Mise en œuvre du Live Chat (QSC)
A propos de la mise en place d’un Live Chat
Live Chat est une fonction de Qualtrics Social Connect qui vous permet d’ajouter un service de chat en direct à votre site web. Lorsque les clients cliquent sur ce chatbot, il crée une mention dans votre compte Social Connect pour qu’un agent passe à l’action. Lorsqu’un agent répond sur cette mention, la réponse provient du chatbot, offrant ainsi une expérience conversationnelle transparente au client.

Démarrer avec le Live Chat
Live Chat est une extension de votre licence Qualtrics. Contactez votre Commercial pour commencer à utiliser le Live Chat. Une fois le Live Chat ajouté à votre compte, vous recevrez un identifiant d’intégration unique et un identifiant d’application. Conservez ces identifiants pour plus tard.
Personnalisation de votre Live Chat
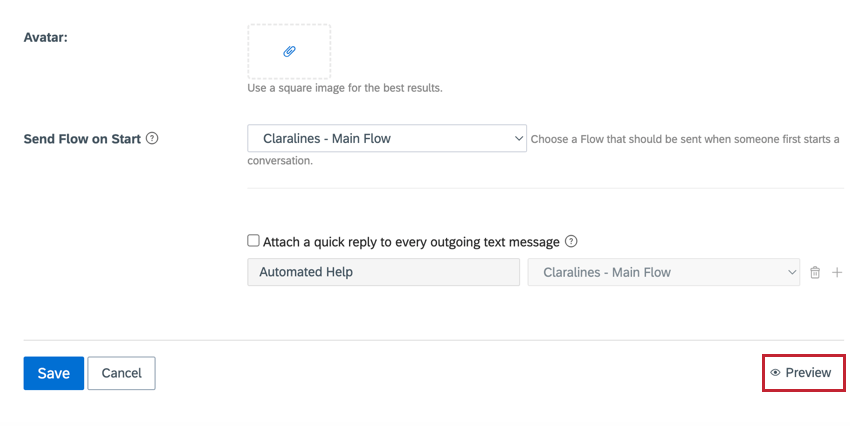
Une fois que le Live Chat est activé pour votre compte, vous pouvez le trouver dans la rubrique Manager de profil. Ici, vous pouvez personnaliser certains aspects de votre chat en direct, tels que :
- L’apparence de la fenêtre de chat (couleurs et logo).
- Ajoutez les domaines du site web sur lesquels la fenêtre de chat doit apparaître.
- Choisissez un flux qui démarre lorsqu’un client envoie un premier message.
- Joindre une réponse rapide à chaque message sortant.
Voir la page Profil du Live Chat pour plus d’informations.
Ajouter le chat en direct à votre site web
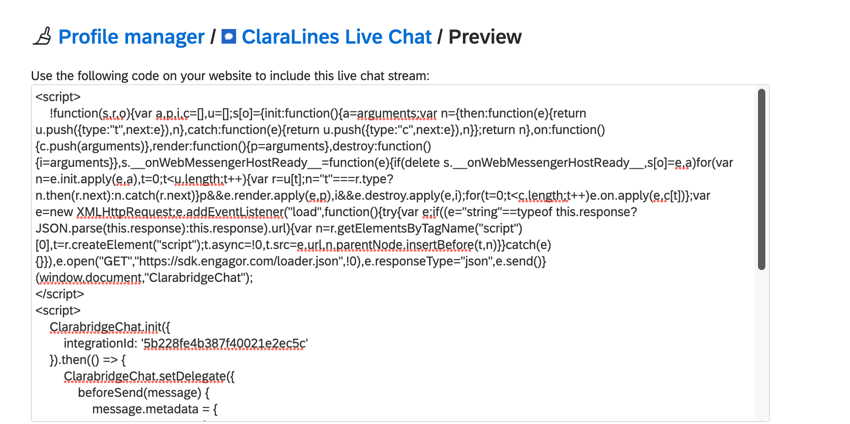
Pendant qu’il se trouve dans la Manager de profilcliquez sur Aperçu pour visualiser l’extrait de code de votre Live Chat. 
Copiez ce code et donnez-le à votre équipe de technologie de l’information. Ils devront ajouter le code à l’en-tête ou au corps du site web sur lequel ils veulent que le Live Chat apparaisse.

Une fois ajouté, Live Chat apparaîtra dans le coin inférieur droit de votre site web. Vous pouvez ensuite personnaliser davantage votre Live Chat en ajustant le CSS. Consultez cette page d’assistance externe pour plus d’informations sur la personnalisation de votre Live Chat avec CSS.
Création automatique de cas
Lorsque vous utilisez le Live Chat, nous vous recommandons vivement d’activer la création automatique de cas. Cela permet de regrouper automatiquement les messages d’une même conversation dans un fil de discussion au lieu d’ajouter chaque message comme une mention individuelle.
Suivi des pages web
Si votre Live Chat se trouve sur plusieurs pages web, nous vous recommandons d’ajouter le suivi des pages web. Cela permet aux agents de voir à partir de quelle page web le client est en train de discuter. Pour ajouter le suivi des pages web, vous devrez ajouter un code supplémentaire à l’extrait de code pour le Live Chat.
- Dans votre extrait de code existant, trouvez la ligne de code suivante :
ClarabridgeChat.init({ appId : 'integration-id' }).then(() => ; { - Insérer un saut de ligne.
- Ajoutez le bloc de code suivant dans la nouvelle ligne :
ClarabridgeChat.setDelegate({ beforeSend(message) { message.metadata = { ...message.metadata, originTitle : document.title, originUrl : window.location.href } ; return message ; } }) ; - Les mentions vous indiquent désormais la page web à partir de laquelle le client a discuté.
Brise-glace
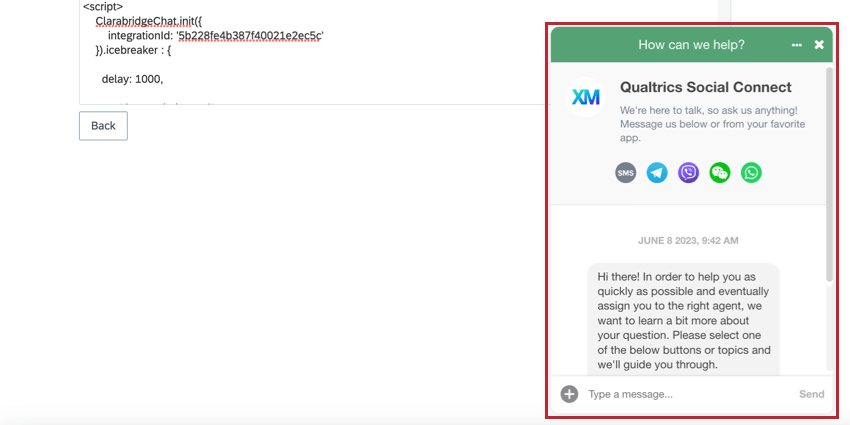
Un brise-glace est un court message qui apparaît à côté de l’icône Live Chat sur votre site web. La Technologie de l’information sert souvent à attirer l’attention du client sur le Live Chat en tant que ressource s’il a des questions. Dans l’exemple ci-dessous, la question “Pouvons-nous vous aider ?” sert à briser la glace.
Pour ajouter un brise-glace, vous devez ajouter un code supplémentaire à l’extrait de code de votre Live Chat :
- Trouvez les lignes de code suivantes dans votre extrait de code existant :
ClarabridgeChat.init({ // integrationId : 'your_integration_id', // Utilisez ceci OU l'appId appId : '', // Utilisez ceci OR integrationId - Insérer un saut de ligne.
- Ajoutez le bloc de code suivant dans la nouvelle ligne :
icebreaker : { delay : 1000, text : 'Can we help you?', styles : { backgroundColor : '#9FFF04', textColor : '#F420F5', borderWidth : '1px', // borderColor : '#EAFD10', width : '150px', // height : '40px' // } }, - Dans l’extrait de code ci-dessus, vous pouvez ajuster les valeurs en gras pour personnaliser votre brise-glace. Vous devrez peut-être demander de l’aide à votre équipe de technologie de l’information. Vous trouverez ci-dessous des conseils pour chaque domaine :
- délai : Le temps que le client doit passer sur la page avant que le brise-glace n’apparaisse. Entrez une période de retard en millisecondes.
- texte: Saisissez le message de rupture de la glace.
- styles: Il s’agit de propriétés CSS supplémentaires permettant de personnaliser l’aspect du brise-glace. Certains sont obligatoires, d’autres facultatifs. Continuez à lire pour plus d’informations sur chaque propriété.
- backgroundColor: La couleur d’arrière-plan. Entrez un code couleur HEX. Cette propriété est obligatoire.
- textColor: La couleur du texte. Entrez un code couleur HEX. Cette propriété est obligatoire.
- borderWidth: largeur de la bordure de la bulle affichant le message. Entrez une largeur en pixels. Cette propriété est facultative. En cas d’exclusion, le brise-glace n’aura pas de bordure.
- borderColor: La couleur de la bordure. Entrez un code couleur HEX. Cette propriété est obligatoire si l’on utilise borderWidth.
- width: Largeur de la bulle du brise-glace. Entrez une largeur en pixels. Cette propriété est facultative. En cas d’exclusion, le brise-glace aura par défaut une largeur de 150 pixels.
- la hauteur: La hauteur de la bulle du brise-glace. Entrez une hauteur en pixels. Cette propriété est facultative. En cas d’exclusion, le brise-glace aura par défaut une hauteur de 50 pixels.
- L’icône de votre Live Chat est désormais accompagnée d’un message brise-glace.
Flux
Vous pouvez ajouter des flux à votre live chat pour automatiser les réponses via votre Live Chat. Consultez la page liée pour en savoir plus sur la création de flux. Cette section explique comment ajouter un flux à votre Live Chat.
- Collez le bloc de code suivant après votre extrait de code Live Chat original :
ClarabridgeChat.on('widget:opened', () => ; { ClarabridgeChat.createConversation() ; }) ; - Accédez à l’onglet Manager de profil et utilisez la liste déroulante Send Flow on Start pour choisir un flux.
- Vous pouvez sélectionner 3 flux supplémentaires à joindre à chaque message sortant, offrant aux clients diverses options, telles que le redémarrage de la discussion ou le changement de la langue d’assistance.
Heures d’ouverture et disponibilité des agents
Vous pouvez limiter votre Live Chat aux heures d’ouverture et aux heures où les agents sont en ligne et disponibles. Pour ce faire, vous devez intégrer votre Live Chat à l’API Qualtrics Social Connect. Vous devez également créer votre horaire d’ouverture.
- Suivez ce guide pour intégrer votre site web à l’API Qualtrics Social Connect.
- Appelez ce point d’extrémité pour récupérer votre identifiant d’heures ouvrables.
- Utilisez votre identifiant professionnel pour récupérer le calendrier des heures d’ouverture à l’aide de ce point d’accès.
- Vous obtiendrez un résultat ressemblant à celui-ci :
{"name":"My schedule","periods":[{"dayofweek":1,"start":"0900","end":"1200"},{"dayofweek":1,"start":"1300","end":"1900"},{"dayofweek":2,"start":"0900","end":"1800"},{"dayofweek":3,"start":"0900","end":"1100"},{"dayofweek":3,"start":"1200","end":"1600"},{"dayofweek":5,"start":"0900","end":"1800"},{"dayofweek":6,"start":"0900","end":"1200"},{"dayofweek":6,"start":"1300","end":"1900"}]} - Vous pouvez utiliser ces informations pour activer le Live Chat uniquement pendant les heures de travail.
- Vous pouvez également utiliser le même appel API pour récupérer des informations sur les agents disponibles, et désactiver le Live Chat si aucun n’est disponible.