Coder la tâche
À propos des tâches de codage
La tâche de code vous permet d’utiliser du JavaScript personnalisé pour effectuer des opérations de manipulation de données, de formatage et de calcul avant ou après d’autres tâches dans un flux de travail. Par exemple, vous pouvez utiliser la tâche de code pour transformer le résultat d’un appel à l’API en un résultat plus convivial (disons que vous devez communiquer le résultat à votre manager qui n’est pas technicien). Vous pouvez ensuite intégrer ce résultat transformé dans une tâche e-mail qui enverra un e-mail à votre Manager.
Mise en place des tâches de codage
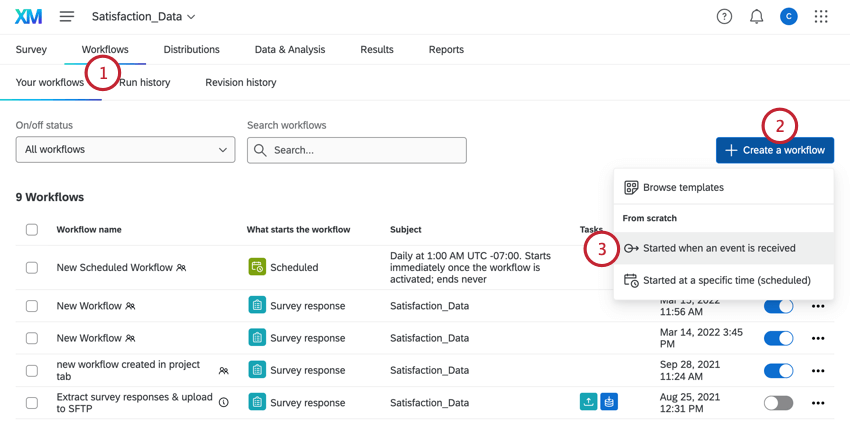
- Accédez à l’onglet page des FLUX DE TRAVAIL autonomes ou le Onglet Flux de travail d’une enquête.

- Cliquez sur Créer un flux de travail.
- Sélectionnez Évènement lors de la réception d’un évènement.
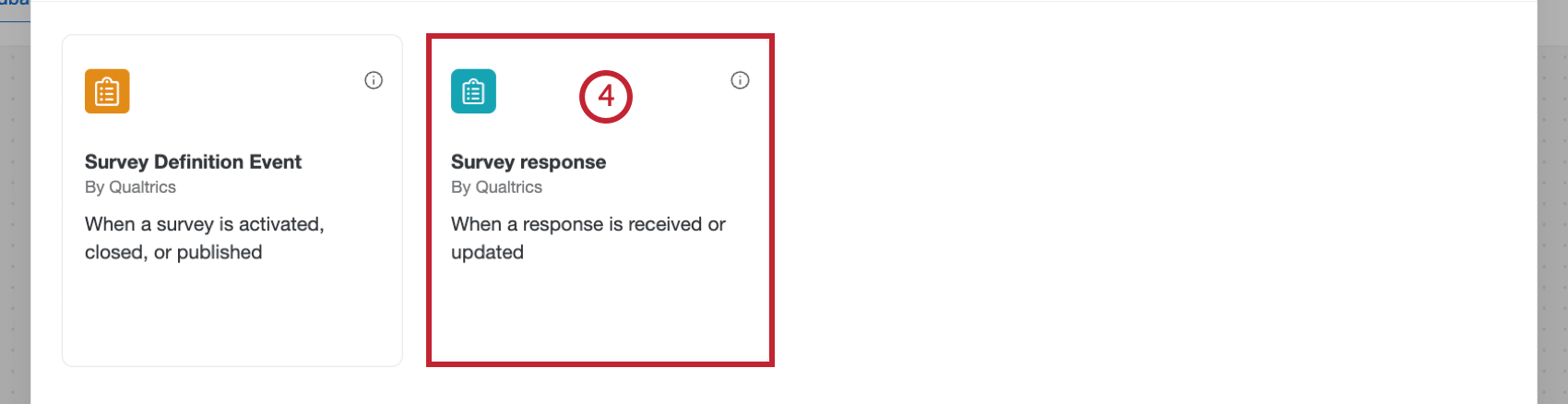
- Sélectionnez l’évènement qui déclenche le flux de travail. Il s’agit généralement d’un évènement de réponses à une enquête.

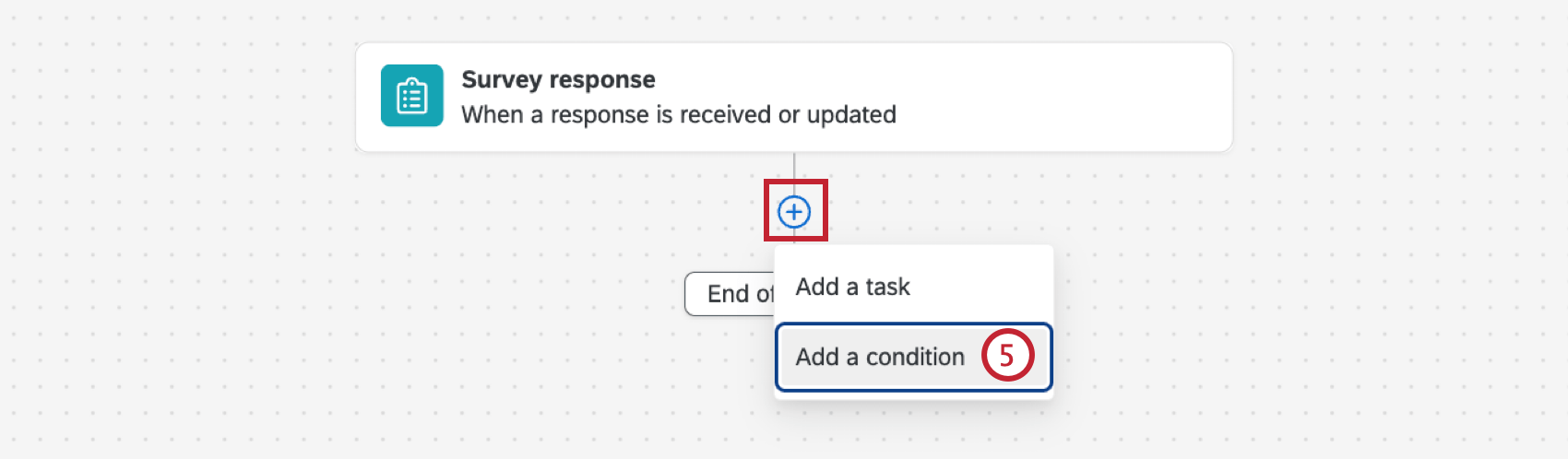
- Si vous le souhaitez, cliquez sur le signe plus ( + ) et sélectionnez Ajouter une condition pour ajouter des conditions à votre flux de travail. Les conditions permettent de déterminer quand un flux de travail se déclenche. Voir la page en lien pour plus d’informations sur les conditions de construction.

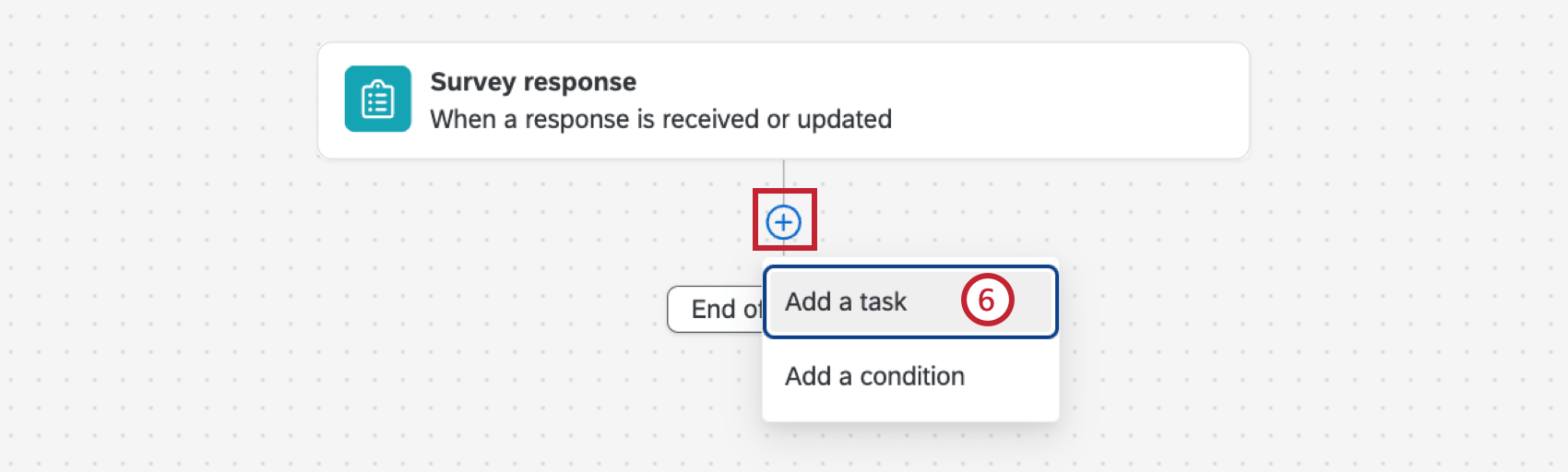
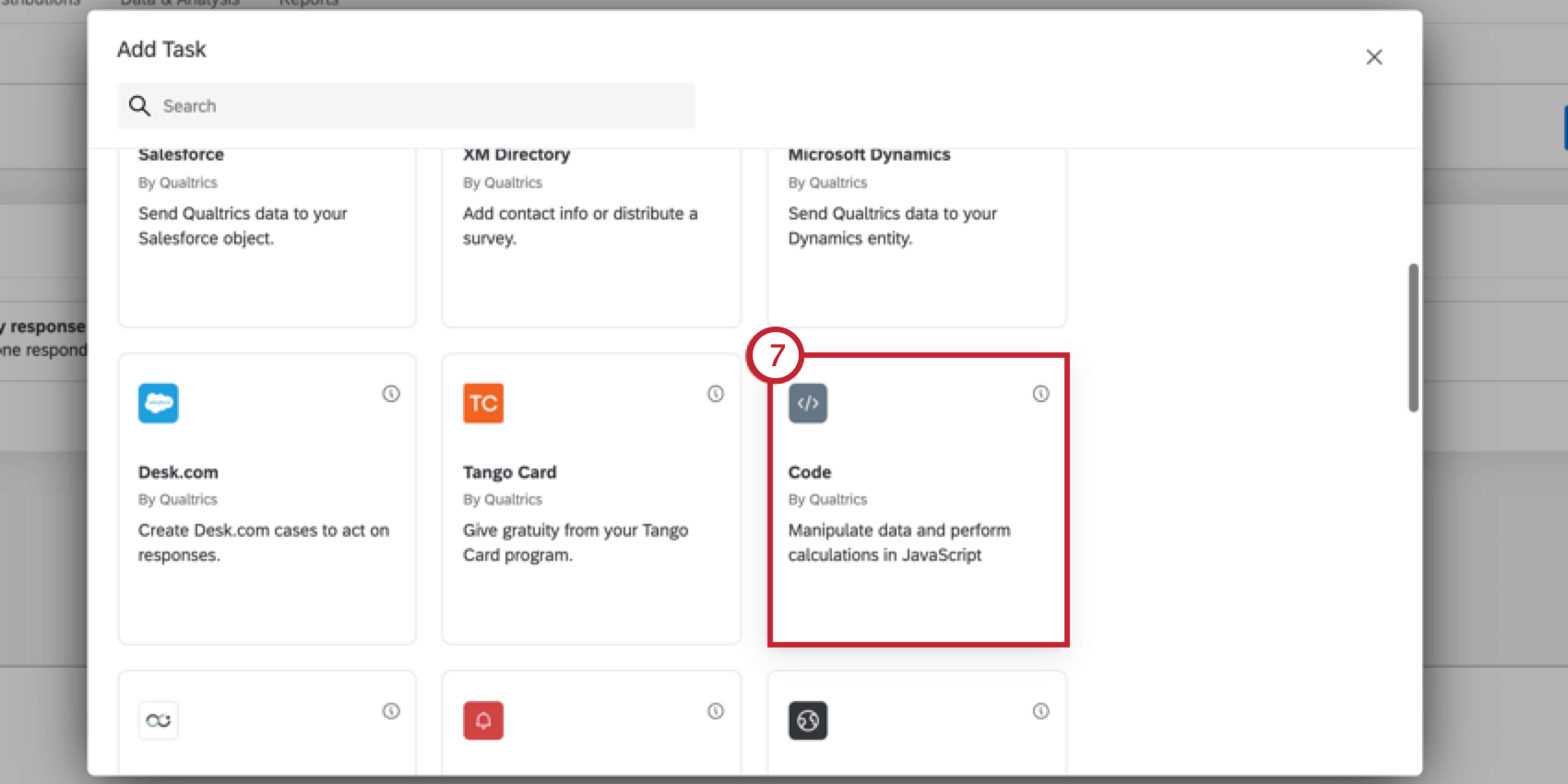
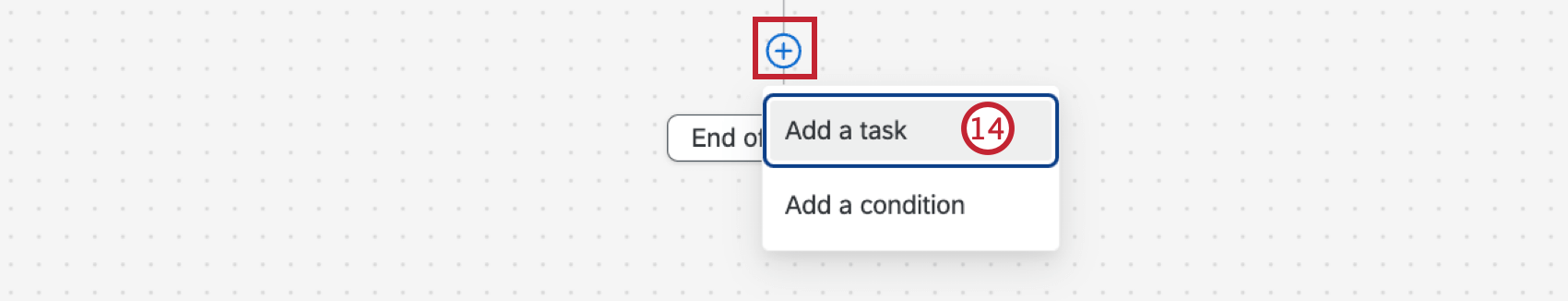
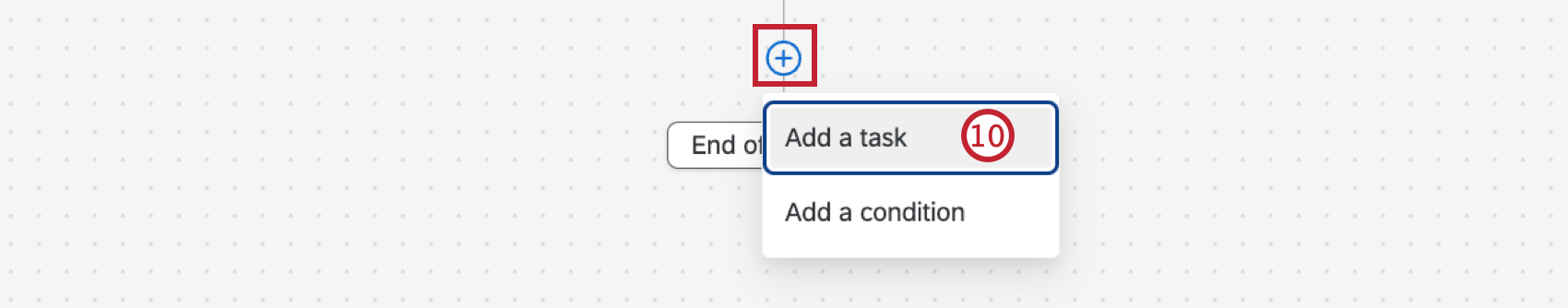
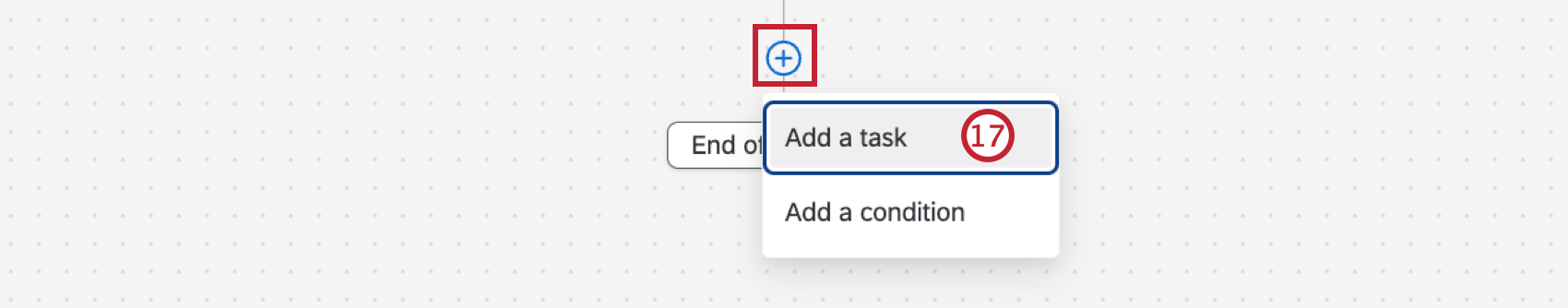
- Cliquez sur le signe plus ( +) et sélectionnez Ajouter une tâche.

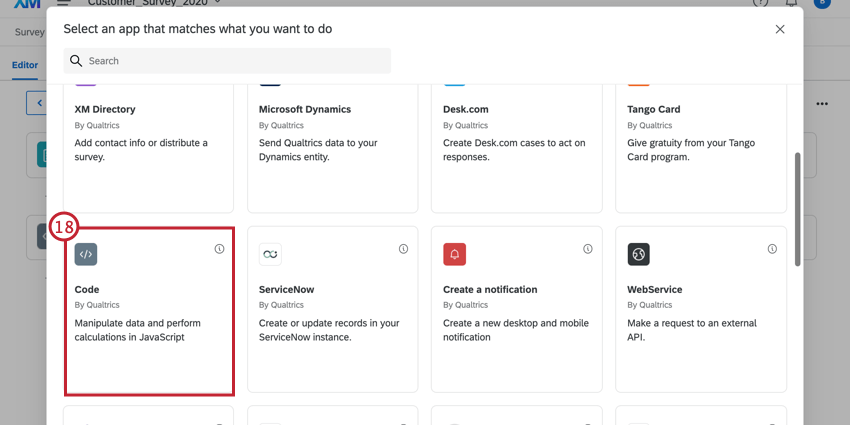
- Sélectionnez la tâche Code .

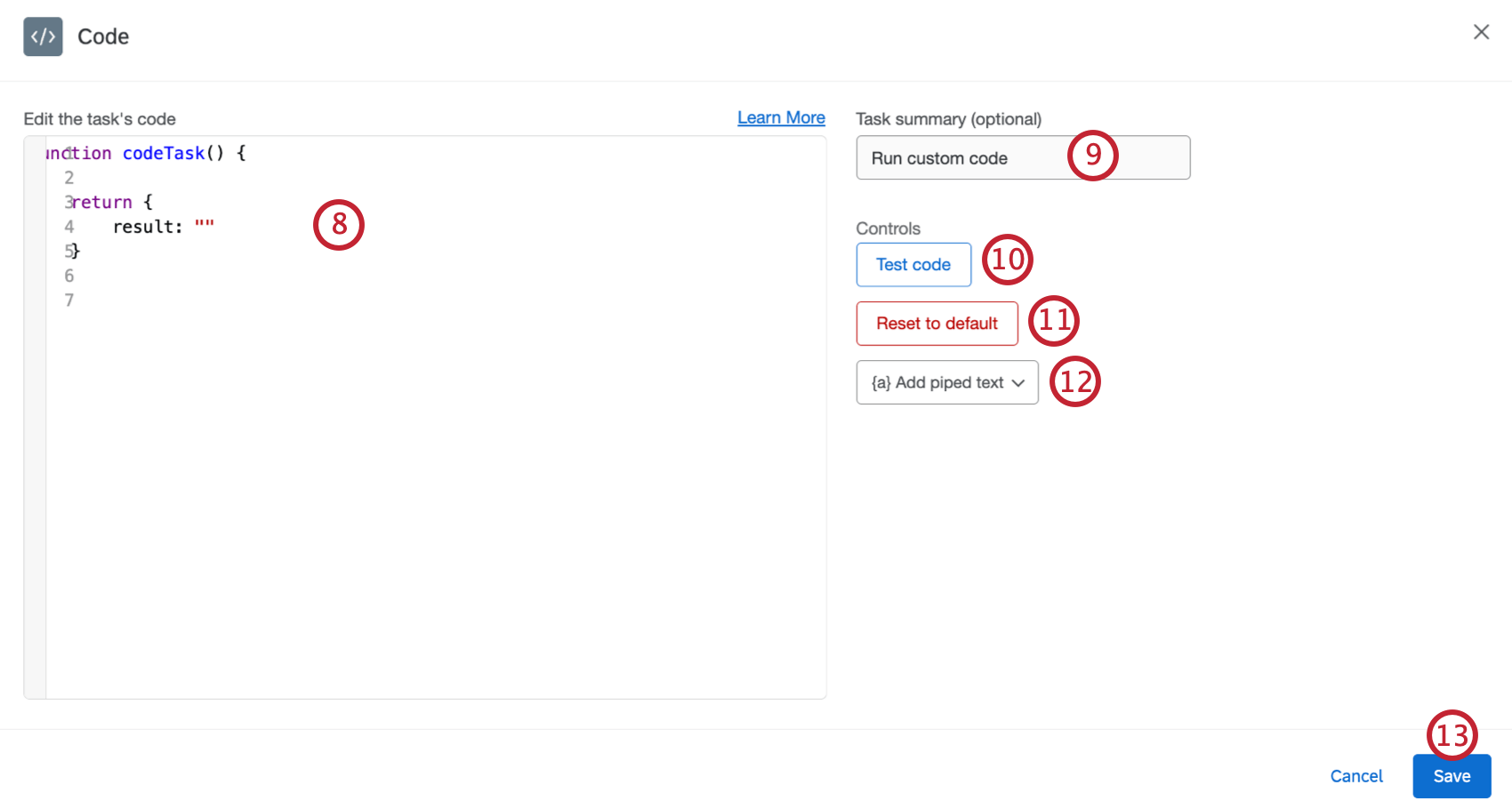
- Entrez votre expression JavaScript dans la boîte. Consultez la section sur les meilleures pratiques pour obtenir des informations utiles lors de l’écriture de votre code.
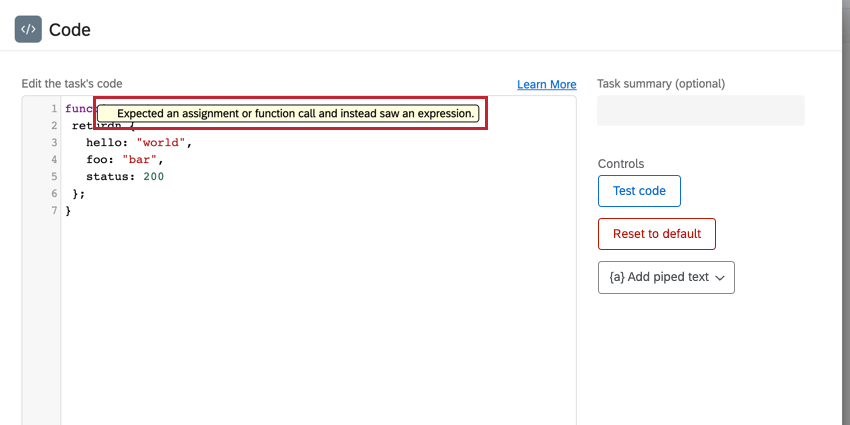
 Astuce : L’éditeur de code conserve un historique des modifications, ce qui vous permet d’annuler les changements de code en appuyant sur CTRL + Z (PC) ou CMD + Z (Mac). Utilisez SHIFT + CTRL + Y (PC) ou SHIFT + CMD + Y (Mac) pour rétablir une modification.Astuce : Au fur et à mesure que vous écrivez votre code, il se peut que des erreurs apparaissent dans la fenêtre. Ces erreurs vérifient les erreurs de syntaxe et non les erreurs d’exécution. Les erreurs de syntaxe apparaissent toujours en anglais, quels que soient les paramètres du compte. L’exécution n’a pas lieu tant que la tâche n’est pas enregistrée et que le flux de travail n’est pas déclenché.
Astuce : L’éditeur de code conserve un historique des modifications, ce qui vous permet d’annuler les changements de code en appuyant sur CTRL + Z (PC) ou CMD + Z (Mac). Utilisez SHIFT + CTRL + Y (PC) ou SHIFT + CMD + Y (Mac) pour rétablir une modification.Astuce : Au fur et à mesure que vous écrivez votre code, il se peut que des erreurs apparaissent dans la fenêtre. Ces erreurs vérifient les erreurs de syntaxe et non les erreurs d’exécution. Les erreurs de syntaxe apparaissent toujours en anglais, quels que soient les paramètres du compte. L’exécution n’a pas lieu tant que la tâche n’est pas enregistrée et que le flux de travail n’est pas déclenché.

- Si vous le souhaitez, saisissez un résumé de la tâche qui explique ce que le code JavaScript doit accomplir.
- Cliquez sur Tester le code pour exécuter le code dans votre navigateur local.
Astuce : Étant donné qu’ils se déroulent dans des environnements différents, le test du code peut ne pas donner exactement le même résultat que son exécution dans le flux de travail.
- Utilisez le menu {a} Ajouter un texte inséré pour ajouter un texte inséré à votre expression JavaScript. Le texte inséré est utile pour extraire des valeurs de votre évènement, comme par exemple les réponses de vos répondants à une enquête. Le texte inséré est évalué avant l’exécution de votre expression JavaScript.
- Si vous devez effacer votre code et recommencer, cliquez sur Réinitialiser les paramètres par défaut.
- Lorsque vous avez terminé, cliquez sur Enregistrer.
- La tâche de codage est souvent associée à une autre tâche qui utilise les résultats de la tâche de codage. Cliquez sur le signe plus ( + ), sélectionnez Ajouter une tâche et choisissez votre tâche suivante. Voir cette page pour une vue d’ensemble des tâches.

Limites d’exécution de JavaScript
Lorsque vous écrivez votre code JavaScript pour l’inclure dans la tâche, veuillez tenir compte des limites d’exécution suivantes :
- Temps d’exécution maximum: 10 secondes
- Longueur maximale de JavaScript: 6KB
- Pas de demandes d’API sortantes: Pour des raisons de sécurité, la tâche de code ne peut pas effectuer de requêtes sortantes vers d’autres API ou services, ni récupérer d’autres bibliothèques JavaScript au moment de l’exécution à l’aide de requêtes HTTP.
Si votre code JavaScript dépasse ces limites, la tâche de codage échouera. Si votre flux de travail échoue, consultez la section Flux DE TRAVAIL pour obtenir plus d’informations sur les raisons de cet échec.
Meilleures pratiques
Lorsque vous écrivez votre JavaScript, suivez les meilleures pratiques ci-dessous :
-
- Votre code doit être conforme à la syntaxe ES6.
- Votre code sera exécuté avec du simple JavaScript.
- Votre code doit renvoyer votre résultat sous la forme d’un objet JavaScript. Lorsque le résultat est formaté de cette manière, le système peut automatiquement déduire les champs personnalisés qui seront renvoyés et fournir le texte inséré approprié pour les tâches suivantes.
Exemple : Dans cet exemple, nous renvoyons plusieurs résultats :
function codeTask() { return { hello : "world", foo : "bar", status : 200 } ; }Exemple : Dans cet exemple, nous renvoyons un seul résultat :
function codeTask() { return { result : "hello world", } ; } - Selon le type d’informations attendues, il peut être nécessaire d’encapsuler la syntaxe du localisateur dans des guillemets. Vous devrez ajouter des guillemets si vous souhaitez que votre localisateur soit une chaîne de caractères. Il n’est pas nécessaire d’ajouter des guillemets s’il s’agit d’un objet
Exemple : Par exemple, un code tel que celui qui suit nécessite des guillemets :
function codeTask() { let ticketId = "~{ch://OCAC_31HNMUuEpm3Jg/exports.data.key}" ; ... } - Lorsque vous utilisez du texte inséré pour des champs qui peuvent contenir des guillemets, vous devez utiliser des littéraux de modèle(`) au lieu de guillemets autour du texte inséré.
Exemple : Utilisation d’une tâche de code avec une tâche de service Web
Cet exemple présente l’utilisation d’une tâche de code avec une tâche de service web. Vous pouvez utiliser une tâche de code avec une tâche de service web pour transformer la réponse à l’enquête d’un répondant en un code adapté à l’API, puis utiliser les valeurs renvoyées pour effectuer un appel à l’API. Vous pouvez ensuite prendre les résultats de l’appel API et utiliser une autre tâche de code pour transformer les valeurs renvoyées en une réponse conviviale.
Dans cet exemple, nous créons un outil de recherche de restaurants dans Qualtrics. Nous reviendrons plus tard sur les détails, mais voici un aperçu de la manière dont nous allons procéder.
- Dans notre enquête, nous demanderons aux personnes interrogées où elles veulent manger et comment elles veulent rendre les résultats.
- Pour effectuer notre recherche de restaurants, nous utiliserons une application tierce de recherche de restaurants. Nous utilisons une tâche de code pour transformer les réponses de l’enquêté en un formulaire que l’API de recherche de restaurant tierce peut utiliser.
- Nous utilisons ensuite une tâche de service web pour effectuer un appel API au moteur de recherche de restaurants tiers, qui renvoie ensuite nos résultats sous forme de JSON.
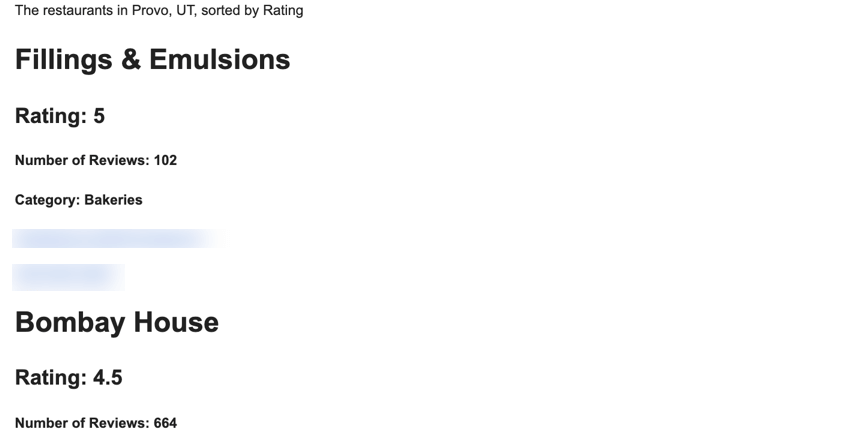
- Nous utilisons une autre tâche de code pour transformer le JSON résultant en une forme lisible par l’homme.
- Nous pouvons utiliser une dernière tâche pour envoyer ces informations aux personnes interrogées ou à nous-mêmes. Par exemple, utilisez une tâche e-mail pour envoyer un e-mail au répondant avec les résultats qu’il a renvoyés.
Création d’un moteur de recherche de restaurants à l’aide de tâches codées
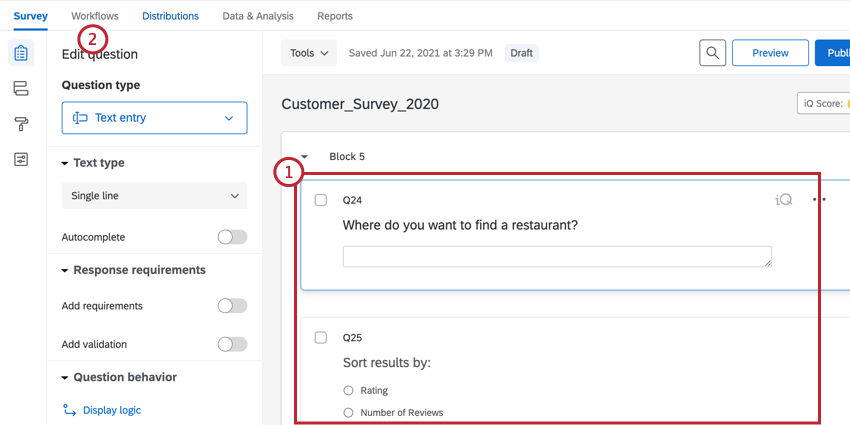
- Dans votre enquête, créez les questions qui alimenteront la tâche de codage. Dans notre cas, il s’agit d’une question de saisie de texte demandant où chercher des restaurants, et d’une question à choix multiple demandant comment trier les résultats.

- Naviguez jusqu’à Flux de travail.
- Créer un nouveau flux de travail.
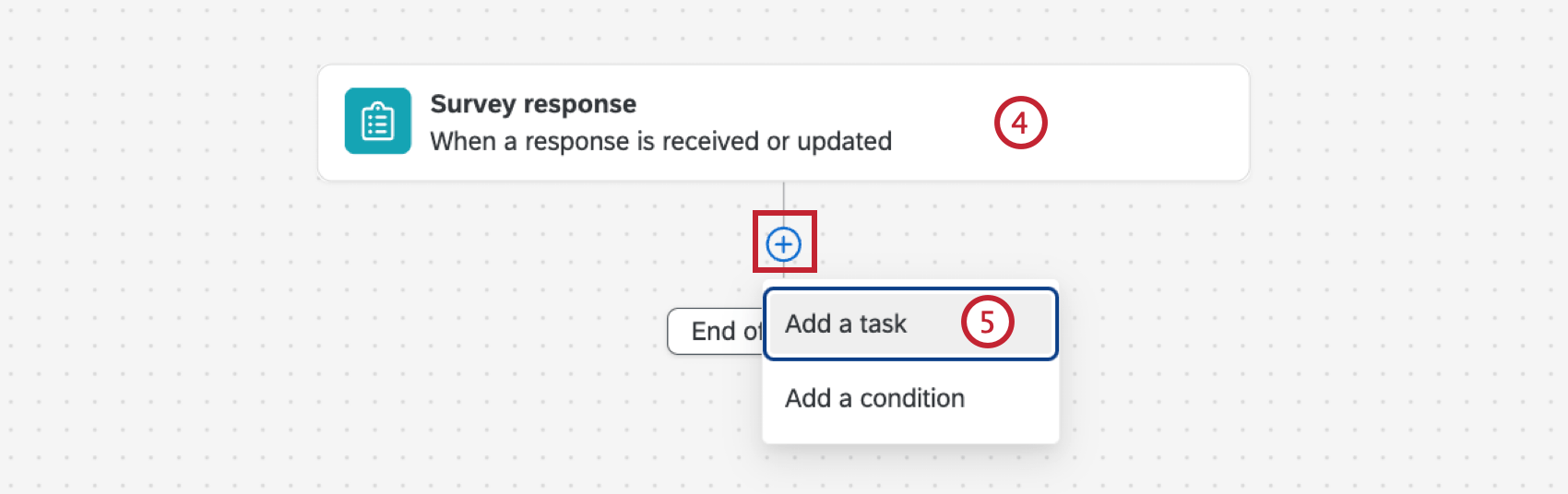
- Pour le flux de l’évènement de travail, sélectionnez l’onglet Réponses à l’enquête et configurer l’évènement pour qu’il se déclenche lorsqu’une nouvelle réponse est créée. Consultez les pages mises en lien pour plus d’informations.

- Cliquez sur le signe plus ( + ) et sélectionnez Ajouter une tâche.
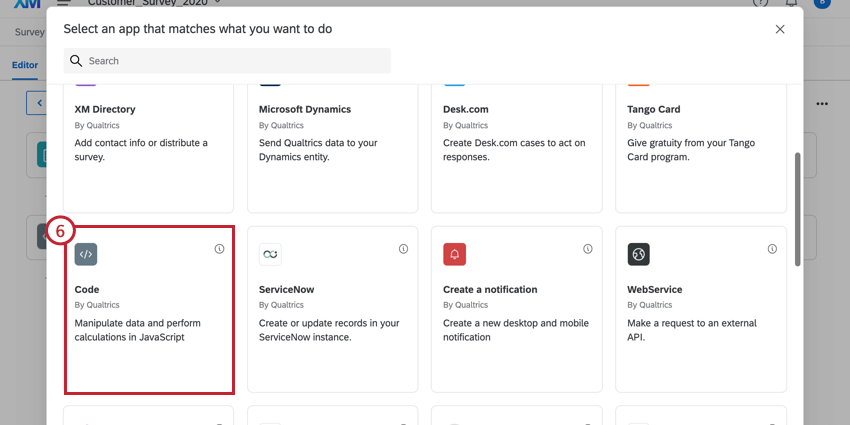
- Sélectionnez la tâche Code .

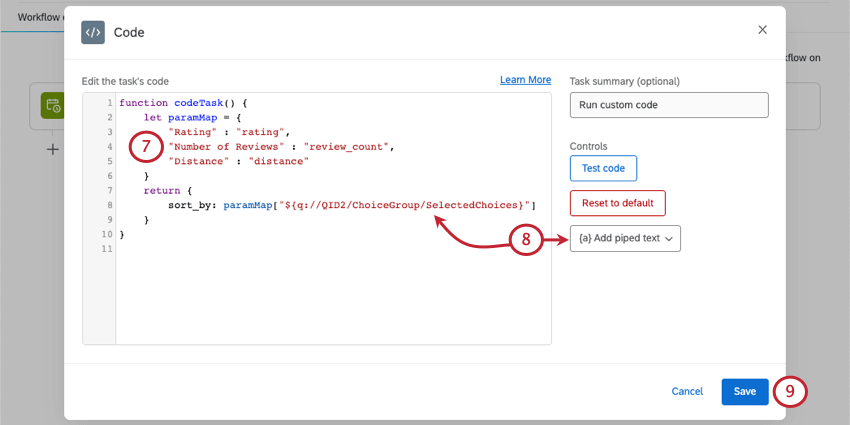
- Pour le code, nous transformons les réponses des personnes interrogées en valeurs nécessaires pour l’API de recherche de restaurants.

- Nous utilisons le texte inséré pour attirer l’attention sur la question d’où proviennent les réponses des personnes interrogées.
- Cliquez sur Enregistrer pour sauvegarder la tâche.
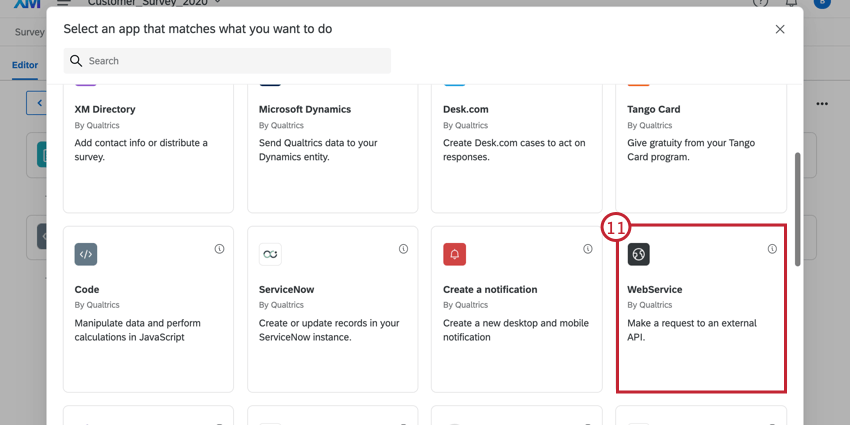
- Cliquez sur le signe Plus (+) et sélectionnez Ajouter une tâche.

- Sélectionnez la tâche Service Web et choisissez votre authentificateur. Voir cette page pour plus d’informations.

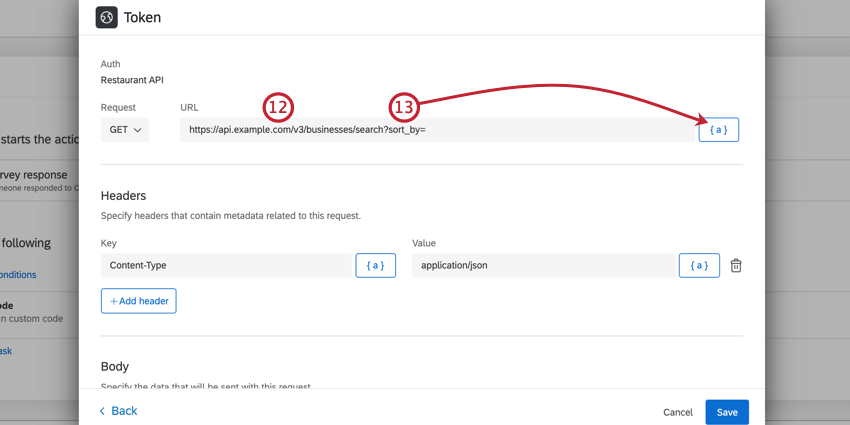
- Saisissez l’URL que vous essayez d’atteindre.

- Ajoutez vos paramètres à l’aide de chaînes de requête. Utilisez le menu du texte inséré, {a}, pour utiliser les valeurs de votre enquête et de la tâche de codage précédente.
Exemple : Notre URL complète est la suivante
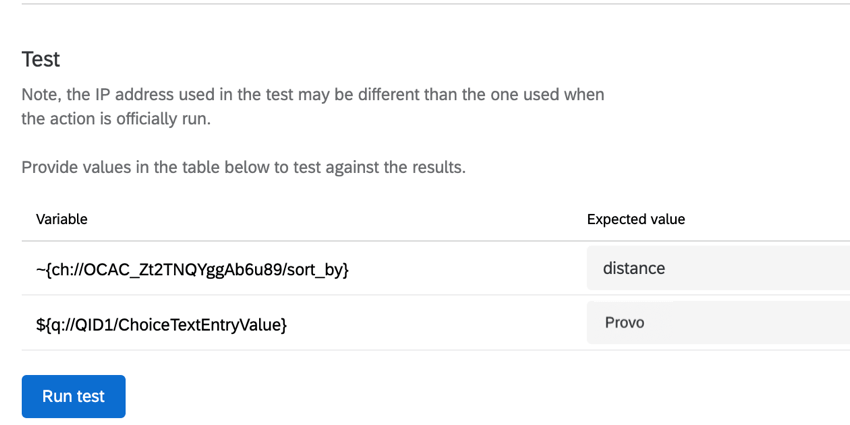
https://api.example.com/v3/businesses/search?sort_by=~{ch://OCAC_Zt2TNQYggAb6u89/sort_by}&location=${q://QID1/ChoiceTextEntryValue}Il contient deux paramètres : sort_by et location. Pour sort_by, la valeur est le résultat de notre première tâche de code. Pour la localisation, la valeur est la réponse du répondant à la saisie du texte question.
- Terminez la configuration de la tâche si nécessaire. Si vous avez besoin d’aide, consultez la rubrique Tâches du service Web.
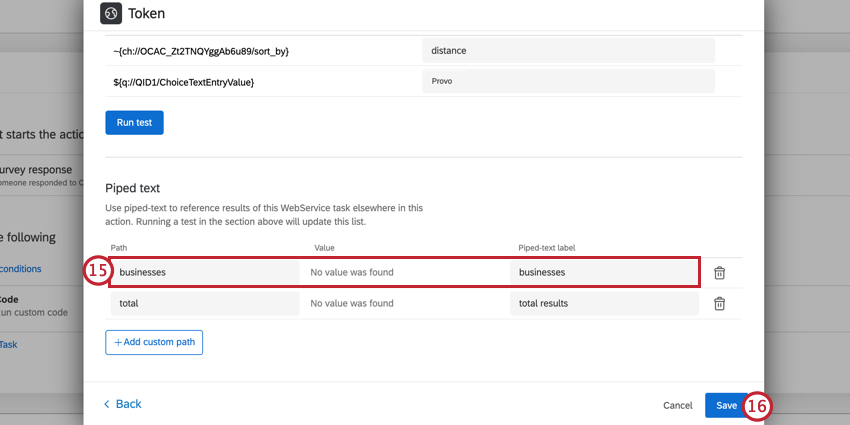
- Si nécessaire, créez des chemins JSON personnalisés qui pourront être utilisés dans d’autres tâches. Dans notre exemple, nous créons un chemin “entreprises” qui renvoie un tableau d’entreprises à partir de nos résultats de recherche.
 Astuce : Si vous avez testé votre tâche de service web, Qualtrics identifiera automatiquement les chemins JSON et les ajoutera ici. N’hésitez pas à supprimer ceux qui ne sont pas nécessaires en cliquant sur l’icône de la corbeille.
Astuce : Si vous avez testé votre tâche de service web, Qualtrics identifiera automatiquement les chemins JSON et les ajoutera ici. N’hésitez pas à supprimer ceux qui ne sont pas nécessaires en cliquant sur l’icône de la corbeille. - Cliquez sur Enregistrer.
- Cliquez sur le signe plus ( + ) et sélectionnez Ajouter une tâche.

- Sélectionnez la tâche Code .

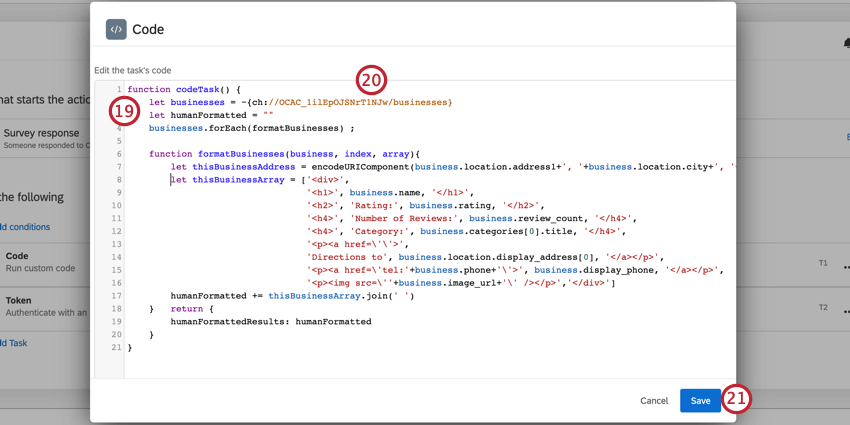
- Nous devons maintenant transformer le JSON résultant de la tâche du service web en une forme lisible. Dans notre cas, nous le transformons en technologie de l’information HTML pour l’utiliser dans un courriel.

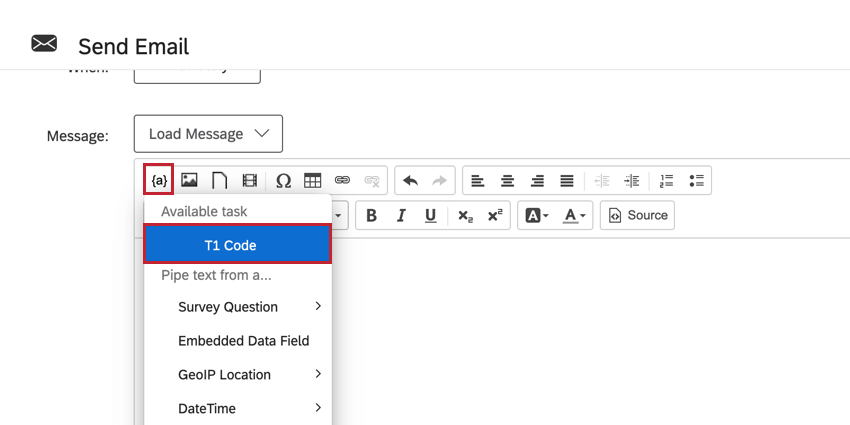
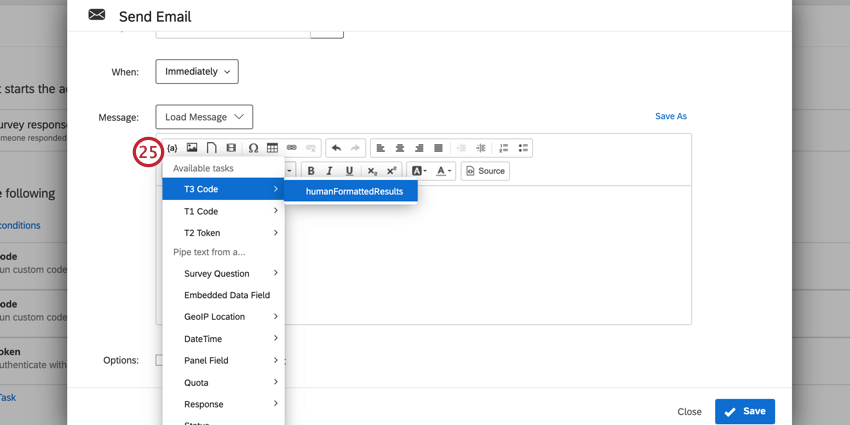
- Pour récupérer le JSON résultant de la tâche de service web, utilisez le menu de texte inséré, {a}.
- Cliquez sur Enregistrer.
Astuce : Si vous utilisez du texte inséré, vous risquez de recevoir un avertissement car l’indicateur de texte inséré n’est pas un code JavaScript valide. Toutefois, ce problème sera résolu avant l’exécution, car l’indicatif du texte inséré sera remplacé par la valeur du champ avant que le code ne soit exécuté.
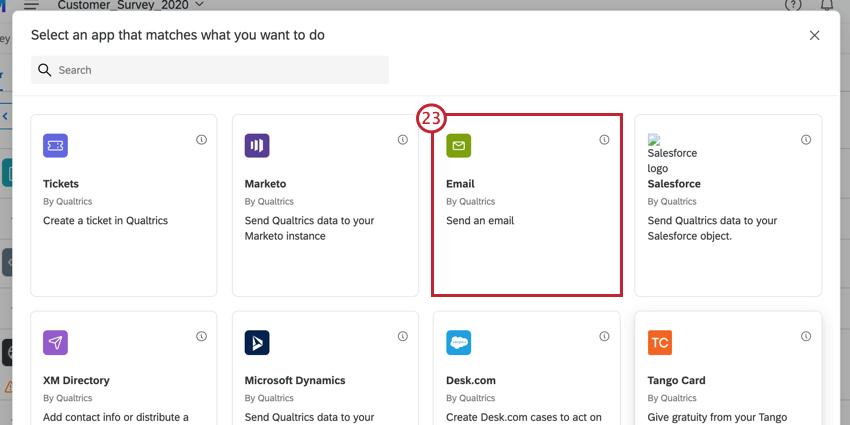
- Cliquez sur le signe plus ( + ) et choisissez Ajouter une tâche.
- Sélectionnez Email.

- Configurez votre tâche e-mail. Consultez les pages mises en lien pour plus d’informations.
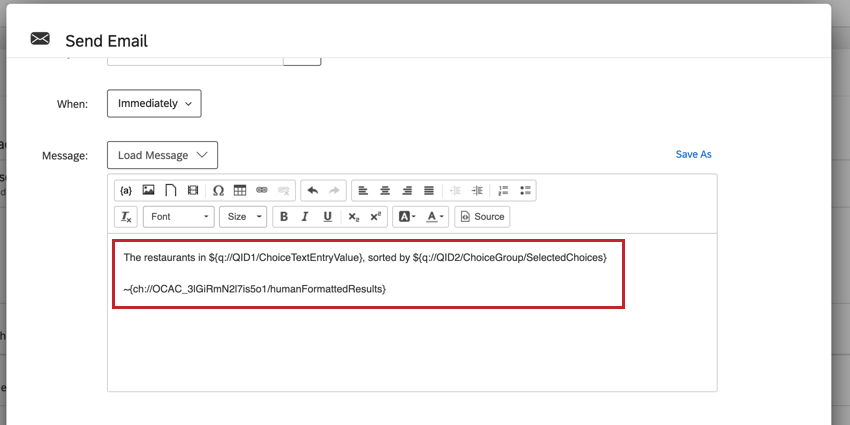
- Insérez le résultat de votre deuxième tâche e-mail dans le corps du message. C’est ce qui renvoie les résultats de la recherche de restaurants.

- L’e-mail qui en résulte renvoie les résultats de la recherche sélectionnée par votre répondant !