Coder la tâche
À propos des tâches de code
La tâche de codage vous permet d’utiliser JavaScript personnalisé pour effectuer des opérations de manipulation de données, de mise en forme et de calcul avant ou après d’autres tâches d’un workflow. Par exemple, vous pouvez utiliser la tâche de code pour transformer la sortie de retour d’un appel d’API en un résultat plus convivial (par exemple, vous devez communiquer le résultat à votre responsable non technique). Vous pouvez ensuite convertir le résultat transformé en une tâche d’e-mail qui envoie un e-mail à votre responsable.
Configuration des tâches de code
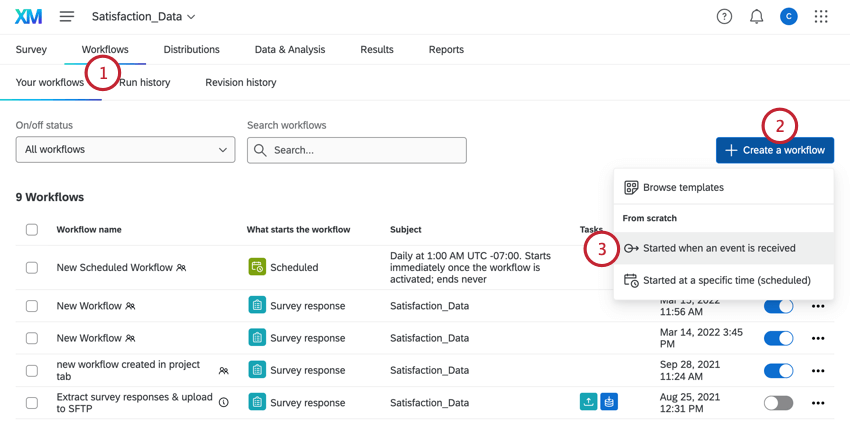
- Accédez à la vue page Workflows autonomes ou le Onglet Workflows d’une enquête.

- Cliquez sur Créer un workflow.
- Sélectionnez Lancé lors de la réception d’un événement.
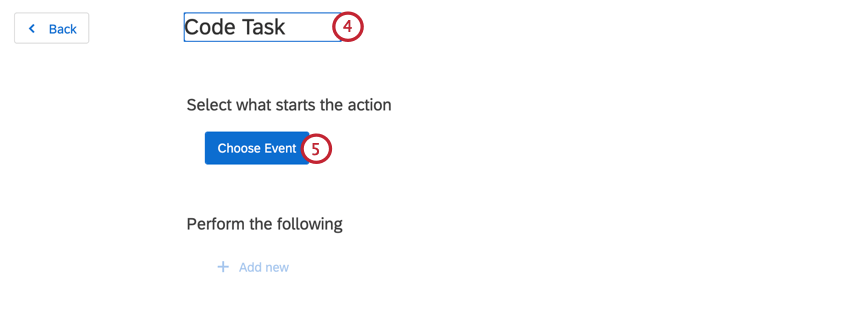
- Donnez un nom à votre workflow.

- Cliquez sur Choisir un événement et sélectionnez l’événement qui commence le workflow. En règle générale, il s’agit d’un événement de réponse à l’enquête.
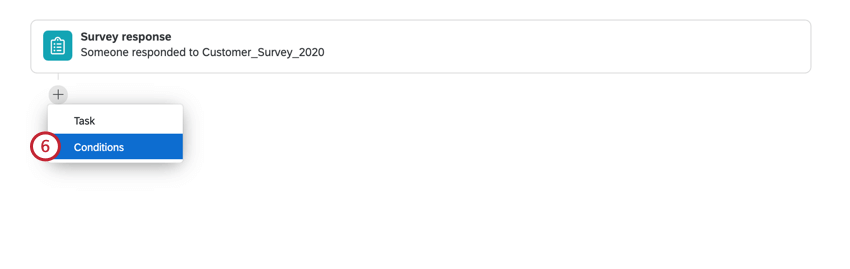
- Si vous le souhaitez, cliquez sur le signe plus (+ ) et sélectionnez Conditions pour ajouter des conditions à votre workflow. Les conditions permettent de déterminer à quel moment un workflow se déclenche. Consultez la page liée pour plus d’informations sur les conditions de construction.

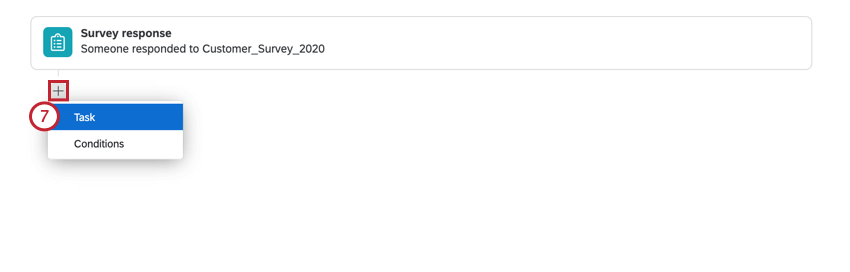
- Cliquez sur le signe plus (+) et sélectionnez Tâche.

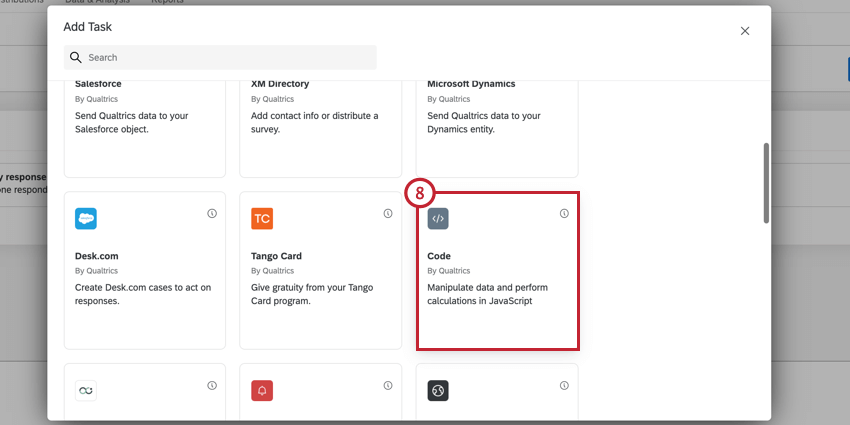
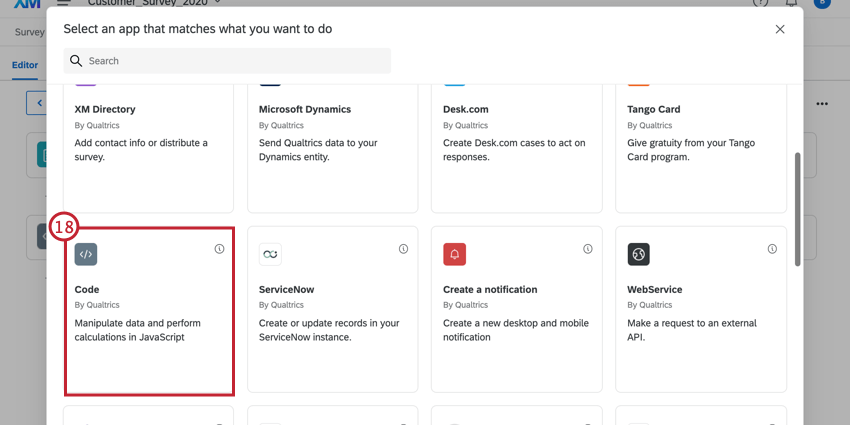
- Sélectionnez la tâche Code.

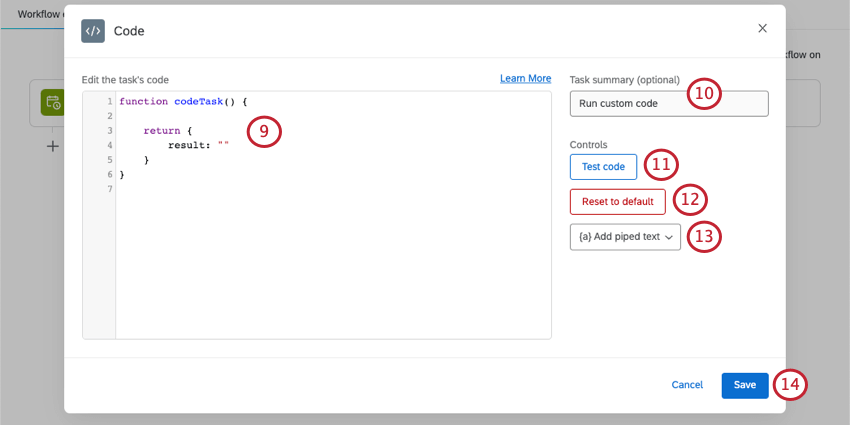
- Saisissez votre expression JavaScript dans la zone. Consultez la section sur les meilleures pratiques pour obtenir des informations utiles lors de la rédaction de votre code.
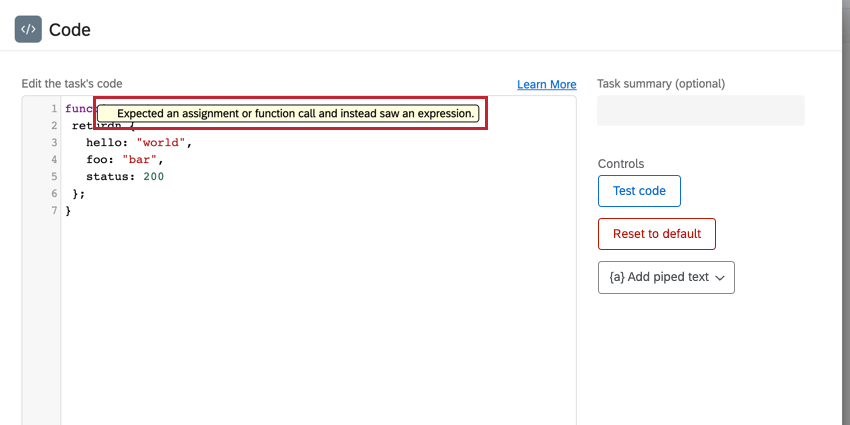
 Astuce Qualtrics : l’éditeur de code conserve un historique des modifications afin que vous puissiez annuler les modifications de code en appuyant sur CTRL + Z (PC) ou CMD + Z (Mac). Utilisez MAJ + CTRL + Y (PC) ou MAJ + CMD + Y (Mac) pour rétablir une modification.Astuce Qualtrics : Au fur et à mesure que vous écrivez votre code, il se peut que vous rencontriez des erreurs dans la fenêtre. Ces erreurs contrôlent les erreurs de syntaxe et non les erreurs d’exécution. Les erreurs de syntaxe apparaîtront toujours en anglais, quel que soit le paramètre linguistique de votre compte. L’exécution n’a pas lieu tant que la tâche n’est pas sauvegardée et que le workflow n’est pas déclenché.
Astuce Qualtrics : l’éditeur de code conserve un historique des modifications afin que vous puissiez annuler les modifications de code en appuyant sur CTRL + Z (PC) ou CMD + Z (Mac). Utilisez MAJ + CTRL + Y (PC) ou MAJ + CMD + Y (Mac) pour rétablir une modification.Astuce Qualtrics : Au fur et à mesure que vous écrivez votre code, il se peut que vous rencontriez des erreurs dans la fenêtre. Ces erreurs contrôlent les erreurs de syntaxe et non les erreurs d’exécution. Les erreurs de syntaxe apparaîtront toujours en anglais, quel que soit le paramètre linguistique de votre compte. L’exécution n’a pas lieu tant que la tâche n’est pas sauvegardée et que le workflow n’est pas déclenché.

- Si vous le souhaitez, saisissez un résumé de tâche qui explique ce que le code JavaScript doit accomplir.
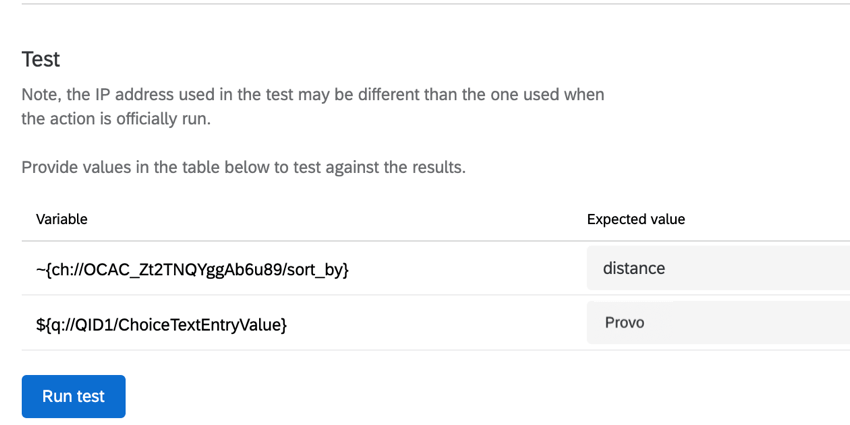
- Cliquez sur Code test pour exécuter le code dans votre navigateur local.
Astuce Qualtrics : Étant donné qu’elles ont lieu dans un environnement différent, le test du code peut ne pas donner exactement le même résultat que son exécution dans le flux de travaux.
- Utilisez le menu {a} Ajouter du texte inséré pour ajouter du texte inséré à votre expression JavaScript. Le texte inséré est utile pour extraire des valeurs de votre événement, par exemple pour extraire les réponses à l’enquête de votre répondant. Le texte inséré est évalué avant l’exécution de votre expression JavaScript.
- Si vous devez effacer votre code et recommencer, cliquez sur Réinitialiser aux valeurs par défaut.
- Lorsque vous avez terminé, cliquez sur Sauvegarder.
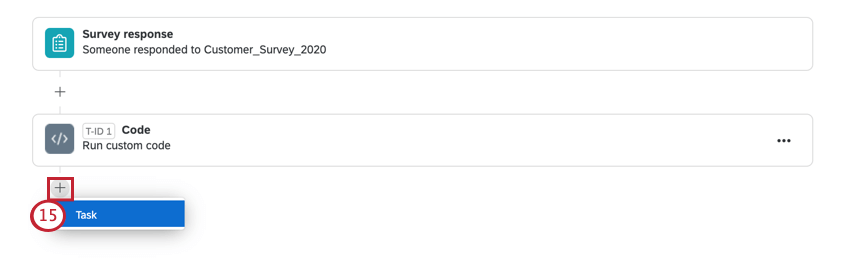
- La tâche de code est souvent associée à une autre tâche pour utiliser la sortie de la tâche de code. Cliquez sur le signe plus (+ ), sélectionnez Tâche et choisissez votre tâche suivante. Consultez cette page pour obtenir une synthèse des tâches.

Limites d’exécution JavaScript
Lorsque vous écrivez votre code JavaScript à inclure dans la tâche de code, tenez compte des limites d’exécution suivantes :
- Durée d’exécution maximale : 10 secondes
- Longueur maximale de JavaScript : 6 Ko
- Aucune demande d’API sortante : pour des raisons de sécurité, la tâche de code ne peut pas effectuer de demandes sortantes vers d’autres API ou services, ni récupérer d’autres bibliothèques JavaScript au moment de l’exécution à l’aide de requêtes HTTP.
Si votre code JavaScript dépasse ces limites, la tâche de code échouera. Si votre workflow échoue, accédez à Workflows Reporting pour plus d’informations sur la raison de l’échec de votre workflow.
Meilleures pratiques
Lorsque vous écrivez votre JavaScript, suivez les meilleures pratiques ci-dessous :
-
- Votre code doit être conforme à la syntaxe ES6.
- Votre code sera exécuté via Node.js dans un environnement protégé. La tâche utilise actuellement Node.js version 8.10.
- Votre code doit renvoyer votre résultat sous la forme d’un objet JavaScript. Lorsque le résultat du retour est formaté de cette manière, le système peut automatiquement déduire les champs que votre code personnalisé va renvoyer et fournir du texte inséré approprié pour les tâches suivantes.
Exemple : dans cet exemple, nous renvoyons plusieurs résultats :
function codeTask() { return { hello: "world", foo: "bar", status: 200 }; }Exemple : dans cet exemple, nous renvoyons un seul résultat :
function codeTask() { return { result: "hello world", }; } - Selon le type d’informations attendu, vous devrez peut-être encapsuler la syntaxe de votre localisateur entre guillemets. Vous devrez ajouter des guillemets si vous souhaitez que votre localisateur soit résolu en chaîne. Vous n’avez pas besoin d’ajouter des guillemets s’il est résolu en objet.
Exemple : par exemple, un code tel que celui ci-dessous nécessiterait des guillemets :
function codeTask() { let ticketId = "~{ch://OCAC_31HNMUuEpm3Jg/exports.data.key}"; ... } - Lorsque vous utilisez du texte inséré pour des champs qui peuvent contenir des guillemets, vous devez utiliser des littéraux de modèle (`) au lieu de guillemets autour du texte inséré.
Exemple : utilisation d’une tâche de code avec une tâche de service Web
Cet exemple décrit l’utilisation d’une tâche de code avec une tâche de service Web. Vous pouvez utiliser une tâche de code avec une tâche de service Web pour transformer la réponse à l’enquête d’un répondant en code favorable à l’API, puis utiliser les valeurs renvoyées pour effectuer un appel d’API. Vous pouvez ensuite prendre les résultats de l’appel d’API et utiliser une autre tâche de code pour transformer les valeurs renvoyées en une réponse conviviale.
Dans cet exemple, nous créons un restaurateur dans Qualtrics. Nous aborderons les détails un peu plus tard, mais vous trouverez ci-dessous un aperçu de la manière dont nous y parviendrons.
- Dans notre enquête, nous demanderons aux répondants où ils veulent manger et comment ils souhaitent obtenir des résultats.
- Pour effectuer notre recherche de restaurant, nous utiliserons une application tierce de recherche de restaurants. Nous utilisons une tâche de code pour transformer les réponses des répondants à l’enquête en un formulaire que l’API de recherche de restaurants tiers peut utiliser.
- Nous utilisons ensuite une tâche de service Web pour effectuer un appel d’API à l’agent de recherche de restaurants tiers, qui renvoie ensuite nos résultats au format JSON.
- Nous utilisons une autre tâche de code pour transformer le JSON obtenu en une forme que les humains peuvent lire.
- Nous pouvons utiliser une dernière tâche pour envoyer ces informations aux répondants ou à nous-mêmes. Par exemple, utilisez une tâche E-mail pour envoyer un e-mail au répondant avec ses résultats renvoyés.
Création d’un Chercheur de restaurants avec des tâches de code
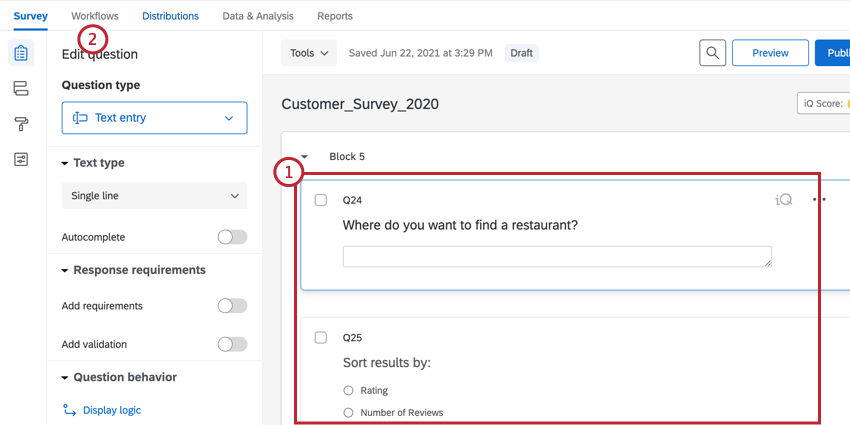
- Dans votre enquête, créez les questions qui alimenteront la tâche de code. Dans notre cas, il s’agit d’une question avec saisie de texte demandant où rechercher des restaurants et d’une question à choix multiple demandant comment trier les résultats.

- Accédez à Workflows.
- Créez un workflow.
- Pour l’événement de workflow, sélectionnez le Réponse à l’enquête et configurez l’événement pour qu’il se déclenche lorsqu’une nouvelle réponse est créée. Consultez les pages mises en lien pour plus d’informations.

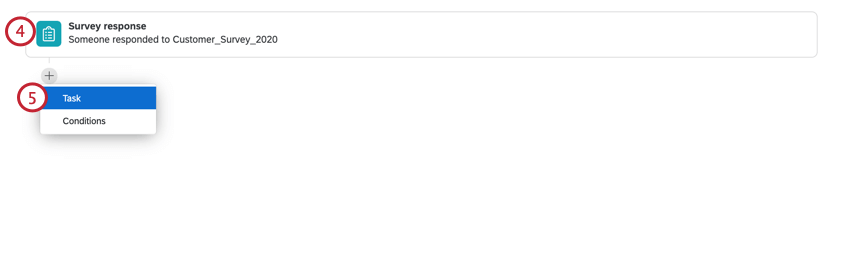
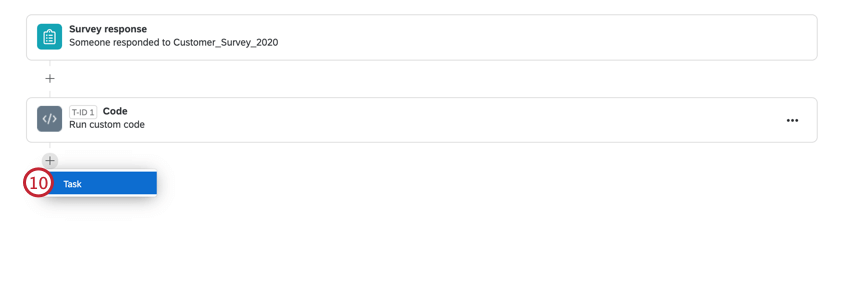
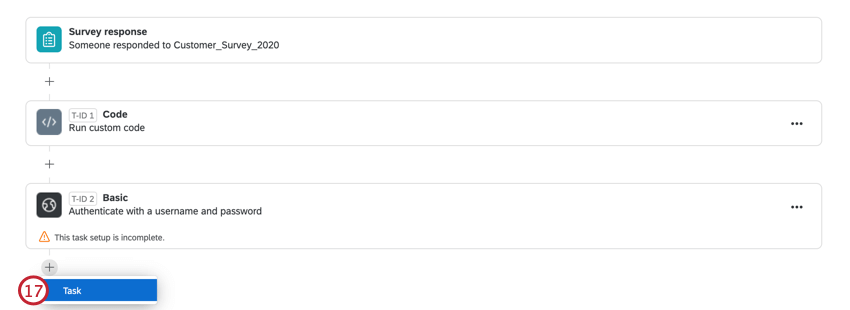
- Cliquez sur le signe plus ( + ) et sélectionnez Tâche.
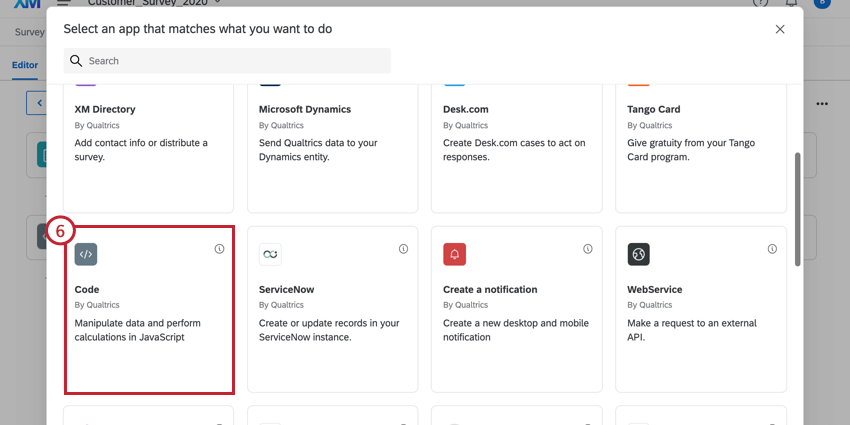
- Sélectionnez la tâche Code.

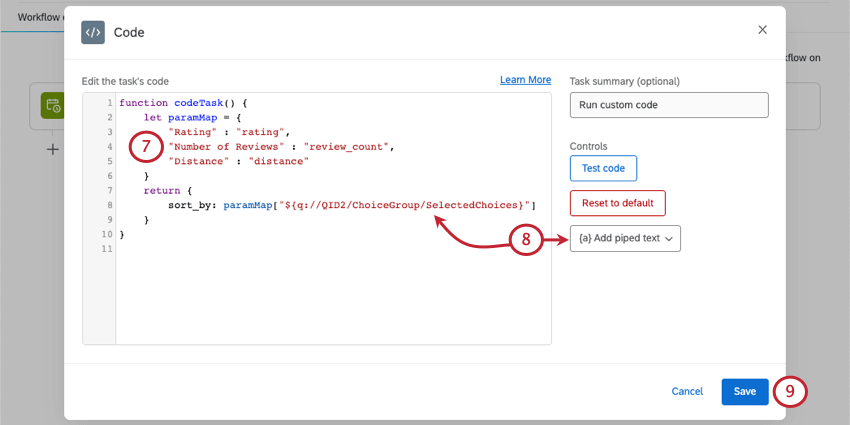
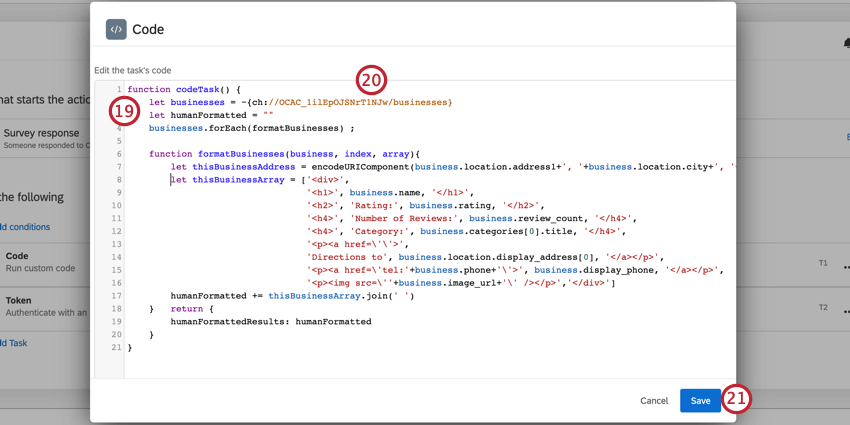
- Pour le code, nous transformons les réponses du répondant en valeurs nécessaires à l’API de recherche de restaurants.

- Nous utilisons du texte inséré pour insérer la question à l’origine des réponses des répondants.
- Cliquez sur Sauvegarder pour sauvegarder la tâche.
- Cliquez sur le signe plus ( + ) et sélectionnez Tâche.

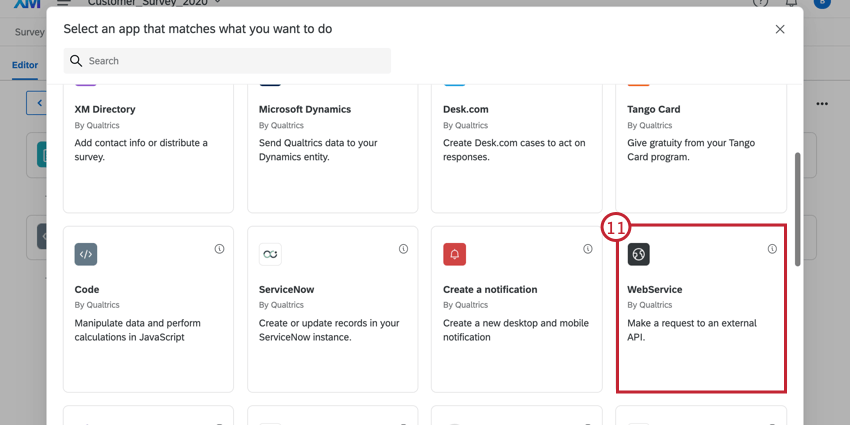
- Sélectionnez la tâche Service Web et choisissez votre authentification. Consultez cette page pour plus d’informations.

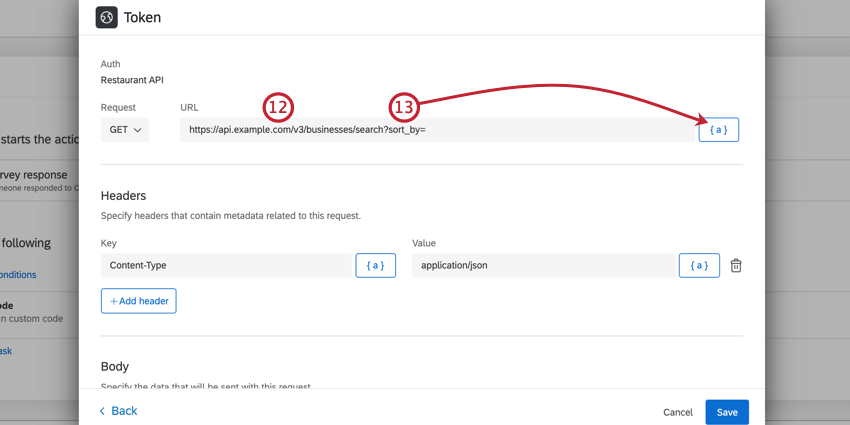
- Saisissez l’URL que vous tentez d’atteindre.

- Ajoutez vos paramètres à l’aide de chaînes de requête. Utilisez le menu de texte inséré, {a}, pour utiliser les valeurs de votre enquête et de la tâche de code précédente.
Exemple : notre URL entièrement créée est
https://api.example.com/v3/businesses/search?sort_by=~{ch://OCAC_Zt2TNQYggAb6u89/sort_by}&location=${q://QID1/ChoiceTextEntryValue}Il contient deux paramètres : sort_by et location. Pour sort_by, la valeur est le résultat de notre première tâche de code. Pour l’emplacement, la valeur est la réponse du répondant à la question avec saisie de texte.
- Terminez la configuration de la tâche si nécessaire. Consultez les tâches de service Web si vous avez besoin d’aide.
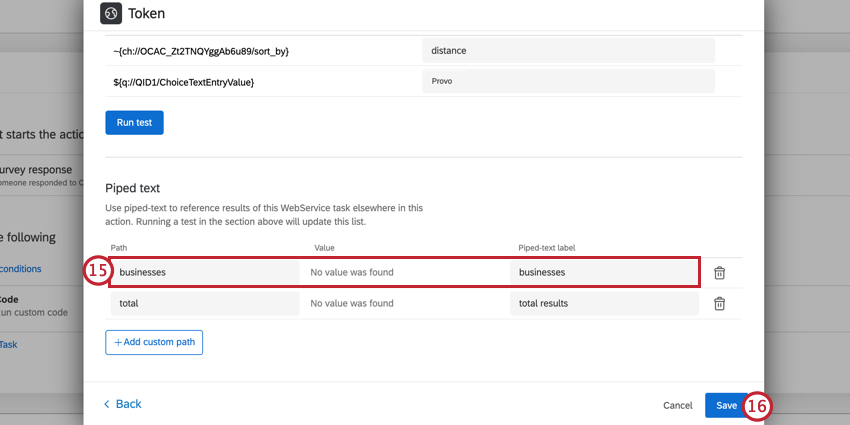
- Si nécessaire, créez des chemins JSON personnalisés qui peuvent être utilisés dans d’autres tâches. Dans notre exemple, nous créons un chemin « entreprises » qui renvoie un large éventail d’entreprises à partir des résultats de notre recherche.
 Astuce Qualtrics : si vous avez testé votre tâche de service Web, Qualtrics identifiera automatiquement les chemins JSON et les ajoutera ici. N’hésitez pas à supprimer les éléments inutiles en cliquant sur l’icône de corbeille.
Astuce Qualtrics : si vous avez testé votre tâche de service Web, Qualtrics identifiera automatiquement les chemins JSON et les ajoutera ici. N’hésitez pas à supprimer les éléments inutiles en cliquant sur l’icône de corbeille. - Cliquez sur Enregistrer.
- Cliquez sur le signe plus ( + ) et sélectionnez Tâche.

- Sélectionnez la tâche Code.

- Maintenant, nous devons transformer le JSON résultant de la tâche de service Web en un formulaire lisible. Dans notre cas, nous le transformons en HTML pour une utilisation dans un e-mail.

- Pour récupérer le JSON résultant de la tâche de service Web, utilisez le menu de texte inséré, {a}.
- Cliquez sur Enregistrer.
Astuce Qualtrics : si vous utilisez du texte inséré, vous pouvez recevoir un avertissement car l’identificateur de texte inséré n’est pas un JavaScript valide. Cependant, cela sera résolu avant l’exécution, car l’identificateur de texte inséré sera remplacé par la valeur du champ avant l’exécution du code.
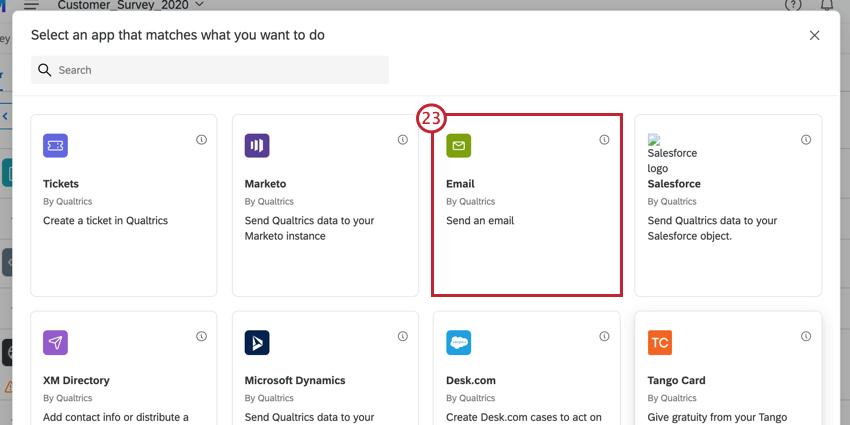
- Cliquez sur le signe plus ( + ) et sélectionnez Tâche.
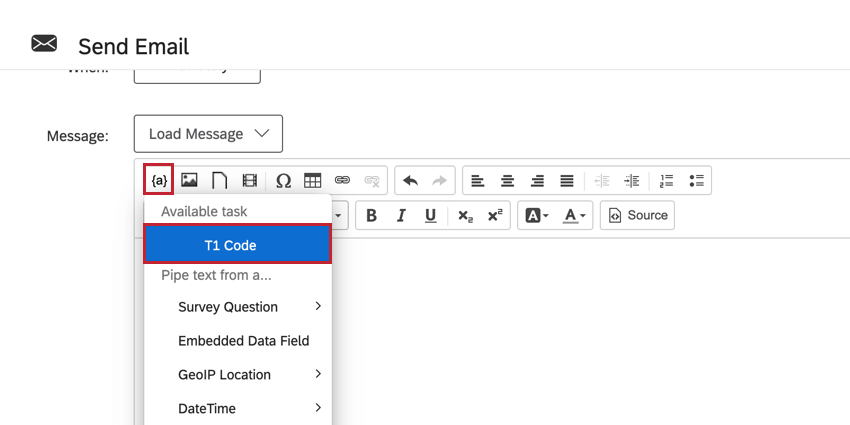
- Sélectionnez E-mail.

- Configurez votre tâche e-mail. Consultez les pages mises en lien pour plus d’informations.
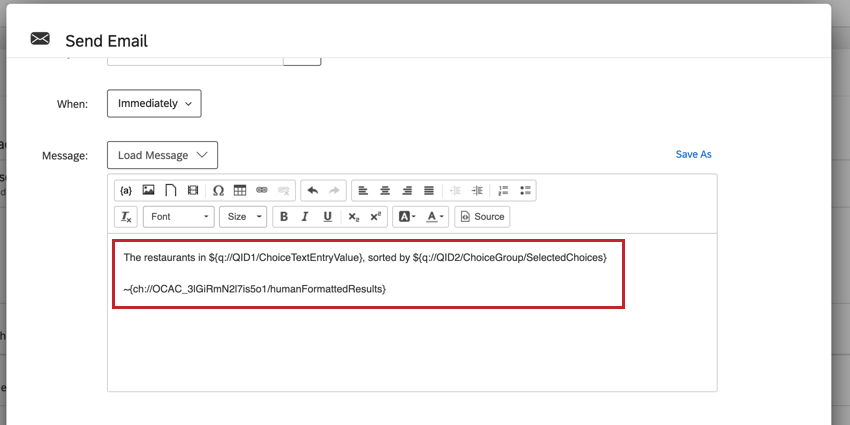
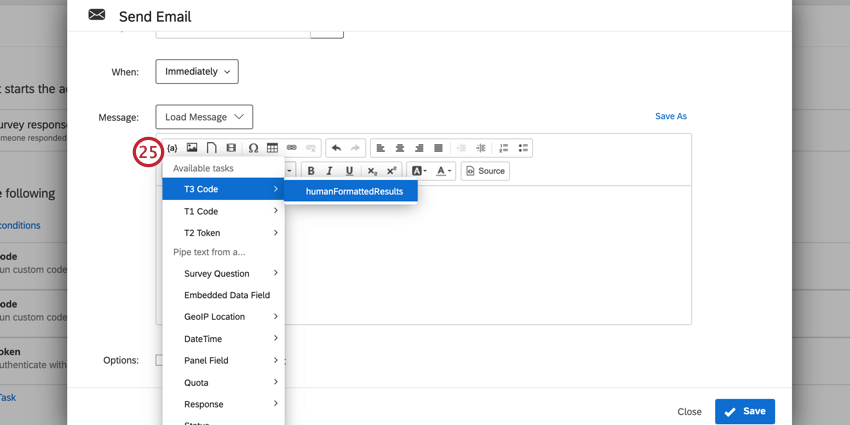
- Insérez le résultat de votre deuxième tâche de code dans le corps de l’e-mail. C’est ce qui renvoie les résultats de la recherche de restaurant.

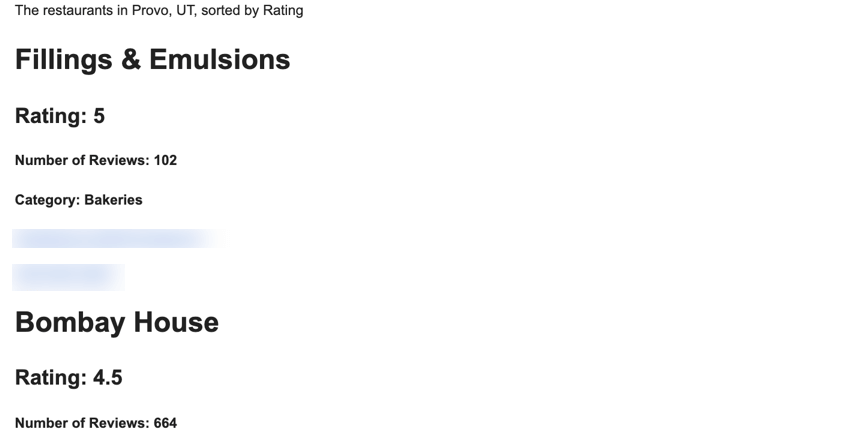
- L’e-mail qui en résulte renvoie les résultats de recherche sélectionnés par votre répondant !