Cartes de chaleur de l’assistance numérique
À propos de Heatmaps
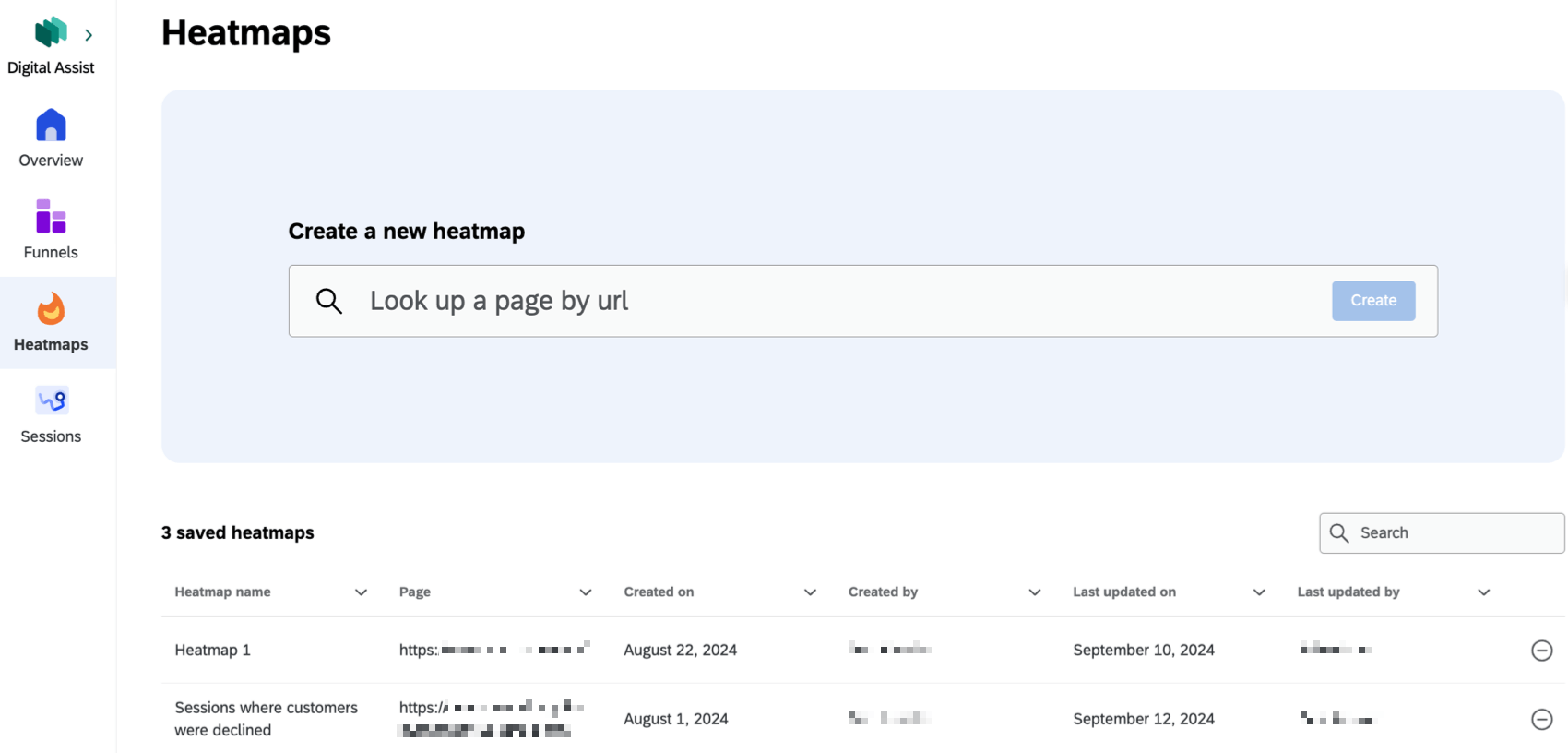
Dans l’onglet Heatmaps de Digital assist, vous pouvez voir une visualisation de la façon dont les clients interagissent avec votre site web. Les cartes thermiques vous permettent de voir ce que font les utilisateurs sur vos pages web, par exemple où ils cliquent et jusqu’où ils font défiler la page.
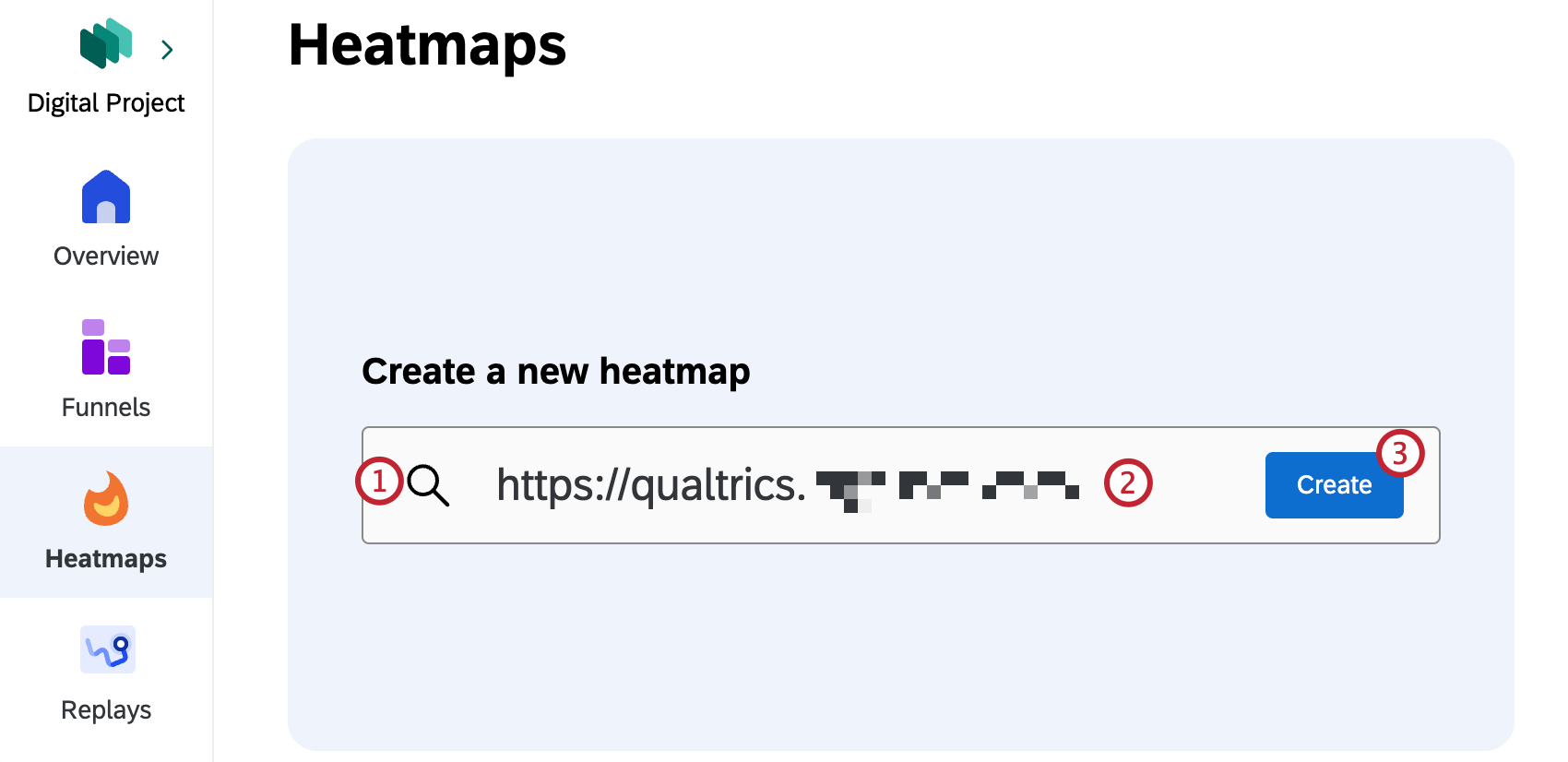
Création de cartes thermiques
Suivez les étapes suivantes pour créer une nouvelle carte thermique.
- Cliquez sur la barre de recherche. Une liste des URL les plus fréquentées s’affiche.

- Cliquez sur l’une des URL, ou saisissez ou collez l’URL d’une seule page web pour générer une carte thermique pour cette page. Des URL de sessions récentes sont également proposés.
Attention : La relecture de la session doit être activée pour la page sélectionnée.
- Cliquez sur Créer.
Visualisation des cartes thermiques
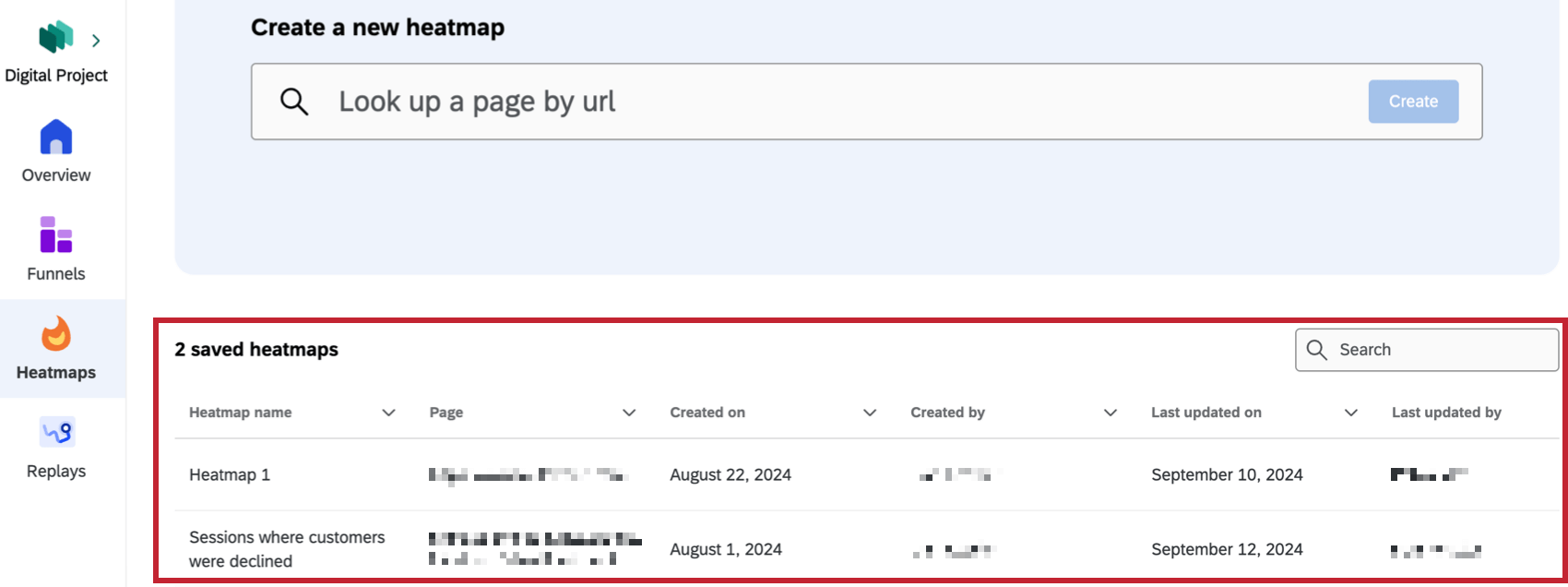
Une fois que vous avez créé une carte thermique, vous y accédez immédiatement. Vous pouvez également cliquer sur une carte thermique enregistrée à partir de l’onglet principal Cartes thermiques pour l’afficher.
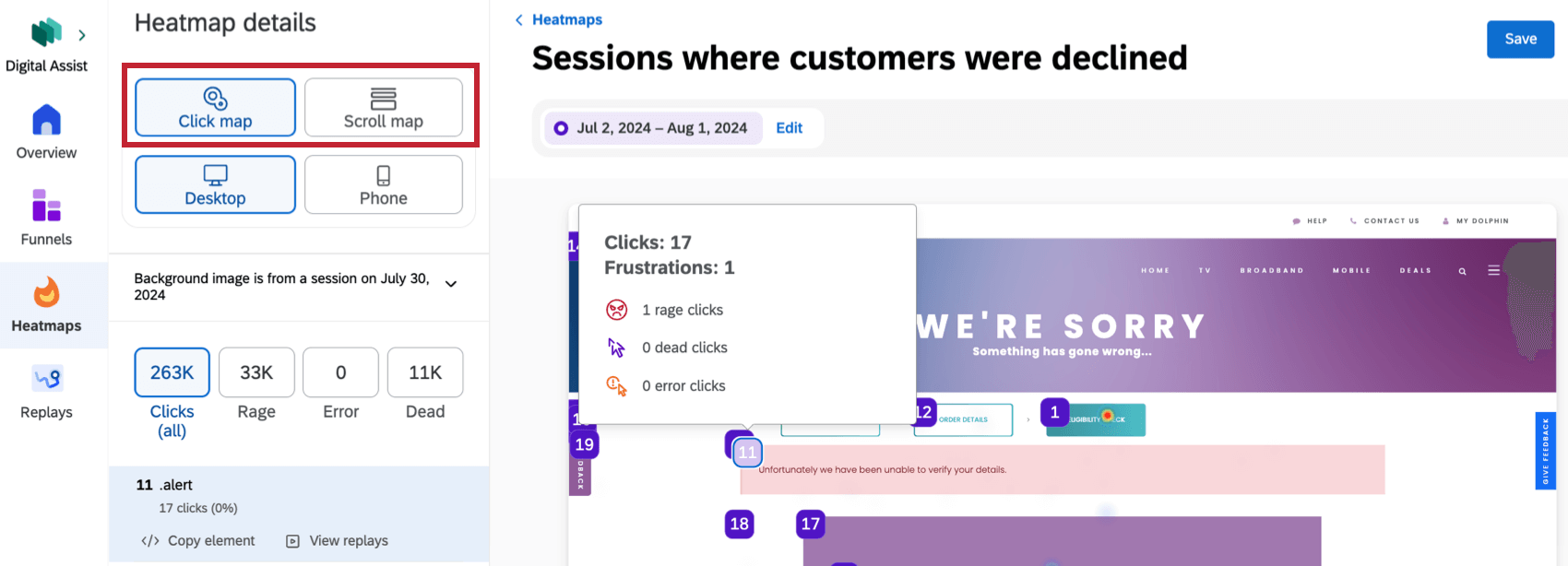
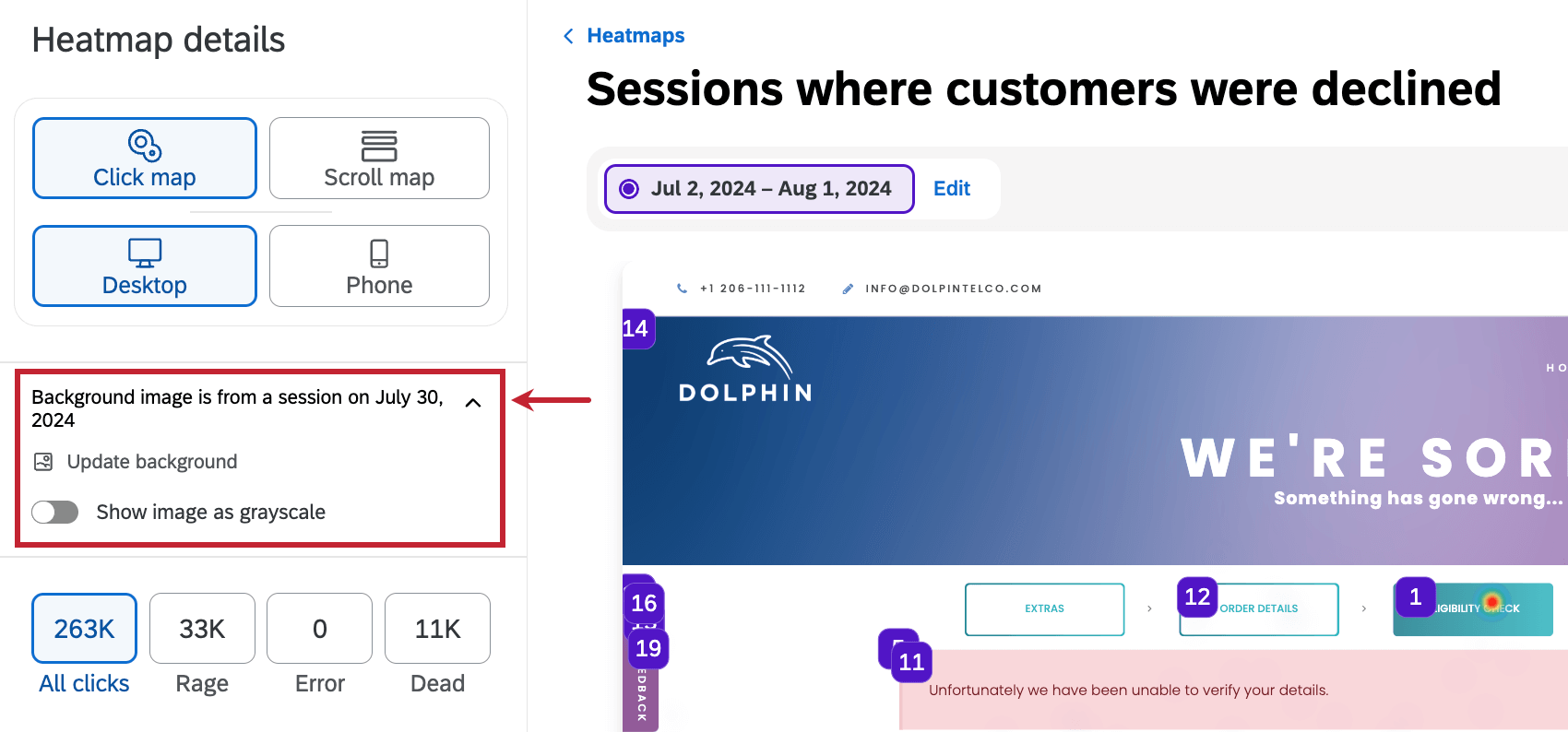
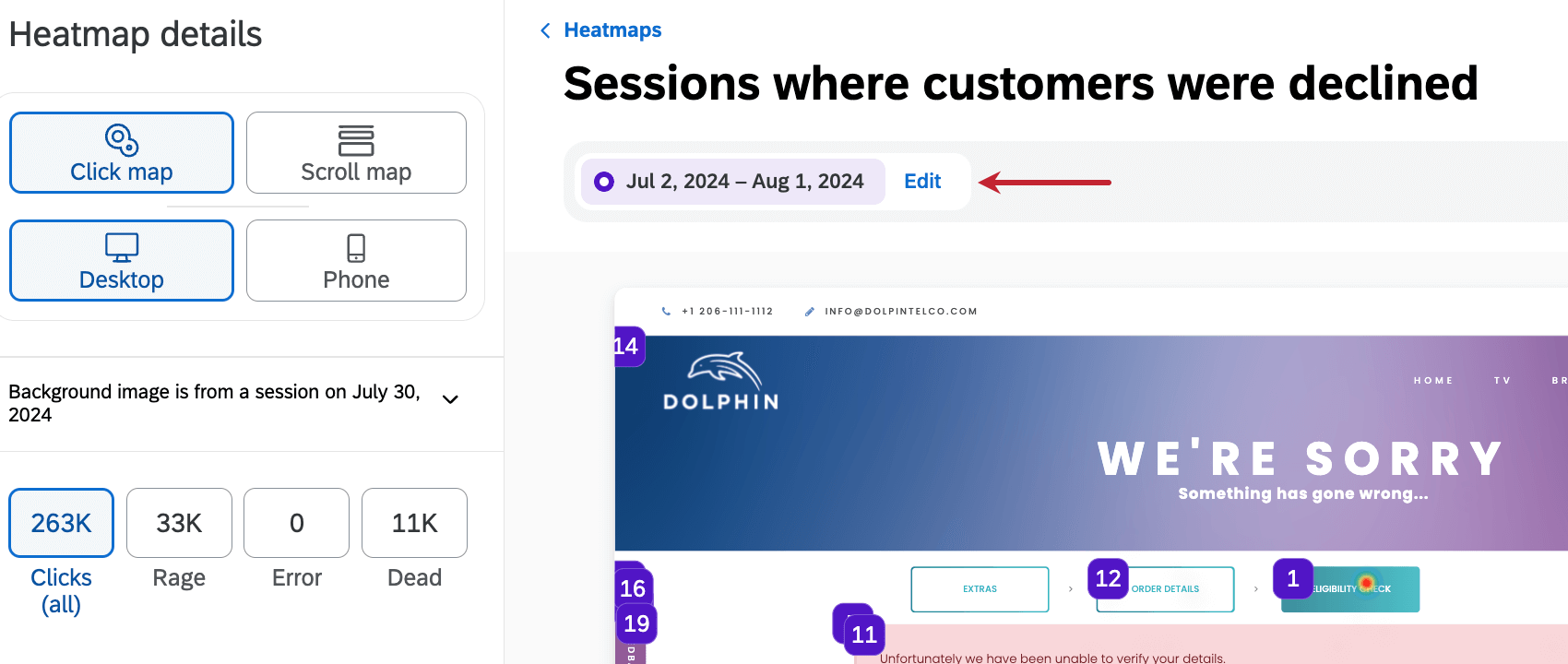
Dans chaque carte thermique, vous pouvez sélectionner divers détails pour personnaliser votre vue. Cliquez sur un signal de frustration spécifique pour afficher uniquement les données associées à ce signal. Vous pouvez choisir des options liées au type de carte, au type d’appareil et à l’image d’arrière-plan du site web.
Type de carte
- Carte des clics : Visualisez l’interaction de chaque clic à l’endroit où il s’est produit sur votre site web. Cliquez sur les numéros pour afficher les informations sur la frustration et les rediffusions de sessions pour cette interaction spécifique. Cette option est sélectionnée par défaut.
Astuce : Cliquez sur Copier l’élément pour copier le code de votre élément et l’envoyer à votre équipe pour qu’elle l’étudie.
- Carte de défilement : Affichez la distance de défilement des utilisateurs sur la page. Le pourcentage de visites ayant atteint des profondeurs de défilement spécifiques est affiché dans le panel de gauche.
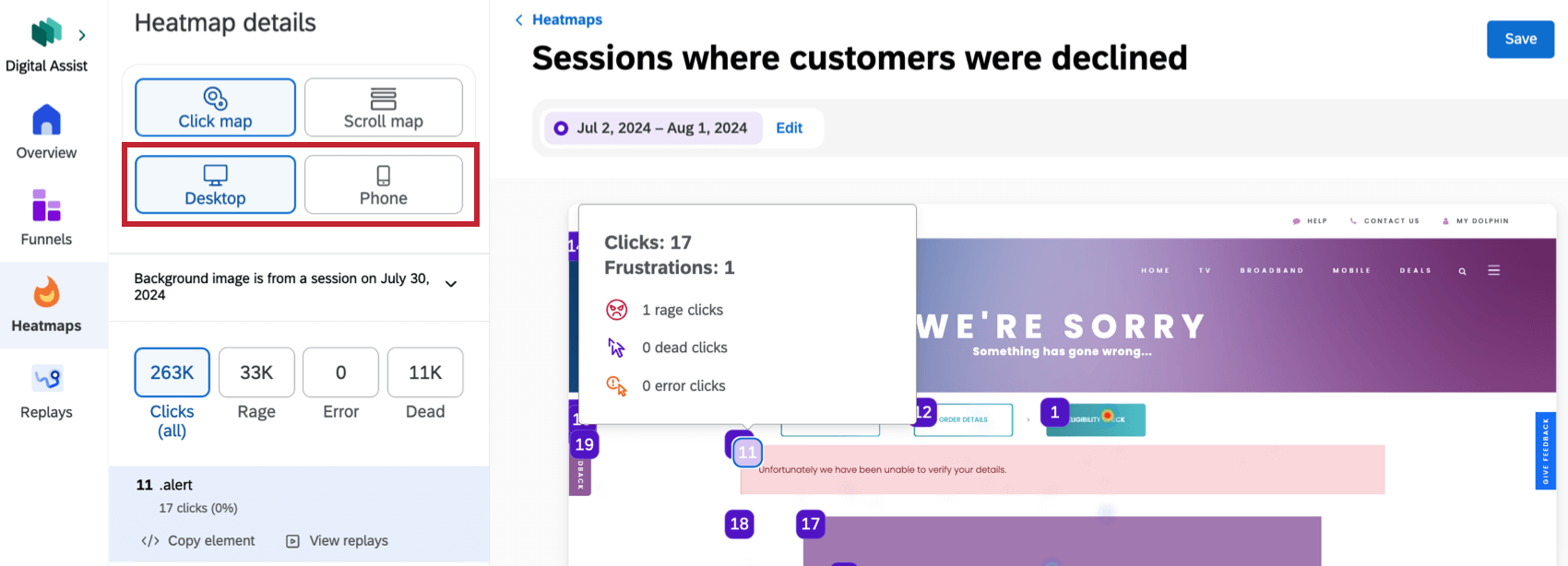
Type d’appareil
- Bureau : Affichez les données relatives aux utilisateurs qui ont accédé à votre site web à partir d’un ordinateur de bureau.
- Téléphone : Consultez les données des utilisateurs qui ont accédé à votre site web sur un appareil mobile.
Image d’arrière-plan
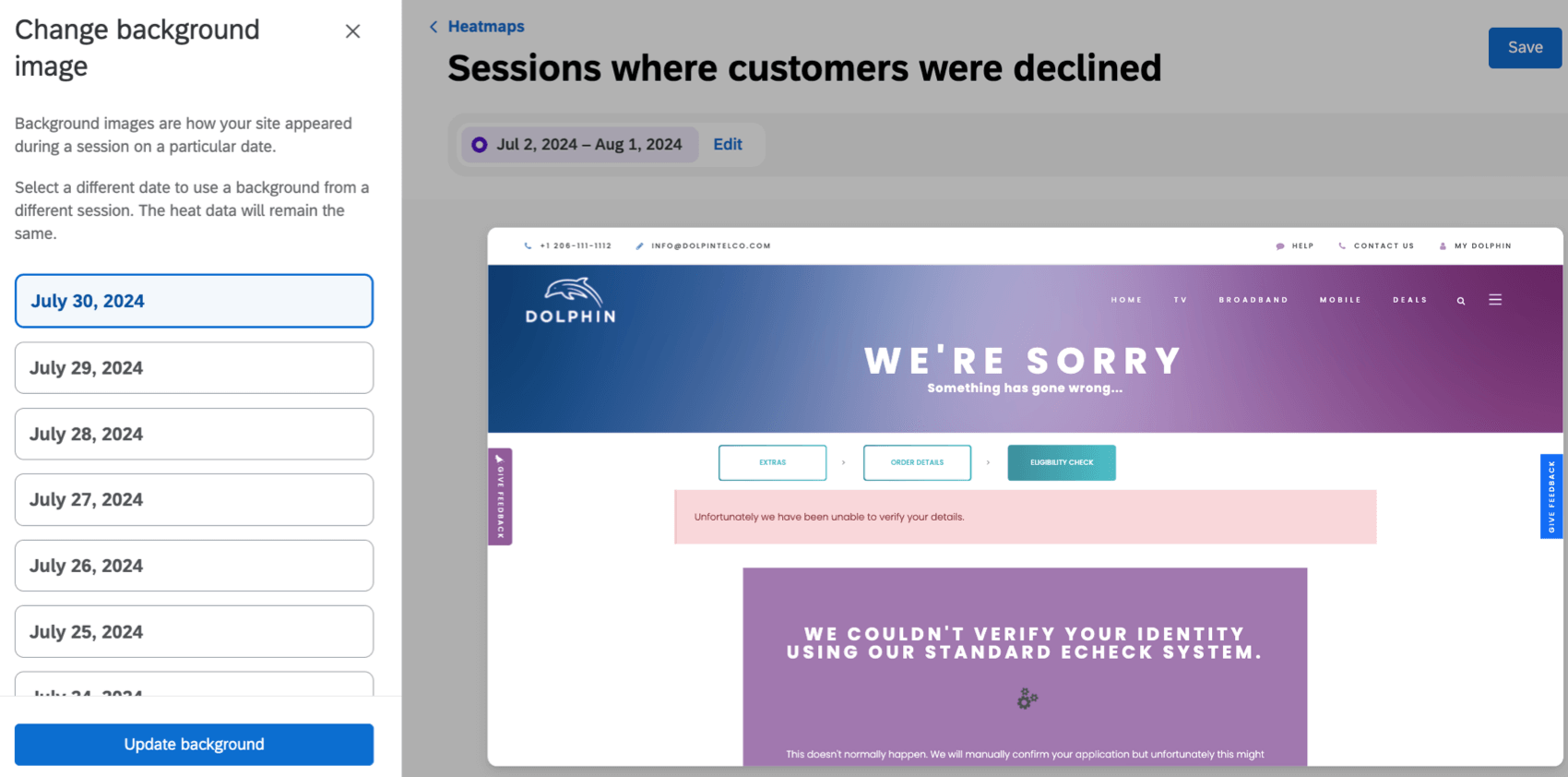
Les images d’arrière-plan des cartes thermiques reflètent la façon dont votre site est apparu au cours d’une session à une date donnée. L’image de fond initiale est basée sur la session la plus récente dans la plage de dates choisie. Vous pouvez modifier l’apparence de l’image d’arrière-plan en cliquant sur le menu déroulant de l’image d’arrière-plan sur la côte à côte de la carte thermique.
Sélectionnez Afficher l’image en niveaux de gris pour afficher l’arrière-plan en niveaux de gris. Sélectionnez Mettre à jour l’arrière-plan et choisissez une autre date pour utiliser un arrière-plan provenant d’une autre session. Les données de la carte thermique restent inchangées.
Sauvegarde des cartes de chaleur
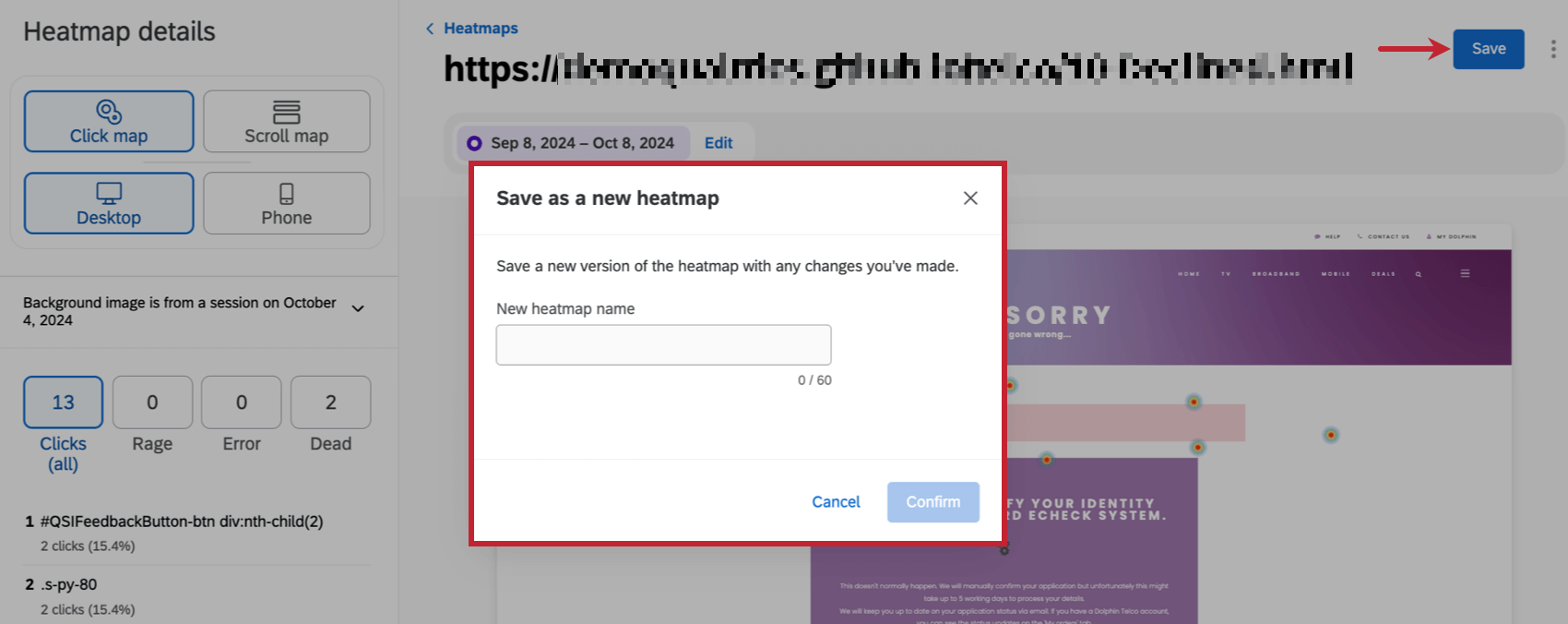
Pour enregistrer votre carte thermique, cliquez sur Enregistrer dans le coin supérieur droit et donnez un nom à votre carte thermique.
Après avoir créé une carte thermique pour la première fois, vous devez l’enregistrer pour pouvoir la visualiser à nouveau. Si vous quittez votre carte thermique sans l’enregistrer, vous ne pourrez plus la visualiser. Vous devez également enregistrer votre entonnoir chaque fois que vous y apportez des modifications.
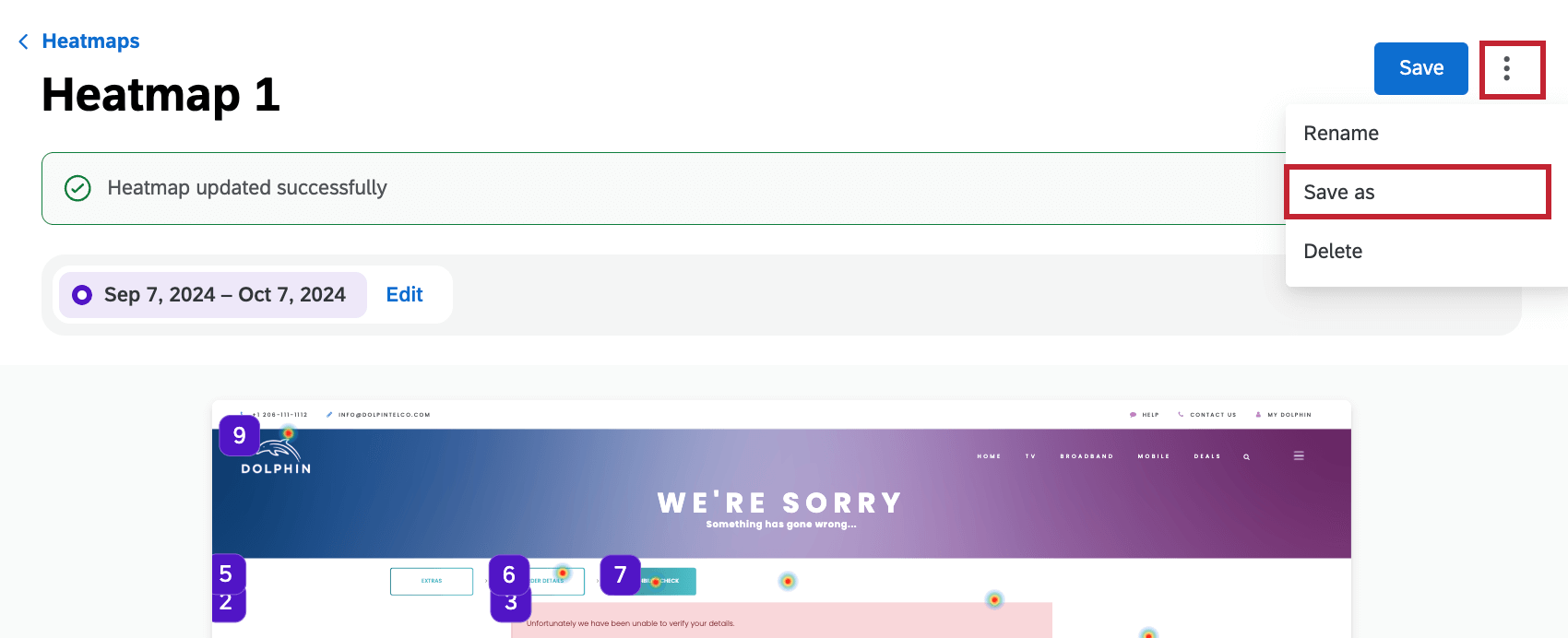
Pour enregistrer vos modifications en tant que nouvelle version de votre entonnoir tout en conservant votre configuration d’origine, cliquez sur les trois points dans le coin supérieur droit et sélectionnez Enregistrer sous.
Filtrer les cartes thermiques
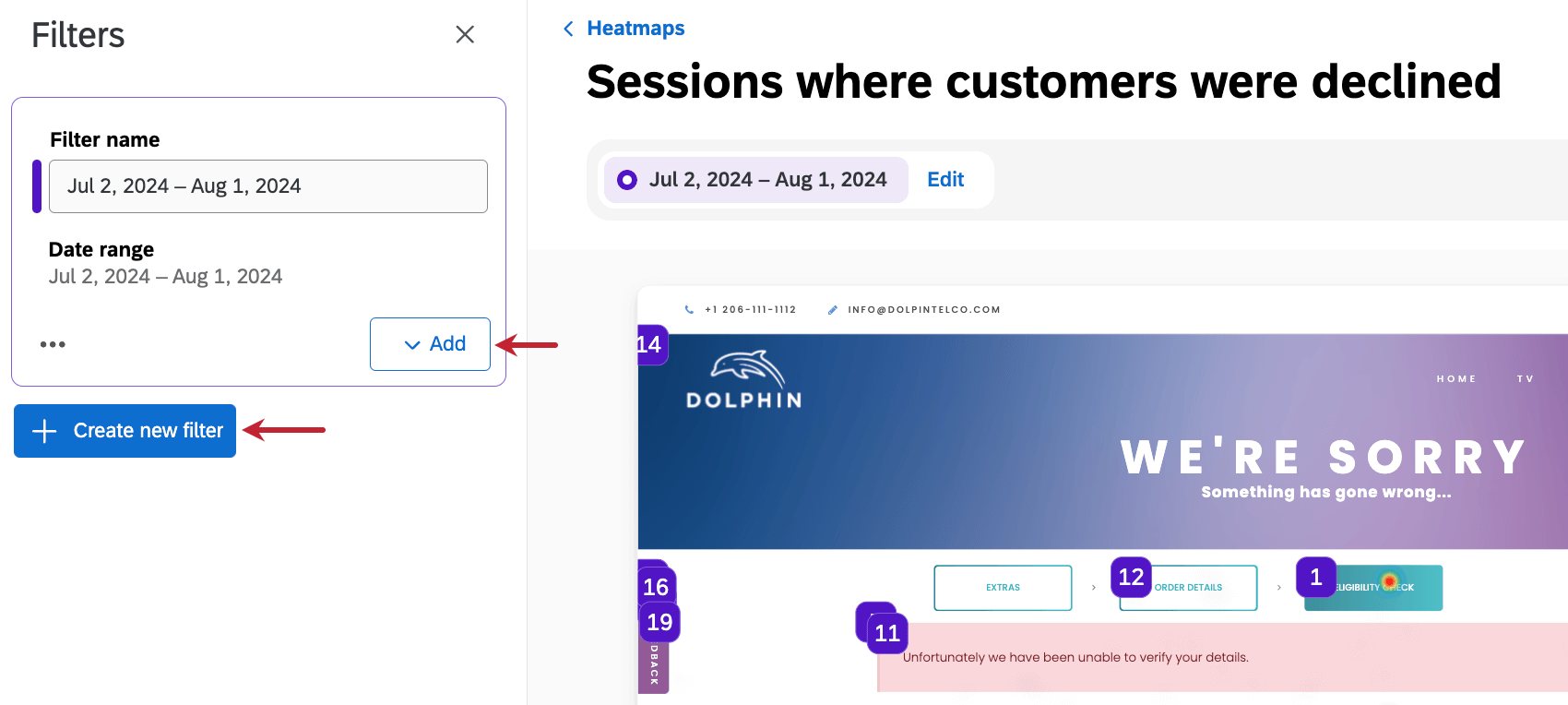
Par défaut, les cartes thermiques sont filtrées sur les 30 derniers jours. Cliquez sur Modifier en haut de la carte thermique pour modifier le filtre existant ou en ajouter un nouveau.
Cliquez sur Ajouter pour ajouter des champs supplémentaires au filtre, et cliquez sur Créer un nouveau filtre pour créer un filtre entièrement nouveau.