Déclenchement d’évènements personnalisés pour la relecture de session
À propos du déclenchement d’évènements personnalisés pour la relecture de session
Une fois que vous avez configuré les évènements personnalisés dans la section Reprise de session, vous devez déclencher (ou “émettre”) les évènements sur votre site web. Si votre site Web utilise un gestionnaire de balises, vous pourrez peut-être tirer parti de vos événements existants dans cette plateforme pour déclencher facilement un évènement personnalisé Qualtrics.
Sur cette page, vous trouverez des exemples de la manière de procéder pour Google Tag Manager et Adobe Launch. Il existe également une solution Javascript qui peut être utilisée dans le code produit de votre site web si vous ne disposez pas d’une solution de gestion des balises.
Déclencher des évènements personnalisés avec Google Tag Manager
- Connectez-vous à votre instance de Google Tag Manager.
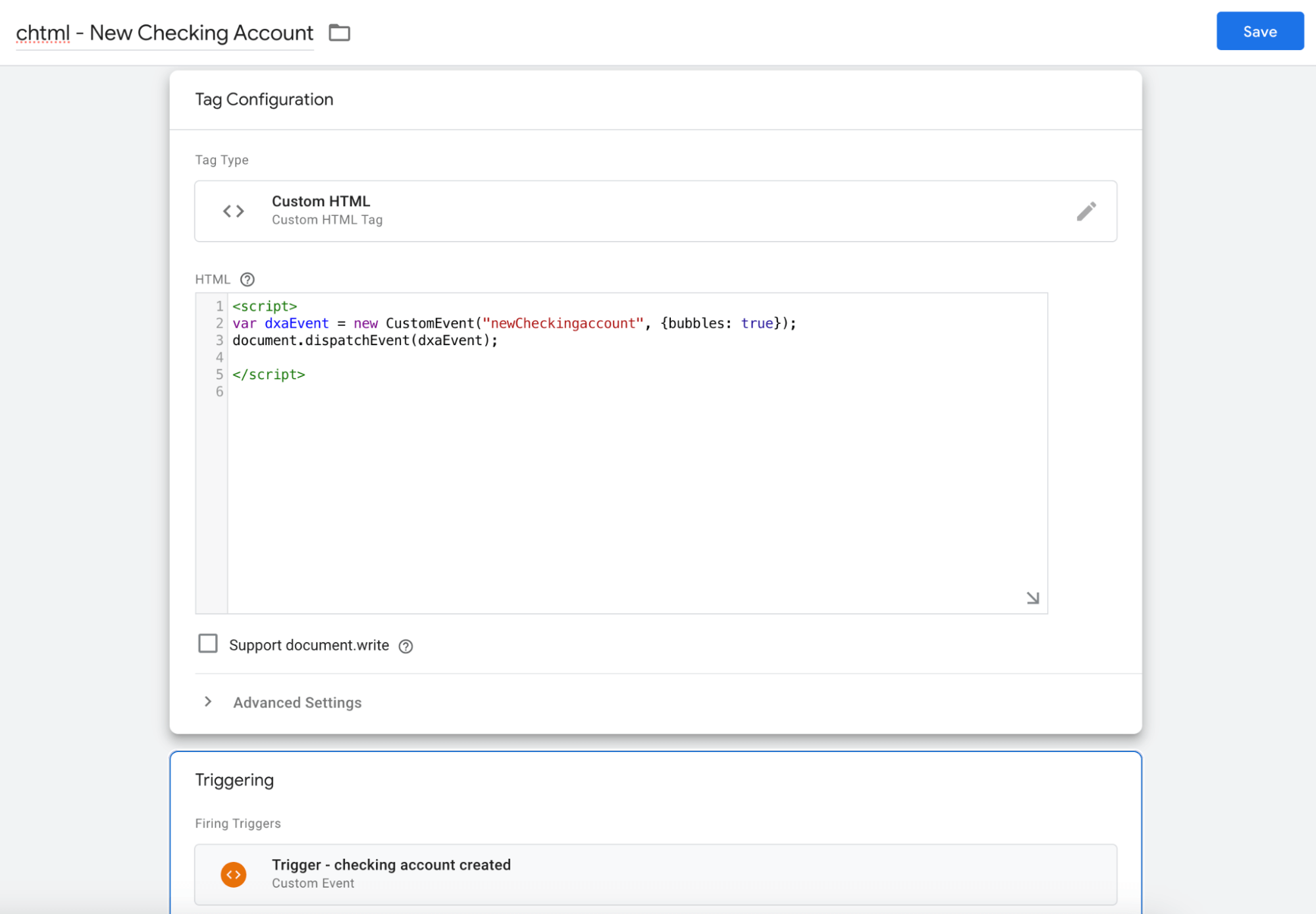
- Créez une nouvelle balise HTML personnalisée.
Astuce : Si vous avez des questions sur les étapes à suivre dans Google Tag Manager, veuillez consulter la documentation d’assistance de Google.
- Donnez à votre nouvelle balise HTML un nom descriptif.
- Dans l’HTML, créez un nouvel évènement personnalisé. Par exemple, vous pouvez ajouter le code suivant, en remplaçant YOUR_EVENT_KEY par la clé de votre évènement :
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles : true}) ; document.dispatchEvent(dxaEvent) ; - Sous Déclencheur, sélectionnez un déclencheur de tir correspondant à un évènement existant pour lequel vous souhaitez déclencher l’Évènement personnalisé.
- Enregistrez vos modifications.
Déclencher des évènements à l’aide d’Adobe Launch
- Connectez-vous à votre instance Adobe Experience.
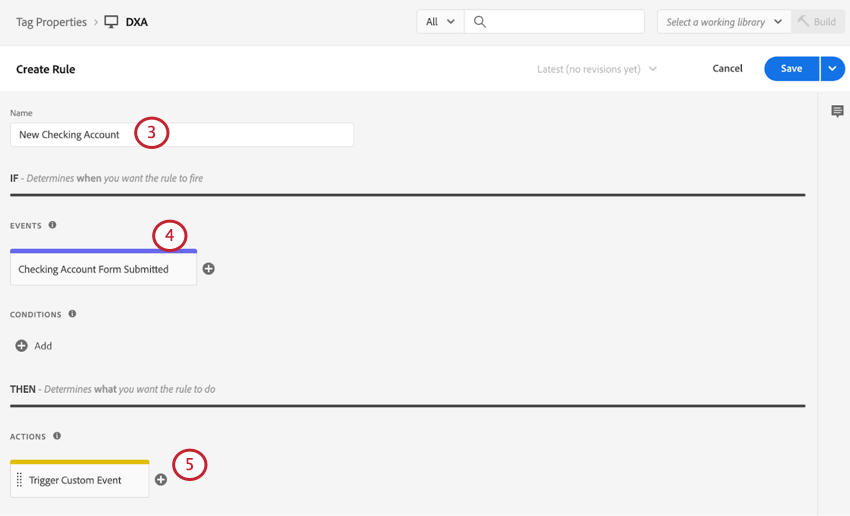
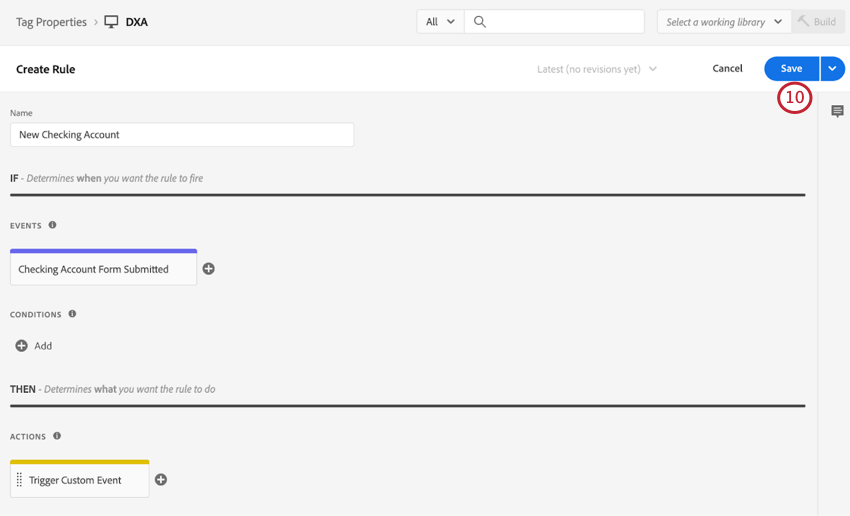
- Créer une nouvelle règle personnalisée.
Astuce : Si vous avez des questions concernant la réalisation d’étapes dans Adobe Experience, veuillez consulter la documentation d’assistance d’Adobe.
- Donnez-lui une information descriptive (par exemple, “Nouveau compte de chèques”).

- Sélectionnez un évènement correspondant à l’évènement existant.
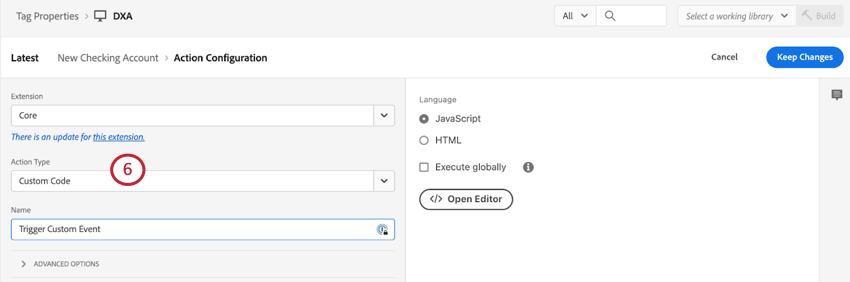
- Ajouter une action.
- Ensemble d’actions Code personnalisé.

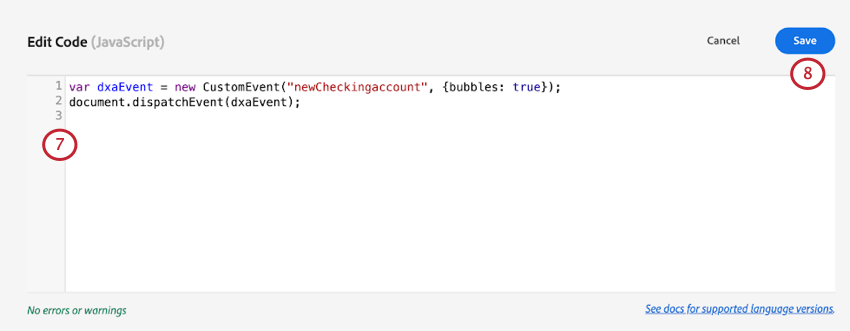
- En Javascript, créez un nouvel évènement personnalisé. Par exemple, vous pouvez ajouter le code suivant, en remplaçant YOUR_EVENT_KEY par la clé de votre évènement :
var dxaEvent = new CustomEvent("YOUR_EVENT_KEY", {bubbles : true}) ; document.dispatchEvent(dxaEvent) ; - Sauvegarder le code.
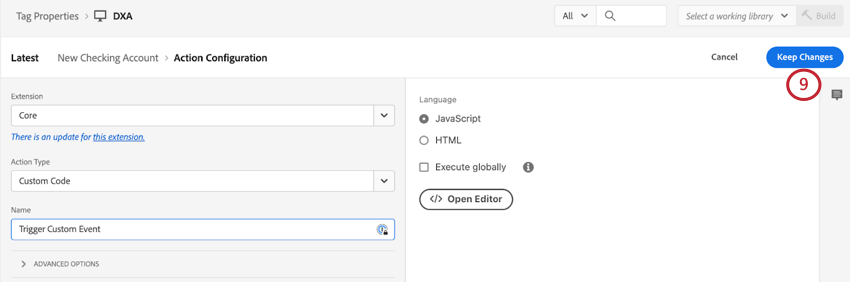
- Sauvegarder la configuration de l’action.

- Évaluez votre règle, puis cliquez sur Enregistrer.

Déclencher des évènements à l’aide de Javascript
Qualtrics utilise l’interface W3C Standard Custom Évènement, qui permet à votre équipe d’ingénieurs d’émettre facilement un évènement que Qualtrics peut observer.
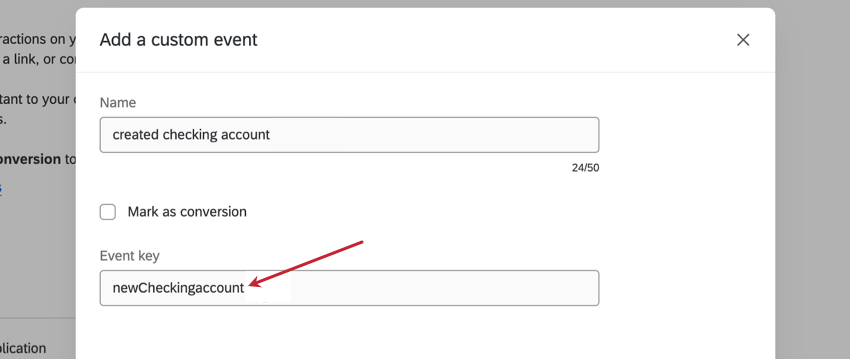
Exemple : Imaginons un site web bancaire qui dispose déjà d’un code qui se déclenche chaque fois qu’un utilisateur crée un nouveau compte courant. Votre équipe de développement web ajoute un nouvel évènement personnalisé avec la clé “newCheckingaccount :”
Tout ce que votre équipe d’ingénieurs devra faire, c’est ajouter les deux lignes de code suivantes :
var dxaEvent = new CustomEvent("newCheckingaccount", {bubbles : true}) ;
document.dispatchEvent(dxaEvent) ;De cette façon, Qualtrics peut associer ces évènements à des sessions sur votre site web. Aucun clé API, authentificateur ou code tiers supplémentaire n’est nécessaire.
FAQ
  ;