Optimisation des enquêtes sur mobile
À propos de l’optimisation des enquêtes sur mobile
Alors que l’utilisation du mobile devient de plus en plus courante, il est important de formater et d’optimiser l’expérience mobile de votre enquête. Cette page présente les meilleures pratiques pour l’optimisation mobile, les options de prévisualisation et d’ajustement du formatage sur mobile, etc.
Bien que tous les produits Qualtrics types de questions sont compatibles avec une variété d’appareils mobiles (y compris les systèmes iOS, Android et Windows Phone), il y a 4 types de questions qui méritent une attention particulière :
Outre les paramètres mobiles pour ces quatre types de questions, cette page aborde trois autres fonctions mobiles :
- Aperçu sur mobile
- Témoin de compatibilité mobile
- Thèmes mobiles
Meilleures pratiques d’optimisation mobile
Les enquêtes sont maintenant plus susceptibles que jamais d’être effectués sur un appareil mobile. Assurez-vous que votre enquête respecte ces bonnes pratiques pour améliorer l’expérience mobile et le taux de réponse de votre enquête :
- Minimisez le besoin de faire défiler. Il s’agit de diviser les questions importantes en questions plus faciles à gérer et d’ajouter suffisamment d’éléments de réponse sauts de page.
- Limitez le nombre de questions à réponse ouverte dans votre enquête (répondre à des questions à texte ouvert est encore moins amusant sur un petit appareil mobile).
- Réduisez l’utilisation d’images, en particulier les images volumineuses. Les appareils mobiles peuvent ne pas être en mesure d’afficher l’intégralité de l’image.
- Tester l’enquête! Mettez-vous à la place de vos répondants et demandez-vous si vous voudriez participer à votre propre enquête.
Matrices
La question du tableau de la matrice a 3 formats de visualisation pour les appareils mobiles : accordéon, normal et défilant.
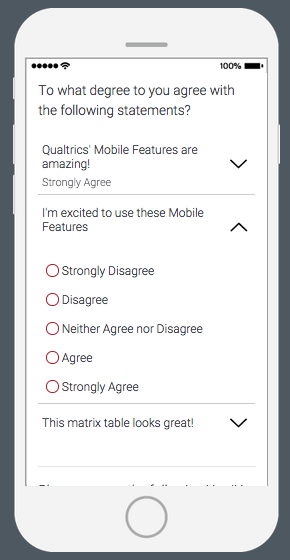
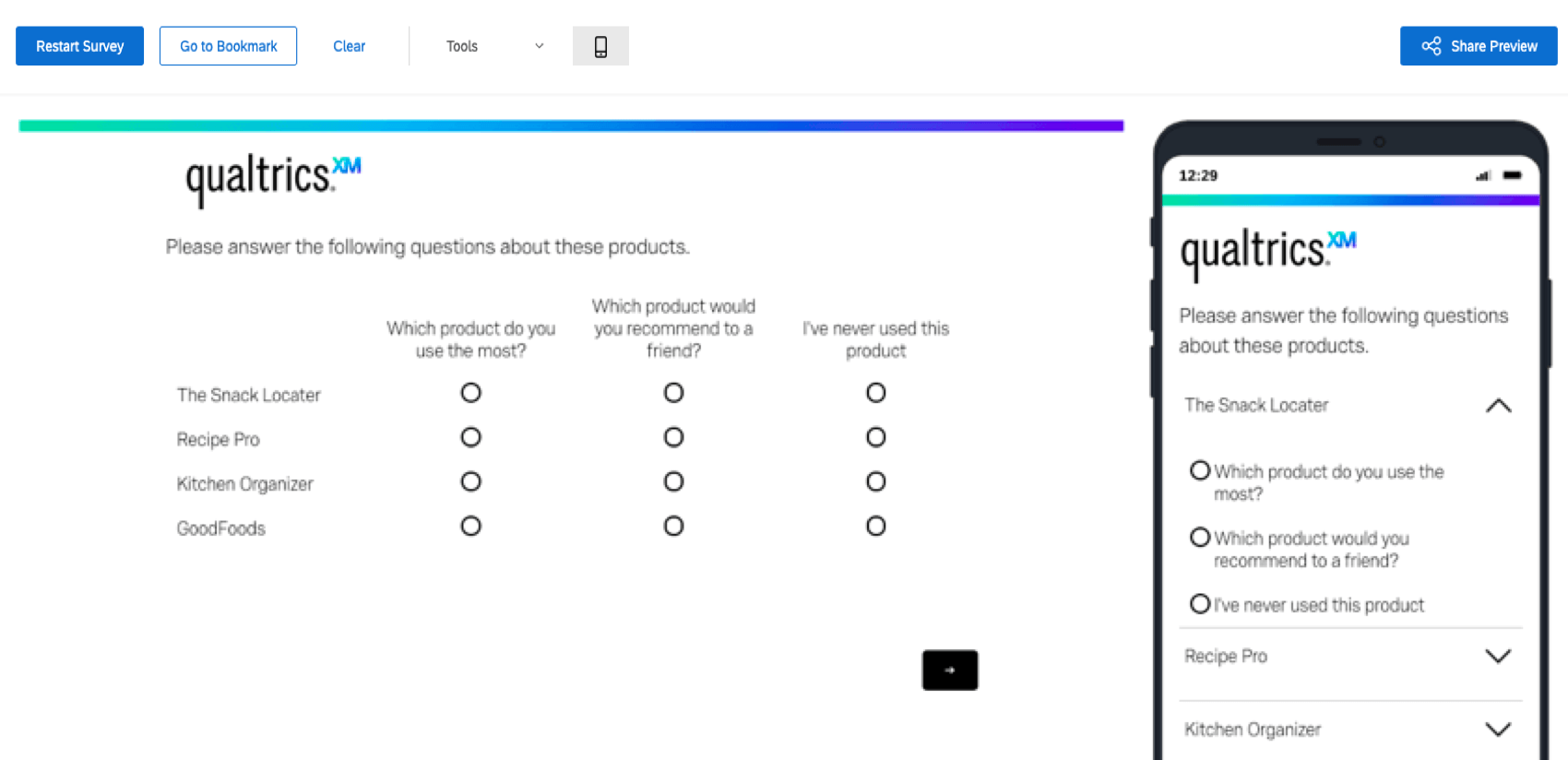
Format accordéon
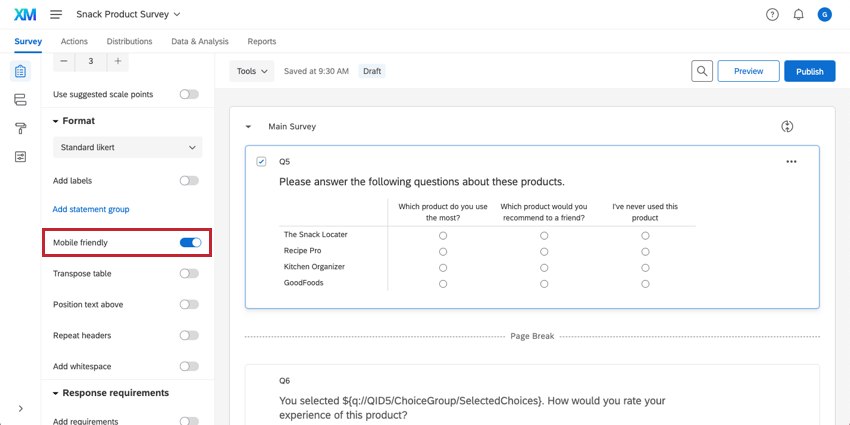
Le format accordéon pour les tableaux de matrice est activé en activant le paramètre Mobile friendly dans le volet d’édition des questions.
Lorsque cette case est cochée, la matrice s’affiche au format accordéon sur les appareils mobiles si le tableau est trop grand pour tenir sur l’écran. Si le tableau est petit, la question s’affiche au format normal.
Format normal
Nous vous recommandons d’activer le paramètre ” Mobile friendly” pour toutes les questions relatives à la matrice.
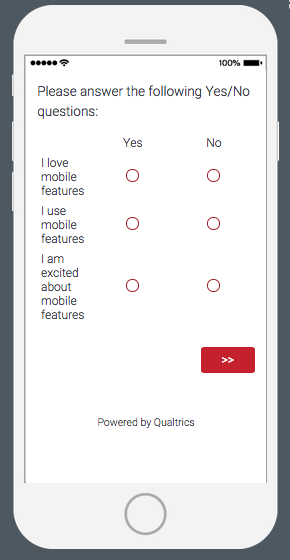
Le format normal de la matrice est activé lorsque l’écran mobile est suffisamment large pour s’adapter à tous les points d’échelle sans défilement.
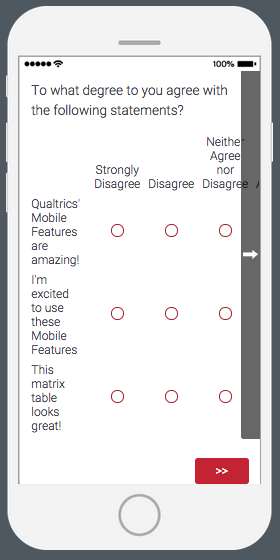
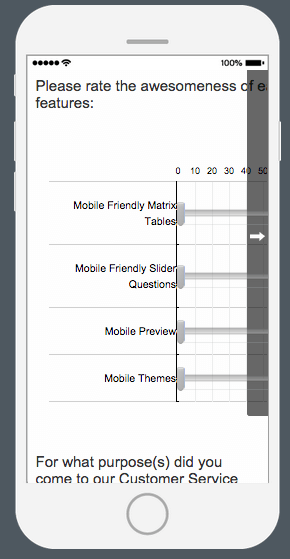
Format défilant
Pour afficher la vue déroulante des repères de l’échelle de la matrice, ne cochez pas la case Mobile friendly dans le volet d’édition de la question. Lorsque ce paramètre est désactivé, toute partie de la question qui s’étend au-delà de la largeur de l’écran du mobile nécessitera un défilement pour l’afficher. Nous ne recommandons pas l’utilisation d’un format déroulant.
Choix multiples
Le type de question à choix multiple a 2 formats consultables pour les appareils mobiles : les listes verticales et les listes en colonnes.
Format de la liste verticale
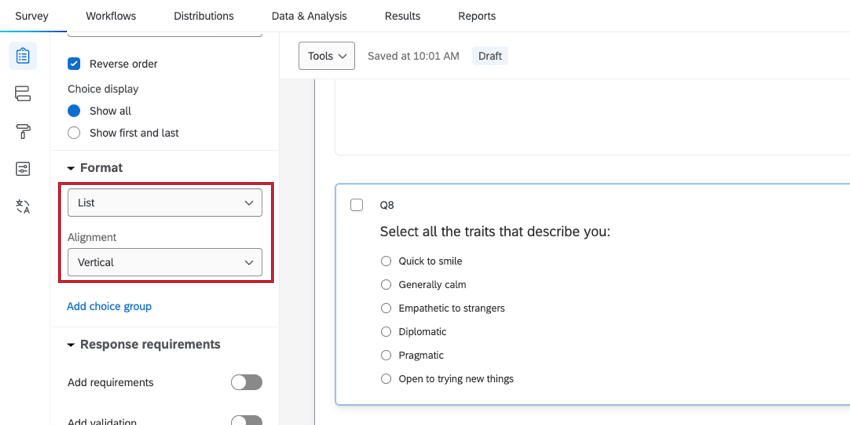
Pour utiliser le format de liste verticale pour votre question à choix multiple, sélectionnez le format Liste et définissez l’alignement sur Vertical.
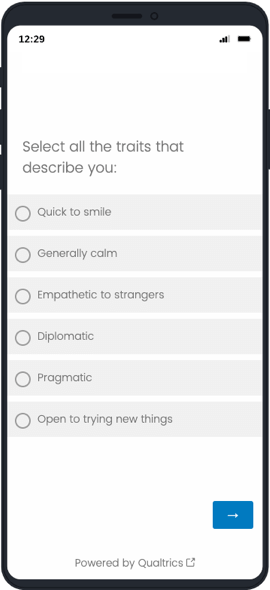
Lorsque vous utilisez le format de liste verticale, les choix de réponses seront présentés aux répondants dans une liste de haut en bas.

Format de la liste des colonnes
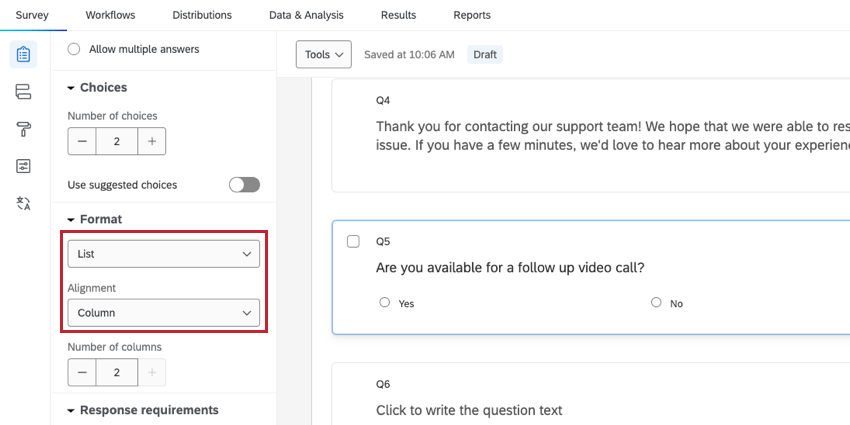
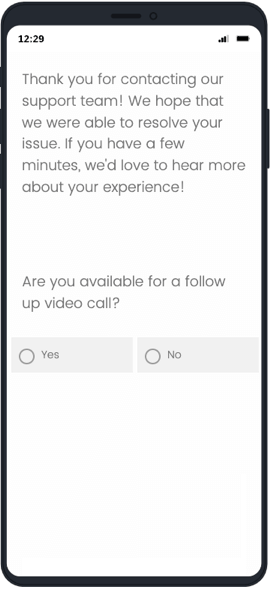
Pour utiliser le format de liste en colonnes pour votre question à choix multiple, sélectionnez le format Liste et définissez l’alignement sur Colonne.
Lors de l’utilisation du format de liste à colonnes, les choix de réponses seront triés par groupes de colonnes. Vous pouvez choisir le nombre de colonnes à inclure dans votre question.

Curseur
La question du Curseur a 2 formats de visualisation pour les appareils mobiles : condensé et défilant.
Format condensé
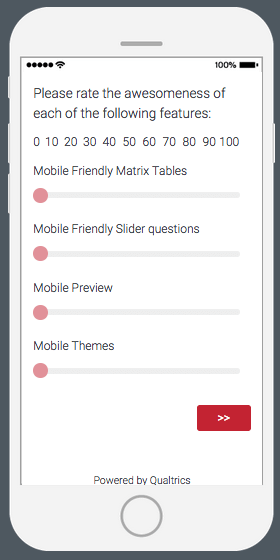
Le format condensé est activé en activant le paramètre Mobile friendly dans le volet d’édition de la question. Lorsque cette case est cochée, le curseur s’adapte pour s’afficher à l’écran afin que les répondants n’aient pas à faire défiler pour voir l’ensemble de l’échelle.
Nous vous recommandons d’utiliser le paramètre ” Mobile friendly” pour toutes les questions relatives aux curseurs.
Format défilant
Pour afficher la vue déroulante des curseurs, ne cochez pas la case Mobile friendly dans le panneau d’édition de la question. Lorsque ce paramètre est désactivé, toute partie de la question qui s’étend au-delà de la largeur de l’écran du mobile nécessitera un défilement pour l’afficher. Parce que ce format peut être difficile à travailler sur un appareil mobile, nous ne le recommandons pas.
Côte à côte
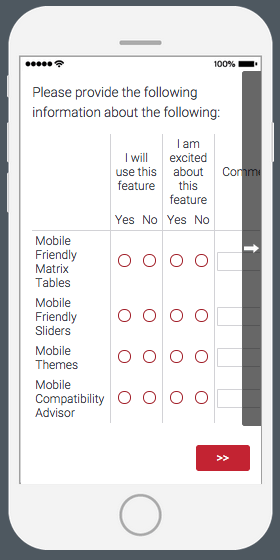
Le type de question Côte à côte n’a actuellement qu’un seul format d’affichage pour les appareils mobiles : le format défilant.
Le format défilant est la vue par défaut pour les questions côte à côte. Avec le format défilant, toute partie de la question qui s’étend au-delà de la largeur de l’écran du mobile nécessitera un défilement pour l’afficher. Si le format déroulant ne convient pas à votre enquête mobile, nous vous recommandons d’utiliser à la place des questions sous forme de tableaux à matrices multiples.
Aperçu sur mobile
Grâce à la fonction d’aperçu sur mobile, vous pouvez vérifier l’expérience mobile de votre enquête au fur et à mesure que vous la créez. La question de aperçu vous montre l’apparence de l’enquête sur un ordinateur de bureau et sur un appareil mobile.
De plus, vous pouvez réduire le volet d’aperçu sur mobile pour afficher uniquement la vue du bureau. Un QR code™ est également fourni dans le menu Outils en haut à gauche. Il peut être scanné pour obtenir un aperçu de l’enquête directement sur votre appareil mobile sans avoir à vous envoyer le lien de l’enquête par e-mail. Cliquez sur le code QR pour zoomer et agrandir l’enquête pour une numérisation facile.
Témoin de compatibilité mobile
Le témoin de compatibilité mobile vous fait gagner du temps en suivant automatiquement les problèmes mobiles potentiels ; vous n’aurez donc pas à prévisualiser constamment votre enquête pour tous les détecter.
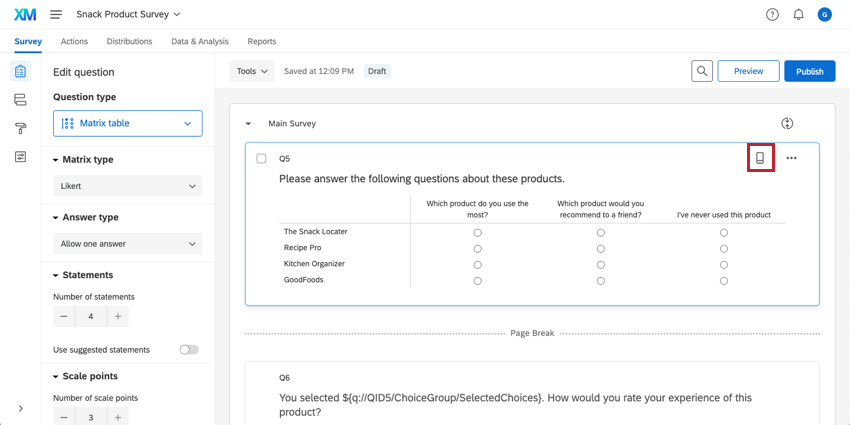
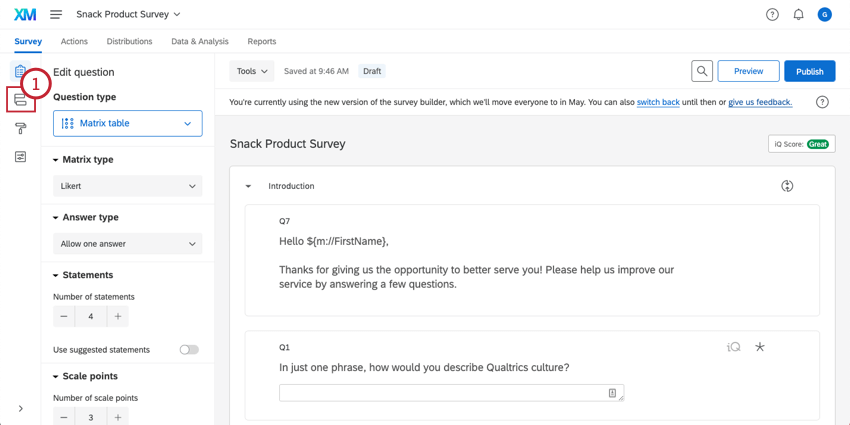
Lorsqu’une question nécessite un aperçu mobile, le témoin de compatibilité mobile place une icône de mini appareil mobile à gauche de votre question (voir l’image ci-dessous). En cliquant sur l’icône, la raison pour laquelle la question peut nécessiter une attention particulière sera expliquée. Vous pouvez ensuite prévisualiser l’enquête pour voir le comportement réel de la question et effectuer les ajustements nécessaires.
Il existe deux icônes de compatibilité mobile, orange et rouge. L’icône orange indique un problème possible avec la participation à l’enquête sur les appareils mobiles. L’icône rouge indique un problème de compatibilité avec le Application hors ligne.
Contenu spécifique aux mobiles
En raison de la nature des appareils mobiles, vous souhaiterez peut-être créer une expérience d’enquête différente pour vos répondants sur mobile en affichant différentes questions ou différents messages de fin d’enquête. Vous pouvez le faire dans le flux d’enquête avec logique de branche sur la base d’un type d’appareil mobile, de sorte que seuls les appareils mobiles puissent accéder à ce contenu.
Fournir un contenu spécifique à la téléphonie mobile
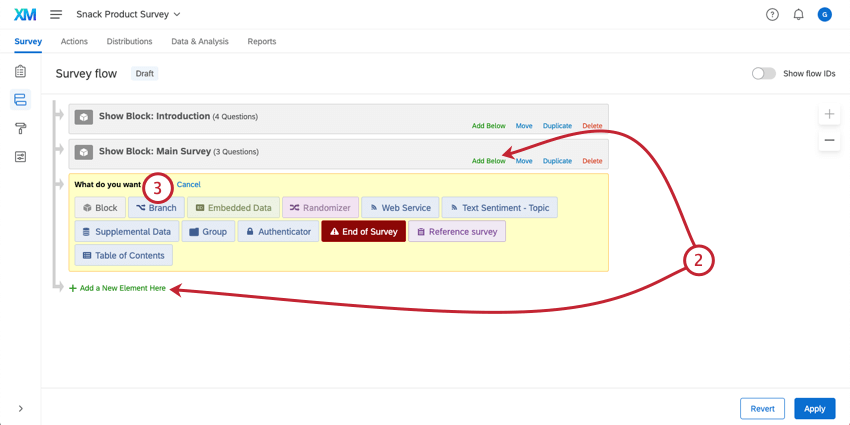
- Naviguez vers l’onglet Enquête et ouvrez le flux d’enquête.

- Cliquez sur Ajouter ci-dessous ou Ajouter un nouvel élément ici.

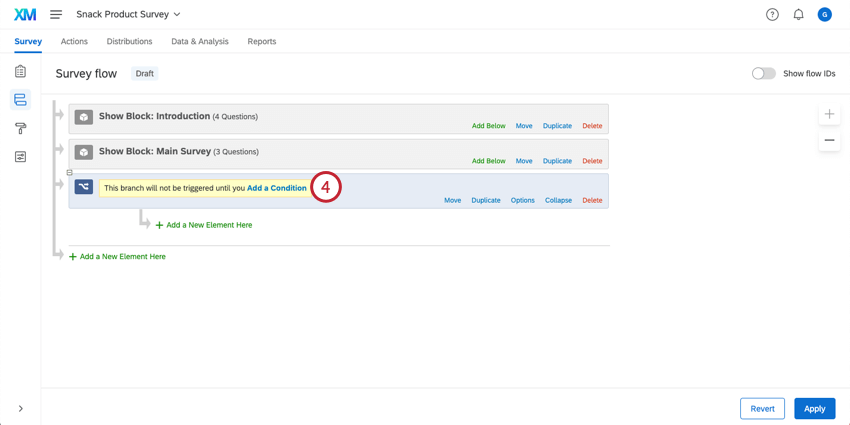
- Sélectionnez Branche.
- Cliquez sur Ajouter une condition.

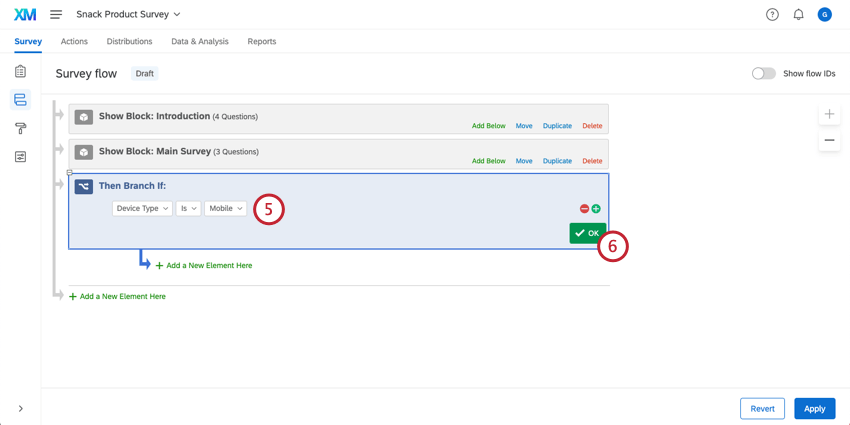
- Veillez à ce que l’ensemble des conditions de la branche indique que l’appareil est de typemobile.

- Cliquez sur OK.
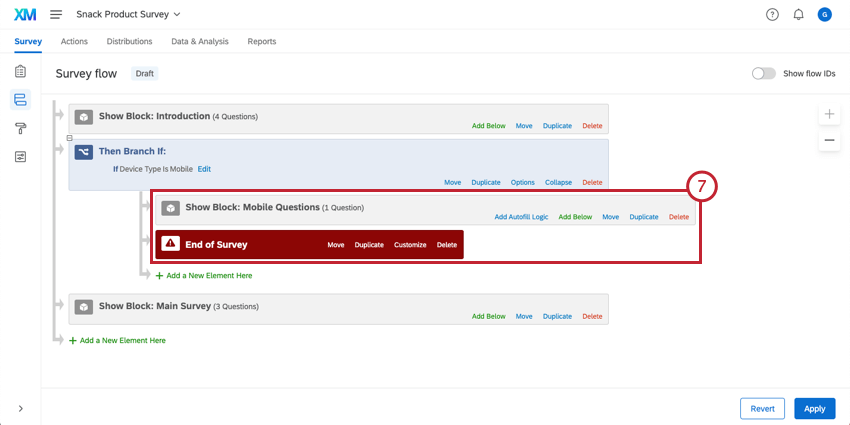
- Ajoutez des blocs, des éléments de fin d’enquête et d’autres éléments de flux d’enquête qui constitueront votre contenu spécifique aux mobiles dans la branche. Assurez-vous de placer la branche à l’endroit approprié pour que l’expérience mobile s’affiche.

Thèmes mobiles
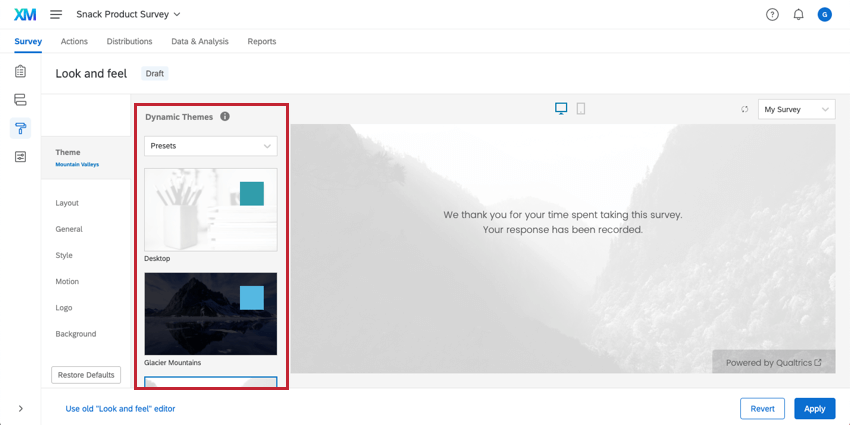
Les fonctionnalités de compatibilité mobile abordées sur cette page peuvent ne pas être compatibles avec les anciens thèmes de l’enquête. Si vous utilisez l’un des anciens thèmes de Qualtrics, nous vous recommandons de passer à un thème plus récent pour une expérience mobile optimale.
Pour effectuer cette modification, accédez à votre Apparence et sélectionnez un thème de 2014 ou ultérieur dans les options de thèmes en haut à gauche.
Thèmes achetés
Tous les thèmes Qualtrics s’adaptent automatiquement aux environnements mobiles. Cependant, si votre organisation a des thèmes personnalisés dans le cadre de votre licence auprès de Qualtrics, ils peuvent ne pas être optimisés pour offrir la meilleure expérience mobile (par exemple, pas de défilement). Nous vous recommandons de mettre à niveau votre thème personnalisé en vue d’obtenir un thème dynamique plus récent et optimisé. Demandez cette mise à jour gratuite sur notre site Thème Design .
Code QR (QR Code) est une marque déposée de DENSO WAVE INCORPORATED.