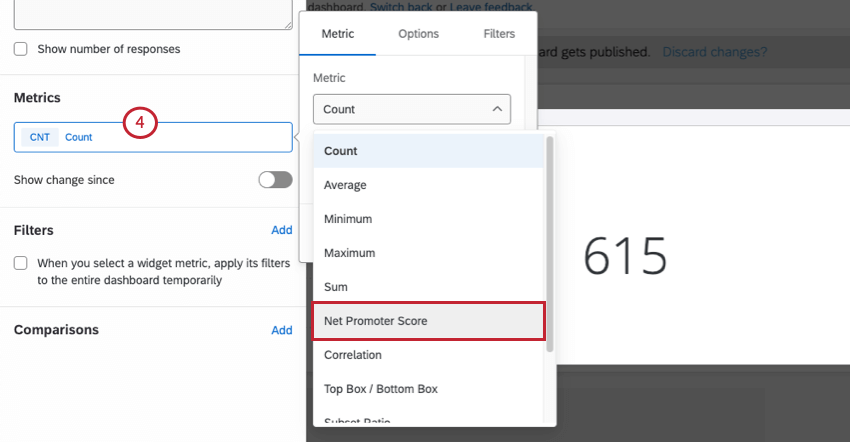
Astuce : Pour en savoir plus sur les “métriques” dans un widget, voir Métriques. - Cliquez sur Compter et changez la métrique en Net Promoter Score.

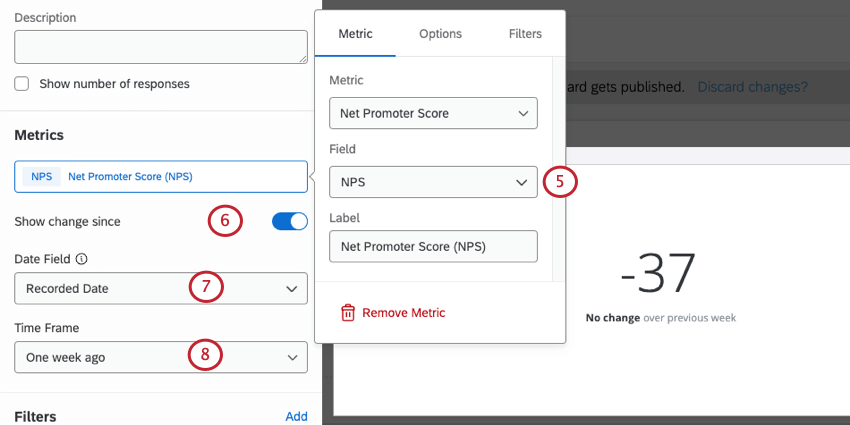
- Réglez votre champ sur votre champ NPS.

- Activer Afficher le changement depuis.
- Assurez-vous que vous utilisez le bon champ de date.
- Choisissez la période de temps du changement que vous souhaitez surligner.
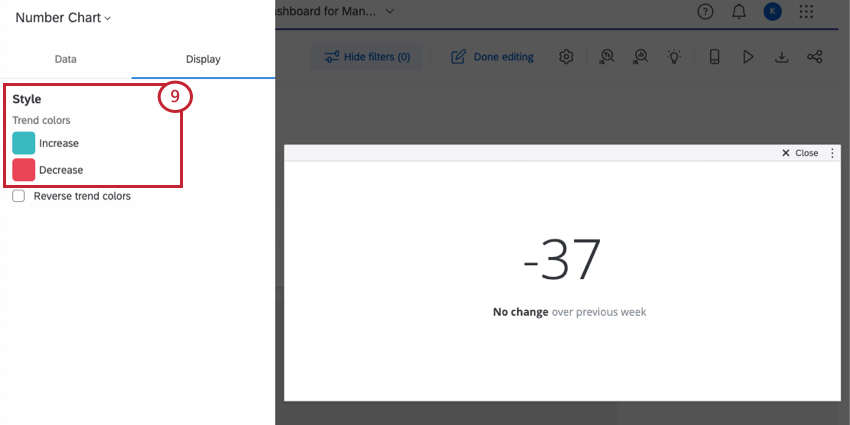
- Dans l’onglet Affichage, vous pouvez personnaliser les couleurs des augmentations et des diminutions.

Retour d’information (Verbatim)
Lors de la collecte de verbatims (ou “feedback ouvert”), il est toujours préférable de mapper ces champs en tant que texte ouvert. À partir de là, vous disposez de quelques options de widget pour afficher ces données. Les nuages de mots constituent un choix rapide et populaire. Toutefois, si vous souhaitez communiquer des informations plus détaillées sur les verbatims et les clients qui les ont fournis, nous vous recommandons d’utiliser plutôt un affichage des réponses.
Les afficheurs de réponses présentent une liste défilante des réponses fournies par vos clients en plus d’une note numérique, telle qu’un CSAT, un NPS, un CES ou tout autre élément que vous souhaitez surligner avec leur réponse. De cette façon, vous pouvez voir à la fois la note attribuée par un client et les commentaires spécifiques qu’il a formulés à propos de son expérience.
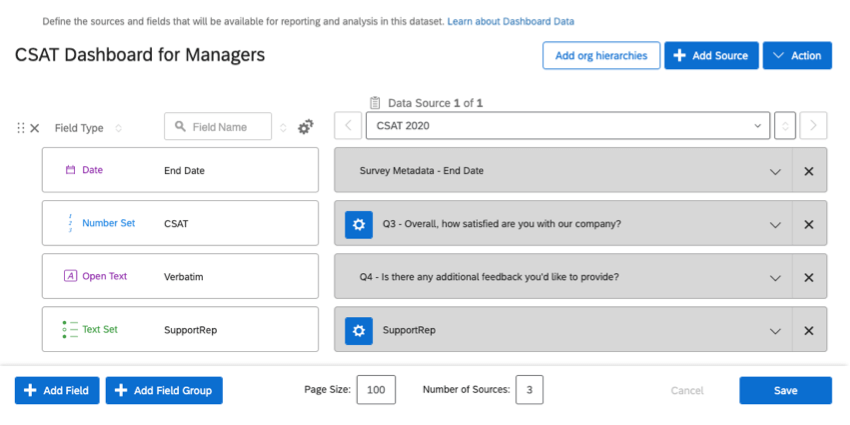
- Assurez-vous que la question ou le champ dans lequel vous avez recueilli des verbatims est mappé comme un champ de texte ouvert. Veillez également à ce que les notations supplémentaires que vous souhaitez ajouter soient répertoriées en tant qu’ensemble de chiffres ou en tant que chiffres.

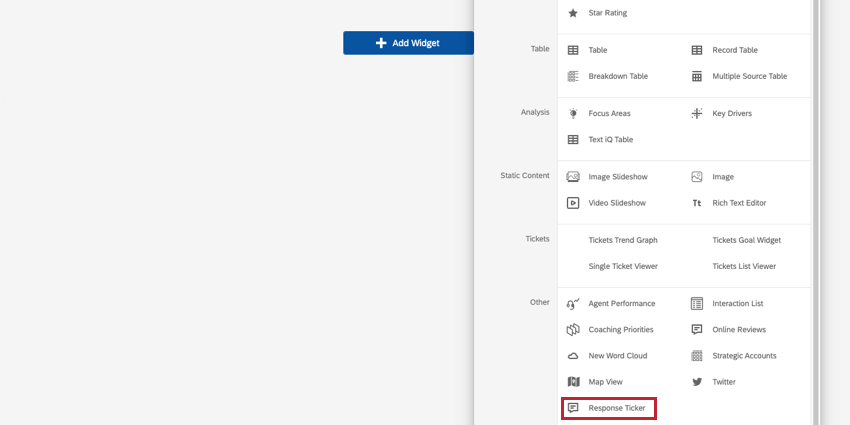
- Ajoutez un affichage des réponses à votre tableau de bord.

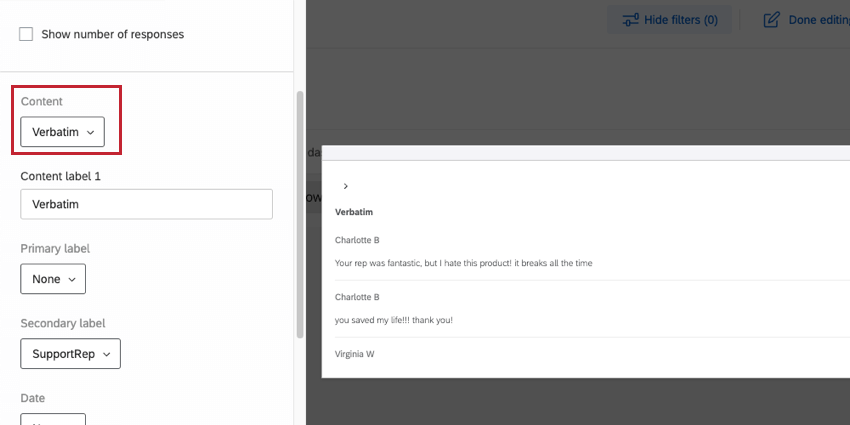
- Sous Contenu, entrez le champ dans lequel vos verbatims sont mappés.

- Déterminez si vous souhaitez ajouter des étiquettes primaires, secondaires et de date. Nous avons également ajouté le représentant du service d’assistance qui a aidé le client et la date à laquelle le CSAT a été soumis.
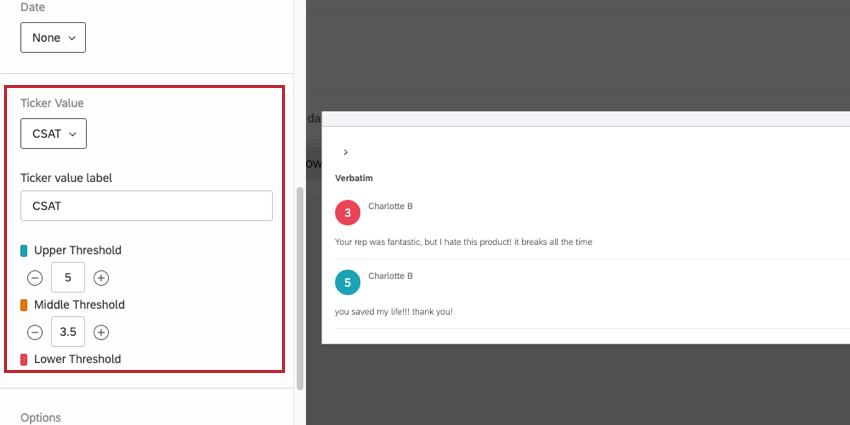
- Sous Ticker Value, sélectionnez le champ CSAT.

- Déterminer les seuils qui doivent modifier la couleur associée au CSAT. Assurez-vous que l’échelle a un sens pour un CSAT – ici, nous avons dû modifier le seuil supérieur à 5, puisque c’est le CSAT maximum.
Moyenne de la Notation de l’Effort du Client (CES) dans le temps
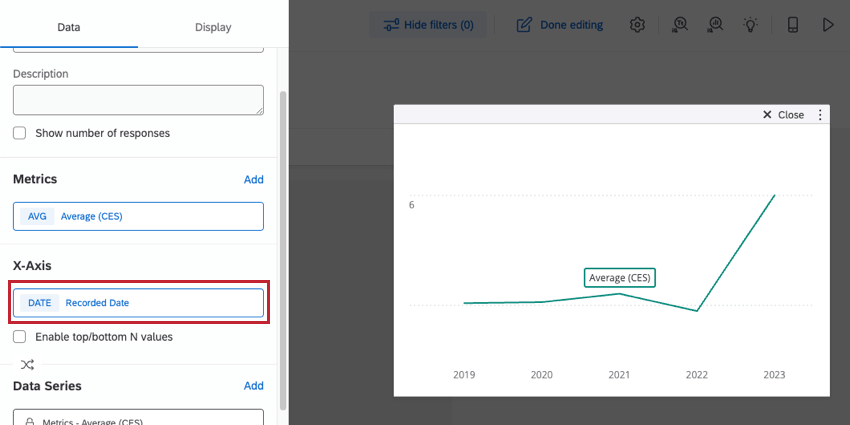
Le widget ligne est parfait pour établir des rapports sur l’évolution dans le temps d’une mesure telle que le CES (ou CSAT, ou NPS, ou toute autre mesure). Dans cet exemple, nous montrerons comment la moyenne du CES a changé, mais vous pouvez utiliser n’importe quel indicateur.
- Assurez-vous que votre métrique CES et au moins une métrique de date sont mappées dans votre source de données en tant que champ de données.

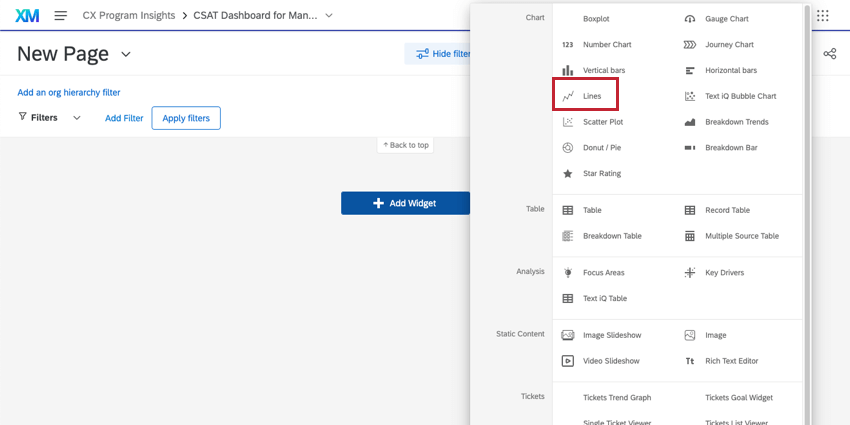
- Ajoutez un widget ” Lignes” à votre tableau de bord.

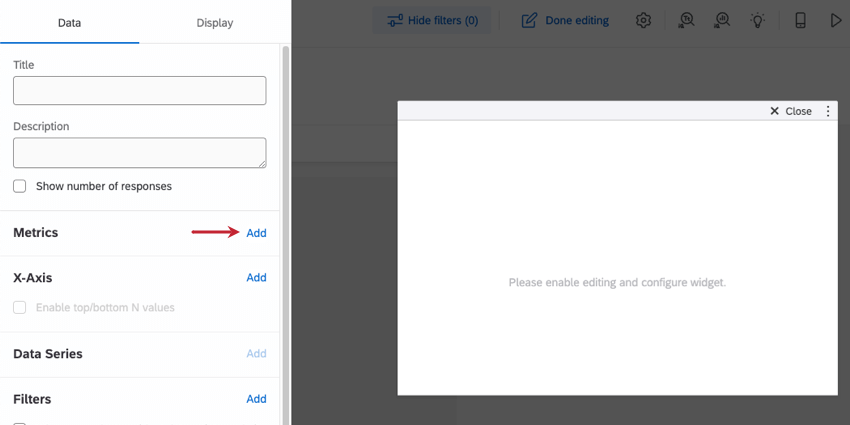
- Ajouter une mesure.

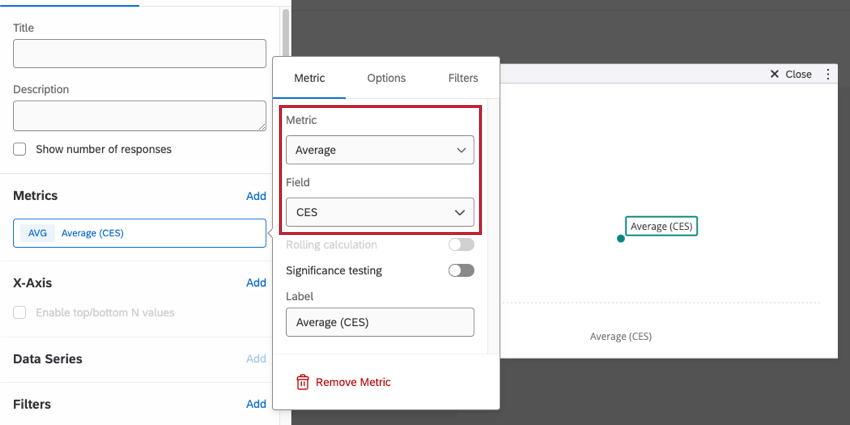
- Modifiez cette mesure en remplaçant le terme “nombre” par ” moyenne”.

- Changez le champ en CES.
- Sous l’axe des X, ajoutez un champ de date.

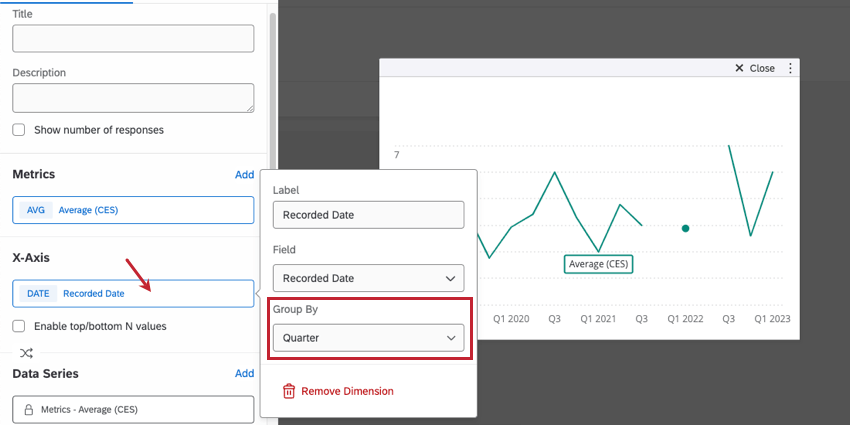
- Cliquez sur votre champ de date pour ajuster la façon dont les dates sont regroupées sur l’axe des X. À moins que la page ne soit filtrée pour n’afficher que les informations de la semaine écoulée, il est préférable de ne pas utiliser le jour. Dans notre exemple, nous avons utilisé Quarter.

Montrer le CSAT par rapport à une référence
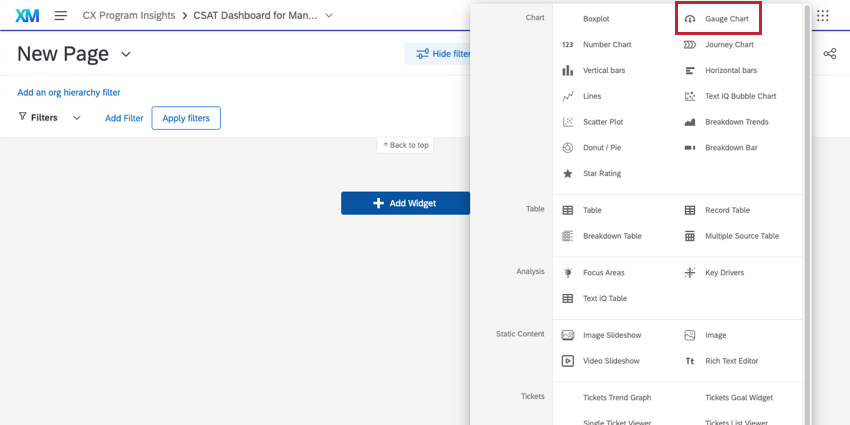
Parfois, vous ne souhaitez pas nécessairement montrer une évolution dans le temps – vous voulez simplement savoir quel est le taux de satisfaction du département à l ‘heure actuelle, et comment il se compare au taux de satisfaction que votre département devrait avoir. Les graphiques jauge sont le widget idéal pour y parvenir !
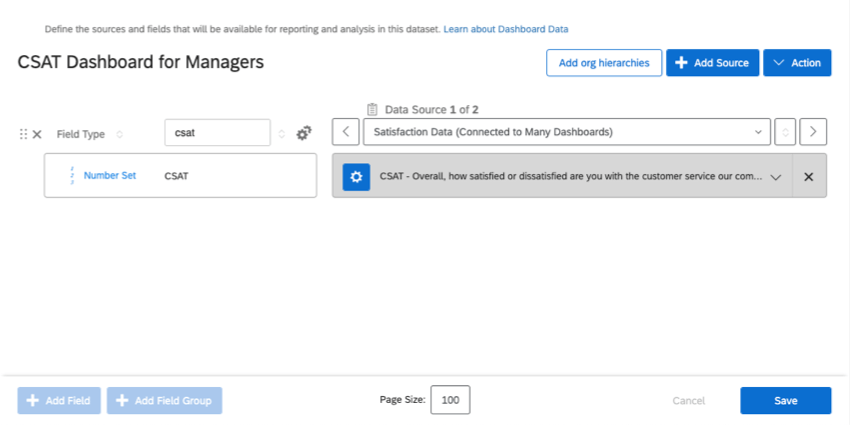
- Assurez-vous que votre CSAT est mappé dans votre source de données en tant que champ de données.

- Ajoutez un widget Graphique jauge à votre tableau de bord.

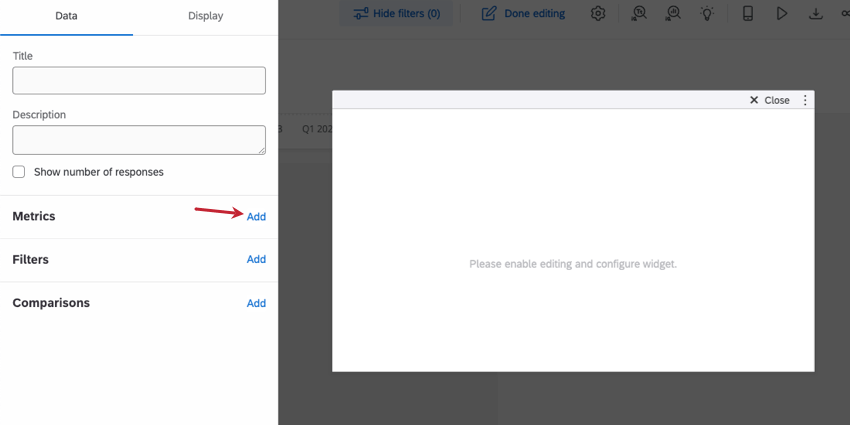
- Ajouter une mesure.

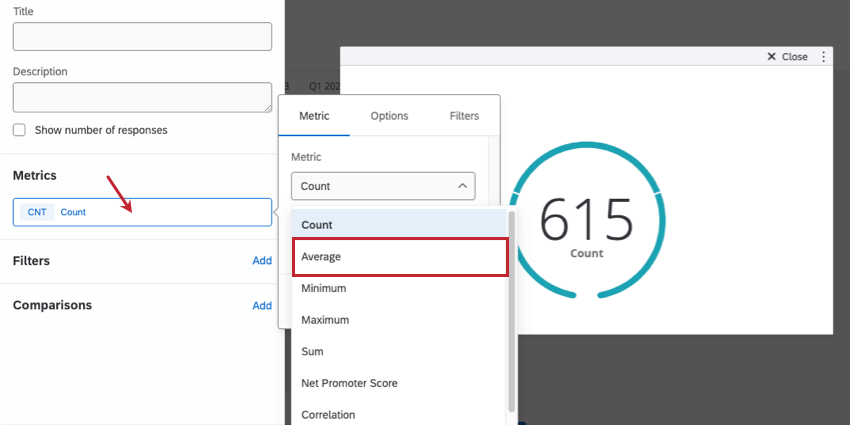
- Cliquez sur le compte. Remplacer cette valeur par une moyenne.

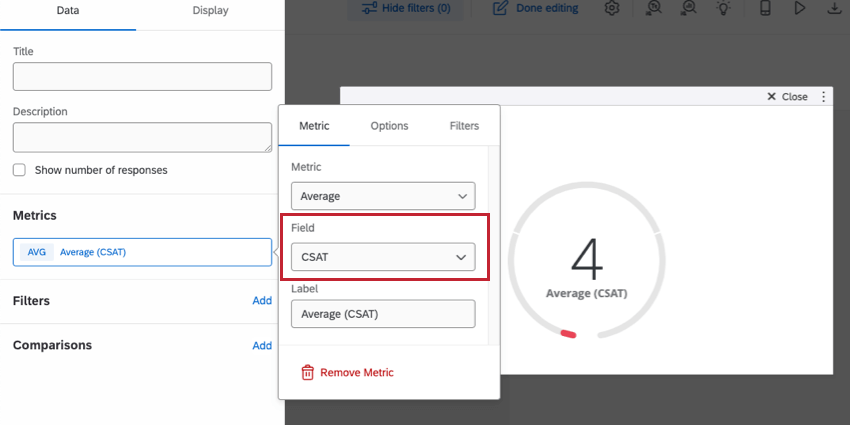
- Sélectionnez le champ CSAT.

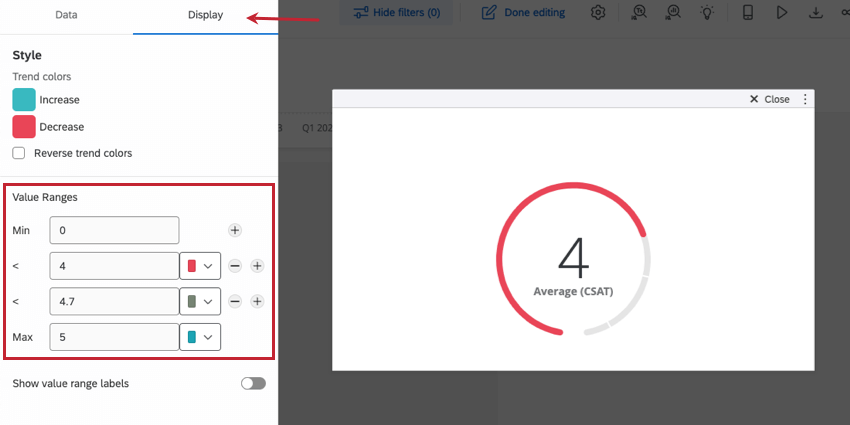
- Nous pouvons maintenant ajuster nos critères de référence. Allez dans l’onglet Affichage.
- La valeur maximale d’un CSAT étant de 5, veillez à modifier la valeur Max.

Le reste des valeurs est à la hauteur des normes que vous avez fixées. Dans notre exemple, nous considérons que les CSAT 1 à 4 sont inférieurs aux attentes, que les CSAT 4 à 4,70 sont moyens et que les CSAT supérieurs à 4,70 sont excellents.
Si vous souhaitez uniquement savoir quand un CSAT est passé de “bon” à “mauvais”, vous pouvez cliquer sur le signe moins ( – ) situé à côté d’une valeur pour la supprimer. Vous pouvez également ajouter d’autres plages de valeurs en cliquant sur le signe plus ( + ).
Ventiler les mesures par équipe, par département, etc
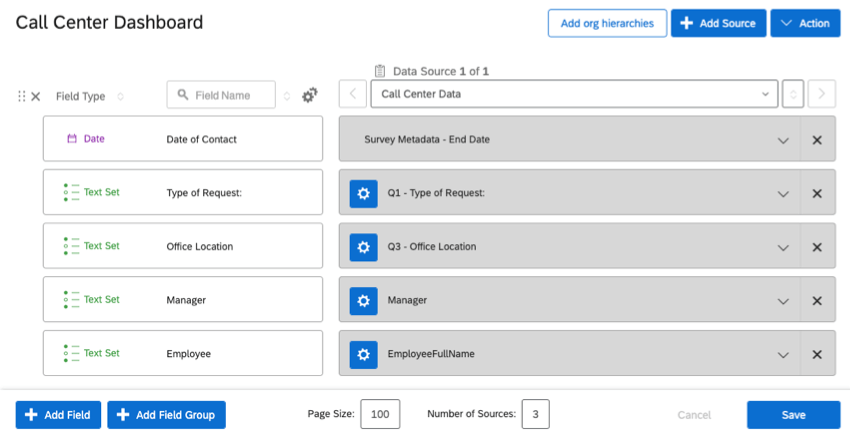
Il est parfois nécessaire de répartir l’information sur plusieurs niveaux. Par exemple, supposons que nous communiquions des données relatives à un centre d’appel, telles que le nombre d’appels. Nous pouvons ventiler ces informations de manière à voir ces mesures par employé, par manager et par site. Le widget le mieux équipé pour produire des rapports de cette manière est le widget tableau.
Dans cet exemple, nous travaillons dans un centre d’appel qui compte 3 sites et 2 managers par site. Nous voulons connaître le nombre d’appels téléphoniques, de courriels et de discussions par manager et par bureau.
- Les widgets de tableau peuvent générer des rapports sur les Rapports, les ensembles de nombres, les ensembles de textes et les ensembles de textes à réponses multiples. Veillez à ce que vos champs soient mappés en conséquence. Dans cet exemple, nous allons mapper les champs suivants en tant qu’ensembles de textes :

- Type de demande (demande d’assistance par chat, par courriel ou par téléphone)
- Lieu de travail
- Manager
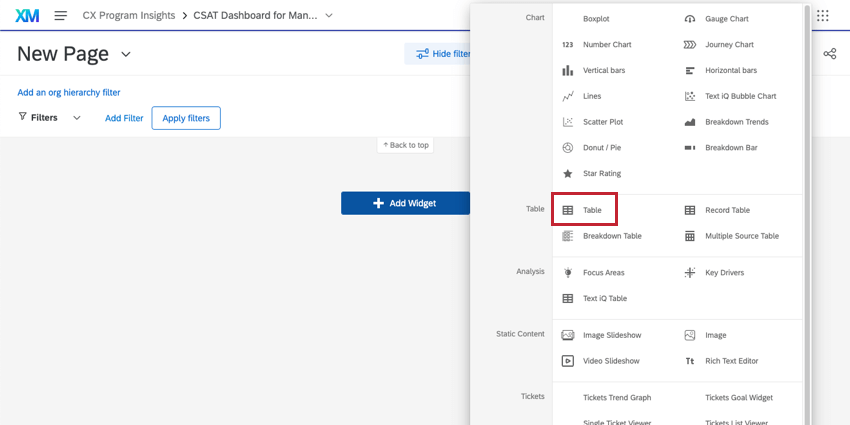
- Ajoutez un widget de tableau à votre tableau de bord.

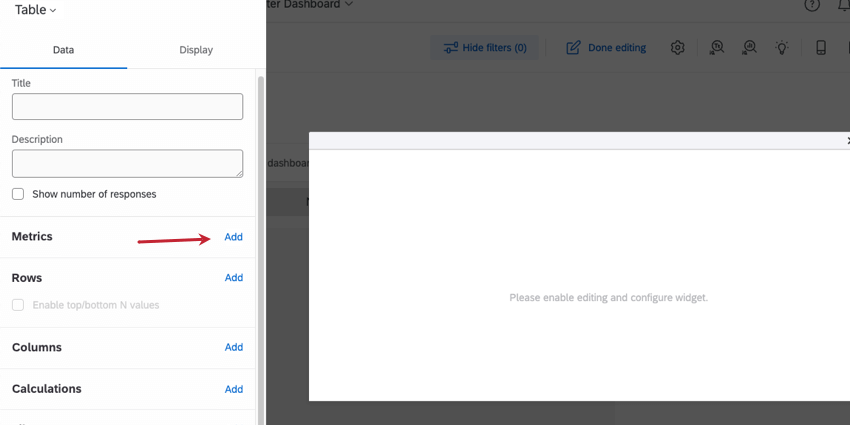
- Ajouter une mesure.

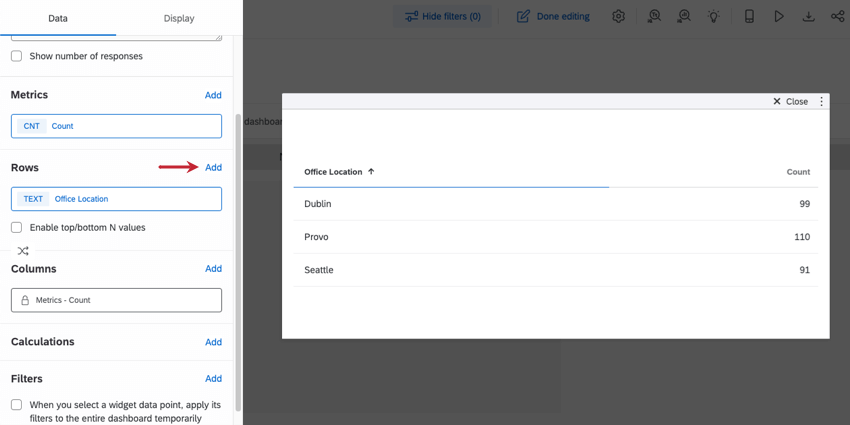
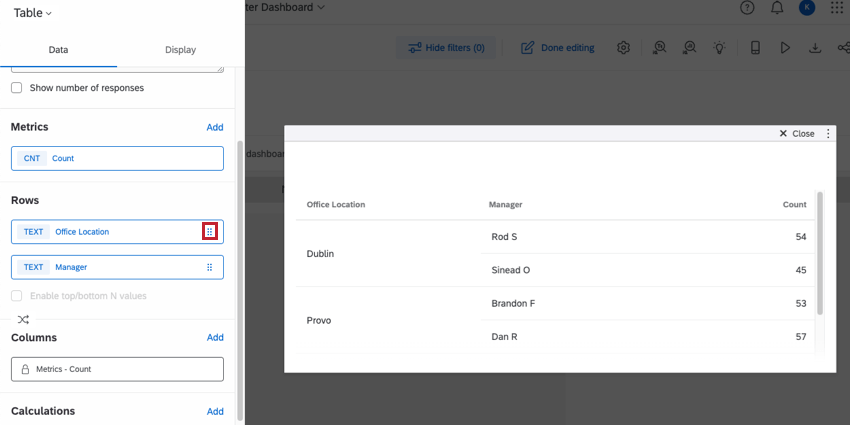
- Pour chaque champ que vous souhaitez ventiler, ajoutez une ligne. Dans ce cas, c’est ici que nous ajouterons les champs Emplacement du bureau et Manager.

- Les découpages doivent être listés en commençant par le niveau d’autorité le plus élevé et en terminant par le plus bas. Si vos découpages ne sont pas dans l’ordre, survolez le champ et utilisez l’icône pour faire glisser et déposer l’ordre dans lequel les lignes doivent être découpées.

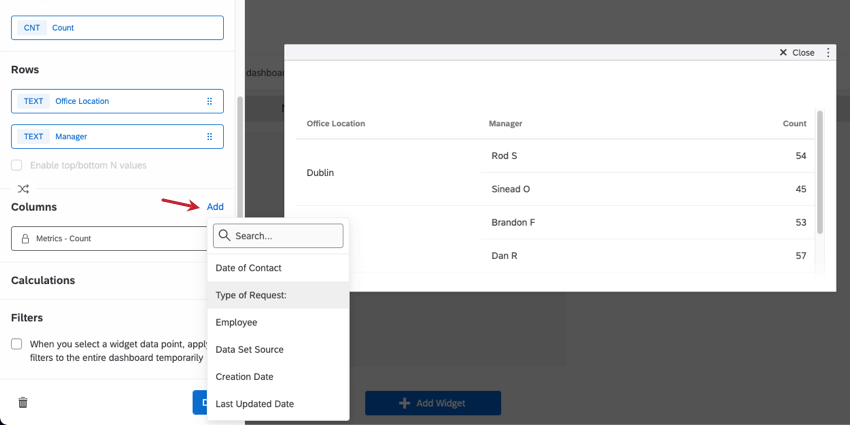
- Nous allons maintenant nous pencher sur le type de demande : appel téléphonique, discussion en ligne ou courrier électronique. Nous pouvons l’ajouter en tant que ligne, mais cela risque de prêter à confusion et de produire un trop grand nombre de lignes. Au lieu de cela, nous allons l’ajouter en tant que colonne.

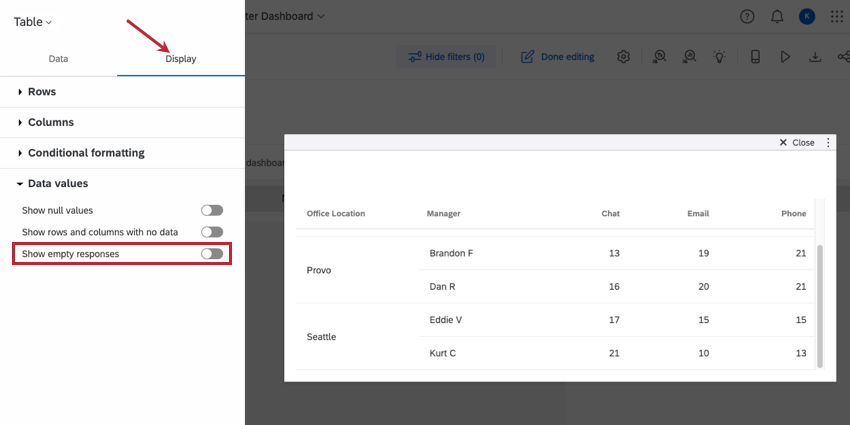
- Chaque Manager ne travaille que dans un seul bureau, nous ne disposons donc pas de données pour chaque Manager dans chaque bureau. Dans l’onglet Affichage, assurez-vous que l’option Afficher les réponses vides n’ est pas activée.

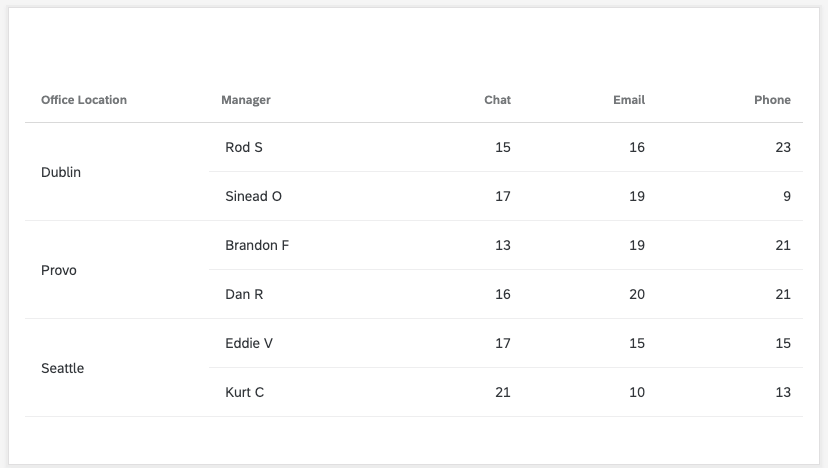
Voici à quoi ressemble le produit fini :
Ventilation des NPS
Les utilisateurs souhaitent souvent voir une ventilation du nombre de clients correspondant à chaque groupe de NPS. Bien que les diagrammes à barres puissent être pratiques, les gens préfèrent généralement utiliser les widgets de barre de répartition.
- Assurez-vous que vos champs NPS sont mappés dans votre tableau de bord. Votre champ NPS Groups doit être mappé en tant qu’ensemble de textes. Votre NPS numérique doit être mappé en tant qu’ensemble de numéros.

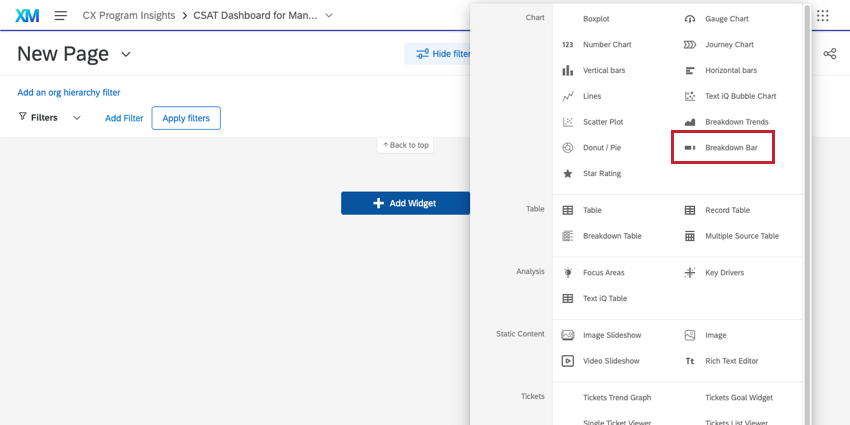
- Ajoutez un widget de barre de répartition à votre tableau de bord.

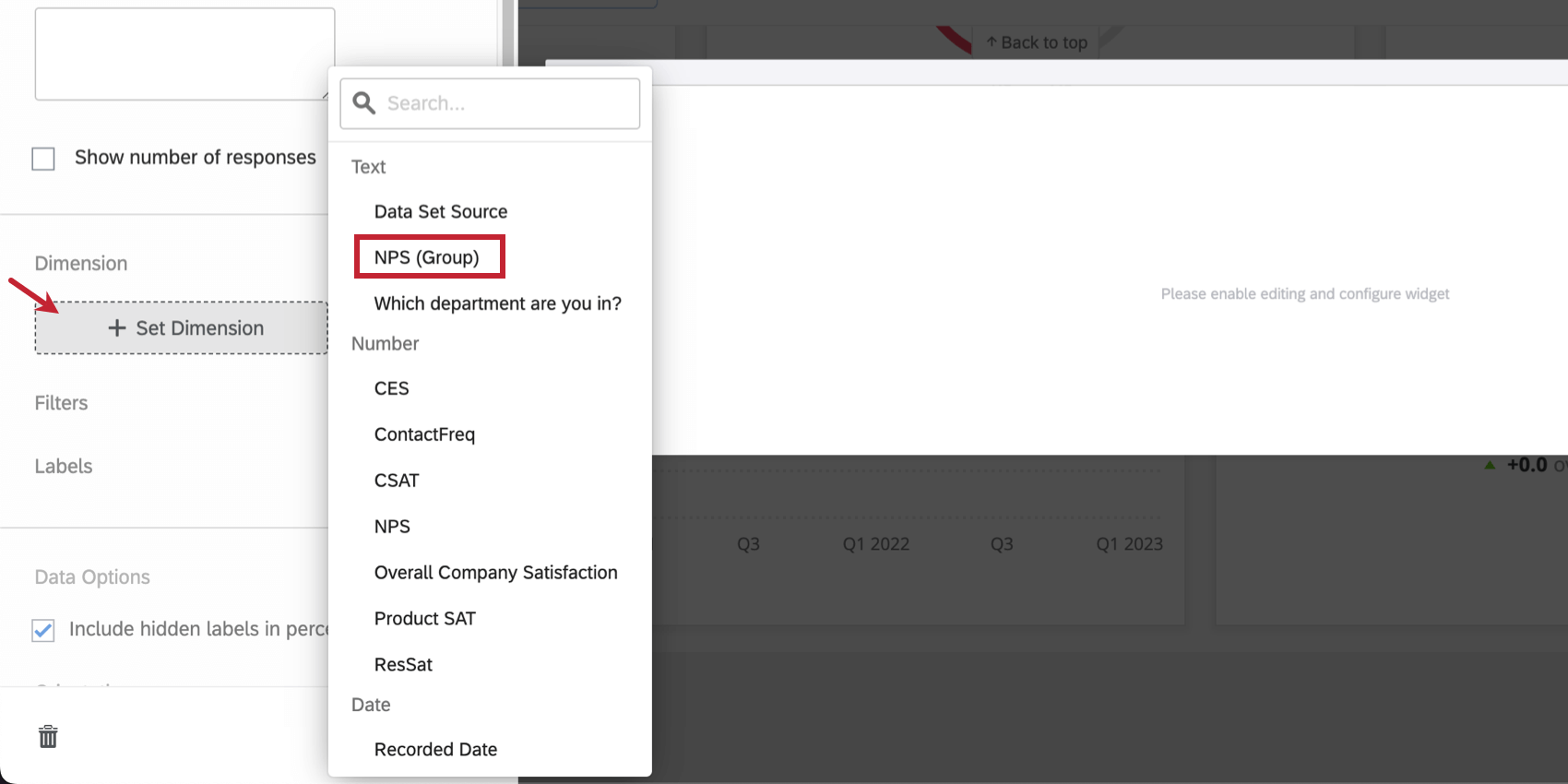
- Cliquez sur Définir la dimension et sélectionnez le champ NPS que vous souhaitez afficher. Il est généralement plus utile de choisir le groupe NPS plutôt que l’échelle numérique.

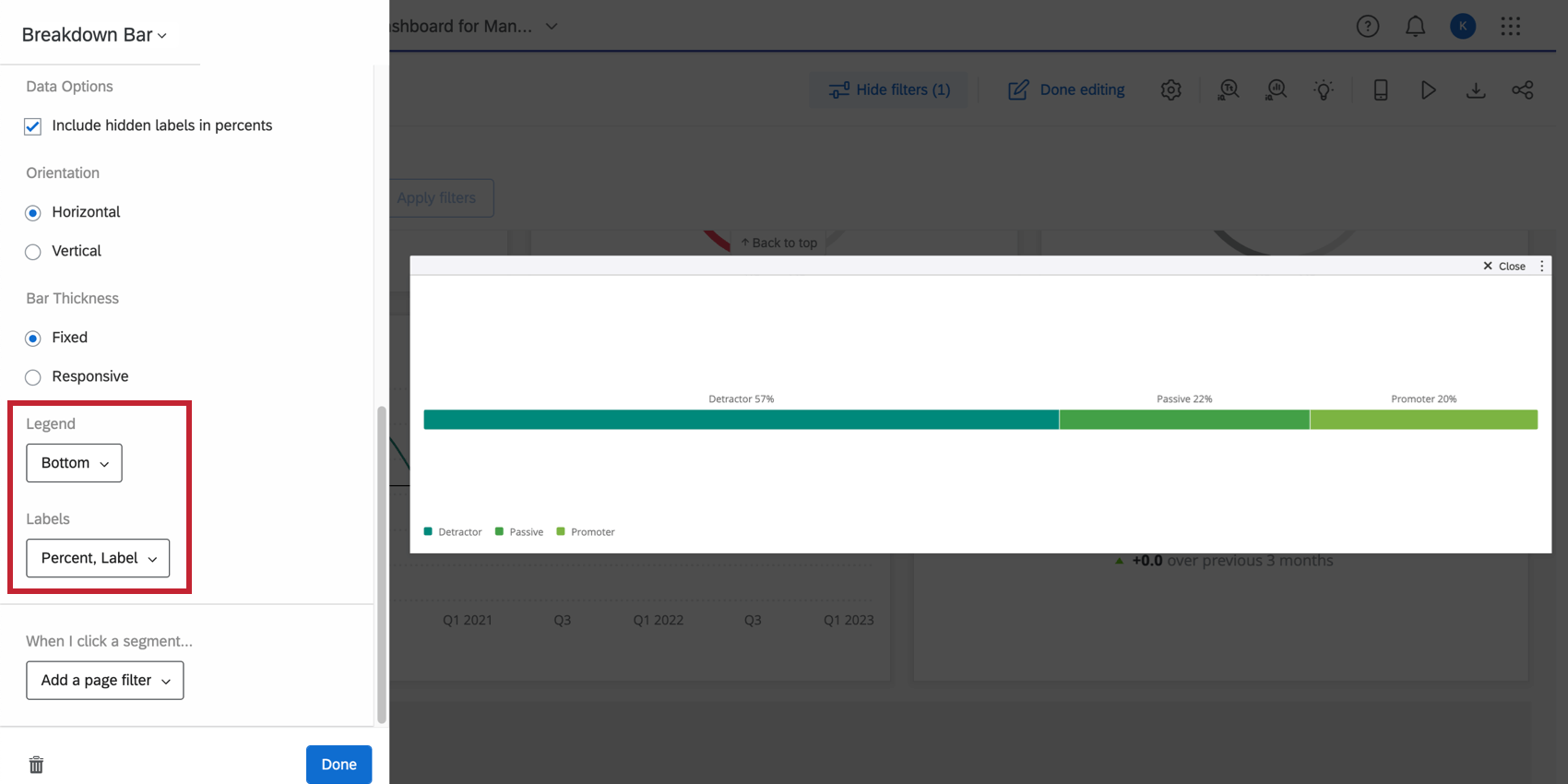
- Choisissez d’afficher la légende en bas ou de la désactiver.

- Déterminez les étiquettes sur les segments de la barre. Ici, nous avons choisi d’ajouter les étiquettes Détracteur, Promoteur, Passif aux segments, de sorte que nous pouvons désactiver la légende si nous le souhaitons.
Filtrez pour votre public
Dans quelques-uns des exemples de widgets que nous avons créés, nous avons parlé de filtres. Les filtres peuvent être incroyablement utiles pour restreindre les données en fonction de ce que les utilisateurs de votre tableau de bord souhaitent le plus voir. Vous pouvez ajouter des filtres à l’ensemble de la page d’un tableau de bord ou à un seul widget à la fois.
Filtrer ne signifie pas seulement restreindre les données de manière permanente, mais aussi fournir à vos utilisateurs les filtres qu’ils pourraient vouloir appliquer à leurs données.
Filtres à usage général
Les filtres que vous pouvez ajouter à une page ou à un widget pour que les utilisateurs puissent les ajuster selon leurs besoins :
- Filtres de dates, afin que les managers puissent ajuster et comparer les périodes selon leurs besoins.
- Employé, afin que les managers puissent consulter les statistiques d’un subordonné particulier.
- L’emplacement du bureau, afin que les chefs de service puissent comparer les performances entre les différents sites.
- Et plus encore…
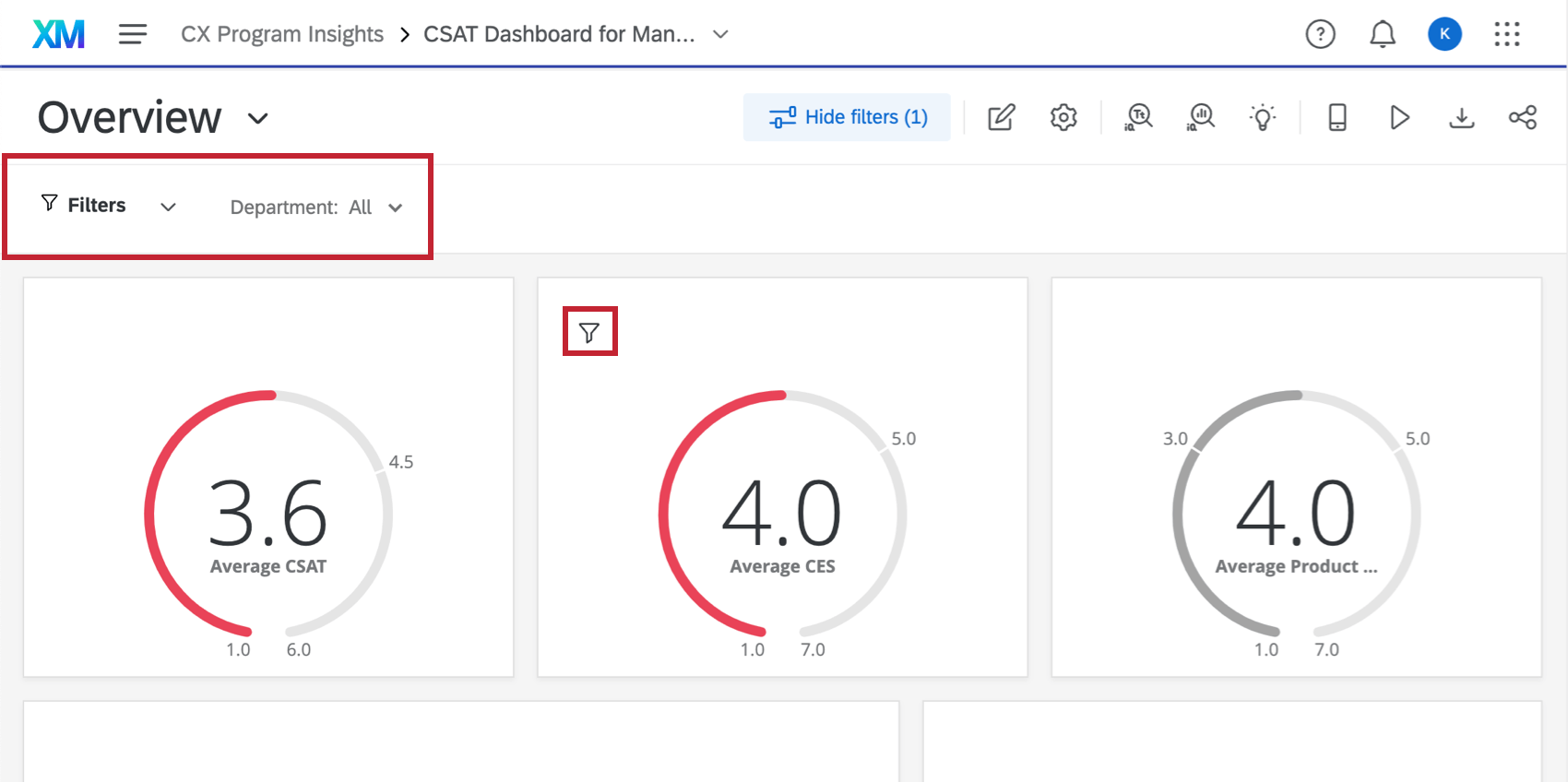
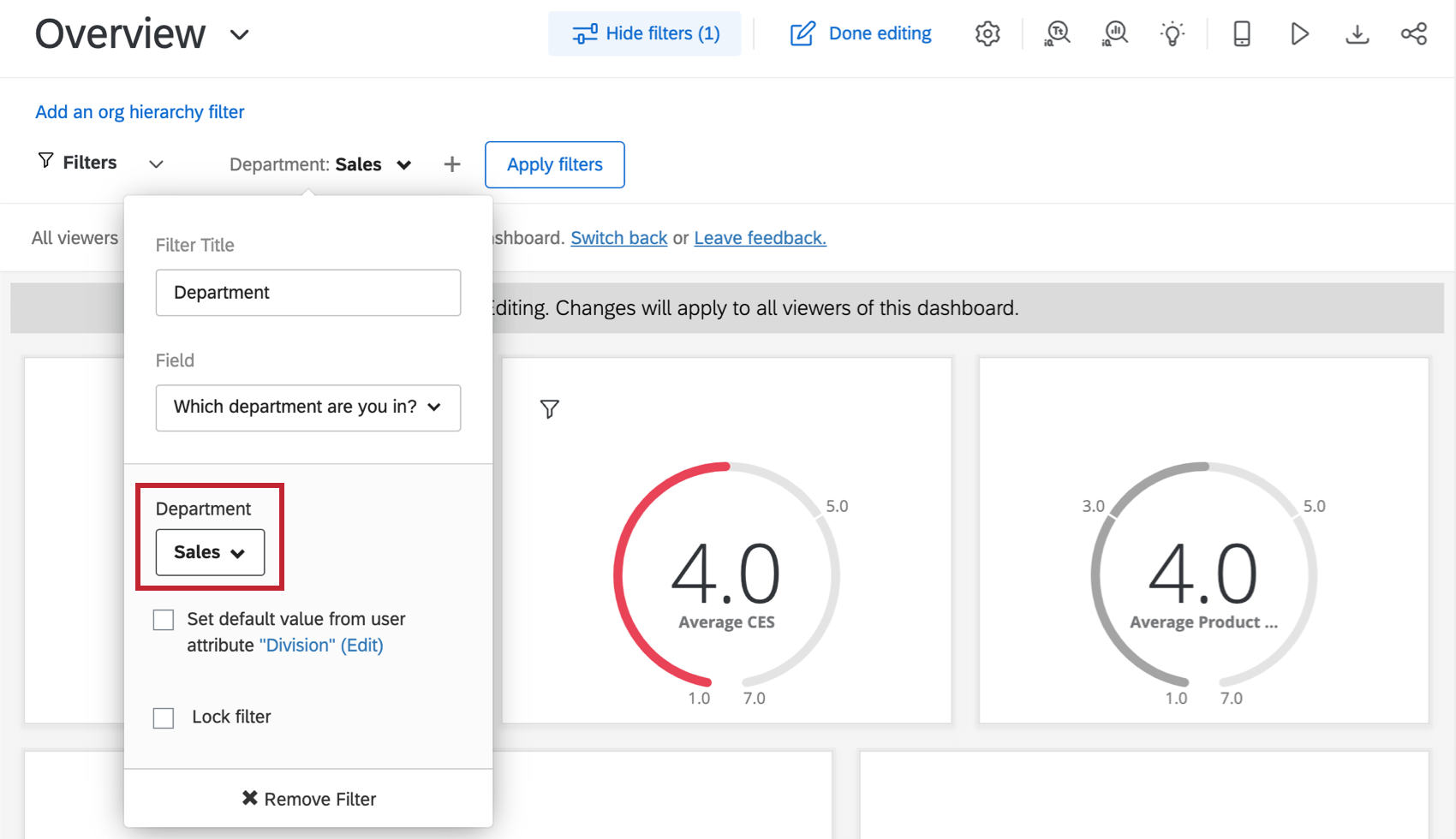
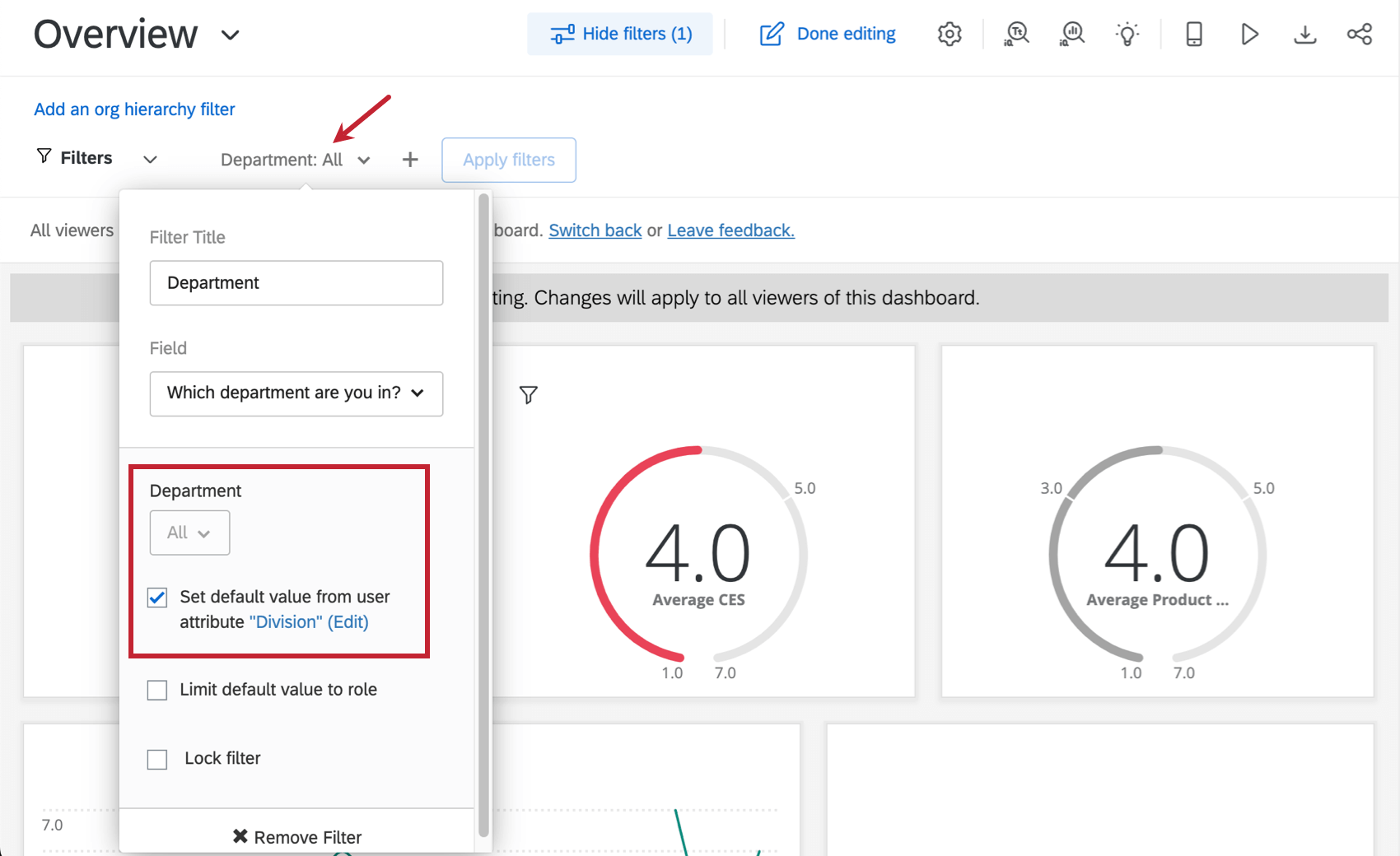
Astuce : Si vous sélectionnez des valeurs spécifiques lors de l’édition de votre filtre et que vous quittez ensuite le mode édition, le filtre sera appliqué automatiquement pour les utilisateurs de votre tableau de bord. Dans l’exemple ci-dessous, la valeur “Ventes” a été sélectionnée pour le filtre “Département”. Lorsque les utilisateurs du tableau de bord se rendent sur ce tableau de bord, le filtre “Département” est automatiquement défini pour filtrer les ventes.
Filtres restrictifs
Les filtres que vous pouvez ajouter à une page ou à un widget et verrouiller, de sorte qu’aucun autre ajustement ne puisse être effectué :
- Un filtre de date sur le tableau de bord qui n’affiche que les données du trimestre ou de l’année fiscale concerné.
- Ajustement d’un champ comme le département pour qu’il corresponde toujours à un attribut de l’utilisateur. De cette manière, seuls les membres du département peuvent voir leurs propres données.

  ;