Sources de données du tableau de bord du retour d’information en première ligne
À propos des tableaux de bord pour le retour d’information en première ligne
Astuce : les projets de retour d’expérience en première ligne sont en supplément. Veuillez contacter votre Commercial pour plus d’informations sur ce produit.
Les projets de rétroaction de la première ligne peuvent être mis en correspondance avec les tableaux de bord CX, comme n’importe quelle autre source de données. Ce faisant, vous pouvez analyser la manière dont votre programme de feedback frontal a influencé les données CX de votre entreprise.
Ajout du retour d’information de première ligne en tant que source de données
Astuce : Pour un guide d’initiation à la cartographie des sources de données, consultez cette page.
- Créez un nouveau tableau de bord CX ou ouvrez un tableau existant.
- Accédez à l’onglet Données du tableau de bord .

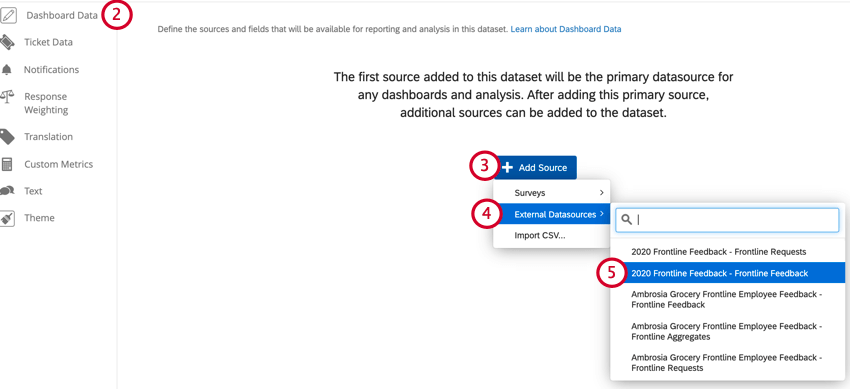
- Cliquez sur Add Source.
- Passez la souris sur External Datasources (sources de données externes).
- Sélectionnez votre source de données Frontline Feedback.
Astuce : La source de données que vous devez sélectionner se présente sous la forme générale de [nom de votre projet] – Frontline Feedback. Si votre source de données a le format ” [nom de votre projet] – Demandes de feedback “, vous utilisez une ancienne version de la source de données de feedback frontal qui n’est plus prise en charge. Pour mettre à jour votre source de données, supprimez de votre tableau de bord l’ancienne source de données de retour d’information de la ligne de front, puis réintroduisez la source de données mise à jour dans votre tableau de bord en suivant les instructions ci-dessus.
Champs de rétroaction de la ligne de front
Lorsque vous ajoutez votre projet Frontline Feedback en tant que source de données à votre tableau de bord, les champs suivants apparaissent :
- Date de la dernière mise à jour: Il s’agit d’un type de champ de type date. Ce champ indique la date de la dernière modification d’une demande de retour d’information.
- ID de la demande: Type de champ de type texte. Ce champ correspond à l’identifiant interne des demandes de retour d’information.
- Titre : Il s’agit d’un type de champ à texte ouvert. Ce champ affiche le titre des demandes de retour d’information.
- Description : Il s’agit d’un type de champ de texte ouvert. Ce champ affiche la description des demandes de retour d’information.
- Métadonnées de l’Enquête – Statut de l’enquête: Il s’agit d’un type de champ de type texte. Ce champ affiche le statut des demandes de retour d’information.
- Tags : Il s’agit d’un type de champ de type texte à réponses multiples. Ce champ affiche les balises des demandes de retour d’information.
- Votes: Il s’agit d’un type de champ à valeur numérique. Ce champ affiche le nombre de votes sur les demandes de retour d’information.
- Clients; Il s’agit d’un type de champ de type texte à réponses multiples. Ce champ affiche les clients ajoutés à une demande de retour d’information.
- Créateur: Il s’agit d’un type de champ de type texte. Ce champ affiche le nom de l’utilisateur qui a créé la demande de retour d’information.
- Cessionnaire: Il s’agit d’un type de champ de type “text set”. Ce champ affiche le nom de l’utilisateur qui est le destinataire d’une demande de retour d’information.
- Date de création : Il s’agit d’un type de champ de type date. Ce champ affiche la date et l’heure auxquelles les demandes de retour d’information ont été soumises.
- Lien: Il s’agit d’un type de champ de type texte ouvert. Ce champ contient un lien cliquable qui renvoie à la demande de retour d’information dans le projet de retour d’information en ligne.
Ressources sur les tableaux de bord CX
Consultez les pages ci-dessous pour commencer à utiliser les tableaux de bord expérience client. Ces pages sont conçues pour orienter un utilisateur novice dans l’utilisation des tableaux de bord CX.
- Prise en main des tableaux de bord expérience client
- Étape 1 : Création de votre projet & ; ajout d’un tableau de bord
- Étape 2 : Mise en correspondance d’une source de données du tableau de bord
- Étape 3 : Planification de la conception du tableau de bord
- Étape 4 : Création du tableau de bord
- Étape 5 : Personnalisation supplémentaire du tableau de bord
- Étape 6 : Partage & ; administration des utilisateurs
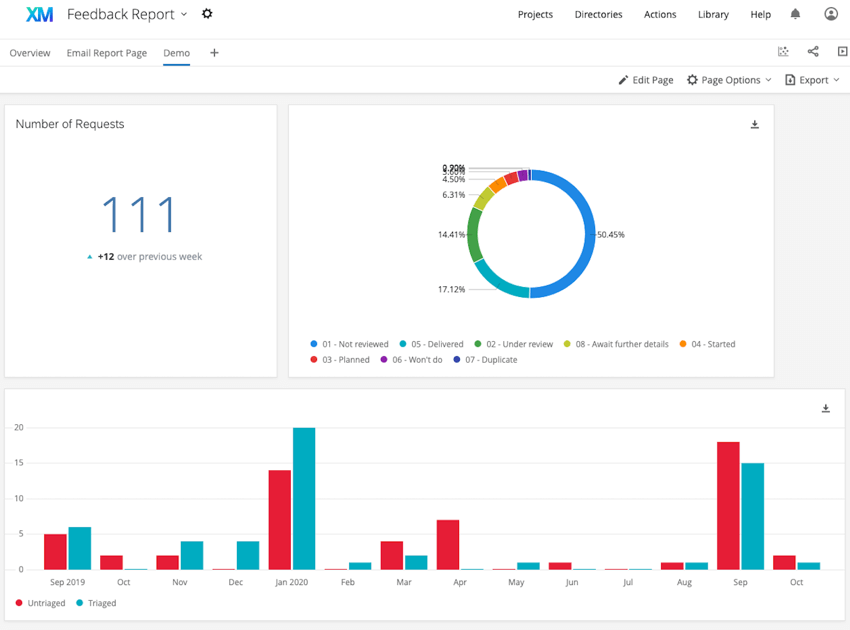
Exemple : Consultez les captures d’écran ci-dessous pour des exemples de widgets que vous pouvez construire dans votre tableau de bord.
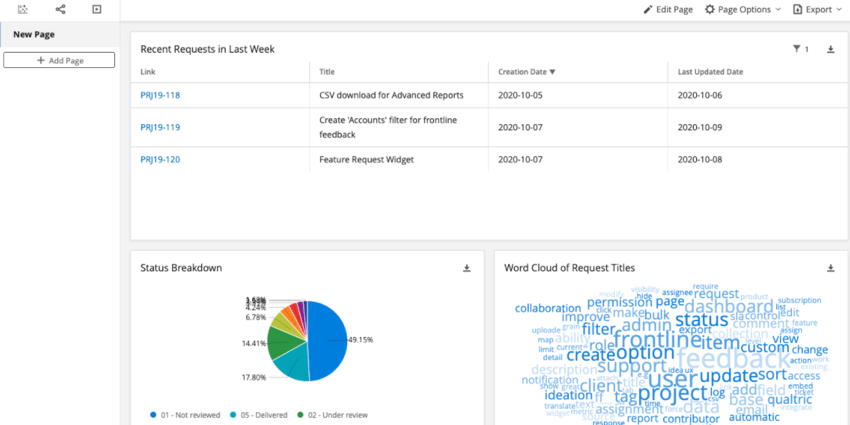
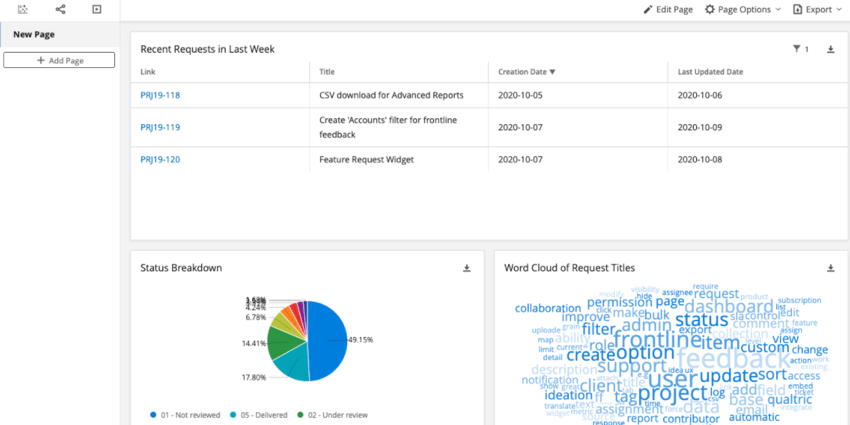
 Le premier tableau de bord utilise des widgets simples de type tableau, diagramme circulaire et nuage de mots.
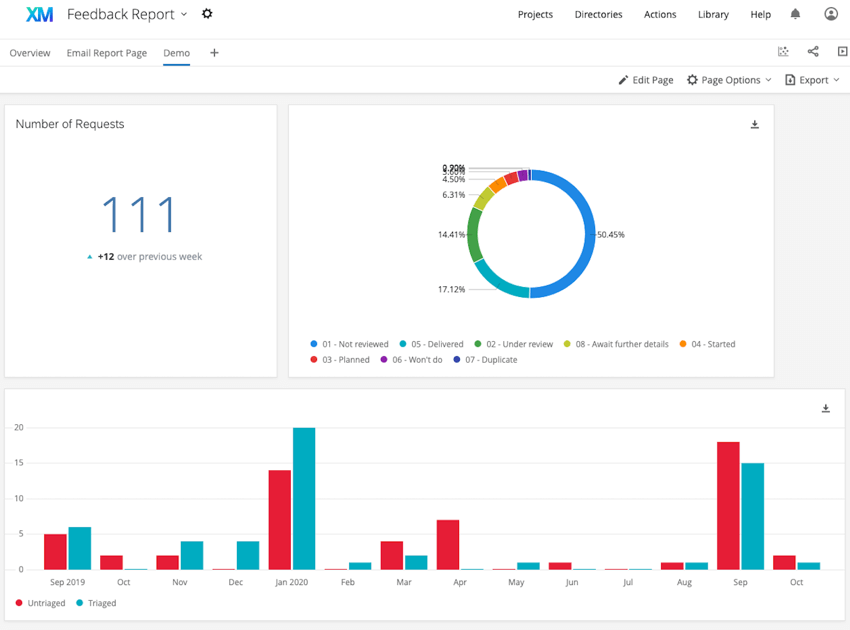
Le premier tableau de bord utilise des widgets simples de type tableau, diagramme circulaire et nuage de mots. Le second tableau de bord utilise des graphiques numériques, des diagrammes circulaires et des graphiques simples.
Le second tableau de bord utilise des graphiques numériques, des diagrammes circulaires et des graphiques simples.
 Le premier tableau de bord utilise des widgets simples de type tableau, diagramme circulaire et nuage de mots.
Le premier tableau de bord utilise des widgets simples de type tableau, diagramme circulaire et nuage de mots. Le second tableau de bord utilise des graphiques numériques, des diagrammes circulaires et des graphiques simples.
Le second tableau de bord utilise des graphiques numériques, des diagrammes circulaires et des graphiques simples.