Filtrer les tableaux de bord CX
À propos du filtrage des tableaux de bord CX
Dans les tableaux de bord CX, vous pouvez filtrer vos tableaux de bord en appliquant un filtre à chaque widget d’une page ou en appliquant des filtres à des widgets individuels. Cela vous permet de plonger dans les données et de trouver des tendances que vous ne pourriez pas voir avec les seules données agrégées. Différents types de données donneront lieu à différents types de filtres (par exemple, les ensembles de textes vous donneront une liste déroulante d’options tandis que les dates vous donneront un calendrier à partir duquel vous pourrez sélectionner une plage de dates).
Ajout de filtres de page
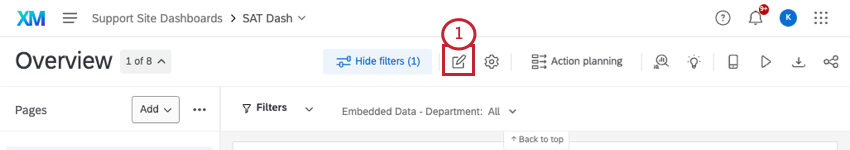
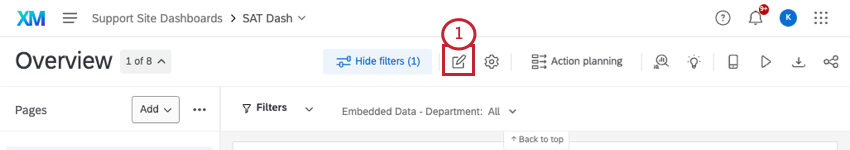
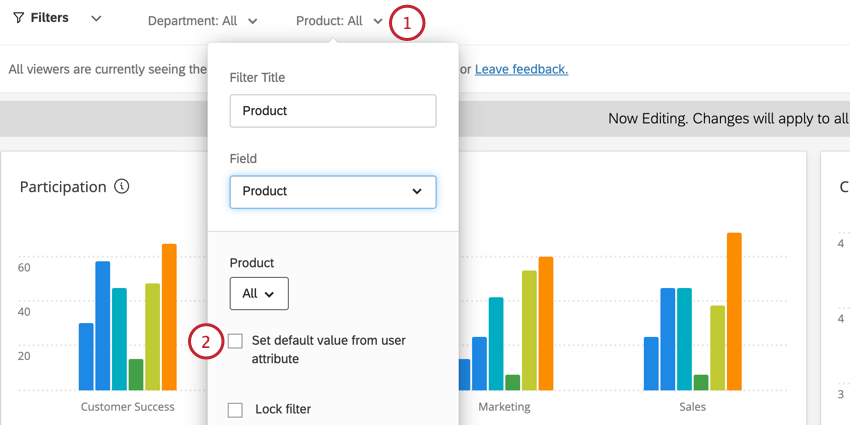
- Cliquez sur l’icône de modification de la page.

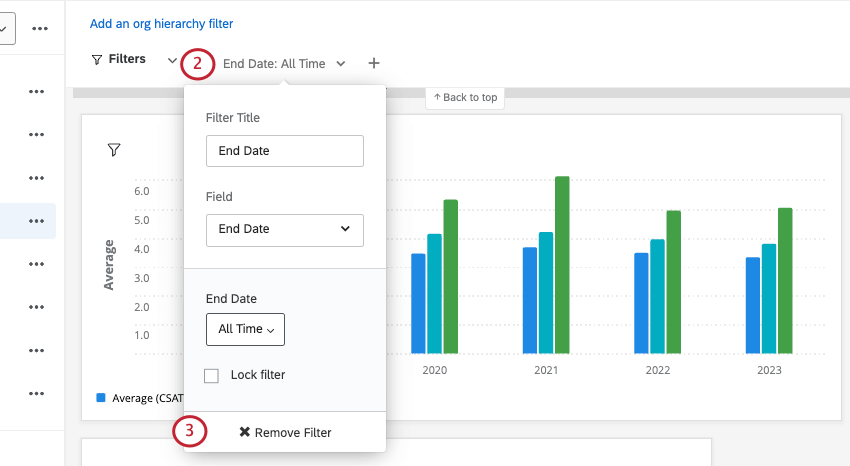
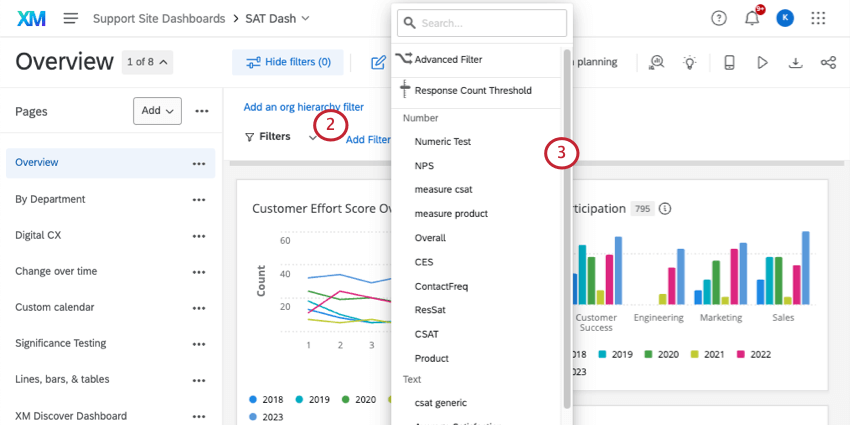
- Cliquez sur Ajouter un filtre.

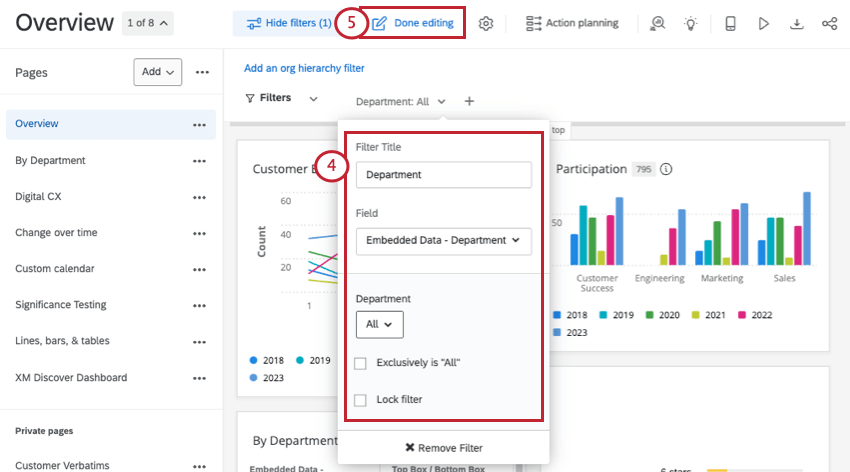
- Sélectionnez le champ sur lequel vous souhaitez que les utilisateurs puissent filtrer.
Astuce : les filtres de page s’appliquent à tous les widgets de la page, et non à l’ensemble du tableau de bord.
- Il est possible de modifier le titre du filtre ou d’ajuster les valeurs.

- Cliquez sur Terminer l’édition pour enregistrer le filtre.

Ajout de filtres pour les Widgets
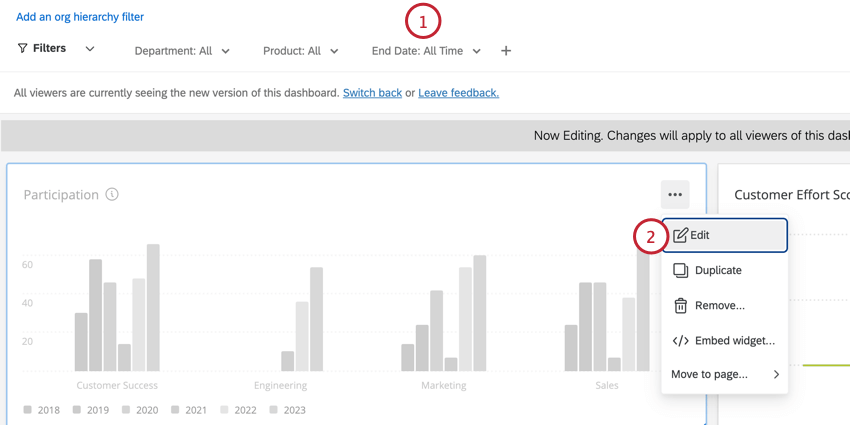
- Cliquez sur l’icône de modification de la page.

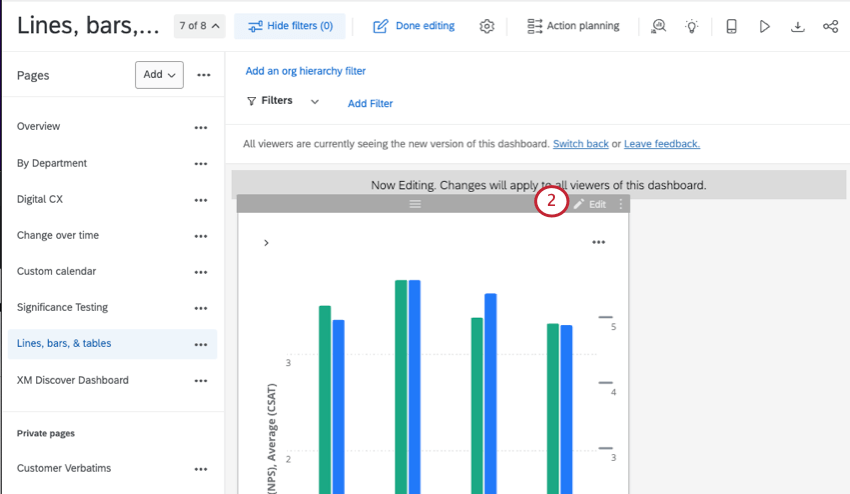
- Survolez le widget que vous souhaitez filtrer et cliquez sur Modifier.

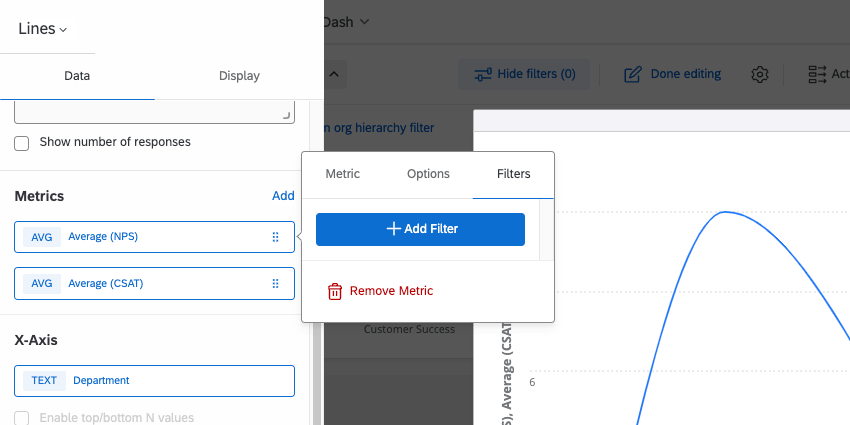
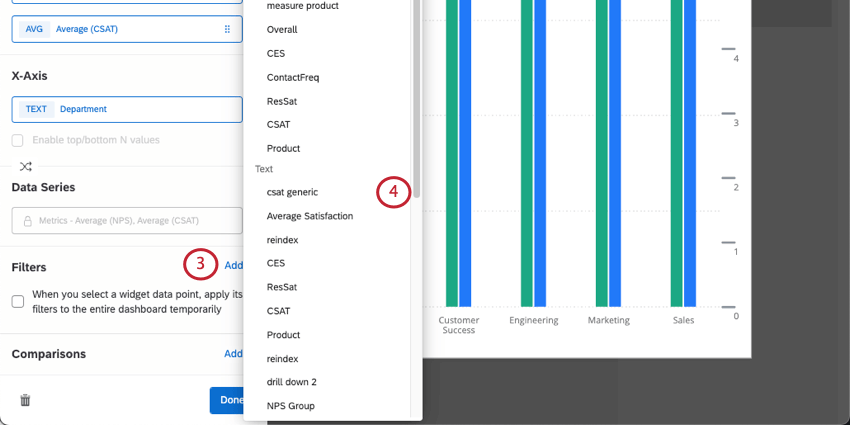
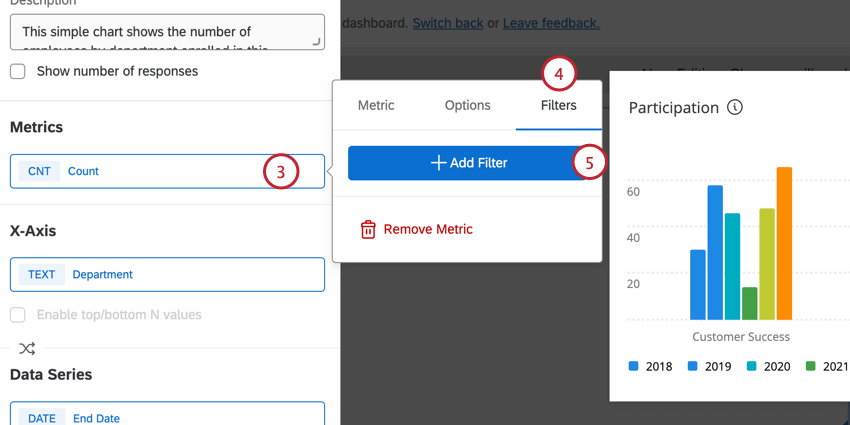
- Sur la gauche, recherchez Filtres et cliquez sur Ajouter.
 Astuce : Les filtres appliqués à des widgets individuels ne s’appliquent pas aux autres éléments de la page.
Astuce : Les filtres appliqués à des widgets individuels ne s’appliquent pas aux autres éléments de la page. - Sélectionnez le champ sur lequel vous souhaitez que les utilisateurs puissent filtrer.
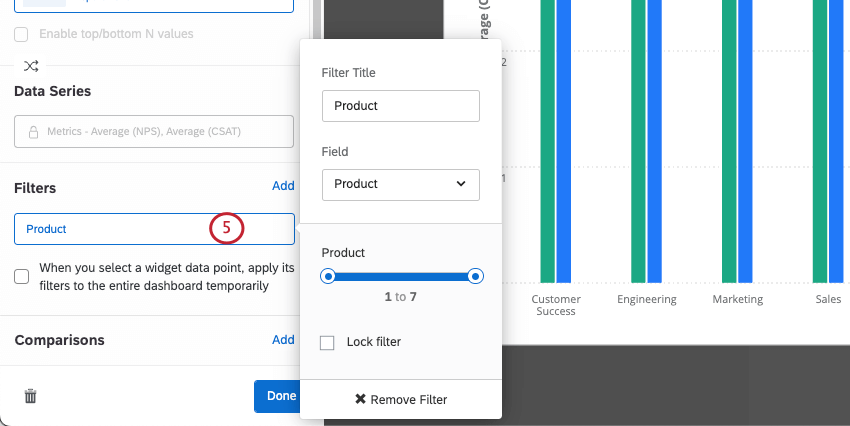
- Cliquez sur le nouveau filtre pour modifier son nom ou le filtre spécifique appliqué.
 Astuce : Les différents types de données donneront lieu à différents types de filtres (par exemple, les ensembles de textes vous donneront une liste déroulante d’options, tandis que les dates vous donneront un calendrier à partir duquel vous pourrez sélectionner une plage de dates).
Astuce : Les différents types de données donneront lieu à différents types de filtres (par exemple, les ensembles de textes vous donneront une liste déroulante d’options, tandis que les dates vous donneront un calendrier à partir duquel vous pourrez sélectionner une plage de dates).

Ajout de filtres aux mesures
En plus de filtrer les tableaux de bord et les widgets, vous pouvez ajouter un filtre sur la métrique de votre widget. Les filtres sur la métrique restreignent les données affichées dans le widget. Pour plus d’informations sur l’ajout de filtres de métriques aux widgets, consultez notre page sur les métriques des widgets.
Filtres de verrouillage
Parfois, vous ne souhaitez pas que les utilisateurs de votre tableau de bord puissent modifier certains filtres. Par exemple, disons que vous avez une page tableau de bord analysant les données pour un emplacement de magasin spécifique. Vous pouvez ajouter un filtre de page pour l’emplacement du magasin, sélectionner l’emplacement spécifique du magasin comme valeur du filtre, puis verrouiller le filtre.
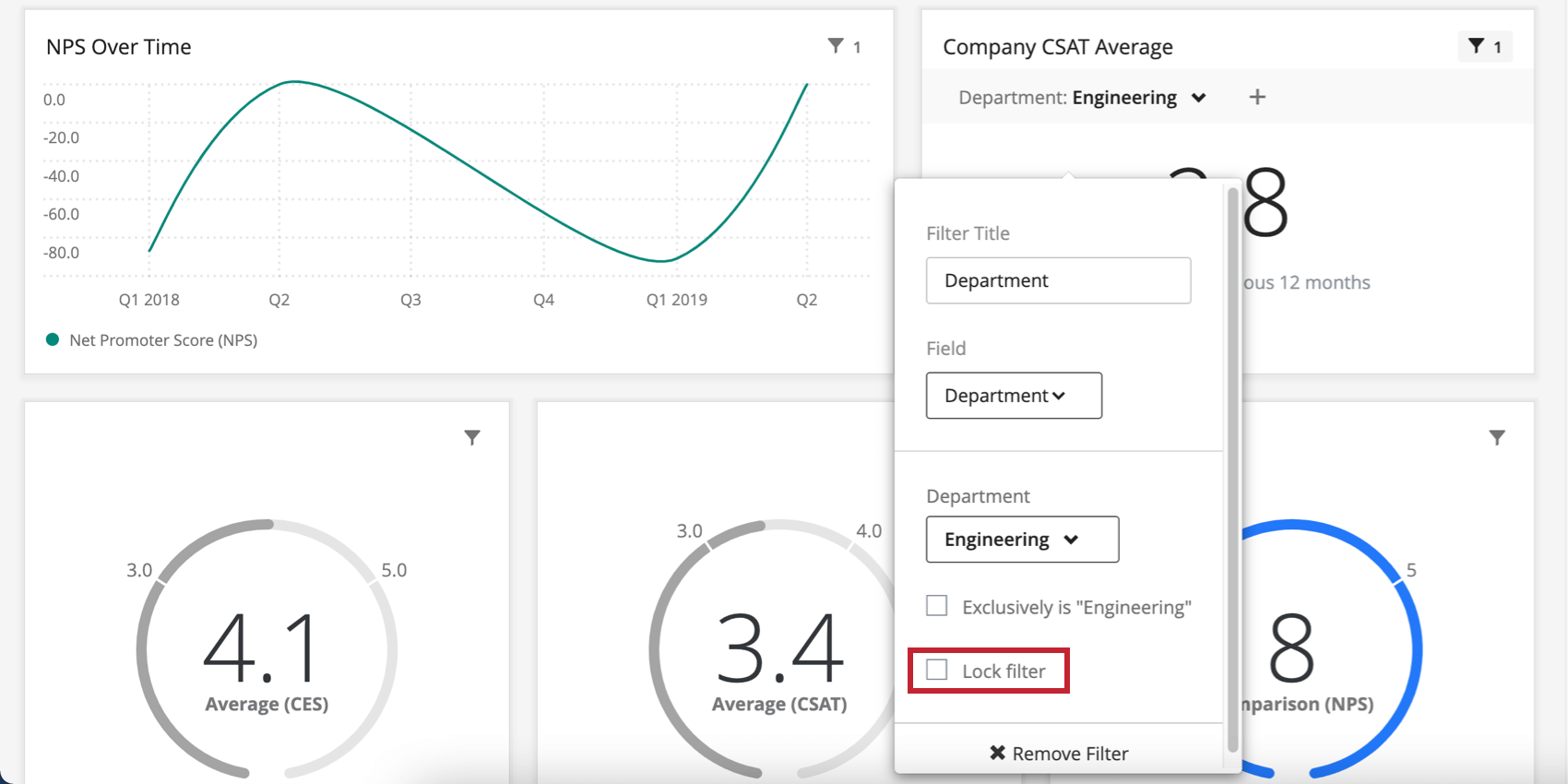
Lorsque vous modifiez votre filtre, activez l’option Verrouiller le filtre pour le verrouiller. Les filtres de pages et les filtres de widgets peuvent être verrouillés.

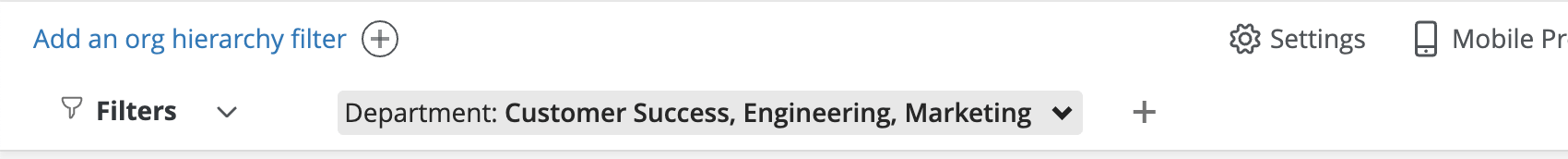
Une fois qu’un filtre est verrouillé, les utilisateurs du tableau de bord ne pourront plus le modifier. Vous pouvez toujours modifier à nouveau le filtre et le déverrouiller. Les filtres verrouillés sont reconnaissables à leur fond gris foncé.

Utilisation de filtres
Retrait des filtres
Interactions des filtres
En règle générale, pour les filtres non avancés, les filtres au niveau de la page s’appliquent aux widgets auxquels un filtre au niveau du widget a également été appliqué. Toutefois, dans le cas où le filtre du widget et le filtre de la page sont en conflit, le filtre du widget remplacera le filtre de la page.
Par exemple, si un filtre de page est défini pour n’afficher que les réponses des hommes et qu’un widget spécifique dispose d’un filtre pour n’afficher que les réponses des femmes, le filtre au niveau de la page sera ignoré et le widget n’affichera que les réponses des femmes.
Toutefois, dans le cas où un filtre au niveau de la page ne contredit pas complètement un filtre au niveau du widget, les deux filtres seront appliqués. Par exemple, si un filtre est défini pour n’afficher que les réponses des hommes et que le filtre au niveau du widget est défini pour n’afficher que les réponses des participants âgés de 18 à 24 ans, le widget affichera les réponses des hommes âgés de 18 à 24 ans.
Lorsque la combinaison des choix sélectionnés dans deux ou plusieurs filtres ne résulte en aucune donnée, le filtre vous l’indique. Après avoir sélectionné la valeur du premier filtre, le filtre suivant vous indiquera les choix pour lesquels il n’y a pas de données. Cela vous permet de savoir quelles conditions de filtre sont moins utiles à combiner, puisqu’elles ne donnent aucun résultat.
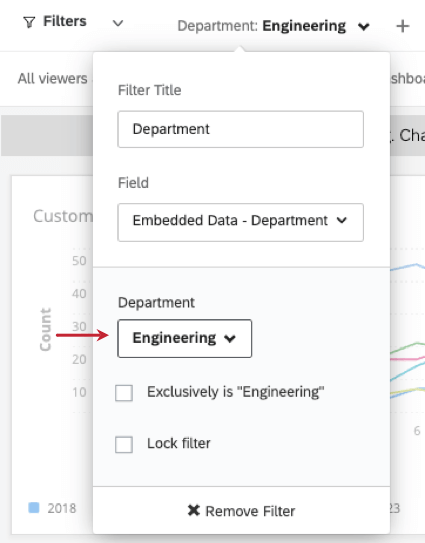
Exclusivement est “Tout”
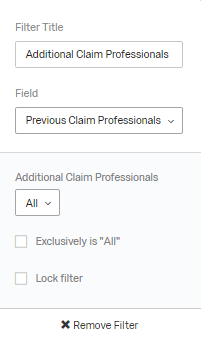
Pour les champs qui ont été mappés en tant qu’ensembles de textes à réponses multiples, vous disposerez d’une option intitulée Exclusivement est “Tous” lors de l’ajout du champ en tant que filtre. En sélectionnant cette option, le filtre ne renverra des données que si l’utilisateur a répondu exactement à votre sélection.

Par exemple, si la question était “Quels modes de transport utilisez-vous ? Train, Voiture, Bus” et que vous spécifiez “Exclusivement est : Train, Voiture”, vous n’obtiendrez que les réponses où l’utilisateur a sélectionné à la fois le train et la voiture, rien d’autre.
Définir la valeur par défaut d’un attribut de l’utilisateur
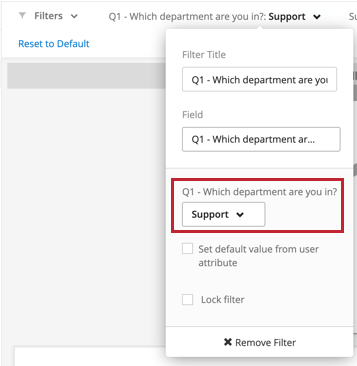
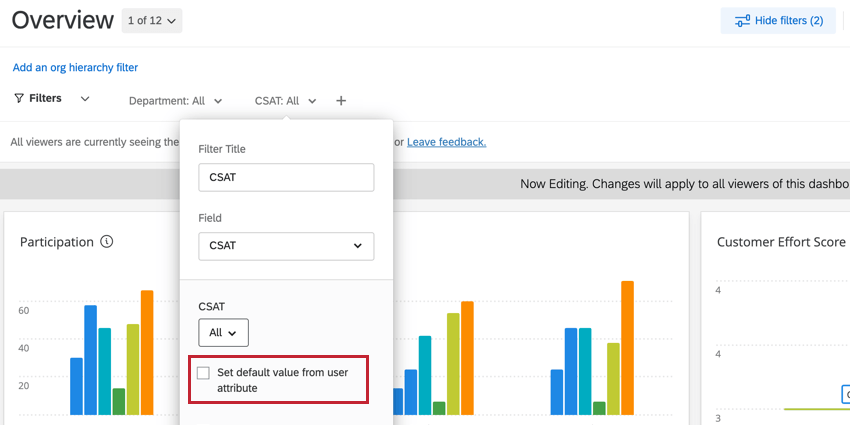
Pour les champs mappés en tant quetype de champText Set , vous aurez la possibilité de définir la valeur par défaut à partir de l’attribut utilisateur lors de l’ajout du champ en tant que filtre. En sélectionnant cette option, le filtre recherchera automatiquement une valeur spécifique en fonction des attributs utilisateur de l’observateur du tableau de bord.

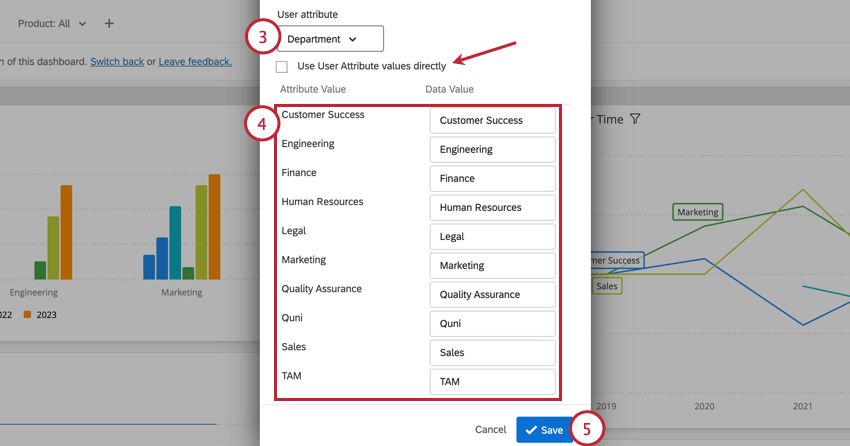
Pour ce faire, vous devez faire correspondre les valeurs des attributs aux valeurs des filtres en suivant les étapes ci-dessous.
- Ajouter un filtre pour un champ mappé en tant qu’ensemble de textes.

- Activer Définir la valeur par défaut de l’attribut de l’utilisateur.
- Utilisez le menu déroulant pour sélectionner un attribut de l’utilisateur.

- Faites correspondre les valeurs de vos attributs aux valeurs de vos données. Les valeurs de données sont les différentes valeurs du filtre, tandis que les valeurs d’attribut sont les différentes valeurs de l’attribut utilisateur sélectionné. Vous ne pouvez modifier que les valeurs des données.
Astuce : Activez l’option Utiliser directement les valeurs d’attribut de l’ utilisateur si les valeurs de filtre et les valeurs d’attribut de l’utilisateur ont déjà une correspondance univoque et n’ont pas besoin d’être modifiées.
- Cliquez sur Enregistrer.
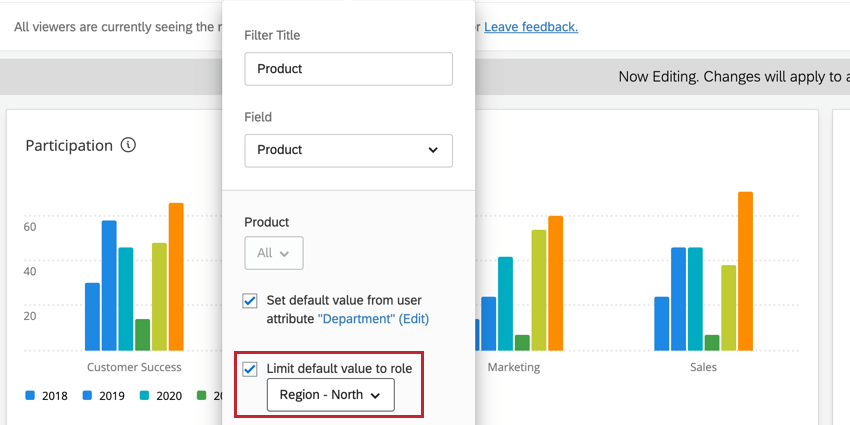
Après avoir défini vos valeurs, vous avez également la possibilité de limiter la valeur par défaut au rôle. Cette option fait en sorte que seuls les utilisateurs du rôle sélectionné disposent de la valeur de filtre par défaut. Les utilisateurs ne jouant pas ce rôle verront le filtre sans que la valeur par défaut ne soit appliquée.

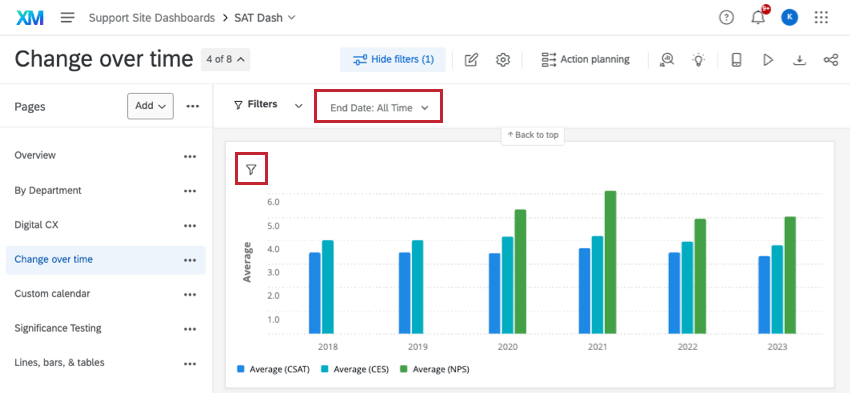
Filtres de date
Les filtres appliqués aux champs de typeDate sont uniques à plusieurs égards. Tout d’abord, lorsque vous spécifiez la plage de dates, vous disposez d’un grand nombre d’options uniques. En outre, ces filtres eux-mêmes ont des moyens de compenser les données que vous tirez.
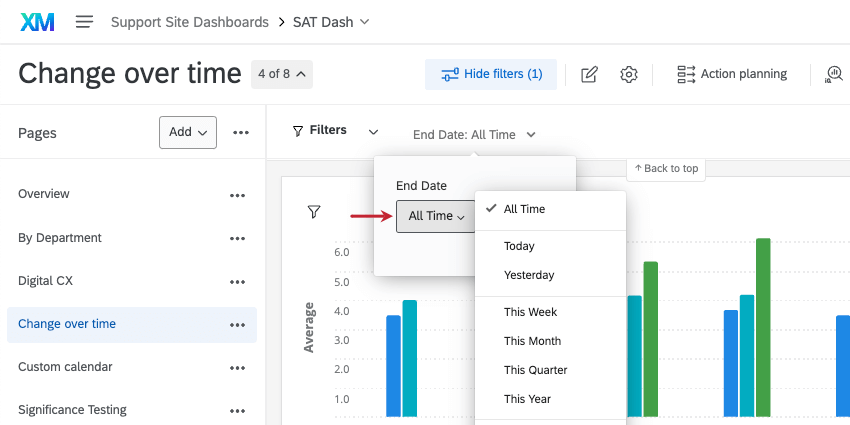
Spécification de la plage de dates
- Aujourd’hui/Cette semaine/Derniers jours/Les 180 derniers jours/etc. : Cette plage de dates est dynamique. Si vous avez sélectionné “Cette semaine”, les données qui s’affichent sont littéralement celles de la semaine écoulée et changent au fur et à mesure que vous avancez dans les semaines.
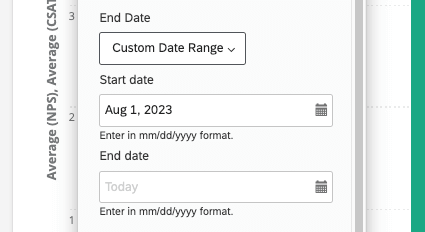
- Plage de dates personnalisée : À l’aide des calendriers, indiquez les dates auxquelles vous souhaitez que les données soient incluses.

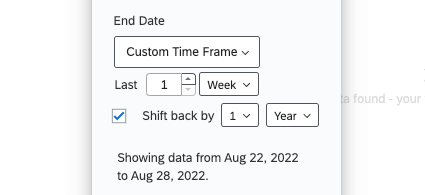
- Chronomètre personnalisé : Le Chronomètre personnalisé vous permet de filtrer les données collectées au cours des derniers jours, semaines, mois, trimestres ou années. Vous avez ensuite la possibilité de “Chronomètre” les données sur une période donnée. Cette “rétrogradation” est décrite ci-dessous. Par exemple, lorsque vous examinez les données des deux derniers trimestres, vous pouvez “reculer” d’un an pour voir à quoi ressemblaient les données des deux mêmes trimestres il y a un an. Le filtre décrira les dates exactes qu’il couvre.

Reculer par trimestre ou par année
Lorsque vous sélectionnez un délai prédéfini, comme les 180 derniers jours, ou que vous choisissez un délai personnalisé, vous pouvez sélectionner Décaler vers l’arrière de pour ajuster les données affichées dans le tableau de bord à la même période dans le laps de temps spécifié. Par exemple, disons que je souhaite qu’une page de mon tableau de bord m’indique toujours les performances de mon entreprise à la même époque l’année dernière. Ainsi, le fait de remonter les filtres de date nous permet de faire des comparaisons utiles avec nos performances actuelles.
Vous pouvez reculer les filtres d’autant d’années ou de trimestres que vous le souhaitez.
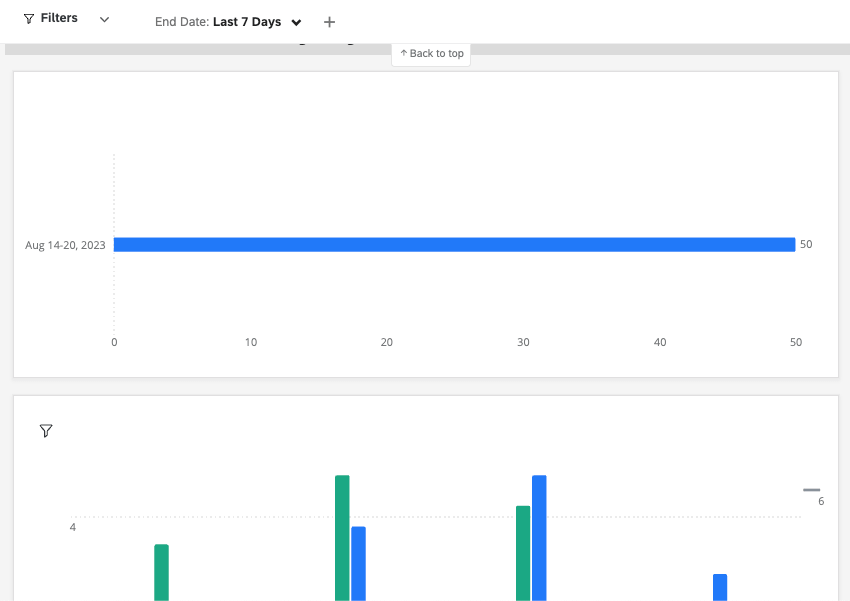
Exemple : Je crée un filtre le 21 août. Technologie de l’information. Voici les données que je vois pour les 7 derniers jours.
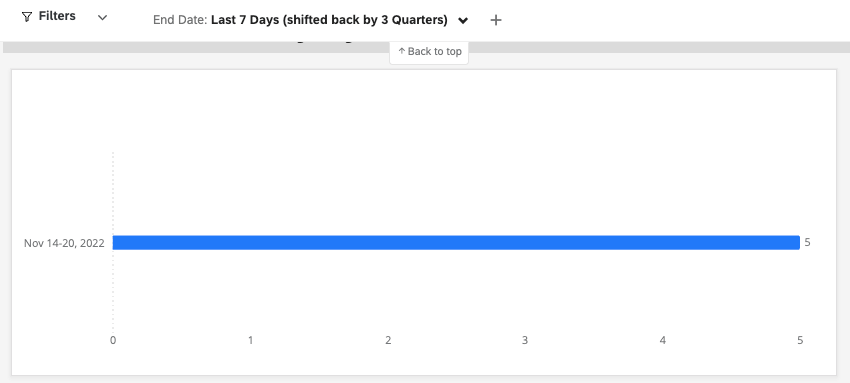
Lorsque je décale ces données de trois trimestres, j’obtiens des données pour la période du 14 au 20 novembre. Le mois de novembre est le deuxième mois du quatrième trimestre, tout comme le mois d’août est le deuxième mois du troisième trimestre. La période du 14 au 20 août couvre à peu près la même période de 7 jours au troisième trimestre que la période du 14 au 20 novembre au quatrième trimestre.
Filtres relatifs
Les filtres relatifs sont un type de filtre à rebours qui ne peut se situer qu’au niveau du Widget pour les graphiques simples et les tableaux simples. Les filtres relatifs ont pour objectif de filtrer un widget par rapport à un filtre de date au niveau de la page. Par exemple, si l’intégralité de votre page est filtrée pour afficher les données des 7 derniers jours, vous pouvez utiliser un filtre relatif sur votre widget pour afficher les données de la même semaine l’année dernière.
- Ajoutez un filtre de date à votre page. Vous pouvez filtrer cette information comme vous le souhaitez, et même la laisser sur le paramètre ” Tout le temps” si vous le souhaitez.

- Éditez un tableau simple ou un graphique simple.
- Cliquez sur un indicateur.

- Allez dans l’onglet Filtres.
- Sélectionnez Ajouter un filtre.
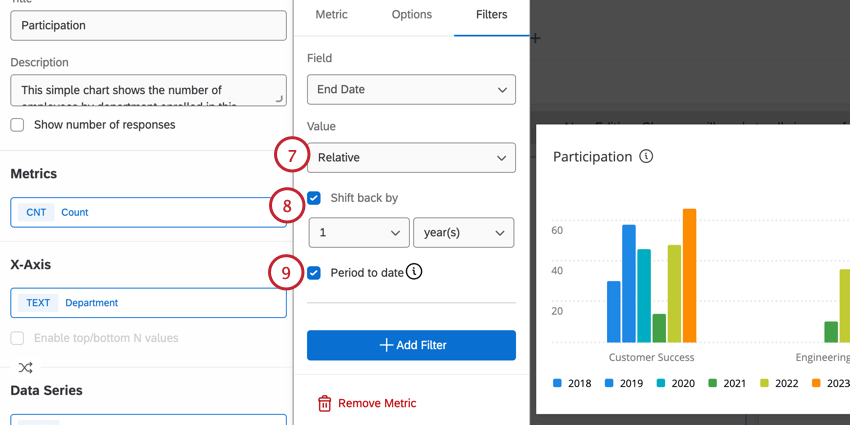
- Sélectionnez un filtre de date.

- Changez le filtre en Relative.
- Sélectionnez Reculer de et sélectionnez la période sur laquelle vous souhaitez reculer les données.
- Sélectionnez Chronomètre pour n’inclure que les données de la journée en cours, plutôt qu’une période complète.
Traduction des filtres du tableau de bord CX
Comme de nombreux autres éléments du tableau de bord, les filtres de page peuvent être traduits. Pour en savoir plus, consultez la page d’assistance relative à la traduction du tableau de bord (CX ).
Filtre de Widget à Widget
Activez le filtrage de widget à widget pour filtrer d’autres widgets dans votre tableau de bord après avoir cliqué sur un point de données spécifique. Pour plus d’informations, voir Filtre de Widget à Widget.